1. Introduction▲
Dans ce chapitre, vous d├®couvrirez la nouvelle plate-forme de diffusion plurim├®dias interactive Silverlight et les raisons qui ont pouss├® Microsoft ├Ā sa conception. Vous apprendrez en quoi Silverlight h├®rite de la biblioth├©que .Net et propose un nouveau mod├©le de conception avantageux. Nous ├®voquerons ├®galement la nouvelle suite d'outils Expression Studio, d├®di├®e aux graphistes et aux int├®grateurs, et comment ceux-ci se positionnent dans la cha├«ne de production.
Silverlight laisse aussi bien la place aux langages .Net C# qu'aux langages libres et dynamiques comme JavaScript. Prendre partie pour l'un de ces langages est l'une des ├®tapes incontournables de sa prise en main. Nous listerons donc les crit├©res qui orienteront votre choix parmi ceux-ci. De mani├©re g├®n├®rale, Silverlight est fait pour am├®liorer notre quotidien de designer ou de d├®veloppeur, ainsi que l'exp├®rience utilisateur sur Internet. Nous examinerons les moyens mis en ┼ōuvre pour atteindre ces diff├®rents objectifs.
1-1. Qu'est-ce que Silverlight ?▲
Silverlight est un lecteur Internet existant sous forme de plug-in, anciennement connu sous le nom de WPF/E, initiales de Windows Presentation Foundation Everywhere. Les applications lisibles par ce lecteur sont des fichiers au format xap. Bas├® sur un moteur vectoriel puissant, il permet d'afficher du contenu dynamique et interactif pour le Web. Il facilite la conception et la diffusion d'applications riches sur Internet. Il fait partie de la plate-forme de d├®veloppement .Net (prononcer "dotte net") propos├®e par Microsoft, mais ne n├®cessite qu'une fraction h├®rit├®e de celui-ci pour ├¬tre ex├®cut├®, autrement dit, l'installation du lecteur seul suffit. Cette particularit├® lui permet d'├¬tre diffus├® au sein de nombreux navigateurs sur Mac┬ĀOS, Windows ou Linux (via le projet Moonlight pour Linux, voir Tableau 1.1).
|
Syst├©me
|
Internet Explorer┬Ā8 |
Internet Explorer┬Ā7 |
Internet Explorer┬Ā6 |
Firefox 2┬Ā/┬Ā3 |
Safari 3┬Ā/┬Ā4 |
|---|---|---|---|---|---|
|
Windows 7 |
Oui |
- |
- |
Oui |
- |
|
Windows Vista |
Oui |
Oui |
|||
|
Windows┬ĀXP SP2 |
Oui |
Oui |
Oui |
Oui |
- |
|
Windows 2000 SP4 |
- |
Oui |
- |
- |
|
|
Windows Server┬Ā |
Oui |
Oui |
Oui |
Oui |
- |
|
Mac OS┬Ā10.4.8+ (PowerPC) |
- |
- |
Oui |
Oui |
|
|
Mac OS┬Ā10.4.8+ (Intel) |
- |
- |
Oui |
Oui |
|
|
Linux, FreeBSD, SolarisOS |
Support├® par le projet Moonlight d├®velopp├® par Novell |
||||
Les applications .Net traditionnelles reposent sur la notion de client lourd, c'est-├Ā-dire qu'elles n├®cessitent l'installation de la biblioth├©que .Net. Celle-ci peut peser jusqu'├Ā┬Ā195┬ĀMo pour la version┬Ā3.5. Le lecteur Silverlight ├®chappe ├Ā ce type de fonctionnement peu souple, car c'est un environnement d'ex├®cution pour les applications de type client l├®ger. Cela signifie que son poids est suffisamment n├®gligeable (de 4┬ĀMo ├Ā 7┬ĀMo, selon les syst├©mes d'exploitation) lors du t├®l├®chargement, pour que son installation soit rapide et les applications ex├®cut├®es tr├©s l├®g├©res (souvent inf├®rieure ├Ā 1┬ĀMo). Sous Vista et Windows 7, les droits n├®cessaires ├Ā son installation sont moins contraignants pour l'utilisateur de la machine cliente. Bien que l'on puisse avoir l'impression qu'il s'agit d'un d├®tail, les r├®seaux d'entreprises actuels sont souvent constitu├®s de centaines, voire de milliers d'ordinateurs, et les d├®ploiements qui en d├®coulent n├®cessitent d'importants moyens humains et techniques. Dans ces conditions, le d├®ploiement de clients l├®gers est une strat├®gie efficace ├Ā court et moyen termes puisque les applications d├®velopp├®es pour ces plates-formes sont de plus en plus performantes et puissantes. Malgr├® un poids n├®gligeable, Silverlight apporte un environnement de d├®veloppement complet.
1-2. De .Net 1 ├Ā Silverlight▲
Comme nous l'avons vu pr├®c├®demment, Silverlight est ├Ā la fois une ├®volution parall├©le et un h├®ritage de la plate-forme de d├®veloppement .Net (prononc├® "dotte nette"). Qu'est-ce que .Net┬Ā? Quel est son but et comment est-elle n├®e┬Ā? R├®pondre ├Ā ces questions nous permettra de mieux comprendre les orientations prises par les ├®quipes d'ing├®nieurs ayant particip├® ├Ā sa conception et nous permettra plus facilement d'envisager les am├®liorations possibles dans le futur.
Il faut remonter le temps jusqu'├Ā f├®vrier┬Ā2002 pour voir la sortie de .Net┬Ā1.0, livr├® avec le Service pack┬Ā1 de Windows XP. Visual Studio.Net est ├Ā cette ├®poque, l'outil de pr├®dilection pour d├®velopper ce type d'applications. .Net est n├® des besoins d'interop├®rabilit├® (entre ancienne et nouvelle technologie) et de portabilit├® (valable pour les langages et les syst├©mes). Les objectifs sont simples┬Ā:
- proposer une meilleure plate-forme de d├®veloppement┬Ā;
- apporter un environnement ind├®pendant du r├®seau ou du langage choisi quels qu'ils soient Visual Basic, C# ou C++, etc.┬Ā
- d├®livrer un unique mod├©le de conception quelle que soit la version de Windows┬Ā: XP, 2000, Windows CE, etc.
- concurrencer Java┬Ā;
- faciliter la cr├®ation de services Web┬Ā;
- accompagner les d├®veloppeurs et assouplir la m├®thodologie de d├®veloppement avec en point de mire l'industrialisation des processus.
Microsoft propose de nombreux syst├©mes d'exploitation et .Net uniformise le d├®veloppement d'applications. Les applications d├®velopp├®es en .Net ciblent essentiellement l'OS Windows. Par ailleurs Microsoft r├®alise une premi├©re perc├®e significative pour scinder le design des interfaces et le code logique, gr├óce aux formulaires Windows, surnomm├®s Winforms. Avec ce type d'architecture, appara├«t la notion de code "behind". Un fichier va contenir le code n├®cessaire pour fabriquer l'interface visuelle. Celle-ci sera simplement cr├®├®e par de simples glisser-d├®poser de composants dans la fen├¬tre de pr├®visualisation sous Visual Studio. Un autre fichier contient d├®sormais le code logique, ou code "behind", sans lequel l'interface ne r├®pondrait pas aux interactions utilisateurs et ne poss├®derait aucune logique. Sorti fin 2005, .Net 2 est une v├®ritable am├®lioration mais n'apporte que peu de nouveaut├®s. Il faut attendre janvier┬Ā2007 pour d├®couvrir .Net 3 qui r├®volutionne le d├®veloppement d'applications sous Windows.
.Net 3 n'est pas une refonte, mais une extension de .Net┬Ā2. Cette version apporte, en plus de C#┬Ā3 ou de technologies comme Linq, de nombreux b├®n├®fices r├®partis en quatre modules┬Ā: - WCF (Windows Communication Foundation) facilite la communication entre les applications, les domaines ainsi que le partage de bas de donn├®es┬Ā;
- WCS (Windows CardSpace) pour l'authentification des utilisateurs┬Ā;
- WWF (Windows Workflow Foundation) pour l'am├®lioration des flux de production┬Ā;
- WPF (Windows Presentation Foundation) comme couche de pr├®sentation.
