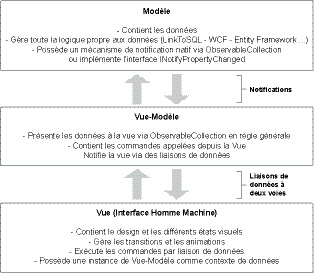
10. Ressources graphiques▲
Depuis le dÃĐbut de ce livre, nous avons largement ÃĐvoquÃĐ la capacitÃĐ de Silverlight, quant à la simplification de la communication entre chaque acteur. Depuis quelques annÃĐes, cette collaboration intermÃĐtiers est une problÃĐmatique centrale et incontournable. Le dÃĐveloppement informatique a dÃĐbutÃĐ dÃĻs les annÃĐes quarante grÃĒce à des personnages emblÃĐmatiques comme Alan Turing. DÃĻs lors, nous avons vu l'apparition de nombreux modÃĻles de conception toujours plus performants. Ce secteur est aujourd'hui parvenu à une sorte de maturitÃĐ et offre un large ÃĐventail de modÃĻles de conception.
Toutefois, l'arrivÃĐe de technologies comme WPF ou Silverlight remet en cause un certain nombre d'habitudes acquises au profit de l'ergonomie et de l'expÃĐrience utilisateur. Comparativement, la technologie Winforms, tournÃĐe essentiellement vers la fonctionnalitÃĐ, n'a que trÃĻs peu besoin d'ÃĐvoluer, elle produit du fonctionnel de maniÃĻre trÃĻs satisfaisante et ne prend pas vraiment en compte la conception d'interfaces graphiques avancÃĐes. Certaines entreprises ont simplement dÃĐcidÃĐ de ne pas ÃĐvoluer vers WPF pour cette raison. Cela peut se comprendre aisÃĐment, bien que ce soit au dÃĐtriment de l'utilisateur. Le design, l'ergonomie ou tout type de contrainte qui n'est pas directement liÃĐe à la fonctionnalitÃĐ, mettent en danger sa conception mÊme. Pourquoi ? Parce qu'il est bien plus facile de concevoir une application fonctionnelle en Winforms ou en Java, que d'obtenir la mÊme qualitÃĐ de conception tout en ajoutant des contraintes techniques et architecturales liÃĐes à l'expÃĐrience utilisateur ou au design.
Le but des plates-formes WPF et Silverlight est prÃĐcisÃĐment de rÃĐpondre à cette problÃĐmatique consistant à marier le design d'interfaces visuelles (sous tous ses aspects) et le dÃĐveloppement informatique. Ces plates-formes rÃĐussissent ce pari de maniÃĻre ÃĐlÃĐgante et efficace d'un point de vue architecture et productivitÃĐ. Une partie de cette rÃĐussite provient de la notion de ressources. Une bonne gestion des ressources est l'une des clÃĐs du succÃĻs et facilite grandement l'adaptation des savoir-faire.
Si vous souhaitez simplifier votre maniÃĻre de produire une application à travers la mise en place d'une collaboration intermÃĐtiers efficace, ce chapitre est fait pour vous. Dans un premier temps, vous apprendrez à catÃĐgoriser les ressources et dÃĐcouvrirez les principes de base inhÃĐrents à leur utilisation. Par la suite, vous utiliserez les ressources graphiques de maniÃĻre concrÃĻte, à travers l'intÃĐgration graphique d'un lecteur multimÃĐdia. Ainsi, vous aborderez l'utilisation des ressources de couleurs et de pinceaux, puis celles qui sont liÃĐes à l'utilisation de mÃĐdias externes, comme les images ou les polices de caractÃĻres. Dans un second temps, vous concevrez des styles et des modÃĻles personnalisÃĐs permettant de modifier l'affichage des contrÃīles Silverlight. Vous dÃĐcouvrirez ainsi le confort de conception apportÃĐ par les mÃĐcanismes de liaison et comment crÃĐer des ensembles de donnÃĐes fictives facilitant la personnalisation de contrÃīle de donnÃĐes.
10-1. Qu'est-ce qu'une ressource▲
Les ressources ont pour objectif d'Être rÃĐutilisÃĐes soit lors de la conception d'une application, soit durant leur exÃĐcution. Lorsque vous modifiez la valeur d'une ressource au sein d'Expression Blend ou de Visual Studio, toutes les occurrences d'objets utilisant cette ressource sont mises à jour. Ce principe est à la base du flux de production innovant et efficace proposÃĐ par Silverlight. C'est un hÃĐritage direct du workflow apportÃĐ par WPF, qui offre un modÃĻle encore plus abouti.
10-1-1. DÃĐfinition et types de ressources▲
Au sein de Silverlight, on distingue trois types de ressources : les ressources logiques, celles de type mÃĐdia et les ressources graphiques. Les ressources logiques font rÃĐfÃĐrence aux objets qui n'ont pas vocation à Être directement affichÃĐs par le moteur vectoriel. Ainsi, vous pourriez dÃĐfinir une ressource logique de type String rÃĐutilisable en plusieurs endroits d'une mÊme application. Les ressources de type mÃĐdia sont des fichiers externes que vous pouvez incorporer au sein des projets Silverlight, les fichiers image (jpg ou png) font partie de cette catÃĐgorie. Ils ne sont pas dÃĐcrits au sein du code XAML, mais directement rÃĐfÃĐrencÃĐs dans le projet via le fichier csproj. Pour finir, les ressources graphiques sont codÃĐes en XAML ou en C#, elles sont utilisÃĐes par des objets destinÃĐs à Être affichÃĐs. Les styles et les modÃĻles de la classe Button, que nous avons crÃĐÃĐs au Chapitre 6 Boutons personnalisÃĐs, font partie de cette derniÃĻre catÃĐgorie. Le Tableau 11.1 fournit une liste non exhaustive des ressources classÃĐes par type.
|
Ressources logiques |
Ressources mÃĐdias |
Ressources graphiques |
|---|---|---|
|
Double |
Images : jpg / png |
Couleurs |
|
String |
VidÃĐos : .wmv |
Pinceaux |
|
Boolean |
Sons : .wma |
Styles |
|
Thickness,âĶ |
Polices de caractÃĻres : .ttf |
ModÃĻles |
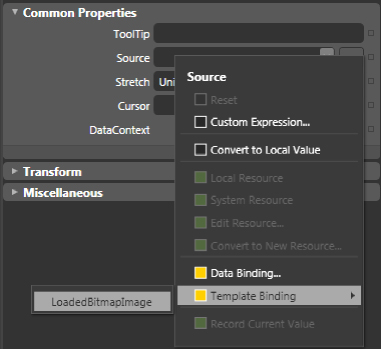
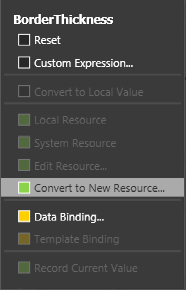
Les ressources graphiques dÃĐfinies par le code XAML sont trÃĻs pratiques à utiliser et à maintenir ; nous allons le dÃĐmontrer à travers un cas simple d'utilisation. CrÃĐez un nouveau projet nommÃĐ RessourcesIntro, placez ensuite plusieurs composants de type Border sur le conteneur Layout-Root. DÃĐfinissez pour chacun d'eux une couleur d'arriÃĻre-plan mauve (par exemple #FF937C9D). SÃĐlectionnez l'un d'eux au hasard puis, dans le panneau Properties, cliquez sur l'icÃīne carrÃĐe à droite du champ Opacity. SÃĐlectionnez l'option Convert to New ResourceâĶ (voir Figure 11.1).

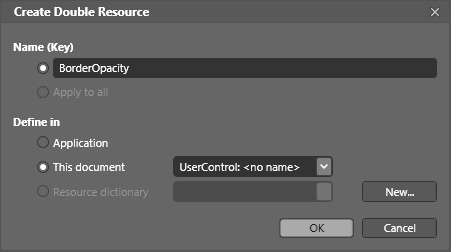
Une boÃŪte de dialogue apparaÃŪt, elle vous permet de configurer la clÃĐ de ressource ainsi que l'endroit oÃđ la stocker. Modifiez simplement le nom de la clÃĐ de ressource en Border-Opacity. Nommer les ressources permet, entre autres, de les identifier facilement par la suite. Veillez à nommer vos ressources le plus explicitement possible, car un projet peut en contenir un nombre trÃĻs important. Le but est de retrouver la ressource recherchÃĐe au plus vite et de permettre aux diffÃĐrents intervenants du projet d'identifier les ressources crÃĐÃĐes (voir Figure 11.2).
Ne changez pas les autres options, vous dÃĐcouvrirez leur intÃĐrÊt tout au long de ce chapitre. Une fois le nom de la clÃĐ modifiÃĐ, validez en cliquant sur OK. Comme vous le constatez, les ressources sont accessibles par des clÃĐs (x:Key en XAML). Ce comportement est tout à fait logique, car elles sont stockÃĐes dans des listes particuliÃĻres implÃĐmentant l'interface IDictionnary. Ces listes sont constituÃĐes de couples clÃĐ/valeur et sont nommÃĐes dictionnaires. AccÃĐder aux valeurs d'un dictionnaire est possible grÃĒce aux clÃĐs qui leurs sont associÃĐes.

Ce principe s'applique parfaitement à WPF, mais diffÃĻre lÃĐgÃĻrement pour Silverlight. Les ressources Storyboard en sont un exemple. Au Chapitre 5 L'arbre visuel et logique, nous les avons ÃĐvoquÃĐes à plusieurs reprises. Les animations sont des ressources qui ont la possibilitÃĐ d'Être directement accessibles via l'attribut x:Name. Ainsi, lorsque vous crÃĐez une animation au sein d'un projet Silverlight, celle-ci est bien contenue dans un dictionnaire de ressources propre au UserControl principal, mais elle est accessible par son nom d'exemplaire. Cela permet au dÃĐveloppeur de les cibler directement via C#, comme il le ferait avec une instance d'objet standard.
Dans l'environnement WPF, gÃĐrer les animations se rÃĐvÃĻle lÃĐgÃĻrement plus complexe pour les dÃĐbutants, car ils doivent utiliser la clÃĐ afin de rÃĐcupÃĐrer l'instance qu'ils transtypent en tant que Storyboard. Finalement, la maniÃĻre d'accÃĐder aux animations dans Silverlight est plus pratique, mais se rÃĐvÃĻle limitÃĐe. En effet, il est impossible de dÃĐclencher un mÊme Storyboard sur plusieurs objets à la fois, ce qui n'est pas le cas pour WPF.
Les dictionnaires de ressources sont des instances de la classe Dictionary spÃĐcifiques, car les clÃĐs sont forcÃĐment de type String. Voici le code XAML de notre projet :
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:System="clr-namespace:System;assembly=mscorlib"
x:Class="RessourcesIntro.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<System:Double x:Key="BorderOpacity">1</System:Double>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Border Height="115" HorizontalAlignment="Left" Margin="49,36,0,0"
VerticalAlignment="Top" Width="118" Opacity="{StaticResource
BorderOpacity}" Background="#FF937C9D" BorderBrush="Black"
BorderThickness="1"/>
<Border Margin="223,203,294,180" Background="#FF937C9D"
BorderBrush="Black" BorderThickness="1"/>
<Border Height="138" HorizontalAlignment="Right" Margin="0,66,64,0"
VerticalAlignment="Top" Width="134" Background="#FF937C9D"
BorderBrush="Black" BorderThickness="1"/>
</Grid>
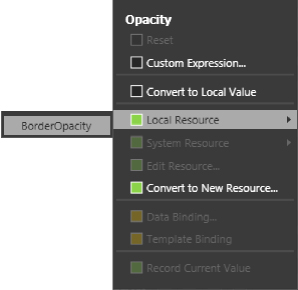
</UserControl>Comme vous le constatez, la valeur de l'opacitÃĐ a ÃĐtÃĐ dÃĐfinie au sein d'une ressource de type double. La propriÃĐtÃĐ Opacity du premier contrÃīle Border se contente de rÃĐfÃĐrencer la clÃĐ. Faites en sorte que chaque instance de la classe Border rÃĐfÃĐrence une valeur d'opacitÃĐ pointant vers la ressource BorderOpacity. Pour cela, vous pouvez coder en XAML ou utiliser l'interface de Blend, ce dernier moyen reste le plus simple. SÃĐlectionnez les deux autres objets Border et dans le panneau Properties, cliquez sur l'icÃīne carrÃĐe situÃĐe à droite du champ Opacity. SÃĐlectionnez ensuite l'option Local Resource, puis cliquez sur BorderOpacity (voir Figure 11.3).

DÃĐsormais, toutes les instances de Border partagent la mÊme opacitÃĐ en faisant rÃĐfÃĐrence à la ressource BorderOpacity. Modifier leur opacitÃĐ revient à changer la valeur de la ressource. à cette fin, vous pouvez utiliser le panneau Resources. Ouvrez-le et dÃĐpliez UserControl. De cette maniÃĻre, vous accÃĐdez à toutes les ressources dÃĐfinies pour MainPage.xaml. Une fois l'arborescence du UserControl dÃĐpliÃĐe, la ressource apparaÃŪt en dessous. Changez sa valeur en passant le champ BorderOpacity à  0.4. Vous constatez que l'opacitÃĐ de chaque Border est mise à jour dynamiquement. Vous pouvez procÃĐder de la mÊme maniÃĻre avec la propriÃĐtÃĐ BorderThickness ; il est bien pratique d'homogÃĐnÃĐiser l'ÃĐpaisseur des bords des instances de Border au sein d'une application.
10-1-2. Les dictionnaires de ressources▲
MalgrÃĐ les apparences du code XAML gÃĐnÃĐrÃĐ par Blend, toutes les ressources qui ne sont pas de type multimÃĐdia (image, vidÃĐoâĶ) sont stockÃĐes au sein de dictionnaires de ressources. Nous expliquerons ce principe dans cette section.
10-1-2-1. Stockage et portÃĐe des ressources▲
Ces dictionnaires de ressources, dÃĐclarÃĐs par de simples balises XAML, peuvent Être dÃĐfinis à plusieurs niveaux, ce qui dÃĐtermine directement leur portÃĐe d'utilisation. Comme tous les objets de type FrameworkElement possÃĻdent la propriÃĐtÃĐ Resources typÃĐe ResourceDictionnary, ils ont la capacitÃĐ d'avoir leur propre dictionnaire de ressources, dont ci-dessous les diffÃĐrents lieux de stockage possibles.
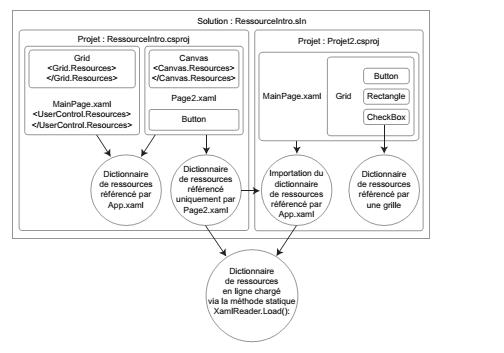
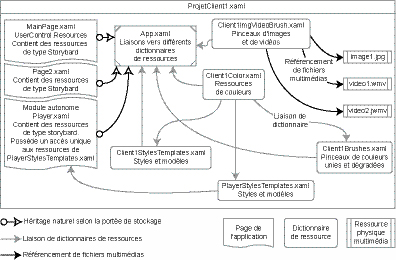
-
Au sein de l'application elle-mÊme, soit dans le fichier App.xaml. Dans ce cas, la ressource sera disponible dans toutes les pages du projet. Ce type de stockage peut apparaÃŪtre limitÃĐ. DiffÃĐrents projets, au sein d'une mÊme solution, n'auront pas accÃĻs aux ressources que les uns ou les autres possÃĻdent. Voici le code XAML gÃĐnÃĐrÃĐ dans Blend par dÃĐfaut :
Sélectionnez<Application.Resources><CornerRadiusx:Key="CornerRadius1">0</CornerRadius></Application.Resources>Ne confondez pas projet et solution. Lorsque vous crÃĐez un nouveau projet via le menu New ProjectâĶ vous gÃĐnÃĐrez en fait une solution qui contient un projet du mÊme nom. Vous pouvez toutefois ajouter autant de projets à la solution que vous le souhaitez. Le fichier App.xaml est propre à chacun des projets de type Application Silverlight, contenus au sein d'une solution. Stocker les ressources dans le fichier App.xaml d'un projet limitera leur portÃĐe à ce projet, ce qui est souvent suffisant.
-
à la racine d'une page de l'application, par exemple au sein du fichier MainPage.xaml. C'est l'option proposÃĐe par dÃĐfaut, au sein de l'interface de Blend, lors de la crÃĐation d'une ressource. Tous les objets de la page auront accÃĻs aux ressources de cette derniÃĻre. Les objets prÃĐsents dans une autre page de l'application n'y auront pas droit sauf dans certains cas spÃĐcifiques. L'ÃĐcriture XAML est ÃĐquivalente à celle des ressources d'application, mais User-Control remplace Application :
Sélectionnez<UserControl.Resources><System:Doublex:Key="BorderOpacity">1</System:Double></UserControl.Resources> -
Directement dans la balise d'un contrÃīle. Un conteneur Grid possÃĐderait ainsi une balise enfant <Grid.Resources> qui contiendrait les ressources uniquement disponibles à ses enfants. Par dÃĐfaut, l'interface de Blend ne propose pas de paramÃĐtrer ce type de stockage. Cela n'est pas forcÃĐment pratique sauf cas exceptionnels.
- Dans un fichier externalisÃĐ et indÃĐpendant. Lorsque l'on parle de dictionnaires de ressources, on ÃĐvoque gÃĐnÃĐralement un dictionnaire de ressources externalisÃĐ. Au Chapitre 9 Prototypage dynamique avec SketchFlow, consacrÃĐ Ã SketchFlow, les styles ÃĐtaient centralisÃĐs dans un fichier unique nommÃĐ Sketch-Styles.xaml, celui-ci contenait des ressources au sein de la balise racine <ResourceDictionary>. Ce mode de stockage est sans doute le plus souple. Ses principaux avantages sont de faciliter la collaboration, le partage, la maintenance et l'accÃĻs aux ressources. DÃĻs que vous concevez en ayant pour objectif la rÃĐutilisation et l'optimisation des flux de production, la crÃĐation de dictionnaires de ressources externalisÃĐs se rÃĐvÃĻle idÃĐale. Ils peuvent Être rÃĐfÃĐrencÃĐs par tous les fichiers XAML qui ont alors accÃĻs à leur contenu. Ils sont par dÃĐfaut rÃĐfÃĐrencÃĐs par App.xaml et bÃĐnÃĐficient ainsi de la portÃĐe du projet. Ces dictionnaires ne souffrent donc pas des limitations qui existent pour les ressources directement contenues dans les fichiers App.xaml ou MainPage.xaml. Ils sont partageables entre plusieurs pages, projets et solutions. Il n'est toutefois pas toujours intÃĐressant d'externaliser systÃĐmatiquement les ressources. C'est notamment le cas lorsque vous souhaitez fournir un composant embarquant ses propres ressources. De plus, la gestion des accÃĻs peut parfois devenir dÃĐlicate.
Vous pouvez consulter la Figure 11.4 illustrant diffÃĐrentes portÃĐes d'utilisation.
10-1-2-2. DÃĐclaration XAML▲
Revenons sur le code XAML gÃĐnÃĐrÃĐ par Blend lorsque vous stockez les ressources dans une page de l'application (UserControl)Â :
<UserControl.Resources>
<System:Double x:Key="BorderOpacity">1</System:Double>
</UserControl.Resources>Cette ÃĐcriture est en fait une version simplifiÃĐe de l'ÃĐcriture d'un dictionnaire de ressources. Ci-dessous, vous pouvez lire un code XAML plus verbeux et prÃĐcis, mais ÃĐquivalent en terme de rÃĐsultat :
<UserControl.Resources>
<ResourceDictionary>
<System:Double x:Key="BorderOpacity">0.4</System:Double>
</ResourceDictionary>
</UserControl.Resources>L'utilisation de la classe ResourceDictionary est souvent implicite, car Blend adopte par dÃĐfaut l'ÃĐcriture simplifiÃĐe. Toutefois, lorsque vous rÃĐfÃĐrencerez des dictionnaires externes, vous obtiendrez une dÃĐclaration XAML complÃĻte ainsi qu'une nouvelle balise <ResourceDictionary.MergedDictionaries>. Celle-ci permet de rÃĐfÃĐrencer des dictionnaires supplÃĐmentaires via la propriÃĐtÃĐ Source de la classe ResourceDictionary :
<UserControl.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="BobStyles.xaml">
<ResourceDictionary Source="PatrickStyles.xaml">
</ResourceDictionary.MergedDictionaries>
<System:Double x:Key="BorderOpacity">0.4</System:Double>
</ResourceDictionary>
</UserControl.Resources>Il est possible de charger des dictionnaires de ressources de maniÃĻre dynamique, cela peut-Être trÃĻs ÃĐlÃĐgant et efficace dans le cas d'applications multiclient. Vous pourriez crÃĐer un ou plusieurs dictionnaires de ressources par client et les charger à la volÃĐe, selon le client connectÃĐ Ã l'application et sa charte graphique. Cela peut ÃĐgalement rendre un designer plus autonome. Il pourrait modifier un dictionnaire de ressources sur son poste de travail puis remplacer celui prÃĐsent sur le serveur Web. De cette maniÃĻre, le visuel de l'application serait mis à jour sans avoir besoin de la recompiler. Cela est rÃĐalisable grÃĒce à la mÃĐthode statique Load de la classe XamlReader. Cette mÃĐthode est la version managÃĐe de la mÃĐthode JavaScript createFromXaml disponible depuis la version 1 de Silverlight.
10-1-2-3. Externaliser les ressources▲
Le stockage de ressources dans un fichier sÃĐparÃĐ est une mÃĐthodologie recherchÃĐe par les designers et les dÃĐveloppeurs. Il suffit de modifier les ressources contenues dans le fichier, puis de recompiler l'application pour qu'elle soit mise à jour. Dans ces conditions chaque intervenant y gagne : vous instaurez une sÃĐparation des tÃĒches tout en respectant le travail de toutes les parties impliquÃĐes. Le graphiste n'aura pas accÃĻs au code logique, et le dÃĐveloppeur ne se prÃĐoccupera pas de savoir ce qui a changÃĐ graphiquement entre deux versions de l'application. Finalement, il sera possible de mettre en place une rÃĐelle communication intermÃĐtiers de maniÃĻre douce et progressive.
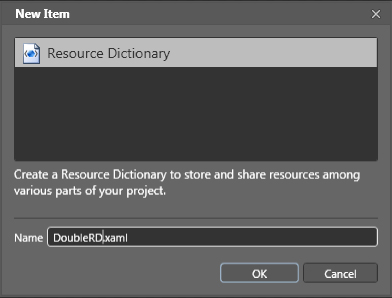
Comme nous l'avons vu (voir section 11.1.1 Un hÃĐritage pertinent), la crÃĐation d'un dictionnaire de ressources peut se faire lorsque vous gÃĐnÃĐrez une nouvelle ressource (en cochant l'option adÃĐquate). Il est ÃĐgalement possible de produire un dictionnaire de ressources vide, puis de lui ajouter des ressources au fur et à mesure de la production. Le panneau Resources d'Expression Blend est d'une grande aide pour ce genre de tÃĒches. Ouvrez-le et cliquez sur l'icÃīne situÃĐe en haut à droite (![]() ). Une boÃŪte de dialogue apparaÃŪt, vous demandant de saisir le nom du dictionnaire à crÃĐer (voir Figure 11.5).
). Une boÃŪte de dialogue apparaÃŪt, vous demandant de saisir le nom du dictionnaire à crÃĐer (voir Figure 11.5).
Comme les ressources stockÃĐes seront de type double, autant l'appeler DoubleRD.xaml.
Le nommage des dictionnaires est un point capital, car il donne du sens et structure le projet. Ã brÃĻve ÃĐchÃĐance, un bon nommage facilite la comprÃĐhension du projet pour chacun des acteurs. Nous aborderons les bonnes pratiques de stockage et d'organisation des ressources tout au long des exercices de ce chapitre.

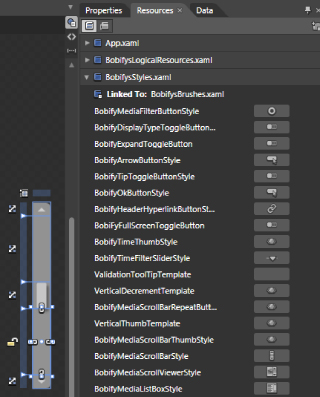
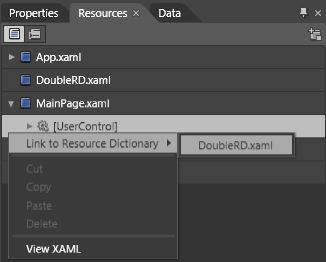
Lorsque le dictionnaire est crÃĐÃĐ, le fichier App.xaml est modifiÃĐ par dÃĐfaut. En son sein, un lien logique, dÃĐcrit en XAML, pointe dÃĐsormais vers l'adresse du fichier DoubleRD.xaml. Il est possible de gÃĐnÃĐrer ou de supprimer ce type de lien via l'interface de Blend. Cela permet notamment de dÃĐdier des dictionnaires de ressources à certaines pages de l'application et pas à d'autres. Pour cela, chargez la page principale MainPage.xaml dans la fenÊtre de crÃĐation (si ce n'est pas dÃĐjà fait). Ensuite, au sein du panneau Resources, dÃĐpliez App.xaml, cliquez droit sur le lien nommÃĐ Link To : DoubleRD.xaml et sÃĐlectionnez l'option delete. Une fenÊtre apparaÃŪt vous indiquant qu'il est possible que certaines ressources ne soient plus correctement rÃĐfÃĐrencÃĐes. Ce n'est pas grave puisque notre dictionnaire est vide ; validez le choix. Vous dÃĐtruisez de cette maniÃĻre le lien pointant vers le dictionnaire externe sans supprimer le fichier lui-mÊme. Nous allons maintenant ajouter un lien dans la page principale ciblant le dictionnaire. Cliquez droit sur le UserControl principal, puis choisissez l'option Link to Resource Dictionary et le dictionnaire DoubleRD.xaml (voir Figure 11.6).

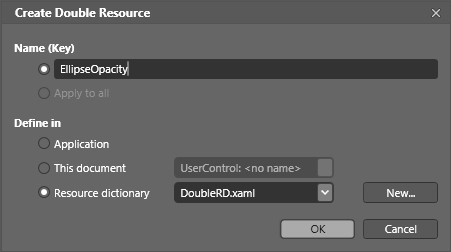
DÃĐsormais, le dictionnaire est directement rÃĐfÃĐrencÃĐ par MainPage.xaml et ses ressources ne seront plus accessibles aux autres pages de l'application. Nous allons insÃĐrer une ressource dans ce dictionnaire en quelques clics de souris. Au sein de l'arbre visuel de MainPage.xaml, crÃĐez une instance d'Ellipse, puis cliquez sur l'icÃīne carrÃĐe situÃĐe à droite du champ Opacity. Choisissez l'option Convert to New Resource. Dans la boÃŪte de dialogue affichÃĐe, entrez EllipseOpacity comme clÃĐ de ressource, sÃĐlectionnez ensuite l'option Resource Dictionary, vÃĐrifiez que le dictionnaire choisi dans la liste est bien DoubleRD.xaml, puis cliquez sur OK (voir Figure 11.7).

Dans la section suivante, vous apprendrez à appliquer des ressources via l'interface de Blend et le langage XAML, mais ÃĐgalement de maniÃĻre dynamique en C#.
10-1-3. Appliquer des ressources▲
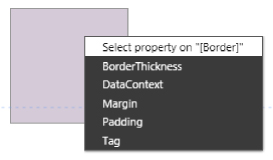
Maintenant que nous avons vu comment stocker les ressources, nous allons apprendre diffÃĐrentes façons de les affecter aux propriÃĐtÃĐs d'objets. La premiÃĻre maniÃĻre de procÃĐder consiste à cliquer sur l'icÃīne carrÃĐe situÃĐe à cÃītÃĐ d'un champ, à sÃĐlectionner l'option Local Resource, puis de choisir la ressource dans la liste prÃĐsentÃĐe. Dans tous les cas, Blend filtre les ressources accessibles en fonction du type de la propriÃĐtÃĐ. Ainsi, il est impossible, via l'interface de Blend, d'appliquer une ressource de couleur à une propriÃĐtÃĐ d'opacitÃĐ, car cette derniÃĻre n'accepte que les valeurs de type double. Dans Blend, la deuxiÃĻme mÃĐthode consiste à ouvrir le panneau Resources, à dÃĐplier l'un des conteneurs de ressources, puis à glisser-dÃĐposer la ressource de votre choix sur un objet. Une liste apparaÃŪt directement au sein de la fenÊtre de crÃĐation. Il suffit de choisir l'une des propriÃĐtÃĐs proposÃĐes dans la liste pour lui affecter la ressource (voir Figure 11.8).

Comme vous le constatez, Blend vous propose une liste de propriÃĐtÃĐs compatibles avec le type de la ressource dÃĐposÃĐe. La propriÃĐtÃĐ Tag ÃĐtant typÃĐe Object, celle-ci peut recevoir tout type de valeur. Le type Thickness est utilisable dans de nombreuses propriÃĐtÃĐs, dont les marges intÃĐrieures et extÃĐrieures (respectivement Padding et Margin). Contrairement aux autres types de ressources, les modÃĻles peuvent ÃĐgalement Être appliquÃĐs via un clic droit sur l'objet. Nous utiliserons cette mÃĐthode à partir de la section 10.4 Styles et modÃĻles de composants.
Dans tous les cas et au sein d'Expression Blend, lorsqu'une ressource est appliquÃĐe à une propriÃĐtÃĐ d'objet graphique (UIElement), la propriÃĐtÃĐ est entourÃĐe d'un liserÃĐ vert visible dans le panneau Properties. Ce repÃĻre visuel est utile pour identifier les propriÃĐtÃĐs liÃĐes.
D'une toute autre maniÃĻre, modifier le code dÃĐclaratif XAML est pratique lorsque vous avez besoin d'affecter rapidement une ressource à plusieurs objets à la fois. En XAML, vous dÃĐfinissez le plus souvent des valeurs en dur, par exemple Opacity="0.4". Il est toutefois possible d'assigner des clÃĐs de ressources, des liaisons de donnÃĐes ou de modÃĻles, ou encore la valeur null (via {x:Null}). Ces valeurs ne peuvent pas Être directement ÃĐcrites entre guillemets, car elles sont en fait des expressions qui doivent Être ÃĐvaluÃĐes à la compilation ou à l'exÃĐcution (mis à part pour null qui est une valeur particuliÃĻre). Leur notation se diffÃĐrencie par des accolades, vous obtiendrez par exemple :
<UserControl.Resources>
<ResourceDictionary>
<System:Double x:Key="BorderOpacity">0.4</System:Double>
</ResourceDictionary>
</UserControl.Resources>
<Border x:Name="MonBorder" Opacity="{StaticResource BorderOpacity}">Le mot-clÃĐ StaticResource indique l'utilisation d'une ressource de type statique. Cela signifie que la ressource est dÃĐfinie à la compilation une bonne fois pour toutes. Le mot-clÃĐ Dynamic-Resource n'existe pas encore du cÃītÃĐ de Silverlight. Il est uniquement prÃĐsent du cÃītÃĐ WPF. Il permet à la propriÃĐtÃĐ d'Être mise à jour, durant l'exÃĐcution, chaque fois que la valeur de la ressource est modifiÃĐe de l'extÃĐrieur.
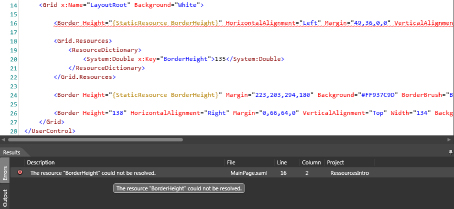
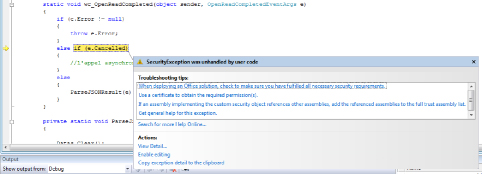
Il est important de noter que le nÅud dÃĐclarant un dictionnaire de ressources doit toujours Être le premier des nÅuds enfants d'un document XAML. La lecture des nÅuds XAML est toujours faite dans l'ordre des enfants. Si un objet rÃĐfÃĐrence une ressource statique qui n'est dÃĐclarÃĐe qu'aprÃĻs lui-mÊme, l'interprÃĐteur XAML lÃĻvera une erreur (voir Figure 11.9).

ThÃĐoriquement, ce type de problÃĐmatique ne devrait pas survenir sous Expresion Blend, car les dictionnaires de ressources sont toujours dÃĐclarÃĐs en premier. Il peut toutefois Être utile de connaÃŪtre ce type de comportement.
Appliquer une ressource via C# est assez simple. Il vous faut tout d'abord rÃĐcupÃĐrer la ressource en ciblant le dictionnaire qui la contient. L'ÃĐcriture sera lÃĐgÃĻrement diffÃĐrente selon que le dictionnaire est dÃĐclarÃĐ dans l'application, une page ou une instance de FrameworkElement :
//AccÃĻs à la ressource dans le dictionnaire au sein de l'application
double MonBorderOpacity=(double)App.Current.Resources["BorderOpacity"];
//Dans la page principale de type MainPage
double MonBorderOpacity =(double)this.Resources["BorderOpacity"];
//Au sein de la grille principale LayoutRoot
double MonBorderOpacity =(double)LayoutRoot.Resources["BorderOpacity"];Les valeurs stockÃĐes dans le dictionnaire sont toujours typÃĐes object afin de garantir un maximum de souplesse. Il vous faudra donc convertir le type de maniÃĻre explicite pour rÃĐcupÃĐrer une valeur utilisable :
foreach (UIElement uie in LayoutRoot.Children)
{
uie.Opacity = MonBorderOpacity;
}Les dictionnaires de ressources externalisÃĐs sont le plus souvent rÃĐfÃĐrencÃĐs par l'application via le fichier App.xaml. Dans ce cas, il faut les considÃĐrer comme faisant partie du dictionnaire contenu par App.Current.Resources. Vous pourriez toutefois crÃĐer une rÃĐfÃĐrence à un dictionnaire externalisÃĐ au sein de n'importe quelle page ou de n'importe quel composant. Ces dictionnaires sont simplement fusionnÃĐs avec ceux qui les rÃĐfÃĐrencent. Voici un exemple de code XAML dÃĐcrivant ce type de cas de figure :
<UserControl
âĶ
<UserControl.Resources>
<ResourceDictionary>
<System:Double x:Key="BorderOpacity">0.4</System:Double>
</ResourceDictionary>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<Grid.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="ResourceDictionary1.xaml"/>
</ResourceDictionary.MergedDictionaries>
<System:Double x:Key="BorderHeight">135</System:Double>
</ResourceDictionary>
</Grid.Resources>
<Border Height="{StaticResource BorderHeight}"
Opacity="{StaticResource BorderOpacity}" âĶ/>
<Border Height="{StaticResource BorderHeight}"
Opacity="{StaticResource BorderOpacity}" âĶ/>
<Border Height="138" BorderThickness="{StaticResource BorderThickness}" Opacity="{StaticResource BorderOpacity}"
CornerRadius="{StaticResource CornerRadius1}" âĶ/>
</Grid>
</UserControl>Dans la situation dÃĐcrite ci-dessus, la rÃĐfÃĐrence d'un dictionnaire externe est dÃĐclarÃĐe dans le dictionnaire de la grille LayoutRoot. Ainsi, pour accÃĐder à une ressource contenue dans ce dernier, il suffit de cibler la clÃĐ appropriÃĐe via la propriÃĐtÃĐ Resources de cette grille :
Thickness monBorderThickness = (Thickness)LayoutRoot.Resources["BorderThickness"];Nous avons abordÃĐ les principes majeurs inhÃĐrents à l'utilisation des ressources. Dans les prochaines sections, nous mettrons en pratique les connaissances acquises pour manipuler des ressources graphiques.
10-2. Les pinceaux▲
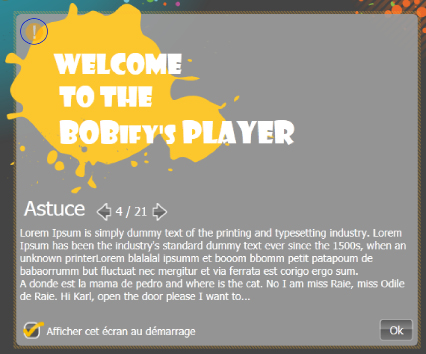
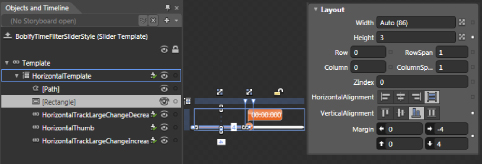
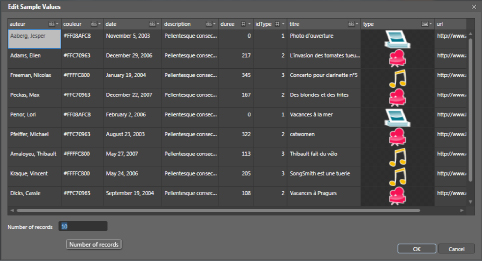
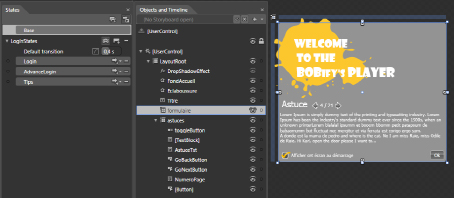
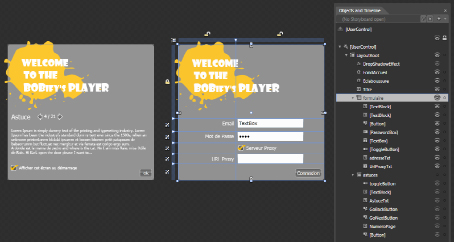
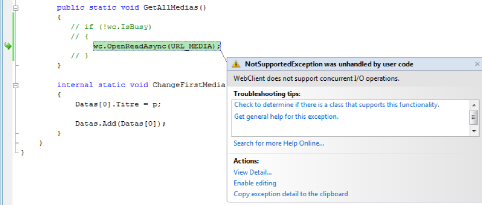
Les pinceaux reprÃĐsentent les ressources graphiques par excellence. Ce sont des instances d'objets hÃĐritant de la classe abstraite Brush. Ils sont à la base de tout visuel, car les propriÃĐtÃĐs de remplissage comme BackgroundColor, BorderBrush, Fill, Stroke (Shape), propres aux objets graphiques, n'acceptent que ce type d'instances. Dans cette section, vous apprendrez à utiliser et à organiser vos pinceaux de maniÃĻre efficace. Afin de travailler dans des conditions rÃĐelles, nous allons intÃĐgrer partiellement un lecteur multimÃĐdia. Les Figures 11.10 et 11.11 en donnent un aperçu.

Le lecteur multimÃĐdia possÃĻde trois ÃĐtats visuels et l'utilisateur reste dans une seule page lorsqu'il utilise le lecteur. Le premier ÃĐtat reprÃĐsente un ÃĐcran d'accueil composÃĐ d'une mire de bienvenue. Le deuxiÃĻme est constituÃĐ d'une liste de lecture proposant diffÃĐrents types de fichiers multimÃĐdias lisibles par Silverlight. Lorsque l'un de ceux-ci est sÃĐlectionnÃĐ, le troisiÃĻme ÃĐtat visuel apparaÃŪt. Dans ce mode d'affichage, la liste des mÃĐdias est repliÃĐe à gauche, ne laissant ainsi apparaÃŪtre que le titre et le type de chaque fichier. Dans l'espace libÃĐrÃĐ au centre et à droite, un lecteur multimÃĐdia jouera ou affichera la vidÃĐo, le son ou l'image sÃĐlectionnÃĐs. Avant de continuer, il est nÃĐcessaire de tÃĐlÃĐcharger les fichiers de travail ainsi que le projet LecteurMultiMedia_Base compressÃĐ au format zip. Les fichiers sont disponibles dans l'archive Assets.zip et le projet dans LecteurMultiMedia_Base.zip du dossier chap11. Ce dernier contient le visuel de base du lecteur multimÃĐdia, à partir duquel nous rÃĐaliserons les exercices qui suivent. Une fois les deux fichiers rÃĐcupÃĐrÃĐs et dÃĐcompressÃĐs sur votre disque dur, ouvrez le projet avec Expression Blend.
10-2-1. Couleurs et pinceaux▲
Les ressources de couleurs et les pinceaux de dÃĐgradÃĐs reprÃĐsentent l'une des bases fondamentales du flux de production Silverlight. GrÃĒce à eux, il est facile de relooker tout un site en trÃĻs peu de temps. Nous verrons comment crÃĐer et maintenir ces ressources.
10-2-1-1. Les ressources de couleurs▲
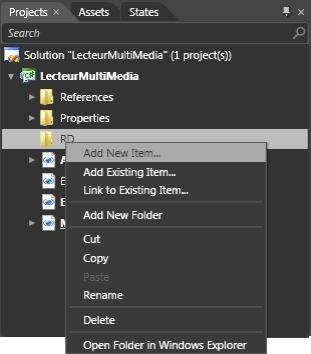
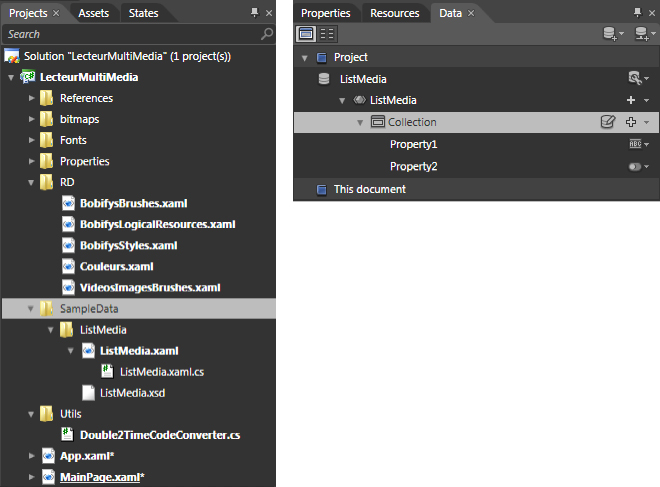
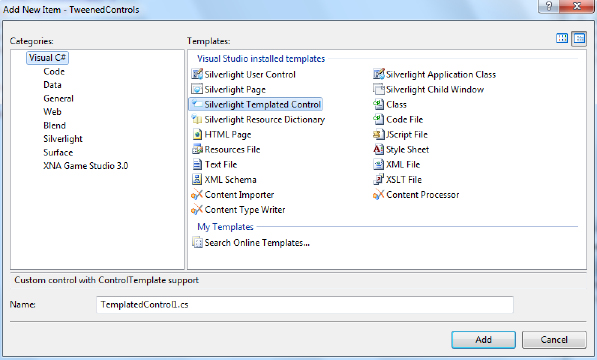
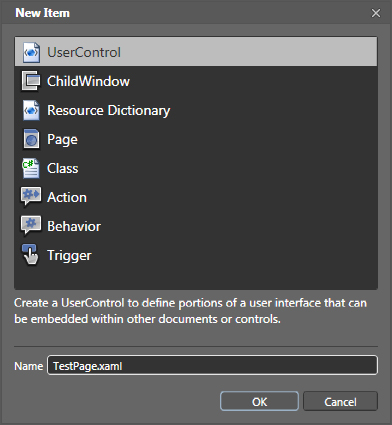
Lorsque vous concevez une application sous Expression Blend, l'une des premiÃĻres ÃĐtapes consiste à sauvegarder les couleurs de base dÃĐfinies par la charte graphique. Comme vous les utiliserez tout au long du projet, le mieux est de les centraliser au sein d'un dictionnaire de ressources externalisÃĐ. Dans le panneau Projects, crÃĐez un nouveau rÃĐpertoire nommÃĐ RD et sÃĐlectionnez-le. Ce rÃĐpertoire contiendra tous les dictionnaires de ressources utilisÃĐs dans l'application. Ajoutez-y un nouveau dictionnaire de ressources nommÃĐ Couleurs. Vous avez la possibilitÃĐ d'utiliser le panneau Resources (rÃĐfÃĐrez-vous alors à la section 11.1 ContrÃīle utilisateur ). Une autre maniÃĻre plus directe consiste à cliquer droit sur le rÃĐpertoire RD, puis à choisir l'option Add New ItemâĶ (voir Figure 11.12).
Dans la boÃŪte de dialogue apparaissant, choisissez Resource Dictionary et spÃĐcifiez Couleurs.xaml comme nom de fichier. Cliquez ensuite sur OK pour valider. Nous allons dÃĐsormais crÃĐer chaque ressource de couleur dont nous avons besoin. Les couleurs nÃĐcessaires sont prÃĐsentÃĐes au Tableau 11.2.
|
Couleurs |
Noms de ressource x:Key |
Valeurs hexadÃĐcimales |
|---|---|---|
|
Gris transparent |
PanelBackground |
#CD9E9E9E |
|
Gris clair |
ControlsBackground |
#FFDCDBD8 |
|
Gris foncÃĐ |
PlayerBackground |
#FF444444 |
|
Rose foncÃĐ |
VideoTheme |
#FFC70963 |
|
Vert |
LayoutModeTheme |
#FF7AC909 |
|
Yellow |
SoundTheme |
#FFFFC800 |
|
Orange |
TimeCodeTheme |
#FFFF5900 |
|
Cyan |
BitmapTheme |
#FF08AFC8 |
Pour crÃĐer une ressource de couleur, il suffit de sÃĐlectionner un objet puis de cliquer sur l'une de ses propriÃĐtÃĐs de remplissage. Vous pouvez rÃĐfÃĐrencer la valeur de la propriÃĐtÃĐ sous forme de ressource de couleur unie. Par exemple, vous pouvez sÃĐlectionner la grille principale LayoutRoot, puis sa propriÃĐtÃĐ Background. SpÃĐcifiez ensuite la couleur souhaitÃĐe. Il suffit de cliquer sur l'icÃīne reprÃĐsentant une double flÃĻche situÃĐe à gauche de la valeur hexadÃĐcimale (voir Figure 11.13).

Dans la boÃŪte de dialogue Create Color Resource, dÃĐfinissez PlayerBackground comme clÃĐ de ressource, puis enregistrez la clÃĐ dans le dictionnaire Couleurs.xaml que nous avons crÃĐÃĐ prÃĐcÃĐdemment. à cette fin, choisissez la derniÃĻre option de stockage. Vous venez de crÃĐer votre premiÃĻre ressource de couleur. Le code XAML gÃĐnÃĐrÃĐ est le suivant :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Color x:Key="PlayerBackground">#FF444444</Color>
</ResourceDictionary>L'ÃĐcriture est relativement simple : une instance de la classe Color est stockÃĐe dans le dictionnaire. Elle accepte par dÃĐfaut une valeur 32 bits (4 octets) dÃĐcrivant quatre couches, alpha, rouge, vert et bleu, exprimÃĐes en hexadÃĐcimal. Par exemple, lorsqu'une couleur est complÃĻtement opaque, elle dÃĐbute par le couple FF qui indique la valeur hexadÃĐcimale maximale de la couche de transparence. Il est ÃĐgalement possible de fournir une propriÃĐtÃĐ statique de la classe Colors. Vous pourriez ainsi ÃĐcrire :
<Color x:Key="PlayerBackground">Cyan</Color>
Finalement, il est encore plus rapide de dupliquer le nÅud XAML dÃĐjà prÃĐsent pour gÃĐnÃĐrer les ressources de couleurs listÃĐes au Tableau 11.2. Voici le code XAML gÃĐnÃĐrÃĐ une fois cette ÃĐtape passÃĐe :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Color x:Key="PlayerBackground">#FF444444</Color>
<Color x:Key="PanelBackground">#CD9E9E9E</Color>
<Color x:Key="ControlsBackground">#FFDCDBD8</Color>
<Color x:Key="VideoTheme">#FFC70963</Color>
<Color x:Key="LayoutModeTheme">#FF7AC909</Color>
<Color x:Key="SoundTheme">#FFFFC800</Color>
<Color x:Key="BitmapTheme">#FF08AFC8</Color>
<Color x:Key="TimecodeTheme">#FFFF5900</Color>
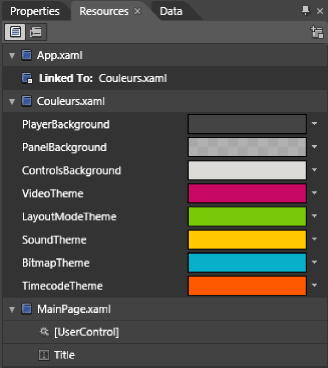
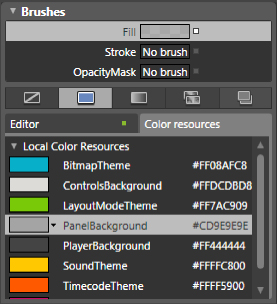
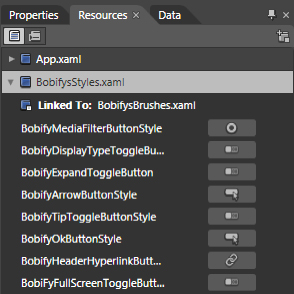
</ResourceDictionary>Ouvrez maintenant le panneau Resources et dÃĐpliez le dictionnaire Couleurs.xaml, vous y trouverez toutes les couleurs que vous avez dÃĐfinies sous forme visuelle (voir Figure 11.14).
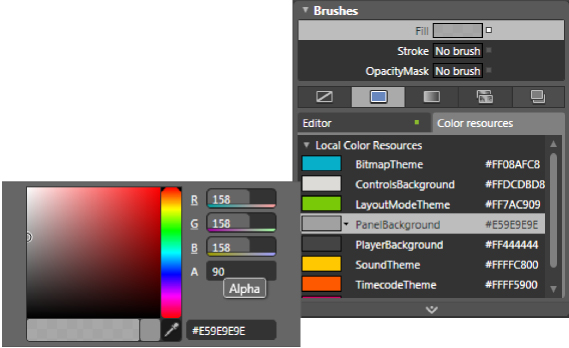
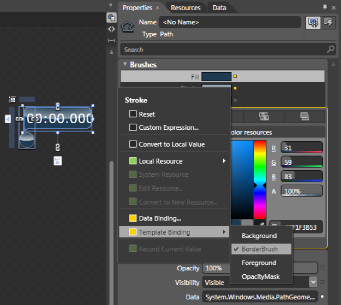
Maintenant que les ressources de couleurs sont crÃĐÃĐes, nous pouvons facilement les appliquer aux objets prÃĐsents dans l'arbre visuel. Au sein de l'arbre visuel, dans la grille nommÃĐe Panneau-Liste, sÃĐlectionnez le tracÃĐ Panneau. Dans le panneau Brushes, sÃĐlectionnez sa couleur de remplissage, puis l'onglet Color Resources. Choisissez la ressource de couleur PanelBackground pour l'affecter en tant que remplissage (voir Figure 11.15).