WPF est la technologie qui nous concerne┬Ā: Silverlight en est un d├®veloppement ├Ā la fois h├®rit├® et parall├©le. On peut consid├®rer que WPF repr├®sente le futur de la technologie Winforms. Tout en conservant les capacit├®s pr├®c├®dentes, il int├©gre les profils du designer et de l'ergonome qui, dans 90┬Ā% des cas, ├®taient soit mis ├Ā l'├®cart, soit rel├®gu├®s au second plan. Microsoft comprend en effet que la fonctionnalit├® n'est plus la seule garantie d'une r├®ussite commerciale ou technique. De plus en plus d'applications voient le jour et beaucoup sont fonctionnelles. Toutefois, seules tr├©s peu d'entre elles y ajoutent l'ergonomie et l'esth├®tisme, deux facteurs que l'on retrouve pourtant dans l'industrie automobile, les t├®l├®phones portables et de nombreux autres secteurs. Gr├óce ├Ā l'environnement WPF, vous pourrez changer le visuel d'une application dans sa globalit├®. Modifier le design d'une barre de d├®filement ou d'une liste d'├®l├®ments se r├®v├©lera tr├©s simple. Tout ceci est r├®alisable gr├óce ├Ā WPF et au langage XAML (eXtensible Application Mark-up Language). Le XAML permet de formaliser n'importe quel dessin vectoriel ou composant visuel sous forme de balises XML. Un client peut dor├®navant configurer le visuel d'une application en modifiant des feuilles de styles XAML et y apposer ainsi sa charte graphique sans faire appel ├Ā l'├®diteur. Certes, ces op├®rations sont r├®alisables depuis longtemps en important des biblioth├©ques enti├©res de classes, mais autant dire que les graphistes n'├®taient pas vraiment pr├®sents dans le processus de cr├®ation. Exit donc les interfaces grises, rectangulaires, h├®rit├®es de Windows┬Ā3.1.
WPF aborde donc avec succ├©s l'un des grands chantiers de l'informatique moderne┬Ā: la s├®paration compl├©te du fond et de la forme, elle d├®passe de loin les Winforms sur ce point. D'autres technologies ont ├®galement essay├® de r├®pondre ├Ā cette probl├®matique┬Ā: XUL, de la fondation Mozilla, ou encore le langage FXG bas├® sur SVG du c├┤t├® d'Adobe. WPF a pris de l'avance, mais concerne les d├®veloppements sur syst├©me Windows pour les langages de hauts niveaux. ├Ć partir de ce constat, une nouvelle probl├®matique appara├«t. De mani├©re g├®n├®rale Microsoft est avant tout ├®diteur de solutions, quel que soit le syst├©me d'exploitation, c'est l├Ā son c┼ōur de m├®tier. Il se doit donc proposer des solutions ind├®pendantes du syst├©me. Afin de supprimer le couplage existant entre l'environnement de d├®veloppement et les syst├©mes d'exploitation Windows cibl├®s, WPF/Everywhere voit le jour. C'est l'ancien nom de code de Silverlight. L'objectif est clair┬Ā: puisque l'on cr├®e des solutions autant faire en sorte qu'elles ciblent le plus de syst├©mes d'exploitation possibles. Le moyen le plus efficace consiste alors ├Ā proposer un lecteur Internet sous forme de plug-in. Les navigateurs les plus courants sont cibl├®s en premier, et Silverlight voit finalement le jour en novembre┬Ā2007. Cette initiative de Microsoft r├®pond avant tout aux attentes du march├® actuel qui ├®volue rapidement vers les applications en ligne et r├®pond au quasi monopole de la plate-forme Flash.
1-3. Les avantages de Silverlight▲
D├®velopper avec Silverlight apporte beaucoup d'avantages, dont certains ne lui sont pas forc├®ment propres, mais sont plut├┤t relatifs ├Ā l'ensemble des technologies asynchrones pr├®sentes sur le Web comme Shockwave, Flash, Silverlight et Ajax. Silverlight est avant tout orient├® applications interactives riches et, dans ce cadre, il b├®n├®ficie ├®galement de toute l'exp├®rience de Microsoft en mati├©re de d├®veloppement. Ce serait une erreur de penser que les graphistes sont d├®laiss├®s, car des efforts importants ont ├®t├® r├®alis├®s pour fournir des outils de design et d'animations performants. Lors du rachat de Macromedia par Adobe, de nombreux acteurs de talent furent recrut├®s par Microsoft pour atteindre ces objectifs. Voici les avantages les plus significatifs de Silverlight┬Ā:
- Comportement asynchrone. Ajax est la premi├©re technologie asynchrone au sein du navigateur, mais c'est aussi la plus ancienne. Apparu avec Internet Explorer┬Ā5 en 2001, cette technologie, rapidement adopt├®e, provient d'un objet, en particulier (Xml-HttpRequest), permettant d'effectuer des requ├¬tes client / serveur. La sp├®cificit├® des technologies asynchrones r├®side dans le fait que ces technologies ne n├®cessitent pas le rechargement complet de la page du navigateur ├Ā la r├®ception des donn├®es du serveur. L'utilisateur peut m├¬me continuer ├Ā utiliser le reste de l'interface sans provoquer d'erreur. Silverlight poss├©de de nombreuses m├®thodes asynchrones, plus modernes qu'Ajax et permettant non seulement les ├®changes dans un format texte, mais ├®galement dans un format binaire. Ainsi, l'├®change d'images, de flux vid├®o, de donn├®es typ├®es est possible┬Ā; le mode peer-to-peer est ├®galement support├®.
- Il ne d├®pend pas d'une technologie serveur sp├®cifique. Il vous suffit d'un simple client FTP et le tour est jou├®. Vous n'avez pas besoin d'une configuration serveur sp├®cifique ou propri├®taire. Un serveur Apache traditionnel fera tr├©s bien l'affaire pour diffuser votre site ou votre application Silverlight.
- Ouvert aux technologies du Web. Les langages dynamiques, comme JavaScript, ont la capacit├® de communiquer avec une instance de plug-in Silverlight de mani├©re transparente. La communication est en r├®alit├® possible dans les deux sens. De plus, la lecture, l'├®criture ou l'envoi de donn├®es sont r├®alisables dans des formats courants, comme XML, ou JSON, de m├¬me que l'acc├©s ├Ā n'importe quel type de technologie c├┤t├® serveur. On peut ainsi interfacer sans probl├©me une application Silverlight avec des services, c├┤t├® serveur, cod├®s en PHP, ASP, etc.
- Il b├®n├®ficie d'une compatibilit├® multienvironnement. Comme nous l'avons dit au d├®but de l'introduction, Silverlight est accessible en tant que lecteur sur Mac OS, Windows et Linux (Moonlight) et sur les navigateurs Chrome, Firefox, Internet Explorer┬Ā6, 7 et┬Ā8, Safari. Votre application, bien que d├®velopp├®e avec Visual Studio, Expression Blend ou m├¬me Eclipse, sera donc visible et accessible au plus grand nombre.
- Les applications ne n├®cessitent pas de d├®ploiement. Autrement dit, une fois accessible ├Ā une adresse donn├®e, l'application est lisible et ex├®cutable au sein des navigateurs par les internautes. Cela est peut ├¬tre anodin ou normal si vous travaillez actuellement sur le march├® du Web, mais la philosophie actuelle (en mutation) consiste encore ├Ā d├®ployer des clients lourds et des applications locales poste par poste. Dans des r├®seaux comprenant des milliers de postes clients, le d├®ploiement de telles applications est extr├¬mement co├╗teux en ressources humaines et techniques. Les applications Silverlight apportent une r├®ponse efficace ├Ā ces probl├®matiques de diffusion.
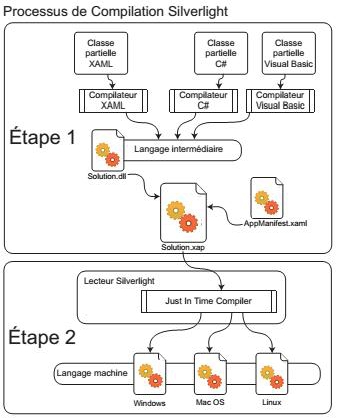
- Les langages logiques .Net support├®s sont g├®r├®s. Le code g├®r├® (dit aussi manag├®) est l'oppos├® du code interpr├®t├®. C# ou VB sont des codes compil├®s, JavaScript, PHP, HTML sont interpr├®t├®s. Cela signifie qu'ils sont lus par le logiciel d'une machine cliente ou serveur dans le cas de PHP. Pour un langage comme JavaScript, cela se traduit par des diff├®rences de performances flagrantes selon le navigateur, mais aussi par des diff├®rences d'interpr├®tations. Dans un site Web traditionnel, l'aspect visuel, ainsi que la version du langage, peuvent donc varier fortement selon les navigateurs (IE, Firefox ou Safari par exemple). Au sein de Silverlight, toutes ces probl├®matiques sont r├®solues, l'affichage sera le m├¬me quelle que soit la plate-forme, la version du langage reste constante. On obtient ├®galement beaucoup de performances, car le langage est g├®r├®. ├Ć la compilation, il est transform├® et optimis├® en langage interm├®diaire. Par la suite, selon la machine cliente, le syst├©me d'exploitation et le navigateur, le lecteur s'adaptera pour l'optimiser en un langage machine adapt├® ├Ā chaque navigateur (voir Chapitre┬Ā3 Hello World).
- Il contient un moteur d'affichage vectoriel puissant. L'ensemble des composants ou objets visuels sont vectoriels. Ils sont donc affich├®s gr├óce au moteur vectoriel Silverlight. De nombreuses probl├®matiques, comme le poids des fichiers d├®ploy├®s ou encore la g├®n├®ration d'objets de mani├©re dynamique, sont ainsi r├®solues. Les animations vectorielles sont non seulement possibles, mais ├®galement simples ├Ā r├®aliser. L'affichage de texte avec des polices de caract├©re embarqu├®es, des vid├®os ou des images est ais├® ├Ā mettre en ┼ōuvre. Les visuels ne sont pas fig├®s sous forme de bitmap ce qui facilite grandement la mise ├Ā jour des applications et le travail collaboratif.
- Il am├®liore la collaboration entre designers et d├®veloppeurs. H├®ritant de WPF, Silverlight b├®n├®ficie de la m├¬me architecture de production. Cela signifie que le langage XAML est pr├®sent pour formaliser l'ensemble des ├®l├®ments visuels d'une application. Tout ce que le graphiste va produire g├®n├©re du XAML, de la mise en forme jusqu'au moindre pictogramme visuel. La cons├®quence directe est que la cr├®ation d'un composant (ou contr├┤le) personnalis├®, comme une mire de connexion par exemple, s'effectue en deux ├®tapes distinctes compl├©tement autonomes. Les designers interactifs ou les int├®grateurs cr├®ent les ├®l├®ments visuels et les animations. Le d├®veloppeur ajoute le code logique. C'est une vision un peu simplifi├®e de la r├®alit├®, mais cependant assez proche. L'avantage r├®side dans le fait que les graphistes participent pleinement ├Ā la conception. De plus, ce qu'ils produiront sera fid├©lement r├®utilis├® par les d├®veloppeurs et non recr├®├® ou retraduit par ceux-ci. ├Ć tout moment, les designers pourront mettre ├Ā jour le visuel sans mettre en danger l'aspect fonctionnel ou modifier le code logique.
1-4. La suite Expression Studio▲
La gamme Expression Studio fait partie de la strat├®gie WPF. Cette suite de logiciels apporte un confort jamais atteint pour le d├®veloppement d'applications Microsoft. Les objectifs de la gamme Expression Studio sont┬Ā:
- permettre la cr├®ation d'applications riches connect├®es (Rich Desktop Application) ou d'applications riches pour navigateur (Rich Internet Application) via Expression Web ou Blend int├®grant Silverlight┬Ā;
- am├®liorer la qualit├® graphique et l'ergonomie des applications en proposant de nouveaux outils aux profils de type graphiste, int├®grateur ou designer dans l'environnement .Net et Silverlight, tout cela en scindant le fond et la forme. Ces outils facilitent la mise en place d'un flux de production reposant sur la collaboration interm├®tiers┬Ā;
-
proposer de nouvelles solutions aux besoins de la "vid├®o ├Ā la demande" tr├©s pr├®sents sur le Web gr├óce ├Ā Silverlight, Expression Encoder et au format wmv┬Ā; r├®pondre aux probl├®matiques traditionnelles propres ├Ā la cr├®ation de site Internet via Expression Web.
Pour rappel, Visual Studio est l'outil de d├®veloppement phare de Microsoft. Du point de vue d'un d├®veloppeur et concernant des projets standard, Visual Studio peut ├¬tre utilis├® seul. En effet, il est possible de b├ótir un projet Silverlight sans besoin de logiciels de la gamme Expression Studio (Blend ou Design). Toutefois, cela ne serait pas pertinent, on pourrait en effet se demander quelle serait la valeur ajout├®e de telles applications┬Ā? La gamme Expression facilite justement l'acc├©s au d├®veloppement ├Ā de nouveaux acteurs. Ces nouveaux profils que sont, l'int├®grateur, l'ergonome et le graphiste, par leur apport, enrichissent de mani├©re consid├®rable l'approche et le ressenti d'une application pour l'utilisateur. La gamme Expression Studio apporte une ouverture exceptionnelle au monde du graphisme qui, jusque-l├Ā, ├®tait laiss├®e de c├┤t├®. Blend et Design ont donc pour mission de fournir du contenu graphique et interactif, ainsi qu'une ergonomie accrue en comparaison des applications bureautiques ou Internet standard.
Voici une liste des outils┬Ācompris dans la suite┬Ā:
-
Expression Web pour la cr├®ation de sites Internet┬Ā;
-
Expression Blend pour la conception d'interfaces riches┬Ā;
-
Expression Design pour la conception graphique vectorielle┬Ā;
-
Expression Encoder pour l'encodage des fichiers au format wmv en haute d├®finition┬Ā;
-
Expression Media pour l'organisation et la lecture des m├®dias┬Ā;
- Visual Studio pour la conception, le d├®veloppement et l'architecture d'applications.
Pour notre part, nous couvrirons la conception d'applications interactives riches via l'utilisation d'Expression Blend et de Visual Studio.
1-5. Positionnement m├®tier▲
Comme nous le voyons, WPF et les outils de la gamme Expression sont sur le point de bouleverser les modes op├®ratoires existants. La tendance actuelle repose sur un besoin devenu essentiel qui consiste ├Ā formaliser le graphisme gr├óce ├Ā des langages d├®claratifs de type XML. Il est int├®ressant de noter que ce mouvement, initi├® par Mozilla avec le XUL et par Adobe avec le SVG il y a quelques ann├®es, est aujourd'hui concr├®tis├® par Microsoft. Cependant, nous parlons bien de tendance, ce qui signifie que d'autres acteurs comme Adobe reprennent la m├¬me direction. Le FXG est la version Adobe du XAML, les deux langages se ressemblent fortement. L'enseignement que l'on peut tirer de cette situation est que les modes et flux de production s'uniformisent et sont en pleine mutation. Les prochaines ann├®es seront riches ├Ā tous points de vue. Les capacit├®s de Silverlight, Flash et Ajax (et nouvellement XHTML 5) ├Ā proposer des langages performants et ├Ā diffuser du contenu innovant seront d├®cisives. Ce qui est abord├® dans cette section est donc valable pour tous les acteurs du march├® quelle que soit leur provenance.
1-5-1. Designer interactif▲
Au sein de l'environnement .Net, trois logiciels de la gamme sont le th├®├ótre de cette ├®volution┬Ā: Expression Blend, Expression Design et Visual Studio.
- Expression Design concerne essentiellement les graphistes. Il contient l'ensemble des outils n├®cessaires ├Ā la cr├®ation vectorielle. Cependant il joue aussi le r├┤le de passerelle et permet d'importer nativement de nombreux types de fichiers dont le format Adobe Illustrator ou le format Photoshop psd.
- Expression Blend cible avant tout les designers interactifs, les int├®grateurs et les designers d'eXp├®rience Utilisateur. Les ergonomes peuvent aussi dans une certaine mesure cr├®er des maquettes et prototype en partie r├®utilisables (voir Chapitre 9 Prototypage dynamique avec SketchFlow).
- Visual Studio comme outil de d├®veloppement principal est con├¦ue pour les d├®veloppeurs et poss├©de un puissant outil de d├®bogage que Blend ne fournit pas. ├Ć ce jour, il est consid├®r├® comme l'un des meilleurs produits d├®livr├®s par Microsoft.
Le tableau 1.2 indique la localisation de Blend / Design dans la cha├«ne de production, ainsi que l'investissement ├Ā pr├®voir en fonction du r├┤le de chacun. On remarque que chacun peut l'utiliser, Blend ├®tant un outil polyvalent et multiforme.
|
R├┤le |
Outils et niveau d'utilisation |
||
|---|---|---|---|
|
Expression Design |
Expression Blend |
Visual Studio |
|
|
Graphiste |
Fort |
Moyen |
Aucun |
|
Designer interactif |
Moyen |
Fort |
Faible ├Ā moyen |
|
D├®veloppeur |
Aucun |
Faible ├Ā moyen |
Fort |
Comme on peut s'en rendre compte, un nouveau profil ├®merge┬Ā: le designer interactif. On peut consid├®rer ce profil comme un nouveau genre de designer Web. Dans la majorit├® des cas, c'est un graphiste ayant ├®volu├® et acquis une r├®elle culture de d├®veloppeur, ainsi qu'une connaissance aigu├½ de l'ergonomie. L'int├®grateur HTML repr├®sente en partie ce type de profil. Il est ├Ā la fois confront├® ├Ā des langages comme JavaScript, PHP (r├®alisation de mod├©les) et CSS, tout en conjuguant cette technique ├Ā une sensibilit├® de graphiste. La diff├®rence entre int├®grateur et designer interactif repose essentiellement sur la partie animations et transitions. On peut voir le flasher comme designer interactif. Son objectif principal est de coupler le visuel, l'ergonomie, l'animation et les transitions. Il consid├©re la logique applicative et la fonctionnalit├® comme importantes, mais coulant de source et plut├┤t d├®volues aux d├®veloppeurs.
Au sein des environnements WPF et Silverlight, le designer interactif tient un r├┤le crucial, puisqu'il fait le lien entre les profils situ├®s ├Ā chaque extr├®mit├® de la cha├«ne de production. C'est un ├®l├®ment f├®d├®rateur. Silverlight et WPF proposent un mod├©le qui facilite la collaboration, mais c'est le profil de designer interactif qui formalise et permet cette communication. On pourrait y voir un m├®lange des genres douteux, mais sans lui, on se retrouverait dans une situation d├®licate o├╣ les graphistes n'auraient finalement que peu d'influence sur la production.