Il est ÃĐgalement possible de glisser-dÃĐposer une ressource de couleur directement sur un objet, puis de choisir la propriÃĐtÃĐ sur laquelle vous souhaitez l'apposer. Comme nous l'avons ÃĐvoquÃĐ au dÃĐbut de ce chapitre, l'avantage principal des ressources est de mettre à jour tous les objets graphiques qui y font rÃĐfÃĐrence lorsqu'elles sont modifiÃĐes. Vous pouvez mettre à jour une ressource de couleur de deux maniÃĻres diffÃĐrentes : soit via le panneau Resources, soit directement dans l'onglet Color Resources du panneau Properties. Dans ces deux cas, il suffira de cliquer sur la case de couleur pour modifier son remplissage. Comme vous l'avez peut-Être remarquÃĐ, la couleur de remplissage a lÃĐgÃĻrement changÃĐ lorsque nous avons appliquÃĐ la ressource. Si vous souhaitez moins de transparence sur cette couleur, il suffit de modifier la ressource via le premier couple hexadÃĐcimal ciblant l'opacitÃĐ (voir Figure 11.16).
Comme vous le constatez, modifier la ressource change les objets l'utilisant. Cachez les grilles nommÃĐes PanneauListe et PseudoListe afin de faire apparaÃŪtre l'ÃĐcran d'accueil. Affectez-lui la mÊme ressource et faites de mÊme avec tous les objets utilisant la mÊme couleur au sein du projet.
10-2-1-2. Les pinceaux de couleurs▲
Les pinceaux de couleurs sont des ressources diffÃĐrentes, en cela qu'elles contiennent ÃĐgalement des options de remplissage. Elles hÃĐritent de la classe abstraite Brush. On en trouve trois catÃĐgories : les pinceaux de couleur unie de type SolidColorBrush, ceux de dÃĐgradÃĐ linÃĐaire LinearGradientBrush et les pinceaux de dÃĐgradÃĐ radial RadialGradientBrush. Les premiers sont utilisÃĐs quand vous dÃĐfinissez une couleur unie, par exemple #FFFF5900, ou lorsque vous affectez une ressource de couleur simple. Voici l'ÃĐcriture XAML correspondante aux deux affectations :
<Path x:Name="FondAccueil" Stretch="Fill" StrokeThickness="1" âĶ>
<Path.Fill>
<SolidColorBrush Color="{StaticResource PanelBackground}"/>
</Path.Fill>
</Path>
<TextBlock x:Name="Title" âĶ>
<TextBlock.Foreground>
<SolidColorBrush Color="#FFFFC800"/>
</TextBlock.Foreground>
</TextBlock>Comme vous le constatez, les propriÃĐtÃĐs de remplissage acceptent des instances de type Brush. Le langage XAML accepte toutefois des raccourcis d'ÃĐcriture impossibles du cÃītÃĐ C#, ainsi on pourra ÃĐcrire :
<Rectangle Height="35â Width="53" Fill="#FF000000" âĶ />Alors qu'affecter une ressource ou une couleur en C# devra toujours passer par l'affectation d'une instance de Brush. Dans le cas d'une affectation de ressource de couleur cela donnera :
//Lorsqu'on rÃĐcupÃĻre une ressource, on crÃĐe un pinceau de couleur unie
SolidColorBrush scb = new SolidColorBrush();
//on rÃĐcupÃĻre une ressource qu'on transtype en tant qu'instance de Color
//puis on l'affecte à la propriÃĐtÃĐ Color du pinceau
scb.Color = (Color)App.Current.Resources["PanelBackground"];
//Pour finir on applique le pinceau à la propriÃĐtÃĐ Fill
//d'un exemplaire de Shape
Panneau.Fill = scb;Nous pourrions tout aussi bien affecter le pinceau à la propriÃĐtÃĐ Background d'une instance de Control. Pour affecter une couleur hexadÃĐcimale directement, ÃĐcrivez :
//Lorsqu'on affecte une valeur brute, on crÃĐe un pinceau de couleur unie
SolidColorBrush scb = new SolidColorBrush();
//on utilise la mÃĐthode FromArgb de la classe Color
scb.Color = Color.FromArgb(0xFF,0xFF,0x59,0x00);
//On peut ÃĐgalement utiliser une propriÃĐtÃĐ statique de la classe Colors
scb.Color = Colors.Orange;
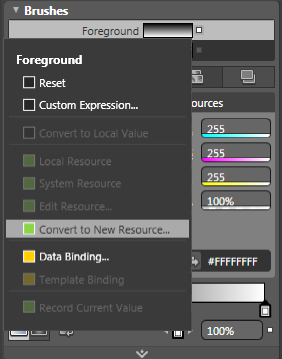
Panneau.Fill = scb;DÃĻs lors, il peut Être intÃĐressant pour le dÃĐveloppeur que le graphiste crÃĐe des ressources de pinceaux, car elles sont faciles à affecter et conservent en mÃĐmoire des propriÃĐtÃĐs de remplissage personnalisÃĐes via leurs propriÃĐtÃĐs Transform et RelativeTransform. L'intÃĐrÊt d'un tel scÃĐnario pour les instances de SolidColorBrush est moins grand, car la couleur est unie. Toutefois, pour les pinceaux de dÃĐgradÃĐ, le potentiel d'optimisation est assez ÃĐlevÃĐ. Afin de gÃĐnÃĐrer une ressource pinceau, quel que soit son type, il suffit de cliquer sur l'icÃīne carrÃĐe situÃĐe à droite d'un champ de remplissage, puis de choisir l'option Convert to New ResourceâĶ SÃĐlectionnez le TextBlock nommÃĐ Title, en bas à gauche de l'interface. Affectez-lui un dÃĐgradÃĐ linÃĐaire, par dÃĐfaut du noir au blanc. Nous allons crÃĐer une nouvelle ressource de type pinceau. Pour cela, le mieux est de la stocker soit dans un dictionnaire prÃĐvu à cet effet, soit dans celui qui stocke dÃĐjà les couleurs.
Si vous crÃĐez deux dictionnaires de ressources et que les ressources de l'un font rÃĐfÃĐrence à celles contenues dans le second, il est alors nÃĐcessaire de crÃĐer une liaison. Ainsi, si vous dÃĐcidez de crÃĐer un dictionnaire de pinceaux et que celui-ci utilise des ressources de couleurs unies dÃĐfinies dans un autre dictionnaire de ressources, il faudra les relier via le panneau Resources.
Attention, avant toute action, sÃĐlectionnez le rÃĐpertoire RD au sein du panneau Projects. CrÃĐez un nouveau dictionnaire nommÃĐ BobifysBrushes.xaml afin d'y ajouter le pinceau de dÃĐgradÃĐ linÃĐaire. Vous pouvez maintenant convertir le dÃĐgradÃĐ en ressource pinceau (voir Figure 11.17).
Dans la boÃŪte de dialogue affichÃĐe, sÃĐlectionnez le dictionnaire de ressources BobifysBrushes.xaml comme espace de stockage, puis nommez la ressource HotTitle. Voici le code XAML gÃĐnÃĐrÃĐ lors de la crÃĐation du pinceau :
<LinearGradientBrush x:Key="HotTitle" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
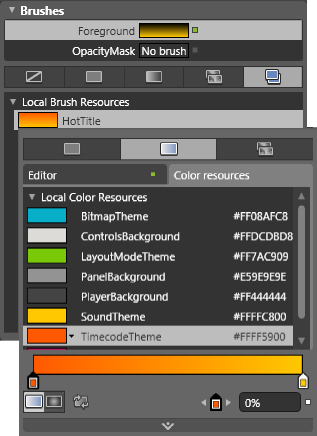
</LinearGradientBrush>Comme vous le constatez, le pinceau est lui-mÊme constituÃĐ de couleurs, vous pouvez facilement les remplacer par des ressources de couleurs. L'avantage de procÃĐder de cette maniÃĻre est de pouvoir mettre à jour le pinceau de dÃĐgradÃĐ via la modification des ressources de couleurs. à cette fin, cliquez sur la ressource pour accÃĐder au sÃĐlecteur de couleur. SÃĐlectionnez le premier point de couleur du dÃĐgradÃĐ et appliquez-lui la ressource "SoundTheme" via l'onglet Color resources. RÃĐpÃĐtez l'opÃĐration pour le second point de couleur du dÃĐgradÃĐ et appliquez-lui la ressource "Timecode-Theme" (voir Figure 11.18).
Le pinceau de dÃĐgradÃĐ est mis à jour au sein du dictionnaire de ressources, son code a lÃĐgÃĻrement changÃĐ, car ses balises GradientStop rÃĐfÃĐrencent maintenant des ressources de couleurs :
<LinearGradientBrush x:Key="HotTitle" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{StaticResource TimecodeTheme}" Offset="0"/>
<GradientStop Color="{StaticResource SoundTheme}" Offset="1"/>
</LinearGradientBrush>à ce stade nous avons presque fini, si vous compilez vous risquez d'avoir des erreurs. C'est tout à fait logique, le dictionnaire BobifysBrushes.xaml utilise des ressources de couleurs appartenant à un autre dictionnaire. Celles-ci sont accessibles via l'interface de Blend, car les deux dictionnaires sont rÃĐfÃĐrencÃĐs par App.xaml. Toutefois, il faut crÃĐer une liaison au sein du dictionnaire de pinceaux pointant vers celui contenant les couleurs afin qu'il puisse les utiliser. Dans cette optique, utilisez l'interface de Blend de la maniÃĻre vue à la section 10.1.2.3 Externaliser les ressources. Le code XAML gÃĐnÃĐrÃĐ par Blend donne :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Couleurs.xaml"/>
</ResourceDictionary.MergedDictionaries>
<LinearGradientBrush x:Key="HotTitle" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="{StaticResource TimecodeTheme}" Offset="0"/>
<GradientStop Color="{StaticResource SoundTheme}" Offset="1"/>
</LinearGradientBrush>
</ResourceDictionary>Vous remarquez qu'il n'y a pas besoin de spÃĐcifier l'accÃĻs au rÃĐpertoire RD comme ce que nous avons dans le fichier App.xaml :
<Application
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="LecteurMultiMedia.App">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RD/Couleurs.xaml"/>
<ResourceDictionary Source="RD/BobifysBrushes.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>C'est tout à fait logique, car les dictionnaires de ressources sont dans le mÊme rÃĐpertoire. L'avantage d'utiliser l'interface de Blend est que les accÃĻs seront rÃĐsolus automatiquement pour vous dans de nombreux cas. Recompilez le projet, cette fois l'application est correctement affichÃĐe dans le navigateur.
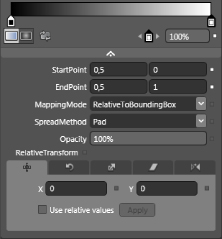
Revenons sur la traduction du code XAML exprimant le dÃĐgradÃĐ linÃĐaire. Les propriÃĐtÃĐs StartPoint et EndPoint dÃĐfinissent le dÃĐbut et la fin du dÃĐgradÃĐ sous forme de coordonnÃĐes relatives x et y. Ainsi la valeur 0.5 signifie que leurs coordonnÃĐes sont situÃĐes à  50 % de la largeur totale de l'objet ; la valeur 1 de la propriÃĐtÃĐ EndPoint indique que la fin du dÃĐgradÃĐ est situÃĐe à  100 % de la hauteur totale de l'objet (donc sur l'axe y). Il est possible de modifier ces propriÃĐtÃĐs simplement en dÃĐpliant l'onglet situÃĐ sous la barre des dÃĐgradÃĐs. Vous pouvez ÃĐgalement afficher les coordonnÃĐes absolues des points de dÃĐpart et d'arrivÃĐe grÃĒce aux champs qu'il propose (voir Figure 11.19).

Pour apprendre le fonctionnement des dÃĐgradÃĐs, le mieux est encore de modifier les propriÃĐtÃĐs exposÃĐes dans l'onglet, sur des dÃĐgradÃĐs simples.
En tant que designer, il est possible que vous soyez tentÃĐ d'utiliser le manipulateur des dÃĐgradÃĐs dans la barre d'outil (![]() ) afin de mettre à jour le pinceau (voir Figure 11.20). C'est une mauvaise idÃĐe : lorsque vous essayez de modifier le pinceau de dÃĐgradÃĐ ainsi, vous supprimez automatiquement son affectation au remplissage concernÃĐ. Ce comportement est logique puisque la configuration du dÃĐgradÃĐ est dÃĐfinie dans le pinceau lui-mÊme. Blend considÃĻre que vous ne souhaitez plus utiliser le pinceau et gÃĐnÃĻre un nouveau dÃĐgradÃĐ Ã partir du pinceau existant. Il est donc conseillÃĐ de finir complÃĻtement le dÃĐgradÃĐ avant de le transformer en pinceau. Vous pouvez ÃĐgalement crÃĐer un nouveau dÃĐgradÃĐ et remplacer les balises au sein du pinceau par celles du nouveau dÃĐgradÃĐ. De cette maniÃĻre, le pinceau est mis à jour plus facilement.
) afin de mettre à jour le pinceau (voir Figure 11.20). C'est une mauvaise idÃĐe : lorsque vous essayez de modifier le pinceau de dÃĐgradÃĐ ainsi, vous supprimez automatiquement son affectation au remplissage concernÃĐ. Ce comportement est logique puisque la configuration du dÃĐgradÃĐ est dÃĐfinie dans le pinceau lui-mÊme. Blend considÃĻre que vous ne souhaitez plus utiliser le pinceau et gÃĐnÃĻre un nouveau dÃĐgradÃĐ Ã partir du pinceau existant. Il est donc conseillÃĐ de finir complÃĻtement le dÃĐgradÃĐ avant de le transformer en pinceau. Vous pouvez ÃĐgalement crÃĐer un nouveau dÃĐgradÃĐ et remplacer les balises au sein du pinceau par celles du nouveau dÃĐgradÃĐ. De cette maniÃĻre, le pinceau est mis à jour plus facilement.

Il pourrait Être utile de sauvegarder l'un des dÃĐgradÃĐs gÃĐrant le reflet lumineux de certains ÃĐlÃĐments de l'interface. Dans la grille nommÃĐe SliderTimeCode, sÃĐlectionnez le deuxiÃĻme enfant de type Path. Il possÃĻde un remplissage qui gÃĐnÃĻre un lÃĐger effet de rÃĐflexion. DÃĐfinissez-le en tant que ressource de dÃĐgradÃĐ de la mÊme maniÃĻre que prÃĐcÃĐdemment, nommez-le Reflection et stockez-le dans le dictionnaire dÃĐdiÃĐ aux pinceaux. Le code gÃĐnÃĐrÃĐ est lÃĐgÃĻrement diffÃĐrent, car il s'agit cette fois d'un dÃĐgradÃĐ radial :
<RadialGradientBrush x:Key="Reflection" RadiusX="2.82514" RadiusY="4.23125"
Center="0.504054,-2.13556" GradientOrigin="0.504054,-2.13556">
<RadialGradientBrush.RelativeTransform>
<TransformGroup/>
</RadialGradientBrush.RelativeTransform>
<GradientStop Color="#00FFFFFF" Offset="0.495"/>
<GradientStop Color="#7FFFFFFF" Offset="0.618605"/>
<GradientStop Color="#00FFFFFF" Offset="0.627"/>
</RadialGradientBrush>Comme vous le constatez, quatre propriÃĐtÃĐs sont utilisÃĐes pour le dÃĐfinir : RadiusX, RadiusY,
Center et GradientOrigin. Vous notez qu'il est ÃĐgalement possible d'affecter des transformations relatives aux dÃĐgradÃĐs grÃĒce au nÅud RadialGradientBrush.RelativeTransform (ÃĐgalement valables pour les pinceaux d'images et de vidÃĐos). Au sein de Blend, vous y avez accÃĻs via le panneau Properties ou la barre d'outils. Restez appuyÃĐ sur l'outil des dÃĐgradÃĐs situÃĐ dans la barre d'outils des dÃĐgradÃĐs pour faire apparaÃŪtre le modificateur de transformations relatives des dÃĐgradÃĐs (![]() ).
).
10-2-2. Les pinceaux d'images et de vidÃĐos▲
Les images ou les vidÃĐos sont, la plupart du temps, chargÃĐes de maniÃĻre dynamique pour crÃĐer un portfolio, un catalogue ou une webtv. L'utilisation de pinceaux d'images (ou de pinceaux vidÃĐo) est spÃĐcifique à certaines problÃĐmatiques de conception. Cela est particuliÃĻrement utile lorsqu'une mÊme image doit Être affichÃĐe plusieurs fois ou que l'utilisation d'un tracÃĐ vectoriel se rÃĐvÃĻle moins pratique dans le flux de production. Dans ce cas, l'image n'est qu'une seule fois en mÃĐmoire et son pinceau peut Être affichÃĐ plusieurs fois sans affecter les performances de l'application.
Les ÃĐtapes nÃĐcessaires à la crÃĐation de pinceaux d'images ou de vidÃĐos sont similaires. Assez ÃĐtrangement, il est obligatoire d'utiliser un composant de type Image ou MediaElement pour fabriquer ce type de pinceau. Ci-dessous la procÃĐdure de crÃĐation.
- Vous devez commencer par importer une ressource mÃĐdia de type image ou vidÃĐo compatible (png, jpg, wmv, etc.). Cette ressource sera par dÃĐfaut compilÃĐe au sein du fichier xap dans la dll du mÊme nom. C'est pourquoi il faut ÃĐviter qu'elle ne pÃĻse trop lourd.
- Ensuite il faut la double-cliquer au sein du panneau Projects afin de la positionner et de l'afficher via l'utilisation d'un composant adÃĐquat. Ainsi, le composant Media-Element jouera une vidÃĐo, le composant Image affichera quant à lui les bitmaps.
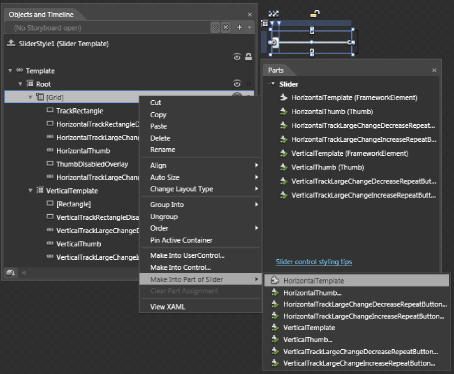
- La derniÃĻre ÃĐtape consiste à sÃĐlectionner le composant gÃĐnÃĐrÃĐ, puis à choisir depuis le menu Tools > Make Brush Ressource > Make Image Brush Resource ou Make Video Brush Resource selon le type de pinceau que vous souhaitez crÃĐer.
Via le panneau Projects, crÃĐez un nouveau rÃĐpertoire nommÃĐ bitmaps. Faites un clic droit, puis sÃĐlectionnez l'option Add Existing ItemâĶ Choisissez le rÃĐpertoire ImageBrushes, dans le dossier Assets que vous avez tÃĐlÃĐchargÃĐ et dÃĐcompressÃĐ prÃĐcÃĐdemment. SÃĐlectionnez les trois images au format png placÃĐes dans le rÃĐpertoire et importez-les. Double-cliquez-les afin de crÃĐer trois composants Image dans le conteneur LayoutRoot. SÃĐlectionnez le rÃĐpertoire RD, puis le composant Image correspondant à l'icÃīne de la note de musique, faites-en un pinceau d'image via le menu Tools. Choisissez de crÃĐer un nouveau dictionnaire de ressources dÃĐdiÃĐ aux pinceaux d'images et de vidÃĐos. Nommez le dictionnaire VideosImagesBrushes.xaml et le pinceau IconMusic. ProcÃĐdez de mÊme avec les deux autres instances d'Image et stockez les pinceaux dans le nouveau dictionnaire. Supprimez ensuite les composants Image, car ils n'ont plus aucune utilitÃĐ. Voici le code XAML gÃĐnÃĐrÃĐ :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ImageBrush x:Key="IconBitmap" ImageSource="bitmaps/Bitmap.png"/>
<ImageBrush x:Key="IconMusic" ImageSource="bitmaps/Music.png"/>
<ImageBrush x:Key="IconVideo" ImageSource="bitmaps/video.png"/>
</ResourceDictionary>Il est souvent nÃĐcessaire de rÃĐgler certains dÃĐtails pour que tout fonctionne correctement. Ouvrez le panneau Resources et dÃĐpliez le dictionnaire VideosImagesBrushes.xaml afin de voir si les images apparaissent bien. En rÃĐalitÃĐ, un bogue de l'interface de Blend peut Être assez dÃĐroutant : notre dictionnaire est dans le rÃĐpertoire RD alors que les images sont dans le rÃĐpertoire bitmaps, le chemin d'accÃĻs dÃĐcrit dans le XAML au-dessus est donc faux. Voici le code XAML à modifier pour que les pinceaux d'images soient correctement affichÃĐs :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ImageBrush x:Key="IconBitmap" ImageSource="../bitmaps/Bitmap.png"/>
<ImageBrush x:Key="IconMusic" ImageSource="../bitmaps/Music.png"/>
<ImageBrush x:Key="IconVideo" ImageSource="../bitmaps/video.png"/>
</ResourceDictionary>Comme vous le constatez, nous avons crÃĐÃĐ un nouveau dictionnaire dÃĐdiÃĐ Ã ce type de ressources. Plusieurs contraintes techniques propres au flux de production nous orientent dans cette direction. La plus importante est liÃĐe au fait que les pinceaux d'images font rÃĐfÃĐrence à des objets physiques propres au projet. Si vous devez par la suite exporter les pinceaux d'images ou de vidÃĐos dans un autre projet, il vous faudra ÃĐgalement dupliquer le rÃĐpertoire physique contenant les images ou les vidÃĐos. Cette contrainte n'existe pas pour les dictionnaires de pinceaux de dÃĐgradÃĐs ou les ressources de couleurs qui sont autonomes par nature. Ces ressources sont en effet dÃĐcrites entiÃĻrement en XAML, exporter le dictionnaire suffit. Dans ces conditions autant scinder ces deux types de pinceaux du point de vue de l'organisation. La deuxiÃĻme raison est plus prosaÃŊque : nous aurions pu stocker les pinceaux dans la page principale, mais autant organiser les ressources sainement dÃĻs le dÃĐpart et faciliter la maintenance de l'application.
Afin d'appliquer les pinceaux, supprimez les enfants des composants Grid anonymes situÃĐs au sein des grilles respectivement nommÃĐes RadioMusic, RadioImage, RadioVideo. Via le mode d'ÃĐdition XAML transformez la grille en Rectangle. Cette tÃĒche est assez aisÃĐe : il vous suffit de supprimer les propriÃĐtÃĐs non supportÃĐes par le Rectangle. Voici le code XAML avant le changement envisagÃĐ :
<Grid x:Name="RadioVideo" Height="53" HorizontalAlignment="Left"
Margin="166,1,0,0" VerticalAlignment="Top" Width="49">
<TextBlock FontFamily="Tahoma" FontSize="12"
HorizontalAlignment="Center"
VerticalAlignment="Bottom" Margin="0,0,0,-2"
RenderTransformOrigin="0.5,0.5"><Run Text="Video"
Foreground="#FFFFFFFF"/></TextBlock>
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="28"
Height="32" Margin="0,0,0,4">
<Path âĶ/>
<Path âĶ>
<Path.Fill>
<LinearGradientBrush StartPoint="0.497509,0.0614041"
EndPoint="0.497509,0.929826">
<GradientStop Color="#00FFFFFF" Offset="0"/>
<GradientStop Color="#BFFFFFFF" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Grid>
</Grid>Voici le code XAML aprÃĻs modification :
<Grid x:Name="RadioVideo" Height="53" HorizontalAlignment="Left"
Margin="166,1,0,0" VerticalAlignment="Top" Width="49">
<TextBlock FontFamily="Tahoma" FontSize="12"
HorizontalAlignment="Center"
VerticalAlignment="Bottom" Margin="0,0,0,-2"
RenderTransformOrigin="0.5,0.5"><Run Text="Video"
Foreground="#FFFFFFFF"/></TextBlock>
<Rectangle HorizontalAlignment="Center" VerticalAlignment="Center"
Width="48" Height="32" Margin="0,0,0,4"
Fill="{StaticResource IconVideo}"/>
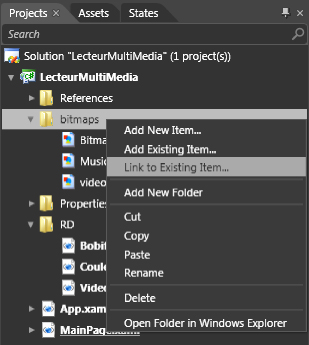
</Grid>Vous constatez que ce code est beaucoup plus sobre et surtout trÃĻs efficace en terme de flux de production. Un graphiste n'aura qu'à mettre à jour les icÃīnes via n'importe quel outil externe, tel que Photoshop. Il n'aura pas besoin de connaÃŪtre Expression Blend pour mettre à jour l'application, il lui suffira simplement de recompiler pour prendre en compte les icÃīnes modifiÃĐes. L'une des pratiques dans ce domaine consiste à ne pas importer directement les ressources de type mÃĐdia dans le projet Silverlight, mais plutÃīt à crÃĐer un lien pointant sur elles. Vous pouvez accÃĐder à cette option via un simple clic droit au sein du panneau Projects en sÃĐlectionnant l'option Link To Existing ItemâĶ (voir Figure 11.21).
Cette mÃĐthodologie est encore plus transparente pour le designer, mais donnera moins de souplesse, car elle force à ne pas dÃĐplacer ou rÃĐorganiser les ressources mÃĐdias liÃĐes trop souvent à un projet.
Il est ÃĐgalement possible de crÃĐer un pinceau d'image en dur sans le dÃĐfinir comme ressource. Dans cette optique, il vous faudra utiliser le quatriÃĻme onglet, nommÃĐ Tile Brush au survol, situÃĐ au sein du panneau Brushes, puis choisir le mÃĐdia que vous souhaitez utiliser en tant que remplissage. Toutefois cette mÃĐthodologie est anecdotique et ne devrait pas Être privilÃĐgiÃĐe.
Du cÃītÃĐ C#, appliquer un pinceau d'image est trÃĻs facile, car le dÃĐveloppeur peut à tout moment cibler la ressource crÃĐÃĐe par le graphiste. Ainsi au lieu d'avoir un code verbeux du type :
//1 - on crÃĐe un objet Uri qui pointe vers notre fichier image à utiliser
Uri adresseImage = new Uri("video.png",UriKind.Relative);
//2 - on crÃĐe un objet de type BitmapImage en lui spÃĐcifiant
//l'adresse relative que nous venons de dÃĐfinir
BitmapImage bi = new BitmapImage( adresseImage );
//3 - On crÃĐe un pinceau d'image
ImageBrush ib = new ImageBrush();
//4 - on spÃĐcifie l'image source de ce pinceau
ib.ImageSource = bi;
//5 - on affecte la propriÃĐtÃĐ Fill d'une instance de Shape
monRectangle.Fill = ib;On obtient quelque chose de beaucoup plus simple du point de vue dÃĐveloppement, mais ÃĐgalement dans la rÃĐpartition des tÃĒches de chaque pÃīle mÃĐtier. Le dÃĐveloppeur n'a pas besoin de connaÃŪtre l'emplacement ou le nom de l'image à afficher. Il lui suffit de connaÃŪtre le nom de la ressource. à cette fin, le mieux est encore de se baser sur une nomenclature dÃĐfinie dÃĻs le dÃĐpart du projet en concertation avec l'ensemble des acteurs de la production :
//on rÃĐcupÃĻre la ressource qu'on transtype en ImageBrush
ImageBrush ib = (ImageBrush)App.Current.Resources["IconVideo"];
//Dans ce cas, on applique le pinceau d'image à la propriÃĐtÃĐ Fill
//d'une instance de Shape
monRectangle.Fill = ib;à la section 11.3 ContrÃīles personnalisables, nous dÃĐcouvrirons en quoi les pinceaux permettent en gÃĐnÃĐral d'ÃĐviter la prolifÃĐration excessive de styles et modÃĻles de composant.
10-3. Les polices de caractÃĻres▲
Contrairement aux technologies habituelles du Web reposant sur la mise en forme XHTML, Silverlight offre de nombreux avantages en matiÃĻre de conception graphique. L'un d'eux est de pouvoir afficher des polices de caractÃĻres personnalisÃĐes et de permettre des mises en forme assez avancÃĐes. L'affichage ÃĐtant gÃĐrÃĐ par un moteur vectoriel, certaines bonnes pratiques de conception doivent Être connues pour bÃĐnÃĐficier d'un affichage propre et performant.
10-3-1. Afficher et mettre en forme du texte▲
Au sein de Silverlight, deux mÃĐcanismes de mise en forme de texte cohabitent. Celui qui est le plus couramment utilisÃĐ repose sur les composants TextBlock, TextBox et sa sous-classe PasswordBox. Tous ces contrÃīles sont directement hÃĐritÃĐs de FrameworkElement. Ils n'ont donc pas de propriÃĐtÃĐ Template permettant de modifier leur modÃĻle. Autrement dit, leur affichage est uniquement dÃĐterminÃĐ par le texte qu'ils contiennent. Le composant TextBlock a pour unique but d'afficher du texte non-interactif. Il est trÃĻs simple d'utilisation et possÃĻde des options de mise en forme assez similaires à ce que vous trouverez dans n'importe quel ÃĐditeur de texte. Les contrÃīles TextBox et PasswordBox sont des champs de saisie utilisateur n'ayant pas pour objectif de proposer des options de mises en forme avancÃĐes. Le second mÃĐcanisme de mise en forme consiste à utiliser la classe Glyphs qui fournit une API bas niveau de formatage de texte. Celle-ci est rÃĐellement utile lorsque vous avez besoin d'un contrÃīle total et dynamique sur le texte affichÃĐ dans Silverlight. Voici un exemple XAML simple de l'ÃĐcriture d'une instance de Glyphs :
<Glyphs Height="100" Width="100" Fill="Red"
FontRenderingEmSize="12" FontUri="Fonts/tahoma.ttf"
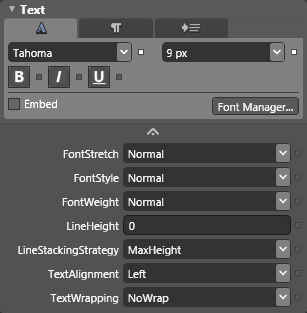
UnicodeString="Hey" OriginX="10" OriginY="20" Indices=",85;,64;,67;6"/>Nous n'allons pas nous ÃĐtendre sur l'API bas niveau, car cela sortirait du cadre de ce livre. Nous apprendrons donc à utiliser le composant TextBlock qui rÃĐpond à  80 % des cas d'utilisation. GrÃĒce à ce dernier, nous pouvons appliquer une mise en forme gÃĐnÃĐrale via ses propriÃĐtÃĐs, qui sont accessibles dans la section Text du panneau Properties (voir Figure 11.22).

Ci-dessous une liste non exhaustive des propriÃĐtÃĐs que vous pouvez configurer.
- Le choix de la police de caractÃĻres (Arial, Verdana, Calibri, etc.). En pratique, lorsque vous choisissez une police diffÃĐrente de celle proposÃĐe par dÃĐfaut, il vous faudra l'embarquer dans 90 % des cas. Nous abordons plus en dÃĐtail l'intÃĐgration de polices à la section 11.3.2 CrÃĐer des contrÃīles .
- La taille de police exprimÃĐe en pixels ou en points selon la configuration de l'interface de Blend. Pour choisir l'une de ces deux unitÃĐs, ouvrez le menu Tools > OptionsâĶ et dans l'onglet Units, choisissez Points ou Pixels. Notez que dans tous les cas, le XAML est formatÃĐ en tenant compte de valeurs exprimÃĐes en pixels.
- Afficher le texte en gras, italique ou soulignÃĐ est rÃĐalisÃĐ grÃĒce aux propriÃĐtÃĐs respectives FontStyle, FontWeight et TextDecoration. Pour avoir un vrai gras, il faudra utiliser une police correspondante, dans le cas contraire il est simulÃĐ. C'est exactement le mÊme principe avec l'italique.
- Il est ÃĐgalement possible de modifier l'espacement entre les caractÃĻres (l'interlettrage) en utilisant la propriÃĐtÃĐ FontStretch. La police n'est toutefois pas modifiÃĐe dynamiquement. Lorsque vous l'utilisez, cette propriÃĐtÃĐ fait rÃĐfÃĐrence à une police correspondant à l'espacement spÃĐcifiÃĐ (Condensed, par exemple). Lorsque cette police n'est pas disponible, modifier la valeur de cette propriÃĐtÃĐ ne change rien et ne renvoie aucune erreur ou alerte.
- Vous pouvez aligner le texte à droite, à gauche ou au centre, via la propriÃĐtÃĐ TextAlignment qui accepte une valeur de l'ÃĐnumÃĐration du mÊme nom. Malheureusement, il n'est pas possible de justifier le texte, car la valeur TextAlignment.Justify n'existe que dans WPF.
- Le retour à la ligne automatique est gÃĐrÃĐe grÃĒce à la propriÃĐtÃĐ TextWrapping et à l'ÃĐnumÃĐration correspondante contenant les valeurs Wrap et NoWrap. DÃĐfinir cette propriÃĐtÃĐ Ã NoWrap empÊchera tout retour à la ligne automatique. Cela est visible lorsque la largeur du champ texte est dÃĐfinie en pixels et non en mode automatique. A contrario, si la propriÃĐtÃĐ Text-Wrapping est affectÃĐe de la valeur Wrap, que vous fixez la largeur du TextBlock en dur et que la hauteur est dÃĐfinie en mode Auto, alors le texte contenu ira automatiquement à la ligne. La hauteur du champ s'adaptera dynamiquement à la quantitÃĐ de texte à afficher.
- Pour finir, il est possible de spÃĐcifier une hauteur de ligne via la propriÃĐtÃĐ LineHeight.
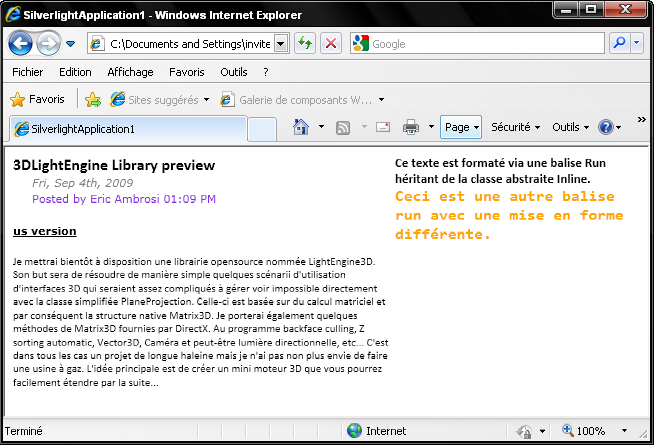
Toutes ces capacitÃĐs sont assez utiles, mais elles demeurent insuffisantes en l'ÃĐtat, car elles sont propres à TextBlock. A priori, cela nous oblige à avoir autant de TextBlock que de mises en forme. Fort heureusement, les TextBlock ont la capacitÃĐ de possÃĐder des ÃĐlÃĐments enfants mis en forme et qui sont des instances de la classe Inline. Ainsi, TextBlock possÃĻde la propriÃĐtÃĐ Inlines qui n'est rien d'autre qu'une collection d'instances de type Inline. La classe Inline est abstraite, elle sert de base à deux classes concrÃĻtes en hÃĐritant : Run et LineBreak. Les instances de type Run possÃĻdent presque toutes les capacitÃĐs d'un TextBlock. GrÃĒce à ces derniÃĻres, vous pouvez appliquer des mises en forme diffÃĐrentes au sein d'un mÊme champ TextBlock. Ces balises sont gÃĐnÃĐrÃĐes dans Blend lorsque vous double-cliquez dans un TextBlock, que vous sÃĐlectionnez une portion spÃĐcifique du texte contenu, puis que vous dÃĐfinissez les options de mise en forme. Il est ÃĐgalement possible de le faire via le panneau des propriÃĐtÃĐs en cliquant sur la propriÃĐtÃĐ Inlines et en ajoutant chaque portion de texte manuellement. Les instances de LineBreak permettent, quant à elles, de faire des retour à la ligne. Voici le code XAML d'un exemple de texte mis en forme (voir Figure 11.23) via l'utilisation de ces balises dans Blend :
<TextBlock Margin="70,87,192,86" TextWrapping="Wrap">
<Run FontFamily="Calibri" FontSize="16" FontWeight="Bold" Text="3DLightEngine Library preview"/>
<LineBreak/><Run FontStyle="Italic" Foreground="Gray" Text=" Fri, Sep 4th, 2009"/>
<LineBreak/><Run Foreground="BlueViolet" Text=" Posted by Eric Ambrosi 01:09 PM"/>
<LineBreak/><LineBreak/><Run FontWeight="Bold" TextDecorations="Underline" Text="us version"/>
<LineBreak/><LineBreak/><Run FontFamily="Calibri" Text="Je mettrai bientÃīt à disposition une librairie ..."/>
</TextBlock>
Cette ÃĐcriture est simplifiÃĐe, vous pourriez tout aussi bien affecter la propriÃĐtÃĐ Inlines en XAML de cette maniÃĻre :
<TextBlock Margin="70,87,192,86" TextWrapping="Wrap">
</TextBlock.Inlines>
<Run FontFamily="Calibri" FontSize="16" FontWeight="Bold" Text="3DLightEngine Library preview"/>
<LineBreak/><Run FontStyle="Italic" Foreground="Gray" Text="Fri, Sep 4th, 2009"/>
<LineBreak/><Run Foreground="BlueViolet" Text=" Posted by Eric Ambrosi 01:09 PM"/>
<LineBreak/><LineBreak/><Run FontWeight="Bold" TextDecorations="Underline" Text="us version"/>
<LineBreak/><LineBreak/><Run FontFamily="Calibri" Text="Je mettrai bientÃīt à disposition une librairie ..."/>
</TextBlock.Inlines>
</TextBlock>Comme vous le constatez, deux propriÃĐtÃĐs assez utiles ne sont pas fournies par la classe Run. La premiÃĻre, LineHeight, concerne la hauteur des lignes, la seconde nommÃĐe TextAlignment, gÃĻre l'alignement horizontal du texte. Ainsi le texte contenu dans un TextBlock aura en commun ces deux propriÃĐtÃĐs que le texte soit, ou non, dÃĐcrit dans des balises Run. Il n'y a pas vraiment de solution ÃĐlÃĐgante à cette problÃĐmatique. L'idÃĐal pour des mises en forme plus abouties est d'employer la classe Glyphs, mais elle est moins facile à utiliser au quotidien, car d'assez bas niveau.
Obtenir une mise en forme ÃĐquivalente en C# est relativement simple. Il suffit de crÃĐer des instances de type Inline puis de les ajouter à la collection Inlines qui est une propriÃĐtÃĐ de TextBlock :
Run r1 = new Run();
r1.FontFamily = new FontFamily("Calibri");
r1.FontSize =Â 13;
r1.FontWeight = FontWeights.Bold;
r1.Text = "Ce texte est formatÃĐ via une balise Run hÃĐritant de la classe abstraite Inline.";
Run r2 = new Run();
r2.FontFamily = new FontFamily("Consolas");
r2.Foreground = new SolidColorBrush(Colors.Orange);
r2.FontSize =Â 16;
r2.FontWeight = FontWeights.Bold;
r2.Text = "Ceci est une autre balise run avec une mise en forme diffÃĐrente.";
//on ajoute la premiÃĻre balise Run
MiseEnFormeDynamique.Inlines.Add(r1);
//on va à la ligne en ajoutant une instance de LineBreak
MiseEnFormeDynamique.Inlines.Add(new LineBreak());
//on ajoute une seconde balise Run
MiseEnFormeDynamique.Inlines.Add(r2);Vous trouverez dans le dossier chap11 la solution contenant ces exemples : MiseEnForme.zip. Le rÃĐsultat de cet exercice est visible à la Figure 11.24.
10-3-2. Polices personnalisÃĐes▲
Les polices de caractÃĻres occupent une position centrale dans la charte graphique et dÃĐfinissent en partie l'identitÃĐ visuelle d'une entreprise. Il est donc important de comprendre comment intÃĐgrer ces derniÃĻres de maniÃĻre efficace.
10-3-2-1. Les polices par dÃĐfaut▲
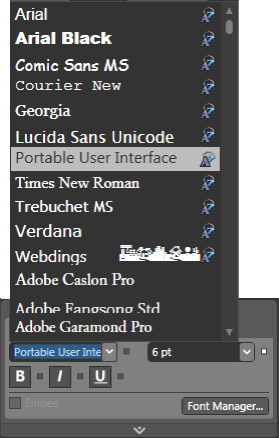
Le lecteur Silverlight contient nativement un certain nombre de polices de caractÃĻres. Pour les identifier, rÃĐfÃĐrez-vous à la liste des polices accessibles par dÃĐfaut au sein de tout composant TextBlock. Lorsque vous les utilisez, il n'est pas nÃĐcessaire de les embarquer, puisqu'elles le sont dÃĐjà . Les polices intÃĐgrÃĐes par dÃĐfaut possÃĻdent l'icÃīne Silverlight à droite de leur nom (voir Figure 11.25).
Parmi celles qui sont intÃĐgrÃĐes, on distingue Portable User Interface. Celle-ci n'en est pas vraiment une à proprement parler. Dans les faits, elle est constituÃĐe d'un agglomÃĐrat de plusieurs polices de caractÃĻres. Pour les cultures occidentales, elle affiche l'ÃĐquivalent de la police Lucida Sans Unicode ou Lucida Grande. Elle permet en outre de supporter l'affichage de texte pour d'autres cultures à travers le monde. Ainsi, sur un systÃĻme d'exploitation chinois ou russe, elle apparaÃŪtra de maniÃĻre diffÃĐrente. Toutes les autres polices intÃĐgrÃĐes par dÃĐfaut engendreront un rendu identique quelle que soit la culture du systÃĻme d'exploitation client. Il est peu frÃĐquent qu'une entreprise, une association ou une marque utilise l'une de ces polices, car elles sont trop standard et passe-partout. Les crÃĐatifs choisissent souvent des polices moins connues permettant ainsi à l'utilisateur d'identifier plus facilement une marque ou un produit.
Produire souvent du contenu visuel pour diffÃĐrentes marques, produits ou entreprises, a pour consÃĐquence d'installer de nombreuses polices sur le systÃĻme d'exploitation du concepteur ou des crÃĐatifs. Certaines des polices installÃĐes ne seront utiles que 15 jours ou moins. Dans cette optique, le mieux est toujours d'utiliser des gestionnaires de polices permettant de les activer ou de les dÃĐsactiver à volontÃĐ. De cette maniÃĻre, vous ÃĐviterez de polluer votre poste et vous pourrez mÊme organiser ces derniÃĻres de maniÃĻre plus ÃĐlÃĐgante que ne le fait le rÃĐpertoire Fonts. Le logiciel SuitCase de la sociÃĐtÃĐ Extensis est l'exemple type d'un gestionnaire de polices. Vous le trouverez à l'adresse : http://www.extensis.com/fr/products/suitcasefusion2/.
10-3-2-2. Embarquer les polices▲
Vous avez sans doute remarquÃĐ les multiples messages d'alerte dans le panneau Results. Ils indiquent que vous utilisez des polices qui ne sont pas embarquÃĐes par dÃĐfaut dans le lecteur Silverlight (voir Figure 11.26).

Si vous codez directement en XAML dans Expression Blend, la propriÃĐtÃĐ FontFamily est soulignÃĐe afin de vous alerter. Lorsque vous compilez, les polices ne sont pas affichÃĐes au sein de l'application dans le navigateur. Plusieurs choix s'offrent à vous pour rÃĐsoudre cette problÃĐmatique.
- Vous pouvez utiliser l'une des polices intÃĐgrÃĐes par dÃĐfaut. D'un point de vue expÃĐrience utilisateur, ce n'est pas un trÃĻs bon choix. Il offre toutefois l'avantage de ne pas augmenter le poids final du fichier compilÃĐ.
- Il est ÃĐgalement possible de vectoriser un composant TextBlock. Cette solution est viable pour un nombre limitÃĐ de champs texte utilisant une police spÃĐcifique. Cela n'est valable que si ces derniers n'ont pas besoin d'Être mis à jour dynamiquement ou frÃĐquemment dans Blend. De cette maniÃĻre, vous en faites des ÃĐlÃĐments graphiques servant de dÃĐcors. Cette approche est dÃĐsavantageuse en termes de maintenance, puisque vous ne pourrez plus changer leur contenu. Il faut toutefois la prendre en considÃĐration, car cette mÃĐthode vous permet ÃĐgalement de profiter des avantages propres aux tracÃĐs vectoriels en matiÃĻre de design.
- La troisiÃĻme façon consiste à embarquer manuellement la police. Cette opÃĐration peut Être rÃĐalisÃĐe sous Visual Studio ou Blend, mais, le plus souvent, c'est le designer interactif qui s'en occupe, puisqu'il joue le rÃīle d'intÃĐgrateur. De cette maniÃĻre, la police sera compilÃĐe au sein du fichier xap et accessible par les composants qui y feront rÃĐfÃĐrence.
- Une autre maniÃĻre de procÃĐder consiste à tÃĐlÃĐcharger dynamiquement une police de caractÃĻres prÃĐsente sur le serveur Web. Nous ÃĐtudierons cette voie à la section 10.5 Le modÃĻle Slider.
-
La derniÃĻre solution, prÃĐsente depuis Silverlight 3, consiste à utiliser des polices systÃĻme. Il existe deux principes diffÃĐrents dans ce cas. Le premier consiste à faire rÃĐfÃĐrence à la police dans le XAML ou en C#, en affectant directement la propriÃĐtÃĐ FontFamily. Dans ce cas, le nombre de polices systÃĻme accessibles est limitÃĐ : Calibri, Consolas, Constantia, etc. (voir la documentation pour une liste complÃĻte). La seconde possibilitÃĐ est de charger dynamiquement n'importe quelle police du systÃĻme d'exploitation. Toutefois, cette mÃĐthode n'est possible qu'en JavaScript et non via le code managÃĐ C# ou VB. De plus, il est nÃĐcessaire d'utiliser des mÃĐcanismes de mise en forme de texte de bas niveau reposant sur la classe Glyphs. Cette solution peut Être avantageuse mais nÃĐcessite beaucoup plus d'efforts.
Dans tous les cas, si la police ciblÃĐe n'est pas sur le systÃĻme client, elle sera remplacÃĐe par la police Portable User Interface dans le premier cas. Dans le second cas, le texte ne sera pas affichÃĐ. Ces solutions ne sont donc viables que dans des environnements maÃŪtrisÃĐs, dans un intranet d'entreprise, par exemple.
Pour notre part, nous allons embarquer les polices au sein du fichier xap via Expression Blend, puis nous aborderons les options offertes par ce dernier. Dans le projet actuel, nous devons intÃĐgrer deux polices. La premiÃĻre, Showcard Gothic, est utilisÃĐe pour le logotype du lecteur multimÃĐdia. La seconde est Tahoma, qui concerne 95 % du texte affichÃĐ dans l'application.La police Tahoma fait partie de la liste des polices que Silverlight peut charger dynamiquement lorsqu'elles sont installÃĐes sur le poste client. Pour cette derniÃĻre, nous pourrions donc dÃĐcider de nous reposer sur ce mÃĐcanisme et ÃĐviter de l'embarquer. Dans le cas oÃđ elle ne serait pas prÃĐsente sur le systÃĻme client, la police "Portable User Interface" la remplacerait. Ce choix de conception est à votre discrÃĐtion. Tout dÃĐpendra de vos objectifs et contraintes de production, mais ÃĐgalement du type d'environnement et d'utilisateur que vous ciblez. L'impact peut Être dÃĐsastreux si la typographie initialement prÃĐvue est trÃĻs diffÃĐrente de la police PortableUserInterface : taille, empÃĒtement, interlettrage, les caractÃĐristiques typographiques sont autant de paramÃĻtres qui diffÃĻrent d'une police à l'autre. Le visuel global de votre application peut en Être trÃĻs fortement affectÃĐ.
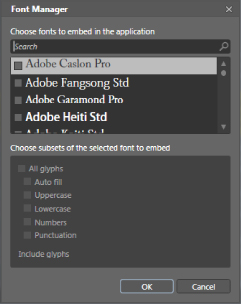
Dans le menu Tools, choisissez le menu Font ManagerâĶ Une boÃŪte de dialogue s'ouvre, c'est en fait un gestionnaire de polices propre à la solution Silverlight (voir Figure 11.27).

Figure 11.27 - Le gestionnaire de polices à travers ce gestionnaire, vous avez la capacitÃĐ d'embarquer une ou plusieurs polices ainsi que de lister les caractÃĻres à intÃĐgrer pour chacune d'entre elles. Nous allons aborder plusieurs points de vue diffÃĐrents, l'objectif final ÃĐtant d'optimiser au maximum le poids du fichier compilÃĐ tout en gardant le visuel intact.
L'une des maniÃĻres d'aborder cette problÃĐmatique est illustrÃĐe par l'intÃĐgration de la police Showcard Gothic. Trouvez cette derniÃĻre en tapant les premiÃĻres lettres de son nom dans le champ de recherche. Cliquez sur la case à cocher à cÃītÃĐ de la police. Vous avez le choix entre embarquer la police dans sa totalitÃĐ ou seulement une partie des caractÃĻres dont vous avez besoin. Comme les champs Text l'utilisant sont des ÃĐlÃĐments purement graphiques, il n'est pas nÃĐcessaire de tout embarquer. DÃĐcochez l'option All glyphs. Seule l'option de remplissage automatique Auto fill reste cochÃĐe. Cette propriÃĐtÃĐ est trÃĻs utile, car elle permet de n'embarquer que les caractÃĻres dont la prÃĐsence est dÃĐtectÃĐe à la compilation. La diffÃĐrence entre les deux options est flagrante. Le poids du fichier xap est infÃĐrieur de 40 ko dans le second cas, cela n'est pas nÃĐgligeable sur Internet. Le remplissage automatique est une bonne option de ce point de vue. Vous ne pourrez toutefois pas crÃĐer de textes affectÃĐs de cette police, à l'exÃĐcution, car vous prendriez le risque de ne pas pouvoir afficher certains caractÃĻres non embarquÃĐs à la compilation.
Lorsque vous avez embarquÃĐ la police, vous avez sans doute remarquÃĐ une trÃĻs lÃĐgÃĻre pause de fonctionnement. Celle-ci est due au fait que Blend a ajoutÃĐ la police directement au sein du projet dans un rÃĐpertoire Fonts spÃĐcialement crÃĐÃĐ Ã cet effet. Ce principe est trÃĻs avantageux, il vous permet de partager le projet sans risque d'erreurs à la compilation. La personne à qui vous donnerez le projet n'aura pas besoin d'installer la police sur le systÃĻme, puisque celle-ci fait partie du projet.
Ouvrez à nouveau le gestionnaire de polices si ce n'est pas fait. Cherchez la police Tahoma, vous devez maintenant vous poser une question. Devez-vous tout embarquer ou seulement certains caractÃĻres ? Pour rÃĐpondre à cette question, vous devez rÃĐpondre à plusieurs autres.
-
Quelle est la zone internationale ciblÃĐe par votre application ? Par exemple, celle-ci est-elle faite pour le continent nord-amÃĐricain, l'Europe, les pays nordistes ou l'ensemble de ces contrÃĐes ? Si vous connaissez la rÃĐponse, vous savez quels caractÃĻres doivent Être embarquÃĐs en cas de saisie utilisateur dans l'application. Vous pourrez ainsi prÃĐvoir les caractÃĻres auquel l'internaute aura accÃĻs pour remplir un formulaire, par exemple.
- S'il n'y a pas de saisie utilisateur prÃĐvue, dans quelles langue(s) ou culture(s) les champs textes dynamiques sont-ils susceptibles d'Être mis à jour ?
Nous allons essayer de fournir la rÃĐponse la mieux adaptÃĐe. Laissez cochÃĐ All glyphs, puis compilez le projet. Dans le rÃĐpertoire Debug, vous pouvez constater que le poids du fichier est d'environ 780 ko, nous avons environ 400 ko de police embarquÃĐe en trop. Cela est normal, car la police Tahoma est trÃĻs complÃĻte et supporte de nombreux caractÃĻres diffÃĐrents, intÃĐgrer tous ses caractÃĻres est une erreur d'optimisation. Nous n'avons besoin que d'une fraction de ceux-ci. Partant du principe que notre application ne ciblera que les cultures occidentales, autant intÃĐgrer uniquement ceux que nous sommes susceptibles d'afficher. Voici une liste de caractÃĻres que je garde sous la main et que j'incrÃĐmente au besoin au fur et à mesure des projets que je rÃĐalise :
-  abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZà ÃĒÃĪçÃĐÃĻÊÃŦÃŪÃŊÃīÅÃđÃŧÞÃŋÃÃÃÃ
ÃÃÃÃÃÃÃÅÃÃ'.,;:!?"ÂŦÂŧâŽ&~#{}()-_`\/@[]°=+-*%Âĩ|0123456789ÂĐÂŪâĒâ âŽÃ·ÃĶÃÃâĶÂĢ$ÂĨ
Attention à bien ajouter l'espace normale, car c'est un caractÃĻre à part entiÃĻre. Vous pouvez vous inspirez de cette liste ou crÃĐer la vÃītre. Dans le gestionnaire de polices, dÃĐcocher l'option All Glyphs, laissez l'option Auto fill sÃĐlectionnÃĐe, mais ajoutez la liste des caractÃĻres ci-dessus dans le champ en bas nommÃĐ Include glyphs. Cliquez sur OK. Une fois encore la police a ÃĐtÃĐ ajoutÃĐe au rÃĐpertoire Fonts (voir Figure 11.28).
Recompilez l'application. Le fichier xap fait dÃĐsormais 380 ko, ce qui est beaucoup mieux. Le gain est d'environ 400 ko ce qui est vraiment apprÃĐciable en terme de tÃĐlÃĐchargement. L'utilisateur passera moins de temps à attendre l'affichage de votre application. Vous remarquez qu'aucune alerte n'est dÃĐsormais visible dans le panneau Results.
Vous pouvez tÃĐlÃĐcharger le projet LecteurMultiMedia_BF.zip contenant les diffÃĐrents pinceaux ainsi que l'intÃĐgration des polices.
10-4. Styles et modÃĻles de composants▲
Les styles et les modÃĻles sont des ressources avancÃĐes et reprÃĐsentent le fer de lance du principe de rÃĐutilisation mis en exergue par Silverlight et WPF. Ils ont pour objectif d'amÃĐliorer le flux de production en facilitant la rÃĐutilisation du jeu de composants fourni sur les plates-formes Silverlight et WPF. La crÃĐation de composants visuels personnalisÃĐs via l'hÃĐritage, bien que possible, n'est plus autant nÃĐcessaire qu'avec la bibliothÃĻque Winforms, grÃĒce aux notions de styles et de modÃĻles de contrÃīles introduits avec .Net 3. Dans les prochaines sections, nous concevrons des composants personnalisÃĐs à travers les exemples du Slider et de la ListBox. Ce faisant, nous apprendrons les bonnes pratiques et approfondirons nos connaissances des mÃĐthodologies de production. Comme bon nombre d'environnements de dÃĐveloppement, la grande majoritÃĐ des interactions et des fonctionnalitÃĐs est apportÃĐe par le jeu de composants proposÃĐ par dÃĐfaut ou par des bibliothÃĻques comme Silverlight Toolkit. Chaque composant possÃĻde un rÃīle propre et dÃĐlimitÃĐ, ce qui lui permet d'Être souvent rÃĐutilisÃĐ au sein de plusieurs applications. Afin d'apporter un maximum de souplesse de conception, la fonctionnalitÃĐ et l'interactivitÃĐ supportÃĐes par un contrÃīle (Slider par exemple) ne sont pas couplÃĐs fortement au design ou au style visuel de ce dernier. RÃĐutiliser des composants existants sera toujours plus productif que les crÃĐer par vous-mÊme. GrÃĒce aux styles et modÃĻles, vous pourrez conserver les fonctionnalitÃĐs des contrÃīles tout en modifiant complÃĻtement leur aspect visuel.
10-4-1. Les styles▲
Un style est un groupe de propriÃĐtÃĐs dÃĐfinies que l'on peut affecter à n'importe quel objet de type FrameworkElement. Ainsi, un objet de type Shape, Panel ou Control a la capacitÃĐ de possÃĐder un style. Toutes ces classes possÃĻdent la propriÃĐtÃĐ Style hÃĐritÃĐe de FrameworkElement, cette propriÃĐtÃĐ recevra une instance de la classe Style. Voici l'ÃĐcriture XAML d'un style ciblant la classe Rectangle :
<Style x:Key="RectangleStyle" TargetType="Rectangle">
<Setter Property="Width" Value="150" />
<Setter Property="Height" Value="100" />
<Setter Property="Fill" Value="Red" />
</Style>Comme vous le remarquez, un style nÃĐcessite plusieurs attributs pour fonctionner. Le premier est le nom de la clÃĐ de ressource, le second dÃĐfinit le type de l'objet qui pourra recevoir le style. La balise Style doit elle-mÊme contenir des balises enfants de type Setter qui permettront de cibler une propriÃĐtÃĐ et d'y associer une valeur. Voici l'affectation en XAML du style dÃĐfini plus haut :
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Style="{StaticResource RectangleStyle}" />
</GridLorsque vous appliquez un style à un objet, les valeurs par dÃĐfaut des propriÃĐtÃĐs de ce dernier sont automatiquement ÃĐcrasÃĐes par celles contenues dans le style. Les attributs d'objet dÃĐfinis en brut dans la dÃĐclaration XAML ou C# de l'objet seront toutefois prioritaires à celles dÃĐfinies par le style. Vous pourriez par exemple dÃĐcider qu'un style propre aux composants Rectangle affecte leur largeur (Width) de 200 pixels. Toutefois à la compilation, si un Rectangle affectÃĐ du style possÃĻde dÃĐjà sa propriÃĐtÃĐ Width dÃĐfinie à  300, alors celle-ci outrepassera celle du style :
<Grid x:Name="LayoutRoot" Background="White">
<!-- la propriÃĐtÃĐ Width dÃĐfinie dans le rectangle ÃĐcrase celle rÃĐcupÃĐrÃĐe par le style -->
<Rectangle Style="{StaticResource RectangleStyle}" Width="300"âĶ />
<!-- la propriÃĐtÃĐ Width dÃĐfinie dans le style dÃĐfinit la largeur par dÃĐfaut du Rectangle -->
<Rectangle Style="{StaticResource RectangleStyle}" />
</Grid>CrÃĐer un style en C# est une tÃĒche simple, mais apporte en gÃĐnÃĐral moins d'intÃĐrÊt. CrÃĐer un style dans Expression Blend et le stocker au sein d'un dictionnaire de ressources a plus de sens, car ce dernier reste accessible au designer qui peut le modifier directement de maniÃĻre sensible via l'interface de Blend. Voici toutefois un exemple de style gÃĐnÃĐrÃĐ et appliquÃĐ en C# :
//on crÃĐe un nouveau style
Style s = new Style( typeof(Ellipse) );
//on crÃĐe une instance de Setter
//Le premier paramÃĻtre indique la propriÃĐtÃĐ ciblÃĐe de l'objet
//Le second paramÃĻtre dÃĐfinit la valeur de la propriÃĐtÃĐ ciblÃĐe
Setter setter = new Setter(Ellipse.FillProperty, new SolidColorBrush(Colors.Blue));
//on ajoute un ÃĐlÃĐment de type Setter à la collection Setters
s.Setters.Add(setter);
//il n'est pas obligatoire d'ajouter le style au dictionnaire
//de ressources via la ligne ci-dessous
//Resources.Add("EllipseStyle", s);
//on affecte le style gÃĐnÃĐrÃĐ Ã la propriÃĐtÃĐ Style
monEllipse.Style = s;
//monEllipse.Style = Resources["EllipseStyle"] as Style;Depuis Silverlight 3, il est possible de baser des styles à partir d'autres dÃĐjà existant. à cette fin vous pouvez utiliser la propriÃĐtÃĐ BasedOn. Elle vous permet de cibler le style hÃĐritÃĐ. Voici un
exemple simple illustrant cette mÃĐthode :
<UserControl.Resources>
<Style x:Key="RectangleStyle" TargetType="Rectangle">
<Setter Property="Width" Value="150" />
<Setter Property="Height" Value="100" />
<Setter Property="Fill" Value="Red" />
</Style>
<Style x:Key="RoundSquareStyle" BasedOn="{StaticResource RectangleStyle}" TargetType="Rectangle">
<Setter Property="Width" Value="100" />
<Setter Property="RadiusX" Value="10" />
<Setter Property="RadiusY" Value="10" />
</Style>
</UserControl.Resources>Cela est rÃĐalisable uniquement cÃītÃĐ XAML. Ce type d'ÃĐcriture permet d'ÃĐviter de recopier un code fastidieux ou de dupliquer des styles entiers lorsque vous souhaitez les dÃĐcliner. Il est possible d'ajouter ou d'ÃĐcraser des balises Setter.
10-4-2. Affectation dynamique▲
Dans l'idÃĐal, le style est crÃĐÃĐ dans l'interface de Blend, mais il peut Être affectÃĐ dynamiquement, via C# ou VB, à plusieurs instances de FrameworkElement à la fois. De cette maniÃĻre, vous profitez du meilleur des deux mondes, le graphisme et le ressenti utilisateur apportÃĐs par les crÃĐatifs, couplÃĐs à la fonctionnalitÃĐ et l'automatisation des tÃĒches fournies par le dÃĐveloppeur. Nous allons le dÃĐmontrer en crÃĐant un style via l'interface de Blend du point de vue d'un designer interactif, puis nous affecterons dynamiquement ce style à des objets de la liste d'affichage. Dans un projet de votre choix, crÃĐez un StackPanel centrÃĐ horizontalement et alignÃĐ vers le haut. Instanciez dans ce conteneur cinq exemplaires de Button et affectez leur propriÃĐtÃĐ Content des valeurs respectives : Accueil, Innovation, Technologie, Services, Portfolio. SÃĐlectionnez le premier et dans le menu Object, sÃĐlectionnez Edit Style > Create EmptyâĶ Dans la fenÊtre qui apparaÃŪt, nommez le style et stockez-le dans un dictionnaire de ressources externe. L'interface de Blend vous place en mode d'ÃĐdition de style. Passez en mode de crÃĐation mixte afin de voir le code XAML gÃĐnÃĐrÃĐ par vos actions sur le panneau PropriÃĐtÃĐs. L'idÃĐe est de personnaliser entiÃĻrement les propriÃĐtÃĐs du bouton, voici un exemple de style gÃĐnÃĐrÃĐ :
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="#FF550024"/>
</Setter.Value>
</Setter>
<Setter Property="BorderThickness" Value="0,0,2,2"/>
<Setter Property="BorderBrush" Value="#FF743A3A"/>
<Setter Property="Foreground" Value="#FF8E4C4C"/>
<Setter Property="FontFamily" Value="Courier New"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Cursor" Value="Hand"/>
</Style>Du cÃītÃĐ dÃĐveloppeur, il suffit de lister tous les objets contenus dans le StackPanel, puis d'affecter le style dynamiquement à chacun d'eux, mis à part au premier qui le possÃĻde dÃĐjà . Au sein de Blend, sÃĐlectionnez la grille LayoutRoot, puis dans le panneau des ÃĐvÃĐnements, dans le champ MouseLeftButtonUp, entrez ApplyStyle comme nom de mÃĐthode. Selon les paramÃĻtres de l'onglet Projects du menu OptionsâĶ cette action ouvre le fichier MainPage.xaml.cs dans Blend ou directement dans Visual Studio. Voici la mÃĐthode qui permet d'affecter le style crÃĐÃĐ par le designer dans Blend, à chaque bouton du StackPanel de maniÃĻre dynamique :
private void ApplyStyle(object sender, MouseButtonEventArgs e)
{
foreach (UIElement uie in MenuHaut.Children)
{
Button b = uie as Button;
if (b != null && b.Content != "Accueil")
{
b.Style = App.Current.Resources["ButtonStyle1"] as Style;
}
}
}Testez le projet. Lorsque vous relÃĒchez le bouton gauche de la souris n'importe oÃđ sur la grille LayoutRoot, le style est dynamiquement affectÃĐ Ã chaque instance de bouton prÃĐsent dans le StackPanel. ConcrÃĻtement, chacun des acteurs de la production joue son rÃīle sans influer ou interfÃĐrer dans le travail des autres. Le projet StyleAndTemplate_Base.zip est disponible dans le dossier chap11 des exemples du livre.
10-4-3. Organiser et nommer les ressources▲
Le code XAML ci-dessus est montrÃĐ Ã titre indicatif, le designer n'a pas forcÃĐment besoin de savoir ce qui a ÃĐtÃĐ gÃĐnÃĐrÃĐ par la personnalisation des propriÃĐtÃĐs du bouton. Toutefois, comme nous l'avons prÃĐcisÃĐ, pour que le dÃĐveloppeur et le designer interactif puissent collaborer, il est au moins nÃĐcessaire de s'accorder sur une nomenclature des clÃĐs de ressource. Revenons un peu en arriÃĻre afin de mieux comprendre comment nommer et organiser nos dictionnaires de ressources, nous pourrons alors envisager une nomenclature des ressources. La Figure 11.4 dÃĐcrit les capacitÃĐs d'organisation des dictionnaires de ressources d'un point de vue technique. Ce point de vue est important mais n'aborde pas les bonnes pratiques de dÃĐcoupage des ressources. Plusieurs facteurs importants se rÃĐvÃĻlent dÃĐcisifs lorsque vous souhaitez organiser vos ressources de maniÃĻre optimisÃĐe.
- Vous pouvez tout d'abord gÃĐrer vos dictionnaires de ressources en les nommant selon les thÃĻmes visuels qu'ils traitent. Par exemple, SketchStyles.xaml contenu dans les projets SketchFlow, est un dictionnaire de ressources dÃĐdiÃĐ au style visuel croquis. Ainsi, nous pourrions crÃĐer un autre dictionnaire de ressources nommÃĐ GlossyStyles.xaml ou Seventies-Styles.xaml.
- Il est ÃĐgalement possible de nommer les dictionnaires et de centraliser les ressources en fonction des fonctionnalitÃĐs qu'ils couvrent. Par exemple, si votre application possÃĻde un lecteur multimÃĐdia, vous pouvez fÃĐdÃĐrer les ressources dans un dictionnaire dÃĐdiÃĐ au lecteur.
- Si vous travaillez pour des clients diffÃĐrents et que vous souhaitez industrialiser le dÃĐveloppement, il est peut-Être utile d'avoir des dictionnaires dÃĐdiÃĐs à chacun d'eux (Banque1-Brush.xaml et Banque2Brush.xaml). Ce modÃĻle d'organisation est assez intÃĐressant, car il vous permet de simplifier en factorisant l'affectation de dictionnaires.
- Les contraintes techniques propres aux ressources influent grandement sur les possibilitÃĐs d'organisation. Par exemple, un Storyboard est une ressource, mais il cible une instance de UIElement au sein d'un arbre visuel. Il ne sera donc pas possible de l'externaliser dans un dictionnaire, puisque la rÃĐfÃĐrence de l'instance animÃĐe n'existe pas dans le dictionnaire. Les pinceaux d'images (ImageBrush) suivent un peu la mÊme logique dans le sens oÃđ les partager entre diffÃĐrents projets passera forcÃĐment par l'importation des images qu'ils ciblent. On peut donc se demander s'il est lÃĐgitime de centraliser les pinceaux d'images (et de vidÃĐos) dans des dictionnaires externes. La rÃĐponse est oui dans la mesure oÃđ organiser les ressources dans des dictionnaires facilite la maintenance, la lecture du XAML ainsi que l'ÃĐvolutivitÃĐ des applications. Toutefois, comme leur logique de partage est contraignante, il faudra ÃĐviter de les insÃĐrer dans des dictionnaires de ressources contenant des pinceaux dont le visuel est uniquement dÃĐpendant du code dÃĐclaratif XAML (et non d'une quelconque ressource de type mÃĐdia).
- Dans le mÊme ordre d'idÃĐe, le type des ressources que vous organisez est à prendre en compte. Vous pouvez dÃĐcider de scinder les diffÃĐrents types de ressources dans autant de dictionnaires externes. Les pinceaux dans un dictionnaire, les ressources de couleurs dans un autre, les styles et les modÃĻles encore dans un autre. L'avantage de procÃĐder ainsi est de conserver une organisation propre et facile à maintenir. Changer les couleurs propres à la charte graphique reviendra à modifier les ressources de couleurs contenues dans le dictionnaire adÃĐquat. Comme le code XAML est relativement simple pour ce type de ressource, il est facile pour un graphiste ou un designer de changer les valeurs des couleurs sans altÃĐrer l'architecture ou le travail de conception dÃĐjà rÃĐalisÃĐ. Si vous mÃĐlangez les styles, les pinceaux et les couleurs, cela complexifiera leur accÃĻs et diminuera leur visibilitÃĐ au sein du projet.
La Figure 11.29 met en avant une organisation structurÃĐe tenant compte de certaines de ces pistes de rÃĐflexion.

Les concepts dÃĐcrits ci-dessus influencent non seulement l'organisation des ressources, mais nous apportent ÃĐgalement des indices concernant la conception d'une nomenclature. Par exemple, si vous deviez crÃĐer un style ayant pour thÃĻme visuel un effet vitrÃĐ conçu pour les boutons de soumission, vous pourriez le nommer SubmitGlassyButtonStyle. De cette maniÃĻre, vous saurez en lisant ce nom que cette ressource est un style avec un rendu "verre" pour les boutons de soumission de formulaire. Le dÃĐveloppeur voit son travail facilitÃĐ et n'a pas forcÃĐment besoin de s'entretenir avec le designer s'il doit l'appliquer dynamiquement.
10-4-4. Les modÃĻles▲
Les modÃĻles de composants sont souvent apparentÃĐs à la notion de style. Ils sont reprÃĐsentÃĐs par la classe ControlTemplate dont les instances peuvent Être affectÃĐes à la propriÃĐtÃĐ Template de tout objet hÃĐritant de Control. Ils permettent de remplacer l'arbre visuel et logique dÃĐfini au sein des objets hÃĐritant de la classe Control. Par exemple, l'arbre visuel et logique d'une barre de dÃĐfilement (ScrollBar) est entiÃĻrement modifiable si vous affectez à sa propriÃĐtÃĐ Template une instance de ControlTemplate. à premiÃĻre vue, il peut vous sembler que les modÃĻles sont une version plus puissante des styles que nous venons d'ÃĐvoquer, puisque la forme mÊme des composants peut Être rÃĐinventÃĐe. En rÃĐalitÃĐ, les instances de Style et de ControlTemplate n'agissent pas aux mÊmes niveaux. Leurs objectifs sont complÃĐmentaires, un modÃĻle est toujours affectÃĐ Ã la propriÃĐtÃĐ Template d'un Control. Par ailleurs, comme les styles sont des groupes de propriÃĐtÃĐs dÃĐfinies, un style peut contenir une balise Setter dont le rÃīle sera d'appliquer une instance de ControlTemplate à la propriÃĐtÃĐ Template d'un Control. Si crÃĐer un modÃĻle est relativement simple du cÃītÃĐ XAML, il est peu pertinent de procÃĐder de cette maniÃĻre. Que vous soyez dÃĐveloppeur ou non, et mÊme si cela est rÃĐalisable avec du temps et du cafÃĐ, concevoir un modÃĻle en codant directement du XAML est contre-productif lorsque vous pouvez l'ÃĐviter. Cela s'avÃĻre fastidieux et peu rentable, notamment si vous souhaitez coder à la main les tracÃĐs vectoriels (mÊme si vous utilisez une extension comme ReSharper). D'autre part, le modÃĻle influence fortement le visuel final d'un composant (encore plus que les propriÃĐtÃĐs dÃĐfinies au sein d'un style) et contient souvent des transitions animÃĐes internes au contrÃīle.
Ainsi, coder les modÃĻles en XAML est souvent un non-sens, il est trÃĻs difficile de gÃĐnÃĐrer du visuel de maniÃĻre sensible tant le code XAML est abstrait. Les crÃĐatifs procÃĻdent souvent par tÃĒtonnement pour arriver au visuel final d'une interface, pour cela il faut nÃĐcessairement utiliser une interface telle qu'en proposent Illustrator, Expression Design et Expression Blend. Il va sans dire que crÃĐer un modÃĻle du dÃĐbut à la fin en C# est encore plus aberrant lorsqu'on souhaite un design abouti.
Voici l'exemple d'un style et d'un modÃĻle de bouton, tous deux crÃĐÃĐs à la main en XAML et affectÃĐs à une instance de bouton :
<Style x:Key="ButtonStyle2" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="#FF550024"/>
</Setter.Value>
</Setter>
<Setter Property="BorderThickness" Value="0,0,2,2"/>
<Setter Property="BorderBrush" Value="#FF743A3A"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
<Setter Property="FontFamily" Value="Courier New"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Cursor" Value="Hand"/>
</Style>
<ControlTemplate x:Key="RoundButton" TargetType="Button">
<Grid >
<Ellipse Fill="BlueViolet" Width="100" Height="Auto"/>
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
âĶ
<Button
Content="Accueil"
Margin="0,0,10,0"$
Style="{StaticResource ButtonStyle2}"
Template="{StaticResource RoundButton}"/>L'exemple ci-dessus est assez brut. Comme vous le constatez, les balises Template et Style n'entretiennent aucun lien particulier. Cette structure ne correspond pas au code gÃĐnÃĐrÃĐ sous Blend. Ce dernier possÃĻde une maniÃĻre bien à lui d'articuler les styles et les modÃĻles. Dans la grande majoritÃĐ des cas, lorsque vous crÃĐez un modÃĻle de composant dans Blend, celui-ci l'encapsule automatiquement au sein d'un style. C'est pour cette raison que, dans Expression Blend, la fenÊtre de crÃĐation de modÃĻles a pour titre "Create Style Resource". MÊme si ce comportement peut dÃĐconcerter au premier abord, il est efficace et permet d'appliquer le modÃĻle indirectement à travers l'affectation du style. Voici le mÊme exemple revu et corrigÃĐ afin de mettre en valeur ce concept :
<Style x:Key="ButtonStyle2" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="#FF550024"/>
</Setter.Value>
</Setter>
<Setter Property="BorderThickness" Value="0,0,2,2"/>
<Setter Property="BorderBrush" Value="#FF743A3A"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
<Setter Property="FontFamily" Value="Courier New"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Rectangle Fill="BlueViolet" RadiusX="8" RadiusY="8" />
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Le XAML gÃĐnÃĐrÃĐ peut paraÃŪtre verbeux, mais il est au final assez simple et rapide à assimiler. Il est possible d'amÃĐliorer ce concept en rÃĐfÃĐrençant une ressource modÃĻle dans plusieurs styles diffÃĐrents :
<ControlTemplate x:Key="RoundButton" TargetType="Button">
<Grid >
<Ellipse Fill="BlueViolet" Width="100" Height="Auto"/>
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</ControlTemplate>
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="#FF550024"/>
</Setter.Value>
</Setter>
<Setter Property="BorderThickness" Value="0,0,2,2"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
<Setter Property="FontFamily" Value="Courier New"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Template" Value="{StaticResource RoundButton}"/>
</Style>
<Style x:Key="ButtonStyle2" TargetType="Button">
<Setter Property="Background">
<Setter.Value>
<SolidColorBrush Color="#FF240055"/>
</Setter.Value>
</Setter>
<Setter Property="BorderThickness" Value="0,0,4,4"/>
<Setter Property="Foreground" Value="#FFFFFFFF"/>
<Setter Property="FontFamily" Value="Tahoma"/>
<Setter Property="FontSize" Value="18"/>
<Setter Property="Template" Value="{StaticResource RoundButton}"/>
</Style>De maniÃĻre gÃĐnÃĐrale, il faut privilÃĐgier les styles aux modÃĻles. L'application n'en sera que plus facile à maintenir et ÃĐvolutive. Tout ce que vous dÃĐfinissez au sein d'un modÃĻle est propre à l'ensemble des instances qui possÃĻdent le modÃĻle. La seule exception à cette rÃĻgle est lorsque vous recourez à la liaison de modÃĻles (TemplateBinding). Au contraire, toutes les propriÃĐtÃĐs dÃĐfinies au sein d'un style restent par la suite modifiables et personnalisables.
Le projet StyleAndTemplate_ModeleSimple.zip est disponible dans le dossier chap11 des exemples du livre.
Nous allons examiner deux cas concrets reposants sur le design d'un Slider et d'une ListBox. Ces derniers concentrent, à eux seuls, une grande majoritÃĐ des problÃĐmatiques communes à la personnalisation de tous types de contrÃīles.
10-5. Le modÃĻle Slider▲
La personnalisation d'un Slider est trÃĻs diffÃĐrente de celle d'un bouton (voir Chapitre 6 Boutons personnalisÃĐs). Un bouton ne possÃĻde par dÃĐfaut aucun objet logique au sein de son arbre visuel. Autrement dit, rien dans le modÃĻle d'un bouton n'est crucial en terme de fonctionnalitÃĐs. Le seul objet logique, contenu par dÃĐfaut dans tous les boutons, est le ContentPresenter. Il fournit au bouton la capacitÃĐ d'afficher du texte ou tout autre objet comme unique enfant. Il est toutefois facultatif, car le bouton diffuse l'ÃĐvÃĐnement Click et rÃĐagit aux interactions utilisateur (MouseEnter, MouseLeave, etc.) sans lever d'erreurs lorsque le ContentPresenter est absent. Ce n'est pas le cas du Slider : ce dernier contient plusieurs ÃĐlÃĐments logiques nÃĐcessaires à son fonctionnement. Dans cette section, vous apprendrez les mÃĐthodologies et les bonnes pratiques de la personnalisation de composant.
10-5-1. Principes et architecture▲
Lorsque vous crÃĐez un modÃĻle, deux maniÃĻres de procÃĐder s'offrent à vous. Soit vous le concevez à partir d'un objet d'affichage sÃĐlectionnÃĐ dans l'arbre visuel de l'application, soit vous modifiez le modÃĻle d'un composant fourni par dÃĐfaut au sein de la bibliothÃĻque Silverlight. Au Chapitre 6 Boutons personnalisÃĐs, nous avons utilisÃĐ la premiÃĻre mÃĐthode. C'ÃĐtait la meilleure option, car la classe ButtonBase et celles qui en dÃĐcoulent, comme Button, ToggleButton ou RadioButton, ne contiennent aucun objet logique. A contrario, comme l'architecture du composant Slider est plus complexe, il est prÃĐfÃĐrable dans un premier temps de partir du modÃĻle fourni en standard. Pour cela, utilisez le projet StyleAndTemplate_ModeleSimple.sln ou crÃĐez un nouveau projet de test. Placez un exemplaire de Slider n'importe oÃđ dans la grille principale. Cliquez droit dessus, sÃĐlectionnez Edit Template > Edit a copyâĶ Dans la fenÊtre de crÃĐation de styles, vous pouvez cliquer sur OK. Dans un premier temps, notre objectif est de comprendre l'arbre visuel d'un Slider, il n'est donc pas nÃĐcessaire d'organiser le modÃĻle dans un dictionnaire de ressources. Le modÃĻle du Slider est affichÃĐ juste aprÃĻs cette ÃĐtape (voir Figure 11.30).

Vous remarquez qu'un Slider contient deux grilles correspondant respectivement à un mode d'affichage horizontal et vertical. Pour identifier facilement les ÃĐlÃĐments logiques d'un contrÃīle, Blend affiche, à droite de ceux-ci, une icÃīne reprÃĐsentant un morceau de puzzle surmontÃĐ d'une coche verte. La liste des parties nÃĐcessaires au fonctionnement d'un contrÃīle est gÃĐrÃĐe par le panneau Parts situÃĐ en haut à gauche de l'interface. Lorsqu'un de ces ÃĐlÃĐments logiques n'est pas prÃĐsent dans l'arbre visuel, ce panneau affiche le morceau de puzzle sans coche verte. De cette maniÃĻre, il est trÃĻs facile de savoir si toutes les parties logiques du composant sont correctement dÃĐfinies dans l'arbre visuel. De fait, l'identification automatique des ÃĐlÃĐments logiques repose sur le nommage correct de ces derniers. Pour vous en convaincre, il suffit de supprimer le nom de la grille HorizontalTemplate, le panneau Parts vous indique dÃĻs lors que celui-ci manque en affichant l'icÃīne puzzle sans coche verte. Vous n'avez pas besoin de connaÃŪtre par cÅur le nom des parties logiques pour chaque composant. Si vous souhaitez redÃĐfinir la grille en tant que partie logique du Slider, il vous suffit d'un clic droit sur celle-ci, de sÃĐlectionner l'option Make Into Part of Slider, puis de cliquer sur HorizontalTemplate (voir Figure 11.31).
DÃĻs lors, la grille est à nouveau nommÃĐe HorizontalTemplate. Nous allons maintenant essayer de comprendre comment le modÃĻle Slider horizontal est structurÃĐ. Tout d'abord, lorsque la grille est sÃĐlectionnÃĐe, on remarque trois colonnes dont les deux premiÃĻres sont en mode de redimensionnement automatique :
<Grid x:Name="HorizontalTemplate" Background="{TemplateBinding Background}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>Les deux colonnes s'adaptent aux dimensions de leur contenu. La troisiÃĻme colonne est en mode relatif et occupera par consÃĐquent le reste de l'espace disponible. Dans les premiÃĻre et derniÃĻre colonnes se trouvent deux boutons de rÃĐpÃĐtition (de type RepeatButton) transparents mais cliquables. Ils reprÃĐsentent des zones interactives qui permettent de dÃĐplacer le curseur de maniÃĻre indirecte. Lorsque l'utilisateur clique sur l'un d'eux, la largeur du premier RepeatButton, HorizontalTrack-Large-Change-RepeatButton, augmente ou diminue. Cela a pour consÃĐquence de dÃĐplacer le curseur dont la largeur est fixÃĐe en dur et de rÃĐduire ou d'augmenter la place restante allouÃĐe à la troisiÃĻme colonne. Le curseur, dans la colonne du milieu est de type Thumb. Ce composant diffuse trois ÃĐvÃĐnements correspondant à ceux d'une interaction de type glisser-dÃĐposer : Drag-Started, DragDelta et DragCompleted. L'objet ÃĐvÃĐnementiel, de type DragDelta-Event-Args, rÃĐcupÃĐrÃĐ par l'ÃĐcouteur de l'ÃĐvÃĐnement de DragDelta, contient deux propriÃĐtÃĐs Horizontal-Change et Vertical-Change.
Lorsque vous personnalisez un contrÃīle, vous n'avez pas accÃĻs au code logique, nous pouvons toutefois prÃĐdire que ces valeurs servent à modifier la largeur du premier RepeatButton dans les limites des dimensions du Slider. La modification de la largeur dÃĐcale automatiquement les deux autres colonnes. Nous pouvons maintenant crÃĐer un premier Slider en partant d'une base simple sans trop de difficultÃĐs. Vous devrez souvent choisir entre crÃĐer des styles personnalisÃĐs à partir de ceux fournis, ou crÃĐer entiÃĻrement l'arbre visuel de ces composants. Cette derniÃĻre mÃĐthode, bien qu'un peu plus ÃĐprouvante au dÃĐbut, est une excellente maniÃĻre d'apprendre l'agencement ainsi que l'imbrication de contrÃīles.
10-5-2. Un Slider personnalisÃĐ▲
Nous allons utiliser la seconde mÃĐthode ÃĐvoquÃĐe plus haut en nous basant sur une arborescence simple situÃĐe dans MainPage.xaml. Nous produirons donc un modÃĻle de Slider à partir de celle-ci. Il est nÃĐcessaire de dÃĐcompresser la solution LecteurMultiMedia_BaseModele.zip du dossier chap11. Vous trouverez dans l'arbre visuel plusieurs boutons (Button, ToggleButton, Hyperlink-Button, RadioButton) dont les styles et modÃĻles sont contenus dans le dictionnaire de ressources nommÃĐ BobifysStyles.xaml. Ouvrez le panneau Resources afin de prendre connaissance des diffÃĐrents styles et modÃĻles prÃĐsents qu'il propose (voir Figure 11.32).

Ce dictionnaire contient une liaison ciblant un dictionnaire dÃĐdiÃĐ aux pinceaux ; il sera sans doute nÃĐcessaire d'en ajouter une autre pointant vers le dictionnaire contenant les ressources de couleurs. Tout ce qui est fait dans ce projet est une synthÃĻse des prÃĐcÃĐdents chapitres, nous n'y reviendrons donc pas. Le Slider aura pour but de filtrer les vidÃĐos et les sons en fonction d'une durÃĐe maximum, le composant ListBox affichera la liste des mÃĐdias en remplacement de la grille fictive PseudoListe (cette derniÃĻre n'est qu'une maquette).
SÃĐlectionnez la grille nommÃĐe SliderTimeCode. Elle nous servira de base pour crÃĐer un Slider personnalisÃĐ. DÃĐfinissez-lui trois colonnes, dont les deux premiÃĻres doivent Être en mode de redimensionnement automatique et la derniÃĻre en mode relatif. Positionnez ensuite deux instances de RepeatButton dans la premiÃĻre et la derniÃĻre colonne avec une opacitÃĐ fixÃĐe à  0. Le premier RepeatButton doit possÃĐder une largeur exprimÃĐe en pixels ÃĐgale à  0, le second doit Être en mode de redimensionnement automatique pour s'adapter dynamiquement à la troisiÃĻme colonne. Faites en sorte que le futur composant Thumb, qui correspond à la grille contenant le curseur et l'ÃĐtiquette, soit dans la colonne du milieu. Transformez cette grille en contrÃīle de type Thumb via le menu Tools, puis Make ControlâĶ Nommez le style gÃĐnÃĐrÃĐ BobifyTimeThumbStyle. Une fois dans le mode d'ÃĐdition du modÃĻle, dÃĐfinissez une largeur de 12,5 pixels pour la grille principale de ce composant. SÃĐlectionnez ensuite les deux premiers tracÃĐs ainsi que le TextBlock et appliquez-leur une marge nÃĐgative à droite de -50 pixels. Cette opÃĐration est importante, car elle rÃĐduit l'espace utilisÃĐ par le Thumb dans notre futur Slider, tout en conservant l'affichage de l'ÃĐtiquette. Si nous ne procÃĐdions pas ainsi, le curseur ne pourrait pas se dÃĐplacer sur la totalitÃĐ du Slider, car il serait bloquÃĐ par la largeur de l'ÃĐtiquette (voir Figure 11.33).
Une fois cette opÃĐration rÃĐalisÃĐe, revenez au niveau de l'application. VÃĐrifiez bien que les colonnes en largeur automatique ne possÃĻdent pas une valeur minimale en pixels. à cette fin, il suffit de cliquer à cÃītÃĐ de l'icÃīne de redimensionnement Auto, pour les sÃĐlectionner et afficher leurs propriÃĐtÃĐs. Oublier cette ÃĐtape contraindrait les dÃĐplacements du curseur. SÃĐlectionnez la grille contenant les ÃĐlÃĐments du Slider, faites-en un nouveau style via le menu Make ControlâĶ Nommez-le Bobify-TimeFilterSliderStyle. Une fois dans le modÃĻle, vÃĐrifiez que la largeur de la grille est en mode Auto. Cliquez-droit dessus et dÃĐfinissez-la en tant que partie logique Horizontal-Template, celle-ci est dÃĻs lors renommÃĐe. Le premier enfant de la grille correspond à un tracÃĐ et ne fait pas partie des enfants logiques obligatoires. Il est toutefois nÃĐcessaire de vÃĐrifier que sa largeur est en mode d'ÃĐtirement automatique (afin qu'elle s'adapte à la grille dynamiquement). Ce tracÃĐ doit Être ÃĐtalÃĐ sur les trois colonnes, veillez à ce que sa propriÃĐtÃĐ ColumnSpan soit ÃĐgale à  3. SÃĐlectionnez ensuite chacun des composants restants dans l'arbre visuel et donnez-leur un rÃīle logique adÃĐquat (voir Figure 11.34).
Si tout s'est correctement dÃĐroulÃĐ, le Slider fonctionne parfaitement. Revenez au niveau de l'application, dÃĐfinissez une valeur minimale de 0 et une maximale de 600. Cela reprÃĐsentera le temps minimal et maximal exprimÃĐ en secondes. Lorsque l'utilisateur dÃĐplacera le curseur, il filtrera les vidÃĐos ou les sons dont le temps sera supÃĐrieur à la valeur choisie. L'ÃĐtiquette a pour but d'afficher cette durÃĐe mise à jour lors de dÃĐplacements du curseur. Vous pouvez encore amÃĐliorer le rendu en ajoutant une barre de couleur (Rectangle) superposÃĐe au tracÃĐ dans la premiÃĻre colonne (voir Figure 11.35).

Il est ÃĐgalement possible d'animer les diffÃĐrents ÃĐlÃĐments durant le survol du Slider ou du Thumb. à cette fin, le mieux est de crÃĐer des liaisons de modÃĻles entre les propriÃĐtÃĐs de remplissage des tracÃĐs prÃĐsents dans l'arbre visuel du Thumb et les propriÃĐtÃĐs Background et BorderBrush de celui-ci (voir Figure 11.36).

De cette maniÃĻre, il est possible d'animer les couleurs du Thumb via l'ÃĐtat MouseOver du Slider. Le Slider est maintenant presque terminÃĐ, il nous reste à trouver un moyen efficace de lier la valeur affichÃĐe par le TextBlock contenu dans le Thumb, et la valeur du Slider.
Le projet est dans l'archive LecteurMultiMedia_SliderModele.zip du dossier chap11.
10-6. Les liaisons▲
Au sein de Silverlight, deux familles de liaisons cohabitent : les liaisons de modÃĻles et les liaisons de donnÃĐes. La premiÃĻre correspond à la notation XAML TemplateBinding. Elle ne fait pas rÃĐfÃĐrence à une classe proprement dite, mais à une expression spÃĐcifique, uniquement disponible au sein d'un modÃĻle de composant. Elle n'est utile que dans le cadre de la personnalisation de composants et a ÃĐtÃĐ conçue en grande partie à l'intention des designers. La seconde, un sur-ensemble plus vaste, dotÃĐe des mÊmes capacitÃĐs que la premiÃĻre, offre toutefois beaucoup plus de capacitÃĐs. Celle-ci est exprimÃĐe par la classe concrÃĻte Binding. Vous pouvez considÃĐrer que la notation TemplateBinding est une utilisation spÃĐcifique de la classe Binding facilitant et simplifiant l'ÃĐcriture XAML.
10-6-1. CrÃĐer une liaison▲
Reprenez le projet lecteur multimÃĐdia là oÃđ vous l'aviez laissÃĐ, puis accÃĐdez au modÃĻle Thumb contenu dans le Slider. Nous allons crÃĐer une suite de liaisons de modÃĻles partant de la propriÃĐtÃĐ Text du TextBlock contenu dans le Thumb jusqu'à la propriÃĐtÃĐ Value du Slider. Lorsque cette derniÃĻre sera modifiÃĐe, le composant TextBlock affichera la durÃĐe au format mm:ss.ms. Le problÃĻme consiste à savoir sur quelle propriÃĐtÃĐ du Thumb nous pouvons crÃĐer la liaison. La propriÃĐtÃĐ Tag est idÃĐale dans ce cas de figure, puisqu'elle est typÃĐe Object, elle est capable de recevoir n'importe quel type de valeur. Il est ensuite possible de lier la propriÃĐtÃĐ Tag du Thumb à la propriÃĐtÃĐ Value du Slider (voir Figure 11.37).
Dans la Figure 11.37, il faut comprendre que la propriÃĐtÃĐ Text du TextBlock contenu dans le Thumb est liÃĐe (TemplateBinding) à l'attribut Tag de celui-ci ; puisque la propriÃĐtÃĐ Tag du Thumb est liÃĐe à l'attribut Value du Slider. Autrement dit, lorsque la propriÃĐtÃĐ Value du Slider sera mise à jour par l'utilisateur, elle affectera la propriÃĐtÃĐ Tag du Thumb qui impactera à son tour la valeur Text du TextBlock (contenu dans le modÃĻle du Thumb). CrÃĐez les trois liaisons de modÃĻle dÃĐcrites ci-dessus.
Vous constatez que le texte est affichÃĐ dans une autre couleur correspondant à la propriÃĐtÃĐ Foreground du Thumb. Ce comportement est assez logique, le contrÃīle Thumb ne contient par dÃĐfaut aucun TextBlock ou ContentPresenter dans son modÃĻle, il possÃĻde cependant la propriÃĐtÃĐ Foreground hÃĐritÃĐe de la classe Control. Celle-ci correspond à une couleur de texte et ne cible, initialement, aucun contrÃīle. Toutefois, dÃĻs qu'une liaison de modÃĻles est mise en place pour la propriÃĐtÃĐ Text, le champ texte est dÃĐtectÃĐ Ã l'intÃĐrieur du modÃĻle et sa propriÃĐtÃĐ Foreground est liÃĐe à l'attribut Foreground du Thumb. Vous n'avez pas besoin de dÃĐfinir cette liaison.
Compilez et dÃĐplacez le curseur du contrÃīle Thumb, il affiche une valeur de type Double appelant en interne sa mÃĐthode ToString afin que le champ TextBlock puisse l'afficher. Cela met en valeur la nÃĐcessitÃĐ de convertir les secondes au format mm:ss.ms. Ã cette fin, nous devons crÃĐer une liaison de donnÃĐes ainsi qu'une classe de conversion. Cette classe doit implÃĐmenter l'interface IValueConverter et dÃĐfinir les mÃĐthodes qui y sont dÃĐcrites. Ouvrez le projet dans Visual Studio -Â cet environnement est bien plus adaptÃĐ au dÃĐveloppement C# qu'Expression Blend. Pour rÃĐaliser cette opÃĐration, nous avons deux choix.
- Le premier consiste à utiliser notre classe de conversion à l'intÃĐrieur de la dÃĐfinition du modÃĻle donc dans notre dictionnaire de ressources. C'est le choix le plus logique et correct en terme d'architecture. Cela devrait fonctionner sans problÃĻme. Toutefois, il arrive parfois que l'interface de Blend lÃĻve une erreur pour des raisons d'accÃĻs et d'initialisation. Ce type d'erreurs est appelÃĐ Design Time Errors. Celles-ci sont souvent dues à l'ÃĐclatement des ressources logiques et graphiques dans des dictionnaires de ressources ainsi qu'à une interprÃĐtation limitÃĐe du code logique par Blend. Nous aborderons ce principe à la fin de cette section.
- Le second choix possÃĻde l'avantage d'afficher correctement la donnÃĐe convertie dans Expression Blend sans que ce dernier ne lÃĻve d'erreurs. L'objectif est d'utiliser la liaison de modÃĻles standard vers une propriÃĐtÃĐ du contrÃīle, par exemple la propriÃĐtÃĐ Tag dans le cas de notre Slider. Il est ensuite nÃĐcessaire de lier la propriÃĐtÃĐ Tag à une autre du mÊme contrÃīle, Value dans notre exemple, en dÃĐfinissant une liaison de donnÃĐes (Binding). De cette maniÃĻre, nous dÃĐfinissons une conversion au niveau de l'application, ce qui limite grandement les risques d'erreur d'interprÃĐtation du code logique sous Blend (voir Figure 11.38).
Nous allons aborder cette solution en premier. Comme vous le constatez à la Figure 11.37, il est possible de lier des propriÃĐtÃĐs du mÊme objet ou d'objets diffÃĐrents situÃĐs dans le mÊme arbre visuel. GÃĐnÃĐrez une liaison de modÃĻles pointant vers la propriÃĐtÃĐ Tag du Slider en lieu et place de la propriÃĐtÃĐ Value initialement ciblÃĐe. Cliquez ensuite sur l'icÃīne carrÃĐe situÃĐe à droite de la propriÃĐtÃĐ Tag du Slider et sÃĐlectionnez le menu Data BindingâĶ pour dÃĐfinir une liaison de donnÃĐes. Une boÃŪte de dialogue apparaÃŪt, elle vous permet de crÃĐer une liaison d'UIElement à UIElement tant que les propriÃĐtÃĐs liÃĐes acceptent des types ÃĐquivalents. Cliquez sur le second onglet nommÃĐ Element Property. La partie gauche de la fenÊtre liste les objets prÃĐsents dans l'arbre visuel de l'application. Conservez le Slider sÃĐlectionnÃĐ. La partie droite montre les propriÃĐtÃĐs du Slider, choisissez Value (voir Figure 11.39).
Lorsque vous compilez, vous obtenez le mÊme comportement qu'auparavant tout en ayant ajoutÃĐ une liaison. Nous allons maintenant coder notre classe de conversion. Celle-ci doit implÃĐmenter l'interface IValueConverter. Dans Visual Studio, crÃĐez un rÃĐpertoire nommÃĐ Utils, si celui-ci n'est pas prÃĐsent. Cliquez droit sur ce rÃĐpertoire, puis ajoutez une classe nommÃĐe Double2TimeCodeConverter.cs. Supprimez tous les espaces de noms gÃĐnÃĐrÃĐs par dÃĐfaut, mis à part System, puis ajoutez System.Windows.Data. GÃĐnÃĐrez ensuite le code implÃĐmentant les mÃĐthodes dÃĐcrites par l'interface (voir Figure 11.40).

Une fois cette ÃĐtape passÃĐe, vous obtenez le code ci-dessous :
using System;
using System.Windows.Data;
namespace LecteurMultiMedia.Utils
{
public class Double2TimeCodeConverter : IValueConverter
{
#region IValueConverter Members
public object Convert(object value, Type targetType, object
parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
public object ConvertBack(object value, Type targetType, object
parameter, System.Globalization.CultureInfo culture)
{
throw new NotImplementedException();
}
#endregion
}
}Les deux mÃĐthodes ont exactement le mÊme objectif : convertir un type ou une valeur en un autre type ou valeur. La premiÃĻre, nommÃĐe Convert, correspond au sens dÃĐfini par dÃĐfaut lorsque vous crÃĐez une liaison de donnÃĐes. La seconde, ConvertBack, permet de gÃĐrer une liaison à double sens qu'il faut prÃĐciser en XAML. Si nous dÃĐfinissions un champ de saisie TextBox au lieu d'un champ texte classique de type TextBlock, l'utilisateur serait alors en mesure de saisir une valeur dans le TextBox. La propriÃĐtÃĐ Text de ce dernier peut alors Être convertie dynamiquement en Double et affectÃĐe à la propriÃĐtÃĐ Value si la mÃĐthode est correctement implÃĐmentÃĐe. Dans cet exemple, il n'est pas trÃĻs pertinent d'avoir ce type d'interaction, nous n'allons donc pas nous attarder sur la mÃĐthode ConvertBack. Modifiez la mÃĐthode Convert comme ci-dessous :
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
TimeSpan ts = new TimeSpan();
if (value is double) ts = TimeSpan.FromSeconds((double)value);
return ts.Minutes.ToString("00")
+ ":" + ts.Seconds.ToString("00")
+ "." + ts.Milliseconds.ToString("000");
}Maintenant que nous avons crÃĐÃĐ le code adÃĐquat, il faut rÃĐfÃĐrencer la classe de conversion en tant que ressource logique. Le mieux serait de la stocker dans un dictionnaire de ressources dÃĐdiÃĐ. CrÃĐez-en un via Blend dans le rÃĐpertoire RD. Le code ci-dessous dÃĐcrit la maniÃĻre dont vous pouvez dÃĐclarer des ressources logiques et rÃĐfÃĐrencer l'espace de noms Utils :
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Utils="clr-namespace:LecteurMultiMedia.Utils"
>
<Utils:Double2TimeCodeConverter x:Key="D2TCConverter" />
</ResourceDictionary>Comme ce dictionnaire est rÃĐfÃĐrencÃĐ par App.xaml, la classe de conversion est utilisable n'importe oÃđ dans l'application. Vous devrez toutefois prÊter attention au fait qu'une seule instance de celle-ci sera utilisÃĐe systÃĐmatiquement. Il faudra donc faire attention à ne pas employer de champs ou de propriÃĐtÃĐs de maniÃĻre inconsÃĐquente. Dans l'exemple ci-dessus, la variable de type TimeSpan est locale à la mÃĐthode, de ce fait, celle-ci possÃĻde une rÃĐfÃĐrence unique à chaque appel de la mÃĐthode Convert. Il ÃĐtait important de ne pas utiliser de propriÃĐtÃĐ ou de champ privÃĐ, car nous pourrions avoir plusieurs instances de Slider diffÃĐrents utilisant la mÊme opÃĐration de conversion.
Nous allons maintenant modifier la liaison de donnÃĐes afin d'utiliser le convertisseur. Cliquez à nouveau sur l'icÃīne carrÃĐe situÃĐe à droite de la propriÃĐtÃĐ Tag du Slider, puis choisissez le menu Data BindingâĶ DÃĐpliez la zone des options situÃĐe en bas de la fenÊtre affichÃĐe, choisissez D2TCConverter comme classe de conversion (voir Figure 11.41).
Le code XAML correspondant à la liaison de donnÃĐes a ÃĐvoluÃĐ :
<Slider âĶ Tag="{Binding Value,
Converter={StaticResource D2TCConverter},
ElementName=slider, Mode=OneWay
}"
âĶ />Vous constatez que, mis à part le membre indiquant d'ÃĐventuels paramÃĻtres de conversion, le XAML reflÃĻte fidÃĻlement les options de liaison dÃĐcrites dans la fenÊtre. Nous pourrions encore amÃĐliorer la conversion en passant un paramÃĻtre sous forme de chaÃŪne de caractÃĻres par exemple :
<Slider âĶ Tag="{Binding Value,
Converter={StaticResource D2TCConverter},
ElementName=slider,
ConverterParameter=00:00.000,
Mode=OneWay
}"
âĶ />Du cÃītÃĐ C#, il nous faudrait modifier la classe de cette maniÃĻre :
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
TimeSpan ts = new TimeSpan();
if (value is double)
ts = TimeSpan.FromMilliseconds((double)value*1000);
string p = parameter as string;
if (p == "00:00.000")
{
return ts.Minutes.ToString("00")
+ ":" + ts.Seconds.ToString("00")
+ "." + ts.Milliseconds.ToString("000");
}
return ts.Minutes.ToString("00")
+ ":" + ts.Seconds.ToString("00");
}Si aucun paramÃĻtre n'est prÃĐcisÃĐ, alors on affiche les minutes et secondes, dans le cas contraire et si la chaÃŪne de caractÃĻres fournie correspond à "00:00.000", alors on montre ÃĐgalement les millisecondes.
Revenons maintenant sur la premiÃĻre solution consistant à utiliser la classe de conversion dans le modÃĻle du Slider (voir Figure 11.42).
Comme nous l'avons dit au dÃĐbut de cette section, la liaison de modÃĻles n'est qu'une liaison de donnÃĐes spÃĐcifique. Il est possible de crÃĐer une liaison de donnÃĐes en prÃĐcisant une source relative pointant vers la classe du modÃĻle personnalisÃĐ. De cette maniÃĻre, nous reproduisons le comportement d'une liaison de modÃĻles :
Tag="
{ Binding
RelativeSource={RelativeSource TemplatedParent},
Path=Value,
Converter={StaticResource D2TCConverter },
Mode=OneWay
}"Cette liaison, bien que fonctionnelle à l'exÃĐcution, n'est toutefois pas correctement interprÃĐtÃĐe par Expression Blend. Le panneau Results affiche un message indiquant un code XAML invalide. Ce type d'erreurs est appelÃĐ Design Time Errors. Ces erreurs peuvent Être handicapantes pour les designers. Dans certains cas, le composant est mal affichÃĐ dans Blend, dans d'autres la totalitÃĐ de l'application ne sera pas affichÃĐe en mode crÃĐation. Ceci est essentiellement dÃŧ au fait que le style est dÃĐfini au sein d'un dictionnaire de ressources.
CrÃĐer une liaison de donnÃĐes en C# est assez simple, cela peut Être intÃĐressant lorsque vous dÃĐveloppez votre propre framework. Admettons deux instances de Rectangle. Lorsque l'on met à jour la largeur du premier rectangle, cela modifie dynamiquement la largeur du second. Le code ci-dessous montre comment faire :
Random rnd = new Random();
public MainPage()
{
InitializeComponent();
//on crÃĐe une nouvelle instance de Binding
Binding b = new Binding();
//on dÃĐfinit le type de liaison
b.Mode = BindingMode.OneWay;
//on prÃĐcise le nom du DependencyObject source
b.ElementName = rectangleSource.Name;
//on dÃĐclare le chemin d'accÃĻs à la propriÃĐtÃĐ source
b.Path = new PropertyPath("Width");
//on affecte la liaison à la propriÃĐtÃĐ Width du rectangle cible
rectangleCible.SetBinding(Rectangle.WidthProperty, b);
MouseLeftButtonDown +=
new MouseButtonEventHandler(MainPage_MouseLeftButtonDown);
}
void MainPage_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//lorsque l'on clique sur LayoutRoot
//on met à jour la propriÃĐtÃĐ source,
//ce qui modifie la propriÃĐtÃĐ cible
rectangleSource.Width = (double)rnd.Next(100, 400);
}Le projet LecteurMultiMedia_SliderLiaisonModele.zip est disponible dans le dossier chap11 des exemples.
10-6-2. Les donnÃĐes fictives▲
Nous allons maintenant simuler l'affichage de donnÃĐes externes au sein d'Expression Blend. Nous utiliserons à cette fin une instance de ListBox que nous personnaliserons à la section 10.7 Le modÃĻle ListBox. Lorsque vous modifiez le style d'un contrÃīle, il est nÃĐcessaire d'avoir le retour visuel des styles et des modÃĻles en cours de modification. Bien ÃĐvidemment, les contrÃīles standard, tels que la ScrollBar, sont assez faciles à tester puisque ce sont des ÃĐlÃĐments visuels dont les enfants ne sont pas gÃĐnÃĐrÃĐs dynamiquement à l'exÃĐcution. Ce n'est pas le cas des ÃĐlÃĐments d'une liste qui ne sont thÃĐoriquement visibles que lorsque les donnÃĐes sont chargÃĐes et affectÃĐes à la ListBox. Les ingÃĐnieurs de Microsoft ont pensÃĐ Ã cette ÃĐventualitÃĐ et ont crÃĐÃĐ Ã cette fin la notion de donnÃĐes fictives. L'idÃĐe est simple : les designers ont la capacitÃĐ de crÃĐer des collections de donnÃĐes typÃĐes aux valeurs alÃĐatoires. Une fois crÃĐÃĐes, ils ont la possibilitÃĐ de les affecter à une ListBox ou à n'importe quel autre contrÃīle dont le rÃīle est d'exposer des donnÃĐes.
ProcÃĐder ainsi permet aux designers de personnaliser les composants de donnÃĐes de maniÃĻre autonome, sans solliciter le dÃĐveloppeur. Lorsque les donnÃĐes rÃĐelles sont prÊtes, il suffit de modifier une ligne de code pour les affecter en lieu et place des donnÃĐes fictives. Ouvrez le projet LecteurMultimedia" dans sa derniÃĻre version. Nous allons commencer par crÃĐer un jeu de donnÃĐes fictives via le panneau Data. Cliquez sur la premiÃĻre icÃīne situÃĐe en haut à gauche (![]() ) de ce panneau, puis sÃĐlectionnez le menu Define New Sample DataâĶ (voir Figure 11.43).
) de ce panneau, puis sÃĐlectionnez le menu Define New Sample DataâĶ (voir Figure 11.43).

Dans la fenÊtre de crÃĐation qui s'affiche, choisissez de dÃĐfinir cette source pour l'ensemble du projet et nommez-la ListMedia. Vous pouvez dÃĐcider d'afficher cette source de donnÃĐe à l'exÃĐcution ou uniquement dans l'interface de Blend. Laissez cette option inchangÃĐe et cliquez sur OK. Blend a automatiquement gÃĐnÃĐrÃĐ un rÃĐpertoire dÃĐdiÃĐ au stockage de ces donnÃĐes, celles-ci sont ÃĐgalement affichÃĐes dans le panneau Data (voir Figure 11.44).
Afin que les donnÃĐes fictives soient accessibles au sein de l'ensemble du projet, Blend a modifiÃĐ le fichier App.xaml en ajoutant une ressource de type SampleDataSource :
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="RD/BobifysLogicalResources.xaml"/>
<ResourceDictionary Source="RD/Couleurs.xaml"/>
<ResourceDictionary Source="RD/BobifysBrushes.xaml"/>
<ResourceDictionary Source="RD/VideosImagesBrushes.xaml"/>
<ResourceDictionary Source="RD/BobifysStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
<SampleData:ListMedia x:Key="ListMedia" d:IsDataSource="True"/>
</ResourceDictionary>La propriÃĐtÃĐ IsDataSource n'est là que pour prÃĐciser si le panneau Data doit afficher ou non cette source de donnÃĐe. Au sein du panneau Data, deux propriÃĐtÃĐs sont crÃĐÃĐes par dÃĐfaut. Nous allons les personnaliser et en ajouter d'autres afin de simuler une rÃĐelle source de donnÃĐes. Cliquez sur l'icÃīne plus, situÃĐe à droite de "Collection" afin d'ajouter autant de propriÃĐtÃĐs qu'il est nÃĐcessaire (voir Figure 11.45).
à l'exception des propriÃĐtÃĐs duree, idType (Number), type (Image), la majoritÃĐ sera des chaÃŪnes de caractÃĻres String. L'ÃĐquipe des ingÃĐnieurs Expression a poussÃĐ la conception relativement loin puisqu'il est possible de configurer le format de donnÃĐe reprÃĐsentÃĐ par un champ. Ainsi le champ auteur contiendra des noms de personnes fictives (voir Figure 11.46).
Vous pouvez vous rÃĐfÃĐrer au Tableau 11.3 pour configurer les champs que vous avez crÃĐÃĐs.
|
Nom des champs |
Type de valeur |
Format et spÃĐcificitÃĐs de la valeur |
|---|---|---|
|
auteur |
String |
Name |
|
couleur |
String |
Color |
|
date |
String |
Date |
|
description |
String |
Lorem Ipsum |
|
duree |
Number |
Nombre à  3 chiffres (inutile pour les mÃĐdias) |
|
idType |
Number |
Nombre entre 1 et 3 |
|
titre |
String |
Lorem Ipsum |
|
type |
Image |
PrÃĐciser le chemin d'accÃĻs vers le rÃĐpertoire bitmaps du projet. Les images choisies alÃĐatoirement par Blend dÃĐterminent le type de mÃĐdia. |
|
url |
String |
Website |
La configuration des donnÃĐes fictives n'est pas encore terminÃĐe, vous pouvez modifier à la main les valeurs que vous souhaitez en cliquant sur l'icÃīne de modification de donnÃĐes (![]() ) situÃĐe à droite de Collection. Dans le tableau qui s'affiche, appuyez-vous sur les images bitmap du champ Type afin de dÃĐfinir les champs idType et Color dont les valeurs doivent Être en accord avec le type de mÃĐdia. La durÃĐe exprimÃĐe en secondes est ÃĐgalement inutile pour les mÃĐdias de type image, autant passer sa valeur à  0 dans ce cas (voir Figure 11.47).
) situÃĐe à droite de Collection. Dans le tableau qui s'affiche, appuyez-vous sur les images bitmap du champ Type afin de dÃĐfinir les champs idType et Color dont les valeurs doivent Être en accord avec le type de mÃĐdia. La durÃĐe exprimÃĐe en secondes est ÃĐgalement inutile pour les mÃĐdias de type image, autant passer sa valeur à  0 dans ce cas (voir Figure 11.47).