1-5-2. La cha├«ne de production▲
Tout projet con├¦u avec Blend s'inscrit dans le cadre WPF, les applications Silverlight sont un sous-ensemble de WPF. Cependant, au contraire des applications WPF bureautiques, les applications Silverlight sont multiplate-formes et multinavigateurs. Les projets Silverlight suivent la logique classique de tout d├®veloppement applicatif avec un renforcement singulier de la collaboration entre chaque p├┤le m├®tier. Voici le d├®tail de chaque ├®tape et son impact m├®tier.
- Cahier des charges. Profils concern├®s┬Ā: client, D.A. / D.T., chef de projet, graphistes, d├®veloppeurs, ergonomes et utilisateur finalŌĆ”
- Maquette fonctionnelle et story-boards. Profils concern├®s┬Ā: 50┬Ā% d├®veloppeurs et 50┬Ā% graphistes ou ergonomes. R├®flexion papier commune sur la disposition des objets de l'interface et sur l'ergonomie de l'application. La navigation et la cin├®matique doivent ├¬tre pens├®es ├Ā ce stade.
- Squelette technique et maquettage. Les collaborateurs du projet sont dans le m├¬me bureau et travaillent ensemble ├Ā┬Ā:
- - l'├®laboration du squelette technique, profils concern├®s┬Ā: 95┬Ā% d├®veloppeurs et D.T., 5┬Ā% graphistes ou ergonomes,
- la cr├®ation de plusieurs maquettes sous Expression Design ou Illustrator "Look & Feel", profils concern├®s┬Ā: 5┬Ā% d├®veloppeurs et 95┬Ā% graphistes ou D.A.┬Ā
Cette phase se termine lorsque l'une des maquettes est valid├®e par le client. - Production. Cycle de "va et vient" dit it├®ratif entre chaque p├┤le m├®tier qui est une interaction continue entre les profils. Durant cette phase chaque p├┤le m├®tier fournit ├Ā l'autre les ├®l├®ments dont il a besoin afin d'avancer dans le d├®veloppement du projet.

Un designer interactif est toujours n├®cessaire. Toutefois, si le projet n├®cessite peu de ressources et qu'il est de faible envergure, ce r├┤le est d├®volu ├Ā un graphiste ou ├Ā un d├®veloppeur, ou encore aux deux ├Ā tour de r├┤le selon les besoins.
1-6. Langages de d├®veloppement et choix▲
Choisir un langage de d├®veloppement n'est pas seulement un choix pragmatique, cette d├®cision est ├®troitement li├®e ├Ā la sensibilit├® et ├Ā l'histoire personnelles de chacun. Nous allons toutefois lister les langages, et essayer de nous d├®cider pour l'un d'eux de mani├©re impartiale.
1-6-1. Langages accessibles▲
Plusieurs langages sont accessibles aux d├®veloppeurs dans la gamme Expression Studio, ils sont cat├®goris├®s en trois types distincts. La premi├©re cat├®gorie concerne les langages manag├®s propres ├Ā la CLR (Common Language Runtime). On y compte┬Ā:
- le langage d├®claratif XAML┬Ā: XAML signifie eXtensible Application Mark-up Language┬Ā; ce langage permet de formaliser le graphisme┬Ā: les courbes vectorielles, les d├®grad├®s de couleurs ou les couleurs unies, les styles, les composants visuels, les animations, et les mod├©les de composants qui correspondent ├Ā la forme et au graphisme de ceux-ci┬Ā;
- C#┬Ā: le langage logique que nous utiliserons tout au long du livre (voir Chapitre 2 Le couple XAML / C#)┬Ā;
- Visual Basic┬Ā: langage de haut niveau, comme C#, mais plus sp├®cifique dans son ├®criture, nous ne l'utiliserons pas dans ce livre.
La deuxi├©me cat├®gorie concerne les langages manag├®s dynamiques g├®r├®s par la DLR (Dynamic Language Runtime). Ils ne seront pas couverts ici. Parmi eux on trouve┬Ā: - IronPython: c'est le portage du python pour la plate-forme .Net, vous trouverez plus d'informations ├Ā l'adresse suivante┬Ā: http://www.codeplex.com/IronPython;
- IronRuby: c'est la version du langage Ruby propre ├Ā .Net, vous trouverez plus d'informations ├Ā l'adresse suivante┬Ā: http://www.ironruby.net/;
- JScript┬Ā: c'est un langage cr├®├® par Microsoft qui jouit de la norme ECMA┬Ā;
- JavaScript┬Ā: version sp├®cifique du langage du m├¬me nom, mais compil├®e par la DLR.
La troisi├©me cat├®gorie fait r├®f├®rence au langage non compil├® (donc interpr├®t├®) JavaScript, cela engendre moins de possibilit├®s et d'acc├©s au lecteur Silverlight, mais l'acc├©s est transparent.
Le XAML est le seul langage dont vous aurez besoin quel que soit le code logique que vous choisirez. Celui-ci est orient├® pr├®sentation, c'est un langage d├®claratif de type XML (voir Chapitre 2 Le couple XAML / C#).
1-6-2. CLR, DLR et langages non compil├®s▲
Nous aborderons en d├®tails les notions de CLR et de DLR au Chapitre┬Ā3 Hello World. Sachez simplement que la CLR est le compilateur g├®rant les langages natifs de la plate-forme .Net, donc de l'environnement Silverlight. Au sein de Silverlight, deux langages sont g├®r├®s par d├®faut dans les projets┬Ā: Visual Basic et C#, mais la CLR donne acc├©s ├Ā d'autres langages moins connus comme F# par exemple. D'une toute autre mani├©re, la DLR ouvre et enrichit Silverlight et d'autres langages dynamiques qui ne sont pas forc├®ment h├®rit├®s de ou propres ├Ā .Net. Un langage dynamique est un langage capable de faire ├®voluer sa structure ├Ā l'ex├®cution, autrement dit un langage dont il est facile d'├®tendre les capacit├®s des classes ou objets natifs dynamiquement. Ce type de langage n'est pas r├®ellement dans la culture originelle de Microsoft mais les anciens dogmes provenant des ann├®es┬Ā80 sont en cours de mutation. L'├®volution de C# en est un flagrant exemple. La DLR est en r├®alit├® une surcouche ├Ā la CLR, elle permet ├Ā des langages dynamiques d'acc├®der au lecteur Silverlight en communiquant avec la CLR. JavaScript est un cas particulier, il peut ├¬tre g├®r├® de deux mani├©res, soit par la DLR, soit de mani├©re transparente. Lorsqu'il est g├®r├® par la DLR, sa mise en production est, au d├®part, plus complexe mais dans ce cas, il acc├©de enti├©rement ├Ā la CLR et b├®n├®ficie des avantages li├®s ├Ā cette derni├©re. Dans le cas d'une utilisation transparente, il donne directement acc├©s ├Ā une petite partie des capacit├®s du lecteur Silverlight, mais les performances ├Ā l'ex├®cution sont beaucoup moins ├®lev├®es puisqu'il n'y a pas de compilation.
Le choix du langage d├®pendra essentiellement de votre culture de d├®veloppeur. Cependant, d├®cider d'utiliser ou non directement JavaScript comme langage non compil├® est un peu moins ├®vident, vous devrez vous poser deux questions┬Ā:
- Quel type de projet souhaitez-vous construire┬Ā?
- Quel est votre corps de m├®tier┬Ā?
Pour notre part, nous utiliserons de fa├¦on significative le XAML et opterons pour le langage C#, assez proche de la norme ECMA (les origines de l'auteurŌĆ”) sur de nombreux points. JavaScript ne nous servira qu'├Ā l'int├®gration de Silverlight au sein d'une page HTML. Ce livre s'adresse en partie aux designers Web, dans ce cadre et pour diverses raisons, nous n'aborderons pas Visual Basic, IronRuby, IronPython ou JScript.
Au Chapitre 2 Le couple XAML / C#, afin de commencer notre apprentissage de Silverlight, en douceur, nous ferons un rapide retour sur les bases du langage XML et XAML, ainsi que sur C#. De cette mani├©re, vous les assimilerez plus facilement par la suite.
2. Le couple XAML / C#▲
L'apparition du XAML constitue l'une des grandes nouveaut├®s de .Net 3. Ce langage repose sur XML. Dans ce chapitre, nous reviendrons donc bri├©vement sur l'├®criture et la grammaire XML. Puis nous verrons en quoi certains processus de cr├®ation sont facilit├®s gr├óce ├Ā XAML, et comment afficher un document XAML valide au sein d'un navigateur ou d'un ├®diteur de code simple.
Au m├¬me niveau que XAML, le langage C# permet d'ajouter de la logique ├Ā nos applications Silverlight. Nous dresserons donc un r├®capitulatif succinct de l'├®criture afin de vous familiariser avec C# et la programmation orient├®e objet. Si vous d├®veloppez avec un autre langage, comme JavaScript ou PHP, ou si vous ├¬tes int├®grateur, ce chapitre vous concerne. Ainsi, inutile de consacrer des heures ├Ā la lecture d'un ouvrage sur C#, dans un premier temps. Si vous ├¬tes vous-m├¬me d├®veloppeur .Net, vous pouvez passer votre chemin ou revoir les fondamentaux du langage.