Vous pouvez ÃĐgalement modifier les titres si vous souhaitez obtenir un contenu rÃĐaliste. Une fois la configuration terminÃĐe, cliquez sur OK. La collection est prÊte à Être affectÃĐe à une instance de ListBox. Si vous Êtes designer, dÃĐvelopper en C# peut vous sembler compliquÃĐ ou ne faisant pas partie de votre pÃĐrimÃĻtre de travail. Ce n'est pas un problÃĻme puisque Blend vous permet de rÃĐaliser cette opÃĐration sans une ligne de code logique. VÃĐrifiez que les grilles nommÃĐes Pseudo-Liste et PseudoScrollBar sont cachÃĐes en cliquant sur l'icÃīne de l'Åil situÃĐe à droite des grilles dans l'arbre visuel. Ensuite, depuis le panneau Data, glissez la collection dans la grille nommÃĐe PanneauListe. Blend gÃĐnÃĻre automatiquement un composant ListBox dont la propriÃĐtÃĐ ItemsSource est liÃĐe à notre collection de donnÃĐes fictives. DÃĐfinissez ses marges afin qu'il occupe l'espace laissÃĐ vacant par la grille cachÃĐe PseudoListe. :
<Slider x:Name="slider" âĶ />
<ToggleButton x:Name="DisplayModeToggleButton" âĶ Cursor="Hand"/>
<ListBox Margin="2,69,14,4"ItemTemplate="{StaticResource ItemTemplate1}"
ItemsSource="{Binding Collection}"/>
<ToggleButton x:Name="ExpanderToggleButton" âĶ />Nous avons parcouru la moitiÃĐ du chemin. Si tout s'est correctement dÃĐroulÃĐ, vous devriez obtenir un visuel correspondant à la Figure 11.48
Le projet LecteurMultiMedia_SampleData.zip est dans le dossier chap11 des exemples de ce livre.
10-6-3. Le contexte de donnÃĐes▲
Dans l'exercice prÃĐcÃĐdent, nous avons dÃĐfini, sans nous en rendre compte, un contexte de donnÃĐes. Cette notion est importante en terme d'architecture, nous allons donc l'ÃĐtudier dans cette section. CrÃĐez un projet temporaire de test, puis dÃĐposez cÃīte à cÃīte sur LayoutRoot une instance de conteneur Grid et un exemplaire de StackPanel. La grille contiendra une liste ; le StackPanel affichera le dÃĐtail de l'ÃĐlÃĐment sÃĐlectionnÃĐ dans la liste. Comme nous l'avons vu, lorsque vous dÃĐposez une collection en provenance du panneau Data, vous gÃĐnÃĐrez par dÃĐfaut une instance de ListBox exposant la totalitÃĐ des champs dÃĐcrits par la collection pour chaque ÃĐlÃĐment de la liste. Il est toutefois possible de ne glisser-dÃĐposer qu'un ou plusieurs champs au choix via l'utilisation des touches Maj ou Ctrl. Dans ce cas, vous instanciez une liste n'affichant que le ou les champs qui ont ÃĐtÃĐ dÃĐposÃĐs sur le conteneur. CrÃĐez une collection de donnÃĐes fictives, puis choisissez l'une ou l'autre de ces mÃĐthodes pour dÃĐposer un exemplaire de ListBox dans la grille. Voici le code XAML gÃĐnÃĐrÃĐ par Blend :
<Grid x:Name="LayoutRoot" Background="White" DataContext="{Binding
Source={StaticResource ListMedia}}" >
<Grid HorizontalAlignment="Left" Margin="54,25,0,206" Width="205">
<ListBox x:Name="listBox" Margin="0,0,5,0"
ItemTemplate="{StaticResource ItemTemplate1}"
ItemsSource="{Binding Collection}" SelectedIndex="-1"/>
</Grid>
<StackPanel âĶ />Comme nous l'avons dit plus haut, une collection de donnÃĐes fictives est stockÃĐe comme ressource lorsqu'elle est gÃĐnÃĐrÃĐe dans Expression Blend. Cette derniÃĻre n'est pas directement affectÃĐe à l'instance de ListBox. En rÃĐalitÃĐ, Blend a affectÃĐ la ressource ListMedia à la propriÃĐtÃĐ DataContext de la grille principale. La grille principale est alors considÃĐrÃĐe comme le contexte de donnÃĐes principal. à ce titre, le contenu de la ressource ListMedia est accessible à tous les enfants de la grille LayoutRoot. Si nous abordons maintenant le composant ListBox instanciÃĐ, nous remarquons que la propriÃĐtÃĐ ItemsSource est liÃĐe au premier enfant de la ressource nommÃĐ Collection. Vous pourriez toutefois modifiez le nom de la collection. Cela signifie que vous pouvez en crÃĐer plusieurs au sein d'une mÊme ressource de donnÃĐes fictives. Cette organisation est assez pratique dans certains scenarii d'applications multiclients, par exemple. Lors de l'affectation de ItemsSource, il n'est nul besoin de prÃĐciser une liaison complexe, car Collection est directement accessible par le contexte de donnÃĐes en cours.
Si vous Êtes perdus à un moment ou à un autre, il vous suffit de consulter le panneau Data pour assimiler le code XAML. L'arborescence dÃĐcrite dans le panneau montre explicitement que Collection est un enfant de la ressource listMedia. Pour finir, la propriÃĐtÃĐ ItemTemplate accepte une valeur de type DataTemplate automatiquement gÃĐnÃĐrÃĐe par Expression Blend et formalisant les donnÃĐes de maniÃĻre visuelle. Nous verrons ultÃĐrieurement comment modifier ou manipuler une instance de DataTemplate. Si vous appuyez sur Alt en mÊme temps que vous glissez une collection, ce n'est pas une ListBox qui est gÃĐnÃĐrÃĐe. Dans ce cas, vous crÃĐez une liaison de donnÃĐes sur le conteneur ciblÃĐ, de sorte que, lorsque vous glisserez des champs de la collection dans un conteneur en maintenant la touche Alt enfoncÃĐe, les composants gÃĐnÃĐrÃĐs par cette action possÃĐderont une liaison relative au contexte de donnÃĐe de ce conteneur. Cela est particuliÃĻrement utile lorsque vous souhaitez afficher le dÃĐtail d'un ÃĐlÃĐment sÃĐlectionnÃĐ depuis un composant ListBox. Vous pouvez ÃĐgalement utiliser l'icÃīne de dÃĐtail (![]() ) situÃĐe en haut à gauche du panneau Data pour arriver à ce rÃĐsultat (voir Figure 11.49).
) situÃĐe en haut à gauche du panneau Data pour arriver à ce rÃĐsultat (voir Figure 11.49).

Maintenez la touche Alt appuyÃĐe et dÃĐposez la collection du panneau Resources sur le Stack-Panel, celui-ci est dorÃĐnavant affectÃĐ en tant que contexte de donnÃĐe. SÃĐlectionnez tous les champs de la collection via la touche Maj ou Ctrl, puis glissez-les sur le StackPanel en maintenant la touche Alt enfoncÃĐe. Les intitulÃĐs sous forme de TextBlock, ainsi que les contrÃīles exposants la valeur de chaque champ, sont instanciÃĐs à l'intÃĐrieur du conteneur. Vous pouvez ajuster la mise en forme de ces derniers au sein du StackPanel (voir Figure 11.50).
Expression Blend a ÃĐgalement anticipÃĐ le fonctionnement de l'application et a gÃĐnÃĐrÃĐ le code XAML dans ce sens. à l'exÃĐcution, le contexte de donnÃĐes du StackPanel est dÃĐpendant de l'ÃĐlÃĐment sÃĐlectionnÃĐ dans la liste. Le code XAML qui suit dÃĐcrit ce fonctionnement :
<StackPanel âĶ DataContext="{Binding SelectedItem, ElementName=listBox}"
d:DataContext="{Binding Collection[0]}" âĶ>
<TextBlock âĶ Text="auteur"/>
<TextBlock Text="{Binding auteur}" âĶ />
<TextBlock âĶ Text="couleur"/>
<TextBlock Text="{Binding couleur}" âĶ />
<TextBlock âĶ Text="date"/>
<TextBlock Text="{Binding date}" âĶ />
<TextBlock âĶ Text="description"/>
<TextBlock Text="{Binding description}" âĶ />
<TextBlock âĶ Text="duree"/>
<TextBlock Text="{Binding duree}" âĶ />
<TextBlock âĶ Text="idType"/>
<TextBlock Text="{Binding idType}" âĶ />
<TextBlock âĶ Text="titre"/>
<TextBlock Text="{Binding titre}" âĶ />
<TextBlock âĶ Text="type"/>
<Image Source="{Binding type}" âĶ />
<TextBlock âĶ Text="url"/>
<TextBlock Text="{Binding url}" âĶ />
</StackPanel>Dans ce cas, la propriÃĐtÃĐ DataContext ne pointe pas vers une ressource, mais directement vers l'ÃĐlÃĐment en cours de sÃĐlection dans la liste. Lorsqu'une propriÃĐtÃĐ est prÃĐfixÃĐe de d: cela signifie qu'elle possÃĻde une affectation qui ne sera valable que durant la phase de conception sous Blend et non lors de l'exÃĐcution de l'application. Ainsi, dans le code XAML ci-dessous, il faut comprendre que lorsque vous Êtes en cours de conception, le contexte de donnÃĐe du StackPanel est le premier ÃĐlÃĐment de la collection :
- d:DataContext="{Binding Collection[0]}"
Cela vous permet de tester en temps rÃĐel l'affichage des valeurs de la collection dans la ListBox. Au contraire, durant l'exÃĐcution de l'application, le contexte de donnÃĐe ÃĐvoluera en fonction de l'ÃĐlÃĐment sÃĐlectionnÃĐ dans la liste :
- DataContext="{Binding SelectedItem, ElementName=listBox}"
A priori, il serait possible d'obtenir le mÊme comportement dans l'un ou l'autre des cas en modifiant l'aperçu dans Blend et en spÃĐcifiant exactement la mÊme valeur que le contexte de donnÃĐes à l'exÃĐcution :
d:DataContext="{Binding SelectedItem, ElementName=listBox}"
Toutefois, Blend supporte trÃĻs mal l'accÃĻs temps rÃĐel à l'ÃĐlÃĐment sÃĐlectionnÃĐ d'une liste, la compilation ÃĐchoue si vous modifiez cette ligne. Laissez donc le code XAML tel qu'il est gÃĐnÃĐrÃĐ par Blend afin d'ÃĐviter les complications inutiles.
Compilez et testez l'application. Vous venez de crÃĐer de la logique applicative sans une seule ligne de code C#, cela en utilisant les mÃĐcanismes de liaison de donnÃĐes Silverlight ainsi que les outils fournis par Expression Blend.
10-6-4. ParamÃĻtres optionnels▲
Pour l'instant, l'ÃĐcriture des liaisons (dÃĐclarÃĐes par le mot-clÃĐ Binding) est relativement simple, il existe toutefois un certain nombre de paramÃĻtres optionnels dont ci-dessous une liste non exhaustive.
- Source dÃĐfinit une source de donnÃĐes de type StaticResource dans la majoritÃĐ des cas. Cette propriÃĐtÃĐ est utilisÃĐe pour cibler des objets contenus au sein d'un dictionnaire de ressources.
- RelativeSource permet de dÃĐfinir un objet source relatif au contexte actuel. Cette propriÃĐtÃĐ accepte deux valeurs, Self et TemplatedParent. Self cible l'objet dÃĐfinissant la liaison en cours comme source de donnÃĐes. TemplatedParent permet de cibler une propriÃĐtÃĐ du modÃĻle en cours de personnalisation et permet ainsi de reproduire le principe de liaison de modÃĻle.
- ElementName permet de crÃĐer des liaisons entre diffÃĐrentes instances d'objets au sein d'un mÊme arbre visuel. La valeur attendue est de type x:Name. L'objet ciblÃĐ est considÃĐrÃĐ comme source.
- Path dÃĐfinit le chemin d'accÃĻs vers la propriÃĐtÃĐ d'un objet source.
- Converter dÃĐfinit une classe de conversion personnalisÃĐe.
- ConverterParameter est un attribut optionnel permettant d'envoyer un paramÃĻtre aux mÃĐthodes de conversion Convert et ConvertBack.
- Mode permet de gÃĐrer le type de liaison ÃĐtablie, elle prend trois types de valeur, OneTime, OneWay et TwoWay. La valeur OneTime permet d'ÃĐtablir une liaison de donnÃĐes prise en compte une seule fois au chargement du composant. OneWay et TwoWay synchroniseront les donnÃĐes durant l'exÃĐcution de maniÃĻre unidirectionnelle ou bidirectionnelle. Pour finir, OneWay est le mode utilisÃĐ par dÃĐfaut lorsqu'aucune valeur n'est dÃĐfinie pour Mode.
- ValidatesOnExceptions accepte une valeur boolÃĐenne, trÃĻs utile dans le cadre de liaisons bidirectionnelles. Nous aborderons son utilisation au Chapitre 11 Composants personnalisÃĐs.
Vous remarquez que Source, RelativeSource et ElementName ont exactement le mÊme rÃīle consistant à dÃĐfinir un objet source. Il n'est donc pas possible de dÃĐclarer plusieurs de ces attributs en mÊme temps. Lorsque vous crÃĐez un jeu de donnÃĐes fictives, les liaisons sont en majoritÃĐ Ã sens unique, il est toutefois possible de gÃĐnÃĐrer des liaisons à deux sens.
Par dÃĐfaut, les liaisons bidirectionnelles ne sont gÃĐnÃĐrÃĐes que lorsque la collection de donnÃĐes fictives contient des valeurs boolÃĐennes. Pour ce type de champ, le composant gÃĐnÃĐrÃĐ est une case à cocher cliquable. Il faut donc modifier la donnÃĐe lorsque le composant CheckBox est cochÃĐ ou dÃĐcochÃĐ par l'utilisateur. La mise à jour des donnÃĐes est dans ce cas bidirectionnelle.
Pour tester le mode deux voies, il suffit de remplacer l'un des contrÃīles TextBlock par TextBox et prÃĐciser l'utilisation de ce mode en XAMLÂ :
<TextBlock âĶ Text="titre"/>
<TextBox Text="{Binding Path=titre, Mode=TwoWay}" âĶ />Compilez et modifiez à la main la valeur du champ texte de saisie correspondant au titre. Ensuite, cliquez sur un autre composant pour qu'il perde le focus, la liste affiche alors la valeur mise à jour. Attention toutefois, mettre à jour la liste revient à modifier la collection.
De la mÊme maniÃĻre que pour le Slider personnalisÃĐ prÃĐcÃĐdemment, il est possible d'utiliser une classe de conversion. Cela est mÊme souvent conseillÃĐ, puisque dans de nombreux cas, les donnÃĐes prÃĐsentÃĐes à l'utilisateur dans les vues ne sont pas stockÃĐes ou formatÃĐes de la mÊme maniÃĻre en base de donnÃĐes et dans l'interface utilisateur. Par exemple, en base, une date sera souvent stockÃĐe sous forme d'un nombre de seconde ou de millisecondes, qui reprÃĐsente le temps ÃĐcoulÃĐ depuis le 1er janvier 1970 à minuit. Ainsi, le temps exprimÃĐ en seconde dans la base sera converti en date intelligible afin d'Être affichÃĐe dans l'interface. à l'opposÃĐ, lorsque l'utilisateur saisira une date intelligible dans l'application, celle-ci sera convertie sous forme d'un nombre de secondes ÃĐcoulÃĐes, lors de sa mise à jour dans la base SQL.
10-7. Le modÃĻle ListBox▲
Nous allons maintenant personnaliser la ListBox que nous avons crÃĐÃĐ prÃĐcÃĐdemment afin d'obtenir une liste de lecture dont le visuel correspond à la grille nommÃĐe PseudoListe. Cette grille simule l'affichage d'une liste de mÃĐdias que nous diffuserons au sein du lecteur.
10-7-1. Structure et principes▲
Le contrÃīle ListBox figure parmi les plus complexes à personnaliser pour deux raisons. En premier lieu, il est constituÃĐ de nombreux composants de natures diffÃĐrentes qui sont situÃĐs à plusieurs niveaux d'imbrication. Il est nÃĐcessaire de les localiser et de les personnaliser les uns aprÃĻs les autres pour arriver au rÃĐsultat final (voir Figure 11.51).
En second lieu, il est parfois obligatoire d'effectuer quelques manipulations dÃĐlicates lorsque vous souhaitez arriver à vos fins. Finalement, l'architecture d'une ListBox, sans Être rÃĐellement compliquÃĐe, est ÃĐclatÃĐe et permet une personnalisation trÃĻs poussÃĐe de ce composant.
Cette architecture est articulÃĐe autour de trois familles de composants dÃĐcrites sur le schÃĐma de la Figure 11.42. La premiÃĻre catÃĐgorie concerne les contrÃīles courants de type ScrollViewer, ScrollBar, RepeatButton ou Thumb. Nous avons abordÃĐ leur personnalisation dans les grandes lignes et de ce point de vue, la seule difficultÃĐ consiste à les localiser dans l'arbre visuel. La deuxiÃĻme famille est du mÊme genre, sauf que c'est la premiÃĻre fois dans ce livre que nous y sommes confrontÃĐs de cette maniÃĻre. Dans le cas d'une ListBox, elle est reprÃĐsentÃĐe par la classe ListBoxItem, pour les instances de listes dÃĐroulantes (de type ComboBox), il s'agira de la classe ComboBox-Item. Ces deux classes hÃĐritent en droite ligne de la classe abstraite ContentControl. Cela signifie qu'elles ont pour but premier d'afficher un ou plusieurs objets, tout en fournissant des bases logiques et graphiques minimum. C'est ce que vous constatez à la Figure 11.42 : un ListBox-Item contient un jeu d'ÃĐtats visuels permettant de personnaliser en partie l'affichage graphique et l'interactivitÃĐ de chaque ÃĐlÃĐment d'une liste. à l'instar d'un simple bouton, elles possÃĻdent par dÃĐfaut un enfant de type ContentPresenter qui dÃĐfinit la zone d'affichage des donnÃĐes. Dans la grande majoritÃĐ des situations et au mÊme titre que les boutons, un ListBoxItem affichera une simple chaÃŪne de caractÃĻres. Cela est transparent, car chaque ÃĐlÃĐment d'une collection appellera par dÃĐfaut sa mÃĐthode ToString lorsque rien n'est prÃĐcisÃĐ. Ces composants ont ÃĐgalement la capacitÃĐ de contenir un modÃĻle de donnÃĐes personnalisÃĐ (DataTemplate) pour les cas plus ÃĐlaborÃĐs.
Cette capacitÃĐ est hÃĐritÃĐe de ContentControl via la propriÃĐtÃĐ ContentTemplate, qui accepte les instances de DataTemplate. C'est en rÃĐalitÃĐ une affectation en cascade gÃĐnÃĐrÃĐe via une liaison de modÃĻles ÃĐtablie entre la propriÃĐtÃĐ ContentTemplate du ListBoxItem et la propriÃĐtÃĐ ContentTemplate de l'objet ContentPresenter contenu dans le modÃĻle de ce dernier. Le DataTemplate est le troisiÃĻme type d'objet utilisÃĐ pour personnaliser l'affichage d'une ListBox. Celui-ci n'est pas un contrÃīle a proprement dit, car il n'hÃĐrite pas la classe Control. Son but consiste à reprÃĐsenter de maniÃĻre visuelle des donnÃĐes simples ou complexes, et il centralise à cette fin tous les contrÃīles nÃĐcessaires. Si vous avez besoin d'afficher un bitmap pour chaque ÃĐlÃĐment d'une ListBox, c'est dans le DataTemplate que le composant Image sera placÃĐ par dÃĐfaut pour afficher cette image. Il est en fait possible d'y imbriquer n'importe quel type de composant visuel. Les ListBox sont souvent utilisÃĐes pour prÃĐsenter des objets mÃĐtier. Chaque ÃĐlÃĐment peut donc au besoin afficher des valeurs boolÃĐennes, des chaÃŪnes de caractÃĻres, des nombres, des sous-listes, des vidÃĐos et de nombreux autres types d'objets adaptÃĐs à l'affichage de contenu. Le composant DataTemplate a pour rÃīle de centraliser tous ces objets.
Ce principe est à la fois pertinent, car gÃĐnÃĐrÃĐ par dÃĐfaut dans Blend, mais peut ÃĐgalement apparaÃŪtre limitÃĐ dans certains cas oÃđ le graphisme est ÃĐlaborÃĐ. Finalement, l'idÃĐe consistant à sÃĐparer au maximum la pure donnÃĐe et sa reprÃĐsentation visuelle est toujours privilÃĐgiÃĐe. Il faut considÃĐrer ce principe comme un idÃĐal à atteindre sans pour autant en faire un dogme. Le graphisme, l'expÃĐrience utilisateur et l'ergonomie sont ÃĐgalement là , avec leur cahier des charges et leurs propres contraintes qui sont aujourd'hui des notions dÃĐterminantes en termes d'adoption. Ces contraintes remettent parfois en cause des architectures bien conçues mais laissant peu de place à l'innovation. Bien heureusement, Silverlight a pour particularitÃĐ d'offrir suffisamment de souplesse de conception pour contenter tous les appÃĐtits.
Nous allons maintenant aborder ces problÃĐmatiques à travers une manipulation concrÃĻte de la ListBox.
10-7-2. Modifier l'apparence d'une liste d'ÃĐlÃĐments▲
Ouvrez le projet LecteurMultimedia de l'archive LecteurMultiMedia_SampleData.zip du dossier chap11 des exemples. SÃĐlectionnez la ListBox affichant les donnÃĐes fictives puis supprimez les remplissages de son arriÃĻre-plan et de sa bordure. Ensuite, crÃĐez un nouveau modÃĻle de ListBox à partir de celui existant. Nommez le nouveau style BobifyMediaListBoxStyle, puis stockez-le dans le dictionnaire de ressources dÃĐdiÃĐ aux styles BobifysStyles.xaml. Dans l'arbre visuel du modÃĻle, vous remarquez que seule l'enveloppe de la liste sera concernÃĐe par le modÃĻle que nous sommes en train de personnaliser. Ainsi, les ÃĐlÃĐments actuellement contenus par celle-ci ne peuvent pas Être personnalisÃĐs à ce niveau, bien qu'ils soient tout de mÊme accessibles par ailleurs. Ce n'est pas trÃĻs grave, car dans un premier temps, vous allez vous concentrer sur les ÃĐlÃĐments interactifs gÃĐrant le dÃĐfilement de la liste. Le contrÃīle ScrollViewer contient une instance de ScrollBar vertical qu'il va falloir modifier pour arriver à vos fins. Le fonctionnement d'une barre de dÃĐfilement (ScrollBar) est trÃĻs semblable à celui d'un Slider, mis à part que son modÃĻle contient deux instances de RepeatButton, correspondant aux flÃĻches du bas et du haut. CrÃĐez autant de styles personnalisÃĐs que nÃĐcessaire afin d'accÃĐder au modÃĻle de la barre de dÃĐfilement. Ãtirez les dimensions fictives propres au mode design, de la grille nommÃĐe Root, afin de pouvoir personnaliser le composant ScrollBar plus confortablement (voir Figure 11.52).

Identifiez tous les composants logiques qu'il est nÃĐcessaire de personnaliser afin de reproduire le visuel de la grille nommÃĐe PseudoScrollBar. Elle est situÃĐe sur la page principale dans le conteneur PanneauListe. Vous pouvez ÃĐgalement faire des copier-coller de tracÃĐs, si nÃĐcessaire, pour les RepeatButton ainsi que pour le Thumb. Attention au fait que l'arriÃĻre-plan de Pseudo-ScrollBar est un tracÃĐ (Path) qu'il vaudra mieux remplacer par un composant de type Border dans le composant final. Utiliser ce dernier sera beaucoup plus pertinent, car il est plus adaptÃĐ au redimensionnement qu'un tracÃĐ. L'ombre portÃĐe à gauche dans le visuel original, n'est pas simple à rÃĐaliser, mais il est tout de mÊme possible soit de la remplacer, soit de la simuler en crÃĐant une ÃĐpaisseur de la bordure à gauche du Border.
MÊme si ce travail a des aspects fastidieux, cela n'est pas plus difficile à faire que ce que nous avons dÃĐjà rÃĐalisÃĐ avec le Slider. Dans tous les cas, vous n'avez pas besoin de concevoir plus de deux modÃĻles personnalisÃĐs, car les objets VerticalSmallDecrease et VerticalSmallIncrease peuvent accepter le mÊme style. Il vous suffit d'appliquer une symÃĐtrie verticale sur l'un des deux boutons pour obtenir des directions opposÃĐes. Finalement, il est nÃĐcessaire de crÃĐer cinq styles diffÃĐrents qui sont dans l'ordre :
- BobifyMediaListBoxStyle, du contrÃīle ListBox lui-mÊme ;
- BobifyMediaScrollViewerStyle associÃĐ au contrÃīle ScrollViewer contenu dans le composant ListBox ;
- BobifyMediaScrollBarStyle comme style la barre de dÃĐfilement ;
- BobifyMediaScrollBarRepeatButtonStyle correspondant aux flÃĻches basses et hautes ;
- BobifyMediaScrollBarThumbStyle pour le curseur la barre de dÃĐfilement.
Une fois que vous avez modifiÃĐ le visuel de chaque contrÃīle, l'idÃĐal est de crÃĐer des animations entre les ÃĐtats visuels Normal, MouseOver et Pressed. La Figure 11.53 montre le visuel ainsi qu'une liste des styles finalisÃĐs sans toutefois afficher les transitions d'interactions utilisateur.
Le projet, LecteurMultiMedia_ScrollBar.zip, est dans le dossier chap11 des exemples du livre. Dans la prochaine section, nous allons nous consacrer à la personnalisation des ÃĐlÃĐments de la liste à afficher.
10-7-3. Data template versus ListBoxItem▲
Nous allons maintenant aborder la partie plus dÃĐlicate concernant les ÃĐlÃĐments affichÃĐs sous forme de liste. Comme nous l'avons dit plus haut, ces derniers sont de type ListBoxItem et hÃĐritent de la classe ContentControl. à ce titre, ils possÃĻdent un ContentPresenter au sein de leur modÃĻle dÃĐfinissant la zone d'affichage du contenu. Lorsque vous affectez une instance de List<Object> à la propriÃĐtÃĐ ItemsSource d'une ListBox, par dÃĐfaut, chacun des objets invoque sa mÃĐthode ToString(). Le retour de cette mÃĐthode est affectÃĐ Ã la propriÃĐtÃĐ Content dont l'affichage est gÃĐrÃĐ par l'objet ContentPresenter de la ListBox. Ce n'est pas ce qui se passe dans notre cas. Par dÃĐfaut, Blend a gÃĐnÃĐrÃĐ un DataTemplate stockÃĐ comme ressource afin de pouvoir afficher les champs de chaque enregistrement. Ce DataTemplate est affectÃĐ Ã la propriÃĐtÃĐ Content-Template de chaque ListBoxItem. Il lui indique comment reprÃĐsenter visuellement l'enregistrement (ÃĐgalement appelÃĐ value object) qui est affectÃĐ Ã la propriÃĐtÃĐ Content de chacun des ÃĐlÃĐments de la liste. Pour accÃĐder au DataTemplate, cliquez droit sur l'instance de ListBox, sÃĐlectionnez le menu Edit Additional Templates > Edit Generated Items (voir Figure 11.54).

Vous accÃĐdez à l'arbre visuel du modÃĻle de donnÃĐe, vous y trouverez tous les composants nÃĐcessaires à l'affichage des donnÃĐes. Passez en mode d'ÃĐdition XAML, voici le code correspondant :
<DataTemplate x:Key="ItemTemplate">
<StackPanel>
<TextBlock Text="{Binding auteur}"/>
<TextBlock Text="{Binding couleur}"/>
<TextBlock Text="{Binding date}"/>
<TextBlock Text="{Binding description}"/>
<TextBlock Text="{Binding duree}"/>
<TextBlock Text="{Binding idType}"/>
<TextBlock Text="{Binding titre}"/>
<Image Source="{Binding type}"
HorizontalAlignment="Left" Height="64" Width="64"/>
<TextBlock Text="{Binding url}"/>
</StackPanel>
</DataTemplate>Incidemment, la ressource DataTemplate influence beaucoup le rendu final de la liste, elle n'est toutefois pas contenue directement dans le modÃĻle du ListBoxItem. Cela engendre des limitations en terme de design. Par exemple, seul le contrÃīle ListBoxItem est capable de rÃĐagir aux interactions utilisateurs telles que le survol de la souris. Le mieux serait de copier-coller le StackPanel et son contenu dans l'arbre visuel du ListBoxItem afin de rÃĐcupÃĐrer toutes les liaisons nÃĐcessaires simplement.
Copiez le code XAML dÃĐcrivant la balise StackPanel et revenez au niveau de l'application. Cliquez droit sur la liste, choisissez le menu Edit Additional Templates > Edit Generated Item Container > Edit a CopyâĶ Dans la fenÊtre qui s'ouvre, nommez le style BobifyMediaListBoxItemStyle, puis stockez-le dans le dictionnaire adÃĐquat. Collez le code XAML au bon endroit comme montrÃĐ ci-dessous :
<Style x:Key="BobifyMediaListBoxItemStyle" TargetType="ListBoxItem">
<Setter Property="Padding" Value="3"/>
âĶ
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid Background="{TemplateBinding Background}">
<VisualStateManager.VisualStateGroups> âĶ
<Rectangle x:Name="fillColor" Fill="#FFBADDE9" âĶ/>
<Rectangle x:Name="fillColor2" Fill="#FFBADDE9"âĶ/>
<ContentPresenter x:Name="contentPresenter"âĶ/>
<Rectangle x:Name="FocusVisualElement" âĶ/>
<StackPanel>
<TextBlock Text="{Binding auteur}"/>
<TextBlock Text="{Binding couleur}"/>
<TextBlock Text="{Binding date}"/>
<TextBlock Text="{Binding description}"/>
<TextBlock Text="{Binding duree}"/>
<TextBlock Text="{Binding idType}"/>
<TextBlock Text="{Binding titre}"/>
<Image Source="{Binding type}" âĶ/>
<TextBlock Text="{Binding url}"/>
</StackPanel>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>Vous n'avez plus besoin du composant ContentPresenter dans l'arbre visuel, vous pouvez le supprimer. L'objectif est maintenant d'agencer les composants rÃĐcupÃĐrÃĐs afin d'obtenir un visuel ÃĐquivalent à celui exposÃĐ par la grille PseudoListe. GrÃĒce à cette manipulation, nous pourrons obtenir une expÃĐrience utilisateur et une ergonomie plus poussÃĐes. La premiÃĻre ÃĐtape consiste à remplacer l'affectation des remplissages des rectangles fillColor, fillColor2 et Focus-VisualElement par une liaison pointant vers la couleur :
<Rectangle x:Name="fillColor" Fill="{Binding couleur}" RadiusX="1"
RadiusY="1" IsHitTestVisible="False" Opacity="0"/>
<Rectangle x:Name="fillColor2" Fill="{Binding couleur}" RadiusX="1"
RadiusY="1" IsHitTestVisible="False" Opacity="0"/>
<Rectangle x:Name="FocusVisualElement" Stroke="{Binding couleur}"
StrokeThickness="2" RadiusX="1" RadiusY="1"
Visibility="Collapsed"/>Compilez et testez le projet. Vous remarquez que les couleurs de survol et de sÃĐlection correspondent dÃĐsormais au type de mÃĐdia. Vous pouvez modifier les valeurs d'opacitÃĐ des couleurs au sein des ÃĐtats visuels adÃĐquats, afin d'obtenir un peu plus de punch. Pour plus de fluiditÃĐ, crÃĐez des transitions d'environ 0,4 seconde avec une courbe de dÃĐcÃĐlÃĐration de votre choix. Nommez ensuite les champs texte afin de pouvoir les identifier plus facilement dans l'arbre visuel. Voici la liste des tÃĒches à rÃĐaliser pour arriver à une version plus aboutie :
- dÃĐgroupez le StackPanel et crÃĐez à la place trois colonnes et deux lignes dans la grille, ceci permet de mettre en page les composants de maniÃĻre simplifiÃĐe, tout en prenant en compte d'ÃĐventuels redimensionnements de la liste.
- la premiÃĻre et la deuxiÃĻme colonne possÃĻdent respectivement des largeurs de 64 et de 100 pixels, la derniÃĻre est en mode relatif et occupe l'espace restant à disposition ;
- placez l'image et le champ exposant la durÃĐe, dans la premiÃĻre colonne ;
- le composant TextBock qui est liÃĐ au titre doit Être dans la deuxiÃĻme colonne ;
- la description, l'auteur et la date sont à positionner dans la derniÃĻre colonne ;
- vous pouvez supprimer les champs texte exposant l'URL, la couleur et la propriÃĐtÃĐ idType ;
- dÃĐfinissez les marges et les options d'alignement adÃĐquates ;
- la couleur des textes affichÃĐs doit par dÃĐfaut Être blanche, puis virer vers le noir lorsque l'un des ÃĐlÃĐments de la liste est sÃĐlectionnÃĐ, qu'il ait le focus utilisateur ou non ;
- choisissez la police de caractÃĻres Tahoma que nous avons embarquÃĐe prÃĐcÃĐdemment et spÃĐcifiez des tailles de polices diffÃĐrentes en fonction de l'importance de chaque champ ;
- crÃĐez une instance de Border s'adaptant à la totalitÃĐ de la grille, puis dÃĐfinissez une bordure basse de 0,4 pixel d'ÃĐpaisseur ; cette ligne sÃĐpare les ÃĐlÃĐments les uns des autres et amÃĐliore ainsi la lisibilitÃĐ.
Une fois ces quelques ÃĐtapes abouties, vous obtenez un visuel trÃĻs proche de celui proposÃĐ par la maquette de dÃĐpart. Il nous reste à trouver un moyen ÃĐlÃĐgant d'afficher la durÃĐe au format adÃĐquat. Pour cela il nous faut encore une fois utiliser notre classe de conversion. Il suffit juste de dÃĐfinir la valeur du paramÃĻtre Converter :
<TextBlock x:Name="duree"
Text="{Binding duree,
Converter={StaticResource D2TCConverter},
Mode=OneWay
}"
HorizontalAlignment="Center" VerticalAlignment="Bottom" Foreground="White"
FontFamily="/LecteurMultiMedia;Component/Fonts/Fonts.zip#Tahoma"
FontSize="10.667"
Grid.Row="1" Margin="0,0,0,8"/>Nous aurons tout de mÊme à modifier la classe de conversion, car dans le cas d'une image, il n'y a pas besoin d'afficher de durÃĐe, il nous suffit juste de tester la valeur et de renvoyer une chaÃŪne de caractÃĻres vide si la durÃĐe est ÃĐgale à zÃĐro :
public object Convert(object value, Type targetType, object parameter,
System.Globalization.CultureInfo culture)
{
double v ;
try
{
v = (double)value;
}
catch (Exception e)
{
return String.Empty;
}
if (v ==Â 0) return String.Empty;
TimeSpan ts = new TimeSpan();
if (value is double) ts = TimeSpan.FromMilliseconds(v*1000);
string p = parameter as string;
if (p == "00:00.000")
{
return ts.Minutes.ToString("00")
+ ":" + ts.Seconds.ToString("00")
+ "." + ts.Milliseconds.ToString("000");
}
return ts.Minutes.ToString("00")
+ ":" + ts.Seconds.ToString("00");
}Compilez et testez le projet, nous avons presque atteint nos objectifs (voir Figure 11.55).
Il nous reste encore à gÃĐrer le redimensionnement de la liste. Diminuez sa largeur pour voir comment l'agencement de ses ÃĐlÃĐments rÃĐagit. Comme vous le constatez plusieurs points mÃĐritent notre attention. Tout d'abord, la grille ne doit pas excÃĐder une hauteur trop importante. Dans l'idÃĐal, les instances de ListBoxItem devront avoir les mÊmes dimensions, une valeur de 100 pixels pour la propriÃĐtÃĐ Height est idÃĐale. Le bloc de texte contenant la description ne doit pas excÃĐder 46 pixels de hauteur. Voici le code XAML dÃĐfinitif concernant la personnalisation du modÃĻle de ListBoxItem :
<Border Grid.RowSpan="2" BorderThickness="0,0,0,0.4" Grid.ColumnSpan="3"
Opacity="0.4" Margin="4,0">
<Border.BorderBrush>
<SolidColorBrush Color="{StaticResource PlayerBackground}"/>
</Border.BorderBrush>
</Border>
<Rectangle x:Name="fillColor" Fill="{Binding couleur}" RadiusX="1"
RadiusY="1" IsHitTestVisible="False" Opacity="0" Grid.
ColumnSpan="3" Grid.RowSpan="2"/>
<Rectangle x:Name="fillColor2" Fill="{Binding couleur}" RadiusX="1"
RadiusY="1" IsHitTestVisible="False" Opacity="0" Grid.
ColumnSpan="3" Grid.RowSpan="2"/>
<Rectangle x:Name="FocusVisualElement" Stroke="{Binding couleur}"
StrokeThickness="2" RadiusX="1" RadiusY="1"
Visibility="Collapsed" Grid.ColumnSpan="3" Grid.RowSpan="2"/>
<TextBlock x:Name="auteur" Text="{Binding auteur}"
HorizontalAlignment="Left" Margin="4,4,0,0"
VerticalAlignment="Top" Grid.Column="2" Grid.Row="1"
Foreground="White" FontFamily="/LecteurMultiMedia;Component/
Fonts/Fonts.zip#Tahoma" FontSize="10.667"/>
<TextBlock x:Name="date" Text="{Binding date}" HorizontalAlignment="Right"
Margin="0,4,4,0" VerticalAlignment="Top" Grid.Column="2" Grid.
Row="1" Foreground="White" FontFamily="/
LecteurMultiMedia;Component/Fonts/Fonts.zip#Tahoma"
FontSize="10.667"/>
<TextBlock x:Name="description" Text="{Binding description}"
Margin="4,8,4,0" VerticalAlignment="Top" Grid.
Column="2" TextWrapping="Wrap" Foreground="White" FontFamily="/
LecteurMultiMedia;Component/Fonts/Fonts.zip#Tahoma"
FontSize="10.667" Height="46"/>
<TextBlock x:Name="duree" Text="{Binding duree, Converter={StaticResource
D2TCConverter}, Mode=OneWay}" HorizontalAlignment="Center"
VerticalAlignment="Top" Foreground="White" FontFamily="/
LecteurMultiMedia;Component/Fonts/Fonts.zip#Tahoma"
FontSize="10.667" Grid.Row="1" Margin="0,4,0,0"/>
<TextBlock x:Name="titre" Text="{Binding titre}" Margin="4,0"
VerticalAlignment="Center" Grid.Column="1" TextWrapping="Wrap"
d:LayoutOverrides="HorizontalAlignment" Foreground="White"
FontFamily="/LecteurMultiMedia;Component/Fonts/Fonts.zip#Tahoma"
FontSize="12" Grid.RowSpan="2" Height="40"/>
<Image x:Name="icon" Source="{Binding type}"
HorizontalAlignment="Center" Height="32"
VerticalAlignment="Center" Width="48"/>La personnalisation de la liste est terminÃĐe, vous pourriez encore l'amÃĐliorer ou bien vous entraÃŪner avec le composant AutoCompleteBox. Ce dernier est un mÃĐlange entre une liste et un champ texte de saisie ; il constitue un petit dÃĐfi. Vous possÃĐdez dÃĐjà le style de la ScrollBar contenue dans la liste sur lequel vous pouvez vous baser. Vous pouvez ÃĐgalement supprimer les objets dont le nom est prÃĐfixÃĐ par Pseudo, puis crÃĐer les ÃĐtats visuels de l'application permettant d'ÃĐtendre ou de replier la liste. Le bouton nommÃĐ ExpanderToggleButton a ÃĐtÃĐ crÃĐÃĐ Ã cet effet. En mode repliÃĐ, seuls les titres, les icÃīnes ainsi que la durÃĐe restent visibles. Vous pouvez tÃĐlÃĐcharger le projet finalisÃĐ LecteurMultiMedia_DesignFinal.zip dans le dossier chap11 des exemples du livre.
Au Chapitre 11 Composants personnalisÃĐs, nous aborderons la conception de composants. Nous apprendrons ainsi à centraliser et à formaliser les fonctionnalitÃĐs au sein de composants dÃĐdiÃĐs que vous pourrez partager et rÃĐutiliser dans vos projets.
11. Composants personnalisÃĐs▲
La conception de composants rÃĐutilisables a toujours ÃĐtÃĐ au centre de nombreux dÃĐbats. CrÃĐer un composant from scratch pose un certain nombre de questions. Par exemple, est-ce que le composant n'existe pas dÃĐjà tout fait sur le Web ? Ou encore, est-il productif de concevoir un contrÃīle si celui-ci est spÃĐcifique à votre problÃĐmatique actuelle ? Certains indices peuvent vous ÃĐclairer, avant de vous dÃĐcider à concevoir un tel composant. Il vous faut d'abord envisager tous les cas de rÃĐutilisation possible. En effet, qui dit conception de composant dit rÃĐutilisation gÃĐnÃĐrique, cette notion vous fera automatiquement sortir du cadre de production fixÃĐ par le projet en cours. Autrement dit, pour que le composant soit rÃĐutilisable, il faut ÃĐvaluer un certain nombre de cas d'utilisation qui ne sont pas forcÃĐment prÃĐvus dans le cahier des charges de votre projet. Il est bien sÃŧr possible d'implÃĐmenter de nouvelles fonctionnalitÃĐs au fur et à mesure de vos besoins et des projets. Toutefois, concevoir un composant pose obligatoirement une rÃĐflexion plus vaste que celle imposÃĐe par les nÃĐcessitÃĐs du moment. Ce qui est fait n'est plus à faire, lorsque vous vous lancez dans ce type de dÃĐveloppement, vous faites en quelque sorte un pari sur l'avenir, si le composant n'est pas rÃĐutilisÃĐ, c'est que ce pari aura ÃĐchouÃĐ. Afin d'optimiser le temps, il vous faut clairement dÃĐfinir le cadre d'utilisation ainsi qu'une certaine granularitÃĐ dans les niveaux de services fournis par vos composants. Une fois lancÃĐ, il est difficile de savoir oÃđ s'arrÊter. De ce point de vue, le projet en cours joue le rÃīle d'un garde-fou. Dans ce chapitre, vous apprendrez à identifier vos besoins et à faire les bons choix de conception. Nous aborderons deux maniÃĻres diffÃĐrentes de concevoir des contrÃīles.
11-1. ContrÃīle utilisateur ▲
CrÃĐer un composant de toute piÃĻce revient toujours à hÃĐriter d'une classe. Celle-ci doit implÃĐmenter la logique ainsi que les mÃĐcanismes de base que vous utiliserez. Dans cette section, nous listerons les diffÃĐrents types d'hÃĐritage possibles, puis nous construirons notre premier composant utilisateur.
11-1-1. Un hÃĐritage pertinent▲
Plus vous dÃĐriverez vos composants de classes spÃĐcialisÃĐes, plus vous embarquerez de code à l'initialisation de ce dernier. Le tout est de connaÃŪtre les capacitÃĐs supportÃĐes par chaque famille de composants Silverlight afin de crÃĐer le minimum de logique tout en rÃĐpondant au cahier des charges. Cela permet d'optimiser le poids et de minimiser la logique embarquÃĐe en ne laissant accÃĻs qu'au strict nÃĐcessaire. De cette maniÃĻre, vous ne polluez pas l'utilisateur du composant par d'inutiles propriÃĐtÃĐs. On peut considÃĐrer plusieurs grandes familles de composants, mais seules certaines d'entre elles sont rÃĐellement exploitables dÃĻs lors que vous souhaitez crÃĐer vos propres composants.
- La premiÃĻre famille concerne les contrÃīles dont les modÃĻles sont personnalisables. Ils hÃĐritent de la classe abstraite Control.
- Un sous-ensemble de la classe Control correspond aux contrÃīles utilisateur (de type UserControl) que nous allons aborder dans cette section.
- Les composants non personnalisables d'un point de vue modÃĻle, comme TextBlock, qui hÃĐritent de FrameworkElement et ne possÃĻdent donc pas la propriÃĐtÃĐ Template. Plus vous utiliserez une classe gÃĐnÃĐrique, plus votre composant sera lÃĐger et pertinent. HÃĐriter de Framework-Element s'avÃĻre pertinent dans certains cas particuliers.
- La famille des conteneurs à plusieurs enfants, tels que Grid ou StackPanel joue un rÃīle important. Il est toutefois plus rare d'avoir besoin d'un nouveau panneau. Ils hÃĐritent de la classe abstraite Panel et utilisent en interne les mÃĐcanismes propres au systÃĻme d'agencement Silverlight. Nous ne concevrons pas de conteneur personnalisÃĐ dans ce chapitre, le blog http://www.tweened.org contient un article dÃĐcrivant un tutoriel pas à pas à ce propos.
- Les conteneurs spÃĐcialisÃĐs à enfant unique tels que Popup, Border. Ils hÃĐritent directement de FrameworkElement et sont des classes fermÃĐes à la modification. La classe ContentControl qui hÃĐrite de Control en fait partie, car elle possÃĻde l'attribut ContentPropertyAttribute qui fournit cette capacitÃĐ. La classe ViewBox hÃĐrite de ContentControl.
- Les classes de prÃĐsentation telles que ContentPresenter et ItemsPresenter dont l'objectif est de formaliser des donnÃĐes ou certains types d'objets de maniÃĻre visuelle.
- Les formes simples comme Ellipse ou Rectangle qui dÃĐrivent de Shape. En apparence, il est possible d'hÃĐriter de Shape, toutefois contrairement à WPF, cette classe ne possÃĻde pas la mÃĐthode qui permet de dÃĐfinir une nouvelle gÃĐomÃĐtrie. Il n'est donc pas possible de crÃĐer de formes personnalisÃĐes par ce biais.
Cette classification est arbitraire et n'est valable que d'un point de vue fonctionnel et pratique. Pour notre part, nous aborderons la crÃĐation de composants hÃĐritant de UserControl et de Control.
11-1-2. Navigation page par page▲
Lorsque vous concevez un composant, il convient d'identifier correctement ses objectifs. Apporte-t-il une nouvelle ergonomie, ou traite-t-il une fonctionnalitÃĐ macro telle qu'un processus utilisateur. Dans le premier cas, les contrÃīles reprÃĐsentent une ergonomie, un type d'interaction ou une fonctionnalitÃĐ spÃĐcifiques. Un RadioButton, une liste dÃĐroulante (ComboBox), une grille d'alignement (Grid) ou un champ de complÃĐtion automatique (AutoCompleteBox) sont autant d'exemples faisant partie de cette catÃĐgorie. Nous verrons leur conception à la section 12.3 Chargement de donnÃĐes.
Dans le second cas, le contrÃīle est trÃĻs souvent composÃĐ de plusieurs autres contrÃīles et peut Être considÃĐrÃĐ comme un module applicatif à part entiÃĻre. Un lecteur vidÃĐo, une fenÊtre de connexion ou un catalogue de produits sont des cas reprÃĐsentatifs de cette catÃĐgorie. Ils font rÃĐfÃĐrence à des nÃĐcessitÃĐs applicatives et contiennent en interne un flux d'utilisation mÃĐtier. On les considÃĻre comme des modules autonomes et ils sont, à ce titre, gÃĐnÃĐralement conçus sous forme d'instances de type UserControl. La classe principale MainPage ÃĐtant elle-mÊme issue de type UserControl, il est naturel et sain qu'un UserControl en contienne plusieurs autres ou soit lui-mÊme chargÃĐ ou instanciÃĐ dynamiquement (voir Figure 12.1).

La classe Page, dont vous pouvez voir plusieurs instances sur la Figure 12.1, hÃĐrite de User-Control et implÃĐmente des capacitÃĐs supplÃĐmentaires en matiÃĻre de navigation. à l'instar de UserControl, la classe Page est formalisÃĐe à l'aide de deux fichiers contenant respectivement le langage dÃĐclaratif XAML et le code logique C#. Ouvrez le projet de l'archive WebNavigation_Base.zip du chap12 des exemples de ce livre. Nous allons partir de ce projet pour crÃĐer un site Web multipage avec gestion de l'historique.
Supprimez la grille grise situÃĐe au centre de LayoutRoot, en faisant attention au code logique qui pilote le composant TextBlock. Remplacez la grille par un composant Frame que vous trouverez dans le panneau Assets et nommez-le frame. Il doit possÃĐder les mÊmes marges et modes de redimensionnement que la grille supprimÃĐe. L'espace de noms navigation est automatiquement gÃĐnÃĐrÃĐ lors de l'instanciation de Frame. Ce composant a pour but de gÃĐrer l'affichage des diffÃĐrentes pages, leur mise en cache ainsi que l'historique de navigation. Celui-ci est directement pilotable via votre navigateur Web favori, l'utilisation d'URL avec ancres (#) ou les flÃĻches avant et arriÃĻre. Cliquez droit sur le projet, puis sÃĐlectionnez le menu Add New ItemâĶ Dans la boÃŪte de dialogue affichÃĐe, choisissez Page et nommez-la Nouveautes.xaml (voir Figure 12.2).
RÃĐpÃĐtez l'opÃĐration pour gÃĐnÃĐrer des pages correspondant aux menus affichÃĐs en haut de Layout-Root sans oublier la page Accueil.xaml qui sera chargÃĐe par dÃĐfaut. Pour une meilleure organisation du projet, vous pouvez crÃĐer un rÃĐpertoire nommÃĐ navPages, puis ajouter chaque page au projet par un clic droit sur celui-ci (voir Figure 12.3).

Mis à part l'espace de noms et le type, le code XAML de chaque page gÃĐnÃĐrÃĐe est similaire à celui d'un UserControl standard. Une grille principale transparente nommÃĐe LayoutRoot est gÃĐnÃĐrÃĐe par dÃĐfaut et les dimensions de l'instance de Page sont en mode Auto. Celles-ci s'adaptent en fait par dÃĐfaut à celles de l'objet Frame de la page principale, car il est responsable de leur affichage :
<navigation:Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=
System.Windows.Controls.Navigation"
x:Class="pleinEcran.Nouveautes"
Title="Nouveautes Page"
d:DesignWidth="640" d:DesignHeight="480" >
<Grid x:Name="LayoutRoot" />
</navigation:Page>Vous pouvez crÃĐer du contenu pour ces pages. Afin de se concentrer sur le principe de navigation, dÃĐfinissez une couleur d'arriÃĻre-plan ainsi qu'un titre central pour chacune d'entre elles. Une fois cette tÃĒche effectuÃĐe, revenez dans la page principale, sÃĐlectionnez le composant Frame, puis affectez la chaÃŪne de caractÃĻres /navPages/Accueil.xaml à sa propriÃĐtÃĐ Source :
<navigation:Frame x:Name="navFrame" Margin="30,60,30,30"
Background="#00742323" Source="/navPages/Accueil.xaml"/>Compilez l'application pour tester le chargement de la page Accueil.xaml. Il s'agit maintenant de mettre à jour cette propriÃĐtÃĐ lors du clic sur chaque menu. SÃĐlectionnez le premier bouton du WrapPanel, puis affectez la propriÃĐtÃĐ Tag de la chaÃŪne de caractÃĻres /navPages/Nouveautes.xaml. RÃĐpÃĐtez cette opÃĐration pour l'ensemble des boutons. Nommez le WrapPanel : MenuHaut, puis ouvrez la solution dans Visual Studio. Nous allons parcourir les enfants du WrapPanel et affecter un ÃĐcouteur identique pour chacun d'eux. Nous allons rÃĐcupÃĐrer le diffuseur de l'ÃĐvÃĐnement Click dynamiquement afin de rÃĐcupÃĐrer la valeur de sa propriÃĐtÃĐ Tag :
public MainPage()
{
InitializeComponent();
foreach (Button b in MenuHaut.Children)
{
b.Click += new RoutedEventHandler(showPage);
}
}
void showPage(object sender, RoutedEventArgs e)
{
Button b = sender as Button;
if (b != null)
{
frame.Navigate(new Uri(b.Tag.ToString(),UriKind.Relative));
//frame.Source = new Uri(b.Tag.ToString(), UriKind.Relative);
}
}Vous pouvez soit utiliser la mÃĐthode Navigate soit la propriÃĐtÃĐ Source pour arriver à vos fins. Testez l'application dans le navigateur, le composant Frame affiche chaque page l'une aprÃĻs l'autre, aprÃĻs qu'un clic ait ÃĐtÃĐ diffusÃĐ par chacun des menus. Frame permet ÃĐgalement de gÃĐrer la navigation via l'utilisation directe de la barre d'adresse du navigateur. La propriÃĐtÃĐ UsesJournalParent est responsable de ce comportement. Par dÃĐfaut, elle est en mode automatique, si l'instance de Frame n'est pas affichÃĐe dans une autre Frame, elle utilise le journal de navigation du navigateur Web. Vous obtenez des URL du type :
- http://localhost:49160/Default.html#/navPages/Nouveautes.xaml
La navigation, dans ce type d'application, est ÃĐgalement rÃĐalisable via des instances d'Hyperlink-Button. Il suffit de renseigner la propriÃĐtÃĐ Target avec le nom du composant Frame puis de prÃĐciser l'URL de la page chargÃĐe dans la propriÃĐtÃĐ Source de l'HyperLinkButton.
Les instances de Page associÃĐes au composant Frame offrent des fonctionnalitÃĐs de navigation puissantes. Il est ainsi possible de gÃĐnÃĐrer des URL plus standard et lisibles de maniÃĻre dynamique en mappant les adresses XAML de type #/navPages/Nouveautes.xaml. Il est ÃĐgalement possible de dÃĐtecter le chargement ou le dÃĐchargement d'une page. Cela permet d'ajouter des transitions ou de la logique mÃĐtier comme le chargement de donnÃĐes ou la sauvegarde d'actions effectuÃĐes dans la page. Vous trouverez le projet finalisÃĐ dans le dossier chap12 des exemples : WebNavigation.zip.
Nous allons maintenant crÃĐer un UserControl d'un point de vue composant.
11-2. BoÃŪte de connexion▲
Dans la grande majoritÃĐ des cas, vous concevrez un UserControl lorsque vous aurez besoin de centraliser la logique et l'interface utilisateur dÃĐdiÃĐes à une fonctionnalitÃĐ spÃĐcifique de votre application. L'exemple le plus emblÃĐmatique est la mire de connexion. TÃĐlÃĐchargez le projet Lecteur-Multimedia_BaseUC prÃĐsent dans le chap12 des exemples de ce livre.
11-2-1. Conception visuelle▲
SÃĐlectionnez la grille nommÃĐe PanneauAccueil, puis utilisez le raccourci F8 ou le menu Tools et l'option Make Into UserControlâĶ Une fenÊtre apparaÃŪt vous demandant de renseigner le nom du nouveau UserControl. Renseignez LoginBox dans le champ de saisie correspondant et laissez l'autre option dÃĐcochÃĐe. Celle-ci vous permet de laisser l'arborescence intacte si vous la cochez. Dans notre cas, nous souhaitons remplacer la grille PanneauAccueil par notre UserControl (voir Figure 12.4).

Blend gÃĐnÃĻre automatiquement un UserControl à la racine du projet, qui est constituÃĐ d'un fichier XAML et d'un document C#. Le code logique contient une classe partielle LoginBox faisant directement rÃĐfÃĐrence au code dÃĐclaratif XAML contenu dans LoginBox.xaml. Les principes d'architecture sont strictement identiques à ceux dÃĐjà ÃĐvoquÃĐs dans MainPage.xaml. Il est donc possible de crÃĐer des ÃĐtats visuels pour LoginBox, de la logique, des donnÃĐes fictives et tout autre type de ressources. La seule diffÃĐrence est que LoginBox est affichÃĐ au sein d'un autre User-Control. à ce titre, il ne peut Être visualisÃĐ correctement dans ce dernier sans Être prÃĐalablement compilÃĐ. Dans le cas contraire, si vous ouvrez à nouveau MainPage.xaml, une icÃīne en forme de point d'exclamation est affichÃĐe en haut à gauche et un cadre jaune/orange entoure l'instance du UserControl LoginBox (voir Figure 12.5).
Compilez afin de visualiser le rendu final : le point d'exclamation et la bordure jaune disparaissent. L'arbre visuel de l'application principale a ÃĐtÃĐ allÃĐgÃĐ, puisque seule l'instance du User-Control gÃĐnÃĐrÃĐ est visible, son arborescence est dorÃĐnavant situÃĐe dans le fichier LoginBox.xaml.
Vous allez concevoir plusieurs ÃĐtats visuels permettant à un ÃĐventuel utilisateur de se connecter avant de voir les astuces s'afficher. Il vous faut un ÃĐtat visuel affichant la mire de login par dÃĐfaut, un ÃĐtat de connexion avec une option avancÃĐe ainsi que l'ÃĐtat affichant une astuce une fois que la connexion est acceptÃĐe. CrÃĐez un groupe nommÃĐ Login-States dans le panneau States, puis ajoutez les ÃĐtats Login, AdvanceLogin et Tips (voir Figure 12.6). Vous pourriez ÃĐgalement crÃĐer un ÃĐtat correspondant au refus de connexion cÃītÃĐ serveur, vous allez toutefois procÃĐder de maniÃĻre diffÃĐrente pour gÃĐrer les erreurs de connexion. Il vous faut ÃĐgalement dÃĐplacer le fond gris, l'ÃĐclaboussure jaune et le titre dans la grille LayoutRoot. De cette façon, nous allons centraliser les ÃĐlÃĐments relatifs aux astuces et ceux du futur formulaire de connexion dans des conteneurs diffÃĐrents, cela facilitera la gestion des transitions (voir Figure 12.6).

Renommez et rÃĐorganisez selon vos besoins l'arbre visuel de l'application, vous pouvez ÃĐgalement vous fier à la Figure 12.6. Cachez la grille nommÃĐe astuces via l'icÃīne de l'Åil dans l'arbre visuel et logique. De cette maniÃĻre vous allez pouvoir travailler sur le formulaire sans vous encombrer d'ÃĐlÃĐments inutiles. Dans la grille formulaire, crÃĐez cinq lignes en redimensionnement automatique en cliquant sur le liserÃĐ bleu prÃĐsent à gauche de celle-ci, puis crÃĐez une colonne en redimensionnement relatif (icÃīne du cadenas ouvert) de 30 % à gauche et de 60 % à droite. Cela va nous permettre de positionner les ÃĐlÃĐments du formulaire simplement. à part la premiÃĻre ligne qui doit possÃĐder environ 180 pixels de hauteur en dur, vous devez vÃĐrifier que les lignes en redimensionnement automatique possÃĻdent 0 comme valeur minimum allouÃĐe (voir Figure 12.7).

Arrangez-vous pour que la hauteur (Height) de tous les ÃĐlÃĐments du formulaire soient en mode de redimensionnement automatique, mis à part le TextBlock "Adresse" ainsi que le champ de saisie renseignant l'adresse du serveur proxy. Garder des valeurs en dur permet de les animer plus simplement lorsque vous aurez besoin de gÃĐrer la transition permettant d'afficher ou non le mode de connexion avancÃĐ. SÃĐlectionnez le UserControl racine principal, puis dans le code XAML, supprimez la propriÃĐtÃĐ d:DesignHeight afin d'avoir un aperçu de l'adaptation de sa hauteur, en fonction du contenu affichÃĐ. VÃĐrifiez ÃĐgalement que le fond et la grille astuces possÃĻdent une hauteur en mode Auto (voir Figure 12.8).

SÃĐlectionnez chaque ÃĐtat visuel et modifiez les ÃĐtats respectifs de chaque ÃĐlÃĐment en gÃĐnÃĐrant des animations traditionnelles. Cela permet de dÃĐsactiver les interactions utilisateur sur les objets cachÃĐs en passant la valeur de leur propriÃĐtÃĐ Visibility à Collapsed en toute fin d'animation. Vous avez de nombreuses modifications à faire, mais la bonne pratique consiste à dÃĐfinir l'ÃĐtat de base comme celui affichÃĐ par dÃĐfaut. Dans notre cas, il s'agit de faire apparaÃŪtre la mire de login sans le paramÃĐtrage ÃĐventuel d'un proxy. Il sera ensuite plus aisÃĐ de configurer les trois ÃĐtats visuels. N'oubliez pas ÃĐgalement que certaines modifications sont à prÃĐvoir dans le fichier MainPage.xaml. Vous pouvez tÃĐlÃĐcharger le projet avec les ÃĐtats visuels et l'intÃĐgration du contrÃīle utilisateur. Il se trouve dans l'archive LecteurMultimedia_LoginBox.zip du dossier chap12. Ce dernier pourra Être utile pour la deuxiÃĻme partie de cet exercice.
11-2-2. Validation par liaison de donnÃĐes ▲
Depuis Silverlight 3, les objets de l'arbre visuel peuvent capter les exceptions levÃĐes lors de la mise à jour de sources de donnÃĐes. Le cas le plus flagrant concerne les formulaires. Il est souvent pratique de dÃĐfinir un objet mÃĐtier comme contexte de donnÃĐes du formulaire, les champs de saisie dÃĐfinissent des liaisons à deux voies permettant la mise à jour de l'objet mÃĐtier lors de la saisie utilisateur. La classe mÃĐtier C# possÃĻde elle-mÊme des accesseurs qui lÃĻvent des erreurs lorsque les donnÃĐes renseignÃĐes ne correspondent pas au format attendu. Ces erreurs sont captÃĐes par les instances de FrameworkElement de la liste d'affichage, qui affichent en retour une alerte visuelle indiquant l'erreur rencontrÃĐe. Cela est assez simple à rÃĐaliser, reprenez le projet Lecteur-Multimedia dans sa derniÃĻre version.
Dans Visual Studio, crÃĐez un rÃĐpertoire classes, cliquez droit dessus et ajoutez une classe nommÃĐe UserCredentials. Celle-ci possÃĻde une suite de champs privÃĐs et de propriÃĐtÃĐs associÃĐes qui contiennent des accesseurs gÃĐrant la validation des donnÃĐes fournies. L'une de ces donnÃĐes permet de valider le formatage d'un e-mail et lÃĻve une exception en cas d'erreur de format dÃĐtectÃĐe :
âĶ
using System.Text.RegularExpressions;
namespace LecteurMultiMedia.classes
{
public class UserCredentials
{
private string email;
private string password;
private bool useProxy = false;
private string proxyAdress = String.Empty;
public string Email
{
get
{
return this.email;
}
set
{
Regex myRegex = new Regex(@"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]
{1,3}\.[0-9]{1,3}\.[0-9]
{1,3}\.)|(([a-zA-Z0-9\-]+\.)+))([a-zA-Z]{2,4}|
[0-9]{1,3})(\]?)$", RegexOptions.IgnoreCase);
if (!myRegex.IsMatch(value))
{
throw new Exception
("L'adresse email fournie n'est pas valide.");
}
else
{
this.email = value;
}
}
}
public string Password
{
get
{
return this.password;
}
set
{
if (String.IsNullOrEmpty(value) || value.Length <Â 4)
{
throw new Exception("Le mot de passe possÃĻde au moins 4 caractÃĻres.");
}
else
{
this.password = value;
}
}
}
public bool UseProxy
{
get
{
return this.useProxy;
}
set
{
this.useProxy = value;
}
}
public string ProxyAdress
{
get
{
return this.proxyAdress;
}
set
{
if (this.useProxy == true)
{
this.proxyAdress = value;
}
else
{
this.proxyAdress = String.Empty;
}
}
}
}
}Chaque propriÃĐtÃĐ peut lever une exception personnalisÃĐe lors de l'affectation d'une nouvelle valeur, cela est rÃĐalisÃĐ assez simplement via l'instruction throw new Exception(). Dans le code ci-dessus, vous pouvez amÃĐliorer le contrÃīle d'affectation de l'adresse proxy à l'aide d'une autre expression rÃĐguliÃĻre. Une fois la classe de donnÃĐes crÃĐÃĐe, il suffit d'en affecter une instance comme contexte de donnÃĐes de la grille formulaire. Celle-ci est situÃĐe au sein du contrÃīle utilisateur LoginBox. Le mieux est de faire de l'objet de donnÃĐes un membre de la classe LoginBox, de cette maniÃĻre, il reste disponible tout au long de l'application :
public partial class LoginBox : UserControl
{
private UserCredentials currentUserCredentials = new UserCredentials();
public LoginBox()
{
InitializeComponent();
formulaire.DataContext = currentUserCredentials;
}
}Du cÃītÃĐ d'Expression Blend, nous n'avons plus qu'à dÃĐfinir une liaison de donnÃĐes à deux voies. Lorsque l'utilisateur renseignera les informations de connexion demandÃĐes, il mettra à jour l'objet de donnÃĐe et sera notifiÃĐ des ÃĐventuelles erreurs de saisie levÃĐes par les accesseurs de la classe UserCredentials. Le code XAML est assez simple :
<TextBox âĶ Text="{Binding Email, Mode=TwoWay, ValidatesOnExceptions=True}" âĶ>
<PasswordBox âĶ Password="{Binding Password, Mode=TwoWay, ValidatesOnExceptions=True}" />
<ToggleButton Content="Serveur Proxy " âĶ IsChecked="{Binding UseProxy, Mode=TwoWay}" âĶ />
<TextBox x:Name="UrlProxyTxt" Text="{Binding ProxyAdress, Mode=TwoWay, ValidatesOnExceptions=True}" âĶ/>Il est important de remarquer que les donnÃĐes saisies sont affectÃĐes à l'objet source lorsque l'ÃĐlÃĐment du formulaire de saisie perd le focus utilisateur. Ainsi les exceptions ne sont ÃĐventuellement levÃĐes qu'à cet instant. Compilez l'application et entrez des valeurs erronÃĐes. Afin que le champ de saisie de l'e-mail perde le focus, sÃĐlectionnez celui correspondant au mot de passe. La valeur de sa propriÃĐtÃĐ Text est ainsi mise à jour et une erreur est levÃĐe. Le champ de saisie de l'e-mail est entourÃĐ d'un cadre rouge et la chaÃŪne de caractÃĻres dÃĐfinie dans l'exception est affichÃĐe dans une ÃĐtiquette qui apparaÃŪt sur le cÃītÃĐ (voir Figure 12.9).

Le visuel affichÃĐ en cas d'erreur de saisie est entiÃĻrement paramÃĐtrable et cela à diffÃĐrents niveaux. Dans un premier temps, vous pouvez configurer l'aspect visuel du cadre rouge apparaissant autour du composant TextBox lorsqu'une exception est levÃĐe. à cette fin, vous n'avez qu'à modifier le modÃĻle du composant et à accÃĐder au groupe d'ÃĐtats nommÃĐs ValidationStates. Dans un second temps, il est possible de modifier l'aspect de l'ÃĐtiquette qui apparaÃŪt sur le cÃītÃĐ du champ de saisie. Lorsque vous crÃĐez un modÃĻle personnalisÃĐ de TextBox, Blend gÃĐnÃĻre automatiquement un modÃĻle nommÃĐ ValidationToolTipTemplate. Il est accessible via le panneau Resources et contient deux ÃĐtats nommÃĐs Open et Closed. Vous pouvez paramÃĐtrer la forme et la couleur de l'ÃĐtiquette à cet endroit. En dernier ressort, la gestion visuelle et logique des exceptions de saisie peut-Être contrÃīlÃĐe via la diffusion de l'ÃĐvÃĐnement BindingValidationError par le moteur de liaison. L'ÃĐvÃĐnement est en gÃĐnÃĐral diffusÃĐ par le contexte de donnÃĐe, il faut toutefois qu'au moins un de ses enfants dÃĐfinisse à true la valeur de la propriÃĐtÃĐ NotifyOnValidationError pour que l'ÃĐvÃĐnement soit ÃĐcoutÃĐ. Voici le code logique correspondant à l'ÃĐcoute de l'ÃĐvÃĐnement ainsi que la personnalisation du visuel rÃĐsultant de cet ÃĐvÃĐnement :
public partial class LoginBox : UserControl
{
private UserCredentials currentUserCredentials = new UserCredentials();
public LoginBox()
{
InitializeComponent();
formulaire.DataContext = currentUserCredentials;
formulaire.BindingValidationError += new EventHandler<ValidationErrorEventArgs>(formulaire_BindingValidationError);
}
void formulaire_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
if (e.Action == ValidationErrorEventAction.Added)
{
FondAccueil.BorderBrush = new SolidColorBrush(Colors.Red);
}
else if (e.Action == ValidationErrorEventAction.Removed)
{
FondAccueil.BorderBrush = new SolidColorBrush(Colors.White);
}
}
}Du cÃītÃĐ XAML, il suffit d'ajouter l'attribut de liaison NotifyOnValidationError permettant la diffusion de l'ÃĐvÃĐnement :
<TextBox âĶ Text="{Binding Email,
Mode=TwoWay,
ValidatesOnExceptions=True,
NotifyOnValidationError=true}" âĶ/>Cette fois-ci, non seulement une ÃĐtiquette rouge apparaÃŪt lors d'une erreur, mais la bordure de la fenÊtre de login change ÃĐgalement de couleur. Pour bien faire, le mieux est de crÃĐer des ÃĐtats de validation propres au contrÃīle LoginBox puis d'afficher les uns ou les autres selon qu'il y ait ou non diffusion d'ÃĐvÃĐnements indiquant une erreur. Vous laisserez ainsi au designer le soin de paramÃĐtrer le visuel gÃĐnÃĐrique de la fenÊtre de connexion en cas d'erreur de saisie (voir Figure 12.10).

Tant qu'une erreur de saisie est dÃĐtectÃĐe, le bouton de connexion est dÃĐsactivÃĐ. Vous ÃĐvitez ainsi de polluer le serveur. Autrement dit, si le format de l'e-mail renseignÃĐ est faux de prime abord, autant ne pas soumettre ce dernier à l'approbation du serveur. Du cÃītÃĐ C#, il faut lÃĐgÃĻrement modifier le code afin d'utiliser les ÃĐtats de validation crÃĐÃĐs auparavant. Dans l'ÃĐtat Invalid, la propriÃĐtÃĐ IsEnabled du bouton de connexion est passÃĐe à false :
public partial class LoginBox : UserControl
{
private UserCredentials currentUserCredentials = new UserCredentials();
public LoginBox()
{
InitializeComponent();
VisualStateManager.GoToState(this, "Default", false);
formulaire.DataContext = currentUserCredentials;
formulaire.BindingValidationError += new EventHandler<ValidationErrorEventArgs>(formulaire_BindingValidationError);
}
void formulaire_BindingValidationError(object sender, ValidationErrorEventArgs e)
{
Debug.WriteLine("diffuseur"+(sender as FrameworkElement).Name);
if (e.Action == ValidationErrorEventAction.Added)
{
VisualStateManager.GoToState(this, "Invalid", true);
}
else if (e.Action == ValidationErrorEventAction.Removed)
{
VisualStateManager.GoToState(this, "Valid", true);
}
}
}Du cÃītÃĐ XAML, l'idÃĐal est de dÃĐfinir la propriÃĐtÃĐ NotifyOnValidationError à true pour le contrÃīle PasswordBox. L'ÃĐvÃĐnement est diffusÃĐ lorsque la saisie du mot de passe ne correspond pas au format attendu. Dans notre cas, le mot de passe fait au moins quatre caractÃĻres. Le code C# ci-dessus permet ÃĐgalement de vÃĐrifier que les deux conditions, login et mot de passe, sont rÃĐunies avant de donner accÃĻs à l'ÃĐtat visuel Valid permettant la soumission du formulaire. Le projet est dans le dossier chap12 des exemples du livre : LecteurMultimedia_Validation.zip.
11-2-3. RafraÃŪchissement manuel de liaison de donnÃĐes▲
Nous avons encore quelques problÃĐmatiques d'expÃĐrience utilisateur. Pour l'instant, les liaisons de donnÃĐes sont rafraÃŪchies de maniÃĻre automatique. Les composants TextBox et PasswordBox doivent perdre le focus pour rafraÃŪchir leur valeur et permettre ainsi à la liaison de donnÃĐes de lever ou non une erreur. Le mieux serait d'afficher les erreurs de saisie lorsque l'utilisateur clique sur le bouton de connexion. Pour cela, il nous faut configurer des liaisons de donnÃĐes en mode Explicit. Ce mode permet de rafraÃŪchir les valeurs manuellement. Nommez les champs de saisie respectivement emailTxt et passwordTxt. Ensuite, laissez le bouton de connexion actif (IsEnabled=true) quel que soit l'ÃĐtat visuel Valid, Invalid ou Default. Il pourra ainsi Être cliquable et rafraÃŪchir les liaisons. Toujours cÃītÃĐ XAML, dÃĐfinissez l'attribut UpdateSourceTrigger à Explicit. Voici le code XAML modifiÃĐ :
<TextBox x:Name="emailTxt"
Text="{Binding Email,
Mode=TwoWay,
NotifyOnValidationError=true,
ValidatesOnExceptions=True,
UpdateSourceTrigger=Explicit}"
/>
<PasswordBox x:Name="passwordTxt" âĶ
Password="{Binding Password,
Mode=TwoWay,
ValidatesOnExceptions=True,
NotifyOnValidationError=true,
UpdateSourceTrigger=Explicit}"
/>Le rafraÃŪchissement de la liaison est dÃĐsormais en mode manuel. Afin de mettre les valeurs, vous devez rÃĐcupÃĐrer la liaison cÃītÃĐ C#, puis appelez la mÃĐthode UpdateSource. Nous allons le faire lorsque le bouton de connexion diffuse l'ÃĐvÃĐnement Click. Nommez ce dernier connection-Button, puis dÃĐfinissez l'ÃĐcoute de l'ÃĐvÃĐnement Click dans le constructeur. Pour finir, rÃĐcupÃĐrez les instances de Binding-Expression au sein de l'ÃĐcouteur, et appelez leur mÃĐthode UpdateSource :
public LoginBox()
{
InitializeComponent();
VisualStateManager.GoToState(this, "Default", false);
formulaire.DataContext = currentUserCredentials;
formulaire.BindingValidationError += new EventHandler <ValidationErrorEventArgs>(formulaire_BindingValidationError);
connectionButton.Click += new RoutedEventHandler(connectionButton_Click);
}
void connectionButton_Click(object sender, RoutedEventArgs e)
{
BindingExpression be1 = emailTxt.GetBindingExpression(TextBox.TextProperty);
be1.UpdateSource();
BindingExpression be2 = passwordTxt.GetBindingExpression(PasswordBox.PasswordProperty);
be2.UpdateSource();
}Cette fois, les liaisons sont rafraÃŪchies lors du clic sur le bouton de connexion et lÃĻvent une erreur, si besoin est. Compilez dans Visual Studio l'application sans le mode Debug via le raccourci Ctrl+F5. Le compilateur n'arrÊtera pas l'exÃĐcution et vous bÃĐnÃĐficierez de l'expÃĐrience utilisateur final. L'archive du projet est dans le chap12 des exemples : Lecteur-Multimedia_LiaisonManuelle.zip.
11-2-4. Notification de changement de propriÃĐtÃĐ ▲
Pour le moment, lorsque vous cliquez sur le bouton, aucun mÃĐcanisme ne permet de tester rÃĐellement si les valeurs saisies par l'utilisateur sont correctes. Pour cela, il suffit d'ajouter quelques membres à notre classe UserCredentials. Il nous faut crÃĐer deux champs privÃĐs boolÃĐens ainsi qu'une troisiÃĻme propriÃĐtÃĐ publique boolÃĐenne. Ces membres reprÃĐsentent respectivement : la validitÃĐ de l'e-mail (isEmailFilled), celle du mot de passe (isPasswordFilled) et pour finir, la combinaison des deux prÃĐcÃĐdentes (IsCredentials-Filled). Cette derniÃĻre valide la totalitÃĐ du formulaire. Voici le code C# de la classe UserCredentials mise à jour :
public class UserCredentials
{
private string email;
private string password;
private bool useProxy = false;
private string proxyAdress = String.Empty;
private bool isEmailFilled = false;
private bool isPasswordFilled = false;
private bool isCredentialFilled = false;
public bool IsCredentialsFilled
{
get { return isCredentialFilled; }
set { isCredentialFilled = value; }
}
public string Email
{
get
{
return this.email;
}
set
{
Regex myRegex = new Regex(@"^([a-zA-Z0-9_\-\.]+)@((\[[0-9]{1,3}\.
[0-9]{1,3}\.[0-9]{1,3}\.)|(([a-zA-Z0-9\-]+\.)+))
([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$",
RegexOptions.IgnoreCase);
isEmailFilled = myRegex.IsMatch(value);
IsCredentialsFilled = (isEmailFilled && isPasswordFilled);
if (!isEmailFilled)
{
throw new Exception
("L'adresse email fournie n'est pas valide.");
}
else
{
this.email = value;
}
}
}
public string Password
{
get { return this.password; }
set
{
isPasswordFilled = (value.Length >Â 3);
IsCredentialsFilled = (isEmailFilled && isPasswordFilled);
if (!isPasswordFilled)
{
throw new Exception
("Le mot de passe contient au moins 4 caractÃĻres.");
}
else
{
this.password = value;
}
}
}
public bool UseProxy
{
get
{
return this.useProxy;
}
set
{
this.useProxy = value;
}
}
public string ProxyAdress
{
get
{
return this.proxyAdress;
}
set
{
if (this.useProxy == true)
{
this.proxyAdress = value;
}
else
{
this.proxyAdress = String.Empty;
}
}
}
}Du cÃītÃĐ de la classe LoginBox, il nous suffit de tester la valeur de la propriÃĐtÃĐ IsCredentials-Filled. Dans un premier temps, ce test peut Être rÃĐalisÃĐ lorsque l'utilisateur clique sur le bouton de connexion et aprÃĻs rafraÃŪchissement des liaisons de donnÃĐes :
void connectionButton_Click(object sender, RoutedEventArgs e)
{
BindingExpression be1 = emailTxt.GetBindingExpression(TextBox.TextProperty);
be1.UpdateSource();
BindingExpression be2 = passwordTxt.GetBindingExpression(PasswordBox.PasswordProperty);
be2.UpdateSource();
if (currentUserCredentials.IsCredentialsFilled)
{
//On fait quelque chose
//si les identifiants sont correctement saisis
}
}ConcrÃĻtement, le rafraÃŪchissement des liaisons dÃĐclenche la mise à jour des propriÃĐtÃĐs liÃĐes Password et Email de l'instance currentUserCredentials. Celles-ci rÃĐaffectent la propriÃĐtÃĐ IsCredentialsFilled au sein de leur accesseur Set. Ce mÃĐcanisme est intÃĐressant, mais nous pouvons encore le perfectionner.
Par exemple, il est possible de lier la propriÃĐtÃĐ IsEnabled du bouton de connexion à la propriÃĐtÃĐ IsCredentialsFilled de notre classe UserCredentials. L'utilisateur ne sera pas tentÃĐ de cliquer sur le bouton s'il est dÃĐsactivÃĐ lorsque le format des identifiants est incorrect. Le bouton de connexion n'a plus besoin de rafraÃŪchir les liaisons des champs de saisie. De plus, il ne doit plus gÃĐrer les erreurs d'identifiant lors de l'ÃĐcoute de l'ÃĐvÃĐnement Click, car ceux-ci seront testÃĐs en amont :
void connectionButton_Click(object sender, RoutedEventArgs e)
{
//Si le clic est possible, c'est que les identifiants sont
//correctement renseignÃĐs. Il n'est donc plus nÃĐcessaire de les tester
}Il est nÃĐcessaire de modifier UserCredentials. Jusqu'à maintenant, nous avons ÃĐvoquÃĐ et utilisÃĐ la liaison de donnÃĐes à de nombreuses reprises sans rÃĐellement nous pencher sur les mÃĐcanismes internes fournissant cette fonctionnalitÃĐ. Les propriÃĐtÃĐs d'objets n'hÃĐritant pas de Dependency-Object, ne possÃĻdent pas cette facultÃĐ par dÃĐfaut, il vous faudra l'implÃĐmenter.
Deux mÃĐthodologies sont possibles. La premiÃĻre consiste à utiliser des propriÃĐtÃĐs de dÃĐpendance (DependencyProperty) qui contiennent par dÃĐfaut le mÃĐcanisme de liaison. La seconde est d'implÃĐmenter l'interface INotifyPropertyChanged. Dans le premier cas, seules les classes hÃĐritant de DependencyObject peuvent contenir ce type de propriÃĐtÃĐ. Ce n'est pas une solution adÃĐquate, car elle concerne avant tout les objets graphiques. Nous opterons pour la seconde mÃĐthode, car implÃĐmenter l'interface est plus simple et donc plus logique, dans le cas d'objets mÃĐtiers ou de classes non graphiques. Cette interface est avant tout constituÃĐe d'un ÃĐvÃĐnement de type Property-ChangedEventHandler. Voici son implÃĐmentation dans la classe UserCredentials :
public class UserCredentials : INotifyPropertyChanged
{
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged ;
#endregionPlusieurs propriÃĐtÃĐs de la classe UserCredentials peuvent dÃĐsormais utiliser le moteur de liaisons de maniÃĻre transparente. Pour cela, il suffit de diffuser l'ÃĐvÃĐnement lorsque la propriÃĐtÃĐ est modifiÃĐe. La bonne pratique consiste à ajouter une mÃĐthode gÃĐrant la diffusion de l'ÃĐvÃĐnement :
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this,new PropertyChangedEventArgs(propertyName));
}
}Il nous faut maintenant diffuser l'ÃĐvÃĐnement dans l'accesseur set de la propriÃĐtÃĐ IsCredentials-Filled via l'appel de la mÃĐthode NotifyPropertyChanged :
public bool IsCredentialsFilled
{
get { return isCredentialFilled; }
set
{
isCredentialFilled = value;
NotifyPropertyChanged("IsCredentialsFilled");
}
}La propriÃĐtÃĐ IsCredentialsFilled peut dÃĐsormais Être liÃĐe à n'importe quelle autre via l'utilisation d'une liaison standard. Dans notre cas, nous pouvons lier la propriÃĐtÃĐ IsEnabled de notre bouton de connexion à IsCredentialsFilled. De cette maniÃĻre, notre bouton sera actif uniquement lorsque les identifiants seront correctement renseignÃĐs. Dans le constructeur de la classe du contrÃīle utilisateur LoginBox, nous ajoutons une liaison reliant ces deux propriÃĐtÃĐs :
public LoginBox()
{
âĶ
Binding b = new Binding();
b.Path = new PropertyPath("IsCredentialsFilled");
b.Source = currentUserCredentials;
b.Mode = BindingMode.OneWay;
connectionButton.SetBinding(Button.IsEnabledProperty, b);Ce n'est pas suffisant. Nous avons paramÃĐtrÃĐ les liaisons des champs de saisie en mode explicite (via l'attribut UpdateSourceTrigger=Explicit). Nous pourrions revenir sur nos pas et les dÃĐfinir en mode automatique. Toutefois cela ne rÃĐsoudrait pas notre problÃĐmatique, car elles ne seraient rafraÃŪchies que lorsque les champs perdraient le focus. Contrairement à WPF, la propriÃĐtÃĐ UpdateSourceTrigger n'accepte pas la valeur Property-Changed. Nous devons donc rafraÃŪchir ces liaisons manuellement en ÃĐcoutant deux ÃĐvÃĐnements correspondants à la modification temps rÃĐel du mot de passe et de l'identifiant :
public LoginBox()
{
//âĶ
passwordTxt.PasswordChanged += new RoutedEventHandler(passwordTxt_PasswordChanged);
emailTxt.TextChanged += new TextChangedEventHandler(emailTxt_TextChanged);
}
void emailTxt_TextChanged(object sender, TextChangedEventArgs e)
{
BindingExpression be = emailTxt.GetBindingExpression(TextBox.TextProperty);
be.UpdateSource();
}
void passwordTxt_PasswordChanged(object sender, RoutedEventArgs e)
{
BindingExpression be = passwordTxt.GetBindingExpression(PasswordBox.PasswordProperty);
be.UpdateSource();
}Vous pouvez tester l'application. Le mieux est de la compiler dans Visual Studio, sans le dÃĐbogueur via le raccourci Ctrl+F5. De cette maniÃĻre, vous n'aurez pas d'arrÊt dÃŧ aux exceptions levÃĐes par les liaisons, lors de l'exÃĐcution.
Nous avons abordÃĐ divers mÃĐcanismes permettant d'indiquer à l'utilisateur une erreur de saisie ou lui ÃĐvitant de cliquer inutilement sur le bouton de connexion. Ce projet est un cas d'ÃĐcole et permet d'aborder diverses techniques. Toutefois en termes d'ergonomie, choisissez l'une de ces mÃĐthodologies, mais pas toutes en mÊme temps : vous risqueriez de perturber ou de noyer votre utilisateur avec trop d'informations visuelles à traiter. L'idÃĐal est de rÃĐserver l'ÃĐtat Invalid lorsque les identifiants sont inconnus en base de donnÃĐes et qu'ils ont le bon format. Vous pourriez ajouter un message indiquant une erreur d'identifiants dans cet ÃĐtat. Vous pouvez commenter ou supprimer le code gÃĐrant la souscription à l'ÃĐvÃĐnement BindingValidationError.
Nous pourrions penser que cette gestion des erreurs est assez compliquÃĐe puisqu'il est possible d'utiliser les ÃĐvÃĐnements directement et de tester les valeurs en leur sein. Vous pourriez ainsi afficher un visuel spÃĐcifique lors des erreurs de formulaire. Bien que cette solution soit possible, vous vous priveriez non seulement de la gestion des erreurs levÃĐes par les liaisons de donnÃĐes, mais ÃĐgalement de leur gestion visuelle associÃĐe nativement au sein des modÃĻles de composants. Ces mÃĐcanismes permettent au designer de s'intÃĐgrer dans le flux de production sans avoir à ÃĐlaborer de stratÃĐgies avec le dÃĐveloppeur.
Le projet est dans l'archive LecteurMultimedia_LiaisonNotification.zip du chap12 des exemples du livre.
11-2-5. ÃvÃĐnements personnalisÃĐs ▲
Nous avons encore un peu de travail à accomplir pour finaliser notre contrÃīle utilisateur. Nous devons maintenant concevoir le processus de connexion à l'application et piloter la lecture des transitions de maniÃĻre pertinente. Lorsque l'utilisateur saisit ses identifiants et demande une connexion, la requÊte est traitÃĐe cÃītÃĐ serveur qui valide ou invalide la connexion au service. Comme nous n'avons pas encore abordÃĐ l'ÃĐchange de donnÃĐes client-serveur, nous allons simuler une rÃĐponse du serveur. Si la connexion est valide, l'ÃĐcran d'accueil contenant les astuces devient disponible, dans le cas contraire, nous affichons les ÃĐtats Invalid et Login (voir Figure 12.11).
Comme vous le constatez, il serait bienvenu que notre UserControl LoginBox diffuse un ÃĐvÃĐnement de soumission lors de la demande de connexion. De cette maniÃĻre, une mÃĐthode de l'application principale jouera le rÃīle d'ÃĐcouteur et sera dÃĐclenchÃĐe dÃĻs la diffusion de ce dernier. Cette mÃĐthode a pour objectif d'appeler un service distant sur le serveur dont la rÃĐponse est attendue par l'application (via l'utilisation d'une mÃĐthode de rappel). Ã rÃĐception de celle-ci, l'application principale pilotera les ÃĐtats visuels du contrÃīle utilisateur afin d'afficher l'ÃĐcran d'accueil, ou de rediriger l'utilisateur vers l'ÃĐtat de connexion Invalid dans le cas oÃđ les identifiants fournis sont incorrects.
Prenez le projet LecteurMultimedia_LiaisonNotification.zip du chap12 des exemples du livre. La premiÃĻre ÃĐtape consiste à crÃĐer un ÃĐvÃĐnement personnalisÃĐ. Vous pouvez y parvenir de diffÃĐrentes maniÃĻres. La premiÃĻre mÃĐthode n'est pas trÃĻs standard : elle consiste à crÃĐer une dÃĐlÃĐgation dÃĐcrivant le contrat de diffusion de l'ÃĐvÃĐnement. Il suffit ensuite de crÃĐer un ÃĐvÃĐnement personnalisÃĐ membre de la classe LoginBox du type correspondant à celui dÃĐfini par la dÃĐlÃĐgation :
public delegate void LeDelegue (object param1, object nParam);
public class LoginBox : UserControl
{
public event LeDelegue UnEvenement;
//une mÃĐthode dÃĐclenchÃĐe commençant par On (Lorsque)
private void OnQuelqueChoseArrive ()
{
if (UnEvenement != null)
{
//on dÃĐclenche l'ÃĐvÃĐnement si un ÃĐcouteur y a souscrit
UnEvenement( UneInstanceDObjet, UneAutreInstanceDObjet )Â ;
}
}
âĶ
}Cette mÃĐthode ne respecte pas vraiment les bonnes pratiques. Par convention la signature de l'ÃĐvÃĐnement prend toujours deux arguments. Le diffuseur de l'ÃĐvÃĐnement est le premier paramÃĻtre. Dans le cas prÃĐsent, il s'agira de this correspondant à l'instance de la LoginBox diffusant l'ÃĐvÃĐnement. Dans le but de faciliter la maintenance, nous partons du principe que l'ÃĐvÃĐnement pourrait Être diffusÃĐ par diffÃĐrents types d'objets. Celui-ci est typÃĐ object afin de garantir ce principe. En second paramÃĻtre, on passe l'objet ÃĐvÃĐnementiel souvent hÃĐritÃĐ de la classe EventArgs. Il permet d'envoyer des informations pertinentes concernant l'ÃĐvÃĐnement lui-mÊme. C'est exactement ce qui arrive lorsque vous ÃĐcoutez les ÃĐvÃĐnements MouseLeftButtonChanged d'un bouton, ou Value-Changed diffusÃĐ entre autres, par les instances de Slider. Pour respecter ces conventions, il n'est pas nÃĐcessaire de crÃĐer une dÃĐlÃĐgation spÃĐcifique. Il suffit de crÃĐer un ÃĐvÃĐnement gÃĐnÃĐrique de type EventHandler :
public class LoginBox : UserControl
{
public event
EventHandler<SubmitedConnectionEventArgs> SubmitedConnection;
âĶ
}Un type gÃĐnÃĐrique est une classe dont le nom est toujours suivi de balises entourant le type supportÃĐ par l'instance. Lorsque vous procÃĐdez de cette maniÃĻre, il n'y a pas de contrat de dÃĐlÃĐgation à dÃĐfinir, le diffuseur est l'instance en cours et l'objet ÃĐvÃĐnementiel correspond à la classe renseignÃĐe comme type gÃĐrÃĐ (entre balises infÃĐrieur et supÃĐrieur). Pour des raisons de simplicitÃĐ et de performance, l'objet ÃĐvÃĐnementiel hÃĐrite de la classe EventArgs. L'hÃĐritage permet d'ajouter des mÃĐthodes, des propriÃĐtÃĐs ou tout type de donnÃĐes utiles lors du dÃĐclenchement de la mÃĐthode d'ÃĐcoute. Dans Visual Studio, ajoutez une classe dans le rÃĐpertoire classes et nommez-la Submited-ConnectionEventArgs. Voici le code logique dÃĐcrivant l'objet ÃĐvÃĐnementiel :
âĶ
using LecteurMultiMedia.classes;
namespace LecteurMultiMedia.classes
{
public class SubmitedConnectionEventArgs : EventArgs
{
public UserCredentials Credentials { get; set; }
}
}Le mieux est encore de dÃĐclarer directement une instance de type UserCredentials en tant que membre de la classe SubmitedConnectionEventArgs. De cette maniÃĻre, nous rÃĐcupÃĐrons directement toutes les informations renseignÃĐes depuis le formulaire via la liaison à deux voies. Nous stockons le mot de passe, le login, l'ÃĐventuelle URL du proxy saisie par l'utilisateur. Il devient trivial de les rÃĐcupÃĐrer du cÃītÃĐ de l'application au sein de MainPage.xaml.cs, puis de les envoyer à un service distant de connexion disponible cÃītÃĐ serveur. Voici le code final de LoginBox. Nous dÃĐclenchons l'essai de connexion lorsque l'utilisateur relÃĒchera le bouton de connexion. Comme vu prÃĐcÃĐdemment, celui-ci est actif et cliquable dÃĻs que le formulaire est correctement renseignÃĐ :
void connectionButton_Click(object sender, RoutedEventArgs e)
{
if (SubmitedConnection != null)
{
SubmitedConnectionEventArgs sce = new SubmitedConnectionEventArgs();
sce.Credentials = currentUserCredentials;
SubmitedConnection(this, sce);
}
}Il nous suffit d'ÃĐcouter l'ÃĐvÃĐnement, puis de rÃĐcupÃĐrer les identifiants de connexion afin de dÃĐcider d'une ÃĐventuelle action à entreprendre :
public partial class MainPage : UserControl
{
UserCredentials aknowledgeUserCredentials = new UserCredentials();
public MainPage()
{
InitializeComponent();
loginBox.SubmitedConnection += new EventHandler<SubmitedConnectionEventArgs>(loginBox_SubmitedConnection);
}
void loginBox_SubmitedConnection(object sender, SubmitedConnectionEventArgs e)
{
string email = e.Credentials.Email;
string pass = e.Credentials.Password;
string proxy = e.Credentials.ProxyAdress;
if (email == "eric@tweened.org" && pass == "eric")
{
aknowledgeUserCredentials = e.Credentials;
VisualStateManager.GoToState(loginBox, "Tips", true);
//supprime le cadre rouge en cas d'identifiants erronÃĐs
//lors d'une prÃĐcÃĐdente tentative
VisualStateManager.GoToState(loginBox, "Valid", true);
}
else
{
VisualStateManager.GoToState(loginBox, "Invalid", true);
}
}
}Nous simulons un appel serveur, il est ÃĐvident que toute gestion des identifiants en dur dans le code C# prÃĐsente un risque de sÃĐcuritÃĐ important, puisqu'un fichier compilÃĐ peut-Être dÃĐcompilÃĐ par des outils disponibles pour le grand public. L'exemple suivant n'est en aucun cas à suivre, car les identifiants doivent Être stockÃĐs en base de donnÃĐes distante et gÃĐrÃĐs dynamiquement.
Lorsque l'ÃĐvÃĐnement SubmitedConnection est diffusÃĐ par l'instance loginBox, nous vÃĐrifions, dans la mÃĐthode d'ÃĐcoute, si le couple d'identifiants e-mail et mot de passe correspond à un utilisateur existant en base. Si oui, nous affichons l'ÃĐtat Tips de la mire de connexion. Dans le cas contraire, nous affichons l'ÃĐtat Invalid dÃĐcrivant une erreur d'identifiants (voir Figure 12.12).

Nous avons pratiquement terminÃĐ la crÃĐation de notre contrÃīle utilisateur. Il nous reste à gÃĐrer deux comportements : d'une part, la transition vers l'ÃĐtat AdvanceLogin permettant de renseigner un ÃĐventuel serveur proxy, d'autre part la disparition du composant LoginBox dans l'application principale afin de laisser apparaÃŪtre la liste des mÃĐdias. La premiÃĻre ÃĐtape est assez simple à rÃĐaliser via des comportements, ou du code logique, associÃĐs au ToggleButton correspondant. Dans ce cas, nommez le ToggleButton en optionalProxyToggleButton. Le code logique crÃĐÃĐ est assez simple :
public LoginBox ()
{
âĶ
optionalProxyToggleButton.Checked += new RoutedEventHandler(optionalProxyToggleButton_Checked);
optionalProxyToggleButton.Unchecked += new RoutedEventHandler(optionalProxyToggleButton_Unchecked);
}
void optionalProxyToggleButton_Unchecked(object sender,RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Login", true);Â ;
}
void optionalProxyToggleButton_Checked(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "AdvanceLogin", true);
}Concernant la disparition de la fenÊtre de connexion, l'idÃĐal est que celle-ci diffuse un ÃĐvÃĐnement lorsque le bouton OK de la fenÊtre des astuces est cliquÃĐ :
public event EventHandler<RoutedEventArgs> RemoveRequest;
âĶ
public LoginBox ()
{
âĶ
removeLoginBoxButton.Click += new RoutedEventHandler(removeLoginBoxButton_Click);
}
void removeLoginBoxButton_Click(object sender, RoutedEventArgs e)
{
if (RemoveRequest!=null)
{
RemoveRequest(this,e);
}
}De cette maniÃĻre, l'application gÃĻre la suppression de l'instance de maniÃĻre optimale.
Nous pourrions dÃĐcider que ce comportement appartient à la mire de login mais cela poserait certaines problÃĐmatiques ; l'une d'elles ÃĐtant que la fenÊtre de connexion peut-Être contenue par divers types de contrÃīles qu'il faudra tester pour la supprimer de la liste d'affichage. Les propriÃĐtÃĐs Child, Content et Children peuvent chacune contenir au moins une instance de UIElement. Notre contrÃīle utilisateur ne peut pas savoir à l'avance laquelle de ces propriÃĐtÃĐs contient sa rÃĐfÃĐrence, il doit donc tester chaque type de conteneur. De ce point de vue, diffuser un ÃĐvÃĐnement et dÃĐlÃĐguer la gestion de sa suppression à l'application est à la fois plus simple et plus souple en termes de conception. Le code complet de notre application est succinct :
public partial class MainPage : UserControl
{
UserCredentials aknowledgeUserCredentials = new UserCredentials();
public MainPage()
{
InitializeComponent();
loginBox.SubmitedConnection += new EventHandler<SubmitedConnectionEventArgs>(loginBox_SubmitedConnection);
loginBox.RemoveRequest += new EventHandler<RoutedEventArgs>(loginBox_RemoveRequest);
}
void loginBox_RemoveRequest(object sender, RoutedEventArgs e)
{
loginBox.SubmitedConnection -= loginBox_SubmitedConnection;
loginBox.RemoveRequest -= loginBox_RemoveRequest;
LayoutRoot.Children.Remove(loginBox);
loginBox = null;
VisualStateManager.GoToState(this, "Liste", true);
}
void loginBox_SubmitedConnection(object sender, SubmitedConnectionEventArgs e)
{
string email = e.Credentials.Email;
string pass = e.Credentials.Password;
string proxy = e.Credentials.ProxyAdress;
if (email == "eric@tweened.org" && pass == "eric")
{
aknowledgeUserCredentials = e.Credentials;
VisualStateManager.GoToState(loginBox, "Tips", true);
VisualStateManager.GoToState(loginBox, "Valid", true);
}
else
{
VisualStateManager.GoToState(loginBox, "Invalid", true);
}
}
}Vous constatez que nous dÃĐtruisons par principe tous les ÃĐcouteurs propres aux ÃĐvÃĐnements diffusÃĐs par la fenÊtre de connexion, puis nous supprimons l'instance de LoginBox de la liste d'affichage et passons sa rÃĐfÃĐrence à null. De cette maniÃĻre, le passage du ramasse-miettes (garbage collector) est facilitÃĐ. Il libÃĻre aisÃĐment les ressources utilisÃĐes par l'instance de LoginBox.
Les contrÃīles utilisateur possÃĻdent plusieurs qualitÃĐs importantes en termes de conception. Ils sont faciles à concevoir, à utiliser en production, à partager et à faire ÃĐvoluer au cours du temps. Il est, par exemple, assez simple de modifier la fenÊtre de connexion que nous avons conçue. Remplacer le champ de saisie de l'e-mail ou du proxy par d'autres ne prend pas plus de cinq minutes. Ces contrÃīles possÃĻdent toutefois quelques dÃĐsavantages mis en valeur lors de la conception de contrÃīles personnalisables. Le projet finalisÃĐ est dans l'archive LecteurMultimedia_Evene-ment.zip du dossier chap12 des exemples de ce livre.
11-3. ContrÃīles personnalisables▲
Dans l'exemple prÃĐcÃĐdent, nous avons dÃĐmontrÃĐ la souplesse de conception apportÃĐe par les contrÃīles utilisateur. Toutefois, leurs codes logique et dÃĐclaratif sont ouverts à la modification sans garde-fou. Le code logique ÃĐtant accessible et fortement couplÃĐ au code dÃĐclaratif, une mauvaise manipulation du designer ou de l'intÃĐgrateur peut trÃĻs facilement conduire à des dysfonctionnements. De plus, les contrÃīles utilisateur ne possÃĻdent pas rÃĐellement de style et de modÃĻle proprement dit, alors que les contrÃīles personnalisables apportent beaucoup de souplesse en la matiÃĻre.
Les contrÃīles personnalisables rÃĐpondent à ces diffÃĐrentes problÃĐmatiques de maniÃĻre ÃĐlÃĐgante mais demandent beaucoup plus de rÃĐflexion. Lorsque vous crÃĐez des contrÃīles de ce type, vous permettez au designer de concevoir des styles et des modÃĻles pour ces contrÃīles. Le code logique est inaccessible et seul l'arbre visuel et logique peut Être modifiÃĐ. Cette architecture est un gage de stabilitÃĐ et de robustesse, car le fond et la forme sont complÃĻtement sÃĐparÃĐs. Toutefois, les contrÃīles personnalisables s'inscrivent gÃĐnÃĐralement dans des problÃĐmatiques d'utilisation plus vastes que la production en cours ne le suggÃĻre. Ils sont faits pour Être rÃĐutilisÃĐs, mais il est difficile de savoir ce qui peut ou va Être rÃĐutilisÃĐ dans vos futurs projets. Attention donc à ne pas perdre de vue le projet lui-mÊme en vous lançant dans une conception trop ÃĐparpillÃĐe. PrÃĐparez un cahier des charges du composant et ne le dÃĐpassez qu'en cas d'extrÊme nÃĐcessitÃĐ.
Dans cette section, nous allons concevoir deux composants qui permettront de sÃĐlectionner une couleur dans un nuancier en mode HSL - hue, saturation, lightness (teinte, saturation, luminositÃĐ) - et d'affecter cette derniÃĻre à d'autres contrÃīles.
11-3-1. ColorChooser et ColorPicker▲
Les contrÃīles ColorChooser et ColorPicker ont des rÃīles trÃĻs diffÃĐrents et n'existent ni dans la bibliothÃĻque Silverlight fournie par dÃĐfaut, ni dans le Silverlight Toolkit. On peut facilement imaginer leur utilitÃĐ lorsque l'utilisateur doit paramÃĐtrer son interface graphique ou tout type de contenu visuel. Comme ils n'existent pas, vous pourriez Être amenÃĐ Ã en concevoir par nÃĐcessitÃĐ.
Les objectifs de ces composants sont complÃĐmentaires. ColorChooser permet à l'utilisateur de choisir une couleur au sein d'un nuancier, il est possible de rÃĐcupÃĐrer la valeur hexadÃĐcimale de cette couleur ou une instance de SolidColorBrush. La couleur sÃĐlectionnÃĐe peut ensuite Être affectÃĐe à l'une des propriÃĐtÃĐs de remplissage de tout autre contrÃīle durant l'exÃĐcution. ColorPicker permet quant à lui, de faire apparaÃŪtre le ColorChooser, qui est plus discret et occupe moins de place dans l'interface. Le ColorPicker rÃĐcupÃĻre un certain nombre de propriÃĐtÃĐs du ColorChooser. Nous allons concevoir le ColorChooser en premier. Il possÃĻde la propriÃĐtÃĐ publique Selected-Color ainsi que l'ÃĐvÃĐnement ColorChanged. Ce dernier est diffusÃĐ lorsque la couleur est modifiÃĐe au sein du nuancier. ColorPicker expose exactement les mÊmes membres et en ajoute quelques-uns. Il contient notamment la propriÃĐtÃĐ IsOpen qui permet d'afficher ou non le nuancier. Cette propriÃĐtÃĐ est associÃĐe à deux ÃĐvÃĐnements FillBoxOpened et FillBoxClosed qui sont diffusÃĐs lorsque le ColorChooser apparaÃŪt ou disparaÃŪt. De plus, ColorPicker possÃĻde ÃĐgalement la capacitÃĐ d'associer un style personnalisÃĐ Ã ColorChooser qu'il instancie à la compilation. Cette opÃĐration est rÃĐalisÃĐe grÃĒce à sa propriÃĐtÃĐ publique ColorChooserStyle. La Figure 12.13 expose nos composants finalisÃĐs mis en situation.
Concernant la crÃĐation du dÃĐgradÃĐ principal, il peut Être gÃĐnÃĐrÃĐ par code via l'ÃĐcriture directe de pixels au sein d'une instance de type WritableBitmap. Cette technique n'est toutefois pas trÃĻs optimisÃĐe en termes de performance, car il faut rÃĐÃĐcrire, à l'aide d'un algorithme, une nouvelle image bitmap lorsque la nuance est modifiÃĐe par l'utilisateur ou lorsque le contrÃīle est redimensionnÃĐ. Une surface de dÃĐgradÃĐ de 200 pixels par 200 signifie que 40 000 pixels doivent ainsi Être redÃĐfinis à chaque fois. Nous prenons donc le parti de crÃĐer deux dÃĐgradÃĐs en dur superposÃĐs à un aplat de couleur symbolisant la nuance sÃĐlectionnÃĐe (voir Figure 12.14).

Cette technique est trÃĻs utilisÃĐe sur le Web depuis de nombreuses annÃĐes. Toutefois nous n'utiliserons pas de bitmap de taille fixe, mais des instances de pinceaux de dÃĐgradÃĐ (Linear-Gradient-Brush) affichÃĐes par le moteur vectoriel Silverlight. De cette maniÃĻre, notre composant sera redimensionnable.
11-3-2. CrÃĐer des contrÃīles ▲
CrÃĐez un nouveau projet de type Silverlight Application + Website et nommez-le TestCustomControls. Le mieux est d'ouvrir la solution dans Visual Studio si ce n'est pas dÃĐjà le cas. Ajoutez un nouveau projet Silverlight de type Class Library à la solution en cours et nommez-le TweenedControls.
Si vous codez avec Expression Blend, ajoutez un projet de type Silverlight Control Library. Il n'est pas conseillÃĐ de concevoir le contrÃīle uniquement dans Expression Blend. La complÃĐtion et l'IntelliSense ne sont pas aussi performants que sous Visual Studio. Expression Blend est beaucoup plus efficace pour la conception visuelle de votre composant. L'idÃĐal est de travailler avec ces deux logiciels tout au long du processus de conception.
Supprimez le ou les fichiers gÃĐnÃĐrÃĐs par dÃĐfaut à la racine du nouveau projet. Cliquez droit sur le projet et ajoutez un nouvel ÃĐlÃĐment de type "Silverlight Templated Control" (voir Figure 12.15).
Nommez ce dernier ColorPicker, puis validez. Compilez directement l'application pour qu'Expression Blend puisse rafraÃŪchir son interface et prendre en compte le composant gÃĐnÃĐrÃĐ. Visual Studio a gÃĐnÃĐrÃĐ un fichier de code logique C# nommÃĐ ColorPicker.cs ainsi qu'un fichier nommÃĐ generic.xaml contenant du code dÃĐclaratif XAML. Celui-ci contient le style et le modÃĻle que le composant ColorPicker utilise par dÃĐfaut. C'est un dictionnaire de ressources spÃĐcifique associÃĐ aux contrÃīles personnalisables conçus dans notre projet. Il est toujours placÃĐ dans le rÃĐpertoire Themes des projets. Du cÃītÃĐ C#, la classe ColorPicker hÃĐrite de Control, ce qui en fait un contrÃīle personnalisable. Cette classe fait rÃĐfÃĐrence au style appliquÃĐ par dÃĐfaut dans son constructeur via la propriÃĐtÃĐ DefaultStyleKey :
namespace TweenedControls
{
public class ColorPicker : Control
{
public ColorPicker()
{
this.DefaultStyleKey = typeof(ColorPicker);
}
}
}Retournez sous Blend et ouvrez le fichier Generic.xaml prÃĐsent dans le rÃĐpertoire Themes.
Le panneau Resources liste les styles contenus dans le dictionnaire. Cliquez sur le style (voir Figure 12.16).