2-1. XML▲
Le┬Ā XAML repose sur XML. Conna├«tre les r├©gles d'├®criture du XML revient donc ├Ā respecter celles du XAML. XML est l'acronyme de eXtensible Mark-up Language, c'est un langage d├®claratif ├Ā balises.
2-1-1. ├Ć quoi sert le XML ?▲
Le XML n'a qu'un seul objectif┬Ā: pr├®senter d'une mani├©re structur├®e et universelle des donn├®es. Il n'y a pas de vocabulaire li├® ├Ā ce langage, seule la grammaire est importante. Celle-ci est tr├©s simple et ne conna├«t que quelques r├©gles importantes. XML se veut donc le plus g├®n├®rique possible. Au contraire du XAML qui est con├¦u pour afficher un visuel et qui poss├©de un vocabulaire sp├®cifique, le XML ne poss├©de pas de vocabulaire sp├®cifique. ├ēcrire ou comprendre la structure d'un fichier XML est ├Ā la port├®e de tous, d├®veloppeurs ou non. Les noms des balises ne sont donc pas pr├®d├®finis ou fig├®s, mais arbitrairement choisis par le d├®veloppeur ou le fournisseur de la source XML. Le transit de fichier XML est ind├®pendant du r├®seau, de la plate-forme ou de la connaissance pr├®alable du fichiers XML. C'est aujourd'hui le format de communication le plus utilis├® sur Internet. Vous connaissez sans doute les fameux flux RSS bas├®s sur XML. Les flux RSS ne sont rien d'autre que des fichiers de donn├®es XML respectant la norme RSS. C'est pour cette raison qu'un lecteur de flux RSS est capable de lire n'importe quelle source d'o├╣ qu'elle provienne tant que la norme RSS est respect├®e. Voici un exemple de contenu au format XML┬Ā:
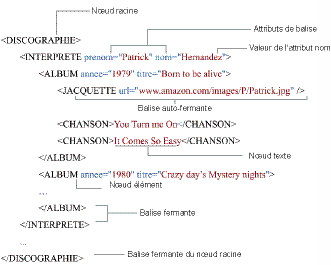
<DISCOGRAPHIE>
<INTERPRETE prenom="Patrick" nom="Hernandez">
<ALBUM annee="1979" titre="Born to be alive">
<JACQUETTE url=ŌĆØwww.amazon.com/images/P/Patrick.jpgŌĆØ />
<CHANSON>Born to be alive</CHANSON>
<CHANSON>You Turn me On</CHANSON>
<CHANSON>It Comes So Easy</CHANSON>
</ALBUM>
<ALBUM annee=ŌĆØ1980ŌĆØ titre=ŌĆØCrazy day's Mystery nightsŌĆØ>
ŌĆ”
</ALBUM>
</INTERPRETE>
...
</DISCOGRAPHIE>Vous remarquez que les donn├®es sont structur├®es suivant des relations familiales. Ainsi la balise INTERPRETE contient plusieurs balises ALBUM qui contiennent elles-m├¬mes plusieurs balises CHANSON. Les balises ALBUM sont s┼ōurs les unes par rapport aux autres, car elles sont situ├®es sur le m├¬me niveau d'imbrication┬Ā: elles sont toutes contenues par la balise m├©re┬ĀINTERPRETE. Nous pouvons donc comparer une structure XML ├Ā un arbre g├®n├®alogique. Toutefois les noms des balises sont arbitraires et ne rel├©vent pas du langage proprement dit. Nous allons maintenant ├®tudier les r├©gles d'├®criture du XML qui s'appliquent ├®galement aux langages d├®riv├®s tels que XAML.
2-1-2. La grammaire▲
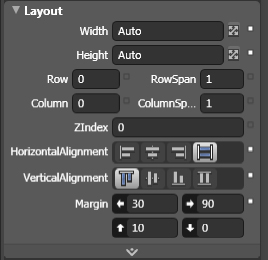
Le langage XML est constitu├® de balises et d'attributs. Les balises peuvent ├¬tre ouvrantes, fermantes ou autofermantes. Les attributs sont d├®finis au sein des balises ouvrantes ou auto-fermantes. Ils sont suivis de l'op├®rateur d'affectation = et leurs valeurs sont toujours entre guillemets (voir Figure 2.1).

Bien que les balises soient d├®finies arbitrairement, il existe des r├©gles d'├®criture ├Ā respecter sous peine que le fichier ne soit pas lisible┬Ā:
- la balise xml est proscrite, c'est une balise r├®serv├®e, utilis├®e uniquement pour d├®crire l'encodage du fichier XML┬Ā;
- les balises ne doivent pas commencer par un chiffre ou par un caract├©re sp├®cial┬Ā;
- le seul caract├©re sp├®cial autoris├® est _┬Ā; les autres ne doivent pas ├¬tre contenus dans un nom de balise, attention donc ├Ā ├®viter les caract├©res avec accent dont la langue fran├¦aise fourmille┬Ā;
- il doit y avoir un unique n┼ōud racine┬Ā; dans le code XML pr├®c├®dent, la balise racine est DISCOGRAPHIE┬Ā;
- une balise ouverte doit imp├®rativement ├¬tre suivie d'une balise de fermeture qui commence par "</" ou ├¬tre elle-m├¬me auto-fermante, c'est le cas de la balise JACQUETTE┬Ā;
- les attributs de balise, par exemple annee, ne doivent pas contenir de caract├©res sp├®ciaux┬Ā;
- les valeurs des attributs de balise doivent toujours être entre guillemets ou entre simples apostrophes.
Vous pouvez ├®galement vous r├®f├®rer ├Ā des fichiers de type DTD (Document Type Definition). Ceux-ci contiennent une d├®finition de type de document permettant de sp├®cifier certaines r├©gles.
2-1-3. L'ambigu├»t├® des relations familiales▲
D├®cider arbitrairement d'une structure de donn├®es bas├®e sur des relations familiales peut s'av├®rer tr├©s risqu├®. Dans un arbre g├®n├®alogique, la structure familiale repr├®sente la vie r├®elle, il est donc facile de concevoir des donn├®es XML bas├®es sur ce mod├©le. Toutefois, l'exemple de la discographie est int├®ressant, car de nombreuses m├®thodes de tri existent dans ce cas. Nous avions class├® notre discographie par interpr├©te, puisque les balises INTERPRETE contenaient un ou plusieurs albums. Cependant, nous aurions pu classer les albums au sein de balises GENRE contenant un attribut type avec des valeurs comme funk, rap, disco. Puis, ├Ā l'int├®rieur des balises GENRE, nous aurions pu avoir des balises ALBUM. Les donn├®es contenues auraient ├®t├® les m├¬mes, mais leur structure aurait ├®t├® diff├®rente. Nous aurions ├®galement pu classer les albums par date┬Ā:
<DISCOGRAPHIE>
<DATE annee="1979" month="05">
<ALBUM titre="Born to be alive">
<INTERPRETE prenom=ŌĆØPatrickŌĆØ nom=ŌĆØHernandezŌĆØ />
<JACQUETTE url=ŌĆØwww.amazon.com/images/P/Patrick.jpgŌĆØ />
<CHANSON>Born to be alive</CHANSON>
<CHANSON>You Turn me On</CHANSON>
<CHANSON>It Comes So Easy</CHANSON>
</ALBUM>
</DATE>
<DATE annee=ŌĆØ1980ŌĆØ>
</DATE>
...
</DISCOGRAPHIE>Bref, notre premi├©re structure aurait pu diff├®rer alors que nous avons les m├¬mes donn├®es. Il en est de m├¬me pour tous les langages d├®riv├®s du XML. Les cons├®quences pour les fichiers XML peuvent ├¬tre importantes, car cela peut rendre difficile les op├®rations de tri et d'acc├©s aux donn├®es. Pour les langages comme le XAML, les diff├®rentes approches d'imbrication de balises permettent une souplesse de conception unique. Nous allons donc nous int├®resser d'avantage au XAML afin de comprendre en quoi ces relations peuvent engendrer des visuels diff├®rents et innovants.
2-2. XAML, un langage d├®claratif puissant ▲
2-2-1. L'utilit├® du XAML▲
Comme nous l'avons expliqu├® au Chapitre 2 Le couple XAML / C#, le XAML, d├®riv├® de XML, est le nouveau langage apport├® par .Net 3. Ce langage permet simplement ├Ā un graphiste de formaliser n'importe quel visuel. Cr├®er des ├®l├®ments graphiques, gr├óce ├Ā ce langage, peut donc ├¬tre r├®alis├® de deux mani├©res.