Dans l'arbre visuel, cliquez droit sur le style afin de modifier le modÃĻle. Blend a instanciÃĐ un Border, remplacez-le par une grille nommÃĐe Root. Passez en mode de design mixte, cela vous permet d'afficher le XAMLÂ :
<Style TargetType="local:ColorPicker">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:ColorPicker">
<Grid x:Name="LayoutRoot"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Le contenu de ce contrÃīle peut Être apparentÃĐ Ã celui d'un simple bouton. Il ne possÃĻde en effet aucun ÃĐlÃĐment logique, une seule instance de Rectangle suffit à son fonctionnement. Il est toutefois nÃĐcessaire que l'instance de Rectangle - ou la grille principale - possÃĻde un remplissage afin de dÃĐfinir une surface cliquable. Vous pouvez bien sÃŧr concevoir un arbre logique plus ÃĐlaborÃĐ. RÃĐpÃĐtez les ÃĐtapes prÃĐcÃĐdentes afin de gÃĐnÃĐrer un contrÃīle de type ColorChooser. Si le style n'est pas crÃĐÃĐ dans le fichier Generic.xaml, n'hÃĐsitez pas à ajouter la balise Style comme ci-dessous :
<Style TargetType="local:ColorChooser">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="local:ColorChooser">
<Border x:Name="LayoutRoot">
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>Laissez le composant racine en tant que Border et nommez-le LayoutRoot. Son objectif est de contenir les ÃĐlÃĐments de l'arbre visuel tout en ÃĐtant un ÃĐlÃĐment de design. Le dictionnaire de ressources Generic.xaml contient à prÃĐsent les styles du ColorPicker et du ColorChooser. Nous allons maintenant aborder leur conception à proprement parler.
11-3-3. Le contrat de modÃĻle▲
Un contrat de modÃĻle est un ensemble d'attributs propre au contrÃīle. Il fournit des indices sur ses capacitÃĐs ainsi qu'un certain nombre de contraintes à son fonctionnement. Un contrat de modÃĻle est trÃĻs utile aux graphistes qui souhaitent personnaliser un contrÃīle. ConcrÃĻtement ces attributs dÃĐfinissent les ÃĐtats visuels ainsi que les parties logiques du contrÃīle qui sont liÃĐes à son fonctionnement.
11-3-3-1. GÃĐrer les ÃĐtats visuels▲
ColorPicker contient des attributs d'ÃĐtats visuels ainsi qu'un autre, rarement utilisÃĐ, nommÃĐ Style-TypedProperty. ColorPicker permet d'appliquer un style au contrÃīle ColorChooser qu'il contient directement via l'interface de Blend. Le contrat de modÃĻle est toujours à placer directement au-dessus de la classe dÃĐfinissant le contrÃīle personnalisable. Le voici pour Colo-rPicker :
namespace TweenedControls
{
#region Contrat du modÃĻle
[TemplateVisualState(Name = "Normal", GroupName = "CommonStates")]
[TemplateVisualState(Name = "MouseOver", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Pressed", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Disabled", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Focused", GroupName = "FocusStates")]
[TemplateVisualState(Name = "Unfocused", GroupName = "FocusStates")]
[TemplateVisualState(Name = "Opened", GroupName="ColorChooserStates")]
[TemplateVisualState(Name = "Closed", GroupName="ColorChooserStates")]
[StyleTypedProperty(Property = "ColorChooserStyle", StyleTargetType = typeof(ColorChooser))]
#endregion
public class ColorPicker : Control
{Nous reviendrons sur l'utilisation du dernier attribut ultÃĐrieurement. Compilez le projet. Ensuite, dans le modÃĻle du ColorPicker, ouvrez le panneau States. Il affiche dÃĐsormais tous les ÃĐtats visuels que le contrÃīle gÃĻre par dÃĐfaut. Le designer prend connaissance de ces derniers par une simple lecture du panneau. Arrangez-vous pour dÃĐfinir des noms explicites pour chaque ÃĐtat.
Vous devrez parfois fermer le fichier Generic.xaml, puis ouvrir à nouveau le modÃĻle pour que les attributs soient correctement pris en compte par l'interface d'Expression Blend. Cela est particuliÃĻrement vrai pour les attributs dÃĐfinissant des parties logiques de contrÃīles. N'hÃĐsitez pas à recharger entiÃĻrement le dictionnaire de ressources et à recompiler l'application sous Blend si nÃĐcessaire via le raccourci Ctrl+B.
L'idÃĐe est de naviguer entre les diffÃĐrents ÃĐtats visuels en ajoutant un peu de code logique à nos composants. PlutÃīt que d'ÃĐcouter directement les ÃĐvÃĐnements, il est prÃĐfÃĐrable de surcharger leurs mÃĐthodes afin de les gÃĐrer en amont. L'ÃĐvÃĐnement IsEnabled est le seul qui ne peut Être surchargÃĐ, il faut donc l'ÃĐcouter pour accÃĐder aux ÃĐtats correspondants :
public ColorPicker()
{
this.DefaultStyleKey = typeof(ColorPicker);
this.IsEnabledChanged += new DependencyPropertyChangedEventHandler(this.ColorPicker_IsEnabledChanged);
}
#region handler and override
protected override void OnLostFocus(RoutedEventArgs e)
{
base.OnLostFocus(e);
VisualStateManager.GoToState(this, "Unfocused", true);
}
protected override void OnGotFocus(RoutedEventArgs e)
{
base.OnGotFocus(e);
VisualStateManager.GoToState(this, "Focused", true);
}
protected override void OnMouseLeave(MouseEventArgs e)
{
base.OnMouseLeave(e);
VisualStateManager.GoToState(this, "Normal", true);
}
protected override void OnMouseEnter(MouseEventArgs e)
{
base.OnMouseEnter(e);
VisualStateManager.GoToState(this, "MouseOver", true);
}
protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e)
{
base.OnMouseLeftButtonDown(e);
VisualStateManager.GoToState(this, "Pressed", true);
}
private void ColorPicker_IsEnabledChanged(object sender, DependencyPropertyChangedEventArgs e)
{
if (this.IsEnabled)
{
VisualStateManager.GoToState(this, "Normal", true);
}
else
{
VisualStateManager.GoToState(this, "Disabled", true);
}
}Le code logique ci-dessus est assez simple et sera similaire pour les deux composants. L'une des diffÃĐrences concerne les ÃĐtats Opened et Closed liÃĐs tous deux à la propriÃĐtÃĐ IsOpen du ColorPicker. Nous aborderons la conception de cette propriÃĐtÃĐ ultÃĐrieurement.
11-3-3-2. Associer des parties logiques▲
Ouvrez maintenant le fichier de code logique ColorChooser.cs. A contrario du ColorPicker, ColorChooser contient des parties logiques. Afin de les identifier facilement, le mieux est toujours de crÃĐer un croquis de votre futur contrÃīle (voir Figure 12.17).
Pour que ColorChooser fonctionne correctement, il faut qu'au moins quatre composants en fassent partie. Les deux premiers, ColorPickerPanel et HuePickerPanel, sont des panneaux (Panel) qui crÃĐent dynamiquement les dÃĐgradÃĐs. Les deux autres, Color-SelectorThumb et HueSelectorThumb, sont des instances de la classe Thumb qui ont pour avantage de faciliter les opÃĐrations de glisser-dÃĐposer. L'utilisateur pourra les dÃĐplacer à volontÃĐ afin de sÃĐlectionner la nuance ainsi que la couleur de son choix. Voici le contrat de modÃĻle de ColorChooser :
//Espace de noms nÃĐcessaire à l'utilisation de la classe Thumb
using System.Windows.Controls.Primitives;
namespace TweenedControls
{
#region Contrat du modÃĻle ColorChooser
[TemplateVisualState(Name = "Normal", GroupName = "CommonStates")]
[TemplateVisualState(Name = "MouseOver", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Pressed", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Disabled", GroupName = "CommonStates")]
[TemplateVisualState(Name = "Focused", GroupName = "FocusStates")]
[TemplateVisualState(Name = "Unfocused", GroupName = "FocusStates")]
[TemplatePart(Name = "ColorPickerPanel", Type = typeof(Panel))]
[TemplatePart(Name = "HuePickerPanel", Type = typeof(Panel))]
[TemplatePart(Name = "ColorSelectorThumb", Type = typeof(Thumb))]
[TemplatePart(Name = "HueSelectorThumb", Type = typeof(Thumb))]
#endregion
public class ColorChooser : Control
{
âĶL'idÃĐal est de typer les parties de contrÃīle de la maniÃĻre la plus large possible. Ce n'est pas rÃĐellement possible dans le cas prÃĐsent, puisque ce sont des fonctionnalitÃĐs propres aux classes Thumb et Panel qui nous importent.
Compilez le projet dans l'interface d'Expression Blend. Le panneau Parts est mis à jour et affiche les parties logiques du contrÃīle qui sont nÃĐcessaires. Si ce n'est pas le cas, n'hÃĐsitez pas à fermer le fichier Generic.xaml et à le rouvrir. Les parties ne sont pas encore associÃĐes à d'ÃĐventuelles instances d'objet au sein de l'arbre visuel, une coche verte n'est donc pas visible à cÃītÃĐ de chacune d'elles (voir Figure 12.18).

Pour associer une partie logique de contrÃīle à un ÃĐlÃĐment prÃĐsent dans l'arbre visuel, il est nÃĐcessaire de surcharger la mÃĐthode OnApplyTemplate hÃĐritÃĐe de la classe Control. Au sein de cette mÃĐthode, nous affecterons un ÃĐlÃĐment de l'arbre à un membre de notre classe via l'appel de la mÃĐthode GetTemplateChild. Il nous faut tout d'abord gÃĐnÃĐrer deux propriÃĐtÃĐs privÃĐes dont le but sera de gÃĐrer la crÃĐation des dÃĐgradÃĐs grÃĒce à leur accesseur Set :
//Bitmap du dÃĐgradÃĐ de nuances
private WriteableBitmap hueBitmap;
private Panel huePickerPanel = null;
private Panel HuePickerPanel
{
get
{
return this.huePickerPanel;
}
set
{
this.huePickerPanel = value;
if (this.huePickerPanel != null)
{
this.CreateHueGradientShape();
}
}
}
//Bitmap du dÃĐgradÃĐ des HSL (Hue-Saturation-Luminosity)
private WriteableBitmap colorBitmap;
private Panel colorPickerPanel = null;
private Panel ColorPickerPanel
{
get
{
return this.colorPickerPanel;
}
set
{
this.colorPickerPanel = value;
if (this.colorPickerPanel != null)
{
this.CreateLuminositySaturationGradients();
}
}
}Chaque propriÃĐtÃĐ est associÃĐe à une instance de WritableBitmap qui a pour but de photographier le dÃĐgradÃĐ afin d'en conserver une image bitmap. GrÃĒce à ce mÃĐcanisme, nous pouvons rÃĐcupÃĐrer la couleur d'un des pixels selon la position des curseurs de sÃĐlection. Nous allons maintenant associer ces propriÃĐtÃĐs via la mÃĐthode GetTemplateChild. Voici le code C# correspondant :
public override void OnApplyTemplate()
{
//on appelle la mÃĐthode de la super-classe Control dans un premier temps
base.OnApplyTemplate();
this.HuePickerPanel = GetTemplateChild("HuePickerPanel") as Panel;
this.ColorPickerPanel = GetTemplateChild("ColorPickerPanel") as Panel;
}Lorsque les propriÃĐtÃĐs privÃĐes sont affectÃĐes, elles appellent une mÃĐthode gÃĐnÃĐrant les dÃĐgradÃĐs. Voici le contenu de cette mÃĐthode nommÃĐe CreateHueGradientShape :
private void CreateHueGradientShape()
{
Shape hueGradientShape = new Rectangle();
LinearGradientBrush lgb = new LinearGradientBrush();
lgb.StartPoint = new Point(0, 0.5);
lgb.EndPoint = new Point(1, 0.5);
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0xFF, 0x00, 0x00), Offset = 0 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0xFF, 0xFF, 0x00), Offset = 0.1666666 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF,0x00,0xFF,0x00), Offset =Â 0.3333333 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0x00, 0xFF, 0xFF), Offset = 0.5 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0x00, 0x00, 0xFF), Offset = 0.66666666 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0xFF, 0x00, 0xFF), Offset = .83333333 });
lgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0xFF, 0x00, 0x00), Offset = 1 });
hueGradientShape.Fill = lgb;
huePickerPanel.Children.Add(hueGradientShape);
Canvas.SetZIndex(hueGradientShape, -1);
}
// currentHueFillShape reprÃĐsente le rectangle situÃĐ sous les dÃĐgradÃĐs
private Shape currentHueFillShape;
private void CreateLuminositySaturationGradients()
{
currentHueFillShape = new Rectangle();
currentHueFillShape.Fill = new SolidColorBrush(Colors.Red);
colorPickerPanel.Children.Add(currentHueFillShape);
Canvas.SetZIndex(currentHueFillShape, -1);
//dÃĐgradÃĐ transparent blanc
Rectangle wr = new Rectangle();
LinearGradientBrush wlgb = new LinearGradientBrush();
wlgb.StartPoint = new Point(0, 0.5);
wlgb.EndPoint = new Point(1, 0.5);
wlgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0xFF, 0xFF, 0xFF), Offset = 0 });
wlgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0x00, 0xFF, 0xFF, 0xFF), Offset = .99 });
wr.Fill = wlgb;
colorPickerPanel.Children.Add(wr);
Canvas.SetZIndex(wr, -1);
//dÃĐgradÃĐ transparent noir
Rectangle br = new Rectangle();
LinearGradientBrush blgb = new LinearGradientBrush();
blgb.StartPoint = new Point(0.5, 1);
blgb.EndPoint = new Point(0.5, 0);
blgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0xFF, 0x00, 0x00, 0x00), Offset = 0 });
blgb.GradientStops.Add(new GradientStop() { Color = Color. FromArgb(0xFF, 0x00, 0x00, 0x00), Offset = 0.01 });
blgb.GradientStops.Add(new GradientStop() { Color = Color.FromArgb(0x00, 0x00, 0x00, 0x00), Offset = 1 });
br.Fill = blgb;
colorPickerPanel.Children.Add(br);
Canvas.SetZIndex(br, -1);
}Compilez le projet dans Visual Studio, puis dans Blend afin de le recharger complÃĻtement. Dans le modÃĻle du ColorChooser, crÃĐez une grille en contenant deux autres dans le Border racine. Agrandissez la zone de prÃĐvisualisation si nÃĐcessaire, placez les deux grilles l'une en dessous de l'autre et dÃĐfinissez-les en tant que partie de contrÃīle. Au moment oÃđ cette opÃĐration est rÃĐalisÃĐe, la mÃĐthode OnApplyTemplate est appelÃĐe, les grilles sont associÃĐes comme propriÃĐtÃĐs privÃĐes de la classe ColorChooser et les dÃĐgradÃĐs sont gÃĐnÃĐrÃĐs (voir Figure 12.19).

Comme les dÃĐgradÃĐs sont crÃĐÃĐs dynamiquement, ils n'apparaissent pas dans l'arbre visuel et logique. Nous devons recommencer le mÊme travail avec les deux curseurs de sÃĐlection. Voici le code logique gÃĐnÃĐrant les propriÃĐtÃĐs privÃĐes associÃĐes :
private Thumb colorSelectorThumb=null;
private Thumb ColorSelectorThumb
{
get { return this.colorSelectorThumb; }
set
{
if (this.colorSelectorThumb != null)
{
this.colorSelectorThumb.DragDelta -=
this.ColorSelectorThumb_DragDelta;
}
this.colorSelectorThumb = value;
if (this.colorSelectorThumb != null)
{
this.colorSelectorThumb.DragDelta += new DragDeltaEventHandler(this.ColorSelectorThumb_DragDelta);
}
}
}
private int oriX =Â 0;
private int oriY =Â 0;
private void ColorSelectorThumb_DragDelta(object sender, DragDeltaEventArgs e)
{
if (this.colorBitmap == null)
{
this.colorBitmap = new WriteableBitmap(this.colorPickerPanel, null);
this.colorBitmap.Pixels[0] = (255 <<Â 24) | (255 <<Â 16) | (255 <<Â 8) |Â 255;
}
this.oriX += (int)e.HorizontalChange;
this.oriX = Math.Max(0, this.oriX);
this.oriX = Math.Min(this.colorBitmap.PixelWidth -Â 1, this.oriX);
this.oriY += (int)e.VerticalChange;
this.oriY = Math.Max(0, this.oriY);
this.oriY = Math.Min(this.colorBitmap.PixelHeight -Â 1, this.oriY);
this.colorSelectorThumb.Margin =
new Thickness(this.oriX - 8, this.oriY - 8, 0, 0);
this.RefreshColorPreview(false);
}
private Thumb hueSelectorThumb = null;
private Thumb HueSelectorThumb
{
get { return this.hueSelectorThumb; }
set
{
if (this.hueSelectorThumb != null)
{
this.hueSelectorThumb.DragDelta -=
this.hueSelectorThumb_DragDelta;
}
this.hueSelectorThumb = value;
if (this.hueSelectorThumb != null)
{
this.hueSelectorThumb.DragDelta += new DragDeltaEventHandler(this.hueSelectorThumb_DragDelta);
}
}
}
private int oriHueX =Â 0;
private void hueSelectorThumb_DragDelta(object sender, DragDeltaEventArgs e)
{
if (this.hueBitmap == null)
{
this.hueBitmap = new WriteableBitmap(this.huePickerPanel, null);
this.hueBitmap.Pixels[0] =
(255 <<Â 24) | (255 <<Â 16) | (0 <<Â 8) |Â 0;
}
this.oriHueX += (int)e.HorizontalChange;
this.oriHueX = Math.Max(0, this.oriHueX);
this.oriHueX = Math.Min(this.hueBitmap.PixelWidth -Â 1, this.oriHueX);
this.hueSelectorThumb.Margin =
new Thickness(this.oriHueX - 10, 0, 0, 0);
int pixelIndice = this.oriHueX;
string hexaColor = Convert.ToString(this.hueBitmap.Pixels[pixelIndice], 16).ToUpper();
byte r = Convert.ToByte(hexaColor.Substring(2, 2), 16);
byte g = Convert.ToByte(hexaColor.Substring(4, 2), 16);
byte b = Convert.ToByte(hexaColor.Substring(6, 2), 16);
SolidColorBrush scb = new SolidColorBrush(Color.FromArgb(0xFF, r, g, b));
if (this.currentHueFillShape != null)
{
this.currentHueFillShape.Fill = scb;
}
this.RefreshColorPreview(true);
}Dans le code ci-dessus, plusieurs ÃĐlÃĐments sont à prendre en considÃĐration. D'un point de vue global, nous ajoutons deux propriÃĐtÃĐs privÃĐes, ColorSelectorThumb et HueSelectorThumb. Leur but est de garantir le fonctionnement des curseurs de sÃĐlection. Au sein de leur attribut Set, nous vÃĐrifions si l'instance du curseur n'est pas nulle. Si c'est le cas nous supprimons l'ÃĐcoute de l'ÃĐvÃĐnement DragDelta. Puis nous ÃĐcoutons cet ÃĐvÃĐnement diffusÃĐ par le nouvel ÃĐlÃĐment dÃĐfini comme partie logique. De cette maniÃĻre, nous ÃĐvitons de consommer des ressources systÃĻmes inutiles. Le curseur de choix de la nuance subit un dÃĐplacement horizontal alors que celui du choix de la couleur peut Être dÃĐplacÃĐ sur les axes x et y. Dans le cas oÃđ l'instance de chaque curseur est nulle, le ColorChooser ne fonctionnera pas. C'est tout à fait normal puisque ces propriÃĐtÃĐs font rÃĐfÃĐrence à des parties logiques du contrÃīle. Si elles sont nulles, c'est que le designer interactif ne les a pas assignÃĐes dans Blend.
Vous remarquez que le dÃĐplacement des curseurs de sÃĐlection est rÃĐalisÃĐ via l'affectation de la propriÃĐtÃĐ Margin. Cette solution n'est pas idÃĐale, car elle signifie que les conteneurs parents de chacune des instances de Thumb doivent Être de type Grid ou possÃĐder cette propriÃĐtÃĐ. Margin n'est pas accessible au sein d'un Canvas, par exemple. L'idÃĐal serait d'utiliser une transformation relative. La bibliothÃĻque ProxyRenderTransform que je mets à disposition sur le portail Code Plex permet de faciliter cette approche. Vous pouvez la tÃĐlÃĐcharger à l'adresse : http://proxyrd.codeplex.com/wikipage?title=Home&ProjectName=proxyrd. Importez la bibliothÃĻque en tant que dll, puis faites rÃĐfÃĐrence à l'espace de noms au sein de votre projet. Cette bibliothÃĻque ajoute des mÃĐthodes d'extension aux instances d'UIElement. La ligne de code suivante :
this.hueSelectorThumb.Margin = new Thickness(this.oriHueX - 10, 0, 0, 0);et celles qui sont similaires peuvent Être remplacÃĐes par le type d'expression suivante :
this.hueSelectorThumb.SetX(this.oriHueX);Dans les deux mÃĐthodes gÃĐrant les dÃĐplacements, nous crÃĐons des images bitmap des dÃĐgradÃĐs, ce sont ces derniÃĻres qui vont Être utilisÃĐes pour rÃĐcupÃĐrer la valeur des pixels :
- this.hueBitmap = new WriteableBitmap(this.huePickerPanel, null);
Le deuxiÃĻme paramÃĻtre du constructeur, de type Transform, permet de prendre en compte une ÃĐventuelle transformation appliquÃĐe à l'objet. Le fait de passer la valeur null enregistre une image bitmap ne tenant pas compte des transformations appliquÃĐes à l'objet. Vous pouvez ÃĐgalement crÃĐer un agrandissement en passant une matrice de transformation ou une instance de RenderTransform.
Lorsque nous rÃĐcupÃĐrons l'image bitmap de l'instance HuePickerPanel, nous remplaçons la valeur du premier pixel par du rouge. Cela permet d'obtenir un nuancier cohÃĐrent :
this.hueBitmap.Pixels[0] = (255 << 24) | (255 << 16) | (0 << 8) | 0;Nous procÃĐdons de mÊme avec la partie logique ColorPickerPanel, mais en affectant un blanc pur à l'image rÃĐcupÃĐrÃĐe. Nous n'entrerons pas dans le dÃĐtail des explications concernant les opÃĐrations sur les bits, il faut juste savoir que les expressions entre parenthÃĻses symbolisent les quatre octets d'un pixel, à savoir l'alpha (transparence), le rouge, le vert et le bleu :
this.colorBitmap.Pixels[0] = (255 <<Â 24) | (255 <<Â 16) | (255 <<Â 8) |Â 255Cela peut paraÃŪtre quelque peu brouillon, mais nous ÃĐvite bien des complications. Les dÃĐgradÃĐs sont gÃĐnÃĐrÃĐs sous forme vectorielle via des instances de LinearGradientBrush, de plus ils sont interprÃĐtÃĐs par le moteur vectoriel Silverlight. Vous n'avez donc que peu de chances d'obtenir des couleurs primaires pures aux extrÃĐmitÃĐs. Modifier les pixels manuellement nous ÃĐvite d'utiliser des dÃĐgradÃĐs sous forme d'images bitmap embarquÃĐes.
Lorsque nous dÃĐplaçons le curseur des nuances, nous rÃĐgÃĐnÃĐrons constamment l'image du dÃĐgradÃĐ de couleur. Limitez à tout prix la crÃĐation dynamique de bitmap via la classe WritableBitmap, celle-ci est trÃĻs puissante, mais consomme des ressources. La mÃĐthode RefreshColorPreview, exposÃĐe ci-dessous, permet de rafraÃŪchir la couleur en cours de sÃĐlection :
private void RefreshColorPreview(bool mustGenerate)
{
if (mustGenerate)
{
this.colorBitmap =
new WriteableBitmap(this.colorPickerPanel, null);
//on crÃĐe un pixel blanc en haut à gauche
//afin d'avoir un blanc pur
this.colorBitmap.Pixels[0] = (255 <<Â 24) | (255 <<Â 16) | (255 <<Â 8) |Â 255;
}
int pixelIndice = this.oriY * this.colorBitmap.PixelWidth + this.oriX;
string hexaColor = Convert.ToString(this.colorBitmap.Pixels[pixelIndice], 16).ToUpper();
this.SelectedColor = Color.FromArgb(
 0xFF
, Convert.ToByte(hexaColor.Substring(2, 2), 16)
, Convert.ToByte(hexaColor.Substring(4, 2), 16)
, Convert.ToByte(hexaColor.Substring(6, 2), 16)
);
}Si besoin est, la mÃĐthode RefreshColorPreview rÃĐactualise l'image bitmap de l'objet Color-PickerPanel. Elle accepte à cette fin un paramÃĻtre boolÃĐen. Si vous testez le code suivant, plusieurs erreurs sont levÃĐes dÃĻs la compilation. C'est tout à fait logique, car la propriÃĐtÃĐ Selected-Color de notre composant ColorChooser n'est pas encore dÃĐclarÃĐe dans notre classe. Commentez SelectedColor dans le code afin d'ÃĐviter toute erreur. L'arbre visuel et logique de notre composant est visible à la Figure 12.20.
Le projet est disponible dans l'archive TestCustomControl_ControlParts.zip du chap12 des exemples.

11-3-4. Les propriÃĐtÃĐs de dÃĐpendance▲
à l'instar de son grand frÃĻre WPF, Silverlight propose un systÃĻme de propriÃĐtÃĐs facilitant l'implÃĐmentation de fonctionnalitÃĐs avancÃĐes. ConcrÃĻtement, ce systÃĻme ajoute de nouvelles capacitÃĐs aux propriÃĐtÃĐs CLR existantes via la crÃĐation de propriÃĐtÃĐs de dÃĐpendance typÃĐes DependencyProperty. Celles-ci permettent le support des liaisons de donnÃĐes au mÊme titre que l'implÃĐmentation de l'interface INotifyPropertyChanged que nous avons abordÃĐe à la section 12.2 Conception MVVM.
Ce n'est toutefois pas le seul cas oÃđ vous utiliserez les propriÃĐtÃĐs de dÃĐpendance. à partir du moment oÃđ vous souhaitez qu'une propriÃĐtÃĐ supporte le systÃĻme d'animation, de style, de notification de changement ou qu'elle possÃĻde une valeur par dÃĐfaut, il devient prÃĐfÃĐrable d'utiliser une propriÃĐtÃĐ de dÃĐpendance. Seules les classes hÃĐritant de DependencyObject possÃĻdent des propriÃĐtÃĐs de dÃĐpendance. Cela ne suffit toutefois pas à implÃĐmenter des liaisons de donnÃĐes. Le concept de liaison de donnÃĐes est avant tout conçu pour mettre en relation le modÃĻle et la vue. De ce point de vue, l'implÃĐmentation rÃĐelle des mÃĐcanismes de liaison via la rÃĐsolution de valeur de membres et de contextes de donnÃĐes est rÃĐalisÃĐe par la classe FrameworkElement. Celle-ci est en effet le socle sur lequel repose la crÃĐation d'interfaces visuelles et contient, de ce fait, les fondations des API de liaison. Le code ci-dessous expose la dÃĐclaration d'une propriÃĐtÃĐ de dÃĐpendance :
public int MyProperty
{
get { return (int)GetValue(MyPropertyProperty); }
set { SetValue(MyPropertyProperty, value); }
}
public static readonly DependencyProperty MyPropertyProperty =
DependencyProperty.Register(
"MyProperty", // le nom de la propriÃĐtÃĐ CLR enregistrÃĐe
typeof(int), // le type de la propriÃĐtÃĐ
typeof(ownerclass), //La classe qui possÃĻde la propriÃĐtÃĐ
null); //dÃĐfinition d'une valeur par dÃĐfaut et/ou mÃĐthode de rappelPour coder rapidement ce type de propriÃĐtÃĐ sous Visual Studio, il vous suffit d'ÃĐcrire propdp puis d'appuyer deux fois la touche Tabulation. Comme vous le constatez, la propriÃĐtÃĐ publique utilise en interne les mÃĐthodes SetValue et GetValue qui sont fournies par l'API du systÃĻme de propriÃĐtÃĐs Silverlight. Pour des raisons liÃĐes à l'initialisation de l'application, les propriÃĐtÃĐs de dÃĐpendance sont statiques. En pratique, la mÃĐthode statique Register de la classe DependencyProperty renvoie une propriÃĐtÃĐ de dÃĐpendance. Pour cela, la mÃĐthode Register accepte comme paramÃĻtre, le nom de la propriÃĐtÃĐ CLR publique sous forme de chaÃŪne de caractÃĻres, suivi de son type et du type de l'objet qui l'expose.
Dans la grande majoritÃĐ des cas, la classe qui possÃĻde la propriÃĐtÃĐ est celle qui contient la propriÃĐtÃĐ publique. Un dernier paramÃĻtre permet de spÃĐcifier une valeur par dÃĐfaut à l'initialisation ainsi qu'une mÃĐthode statique de rappel dÃĐclenchÃĐe lorsque la valeur de la propriÃĐtÃĐ est modifiÃĐe. Cela est particuliÃĻrement utile lorsque vous souhaitez diffuser des ÃĐvÃĐnements ou dÃĐfinir une rÃĐtroaction. Ce dernier paramÃĻtre n'est toutefois pas obligatoire, il vous suffit de passer null pour l'ÃĐluder. Si vous pouvez ÃĐcrire ces quelques lignes, c'est que la classe dans laquelle vous codez hÃĐrite de Dependency-Object. Vous pourriez Être tentÃĐ de crÃĐer un objet mÃĐtier comme ci-dessous :
namespace SilverlightApplication1
{
public class Customer : DependencyObject
{
public bool IsConnected
{
get { return (bool)GetValue(IsConnectedProperty); }
set { SetValue(IsConnectedProperty, value); }
}
private static readonly DependencyProperty IsConnectedProperty =
DependencyProperty.Register("IsConnected", typeof(bool),
typeof(Customer), new PropertyMetadata(false, new
PropertyChangedCallback( OnChangedStatus) ) );
public static void OnChangedStatus
(DependencyObject dp, DependencyPropertyChangedEventArgs e)
{
//rÃĐtroaction
}
}
}Comme vous le constatez, le dernier paramÃĻtre permet de dÃĐfinir une valeur par dÃĐfaut, dans notre cas à false, ainsi qu'une mÃĐthode statique privÃĐe de rappel (callback) dÃĐclenchÃĐe lorsque la propriÃĐtÃĐ change de valeur. Il n'est pas forcÃĐment recommandÃĐ d'utiliser cette mÃĐthodologie. Comme nous l'avons dit prÃĐcÃĐdemment, hÃĐriter de Dependency-Object n'apporte pas la totalitÃĐ des fonctionnalitÃĐs. Seule la notification du changement de propriÃĐtÃĐs est supportÃĐe. Il vaut donc mieux implÃĐmenter l'interface INotify-Property-Changed pour les objets mÃĐtiers ou pour ceux qui ne font pas partie de la liste d'affichage. Ceci est une meilleure option, car l'hÃĐritage multiple n'est pas supportÃĐ par C#, alors que l'implÃĐmentation multiple d'interfaces est possible ainsi que largement recommandÃĐe. Une fois que vous aurez hÃĐritÃĐ de DependencyObject, vous ne pourrez pas hÃĐriter d'une autre classe, si besoin est et vous devrez peut-Être revoir votre conception dans le pire des cas.
Voyons maintenant ce que cela donne pour notre ColorChooser. Il possÃĻde une propriÃĐtÃĐ de dÃĐpendance SelectedColor de type Color :
[Category("Common Properties")]
[Description("La couleur courante choisie par l'utilisateur.")]
[EditorBrowsable(EditorBrowsableState.Advanced)]
public Color SelectedColor
{
get { return (Color)GetValue(SelectedColorProperty); }
set { SetValue(SelectedColorProperty, value); }
}
public static readonly DependencyProperty SelectedColorProperty =
DependencyProperty.Register(
"SelectedColor",
typeof(Color),
typeof(ColorChooser),
new PropertyMetadata(Colors.White, new PropertyChangedCallback(OnSelectedColorChanged))
);Il est possible de dÃĐfinir des mÃĐtadonnÃĐes à deux niveaux. Vous pouvez en tout premier lieu les placer directement au-dessus de la propriÃĐtÃĐ entre crochets. Ces mÃĐtadonnÃĐes permettent, entre autres, l'apport d'informations complÃĐmentaires lisibles dans l'interface d'Expression Blend.
L'attribut Category nous permet de dÃĐfinir la catÃĐgorie au sein du panneau des propriÃĐtÃĐs de Blend, dans lequel la propriÃĐtÃĐ sera accessible : Description offre la possibilitÃĐ d'afficher un rÃĐsumÃĐ de l'intÃĐrÊt de cette propriÃĐtÃĐ au survol de celle-ci dans Blend. L'attribut Editor-Browsable permet, quant à lui, de ne pas afficher la propriÃĐtÃĐ dans le panneau, de la rendre visible ou alors de la placer dans une sous-partie d'option avancÃĐe accessible via la double flÃĻche (voir Figure 12.21).

La seconde possibilitÃĐ consiste à dÃĐfinir les mÃĐtadonnÃĐes dans le dernier paramÃĻtre de la mÃĐthode Register comme nous l'avons ÃĐvoquÃĐ plus haut. Nous y dÃĐfinissons une couleur blanche comme valeur par dÃĐfaut, car le curseur de sÃĐlection est placÃĐ en haut à gauche du sÃĐlecteur. De plus, la mÃĐthode de rappel OnSelectedColorChanged est exÃĐcutÃĐe chaque fois que la couleur est modifiÃĐe. Cette derniÃĻre diffuse alors l'ÃĐvÃĐnement ColorChanged :
private static void OnSelectedColorChanged
(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
ColorChooser cc = d as ColorChooser;
if (cc.ColorChanged != null)
{
ColorChangedEventArgs cce = new ColorChangedEventArgs();
cce.NewValue = (Color)e.NewValue;
cce.OldValue = (Color)e.OldValue;
cc.ColorChanged(cc, cce);
}
}L'objet ÃĐvÃĐnementiel de type ColorChangedEventArgs hÃĐrite de la classe EventArgs et contient deux propriÃĐtÃĐs supplÃĐmentaires, NewValue et OldValue, vous permettant de rÃĐcupÃĐrer respectivement la nouvelle couleur et l'ancienne couleur sÃĐlectionnÃĐe. Nous partons du principe que ces propriÃĐtÃĐs ne doivent pas Être accessibles en ÃĐcriture à l'extÃĐrieur de l'espace de noms TweenedControls :
public class ColorChangedEventArgs : EventArgs
{
public Color NewValue
{
get;
internal set;
}
public Color OldValue
{
get;
internal set;
}
}Du cÃītÃĐ de la classe ColorPicker, la propriÃĐtÃĐ est dÃĐfinie de maniÃĻre similaire. Toutefois l'implÃĐmentation est lÃĐgÃĻrement diffÃĐrente, car la classe ColorPicker possÃĻde une instance de ColorChooser et ÃĐcoute l'ÃĐvÃĐnement ColorChanged de cette instance afin de modifier sa propre propriÃĐtÃĐ SelectedColor :
public ColorPicker()
{
âĶ
this.colorChooser.ColorChanged += new
EventHandler<ColorChangedEventArgs>(this.colorChooser_ColorChanged);
}
private void colorChooser_ColorChanged
(object sender, ColorChangedEventArgs e)
{
this.SelectedColor = e.NewValue;
}Le principe mis en Åuvre est une dÃĐlÃĐgation au sens propre du terme. Il reste encore une problÃĐmatique à rÃĐgler : il faut donner au concepteur la capacitÃĐ de dÃĐfinir un style sur le ColorChooser contenu par le ColorPicker. Il est nÃĐcessaire de crÃĐer une propriÃĐtÃĐ de dÃĐpendance à cette fin :
[Category("Common Properties")]
[Description("The current style applied to the ColorPicker.")]
[EditorBrowsable(EditorBrowsableState.Advanced)]
public Style ColorChooserStyle
{
get { return (Style)GetValue(ColorChooserStyleProperty); }
set { SetValue(ColorChooserStyleProperty, value); }
}
public static readonly DependencyProperty ColorChooserStyleProperty =
DependencyProperty.Register(
"ColorChooserStyle",
typeof(Style),
typeof(ColorPicker),
new PropertyMetadata(OnColorChooserStyleChanged));
private static void OnColorChooserStyleChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
Style s = e.NewValue as Style;
ColorPicker cp = d as ColorPicker;
if (cp != null)
{
Style os = e.OldValue as Style;
cp.colorChooser.Style = s;
}
}Cette solution est tout à fait cohÃĐrente, mais nous n'avons pas fini. à ce stade, un dÃĐveloppeur peut facilement affecter un style au ColorChooser. Un designer le pourra ÃĐgalement en passant par le panneau des propriÃĐtÃĐs, bien que cela ne soit pas habituel pour lui. Là encore, il vous faut vous arranger pour que le designer puisse, via Expression Blend, appliquer un style de son choix en passant par les menus habituels ou par un clic droit. Il vous faut pour cela ajouter une mÃĐtadonnÃĐe au-dessus de la classe ColorPicker, et recompiler, voire reconstruire le projet sous Blend. L'attribut StyleTypedProperty responsable de cette intÃĐgration est exposÃĐ ci-dessous :
[StyleTypedProperty(Property = "ColorChooserStyle",
StyleTargetType = typeof(ColorChooser))]
public class ColorPicker : Control
{ConcrÃĻtement, vous pouvez dÃĐsormais accÃĐder au style de maniÃĻre directe et standard dans Blend par le menu Object de la barre du haut ou via un simple clic droit (voir Figure 12.22).
Vous avez encore un peu de travail pour finaliser les deux composants par vous-mÊme. Vous pouvez toutefois tÃĐlÃĐcharger la version finalisÃĐe, TestCustomControl, dans le chap12 des exemples.
Au prochain chapitre, nous aborderons la lecture de mÃĐdias à travers l'utilisation de diffÃĐrents contrÃīles utilisateur spÃĐcialement crÃĐÃĐs pour l'occasion. Nous ÃĐtudierons ensuite le chargement de donnÃĐes distantes au sein d'un projet basÃĐ sur le modÃĻle de conception MVVM.
12. MÃĐdias et donnÃĐes▲
Parmi tous les principes apportÃĐs par le dÃĐveloppement Web, le plus reprÃĐsentatif est sans aucun doute le comportement asynchrone liÃĐ au chargement de contenus distants. Celui-ci est toujours prÃĐsent et brille soit par son absence de prise en charge, soit par un support ÃĐtendu qui amÃĐliore la qualitÃĐ et l'intÃĐrÊt des applications. Il est au cÅur de nombreuses problÃĐmatiques de production qui se sont complexifiÃĐes avec l'ÃĐvolution rapide des besoins. L'un d'eux concerne l'ÃĐchange de donnÃĐes entre, d'une part, les applications clientes, et d'autre part, les applications ou services distants hÃĐbergÃĐs cÃītÃĐ serveur. Les technologies dites asynchrones comme AJAX, Flash ou derniÃĻrement Silverlight y apportent des rÃĐponses plus ou moins efficaces et ÃĐlÃĐgantes. La technologie AJAX (pour Asynchronous JavaScript and XML) est en fait rÃĐsumÃĐe par un seul objet asynchrone, il ne peut donc pas se positionner au mÊme niveau qu'une plate-forme comme Silverlight qui possÃĻde de nombreux objets et mÃĐthodes asynchrones. Ce chapitre est consacrÃĐ Ã l'apprentissage des mÃĐcanismes propres au chargement et à l'envoi de donnÃĐes. Nous aborderons tout d'abord le chargement de mÃĐdias externes de type bitmap et vidÃĐo, puis nous ÃĐtudierons les contraintes liÃĐes à leur diffusion. Par la suite, nous apprendrons à concevoir une application orientÃĐe donnÃĐes, en nous basant sur le modÃĻle de conception MVVM. Puis, nous apprendrons à charger et à consommer des flux de donnÃĐes au format JSON et XML via diffÃĐrentes technologies dont LINQ. Pour finir, nous aborderons les principes de base inhÃĐrents à la sÃĐcuritÃĐ et à l'ÃĐchange d'informations interdomaines.
12-1. Chargement de mÃĐdias▲
Dans cette section, vous allez apprendre à tÃĐlÃĐcharger des images. Nous crÃĐerons à cette occasion une classe qui centralisera la logique de chargement et diffusera des ÃĐvÃĐnements personnalisÃĐs, ainsi qu'une vue gÃĐrant l'affichage de l'image. Dans un second temps, nous allons reprendre le lecteur vidÃĐo crÃĐÃĐ au Chapitre 6 Boutons personnalisÃĐs pour diffuser de la vidÃĐo. Nous en profiterons pour en faire un contrÃīle rÃĐutilisable.
12-1-1. Chargement dynamique d'images▲
Deux formats d'image, JPG et PNG, sont actuellement supportÃĐs par Silverlight. En rÃĻgle gÃĐnÃĐrale, la compression JPG est efficace lorsque vous n'avez pas besoin de couche d'opacitÃĐ ainsi que pour des rÃĐsolutions supÃĐrieures à 128 pixels de largeur par 128 pixels de hauteur. Le format PNG possÃĻde la capacitÃĐ d'Être dÃĐfini par une palette de couleurs indexÃĐes 8 bits (256 couleurs) ou 24 bits (32 millions de couleurs) ainsi qu'un mode "couleurs vÃĐritables non indexÃĐes". Lorsque le fichier PNG est en codÃĐ en 8 bits, son poids est relativement lÃĐger pour des images de faible rÃĐsolution, tout en conservant une qualitÃĐ optimale. Ce format permet en outre d'obtenir une intÃĐgration simplifiÃĐe de l'image au sein de l'arbre visuel et logique d'une application via sa couche de transparence. De ce point de vue, son utilisation est pertinente lorsque vous souhaitez afficher ou concevoir des icÃīnes. Quel que soit le format utilisÃĐ, charger dynamiquement des images se rÃĐvÃĻle payant à plus d'un titre. D'une part, cela allÃĻge le poids de votre application, car les images ne sont pas stockÃĐes dans le fichier compilÃĐ mais directement sur le serveur. D'autre part, cela dynamise vos sites et vos applications, les rendant ainsi plus attractifs. Pour finir, cela facilite leur maintenance et leur ÃĐvolution, car une partie de la maquette graphique peut Être gÃĐrÃĐe indÃĐpendamment de l'utilisation de Blend.
12-1-1-1. La classe BitmapImage▲
Nous avons vu à plusieurs reprises que le composant Image possÃĻde la capacitÃĐ d'afficher des images bitmap. Dans ce cas, les images peuvent au choix Être compilÃĐes au sein du fichier xap ou Être accessibles directement sur un serveur Web. Dans ce dernier cas, les fichiers seront dans le mÊme rÃĐpertoire que le xap ou dans un autre. à noter que dans le cas d'un rÃĐfÃĐrencement relatif, le chemin de l'image est calculÃĐ Ã partir de l'emplacement du xap. Si vous ajoutez des images via le menu Add Existing Item, celles-ci seront par dÃĐfaut compilÃĐes dans le fichier xap. Il est possible de modifier ce comportement au sein de Visual Studio en changeant les options. Dans tous les cas, il est possible de dÃĐfinir la propriÃĐtÃĐ Source directement en XAML à partir du moment oÃđ les images sont embarquÃĐes ou placÃĐes dans le rÃĐpertoire adÃĐquat :
<Image Source="monImage.jpg" />
Du cÃītÃĐ C#, cela est lÃĐgÃĻrement moins ÃĐvident lorsque l'on n'utilise pas la classe Bitmap-Image. Il nous faudra convertir la chaÃŪne de caractÃĻres en instance de type ImageSource comme montrÃĐ ci-dessous :
public partial class MainPage : UserControl
{
string urlImage = "http://www.tweened.org/wp-content/files/livre/images/lapin-cretin.jpg";
public MainPage()
{
InitializeComponent();
ImageSourceConverter isc = new ImageSourceConverter();
ImageSource imgSource =
isc.ConvertFromString(urlImage) as ImageSource;
uneInstanceImage.Source =imgSource;
}
}Il est possible d'ÃĐcouter les ÃĐvÃĐnements ImageOpened et ImageFailed respectivement diffusÃĐs lorsque l'image est correctement chargÃĐe ou, au contraire, quand son chargement ÃĐchoue :
public partial class MainPage : UserControl
{
string urlImage = " http://www.tweened.org/wp-content/files/livre/images/lapin-cretin.jpg ";
public MainPage()
{
// Required to initialize variables
InitializeComponent();
ImageSourceConverter isc = new ImageSourceConverter();
ImageSource imgSource = isc.ConvertFromString(urlImage) as ImageSource;
uneInstanceImage.ImageFailed += new EventHandler<ExceptionRoutedEventArgs>(uneInstanceImage_ImageFailed);
uneInstanceImage.ImageOpened += new EventHandler<RoutedEventArgs>(uneInstanceImage_ImageOpened);
uneInstanceImage.Source =imgSource;
}
void uneInstanceImage_ImageOpened(object sender, RoutedEventArgs e)
{
TextBlock t = new TextBlock();
t.Text = "L'image " + urlImage + " a ÃĐtÃĐ chargÃĐe.";
LayoutRoot.Children.Add(t);
}
void uneInstanceImage_ImageFailed(object sender, ExceptionRoutedEventArgs e)
{
throw new NotImplementedException("Le format et/ou le chemin d'accÃĻs de l'image " + urlImage + " sont incorrects.");
}
}Le code ci-dessus ne fonctionne qu'à une seule condition : il vous faut exÃĐcuter l'application en environnement http lorsque le chemin d'accÃĻs est une URL absolue commençant par http://localhost:49188/TestPage.html. Autrement dit, sous Blend vous n'aurez aucun problÃĻme puisque ce dernier lance systÃĐmatiquement l'application via une instance du serveur de dÃĐveloppement. Sous Visual Studio, si vous n'Êtes pas dans un projet Silverlight 3 + Website ou utilisant une page ASP.NET, le chemin d'accÃĻs au site sera du type file:///C:/Users/votre-nom/Desktop/test/test/Bin/Debug/TestPage.html. Dans ce cas, l'ÃĐvÃĐnement ImageFailed sera diffusÃĐ indiquant l'ÃĐchec du chargement. Cela est liÃĐ Ã des contraintes de sÃĐcuritÃĐ. Une derniÃĻre restriction au chargement d'images concerne leur emplacement. Il n'est pas possible d'utiliser un chemin d'accÃĻs relatif du type ../images/uneImage.jpg, et cela ÃĐgalement pour des raisons de sÃĐcuritÃĐ. Ce n'est pas un problÃĻme puisqu'il est possible de rÃĐcupÃĐrer l'URL absolue du site, puis de concatÃĐner le bon chemin d'accÃĻs aux images afin de passer une URL de type absolue, comme montrÃĐ ci-dessous :
string SitePath = "";
public MainPage()
{
InitializeComponent();
if (App.Current.Host.Source != null)
{
SitePath = new Uri(App.Current.Host.Source, "../").ToString()
}
âĶNotre conception prÃĐcÃĐdente est trop directe et n'est pas idÃĐale pour diffÃĐrentes raisons. D'une part, nous ne pouvons pas surveiller l'ÃĐtat de tÃĐlÃĐchargement de l'image distante, d'autre part, nous n'avons pas accÃĻs simplement aux dimensions natives de l'image à la rÃĐception de celle-ci. La classe BitmapImage rÃĐsout ces deux problÃĐmatiques assez simplement en donnant accÃĻs à des propriÃĐtÃĐs et capacitÃĐs supplÃĐmentaires (voir Tableau  13.1).
|
MÃĐthode asynchrone |
PropriÃĐtÃĐs |
ÃvÃĐnements |
|---|---|---|
|
SetSource(Stream) |
UriSource |
ImageFailed |
|
Non documentÃĐ |
PixelWidth |
ImageOpened |
|
Non documentÃĐ |
PixelHeight |
DownloadProgress |
|
Non documentÃĐ |
CreateOptions |
Non documentÃĐ |
Comme vous le constatez, tous les ingrÃĐdients sont prÃĐsents pour assurer la gestion d'un chargement dynamique. Pour finir, la classe BitmapImage n'est pas un objet de type UI-Element. Les instances de ce type ne peuvent donc pas Être ajoutÃĐes à la liste d'affichage de notre application Silverlight. Vous devrez utiliser un composant Image ou un pinceau d'image, ImageBrush, pour afficher cette derniÃĻre. Le code ci-dessous illustre un exemple concret d'utilisation de la classe BitmapImage :
âĶ
using System.Windows.Media.Imaging;
namespace SimpleBitmapLoader
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
Uri uri = new Uri("http://www.tweened.org/wp-content/files/livre/images/lapin-cretin.jpg", UriKind.RelativeOrAbsolute);
BitmapImage bi = new BitmapImage(uri);
Image img = new Image();
img.Source = bi;
LayoutRoot.Children.Add(img);
}
}
}Comme nous l'avons ÃĐvoquÃĐ plus haut, il est ÃĐgalement possible d'afficher l'image en utilisant une instance de type ImageBrush :
//Chargement d'une image via l'utilisation d'un pinceau d'image
Uri uri = new Uri("http://www.tweened.org/wp-content/files/livre/images/lapin-cretin.jpg", UriKind.RelativeOrAbsolute);
BitmapImage bi = new BitmapImage(uri);
ImageBrush ib = new ImageBrush();
ib.ImageSource = bi;
LayoutRoot.Background = ib;Il n'y a pas vraiment de diffÃĐrences flagrantes entre l'une ou l'autre de ces mÃĐthodes. Seul le mode d'ÃĐtirement est diffÃĐrent : il est par dÃĐfaut en mode Fill pour un pinceau d'image, alors qu'il est de type Uniform par dÃĐfaut pour les instances d'Image. Le rendu final est assez diffÃĐrent puisqu'en mode Fill, l'image est ÃĐtirÃĐe afin de remplir la totalitÃĐ de la surface mise à disposition. En outre, d'un point de vue rÃĐutilisation, le pinceau d'image est avantageux, car il peut Être affectÃĐ Ã n'importe quelle propriÃĐtÃĐ acceptant une instance de type Brush, tout en ÃĐtant stockÃĐ une seule fois en mÃĐmoire. Le projet est dans l'archive SimpleBitmapLoader.zip du dossier chap13 des exemples.
12-1-1-2. Conception du contrÃīle ImageLoader▲
Nous allons maintenant approfondir l'utilisation de la classe BitmapImage à travers la conception d'un contrÃīle personnalisÃĐ. Le but est de simplifier le chargement d'images à travers la rÃĐutilisation de ce composant. Nous implÃĐmenterons ainsi la quasi-totalitÃĐ des fonctionnalitÃĐs possibles dont le prÃĐchargement, la gestion des erreurs, la diffusion d'ÃĐvÃĐnements et la rÃĐcupÃĐration des dimensions de l'image tÃĐlÃĐchargÃĐe. Au sein de Blend, gÃĐnÃĐrez un projet Silverlight + Website nommÃĐ TestMediaCustomControls. Ouvrez la solution dans Visual Studio, puis ajoutez dans la solution un autre projet de type "Silverlight Class Library", MediaTweenedControls. Supprimez la classe crÃĐÃĐe par dÃĐfaut et insÃĐrez un nouvel ÃĐlÃĐment de type "Silverlight Templated Control" (voir Figure 13.1).
Nommez ce composant ImageLoader, puis validez en cliquant sur le bouton Add. Dans la classe ImageLoader, dÃĐfinissez le contrat de modÃĻle ainsi que les ÃĐvÃĐnements comme indiquÃĐ dans le code ci-dessous :
[TemplateVisualState(GroupName = "CommonStates", Name = "Normal")]
[TemplateVisualState(GroupName = "CommonStates", Name = "MouseOver")]
[TemplateVisualState(GroupName = "CommonStates", Name = "Pressed")]
[TemplateVisualState(GroupName = "CommonStates", Name = "Disabled")]
[TemplateVisualState(GroupName = "LoadingStates", Name = "Unloaded")]
[TemplateVisualState(GroupName = "LoadingStates", Name = "Loading")]
[TemplateVisualState(GroupName = "LoadingStates", Name = "Completed")]
public class ImageLoader : Control
{
#region ÃĐvÃĐnements
public event EventHandler<ExceptionRoutedEventArgs> ImageFailed;
public event EventHandler<RoutedEventArgs> ImageOpened;
public event EventHandler<DownloadProgressEventArgs> DownloadProgress;
#endregionâĶ
Outre les ÃĐtats interactifs standard, nous en dÃĐcrivons trois autres qui correspondent à l'ÃĐtat du chargement de l'image. Cela permettra au designer d'ÃĐlaborer un visuel spÃĐcifique à chacun d'eux. Il pourra ainsi afficher ou faire disparaÃŪtre la barre de progression, et gÃĐnÃĐrer des transitions de fondu de l'image. Modifiez le modÃĻle du composant afin d'obtenir l'arbre visuel de la Figure 13.2.

Le composant ProgressBar hÃĐrite de RangeBase, comme Slider. Nous ne forçons pas sa crÃĐation comme partie logique, car sa propriÃĐtÃĐ Value est liÃĐe la propriÃĐtÃĐ de dÃĐpendance Progress que nous dÃĐfinissons sur ImageLoader :
[Description("Progression du tÃĐlÃĐchargement de l'image de 0 Ã 100.")]
public double Progress
{
get { return (double)GetValue(ProgressProperty); }
private set { SetValue(ProgressProperty, value); }
}
public static readonly DependencyProperty ProgressProperty =
DependencyProperty.Register
("Progress",typeof(double),typeof(ImageLoader),
null);Vous remarquez que nous n'autorisons pas le designer ou le dÃĐveloppeur à modifier cette propriÃĐtÃĐ sur l'instance de ImageLoader. Nous dÃĐfinissons pour cela son accesseur set en accÃĻs privÃĐ. Cette propriÃĐtÃĐ est en fait liÃĐe à l'ÃĐtat du tÃĐlÃĐchargement, il ne serait donc pas logique de la dÃĐfinir manuellement. D'un autre cÃītÃĐ, il peut Être trÃĻs utile d'y avoir accÃĻs en lecture. Comme nous l'avons indiquÃĐ plus haut, la propriÃĐtÃĐ Value de notre instance de ProgressBar y est reliÃĐe via une liaison de modÃĻles, toutefois celle-ci n'est pas visible dans l'interface de Blend, car son ÃĐcriture est en accÃĻs privÃĐ (voir Figure 13.3).
Il est toutefois possible de dÃĐfinir la liaison directement en XAML, puisque la propriÃĐtÃĐ est accessible en lecture :
- <ProgressBar x:Name="progressBar" Value="{TemplateBinding Progress}" âĶ />
Vous pourriez Être tentÃĐ d'utiliser l'attribut suivant pour rÃĐsoudre cette problÃĐmatique :
- [EditorBrowsable( EditorBrowsableState.Always )]
Cela ne changera strictement rien, la propriÃĐtÃĐ ne sera pas accessible pour autant dans l'interface de Blend. La consÃĐquence directe de ce comportement est que le designer ne pourra pas crÃĐer une liaison de modÃĻles simplement vers la propriÃĐtÃĐ Progress, car l'interface ne lui indique pas son existence. C'est au dÃĐveloppeur de choisir l'implÃĐmentation idÃĐale. Mais il est possible de trouver un compromis. Vous pouvez dÃĐfinir cette propriÃĐtÃĐ en ÃĐcriture tout en la cachant dans l'onglet des options avancÃĐes. Il suffit pour cela de dÃĐfinir l'attribut EditorBrowsable comme indiquÃĐ ci-dessous :
[EditorBrowsable( EditorBrowsableState.Advanced )]
Dans l'avenir, nous pourrions imaginer que les propriÃĐtÃĐs de dÃĐpendance pourraient Être visibles dans l'interface lorsqu'elles sont en lecture seuleâĶ D'autres propriÃĐtÃĐs sont dans le mÊme cas, comme la propriÃĐtÃĐ LoadedBitmapImage, qui correspond à l'instance BitmapImage contenant les donnÃĐes de l'image chargÃĐe. Il en va de mÊme pour OriginalBitmapSize qui permet de rÃĐcupÃĐrer les dimensions natives de l'image chargÃĐe. Voici leur implÃĐmentation :
//Bitmap Data
[Description("DonnÃĐes de la bitmap chargÃĐe.")]
[EditorBrowsable(EditorBrowsableState.Advanced)]
[Category("Common Properties")]
public BitmapImage LoadedBitmapImage
{
get { return (BitmapImage)GetValue(LoadedBitmapImageProperty); }
set { SetValue(LoadedBitmapImageProperty, value); }
}
public static readonly DependencyProperty LoadedBitmapImageProperty =
DependencyProperty.Register(
"LoadedBitmapImage",
typeof(BitmapImage),
typeof(ImageLoader),
null);
//Dimensions d'origine
[Description("Dimension d'origine de l'image chargÃĐe.")]
[EditorBrowsable( EditorBrowsableState.Advanced )]
[Category("Common Properties")]
public Size OriginalBitmapSize
{
get { return (Size)GetValue(OriginalBitmapSizeProperty); }
set { SetValue(OriginalBitmapSizeProperty, value); }
}
public static readonly DependencyProperty OriginalBitmapSizeProperty =
DependencyProperty.Register(
"OriginalBitmapSize",
typeof(Size),
typeof(ImageLoader),
null);Il nous faut ÃĐgalement exposer une propriÃĐtÃĐ de dÃĐpendance Source qui contiendra une URL pointant vers l'image à afficher. Cette propriÃĐtÃĐ dÃĐfinit une mÃĐthode de rappel dÃĐclenchÃĐe lorsque sa valeur est modifiÃĐe :
//chemin d'accÃĻs à l'image
[Category("Common Properties")]
[Description("Url de l'image à charger.")]
public string Source
{
get { return (string)GetValue(SourceProperty); }
set { SetValue(SourceProperty, value); }
}
public static readonly DependencyProperty SourceProperty =
DependencyProperty.Register("Source", typeof(string),
typeof(ImageLoader), new PropertyMetadata
(new PropertyChangedCallback(OnSourceUriChanged)));
private static void OnSourceUriChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
ImageLoader il = d as ImageLoader;
Uri uri = new Uri(e.NewValue as string, UriKind.RelativeOrAbsolute);
il.LoadedBitmapImage = new BitmapImage(uri);
il.LoadedBitmapImage.CreateOptions = BitmapCreateOptions.IgnoreImageCache;
il.LoadedBitmapImage.DownloadProgress += new EventHandler<DownloadProgressEventArgs>(il.LoadedBitmapImage_DownloadProgress);
il.LoadedBitmapImage.ImageOpened += new EventHandler<RoutedEventArgs>(il.LoadedBitmapImage_ImageOpened);
il.LoadedBitmapImage.ImageFailed += new EventHandler<ExceptionRoutedEventArgs>(il.LoadedBitmapImage_ImageFailed);
VisualStateManager.GoToState(il, "Loading", true);
}Comme vous le constatez, aucune partie logique n'est nÃĐcessaire pour afficher l'image. Nous n'avons pas besoin d'utiliser du code logique pour affecter LoadedBitmapImage au contrÃīle Image nommÃĐ ImageContainer prÃĐsent dans l'arbre visuel et logique de notre modÃĻle. Nous n'avons qu'Ã dÃĐfinir une liaison de modÃĻles entre la propriÃĐtÃĐ Source de l'objet ImageContainer et la propriÃĐtÃĐ de dÃĐpendance LoadedBitmapImage (voir Figure13.4).
En procÃĐdant ainsi, le designer reste libre et peut modifier plus facilement le contrÃīle. L'utilisation du contrÃīle est au final trÃĻs simple :
public MainPage()
{
InitializeComponent();
il.ImageFailed += new EventHandler<ExceptionRoutedEventArgs>(il_ImageFailed);
il.ImageOpened += new EventHandler<RoutedEventArgs>(il_ImageOpened);
il.Source = "http://www.tweened.org/wp-content/files/livre/images/lapin-cretin.jpg";
}
void il_ImageOpened(object sender, RoutedEventArgs e)
{
//on peut rÃĐcupÃĐrer la taille originale de l'image par exemple
//il.Width = il.OriginalBitmapSize.Width+4;
//il.Height = il.OriginalBitmapSize.Height+4;
}
void il_ImageFailed(object sender, ExceptionRoutedEventArgs e)
{
throw e.ErrorException;
}Le projet complet est dans l'archive TestMediaCustomControl.zip du dossier chap13 des exemples. Le composant finalisÃĐ est ÃĐgalement tÃĐlÃĐchargeable sur le blog www.tweened.org. Il possÃĻde des capacitÃĐs supplÃĐmentaires qui faciliteront vos dÃĐveloppements.
12-1-2. Formats vidÃĐo et modes de diffusion▲
Le chargement de contenu vidÃĐo est l'un des principaux enjeux commerciaux des plates-formes de diffusion plurimÃĐdia telles que Silverlight. Ce dernier fournit un support natif de divers formats d'encodage, ce qui le place en tÊte des solutions de diffusion vidÃĐo pour le Web. Ainsi, lorsque vous concevez un lecteur vidÃĐo pour Silverlight, vous bÃĐnÃĐficiez d'un certain nombre de puissants formats optimisÃĐs pour l'environnement Internet. Cela ÃĐvite à l'internaute de fastidieuses mises à jour logicielles tout en simplifiant l'ÃĐlaboration de lecteurs vidÃĐo sophistiquÃĐs. Au sein de la plate-forme Silverlight, plusieurs conteneurs et formats sont disponibles. Un conteneur est un fichier qui contient des donnÃĐes vidÃĐo et/ou audio encodÃĐes dans divers formats. Il a pour rÃīle de rÃĐfÃĐrencer ces donnÃĐes en dÃĐcrivant leur mode de stockage. Il contient ÃĐgalement des mÃĐtadonnÃĐes de description des mÃĐdias. Il est ainsi possible de stocker des informations concernant le chapitrage, le copyright, le nom de l'auteur ou toute autre information liÃĐe aux mÃĐdias contenus. Chaque conteneur possÃĻde des capacitÃĐs propres et n'accepte qu'un nombre limitÃĐ de formats d'encodage.
Vous devrez toutefois faire la diffÃĐrence entre conteneur et extensions de fichiers, l'extension ne joue finalement pas de rÃīle à proprement parler alors que le format du conteneur structure de maniÃĻre spÃĐcifique les mÃĐtadonnÃĐes. Le conteneur MOV en est le parfait exemple : ce conteneur est polymorphe. Il n'est thÃĐoriquement pas supportÃĐ par Silverlight, toutefois si ce dernier contient des donnÃĐes encodÃĐes au bon format, il sera lu, interprÃĐtÃĐ et affichÃĐ correctement par ce dernier. Voici la liste des conteneurs et de quelques formats supportÃĐs par Silverlight :
- Windows Media Video et Audio (wmv et wma)Â ;
- "353" - Microsoft Windows Media Audio v7 v8 and v9.x Standard (WMA Standard)Â ;
- "354" - Microsoft Windows Media Audio v9.x and v10 Professional (WMA Professional)Â ;
- WMV1 (Windows Media Video 7)Â ;
- WMV2 (Windows Media Video 8)Â ;
- WMV3 (Windows Media Video 9)Â ;
- MP4Â ;
- H.264 (ITU-T H.264 / ISO MPEG-4 AVC), AAC-LCÂ ;
- MP3Â ;
-
"85" - ISO MPEG-1 Layer III (MP3).
Certaines associations d'encodage ne sont pas supportÃĐes par Silverlight. Par exemple, il ne supporte pas l'association d'un format vidÃĐo WMV (version 1, 2 et 3) avec un encodage de bande sonore de type MP3 ou AAC. Vous trouverez une liste complÃĻte des formats supportÃĐs à l'adresse : http://msdn.microsoft.com/en-us/library/cc189080%28VS.95%29.aspx.
En rÃĐsumÃĐ, il est fortement conseillÃĐ d'encoder vos vidÃĐos au sein d'un conteneur de type MP4. Ce conteneur vous apporte le meilleur rapport qualitÃĐ d'image / bande passante à travers le format de compression vidÃĐo H.264 et le format audio AAC. Il est toutefois trÃĻs frÃĐquent de rÃĐcupÃĐrer des formats de ce type contenus dans une extension MOV ou un conteneur MOV. VÃĐrifiez simplement que le type d'encodage correspond à celui d'un conteneur de type MP4 (soit H.264 et AAC). Lorsque vous utilisez la propriÃĐtÃĐ Source de l'objet MediaElement, celui-ci ne vous propose pas les extensions .mov. Il est toutefois possible de renseigner le chemin d'accÃĻs au fichier manuellement, dans ce cas le fichier MOV est lu sans aucun problÃĻme. Silverlight 3 supporte diffÃĐrents standard du H.264, qui correspondent chacun à autant de rÃĐsolutions listÃĐes ci-dessous. Attention au fait que Silverlight est capable de lire des vidÃĐos dans n'importe quelles rÃĐsolutions. Celles indiquÃĐes ci-dessous correspondent uniquement à des formats d'enregistrement et de diffusion :
-
480p n'est pas vraiment utilisÃĐ et cible les rÃĐsolutions 4/3 et 16/9 ayant un total de 480 lignes et de 480 colonnes ;
-
720p correspond à la norme HD Ready d'un format 16/9 en 1 280 C 720 pixels ;
-




1 080p fait rÃĐfÃĐrence à la norme Full HD d'un format 16/9 en 1 920 C 1 080 pixels.
Une fois que vous aurez choisi un type d'encodage, il vous faudra dÃĐterminer un mode de diffusion adaptÃĐ Ã vos besoins et à vos ressources. Vous devrez choisir entre une diffusion de type progressif ou continu. Cette dÃĐcision technologique impactera directement vos budgets ainsi que votre production.
Le mode de tÃĐlÃĐchargement progressif est le plus couramment rencontrÃĐ sur Internet. Il consiste à placer un mÃĐdia sur votre serveur et à le lire en cours de tÃĐlÃĐchargement sur le disque local. Dans ce cas, le protocole utilisÃĐ est HTTP, et aucune technologie cÃītÃĐ serveur n'est nÃĐcessaire mise à part un simple serveur Web (voir Figure 13.5). Cette solution est peu coÃŧteuse en termes d'argent et de temps de dÃĐveloppement mais diminue la qualitÃĐ de l'expÃĐrience utilisateur. à l'origine, il n'ÃĐtait pas possible de dÃĐplacer la tÊte de lecture jusqu'à un temps donnÃĐ si la vidÃĐo n'avait pas ÃĐtÃĐ tÃĐlÃĐchargÃĐe jusqu'à cet instant. Ce comportement a ÃĐvoluÃĐ avec l'amÃĐlioration des serveurs Web et des plates-formes de diffusion cÃītÃĐ client.
La diffusion en continu, ÃĐgalement appelÃĐe streaming, apporte de nombreux avantages mais nÃĐcessite Windows Media Server - un module de Internet Information Service 7. II est disponible sur Windows Server 2008, Vista et Windows 7. Dans ce mode de diffusion, il est possible pour l'utilisateur de dÃĐplacer la tÊte de lecture à n'importe quel instant de la vidÃĐo et d'ÃĐviter ainsi un tÃĐlÃĐchargement fastidieux. Dans ce cas, la vidÃĐo n'est pas stockÃĐe dans la mÃĐmoire cache du navigateur, mais dynamiquement en RAM. Cela est avantageux en termes de sÃĐcuritÃĐ et de droits d'auteur.
GrÃĒce au streaming, il est ÃĐgalement possible de retransmettre un flux live pour des ÃĐmissions en direct ce qui n'est pas rÃĐalisable avec un tÃĐlÃĐchargement progressif. Plusieurs protocoles d'ÃĐchanges sont disponibles dans ce cas. Le protocole de diffusion temps rÃĐel, nommÃĐ Real Time Streaming Protocol (RTSP), est le dernier en date utilisÃĐ par dÃĐfaut sur Windows Media Server et IIS7 pour ÃĐchanger des flux de donnÃĐes continus entre le client Silverlight et le serveur. Il opÃĻre sur le port 554. Cela pose certaines problÃĐmatiques si vous Êtes dans une configuration rÃĐseau contraignante avec firewall, ce qui est le cas de nombreuses entreprises. Silverlight prend cela en considÃĐration et utilise par dÃĐfaut le protocole d'ÃĐchange WMSP, signifiant Windows Media HTTP Streaming Protocol. Ce dernier est basÃĐ sur une spÃĐcification HTTP et utilise par consÃĐquent les ports 80 et 443 pour HTTPS, ces derniers sont gÃĐnÃĐralement disponibles. A contrario de HTTP, WMSP est capable de maintenir des connexions persistantes client/serveur qui sont nÃĐcessaires à la diffusion continue (voir Figure 13.6). CÃītÃĐ Windows Media Server, il vous suffira de cocher l'option de diffusion pour le Web, vous n'aurez rien à faire, il vous suffira de placer vos fichiers à l'emplacement adÃĐquat pour qu'ils soient accessibles.
Le streaming est une solution ÃĐlÃĐgante, mais assez coÃŧteuse en terme de ressources cÃītÃĐ serveur. Pour les jeux olympiques de PÃĐkin en 2008, Microsoft utilise une nouvelle technologie nommÃĐe Adaptative Streaming. Cette technologie est ÃĐgalement prÃĐsente pour des technologies gratuites telles que PHP. Il s'agit en rÃĐalitÃĐ d'un mode de tÃĐlÃĐchargement progressif simulant une lecture en streaming. Dans cette configuration, chaque mÃĐdia est scindÃĐ physiquement sur le serveur en de nombreux fragments d'une durÃĐe ÃĐgale. Il est possible de prÃĐparer le mÃĐdia pour diffÃĐrentes qualitÃĐs de bande passante. Sur le serveur, cela se traduit par plusieurs groupes de fragments qui sont organisÃĐs selon la bande passante qu'ils ciblent et leur poids qui correspond à un dÃĐbit spÃĐcifique. Du cÃītÃĐ client cette configuration est idÃĐale, car il suffit de tÃĐlÃĐcharger le fragment qui correspond à un instant (time code) spÃĐcifique du flux (voir Figure 13.7).
Cette solution, bien que trÃĻs pratique, recÃĻle toutefois un inconvÃĐnient de taille : elle force le serveur à gÃĐrer des centaines de fragments sur son disque. Dans le cas des jeux olympiques, les fragments reprÃĐsentaient deux secondes de vidÃĐo. Pour une heure de vidÃĐo on obtient donc le calcul : 60 minutes x 60 secondes / 2, ce qui reprÃĐsente 1 800 portions. Si nous recrÃĐons ces fragments pour du 512 kbs et du 1 024 kbs, nous obtenons 3 600 fragments à gÃĐrer - ce qui est assez consÃĐquent. Le Smooth Streaming est nÃĐ de cette problÃĐmatique. L'idÃĐe est simple : il s'agit de reprÃĐsenter l'ensemble des fragments d'un mÊme poids au sein d'un seul fichier (voir Figure 13.8).
Cette mÃĐthodologie limite les accÃĻs disque et amÃĐliore les performances cÃītÃĐ serveur. Vous devrez dÃĐployer diffÃĐrents types de fichiers sur ce dernier : -
le premier, nommÃĐ ismv, contient de la vidÃĐo et de l'audio, ou de la vidÃĐo uniquement et les fragments qu'il dÃĐtient sont au format MP4Â ;
-
les fichiers de type isma sont dÃĐdiÃĐs au contenu audio uniquement ;
-
un document dÃĐclaratif de type ism est nÃĐcessaire, il dÃĐcrit les relations entre les fichiers et les qualitÃĐs de bande passante associÃĐes, il est dÃĐdiÃĐ au serveur et ne sera pas lu par le client ;
- le document .ismc dÃĐcrit les flux disponibles, leur qualitÃĐ, le type d'encodage utilisÃĐ, le chapitrage et les informations utiles pour que le poste client puisse lire les mÃĐdias.
La grande diffÃĐrence avec les prÃĐcÃĐdents systÃĻmes est que l'utilisateur n'a plus besoin de choisir la bande passante qu'il souhaite utiliser. Le type de fragment tÃĐlÃĐchargÃĐ, correspondant à une bande passante spÃĐcifique, est choisi de maniÃĻre dynamique et transparente, selon les capacitÃĐs de la connexion durant la lecture du mÃĐdia. GÃĐnÃĐrer une vidÃĐo pour Silverlight est une opÃĐration assez simple rÃĐalisÃĐe via Expression Encoder. L'utilisation de ce logiciel sort du cadre de ce livre, mais sachez qu'il vous permettra simplement de crÃĐer des montages simples, via l'ajout d'un gÃĐnÃĐrique de dÃĐbut et/ou de fin à la vidÃĐo principale. GrÃĒce à Expression Encoder, il devient trÃĻs simple d'encoder de la vidÃĐo et du son pour du tÃĐlÃĐchargement progressif, du streaming ou du Smooth Streaming dans l'ensemble des formats disponibles pour chacun de ces modes de diffusion. Un ensemble de paramÃĐtrages prÃĐdÃĐfinis vous permettront d'encoder la vidÃĐo sans vraiment vous poser de questions dans un premier temps (voir Figure 13.9). Avec le temps il est conseillÃĐ de bien comprendre et d'assimiler les rÃĐglages de compression afin d'optimiser au maximum le trafic utile.
Pour diffuser du Smooth Streaming, il suffit d'installer un serveur IIS 7, Windows Media Services 3 à travers l'application Web Platform Installer disponible gratuitement sur le portail de tÃĐlÃĐchargement Microsoft : http://www.microsoft.com/downloads/. Microsoft diffuse une librairie disponible à l'adresse http://smf.codeplex.com. Elle contient un lecteur capable de gÃĐrer les listes de lecture, du contenu prÃĐparÃĐ pour le Smooth Streaming et des vidÃĐos standard. Elle apporte notamment un contrÃīle de type MediaElement qui possÃĻde la capacitÃĐ de lire des mÃĐdias prÃĐparÃĐs pour ce mode de diffusion. Il vous suffira de dÃĐposer les mÃĐdias encodÃĐs pour le Smooth Streaming directement sur un rÃĐpertoire du site de test local, d'activer le service de Smooth Streaming dans le gestionnaire IIS et d'y faire appel via le MediaElement amÃĐliorÃĐ.
Maintenant que nous avons ÃĐnumÃĐrÃĐ les diffÃĐrents types de diffusion, nous allons crÃĐer un lecteur vidÃĐo simple à travers la reprise d'un projet rÃĐalisÃĐ prÃĐcÃĐdemment.
12-1-3. Un lecteur vidÃĐo simple▲
Afin de partir d'une base existante, vous pouvez tÃĐlÃĐcharger le projet PlayerVideo_base.zip disponible dans le dossier chap13 des exemples. Il est ÃĐgalement nÃĐcessaire de tÃĐlÃĐcharger le fichier compressÃĐ Assets.zip. Il contient une vidÃĐo dans diffÃĐrents formats pour une diffusion standard et pour du Smooth Streaming. Ouvrez le projet dans Blend, le lecteur vidÃĐo a ÃĐtÃĐ lÃĐgÃĻrement modifiÃĐ depuis le Chapitre 6 Boutons personnalisÃĐs. Au sein de l'arbre visuel, vous trouverez un contrÃīle personnalisable, typÃĐ Pie-ProgressBar, que j'ai rÃĐalisÃĐ pour l'occasion. Il s'agit d'une barre de progression circulaire qui hÃĐrite de RangeBase à l'instar des contrÃīles de type ProgressBar ou Slider. De ce fait, ce contrÃīle est hÃĐritÃĐ de nombreux comportements et propriÃĐtÃĐs inhÃĐrents à cette classe abstraite. Il n'est pas fourni en standard dans Silverlight. Sa conception est toutefois possible grÃĒce à l'utilisation de figures gÃĐomÃĐtriques de l'API de dessin Silverlight. Il possÃĻde en outre la capacitÃĐ d'Être directement utilisÃĐ comme jauge interactive. Il suffit pour cela de passer sa propriÃĐtÃĐ Is-Interactive à true (voir Figure 13.10). Ainsi, lorsque vous cliquerez n'importe oÃđ sur sa surface, sa propriÃĐtÃĐ Value sera mise à jour.

Ajoutez une instance de type MediaElement, vous trouverez ce contrÃīle dÃĐdiÃĐ Ã la lecture des mÃĐdias dans le panneau Assets. Placez-le dans la grille juste au-dessus de l'image d'arriÃĻre-plan, en mode de redimensionnement ÃĐtirÃĐ, sans lui donner de marges extÃĐrieures. Il est nÃĐcessaire de fournir l'adresse d'une vidÃĐo à la propriÃĐtÃĐ Source de notre MediaElement. Importez la vidÃĐo PetitPanOcean.wmv tÃĐlÃĐchargÃĐe depuis le fichier Assets-.zip (ou une autre de votre choix) dans le projet. Celle-ci est dÃĐsormais embarquÃĐe à la compilation, ce qui n'est pas l'idÃĐal mais nous permet de dÃĐbuter le code. Dans tous les cas, il est nÃĐcessaire de lire une vidÃĐo chapitrÃĐe afin de suivre la totalitÃĐ de ce tutoriel. Nous allons maintenant crÃĐer le code logique nÃĐcessaire à la lecture de la vidÃĐo. Dans la propriÃĐtÃĐ Source, sÃĐlectionnez la vidÃĐo PetitPanOcean.wmv dans la liste dÃĐroulante.
Il est ÃĐgalement possible de renseigner une URL distante mais nous aborderons le mode asynchrone ultÃĐrieurement. De plus, si vous essayez avec l'un des deux formats mov ou mp4 contenus dans l'archive Assets.zip, ces derniers n'apparaissent pas dans la liste de choix, car les extensions mov et mp4 ne sont pas directement reconnues sous Blend. Ces fichiers ne sont donc pas embarquÃĐs dans le fichier xap, car ÃĐtant de type inconnu pour Blend, ils ne sont pas rÃĐfÃĐrencÃĐs comme ressource de type mÃĐdia.
Commençons par les interactions simples : la gestion de la lecture et du volume. Nous passerons ensuite aux contrÃīles d'avance et de retour rapide. Ouvrez le projet dans Visual Studio, la classe MediaElement possÃĻde des mÃĐthodes assez simples permettant le contrÃīle de la tÊte de lecture. Il nous suffit d'ÃĐcouter les ÃĐvÃĐnements des contrÃīles afin de les appeler :
public MainPage()
{
InitializeComponent();
âĶ
playPauseBtn.Checked += new RoutedEventHandler(playPauseBtn_Checked);
playPauseBtn.Unchecked += new RoutedEventHandler(playPauseBtn_Unchecked);
volumeDownBtn.Click += new RoutedEventHandler(volumeDownBtn_Click);
volumeUpBtn.Click += new RoutedEventHandler(volumeUpBtn_Click);
}
void playPauseBtn_Unchecked(object sender, RoutedEventArgs e)
{
mediaElement.Pause();
}
void playPauseBtn_Checked(object sender, RoutedEventArgs e)
{
mediaElement.Play();
}
void volumeUpBtn_Click(object sender, RoutedEventArgs e)
{
mediaElement.Volume += 0.10;
mediaElement.Volume = Math.Min(mediaElement.Volume, 1);
}
void volumeDownBtn_Click(object sender, RoutedEventArgs e)
{
mediaElement.Volume -= 0.10;
mediaElement.Volume = Math.Max(mediaElement.Volume, 0 );
}DÃĐcochez l'option AutoPlay du MediaElement, de cette maniÃĻre la vidÃĐo ne sera pas lue par dÃĐfaut au lancement du projet. Nous pouvons maintenant gÃĐrer les marqueurs de temps qui permettent la conception d'un chapitrage. Il nous faut une variable indiquant le numÃĐro du chapitre et rÃĐcupÃĐrer la liste des marqueurs :
TimelineMarkerCollection tmc = new TimelineMarkerCollection();
int currentTimeLineMarker = -1;
public MainPage()
{
InitializeComponent();
âĶ
backwardBtn.Click += new RoutedEventHandler(backwardBtn_Click);
forwardBtn.Click += new RoutedEventHandler(forwardBtn_Click);
mediaElement.MediaOpened += new RoutedEventHandler(mediaElement_MediaOpened);
}
void backwardBtn_Click(object sender, RoutedEventArgs e)
{
if (tmc.Count > 1)
{
currentTimeLineMarker = --currentTimeLineMarker >= 0 ? currentTimeLineMarker : tmc.Count-1;
mediaElement.Position = tmc[currentTimeLineMarker].Time;
}
}
void forwardBtn_Click(object sender, RoutedEventArgs e)
{
if (tmc.Count > 1)
{
currentTimeLineMarker = ++currentTimeLineMarker % mediaElement.Markers.Count;
mediaElement.Position = tmc[currentTimeLineMarker].Time;
}
}
void mediaElement_MediaOpened(object sender, RoutedEventArgs e)
{
tmc = mediaElement.Markers;
if (tmc.Count < 2)
{
backwardBtn.Visibility = Visibility.Collapsed;
forwardBtn.Visibility = Visibility.Collapsed;
}
else
{
backwardBtn.Visibility = Visibility.Visible;
forwardBtn.Visibility = Visibility.Visible;
}
}Le code ci-dessus est assez simple : nous modifions l'index du marqueur en cours, puis nous dÃĐplaçons la tÊte de lecture de la vidÃĐo à la durÃĐe indiquÃĐe par le marqueur de temps ciblÃĐ. La propriÃĐtÃĐ Position du MediaElement attend une instance de type TimeSpan. On peut donc directement lui affecter la propriÃĐtÃĐ Time du nouveau marqueur cible. Les deux expressions incrÃĐmentant ou dÃĐcrÃĐmentant l'index du marqueur en cours permettent de boucler dans la collection de marqueurs contenue dans le MediaElement. Pour finir, si ce dernier possÃĻde plus d'un marqueur de temps, nous rendons accessibles les boutons forwardBtn et backwardBtn. Dans le cas contraire, autant les cacher pour ÃĐviter que l'utilisateur ne clique dessus inutilement. Le mieux est de rÃĐaliser cette opÃĐration lorsque le mÃĐdia est complÃĻtement ouvert et que la liste des marqueurs de temps est rÃĐcupÃĐrÃĐe. Il est ÃĐgalement indispensable de rÃĐcupÃĐrer l'index du marqueur atteint lorsque la vidÃĐo est en cours de lecture. Nous pourrons ainsi mettre à jour notre variable permettant de gÃĐrer les boutons forwardBtn et backwardBtn. Pour cela, nous pouvons ÃĐcouter l'ÃĐvÃĐnement MarkerReached du MediaElement :
public MainPage()
{
InitializeComponent();
âĶ
mediaElement.MarkerReached += new TimelineMarkerRoutedEventHandler(media Element_MarkerReached);
}
void mediaElement_MarkerReached(object sender, TimelineMarkerRoutedEventArgs e)
{
//l'instruction ci-dessous ne fonctionne pas,
//car la rÃĐfÃĐrence est perdue :
//currentTimeLineMarker = tmc.IndexOf(e.Marker);
//il est donc nÃĐcessaire d'utiliser une boucle
//afin de trouver le bon marqueur
foreach (TimelineMarker tm in tmc)
{
if (tm.Time == e.Marker.Time)
{
currentTimeLineMarker = tmc.IndexOf(tm);
break;
}
}
}Il peut Être utile de rÃĐcupÃĐrer le contenu de la propriÃĐtÃĐ Text liÃĐe à chaque marqueur, ainsi que la vignette au format jpeg qui y est associÃĐe. De cette maniÃĻre, il serait possible d'afficher les diffÃĐrents chapitres contenus dans la vidÃĐo. Nous n'allons pas nous attarder sur cette fonctionnalitÃĐ, à la place, nous allons voir comment contrÃīler la barre de progression circulaire nommÃĐe timeLineProgress. Celle-ci indique à l'utilisateur le temps ÃĐcoulÃĐ depuis le dÃĐbut. Toute la problÃĐmatique consiste à rÃĐcupÃĐrer la position courante de la tÊte de lecture. Aucun ÃĐvÃĐnement n'existe à cette fin, il nous faut donc utiliser une instance de type DispatcherTimer pour rafraÃŪchir cette valeur. Celle qui est dÃĐjà prÃĐsente ne nous est d'aucune aide, car elle concerne la gestion de la disparition des contrÃīles aprÃĻs un laps de temps d'inactivitÃĐ. Nous devons modifier plusieurs ÃĐlÃĐments dans notre code. Dans un premier temps nous devons initialiser correctement les valeurs maximum est minimum de l'instance de PieProgressBar, cela peut Être rÃĐalisÃĐ dans l'ÃĐvÃĐnement MediaOpened :
void mediaElement_MediaOpened(object sender, RoutedEventArgs e)
{
tmc = mediaElement.Markers;
if (tmc.Count == 0)
{
backwardBtn.Visibility = Visibility.Collapsed;
forwardBtn.Visibility = Visibility.Collapsed;
}
else
{
backwardBtn.Visibility = Visibility.Visible;
forwardBtn.Visibility = Visibility.Visible;
}
timeLineProgress.Minimum = 0;
timeLineProgress.Maximum = mediaElement.NaturalDuration.TimeSpan.TotalMilliseconds;
}La propriÃĐtÃĐ NaturalDuration permet de rÃĐcupÃĐrer le temps total de la vidÃĐo, nous pouvons le traduire sous forme de millisecondes ce qui est appropriÃĐ si nous souhaitons obtenir une dÃĐfinition relativement bonne. Dans un second temps, nous devons ajouter une instance de Dispatcher-Timer comme champ privÃĐ de notre classe principale, puis ÃĐcouter l'ÃĐvÃĐnement Tick :
//on crÃĐe un mÃĐtronome pour espionner la position de la tÊte de lecture
DispatcherTimer dtPos = new DispatcherTimer()
{ Interval = TimeSpan.FromMilliseconds(250) };
public MainPage()
{
InitializeComponent();
âĶ
dtPos.Tick += new EventHandler(dtPos_Tick);
âĶ
}
void dtPos_Tick(object sender, EventArgs e)
{
timeLineProgress.Value = mediaElement.Position.TotalMilliseconds;
}Dans le code ci-dessous, nous dÃĐfinissons un mÃĐtronome qui diffusera l'ÃĐvÃĐnement Tick quatre fois par seconde. Au sein de la mÃĐthode d'ÃĐcoute, nous affectons le laps de temps traduit en millisecondes à la propriÃĐtÃĐ Value de notre PieProgressBar. Il est ensuite nÃĐcessaire d'arrÊter le mÃĐtronome lorsque la vidÃĐo est en pause et de le redÃĐmarrer lorsqu'elle est lue :
void playPauseBtn_Unchecked(object sender, RoutedEventArgs e)
{
mediaElement.Pause();
dtPos.Stop();
}
void playPauseBtn_Checked(object sender, RoutedEventArgs e)
{
mediaElement.Play();
dtPos.Start();
}Il nous reste encore une tÃĒche à accomplir. La propriÃĐtÃĐ IsInteractive de timeLineProgress est ÃĐgale à true. Ceci signifie que nous pouvons changer sa valeur en cliquant n'importe oÃđ sur la barre. Nous pourrions ainsi modifier la position de la tÊte de lecture dynamiquement. Nous n'avons qu'à ÃĐcouter l'ÃĐvÃĐnement ValueChanged de cette derniÃĻre pour obtenir ce rÃĐsultat :
public MainPage()
{
InitializeComponent();
âĶ
timeLineProgress.ValueChanged += new RoutedPropertyChangedEventHandler<double>(timeLineProgress_ValueChanged);
âĶ
}
void timeLineProgress_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
if (mediaElement.Position.TotalMilliseconds != e.NewValue)
{
mediaElement.Position = TimeSpan.FromMilliseconds(e.NewValue);
}
}Comme vous le constatez, il faut faire attention à ne pas rÃĐaffecter deux fois la propriÃĐtÃĐ Position entre les ÃĐvÃĐnements ÃĐcoutÃĐs Tick et ValueChanged. Ce dernier ne doit Être rÃĐellement utilisÃĐ que pour les changements importants qui sont dus au clic de l'utilisateur sur la ligne de temps. C'est pour cette raison que nous comparons les deux valeurs au sein d'une condition avant de rÃĐaffecter la position de la tÊte de lecture. Pour bien faire, il nous faut encore une fois boucler au sein de la liste des marqueurs afin de rÃĐcupÃĐrer l'index de celui situÃĐ juste avant la position de la tÊte de lecture :
void timeLineProgress_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
if (mediaElement.Position.TotalMilliseconds != e.NewValue)
{
mediaElement.Position = TimeSpan.FromMilliseconds(e.NewValue);
foreach (TimelineMarker tm in tmc)
{
if (mediaElement.Position.TotalMilliseconds < tm.Time.TotalMilliseconds )
{
currentTimeLineMarker = tmc.IndexOf(tm)-1;
break;
}
}
}
}Le lecteur est presque terminÃĐ, nous devons encore gÃĐrer le chargement de la vidÃĐo de maniÃĻre dynamique. Vous trouverez le lecteur en dans le dossier chap13Â : PlayerVideo_baseControl.zip.
12-1-4. Chargement dynamique de vidÃĐos▲
CrÃĐer un lecteur de flux vidÃĐo utilisant le tÃĐlÃĐchargement progressif est une opÃĐration assez simple : il faut alimenter le MediaElement avec un flux binaire adaptÃĐ. Il suffit pour cela d'affecter sa propriÃĐtÃĐ Source avec une instance de type Uri pointant vers un fichier vidÃĐo existant. Avant de commencer, nous allons modifier lÃĐgÃĻrement notre application afin de pouvoir la rÃĐutiliser ultÃĐrieurement. AprÃĻs tout, une application Silverlight ÃĐtant un composant de type UserControl, nous pouvons imaginer qu'il peut Être pratique d'en instancier plusieurs exemplaires dans un autre projet.
Cela est particuliÃĻrement vrai dans notre cas, car notre UserControl (MainPage) est dÃĐdiÃĐ Ã une tÃĒche bien spÃĐcifique : la lecture de mÃĐdias vidÃĐo. Pour arriver à nos fins, nous allons faire un peu de refactoring sous Visual Studio. Ce concept trÃĻs puissant, complÃĻtement intÃĐgrÃĐ dans Visual Studio, permet de modifier des dÃĐfinitions ou des noms d'objets logiques de maniÃĻre intelligente. Il ne s'agit pas d'un simple chercher/remplacer mais plutÃīt d'une opÃĐration trÃĻs ÃĐlaborÃĐe capable de rÃĐinterprÃĐter le code logique et de le modifier en consÃĐquence. Dans le fichier MainPage.xaml.cs, remplacez le nom de la classe MainPage par VideoElement. Une petite barre rouge apparaÃŪt juste en dessous du nom modifiÃĐ. Cliquez dessus, puis sÃĐlectionnez le menu Rename 'Video.MainPage' to 'Video.VideoElement' (voir Figure 13.11).
Une fois cette opÃĐration accomplie, recompilez via le raccourci Ctrl+Maj+B pour vÃĐrifier qu'aucune erreur n'est levÃĐe. Dans l'explorateur de projet situÃĐ Ã droite dans l'interface de Visual Studio,
modifiez ÃĐgalement le nom du fichier MainPage.xaml par Video-Element.xaml. Le fichier C# associÃĐ est ÃĐgalement modifiÃĐ. RedÃĐfinir le nom de l'application nous permettra par la suite d'instancier autant de lecteurs vidÃĐo que nous en avons besoin. Testez le projet afin de vÃĐrifier son bon fonctionnement. DÃĐfinissez une nouvelle propriÃĐtÃĐ de dÃĐpendance nommÃĐe String-UriSource. Lorsque celle-ci sera modifiÃĐe, la mÃĐthode de rappel associÃĐe nous permettra de redÃĐfinir la propriÃĐtÃĐ Source du MediaElement.

Le code ci-dessous dÃĐcrit son implÃĐmentation au sein de la classe VideoElement :
public string StringUriSource
{
get { return (string)GetValue(StringUriSourceProperty); }
set { SetValue(StringUriSourceProperty, value); }
}
public static readonly DependencyProperty StringUriSourceProperty =
DependencyProperty.Register(
"StringUriSource",
typeof(string),
typeof(VideoElement),
new PropertyMetadata( string.Empty, new PropertyChangedCallback (OnUriChanged)));
private static void OnUriChanged( DependencyObject d, DependencyPropertyChangedEventArgs e)
{
VideoElement ve = d as VideoElement;
ve.mediaElement.Source =
new Uri(e.NewValue as string, UriKind.RelativeOrAbsolute);
}Afin de tester cette propriÃĐtÃĐ, ajoutez un nouveau UserControl de test (voir Figure 13.12).
Au sein du fichier de code logique App.xaml.cs, il est nÃĐcessaire de remplacer le type du UserControl chargÃĐ, VideoElement, par TestPage. La ligne à modifier est centralisÃĐe dans la mÃĐthode Application_Startup :
private void Application_Startup(object sender, StartupEventArgs e)
{
this.RootVisual = new TestPage();
}Au sein de VideoElement.xaml, sÃĐlectionnez le MediaElement, et videz l'affectation de sa propriÃĐtÃĐ Source. Il est nÃĐcessaire de crÃĐer une instance de la classe VideoElement dans la grille principale de TestPage. Vous pouvez accomplir cette opÃĐration grÃĒce au panneau Assets via la catÃĐgorie Project. SÃĐlectionnez l'instance de VideoElement, ouvrez le panneau Properties et dans la catÃĐgorie Miscellaneous entrez PetitPanOcean.wmv. Recompilez le projet, cette fois, la vidÃĐo est lue via l'instance de VideoElement prÃĐsente dans la page de test. Nous pouvons ajouter sereinement l'ensemble du code permettant la gestion du tÃĐlÃĐchargement, puis ÃĐcouter les ÃĐvÃĐnements MediaFailed, Download-Progress-Changed et MediaEnded. Ceux-ci sont respectivement diffusÃĐs en cas d'ÃĐchec de la lecture, durant la progression du tÃĐlÃĐchargement et lorsque la lecture du mÃĐdia est terminÃĐe :
public VideoElement()
{
InitializeComponent();
âĶ
mediaElement.MediaFailed += new EventHandler<ExceptionRoutedEventArgs>(mediaElement_MediaFailed);
mediaElement.MediaEnded += new RoutedEventHandler(mediaElement_MediaEnded);
mediaElement.DownloadProgressChanged += new RoutedEventHandler(mediaElement_DownloadProgressChanged);
}
void mediaElement_DownloadProgressChanged(object sender, RoutedEventArgs e)
{
downloadProgress.Value = mediaElement.DownloadProgress;
}
void mediaElement_MediaEnded(object sender, RoutedEventArgs e)
{
mediaElement.Stop();
}
void mediaElement_MediaFailed(object sender, ExceptionRoutedEventArgs e)
{
Debug.WriteLine
("Le format de la vidÃĐo et/ou son adresse sont incorrects.");
}Assurez-vous que la propriÃĐtÃĐ Maximum de l'instance downloadProgress est ÃĐgale à 1. Cela est important, car le mÃĐdia ÃĐlÃĐment renvoie la progression du tÃĐlÃĐchargement sous forme d'un chiffre exprimÃĐ en pourcentage de 0 à 1 (à travers sa propriÃĐtÃĐ Download-Progress qu'il ne faut pas confondre avec l'instance PieProgressBar).
Pour tester tous ces comportements, vous pouvez utiliser l'adresse de la vidÃĐo suivante qui est en ligne : http://www.tweened.org/wp-content/uploads/videos/14_advanceVisual-StateManager.wmv. Il s'agit d'un webcast que j'ai rÃĐalisÃĐ durant l'ÃĐtÃĐ 2008 et dont le but ÃĐtait de donner les bases de Silverlight. Il est ÃĐgalement possible de donner à l'internaute une idÃĐe du remplissage de la mÃĐmoire tampon allouÃĐe. Ainsi, un texte pourrait apparaÃŪtre lorsque le buffer se remplit. Le projet finalisÃĐ PlayerVideo_final.zip est dans le dossier chap13.
12-2. Conception MVVM▲
Jusqu'à prÃĐsent, nous avons fortement couplÃĐ les vues au code logique gÃĐrant nos interfaces. Nous allons ÃĐviter cet ÃĐcueil, dans cette section, grÃĒce à l'utilisation du modÃĻle de conception ModÃĻle Vue Vue-ModÃĻle. Ce motif est un dÃĐrivÃĐ de MVC (ModÃĻle Vue ContrÃīleur) propre à Silverlight et WPF. Il permet de sÃĐparer complÃĻtement la logique rÃĐgissant les vues de celle rÃĐgissant la fonctionnalitÃĐ pure. Une fois cette architecture mise en place, nous y intÃĐgrerons facilement le chargement de donnÃĐes externes. TÃĐlÃĐchargez le projet MVVM_PatternBase.zip du dossier chap13 des exemples.
12-2-1. Principes▲
ConcrÃĻtement, le modÃĻle de conception MVVM sÃĐpare le code en trois sous-ensembles, ModÃĻle, Vue et Vue-ModÃĻle, qui possÃĻdent une responsabilitÃĐ spÃĐcifique. Une vue reprÃĐsente une interface graphique (ou IHM) liÃĐe à un flux d'utilisation. Dans MVVM, le ModÃĻle est reprÃĐsentÃĐ par l'ensemble des classes et collections contenant les donnÃĐes et le code logique assurant la gestion du chargement de donnÃĐes distantes. La partie Vue-ModÃĻle regroupe les classes dont le but est d'ÃĐtablir une passerelle entre Vue et ModÃĻle et de gÃĐrer la fonctionnalitÃĐ cÃītÃĐ Vue. Vue-ModÃĻle a donc deux responsabilitÃĐs :
- appeler des mÃĐthodes ou rÃĐcupÃĐrer des donnÃĐes contenues par le ModÃĻle lorsque la vue en a besoin ;
- rendre accessible et prÃĐsenter les donnÃĐes à la vue de maniÃĻre efficace en notifiant cette derniÃĻre lorsque les donnÃĐes changent ;
La vue gÃĻre toutes les interactions utilisateur et exÃĐcute les commandes par un mÃĐcanisme de liaison. Elle possÃĻde un minimum de code logique qui se traduit souvent par une affectation de sa propriÃĐtÃĐ DataContext à une instance de ModÃĻle-Vue. Finalement, Vue-ModÃĻle est pleinement responsable de la communication entre les couches basses et hautes de l'application (voir Figure 13.13). La liaison de donnÃĐes est trÃĻs importante dans ce contexte, car cela permet à ModÃĻle-Vue de notifier la vue sans effort, et inversement dans le cas d'une liaison à deux voies.

Les principaux avantages de cette architecture sont de faciliter la maintenance, la mise à jour, la rÃĐutilisation et de simplifier la conception. En interne MVVM utilise le modÃĻle de conception Command. Une commande est une instruction connue par la vue et dont l'exÃĐcution est dÃĐfinie sur Vue-ModÃĻle. Finalement, la Vue sait ce qu'elle souhaite accomplir mais n'a pas besoin de connaÃŪtre les dÃĐtails d'implÃĐmentation - ce principe fait rÃĐfÃĐrence au concept d'encapsulation.
C'est en suivant ces principes que nous allons finaliser le projet MVVM_PatternBase que vous avez tÃĐlÃĐchargÃĐ. Dans ce dernier, vous trouverez un rÃĐpertoire SLExtensionsMVVM reprenant une infime partie des classes proposÃĐes par la bibliothÃĻque SLExtensions que vous trouverez sur CodePlex. Vous trouverez ÃĐgalement deux rÃĐpertoires correspondant aux classes propres au ModÃĻle et à Vue-ModÃĻle (voir Figure 13.14).
Il n'est pas forcÃĐment nÃĐcessaire de stocker les vues dans un rÃĐpertoire dÃĐdiÃĐ puisque la racine du projet peut les centraliser. Ce projet est une base adÃĐquate pour apprendre MVVM.
L'une des critiques que l'on pourrait faire consiste à dire que la Vue connaÃŪt la commande alors qu'elle pourrait diffuser des ÃĐvÃĐnements qui exÃĐcutent les commandes. Toutefois, cette remarque n'est pas pertinente, car le code logique gÃĐrant l'ÃĐcoute de l'ÃĐvÃĐnement est forcÃĐment situÃĐ sur le processus (Thread) graphique, donc la vue.
12-2-2. ModÃĻle▲
En rÃĻgle gÃĐnÃĐrale, les collections de donnÃĐes fictives (voir Chapitre 10 Ressources graphiques) sont conçues de maniÃĻre ÃĐclairÃĐe par le dÃĐveloppeur. Les ÃĐlÃĐments de ces collections correspondent trÃĻs souvent à des objets mÃĐtiers. Un objet mÃĐtier est une classe spÃĐcifique à une problÃĐmatique mÃĐtier. Les informations relatives aux clients d'une entreprise de services seront ainsi stockÃĐes grÃĒce une classe mÃĐtier dÃĐdiÃĐe : Customer. Celle-ci possÃĻde diverses propriÃĐtÃĐs comme le nom du client, son titre, son numÃĐro de compte client ou son e-mail. La problÃĐmatique consiste souvent à transformer (sÃĐrialiser) un enregistrement rÃĐcupÃĐrÃĐ depuis une source de donnÃĐe quelconque, en un objet mÃĐtier cÃītÃĐ client utilisable par la vue. En rÃĻgle gÃĐnÃĐrale, on sÃĐpare logique mÃĐtier et logique valeur.
Un objet valeur (Value Object), quant à lui, a pour objectif de gÃĐrer l'une de ces propriÃĐtÃĐs. Par exemple, la classe Email aurait pour but de stocker la valeur de l'e-mail client fourni, de vÃĐrifier sa validitÃĐ et de lever les exceptions le cas ÃĐchÃĐant. Nous n'entrerons pas dans ces considÃĐrations, car cela est un peu ÃĐloignÃĐ du sujet traitÃĐ.
Nous allons nous contenter de crÃĐer un objet dont le but sera de centraliser toutes les propriÃĐtÃĐs d'un Media. Dans le contexte MVVM, cet objet fait partie du ModÃĻle. Ouvrez le projet tÃĐlÃĐchargÃĐ Ã la fois dans Blend et dans Visual Studio, puis crÃĐez les classes Author et Media dans le rÃĐpertoire Model. La premiÃĻre correspond à la description d'un auteur, la seconde contient l'ensemble des donnÃĐes utiles à la lecture du mÃĐdia. Voici l'implÃĐmentation de la classe Author :
public class Author
{
public string Nom { get; set; }
public string Prenom { get; set; }
public string Blog { get; set; }
public Author(string nom, string prenom)
{
this.Nom = nom;
this.Prenom = prenom;
}
public Author(string nom, string prenom, string blog)
{
this.Nom = nom;
this.Prenom = prenom;
this.Blog = blog;
}
public override string ToString()
{
return this.Prenom + " " + this.Nom;
}
public string ToString(bool displayBlog)
{
if (this.Blog == string.Empty || !displayBlog)
{
return this.Prenom + " " + this.Nom;
}
else
{
return this.Prenom + " " + this.Nom + " - " + this.Blog;
}
}
}La classe Author est trÃĻs simple et possÃĻde deux constructeurs selon que vous souhaitiez fournir ou non le titre du blog de l'auteur. Si vous utilisez C# 4, il est possible d'utiliser un paramÃĻtre optionnel, ce qui est plus ÃĐlÃĐgant dans ce cas. La premiÃĻre mÃĐthode To-String() surcharge celle hÃĐritÃĐe de Object. La seconde est propre à l'objet Author et accepte un paramÃĻtre permettant d'indiquer si vous souhaitez renvoyer le titre du blog. Le code suivant expose la classe Media :
public class Media
{
public string Titre { get; set; }
public string Description { get; set; }
public TimeSpan Duree { get; set; }
public string Date { get; set; }
public string BaseUrl { get; set; }
public string FichierMedia { get; set; }
public string Url
{
get { return BaseUrl + FichierMedia; }
}
public string FichierVignette { get; set; }
public string UrlVignette
{
get { return BaseUrl + FichierVignette; }
}
public Author Auteur { get; set; }
public override string ToString()
{
return Titre;
}
public string ToString(bool displayAuthor)
{
if (Auteur.ToString() == string.Empty || !displayAuthor)
{
return Titre;
}
else
{
return Titre + " - " + Auteur.ToString(false);
}
}
}LÃ encore, on surcharge la mÃĐthode ToString() afin d'avoir une reprÃĐsentation simple d'un Media.
Cela sera particuliÃĻrement utile lorsque nous souhaiterons afficher la liste des mÃĐdias au sein d'une instance de ListBox.
La bonne pratique consiste à centraliser les classes dans des espaces de noms dÃĐdiÃĐs à chaque ensemble dÃĐfini par MVVM. Les classes du ModÃĻle seront donc stockÃĐes dans l'espace de noms MVVM_Pattern.Model, celles correspondantes à l'ensemble Vue-ModÃĻles seront quant à elles dans MVVM_Pattern.ViewModel.
Il nous reste maintenant à crÃĐer une classe qui centralisera nos donnÃĐes et s'occupera des appels distants. Dans un premier temps, nous allons juste crÃĐer le squelette de cette classe et gÃĐrer des donnÃĐes en dur. Nous pouvons appeler cette classe MediasDatas, celle-ci est assez simple :
public static class MediasDatas
{
public static ObservableCollection<Media> Datas { get; set; }
static MediasDatas()
{
Datas = new ObservableCollection<Media>();
}
public static void GetAllMedias()
{
Datas.Add(new Media()
{
BaseUrl = "http://www.tweened.org/wp-content/uploads/videos/",
FichierMedia = "15_createJsonStream.wmv",
Auteur = new Author ("Ambrosi","Eric","Tweened.org"),
Description="C'est une jolie vidÃĐo",
Duree=TimeSpan.FromSeconds(312),
Titre="CrÃĐer un flux JSON",
Date="10 Juillet 2008"
});
}
}En premier lieu la classe MediasDatas est statique, il n'est pas nÃĐcessaire d'en crÃĐer des instances puisqu'elle symbolise une source de donnÃĐes unique. Elle possÃĻde une propriÃĐtÃĐ de type gÃĐnÃĐrique ObservableCollection<object>. Contrairement à une collection List standard, celle-ci notifie les objets qui y font rÃĐfÃĐrence à travers la liaison de donnÃĐes lorsqu'elle est modifiÃĐe d'une quelconque façon (ÃĐlÃĐment ajoutÃĐ ou supprimÃĐ par exemple). Ces derniers sont donc mis à jour dynamiquement grÃĒce à une liaison de modÃĻles OneWay, la vue peut modifier ce type de collection à travers une liaison à deux voies (TwoWay). Dans ce contexte, elle implÃĐmente les interfaces INotify-PropertyChanged et INotifyCollectionChanged nativement.
Nous avons ajoutÃĐ un constructeur statique qui affecte une instance de Observable-Collection<Media>. Cela ÃĐvite par la suite de tester si le membre statique Datas est null, et de lui affecter l'instance le cas ÃĐchÃĐant. Dans la mÃĐthode statique Get-AllMedias, nous simulons la rÃĐception de donnÃĐes en ajoutant un ÃĐlÃĐment en dur. Nous avons accompli la premiÃĻre partie de la conception MVVM, nous allons maintenant nous occuper des parties Vue-ModÃĻle et Vue.
12-2-3. Vue-ModÃĻle▲
Comme nous l'avons prÃĐcisÃĐ plus haut, Vue-ModÃĻle possÃĻde deux facettes diffÃĐrentes. Elle doit tout d'abord prÃĐsenter les donnÃĐes à la vue et notifier celle-ci lorsque les donnÃĐes ÃĐvoluent. Les classes qui font partie de Vue-ModÃĻle implÃĐmentent à cette fin l'interface IPropertyNotifyChanged permettant de gÃĐrer la liaison de donnÃĐes. C'est une bonne pratique à respecter, et cela devient indispensable si vous utilisez des types ne possÃĐdant pas de mÃĐcanismes de notification par dÃĐfaut. Le plus simple est d'ÃĐtendre une classe, par exemple ViewModel, qui implÃĐmente l'interface par dÃĐfaut :
namespace MVVM_Pattern.ViewModel
{
public class ViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged
(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}Pour l'instant, rien de trÃĻs difficile, nous avons dÃĐjà implÃĐmentÃĐ cette interface dans le chapitre prÃĐcÃĐdent. Voyons maintenant la classe MediaViewModel qui joue un rÃīle concret dans notre application :
namespace MVVM_Pattern.ViewModel
{
public class MediaViewModel : ViewModel
{
public ObservableCollection<Media> Medias { get; set; }
public ICommand LoadMedias { get; private set; }
public MediaViewModel()
{
LoadMedias = new Command(DoGetMedias);
Medias = MediasDatas.Datas;
}
public void DoGetMedias()
{
MediasDatas.GetAllMedias();
//dans ce cas, Notifier la vue n'est pas utile, puisque
//Medias est une collection observable implÃĐmentant
//nativement IPropertyNotifyChanged
//NotifyPropertyChanged("Medias");
}
}
}Celle-ci est trÃĻs simple, elle expose deux membres importants : une collection observable nommÃĐe Datas, ainsi qu'une commande LoadMedias. La propriÃĐtÃĐ ItemsSource de la ListBox prÃĐsente dans notre vue (MainPage) sera liÃĐe à la collection Datas. La commande est, quant à elle, liÃĐe à une propriÃĐtÃĐ attachÃĐe CommandServices.Command que nous allons dÃĐfinir sur le bouton.
La commande est exÃĐcutÃĐe sur l'ÃĐvÃĐnement Click mais il est possible de la dÃĐclencher à travers n'importe quel ÃĐvÃĐnement en utilisant des comportements. La bibliothÃĻque SLExtensions fournit tout ce qu'il faut à cette fin.
Lorsque nous affectons la commande, nous passons dans le constructeur la rÃĐfÃĐrence de la mÃĐthode de MediaViewModel que celle-ci (la commande) doit dÃĐclencher. Dans notre cas, il s'agit de la mÃĐthode DoGetMedias qui fait un appel de la mÃĐthode statique GetAllMedias. Comme nous l'avons vu prÃĐcÃĐdemment dans la classe MediasDatas, GetAllMedias modifie la collection contenue par le membre statique Datas. Comme la propriÃĐtÃĐ statique Datas est affectÃĐe à la propriÃĐtÃĐ Medias de MediaViewModel, la collection Medias est bien mise à jour. Celle-ci implÃĐmente tout ce qu'il faut pour notifier la vue. Dans ce cas, il n'est donc pas nÃĐcessaire d'utiliser NotifyPropertyChanged.
A contrario, si nous avions utilisÃĐ une liste dans MediaViewModel en lieu et place d'une instance de type ObservableCollection, cela aurait ÃĐtÃĐ indispensable. Il nous reste à modifier lÃĐgÃĻrement le code logique et dÃĐclaratif de notre vue, MainPage. La premiÃĻre chose que nous pouvons faire consiste à affecter une instance de MediaViewModel comme contexte de donnÃĐes :
public MainPage()
{
InitializeComponent();
this.DataContext = new MediaViewModel();
}Dans l'idÃĐal, c'est le seul code logique qui doit Être prÃĐsent dans la vue.
Il ne faut pas privilÃĐgier une certaine puretÃĐ de code au dÃĐtriment de la productivitÃĐ ou des contraintes liÃĐes au design et à l'expÃĐrience utilisateur. Cela peut faire l'objet d'un long et douloureux dÃĐbat. Dans tous les cas, il ne faut pas perdre de vue le rÃĐsultat, ce que voit et ce que ressent le client et l'utilisateur final. Il vaut mieux faire, puis critiquer et corriger à partir d'une premiÃĻre base, qu'essayer de faire une application parfaite d'un seul coup. Cela vous permettra ÃĐgalement de faire participer le client à divers niveaux.
Modifions maintenant le code dÃĐclaratif. La premiÃĻre chose à faire consiste à rÃĐfÃĐrencer l'espace de noms SLExtensions dans le UserControl racine :
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Slei="clr-namespace:SLExtensions.Input;assembly=MVVM_Pattern"
x:Class="MVVM_Pattern.MainPage"
Width="640" Height="480">Vous remarquez que la bibliothÃĻque rÃĐfÃĐrencÃĐe correspond à celle de notre projet. C'est tout à fait logique, car nous utilisons les sources dont nous avons besoin directement dans notre projet au lieu de rÃĐfÃĐrencer des bibliothÃĻques (dll). Il nous reste maintenant à rÃĐfÃĐrencer la commande Load-Medias dans notre bouton, ainsi qu'à crÃĐer une liaison de donnÃĐes entre la ListBox et la propriÃĐtÃĐ Medias contenue par MediaViewModel :
<Grid x:Name="LayoutRoot" Background="White">
<ListBox ItemsSource="{Binding Path=Medias}" âĶ />
<Button Slei:CommandService.Command="{Binding LoadMedias}" âĶ />
</Grid>Vous pouvez compilez l'application et effectuer un premier test. Lorsque vous cliquez sur le bouton, la commande est invoquÃĐe, les donnÃĐes sont rÃĐcupÃĐrÃĐes et la ListBox reçoit les donnÃĐes par la liaison de donnÃĐes. Comme la classe Media surcharge ToString(), qui renvoie la propriÃĐtÃĐ Titre, le titre du mÃĐdia ajoutÃĐ dans GetAllMedias est affichÃĐ. Vous pourriez crÃĐer un modÃĻle de donnÃĐes (DataTemplate) afin d'afficher toutes les propriÃĐtÃĐs du mÃĐdia. Il est ÃĐgalement possible de passer un paramÃĻtre à la commande invoquÃĐe, celui-ci sera typÃĐ object au sein de la mÃĐthode dÃĐclenchÃĐe par la commande. Le projet complet MVVM_Pattern.zip se trouve dans le dossier chap13 des exemples.
Dans la prochaine section, nous allons profiter de cette architecture pour nous concentrer sur la classe MediasDatas qui va gÃĐrer le chargement dynamique de contenu XML.
12-3. Chargement de donnÃĐes▲
Microsoft apporte de nombreuses solutions rÃĐpondant à cette problÃĐmatique. Ainsi la bibliothÃĻque RIA Services pour Silverlight, Windows Communication Foundation ou
ADO.NET Entity Framework sont quelques-unes des solutions vous permettant de gÃĐrer ces ÃĐchanges de donnÃĐes. De nombreux livres abordent l'ÃĐchange de donnÃĐes entre clients et serveurs, toutefois, le livre de John Papa, Data Driven Services aux ÃĐditions O'Reilly Media est une rÃĐfÃĐrence dans ce domaine. Je vous conseille vivement sa lecture si vous souhaitez apprendre de maniÃĻre approfondie les diffÃĐrentes technologies proposÃĐes par Microsoft. De notre cÃītÃĐ, nous nous placerons du point de vue Silverlight uniquement, nous n'ÃĐtudierons pas le code logique cÃītÃĐ serveur. Nous aborderons l'objet asynchrone WebClient, le modÃĻle de conception MVVM, LINQ et les expressions lambda. Pour finir, nous apprendrons à consommer des flux au format XML et JSON et nous ferons un rapide tour d'horizon des contraintes de sÃĐcuritÃĐ liÃĐes à l'ÃĐchange de donnÃĐes interdomaines.
12-3-1. L'objet WebClient▲
Nous allons rÃĐcupÃĐrer du contenu distant au format XML. Silverlight est une technologie ouverte, qu'il est facile d'intÃĐgrer dans un environnement libre. Le XML est donc largement supportÃĐ Ã travers les services Web ou la rÃĐcupÃĐration de flux RSS. Dans cette section, nous traiterons le chargement de donnÃĐes XML distantes à travers l'objet simplifiÃĐ WebClient. Nous envisagerons ensuite diffÃĐrents moyens de consommer et de sÃĐrialiser ces donnÃĐes via l'utilisation d'objets mÃĐtier et d'attributs de sÃĐrialisation.
L'objet WebClient est contenu dans l'espace de noms System.Net. Il possÃĻde diffÃĐrentes mÃĐthodes asynchrones dont le but est de tÃĐlÃĐcharger ou d'envoyer des donnÃĐes. Le contenu peut Être perçu de deux maniÃĻres diffÃĐrentes : en tant que chaÃŪne de caractÃĻres ou en tant que flux binaire. Cela dÃĐpendra de la mÃĐthode asynchrone que vous utiliserez, elles sont au nombre de quatre : DownloadStringAsync, UploadStringAsync, OpenReadAsync ou OpenWriteAsync. GÃĐnÃĐralement le fichier distant à tÃĐlÃĐcharger est l'un de ceux listÃĐs ci-dessous :
- un fichier de texte brut, une extension txt, par exemple ;
- un document au format XML, XAML, etc. ;
- une chaÃŪne de caractÃĻres prÃĐsentÃĐe sous forme de JSON - nous aborderons JSON ultÃĐrieurement ;
- un script cÃītÃĐ serveur renvoyant l'un des trois types prÃĐcÃĐdents.
Dans tous les cas, la chaÃŪne de caractÃĻres contenue doit Être encodÃĐe, de prÃĐfÃĐrence, au format UTF8. Cet encodage permet à Silverlight d'interprÃĐter les caractÃĻres spÃĐciaux (français par exemple) correctement. Il supporte ÃĐgalement les donnÃĐes texte encodÃĐes en UTF16 (Big Endian unicode) et en Unicode. Les diffÃĐrents types de donnÃĐes rÃĐcupÃĐrÃĐes ou envoyÃĐes sous forme de flux binaire, sont listÃĐs ci-dessous : - tous types de formats texte listÃĐs prÃĐcÃĐdemment : il n'y a pas de diffÃĐrence de performances, qui peut le plus peut le moins ;
- les mÃĐdias (sons, vidÃĐos, les images) : pour affecter le flux binaire rÃĐcupÃĐrÃĐ Ã l'instance de type Image ou MediaElement, il est nÃĐcessaire d'utiliser leur mÃĐthode SetSource ; l'objet WebClient offre plus de capacitÃĐs que BitmapImage ou MediaElement et il peut, par exemple, annuler le tÃĐlÃĐchargement du mÃĐdia via la mÃĐthode CancelAsync ;
- des applications ou des bibliothÃĻques Silverlight compilÃĐes : Silverlight 4 offre de ce point de vue de nombreuses possibilitÃĐs que nous n'abordons pas dans ce chapitre ;
- des donnÃĐes transmises directement dans un format binaire compressÃĐ via des services de type Windows Communication Foundation ou SOAP, par exemple : dans ce cas, les ÃĐchanges client-serveur sont largement optimisÃĐs, car Silverlight est capable d'interprÃĐter le format binaire directement ;
- les fichiers compressÃĐs de type zip sont ÃĐgalement tÃĐlÃĐchargeables : Silverlight est capable de les parcourir pour rÃĐcupÃĐrer les documents qu'ils contiennent ; tÃĐlÃĐcharger un unique fichier compressÃĐ est toujours plus efficace que d'en charger des centaines en termes de bande-passante.
L'objet WebClient possÃĻde la capacitÃĐ de ne pas bloquer le processus (Thread) Ã l'intÃĐrieur duquel la mÃĐthode asynchrone est appelÃĐe. Cela peut paraÃŪtre ÃĐvident sur d'autres plates-formes, toutefois Silverlight ÃĐtant une technologie multithread, Microsoft aurait pu fournir une classe moins conviviale et dÃĐlÃĐguer cette gestion au dÃĐveloppeur.
En interne, WebClient utilise la classe WebRequest dont le fonctionnement s'articule autour de mÃĐthodes de rappel asynchrones. Son principal avantage est d'Être simple d'utilisation d'un point de vue code, car le code complexe est encapsulÃĐ. Toutefois, la classe WebClient n'offre pas autant de possibilitÃĐs que peut le faire une classe comme Http-WebRequest (hÃĐritant de WebRequest). HttpWebRequest fournit un contrÃīle plus fin du dÃĐroulement des appels.
TÃĐlÃĐchargez la solution MVVM_Pattern.zip ou rÃĐutilisez le projet finalisÃĐ de la derniÃĻre section. Placez le fichier XML videosxml.zip dans le rÃĐpertoire ClientBin du projet MVVM_PatternSite. Le code logique assurant l'appel se situe dans la classe MediasDatas, voici comment rÃĐcupÃĐrer le document XML distant :
namespace MVVM_Pattern.Model
{
public static class MediasDatas
{
protected static int Percent = 0 ;
public static Uri URL_MEDIA =
new Uri("videos.xml",UriKind.RelativeOrAbsolute);
private static WebClient wc = new WebClient();
public static ObservableCollection<Media> Datas { get; set; }
static MediasDatas()
{
Datas = new ObservableCollection<Media>();
wc.OpenReadCompleted +=new OpenReadCompletedEventHandler(wc_OpenReadCompleted);
wc.DownloadProgressChanged += new DownloadProgressChangedEventHandler(wc_DownloadProgressChanged);
wc.Encoding = Encoding.UTF8;
}
static void wc_DownloadProgressChanged(object sender, DownloadProgressChangedEventArgs e)
{
//throw new NotImplementedException();
Percent = e.ProgressPercentage;
}
static void wc_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
{
if (e.Error != null)
{
throw e.Error;
}
else if (e.Cancelled)
{
//l'appel asynchrone a ÃĐtÃĐ annulÃĐ
//via la mÃĐthode CancelAsync
//ou une erreur de sÃĐcuritÃĐ est levÃĐe
}
else
{
//on reçoit les donnÃĐes contenues dans e.Result
}
}
public static void GetAllMedias()
{
if (!wc.IsBusy)
{
wc.OpenReadAsync(URL_MEDIA);
}
}
âĶTout d'abord, nous dÃĐfinissons une instance de WebClient comme champ static de la classe MediasDatas. Au sein du constructeur static, nous ÃĐcoutons les ÃĐvÃĐnements gÃĐrant la progression et la rÃĐception des donnÃĐes. Il n'y a pas rÃĐellement de mÃĐthode dÃĐdiÃĐe aux erreurs de tÃĐlÃĐchargement. Tout se dÃĐroule dans OpenReadCompleted. L'objet ÃĐvÃĐnementiel reçu contient trois propriÃĐtÃĐs dÃĐfinissant le type de rÃĐsultat : Result,
Error et Cancelled. Nous pouvons traiter le rÃĐsultat facilement à partir de là . La mÃĐthode Get-AllMedias est lÃĐgÃĻrement changÃĐe au lieu de modifier la collection en dur : nous rÃĐalisons l'appel asynchrone via la mÃĐthode OpenReadAsync de l'objet WebClient. Vous remarquez toutefois que cet appel de mÃĐthode ne peut se faire que si l'objet WebClient est disponible. Imaginons que l'utilisateur clique deux fois trÃĻs rapidement sur le bouton. Dans ce cas, l'instance WebClient n'a pas eu le temps de recevoir les premiÃĻres donnÃĐes qu'un nouvel appel est dÃĐclenchÃĐ. Cela lÃĻve automatiquement une erreur, car WebClient ne possÃĻde pas cette facultÃĐ (voir Figure 13.15). Il est incapable de gÃĐrer plus d'un appel asynchrone à la fois.