- La premi├©re consiste ├Ā ├®crire du XAML via n'importe quel traitement de texte ou ├®diteur de code. C'est l'approche que va adopter le d├®veloppeur. Un outil comme Note-Pad suffit, mais Visual Studio est recommand├®, car le d├®veloppeur b├®n├®ficie de l'IntelliSense. Ce concept facilite grandement la programmation en ├®vitant aux concepteurs de conna├«tre le vocabulaire d'un langage dans sa totalit├®. Cela suppose que le graphiste code le visuel, ce qui n'est pas l'id├®al, car concevoir du graphisme de cette mani├©re se r├®v├©le ├¬tre une d├®marche abstraite et indirecte, qui fait appel ├Ā peu de sensibilit├®. L'apprentissage technique du langage est tel que le coder directement dans un premier temps nuit ├Ā la cr├®ation graphique.
- La seconde m├®thode passe par l'utilisation d'un outil d├®di├® aux graphistes ou aux designers interactifs. Dans ce cas, deux logiciels de la suite Expression r├®pondent ├Ā cette probl├®matique┬Ā: Expression Blend et Expression Design. Avec ces deux logiciels, les graphistes peuvent concevoir le design d'├®l├®ments visuels ou d'une application. Ces logiciels ont la capacit├® de traduire le visuel en XAML. Une fois le design cr├®├®, le d├®veloppeur peut non seulement en avoir un aper├¦u, mais aussi r├®cup├®rer le code XAML g├®n├®r├® de mani├©re transparente. Si vous travaillez avec des outils tels que Adobe Illustrator ou Photoshop, il est tout ├Ā fait possible d'importer les fichiers produits par ces logiciels au sein d'Expression Design ou Expression Blend directement. Dans ce cas, les fichiers psd ou ai sont transform├®s en bitmap ou au format vectoriel XAML selon le type du fichier import├®.
Le code g├®n├®r├® est directement r├®utilisable au sein d'une production, le d├®veloppeur ne le modifiera que tr├©s peu et laissera la place au designer interactif. Le travail de ce dernier est donc r├®ellement respect├®. Voici une liste de ce qui peut ├¬tre formalis├® en XAML par le graphiste┬Ā: - les trac├®s vectoriels┬Ā;
- les couleurs unies┬Ā;
- les d├®grad├®s de couleurs┬Ā;
- les animations┬Ā;
- les composants visuels┬Ā;
- l'agencement d'une interface visuelle┬Ā;
- les styles de composants┬Ā;
- les mod├©les de composants┬Ā;
- les filtres┬Ā;
- la 3D.
Comme nous pouvons le voir, le XAML est un formidable outil de communication con├¦u pour chaque acteur d'une production. L'ergonome, le directeur artistique, le graphiste, le designer interactif, l'int├®grateur, le d├®veloppeur et le directeur technique peuvent participer pleinement ├Ā la cr├®ation d'une application sans empi├®ter sur le travail des uns ou des autres.
2-2-2. Comparaison XAML / C#▲
Ces deux langages sont de m├¬me niveau. Cela signifie que tout ce qui est cr├®├® en XAML peut l'├¬tre via C#, bien qu'il ne soit pas adapt├® ├Ā la cr├®ation graphique. L'inverse n'est pas vrai, XAML est orient├® visuel avant tout, ainsi il n'est pas possible de cr├®er d'algorithmes quelconques sans C# ou un autre langage logique, comme VB.
Voici l'├®criture d'un bouton en C#┬Ā:
Button monBouton = new Button();
monBouton.Width = 156;
monBouton.Height = 80;
monBouton.Content = "Hello";
Canvas.SetTop(monBouton, 50);
Canvas.SetLeft(monBouton, 75);
monBouton.Background = new SolidColorBrush(Color.FromArgb(0xFF,
0xC3, 0x02, 0x02));
monBouton.Click += new RoutedEventHandler(button_Click);
monCanvas.Children.Add(monBouton);Voici la m├¬me ├®criture en version XAML┬Ā:
<Canvas x:Name="monCanvas" >
<Button x:Name="monBouton" Width="156" Height="80"
Content="Bonjour" Canvas.Top="50" Canvas.Left="75"
Background="#FFC30202" Click="button_Click" />
</Canvas>
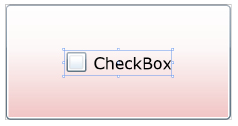
L'exemple de la Figure 2.3 ne serait pas r├®ellement ergonomique pour l'utilisateur, imbriquer une case ├Ā cocher au sein d'un bouton n'a pas de r├®elle utilit├®, toutefois cela montre ├Ā quel point le XAML s'appuie sur les relations familiales h├®rit├®es du XML. Vous pourrez donc imaginer toutes sortes d'interfaces visuelles et de nouvelles ergonomies pour vos applications. Ce n'est qu'un aper├¦u de ce dont le XAML est capable. Vous allez maintenant cr├®er votre premier visuel XAML.
2-2-3. Afficher un visuel XAML▲
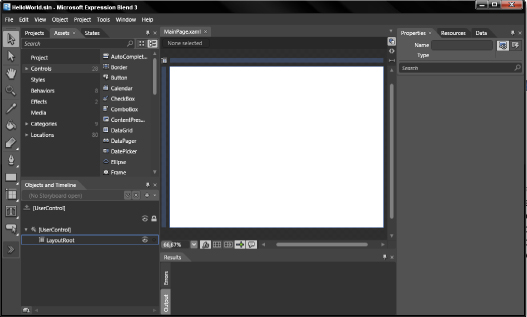
L'exemple pr├®c├®dent est illustratif, mais nous ne b├®n├®ficions d'aucun moyen pour le moment d'en avoir un aper├¦u. Bien s├╗r, vous pourriez utiliser Expression Blend ou Visual Studio, mais ces logiciels s'inscrivent dans une logique de projet. Vous souhaiterez souvent avoir l'aper├¦u visuel d'un code XAML sans pour autant cr├®er un projet ou une solution (voir Chapitre 3 Hello World). Pour cela, il existe quelques ├®diteurs de XAML dont l'un s'appelle Kaxaml. Il a ├®t├® con├¦u par Robby Ingebretsen, vous pouvez le t├®l├®charger ├Ā cette adresse┬Ā:http://www.kaxaml.com. Comme le dit son concepteur, l'objectif est de vous proposer une IntelliSense pouss├®e tout en fournissant un aper├¦u de n'importe quel fichier XAML pr├®sent sur votre disque dur. Vous trouverez un fichier de d├®monstration, preview.xaml, dans le dossier chap2 des exemples du livre.
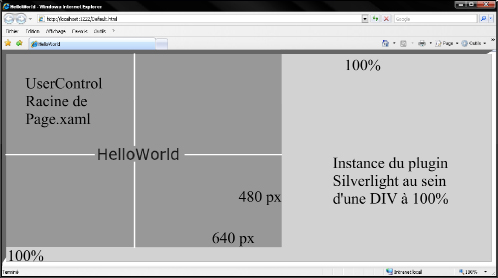
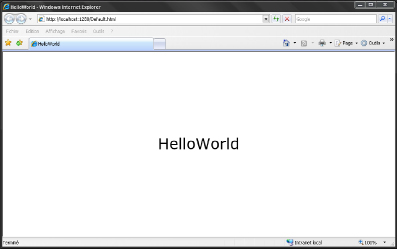
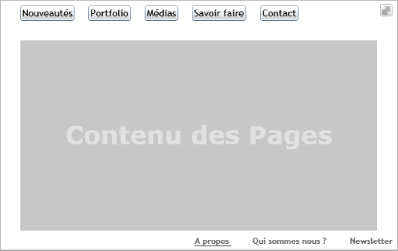
Cependant Kaxaml n'est pas obligatoire. Il existe une autre solution si vous souhaitez envoyer votre travail ├Ā un coll├©gue ou ├Ā votre directeur artistique, mais que ces derniers ne poss├©dent pas d'├®diteur XAML. En r├®alit├®, ils n'en ont pas forc├®ment besoin tant qu'aucun code logique n'est li├® au code d├®claratif. Tout fichier XAML que vous cr├®ez est lisible par votre navigateur, si le lecteur Silverlight est install├®, et si ce fichier est correctement format├®. Dans ce dernier cas, le lecteur Silverlight compile directement le fichier XAML ├Ā l'ex├®cution et l'affiche dans le navigateur (voir Figure 2.4).

M├¬me si Kaxaml est pratique pour lire des fichiers, il ne permet pas r├®ellement ├Ā un graphiste d'├®laborer des ├®l├®ments visuels complexes. Nous utiliserons donc exclusivement Expression Blend et Visual Studio pour concevoir nos projets.
2-2-4. Espaces de noms▲
Pour visualiser correctement un code d├®claratif XAML, vous devez imp├®rativement utiliser les espaces de noms conformes au d├®veloppement XAML. Voici une portion du code o├╣ vous pouvez apercevoir les espaces de noms dans les lignes en gras┬Ā; il permet d'afficher la Figure 2.4┬Ā:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="640" Height="480">
<Grid x:Name=ŌĆØLayoutRootŌĆØ Background=ŌĆØWhiteŌĆØ>
<Border Height=ŌĆØ134ŌĆØ Width=ŌĆØ624ŌĆØ Canvas.Left=ŌĆØ8ŌĆØ Canvas.Top=ŌĆØ8ŌĆØ
CornerRadius=ŌĆØ24,24,24,24ŌĆØ>
<Border.Background>
<LinearGradientBrush EndPoint=ŌĆØ0.5,1ŌĆØ StartPoint=ŌĆØ0.5,0ŌĆØ>
<GradientStop Color=ŌĆØ#FF002352ŌĆØ/>
<GradientStop Color=ŌĆØ#FF68A9DEŌĆØ Offset=ŌĆØ1ŌĆØ/>
</LinearGradientBrush>
</Border.Background>
<Grid Margin=ŌĆØ24,20,8,20ŌĆØ>
<TextBlock HorizontalAlignment=ŌĆØLeftŌĆØ VerticalAlignment=ŌĆØTopŌĆØ
FontSize=ŌĆØ24ŌĆØ Foreground=ŌĆØ#FFFFŌĆØ
Text=ŌĆØPratique de SilverlightŌĆØ TextWrapping=ŌĆØWrapŌĆØ/>
<TextBlock HorizontalAlignment=ŌĆØLeftŌĆØ FontSize=ŌĆØ16ŌĆØ
Foreground=ŌĆØ#FFFFŌĆØ Text=ŌĆØConception d'application
interactives richesŌĆØ
TextWrapping=ŌĆØWrapŌĆØ Margin=ŌĆØ0,39,0,20ŌĆØ />
</Grid>
</Border>
ŌĆ”
</Grid>
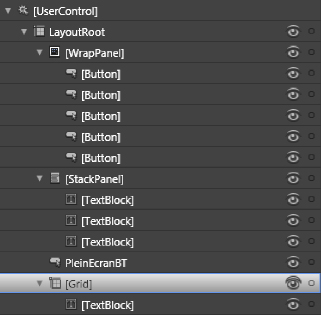
</UserControl>Vous remarquez que le code pr├®c├®dent r├®pond bien au standard XML. Outre de nombreuses balises permettant de g├®n├®rer du contenu graphique, il s'y trouve un n┼ōud XML racine UserControl. Celui-ci repr├®sente le premier objet visuel de l'application Silverlight. Au sein de cette balise, deux attributs nous int├®ressent particuli├©rement┬Ā: xmlns et xmlns:x. Les initiales xmlns signifient XML NameSpace. Ces attributs sont des espaces de noms, c'est-├Ā-dire qu'ils font r├®f├®rence ├Ā des dictionnaires n├®cessaires au d├®veloppement d'applications bas├®es sur WPF et XAML. Ces espaces de noms doivent toujours se situer dans le conteneur XAML racine. Le premier fait r├®f├®rence ├Ā la biblioth├©que WPF (Window Presentation Foundation) dont Silverlight ├®mane. C'est l'espace de noms par d├®faut. Gr├óce ├Ā lui, nous avons acc├©s aux objets complexes de cette biblioth├©que, comme Border, Grid ou TextBlock. En interne, cette biblioth├©que est bas├®e sur le langage XAML. C'est pourquoi nous avons besoin d'un deuxi├©me espace de noms, xmlns:x, qui fait pour sa part r├®f├®rence au langage XAML proprement dit. ├Ć chaque fois que nous ferons r├®f├®rence ├Ā cet espace de noms, les balises ou attributs devront ├¬tre pr├®fix├®s de x:. C'est, par exemple, le cas de l'objet grille qui contient l'attribut x:Name┬Ā:
<Grid x:Name=ŌĆØLayoutRootŌĆØ Background=ŌĆØWhiteŌĆØ>Pour adjoindre un comportement logique aux objets visuels, il vous faudra une classe dite partielle. Celle-ci devra ├¬tre r├®f├®renc├®e au sein du n┼ōud racine de cette mani├©re (voir Chapitre 3 Hello World pour les classes partielles)┬Ā:
<UserControl x:Class="maClasse"┬Ā ŌĆ”Cependant, gardez bien ├Ā l'esprit qu'un navigateur renverra une erreur d'affichage lors de la lecture directe d'un fichier XAML, si celui-ci r├®f├®rence une classe partielle. Dans ce cas, il vous faudra compiler les fichiers XAML et C# pour en faire un unique fichier xap lisible par le lecteur Silverlight. Nous allons maintenant nous concentrer sur le code logique C# qui contribue largement ├Ā la robustesse des applications Silverlight.
2-3. Les fondamentaux du langage C# ▲
Cette section ne concerne que les d├®veloppeurs non .NET ou les designers interactifs et int├®grateurs ayant des bases de programmation dans n'importe quel langage logique (JavaScript, PHP, ActionScript). Si vous ├¬tes d├®veloppeur .Net exp├®riment├®, vous pouvez passer votre chemin. L'objectif est de pr├®senter et de s'initier aux bases de la programmation orient├®e objet et de C#, de savoir d├®clarer des variables et des m├®thodes et de conna├«tre les types C#.
2-3-1. C# et l'API Silverlight▲
Le langage C# est sorti dans sa premi├©re version avec la plate-forme .Net 1. D'apr├©s Microsoft, ce langage est le plus performant en termes de lisibilit├® et de confort. Il allie la puissance de C++ et la simplicit├® de Visual Basic. Chaque version de C# est une r├®volution en soi. Pour ses versions 3 et 4, il a b├®n├®fici├® d'am├®liorations visant ├Ā assouplir les r├©gles et les m├®thodologies de d├®veloppement. L'id├®e est de permettre des prises de d├®cisions tardives dans les choix d'architecture en int├®grant les avantages propres aux langages fonctionnels F# ou JavaScript. Au m├¬me titre que Visual Basic, il est g├®r├® par la CLR (Common Language Runtime), c'est-├Ā-dire qu'il est tout d'abord compil├® en langage interm├®diaire avant de l'├¬tre en langage machine par le Just In Time Compiler (JITC). C# est un langage orient├® objet. Les variables ou m├®thodes sont fortement typ├®es. Toutefois les types (comme string ou double) n'appartiennent pas au langage lui-m├¬me, mais au Common Type System (CTS). Cela signifie qu'un type string en C# ou en Visual Basic est avant tout un type string g├®r├® par le CTS propre ├Ā .Net. C'est cela qui permet aux d├®veloppeurs de coder dans diff├®rents langages. Le CTS est donc une composante importante de la CLR. Il permet l'interop├®rabilit├® des langages.
Le c┼ōur du langage C# est totalement ind├®pendant de l'API Silverlight. Une API est constitu├®e d'une multitude de biblioth├©ques (ou espaces de noms). L'API (ou framework) Silverlight permet aux d├®veloppeurs de concevoir des applications Silverlight. L'espace de noms principal est System.
Par exemple, l'une des biblioth├©ques accessibles dans le framework Silverlight permet de sauvegarder des donn├®es sur le poste client local. Il s'agit de la biblioth├©que IsolatedStorage. Celle-ci contient plusieurs classes qui permettent d'atteindre cet objectif.
2-3-2. Introduction ├Ā la programmation orient├®e objet▲
La programmation orient├®e objet s'oppose ├Ā la programmation proc├®durale. Jusqu'au d├®but des ann├®es 1980, avec les langages bas niveau proche de la machine, le code ├®tait organis├® de mani├©re lin├®aire┬Ā: il ├®tait lu de haut en bas ├Ā la mani├©re d'une proc├®dure que l'on suit. Par la suite, avec des langages comme C++, puis des langages de haut niveau, la programmation orient├®e objet s'est impos├®e. La POO part du principe que la plupart des fonctionnalit├®s ou composants d'une application peuvent ├¬tre d├®crits sous forme d'objets. Par exemple, si l'on cr├®e une application de gestion de parc automobile, on peut consid├®rer les voitures comme un composant essentiel de l'application, les voitures seront donc envisag├®es comme des objets. Les objets sont en r├®alit├® des exemplaires de mod├©les d'objets appel├®s classes. Chaque exemplaire de la classe Voiture sera diff├®renci├® par les valeurs de ses propri├®t├®s et de ses champs (voir la section 2.3.4.6 Diff├®rencier les champs et les propri├®t├®s). Par convention, on privil├®gie la notation Pascal o├╣ chaque nom de variable ou de m├®thode commence par une majuscule┬Ā: MaFonction, MaPropri├®t├®, MonChamp. Pour les param├©tres de m├®thode, on utilise plut├┤t la notation Camel┬Ā: monParametre. Le mod├©le de Voiture, appel├® classe, permet de d├®crire tout ce que peut faire une voiture, ainsi que tout ce qui la d├®finit. Le mot-cl├® class permet de cr├®er une nouvelle classe. Voici en C# comment g├®n├®rer une classe Voiture┬Ā:
class Voiture {
//champs de la classe voiture
public string Marque;
public string Modele;
public string Imat;
public double Longueur;
public string TypeCarburant;
//m├®thode qui permet ├Ā la voiture de rouler
public void Roule(){
// permet de tracer ŌĆśla voiture roule' dans une console
Console.WriteLine("la voiture roule");
//permet de laisser la console affich├®e
Console.ReadLine();
}
//m├®thode qui permet ├Ā la voiture de s'arr├¬ter
public void Stop(){
Console.WriteLine("la voiture stoppe");
Console.ReadLine();
}
}Comme nous le voyons, tous les exemplaires ├®manant de la classe auront des champs et des m├®thodes (ou fonctions) propres au mod├©le Voiture. Toutefois, les valeurs affect├®es aux propri├®t├®s et aux champs pourront ├¬tre diff├®rentes pour chacun d'eux, c'est cela qui permet de les diff├®rencier. Toutes les voitures ont une propri├®t├® couleur, mais celle-ci pourra poss├®der plusieurs valeurs┬Ā: rouge, verte ou bleue, selon l'exemplaire. Le mot-cl├® new permet de cr├®er un nouvel exemplaire de la classe Voiture. Voici comment vous pouvez cr├®er des exemplaires (├®galement appel├®s instances) du mod├©le Voiture┬Ā:
//voici un exemplaire de la classe Voiture
Voiture MaPorsche = new Voiture() { Marque="Porsche",
Longueur=1.95,Modele="Carrera 4", TypeCarburant="essence"};
// voici un autre exemplaire
Voiture MaSuper5 = new Voiture() { Marque = "Renault",
Longueur = 1.2, Modele = "Super5", TypeCarburant = "diesel" };On se rend bien compte que chaque voiture instanci├®e poss├©de les m├¬mes champs mais que ceux-ci contiennent des valeurs diff├®rentes. La d├®claration et l'affectation de variables seront abord├®es ├Ā la section 2.3.4 Les types.