La propriÃĐtÃĐ IsBusy rÃĐsout cette problÃĐmatique en renvoyant l'ÃĐtat d'occupation de l'objet. Une autre maniÃĻre plus ÃĐlÃĐgante de gÃĐrer cette problÃĐmatique consiste à lier la propriÃĐtÃĐ IsEnabled du bouton à la valeur opposÃĐe de la propriÃĐtÃĐ IsBusy. De cette maniÃĻre, le bouton devient inactif durant le laps de temps correspondant à l'appel asynchrone. L'avantage de cette mÃĐthode est à la fois de tenir compte et d'utiliser le travail fourni par le designer. Ainsi, chacun y gagne sans effort ou presque. Dans la section 12.3.4 Consommer du XML avec LINQ, nous traitons les donnÃĐes reçues mais auparavant il nous faut dÃĐcouvrir la technologie LINQ.
12-3-2. Introduction à LINQ ▲
LINQ (Language INtegrated Query) est un mini-langage phrasÃĐ directement utilisable en C#. Il permet d'ÃĐcrire des requÊtes trÃĻs simples à partir de mots-clÃĐs ÃĐquivalents à ceux existants pour les bases de donnÃĐes. LINQ est une technologie à utiliser de concert avec des ORM comme Entity Framework ou Link2Sql, il permet de sÃĐrialiser les enregistrements de bases de donnÃĐes ÃĐchappant à une logique orientÃĐe objet, en objet fortement typÃĐ. LINQ est donc notamment utile lorsque vous souhaitez adresser des requÊtes à une base SQL (notamment grÃĒce à la bibliothÃĻque RIA Services). Ce n'est toutefois pas son seul cadre d'utilisation. LINQ ÃĐtant accessible en C#, d'autres sources de donnÃĐes peuvent Être ciblÃĐes. Il est ainsi possible d'adresser des requÊtes à des contenus de type XML, JSON ou Object. Ce contenu correspond à tous types C# implÃĐmentant les interfaces IEnumerable ou IEnumerable<T>. Ainsi tout objet de type List, Array, Dictionnary, Collec-tion ou Queue, est à mÊme d'Être parcouru par une requÊte LINQ. Cela est particuliÃĻrement utile pour les opÃĐrations de tri, car LINQ est trÃĻs simple d'utilisation. Dans un nouveau projet, commencez par dÃĐfinir une ÃĐnumÃĐration ainsi qu'une classe Author comme indiquÃĐ ci-dessous :
public enum TypeAuteur : int
{
Musicien=0,
Ecrivain=1,
Poete=2
}
public class Author
{
public string Nom { get; set; }
public string Prenom { get; set; }
public string Oeuvre { get; set; }
public TypeAuteur Type { get; set; }
public Author(string nom, string prenom)
{
this.Nom = nom;
this.Prenom = prenom;
}
public Author(string nom, string prenom, string oeuvre, TypeAuteur ta)
{
this.Nom = nom;
this.Prenom = prenom;
this.Oeuvre = oeuvre;
this.Type = ta;
}
public override string ToString()
{
return this.Prenom + " " + this.Nom;
}
public string ToString(bool displayBlog)
{
if (this.Oeuvre == string.Empty || !displayBlog)
{
return this.Prenom + " " + this.Nom;
}
else
{
return this.Prenom + " " + this.Nom + " - " + this.Oeuvre;
}
}
}CrÃĐez trois exemplaires de ListBox : le premier affiche une liste d'auteurs non filtrÃĐe, les deux autres vont reprÃĐsenter la liste filtrÃĐe à partir de deux requÊtes diffÃĐrentes. Placez ÃĐgalement un champ de saisie nommÃĐ filtreTxt, dans LayoutRoot - la valeur saisie va jouer le rÃīle de filtre. L'idÃĐal serait de dÃĐfinir un modÃĻle de donnÃĐe (DataTemplate) afin d'afficher le dÃĐtail de chaque ÃĐlÃĐment contenu. Voici le code initial de la classe MainPage :
public partial class MainPage : UserControl
{
List<Author> auteurs;
public MainPage()
{
InitializeComponent();
auteurs = new List<Author>()
{
new Author("Mozart","Amadeus","La flute enchantÃĐe",TypeAuteur.Musicien),
new Author("Melville","Herman","Moby dick",TypeAuteur.Ecrivain),
new Author("Wilde","Oscar","Le portrait de Dorian Gray",TypeAuteur.Poete),
new Author("Dickens","Charles","Un chant de noÃŦl",TypeAuteur.Ecrivain),
new Author("Hugo","Victor","Les travailleurs de la mer",TypeAuteur.Ecrivain),
new Author("Van Beethoven","Ludwig","L'hymne à la joie",TypeAuteur.Musicien),
new Author("Gordon Byron","George","Don Juan",TypeAuteur.Poete),
new Author("Shelley","Marie","frankenstein",TypeAuteur.Ecrivain)")
};
liste.ItemsSource = auteurs;
}
âĶAffectez la liste d'auteurs à la propriÃĐtÃĐ ItemsSource de la premiÃĻre instance de ListBox comme montrÃĐ dans le code ci-dessus. Ãcoutez l'ÃĐvÃĐnement TextChanged diffusÃĐ par le champ de saisie. Dans la mÃĐthode d'ÃĐcoute, nous allons crÃĐer notre requÊte LINQ. Il nous faut toutefois rÃĐfÃĐrencer l'espace de noms System.Linq. Voici un exemple de requÊte simple dÃĐfini dans la mÃĐthode d'ÃĐcoute :
private void FilterChanged(object sender, TextChangedEventArgs e)
{
string filtre = filtreTxt.Text;
var query = from auteur
in auteurs
where auteur.Oeuvre.Contains(filtre)
select auteur;
listeFiltrees.ItemsSource = query ;
}Vous remarquez tout d'abord l'utilisation du mot-clÃĐ var, l'infÃĐrence de type nous ÃĐvite de prÃĐciser le type de l'objet rÃĐcupÃĐrÃĐ par la requÊte. Dans tous les cas, elle est de type IEnumerable ce qui est bien suffisant pour la rÃĐutiliser ou l'affecter par la suite. Vous pouvez envisager une requÊte LINQ un peu comme une boucle foreach d'un point de vue interprÃĐtation. La requÊte ci-dessus peut Être traduite par la phrase suivante : pour chaque objet rÃĐcupÃĐrÃĐ dans la liste auteurs, lorsque la propriÃĐtÃĐ Oeuvre de cet objet contient la chaÃŪne de caractÃĻres saisie, alors on rÃĐcupÃĻre cet objet comme nouvel enregistrement de la requÊte. Cela peut paraÃŪtre assez ÃĐtrange de prime abord, car le mot-clÃĐ select est situÃĐ Ã la fin de la requÊte. Cette notation est toutefois lÃĐgitime, car LINQ est un langage de requÊtes intÃĐgrÃĐ au code logique, cette ÃĐcriture est vraiment proche des principes d'une boucle. Une fois la requÊte formalisÃĐe, vous pouvez l'affecter à la propriÃĐtÃĐ ItemsSource de la seconde ListBox. Testez et compilez votre application : le filtre est pleinement fonctionnel (voir Figure 13.16).
Contrairement aux apparences, ce n'est pas parce que les types ne sont pas prÃĐcisÃĐs qu'il n'y a pas de typage fort. Ainsi, vous pourriez ne rÃĐcupÃĐrer que le nom ou le prÃĐnom de l'auteur en prÃĐcisant l'une de ces deux propriÃĐtÃĐs en fin de requÊte. L'IntelliSense de Visual Studio reste disponible et vous aide dans cette dÃĐmarche puisque le type Author est rÃĐcupÃĐrÃĐ dynamiquement (voir Figure 13.17).

Finalement, l'utilisation d'une infÃĐrence de type couplÃĐe à LINQ est adÃĐquate, car elle apporte beaucoup de flexibilitÃĐ au dÃĐveloppeur. Mise à part cette formalisation un peu spÃĐcifique, vous retrouverez de nombreuses clauses et des mots-clÃĐs similaires à ceux trouvÃĐs dans une syntaxe SQL classique. Ainsi, where est la clause par excellence puisqu'elle permet de filtrer les ÃĐlÃĐments simplement. Elle peut Être suivie de plusieurs expressions qui seront sÃĐparÃĐes par les opÃĐrateurs logiques ||, && et ! (signifiant respectivement ou, et, opposÃĐ de) comme montrÃĐ ci-dessous :
var query = from auteur in auteurs
where auteur.Oeuvre.Contains(filtre)
|| auteur.Nom.Contains(filtre)
select auteur;Placez une instance de type ComboBox sur LayoutRoot et nommez-la typeCombo. Elle va nous permettre de filtrer les artistes en fonction de leur domaine respectif. Ajoutez trois ÃĐlÃĐments à cette liste dÃĐroulante par un clic droit depuis l'interface de Blend. Nommez les objets ComboBoxItem dans l'ordre suivant : Musicien, Ãcrivain, PoÃĻte. Nous allons nous servir de l'index de chaque ÃĐlÃĐment dans la liste comme correspondance avec l'une des valeurs de l'ÃĐnumÃĐration. Ãcoutez l'ÃĐvÃĐnement SelectionChanged de la liste dÃĐroulante. Nous pouvons maintenant rÃĐÃĐcrire notre requÊte dans les deux mÃĐthodes d'ÃĐcoute :
var query = from auteur in auteurs
where auteur.Oeuvre.Contains(filtreTxt.Text)
&& (
typeCombo.SelectedIndex == (int)auteur.Type
|| typeCombo.SelectedIndex == -1
)
select auteur;
listeFiltrees.ItemsSource = query;Lorsqu'aucun type n'est choisi dans la liste dÃĐroulante, l'index sÃĐlectionnÃĐ correspond à une valeur de -1. C'est pour cette raison que nous utilisons l'opÃĐrateur logique || qui permet de renvoyer true lorsqu'une des deux expressions à droite ou à gauche est vÃĐrifiÃĐe. Nous pourrions ÃĐgalement appliquer un tri à la liste des auteurs sÃĐlectionnÃĐs :
var query = from auteur in auteurs
where auteur.Oeuvre.Contains(filtreTxt.Text)
&& (
typeCombo.SelectedIndex == (int)auteur.Type
|| typeCombo.SelectedIndex == -1
)
orderby auteur.Prenom
select auteur;Par dÃĐfaut le tri est rÃĐalisÃĐ dans un ordre ascendant, il est possible de renverser l'ordre grÃĒce au mot-clÃĐ descending à placer aprÃĻs le champ utilisÃĐ pour le tri. Dans un tout autre registre, la clause group by permet de regrouper les ÃĐlÃĐments filtrÃĐs selon un critÃĻre. La requÊte ci-dessous rÃĐcupÃĻre le nombre d'artistes rÃĐpartis par domaines artistiques, dont l'Åuvre contient la chaÃŪne de caractÃĻre renseignÃĐe :
var query = from auteur in auteurs
where auteur.Oeuvre.Contains(filtreTxt.Text)
orderby auteur.Prenom
group auteur by auteur.Type into tmpGroup
select tmpGroup.Count();Il est ÃĐgalement possible de rÃĐcupÃĐrer la totalitÃĐ des auteurs triÃĐs par ordre alphabÃĐtique et par domaine artistique :
var query = from auteur in auteurs
where auteur.Oeuvre.Contains(filtreTxt.Text)
&& (
typeCombo.SelectedIndex == (int)auteur.Type
|| typeCombo.SelectedIndex == -1
)
orderby auteur.Prenom
group auteur by auteur.Type into tmpGroup
from artiste in tmpGroup
select artiste;Dans ce cas, on opÃĻre une nouvelle requÊte à partir du rÃĐsultat de la premiÃĻre. Pour finir, la clause join permet d'opÃĐrer des jointures entre diverses sources de donnÃĐes, nous ne verrons pas son utilisation qui dÃĐborde un peu du sujet de ce livre. Sachez simplement que celle-ci est utile, au mÊme titre que son homologue cÃītÃĐ SQL, mais que la nature des diffÃĐrentes donnÃĐes reliÃĐes peuvent Être diverses et variÃĐes. C'est l'un des grands avantages procurÃĐs par LINQ.
12-3-3. Expression lambda▲
Une autre maniÃĻre de crÃĐer des requÊtes avec LINQ consiste à utiliser les expressions lambda. Celles-ci sont apparues avec C# 3, vous pouvez les considÃĐrer comme des fonctions anonymes. L'opÃĐrateur => dÃĐfinit une expression lambda. Les dÃĐlÃĐgations couplÃĐes aux fonctions anonymes offrent de nombreux avantages. Le code ci-dessous expose leur utilisation dans ce contexte ainsi que deux maniÃĻres diffÃĐrentes de les coder :
//dÃĐfinition de la dÃĐlÃĐgation
delegate string del(Author i);
public partial class MainPage : UserControl
{
//une premiÃĻre ÃĐcriture possible
del nomParOeuvre = x => x.Nom + "est l'auteur de :: "+ x.Oeuvre;
//une seconde dÃĐlÃĐgation avec lambda expression
del prenomNom = x => { return x.Prenom + " " + x.Nom; };
List<Author> auteurs;
public MainPage()
{
InitializeComponent();
auteurs = new List<Author>()
{
new Author("Mozart","Amadeus","La flute enchantÃĐe",TypeAuteur.Musicien),
new Author("Melville","Herman","Moby dick",TypeAuteur.Ecrivain),
new Author("Wilde","Oscar","Le portrait de Dorian Gray",TypeAuteur.Poete),
new Author("Dickens","Charles","Un chant de noÃŦl",TypeAuteur.Ecrivain),
new Author("Hugo","Victor","Les travailleurs de la mer",TypeAuteur.Ecrivain),
new Author("Van Beethoven","Ludwig","L'hymne à la joie",TypeAuteur.Musicien),
new Author("Gordon Byron","George","Don Juan",TypeAuteur.Poete),
new Author("Shelley","Marie","frankenstein",TypeAuteur.Ecrivain)
};
//on rÃĐcupÃĻre la chaÃŪne de caractÃĻres du premier dÃĐlÃĐguÃĐ
string chaine1 = nomParOeuvre(auteurs[3]);
//on rÃĐcupÃĻre la chaÃŪne de caractÃĻres du premier dÃĐlÃĐguÃĐ
string chaine2 = prenomNom(auteurs[7]);
Debug.WriteLine
("chaine 1 :: {0}\nchaine 2 :: {1}",chaine1,chaine2);Lorsque vous avez rÃĐfÃĐrencÃĐ l'espace de noms System.Linq, les objets de type IE-numerable ont reçu de nouvelles capacitÃĐs par le biais de mÃĐthodes d'extension correspondantes aux clauses utilisÃĐes pour ÃĐcrire une requÊte. Il devient dÃĻs lors possible de coupler l'utilisation de fonctions anonymes à LINQ, ce qui engendre un nombre impressionnant de possibilitÃĐs. Il est ainsi facile de crÃĐer des conditions et des instructions ÃĐlaborÃĐes. L'expression ci-dessous en est un exemple simple :
LambdaListeFiltrees.ItemsSource =
auteurs.Where(a => a.Oeuvre.Contains(filtre)).Select(a=>a.Prenom);
La variable notÃĐe arbitrairement a, correspond à chaque ÃĐlÃĐment parcouru au sein de la liste auteurs. L'expression placÃĐe à droite de l'opÃĐrateur => est appelÃĐe prÃĐdicat. Ce terme dÃĐsigne une fonction qui renvoie un boolÃĐen. GrÃĒce à la seconde ÃĐcriture possible d'une expression lambda ((a)=>{return a;}), vous pouvez rÃĐÃĐcrire entiÃĻrement la requÊte LINQ :
LambdaListeFiltrees.ItemsSource =
auteurs.Where(
(a) =>
{
if (a.Oeuvre.Contains(filtre))
{
if (typeCombo.SelectedIndex == -1)
{
return true;
}
else
{
return typeCombo.SelectedIndex == (int)a.Type;
}
}
else
{
return false;
}
}).Select(a => a.Prenom);La fonction anonyme retourne bien un boolÃĐen, ce qui est attendu par la clause Where. Le code ci-dessus peut Être amÃĐliorÃĐ en renvoyant directement l'expression boolÃĐenne :
LambdaListeFiltrees.ItemsSource =
auteurs.Where(
(a) =>
{
if (a.Oeuvre.Contains(filtre))
{
return typeCombo.SelectedIndex == -1
|| typeCombo.SelectedIndex == (int)a.Type;
}
else
{
return false;
}
}).Select(a => a.Prenom);Comme nous l'avons expliquÃĐ prÃĐcÃĐdemment, un prÃĐdicat correspond à une fonction renvoyant un boolÃĐen. DÃĻs lors, ce qui fait d'une fonction un prÃĐdicat est tout simplement son contexte d'utilisation. Lorsque les conditions de la clause where deviennent complexes, il convient de formaliser le prÃĐdicat sous cette forme. Le code est plus lisible de cette maniÃĻre, c'est ce qui est rÃĐalisÃĐ ci-dessous :
âĶ
LambdaListeFiltrees.ItemsSource =
auteurs.Where( (a) =>FiltreAuteurParType(filtre, a))
.Select(a => a.Prenom);
}
private bool FiltreAuteurParType(string filtre, Author a)
{
if (a.Oeuvre.Contains(filtre))
{
return typeCombo.SelectedIndex == -1
|| typeCombo.SelectedIndex == (int)a.Type;
}
else
{
return false;
}
}Le projet finalisÃĐ LinqToObject.zip se trouve dans le dossier chap13 des exemples.
Maintenant que nous avons ÃĐtudiÃĐ les diffÃĐrents outils nous permettant de crÃĐer des requÊtes, nous allons revenir sur notre prÃĐcÃĐdent projet MVVM et traduire le contenu XML en objets C#.
12-3-4. Consommer du XML avec LINQ▲
Le XML est le format de prÃĐdilection lorsqu'il s'agit de diffuser des donnÃĐes facilement interprÃĐtables. Il permet, d'une part de structurer l'information simplement et d'autre part, il peut Être parcouru par des fonctions rÃĐcursives mÊme lorsque l'on ne connaÃŪt pas son contenu à l'avance. L'exemple ci-dessous expose un extrait de donnÃĐes au format XML rÃĐcupÃĐrÃĐes depuis l'adresse : http://www.tweened.org/wp-content/uploads/videos/videos.xml :
<VIDEOS>
âĶ
<Video visible="true" id="13" titre="Gestionnaire d'ÃĐtats visuels" duree="00:07:13" date="08/15/2008">
<Auteur nom="Ambrosi" prenom="Eric" Blog="http://www.tweened.org" />
<description><![CDATA[Utilisation avancÃĐe du Visual State Manager]]></description>
<PreRequis>
<PR>12</PR>
</PreRequis>
<file>14_advanceVisualStateManager.wmv</file>
<baseurl>http://www.tweened.org/wp-content/uploads/videos/</baseurl>
<filethumb>14_advanceVisualStateManager_0.000.jpg</filethumb>
</Video>
<Video visible="false" id="14" titre="CrÃĐer un flux Json" duree="00:05:09" date="08/16/2008">
<Auteur nom="Ambrosi" prenom="Eric" Blog="http://www.tweened.org" />
<description><![CDATA[Qu'est-ce que le Json et comment crÃĐer un flux Json avec php 5 et mysql]]></description>
<PreRequis>
<PR></PR>
</PreRequis>
<file>15_createJsonStream.wmv</file>
<baseurl>http://www.tweened.org/wp-content/uploads/videos/</baseurl>
<filethumb>15_createJsonStream_0.000.jpg</filethumb>
</Video>
âĶ
</VIDEOS>Notre objectif est de rÃĐcupÃĐrer ce flux et d'alimenter le composant ListBox du prÃĐcÃĐdent projet. RÃĐcupÃĐrez le prÃĐcÃĐdent projet MVVM ou tÃĐlÃĐchargez le projet MVVM_PatternWebClient.zip prÃĐsent dans le dossier chap13 des exemples.
La premiÃĻre chose à faire est de rÃĐfÃĐrencer les espaces de noms adÃĐquats. Nous avons besoin de System.Linq mais cela ne suffit pas, il nous faut ÃĐgalement utiliser la bibliothÃĻque C# (fichier dll) System.Xml.Linq et l'espace de noms correspondant (voir Figure 13.18).

à partir de là , nous pouvons commencer à parcourir le document XML dans la mÃĐthode de rÃĐception wc_OpenReadCompleted. Tout est contenu dans la propriÃĐtÃĐ Result de l'objet ÃĐvÃĐnementiel. Il nous faut un objet XML contenant les donnÃĐes, l'espace de noms System-.Xml.Linq donne accÃĻs à de nouveaux objets prÃĐfixÃĐs d'un X. Ainsi deux d'entre eux, XDocument et XElement, ont la capacitÃĐ d'ÃĐcrire du XML à partir du flux binaire rÃĐcupÃĐrÃĐ. Nous utiliserons plutÃīt la mÃĐthode Load de XElement afin de simplifier le chemin d'accÃĻs aux nÅuds XML enfants. Vous pouvez vÃĐrifier que le document est correctement interprÃĐtÃĐ en le traçant comme montrÃĐ dans le code qui suit :
static void wc_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
{
if (e.Error != null)
{
throw e.Error;
}
else if (e.Cancelled)
{
//l'appel asynchrone a ÃĐtÃĐ annulÃĐ
}
else
{
ParseXMLResult(e);
}
}
private static void ParseXMLResult(OpenReadCompletedEventArgs e)
{
XElement xmlResult = XElement.Load(e.Result);
Debug.WriteLine(xmlResult.ToString());
}Si tout se passe bien, la fenÊtre de sortie affiche le contenu du document (voir Figure 13.19).

Nous allons maintenant sÃĐrialiser chaque ÃĐlÃĐment en objet C# Media. Pour cela, nous allons parcourir les collections XML fournies par LINQ avec une simple requÊte. Pour rÃĐcupÃĐrer une collection contenant un type de nÅud XML prÃĐcis, le plus simple consiste à utiliser la mÃĐthode Descendants. Elle prend une chaÃŪne de caractÃĻres comme argument, qui correspond au nom du nÅud que vous souhaitez rÃĐcupÃĐrer dans la collection. Pour chaque ÃĐlÃĐment rÃĐcupÃĐrÃĐ dans cette collection, nous pouvons instancier la classe Media. Il reste ensuite à affecter la requÊte à notre collection observable de type ObservableCollection<Media>. Toutefois, mÊme si le parseur de Visual Studio ne dÃĐtecte aucune erreur lors de l'affectation de Datas, le code ci-dessous ne fonctionnera pas à l'exÃĐcution :
private static void ParseXMLResult(OpenReadCompletedEventArgs e)
{
XElement xmlResult = XElement.Load(e.Result);
var query = from media in xmlResult.Descendants("Video")
select new Media();
Datas = (ObservableCollection<Media>)query;
}Il n'est pas possible de transformer un type IEnumerable en ObservableCollection. De plus, la variable query ne possÃĻde aucune mÃĐthode ÃĐquivalente à ToList ou ToArray permettant de renvoyer une collection observable. Cette problÃĐmatique ÃĐtant assez standard, la bibliothÃĻque SL-Extensions fournit une classe ObservableCollection implÃĐmentant de nombreuses fonctionnalitÃĐs supplÃĐmentaires. Elle possÃĻde notamment la mÃĐthode AddRange que nous allons utiliser. C'est pour cette raison que nous ne faisons pas rÃĐfÃĐrence à l'espace de noms standard System.Collections.ObjectModel pour utiliser des collections de ce type, mais plutÃīt à celui de SL-Extensions SLExtensions.Collections.ObjectModel. La mÃĐthode AddRange rÃĐcupÃĻre d'un seul coup tous les ÃĐlÃĐments contenus dans query :
private static void ParseXMLResult(OpenReadCompletedEventArgs e)
{
XElement xmlResult = XElement.Load(e.Result);
var query = from media in xmlResult.Descendants("Video")
select new Media();
Datas.AddRange(query);
}Si vous compilez tout se dÃĐroule bien, mais rien n'apparaÃŪt en apparence dans la liste. En apparence seulement, car si vous cliquez dans la liste, vous sÃĐlectionnerez une ligne d'enregistrement. Celle-ci est vide, car nous n'avons pas rÃĐellement affectÃĐ les propriÃĐtÃĐs de chaque Media. Pour cela nous pouvons utiliser un objet d'initialisation et les mÃĐthodes XML fournies par LINQÂ :
private static void ParseXMLResult(OpenReadCompletedEventArgs e)
{
XElement xmlResult = XElement.Load(e.Result);
var query = from media in xmlResult.Descendants("Video")
select new Media()
{
Titre = (string)media.Attribute("titre"),
Description = (string)media.Element("description"),
BaseUrl = (string)media.Element("baseurl"),
FichierMedia = (string)media.Element("file"),
FichierVignette = (string)media.Element("filethumb"),
Auteur = new Author(
(string)media.Element("Auteur").Attribute("nom"),
(string)media.Element("Auteur").Attribute("prenom"),
(string)media.Element("Auteur").Attribute("blog")
),
Date = (string)media.Element("Auteur").Attribute("date"),
Duree = TimeSpan.Parse((string)media.Attribute("duree"))
};
Datas.AddRange(query);
}Recompilez l'application et cliquez sur le bouton afin de charger les donnÃĐes dans la liste. Comme vous le constatez, celle-ci est dÃĐsormais remplie correctement. Le projet finalisÃĐ et lÃĐgÃĻrement complÃĐtÃĐ, MVVM_PatternXML.zip, est disponible dans le dossier chap13 des exemples.
12-3-5. Charger un flux JSON▲
JSON est un format de prÃĐsentation des donnÃĐes au mÊme titre que XML à la diffÃĐrence prÃĻs que cet hÃĐritage direct de JavaScript. JSON signifie JavaScript Object Normalisation. Silverlight possÃĻde la capacitÃĐ de consommer du JSON par diffÃĐrents moyens que nous allons ÃĐtudier.
12-3-5-1. Pourquoi utiliser JSON▲
XML est trÃĻs puissant lorsqu'il s'agit de prÃĐsenter des donnÃĐes de maniÃĻre structurÃĐe, car il repose sur un principe de relations familiales. Il est donc assez lÃĐgitime de savoir en quoi JSON peut Être compÃĐtitif. Tout d'abord, au mÊme titre que XML, JSON ne conserve pas les types. Toute donnÃĐe contenue est de type string. Les donnÃĐes sont, par exemple, formalisÃĐes à travers des objets anonymes. L'objet anonyme ci-dessous dÃĐcrit une Åuvre :
{"peintre":"Vassily Kandinski","titre":"Jaune-rouge-bleu","annee":"1925","type":"abstraction lyrique"}Il est ÃĐgalement possible de dÃĐcrire des listes d'objets anonymes :
[
{"peintre":"Vassily Kandinski","titre":"Jaune-rouge-bleu","annee":"1925","type":"abstraction lyrique"},
{"peintre":"Vassily Kandinski","titre":"Dans le gris","annee":"1919","type":"abstraction lyrique"},
{"peintre":"Vassily Kandinski","titre":"Avec l'arc noir","annee":"1912","type":"abstraction lyrique"}
]Ainsi, les mÃĐdias que nous avions rÃĐcupÃĐrÃĐs prÃĐcÃĐdemment au format XML pourraient Être traduits en JSON de cette façon :
[
{"titre":"Gestionnaire d'ÃĐtat visuel", "duree":"00:07:13",
"baseurl":"http://www.tweened.org/wp-content/uploads/
videos/", "file":"14_advanceVisualStateManager.
wmv", "filethumb":"14_advanceVisualStateManager_0.000.
jpg", "description":"Utilisation avancÃĐe du Visual State
Manager", "date":"08/15/2008"},
{"titre":"CrÃĐer un flux Json", "duree":"00:05:09", "baseurl":"http://
www.tweened.org/wp-content/uploads/videos/", "file":"15_
createJsonStream.wmv", "filethumb":"15_createJsonStream_0.000.
jpg", "description":"Qu'est-ce que le Json et comment crÃĐer un
flux Json avec php 5 et mysql", "date":"08/15/2008"}
]JSON est en rÃĐalitÃĐ trÃĻs proche d'une reprÃĐsentation plate de type base de donnÃĐes, les objets du tableau reprÃĐsentent l'ÃĐquivalent des enregistrements contenus dans une table SQL. Comme vous l'aurez compris, le premier avantage de JSON est d'Être moins verbeux que XML. On peut considÃĐrer un gain entre 30 et 40 % de poids en moins comparÃĐ Ã XML. C'est autant de performances de bande passante gagnÃĐe. Toutefois, le but n'est pas ici d'ÃĐtablir une quelconque compÃĐtition entre ces deux formats. Il faut simplement concevoir que XML est là , non seulement pour transmettre des donnÃĐes, mais ÃĐgalement pour leur donner un sens et une structure logique.
Ainsi, XML vous oblige à prÃĐsenter vos donnÃĐes à un niveau plus ÃĐlevÃĐ que JSON, puisque les relations familiales entre chaque nÅud dÃĐterminent une certaine logique entre chacun d'eux. Avec XML, vous prenez parti sur la maniÃĻre dont les donnÃĐes sont prÃĐsentÃĐes. Pas avec JSON : ce dernier est une reprÃĐsentation de table SQL qui n'a d'autre objectif que transfÃĐrer des donnÃĐes. Les 30 ou 40 % que vous gagnerez le seront donc forcÃĐment au dÃĐtriment de liens logiques, dÃĐfinis entre les donnÃĐes, tels que vous les trouvez dans XML. C'est pourquoi il faut choisir l'un ou l'autre de ces formats selon le cas de figure. Alors que XML est largement rÃĐpandu quel que soit l'environnement de dÃĐveloppement, à travers des services Web, des flux RSS ou au sein d'applications bureautiques, JSON est rÃĐellement liÃĐ Ã Internet et aux environnements de dÃĐveloppement tels que PHP ou MySQL. Il est toutefois intÃĐressant de savoir que Windows Communication Foundation est capable de transmettre des donnÃĐes dans ce type de format. De nombreuses bibliothÃĻques existent sous PHP, mais la plus efficace en termes de sÃĐrialisation est sans doute celle fournie nativement par PHP 5, car elle est codÃĐe en langage C. Vous trouverez de nombreux tests de performance à ce sujet sur Internet. Encoder un enregistrement de base de donnÃĐes en JSON est rÃĐellement trÃĻs simple avec PHP. C'est en partie ce qui fait le succÃĻs de ce format, le script ci-dessous le dÃĐmontre :
$maConnexion = new MysqlConnect("localhost","root","","catalogue");
$req = "SELECT titre as Titre,commentaire as Commentaire,url_image as UrlImage,date as Date,artiste.nom as Nom,prenom as Prenom,style.nom as NomStyle
FROM disque, artiste, style
WHERE disque.idArtiste = artiste.idArtiste AND disque.idStyle = style.idStyle";
//on supprime le fichiers mis en cache
header("Cache-Control: no-cache, must-revalidate");
header("Content-Type: text/plain");
$res = mysql_query($req) or die (mysql_error());
$tabDisque = array();
while($ligne = mysql_fetch_array($res) )
{
foreach( $ligne as $key => $value )
{
$ligne[$key] = utf8_encode($value);
}
array_push ($tabDisque, $ligne);
}
echo json_encode($tabDisque);En quelques lignes, nous encodons la totalitÃĐ des enregistrements renvoyÃĐs par une requÊte sans effort. Il faudra toutefois faire attention à certains dÃĐtails sous PHP. Il est tout d'abord impossible d'encoder un retour de requÊte MySQL directement. Vous devrez parcourir l'objet MySQL rÃĐceptionnÃĐ et rÃĐaffecter chaque ligne contenue dans un nouveau tableau, grÃĒce à une boucle, par exemple. De plus, comme nous l'avons dÃĐjà prÃĐcisÃĐ, Silverlight fonctionne par dÃĐfaut en UTF-8, il est donc nÃĐcessaire d'encoder chaque enregistrement en UTF-8 avant de renvoyer le tableau à Silverlight.
12-3-5-2. Contrat de sÃĐrialisation▲
Commencez par tÃĐlÃĐcharger le projet MVVM_PatternJSON.zip depuis les exemples du livre. Nous allons rÃĐcupÃĐrer le flux JSON situÃĐ dans le rÃĐpertoire ClientBin du projet correspondant au site Web. Il est tout d'abord important de rÃĐfÃĐrencer deux bibliothÃĻques externes nommÃĐes System.Json.dll et System.ServiceModel.Web.dll (voir Figure 13.20). La premiÃĻre va nous permettre de crÃĐer des objets JSON via C#, la seconde sera utile dans un second temps, afin de sÃĐrialiser en seulement deux lignes la totalitÃĐ du contenu JSON rÃĐcupÃĐrÃĐ. Ces derniÃĻres permettent respectivement l'importation des espaces de noms System.Json et System.Runtime.Serialization.Json, via l'instruction using.

Le membre statique de notre classe MediasDatas nommÃĐ URL_MEDIA doit Être modifiÃĐ pour cibler notre fichier JSON :
Nous avons plusieurs techniques pour consommer un flux JSON. La premiÃĻre consiste à parcourir notre tableau d'objets anonymes et à transformer chaque enregistrement dynamiquement en objets typÃĐs Media. Attention, bien que portant le mÊme nom que dans le projet dÃĐdiÃĐ au chargement XML, cette classe est trÃĻs diffÃĐrente :
public class Media
{
public string Titre { get; set; }
public string UrlImage { get; set; }
public string Commentaire { get; set; }
public string Date { get; set; }
public string Nom { get; set; }
public string Prenom { get; set; }
public string NomStyle { get; set; }
public override string ToString()
{
return Titre + " - Date :: " + Date;
}
}Notre classe MediasDatas n'est que trÃĻs peu modifiÃĐe finalement. L'ÃĐcouteur de rÃĐception des donnÃĐes dÃĐclenche la mÃĐthode ParseJSONResult au lieu de la mÃĐthode ParseXML-Result :
static void wc_OpenReadCompleted(object sender, OpenReadCompletedEventArgs e)
{
if (e.Error != null)
{
throw e.Error;
}
else if (e.Cancelled)
{
//l'appel asynchrone a ÃĐtÃĐ annulÃĐ
}
else
{
ParseJSONResult(e);
}
}
private static void ParseJSONResult(OpenReadCompletedEventArgs e)
{
//ici on traite le flux de donnÃĐes contenu dans
//l'objet ÃĐvÃĐnementiel
}à ce stade, il existe diffÃĐrentes maniÃĻres de gÃĐrer les donnÃĐes au format JSON, en parcourant les objets JSON de type JsonArray ou JsonObject grÃĒce à une boucle, via LINQ pour JSON (disponible grÃĒce à l'espace de noms System.Linq) ou grÃĒce à un contrat de sÃĐrialisation. Les deux premiÃĻres mÃĐthodologies sont un peu rÃĐbarbatives et fastidieuses lorsqu'on les compare à la troisiÃĻme. Le code ci-dessous illustre la premiÃĻre solution :
/*MÃĐthode 1 avec boucle foreach*/
//on commence par rÃĐcupÃĐrer le tableau d'objets
JsonArray arr = (JsonArray)JsonArray.Load(e.Result as Stream);
//et on le parcourt
foreach (JsonObject media in arr)
{
Datas.Add(new Media()
{
Commentaire = media["Commentaire"],
Date = media["Date"],
Nom = media["Nom"],
NomStyle = media["NomStyle"],
Prenom = media["Prenom"],
Titre = media["Titre"],
UrlImage = media["UrlImage"],
});
}Comme vous le constatez, on accÃĻde à la valeur de chaque propriÃĐtÃĐ d'objet grÃĒce à une clÃĐ d'accÃĻs de type string. Le terme à gauche du signe ÃĐgal correspond à une propriÃĐtÃĐ de la classe Media, le terme à droite correspond à la valeur rÃĐcupÃĐrÃĐe cÃītÃĐ JSON. Vous remarquez qu'il n'est pas nÃĐcessaire de transtyper la valeur rÃĐcupÃĐrÃĐe dans notre cas. Cela est valable, car toutes les propriÃĐtÃĐs de la classe Media qui sont affectÃĐes sont de type String, ce qui est renvoyÃĐ nativement par les propriÃĐtÃĐs d'un objet JSON. Une autre mÃĐthode consiste à utiliser LINQ avec les collections JSON, cela est assez similaire mais permet en plus de filtrer les rÃĐsultats plus efficacement :
JsonArray arr = (JsonArray)JsonArray.Load(e.Result as Stream);
//LINQ Ã faire
var query = from media in arr
where ((string)media["Nom"]).Contains("a")
select new Media()
{
Commentaire = media["Commentaire"],
Date = media["Date"],
Nom = media["Nom"],
NomStyle = media["NomStyle"],
Prenom = media["Prenom"],
Titre = media["Titre"],
UrlImage = media["UrlImage"],
};
Datas.AddRange(query);Cela est facile à faire, car LINQ possÃĻde la capacitÃĐ de parcourir n'importe quel type de liste implÃĐmentant IEnumerable ce qui est le cas des objets JSON de type JsonArray ou JsonObject. Une derniÃĻre mÃĐthode est bien plus efficace et rapide. Elle consiste à crÃĐer un contrat de sÃĐrialisation. Cela est ÃĐgalement rÃĐalisable avec XML mais lÃĐgÃĻrement plus contraignant. CÃītÃĐ JSON, il suffira de s'arranger pour que les propriÃĐtÃĐs des objets JSON et de la classe ciblÃĐe possÃĻdent ÃĐgalement les mÊmes noms. Une fois que vous vous Êtes assurÃĐ de cela, le reste est trivial :
//on crÃĐe un contrat de sÃĐrialisation
DataContractJsonSerializer contrat =
new DataContractJsonSerializer(typeof(List<Media>));
//on parcourt l'objet grÃĒce à la mÃĐthode ReadObject qui se charge
//des correspondances et on appelle la mÃĐthode AddRange
//de la collection observable
Datas.AddRange( (List<Media>)contrat.ReadObject(e.Result as Stream) );Le code rÃĐel prend deux lignes en tout et pour tout ce qui est assez apprÃĐciable. Le contrat de sÃĐrialisation JSON est un dÃĐrivÃĐ simplifiÃĐ des bibliothÃĻques existantes pour d'autres types de donnÃĐes. Cela pour la bonne raison que la structure mÊme du JSON est tellement simple qu'il n'y a qu'un seul type de propriÃĐtÃĐ. Au contraire, dans XML une valeur peut Être contenue dans un nÅud ÃĐlÃĐment, dans un attribut ou dans une balise CDATA. Il est du coup nÃĐcessaire de modifier la classe en ajoutant des mÃĐtadonnÃĐes en en-tÊte de propriÃĐtÃĐ et de classe.
Le projet MVVM_PatternJSONFinal.zip est dans le dossier chap13 des exemples de cet ouvrage.
Nous allons maintenant ÃĐvoquer les mÃĐcanismes de sÃĐcuritÃĐ du lecteur Silverlight dans un contexte de chargement de donnÃĐes.
12-3-6. SÃĐcuritÃĐ interdomaines▲
Tout au long de ce chapitre, nous avons chargÃĐ des mÃĐdias ou des donnÃĐes sans rÃĐellement nous prÃĐoccuper des contraintes liÃĐes à la sÃĐcuritÃĐ. Nous sommes partis du fait que nous chargions des donnÃĐes prÃĐsentes sur le mÊme site, dans une sous-arborescence de ce dernier ou à sa racine. Ce n'est toutefois pas reprÃĐsentatif des applications riches qui ont souvent pour vocation de charger du contenu trÃĻs variÃĐ Ã partir de sources trÃĻs ÃĐclatÃĐes. Les notions de cloud computing et de services Web impliquent directement le partage de ressources interdomaines. Toutefois, pour des raisons de sÃĐcuritÃĐ, la politique par dÃĐfaut des plates-formes de dÃĐveloppement comme Silverlight est d'encadrer ce modÃĻle afin de limiter les abus, les fraudes et le piratage en tout genre.
Depuis Silverlight, il est impossible de tÃĐlÃĐcharger des donnÃĐes prÃĐsentes dans un rÃĐpertoire parent de celui oÃđ est situÃĐ le fichier xap, en utilisant la syntaxe d'accÃĻs relatif ../. Ceci pour la bonne raison que le lecteur Silverlight pourrait atteindre des donnÃĐes en dehors de ce qui est accessible à la racine du site, donc dans l'arborescence non publique du serveur.
La mÃĐthodologie permettant de renforcer la sÃĐcuritÃĐ est assez simple. ConcrÃĻtement, chaque site est responsable du type de contenu et de connexion qu'il partage et qu'il laisse à disposition des autres sites ou des services Web externes. Dans la grande majoritÃĐ des cas, les sites n'autorisent pas le chargement de leur contenu externe, car lorsqu'aucune configuration n'a ÃĐtÃĐ mise en place, le comportement par dÃĐfaut est de refuser tous chargements extÃĐrieurs. Chaque administrateur de site Web peut dÃĐcider de mettre à disposition ou non des donnÃĐes à l'extÃĐrieur via la crÃĐation d'un fichier dÃĐdiÃĐ que nous allons ÃĐtudier. Dans tous les cas la machine cliente n'a aucune prise sur ce comportement. Reprenez le projet MVVM_PatternJSON et modifiez l'adresse de chargement du fichier json.txt comme exposÃĐ ci-dessous :
public static Uri URL_MEDIA =
new Uri("http://referencesilverlight.tweened.org/json.txt", UriKind.RelativeOrAbsolute);Compilez, puis chargez les donnÃĐes. Comme vous le constatez, l'application lÃĻve une erreur de sÃĐcuritÃĐ dont le dÃĐtail n'est pas vraiment explicite. Vous avez essayÃĐ de charger du contenu externe à Silverlight depuis le site http://referencesilverlight.tweened.org, qui ne le permet pas d'emblÃĐe (voir Figure 13.21).

En rÃĐalitÃĐ, Silverlight ne s'autorise pas ce type de tÃĐlÃĐchargement sans en avoir expressÃĐment la permission du site contenant les donnÃĐes distante. Il va essayer de trouver et d'interprÃĐter l'un des deux fichiers qui dÃĐcrivent les rÃĻgles d'accÃĻs. Si aucun d'eux n'est prÃĐsent, le contenu distant n'est pas autorisÃĐ Ã ÃŠtre chargÃĐ. Le premier est nommÃĐ crossdomain.xml et fut apportÃĐ il y a quelques annÃĐes par la plate-forme Flash. Celle-ci connaÃŪt des contraintes ÃĐquivalentes à Silverlight dans ce domaine. Pour des raisons de comptabilitÃĐ et afin de faciliter le travail de chacun, Silverlight est capable d'interprÃĐter la balise allow-access-from contenue dans ce type de fichiers.
Afin de concrÃĐtiser ce concept, tÃĐlÃĐchargez le fichier crossdomain.xml prÃĐsent à la racine du site de Twitter : http://www.twitter.com/crossdomain.xml :
<cross-domain-policy xsi:noNamespaceSchemaLocation="http://www.adobe.com/xml/schemas/PolicyFile.xsd">
<allow-access-from domain="twitter.com"/>
<allow-access-from domain="api.twitter.com"/>
<allow-access-from domain="search.twitter.com"/>
<allow-access-from domain="static.twitter.com"/>
<site-control permitted-cross-domain-policies="master-only"/>
<allow-http-request-headers-from domain="*.twitter.com" headers="*" secure="true"/>
</cross-domain-policy>Pour ceux qui ne connaissent pas Twitter, sachez qu'il s'agit d'un site et d'un rÃĐseau de micro-bloging. Son principe repose sur la diffusion d'informations concentrÃĐes et limitÃĐes en chaÃŪne de caractÃĻres. Il suffit de s'abonner au compte d'une personne sur Twitter pour recevoir les informations que ce dernier propage en temps rÃĐel sous la forme d'un tchat multiutilisateur. De nombreuses plates-formes proposent des applications Twitter et reposent sur l'API qu'il fournit.
Ce genre de fichiers dÃĐclaratifs est accessible à tous mais cela ne pose aucun problÃĻme. Il est important que les rÃĻgles de sÃĐcuritÃĐ soient exposÃĐes trÃĻs clairement, et permettent à tous les dÃĐveloppeurs de connaÃŪtre leurs droits et contraintes d'accÃĻs au serveur. Ce document dÃĐclaratif est assez simple à lire, il autorise de nombreux sous-domaines de Twitter à accÃĐder aux donnÃĐes. Vous remarquez à ce propos que le sous-domaine api.twitter.com fait partie de cette liste. Il est nÃĐcessaire de spÃĐcifier les droits pour chaque domaine et sous-domaine. Le protocole, le port ou le serveur utilisÃĐ, sont autant de paramÃĻtres qu'il faudra ÃĐgalement gÃĐrer d'un point de vue accÃĻs. Un deuxiÃĻme type de fichier propre à Silverlight est recherchÃĐ par dÃĐfaut, et cela avant le crossdomain.xml. Il se nomme clientaccesspolicy.xml. Ce fichier est appelÃĐ en premier, s'il n'est pas trouvÃĐ ce sont les rÃĐglages du crossdomain.xml qui s'appliquent. Ce fichier ajoute quelques fonctionnalitÃĐs comme la capacitÃĐ de gÃĐrer chaque sous-dossier de maniÃĻre indÃĐpendante. Modifiez l'URL du fichier JSON afin de cibler le site www.tweened.org :
public static Uri URL_MEDIA =
new Uri("http://www.tweened.org/json.txt", UriKind.RelativeOrAbsolute);Cette fois-ci tout se passe bien à la compilation, car un fichier clientaccesspolicy.xml est prÃĐsent à la racine de www.tweened.org. Ce fichier laisse la porte ouverte, car il n'a pas de contenu rÃĐellement sensible. Voici ce qu'il contient :
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="*">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>ConcrÃĻtement, les droits dÃĐfinissent un accÃĻs total quel que soit le domaine à l'origine de la demande et cela pour la totalitÃĐ des rÃĐpertoires et des sous-rÃĐpertoires du site www.tweened.org.