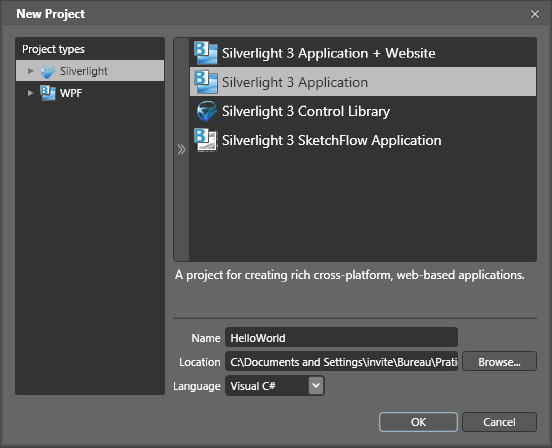
2-3-3. Une premi├©re application en mode console▲
Nous allons maintenant mettre en pratique notre apprentissage r├®cent en cr├®ant une petite application en mode console. Ouvrez Visual Studio 2008 et choisissez Fichier > Nouveau projet C# > Application console. Entrez le nom de solution : ParcAuto. Voici le code que Visual Studio g├®n├©re par d├®faut┬Ā:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace ParcAuto
{
class Program
{
static void Main(string[] args)
{
}
}
}Toute application console poss├©de une classe par d├®faut qui s'appelle Program, contenue dans un espace de noms correspondant au nom du projet et celle-ci contient une m├®thode qui s'ex├®cute par d├®faut┬Ā: Main. Nous allons tracer un message dans la console Windows. Pour cela, ajoutez les lignes suivantes au sein de la m├®thode Main┬Ā:
static void Main(string[] args)
{
Console.WriteLine(";Bonjour tout le monde┬Ā!!ŌĆØ);
//ceci trace le message
Console.ReadLine();
//ceci empêche la fermeture de la console
}Pour compiler notre premi├©re application et l'ex├®cuter, rien de plus simple┬Ā: appuyez sur la touche F5. Lorsque vous utilisez ce raccourci, vous lancez le mode Debug. Ce dernier vous permettra de corriger et de comprendre les dysfonctionnements de votre application lorsque vous compilerez ou durant son ex├®cution. Si vous n'utilisez pas ce mode, votre application ├®chouera en silence si elle contient des erreurs. Pour compiler et ex├®cuter sans d├®boguer, il suffit d'appuyer sur les touches Ctrl+F5. Si vous souhaitez uniquement compiler sans lancer votre application, vous pouvez utiliser le raccourci Ctrl+Maj+F5.
2-3-4. Les types▲
2-3-4-1. Variables et champs d'objets▲
Une variable permet de stocker des donn├®es. Voici comment d├®clarer une variable au sein d'une classe, et dans ce cas, la variable est un champ d'objet (en C#, on diff├®rencie champ de propri├®t├®)┬Ā:
class Program
{
int monEntier = 13;
}Vous remarquez que le type est toujours pr├®cis├® en premier, dans notre cas int signifie entier. Il vous faut, cependant, faire la diff├®rence entre la d├®claration et l'affectation. Ce sont deux ├®tapes distinctes et l'affectation peut ├¬tre r├®alis├®e plus tard. Nous aurions tout aussi bien pu ├®crire┬Ā:
class Program
{
int monEntier;
monEntier = 13;
}Il arrivera souvent de d├®clarer une variable sans pour autant l'affecter. Par exemple, dans un jeu, la variable score ne sera pas affect├®e d├©s son initialisation mais durant l'ex├®cution du programme. Lorsqu'une variable de type entier est d├®clar├®e sans ├¬tre affect├®e, sa valeur par d├®faut est 0. Ce comportement est d├╗ au fait que le type int est un type primitif num├®rique.
2-3-4-2. Les types primitifs▲
Il est n├®cessaire de typer les variables, d'une part par obligation due au langage, et d'autre part parce que cela permet d'am├®liorer les performances de vos applications. Le choix du type est tr├©s important dans ce contexte, car c'est lui qui d├®terminera l'occupation m├®moire allou├®e par d├®faut pour stocker la valeur. Parmi tous les types existants, on trouve les types primitifs. Ceux-ci acceptent des valeurs simples. Ils sont ├Ā la base de tous d├®veloppements, sans eux aucune conception ne verrait le jour. Ci-dessous quelques types primitifs importants.
- sbyte┬Ā: il contiendra une valeur enti├©re comprise entre -128 et 127. Son nom vient du fait que la valeur pourra ├¬tre n├®gative (s pour signed) et que le nombre de possibilit├®s correspond ├Ā un octet soit 28 (256 chiffres). Il ne faudra pas confondre Byte, en anglais, et bit, qui signifie 0 ou 1.
- byte┬Ā: ce type peut accepter un entier entre 0 et 255.
- uint┬Ā: il accepte un entier entre 0 et 232, soit 4┬Ā294┬Ā967┬Ā295 possibilit├®s. Le u de uint signifie que la valeur sera toujours non sign├®e (u pour unsigned), donc toujours positive.
- int┬Ā: il repr├®sente le m├¬me nombre de possibilit├®s mais contient la moiti├® des chiffres en dessous de 0. Soit entre -2┬Ā147┬Ā483┬Ā648 et 2┬Ā147┬Ā483┬Ā647.
- decimal┬Ā: il contient des valeurs ├Ā virgule. La plage des valeurs admises se situe entre 10-28 et 7.9x1028.
- double┬Ā: ce type contient ├®galement des valeurs ├Ā virgule. Comme pour decimal le stockage des donn├®es est assez complexe, mais le nombre de valeurs accept├®es est beaucoup plus grand┬Ā: entre 5x10-324 et 1.7x10308.
- bool┬Ā: il est le digne repr├®sentant de la logique de Mr George Boole. Ce math├®maticien britannique est ├Ā l'origine d'une r├®volution des math├®matiques et de la philosophie au XIXe si├©cle. On en trouve aujourd'hui de nombreuses utilisations dans l'industrie ou dans le secteur informatique. Ce type ne peut contenir que deux valeurs┬Ā: vrai ou faux (true ou false)┬Ā; le bit de donn├®e repose sur cette logique.
- string┬Ā: il repr├®sente une cha├«ne de caract├©res. La valeur est toujours sp├®cifi├®e entre guillemets. La cha├«ne de caract├©res contenue peut-├¬tre infinie, la m├®moire utilis├®e sera allou├®e au fur et ├Ā mesure des besoins. Toutefois le type string n'est pas comme les autres types simples (voir la section Le tas et la pile Le tas et la pile dans ce chapitre).
2-3-4-3. Les types complexes▲
Stocker des valeurs simples ne suffit pas. Bien souvent, vous aurez besoin d'une variable ayant la capacit├® de contenir plusieurs donn├®es. Voici les types complexes┬Ā:
-
Les ├®num├®rations not├®es enum. Elles vous permettent de stocker un choix de valeurs arbitrairement. Si l'on reprend l'exemple de la voiture, nous pourrions par exemple proposer une ├®num├®ration pour le type de carburant au lieu d'une cha├«ne de caract├©res. Nous pourrions ├®crire ceci┬Ā:
SélectionnezclassProgram{Voiture MaDeLorean=newVoiture(){TypeCarburant=Carburant.Detritus,Marque=";DeLoreanŌĆØ, Modele = ";volanteŌĆØ};}enumCarburant{Diesel,Essence,propane,Detritus,Ethanol}classVoiture{publicstringMarque;publicstringModele;publicCarburant TypeCarburant;} -
Vous remarquez que l'├®num├®ration est en dehors de la classe, elle se suffit ├Ā elle-m├¬me. Elle pourrait ├®galement en faire partie. Au sein de la classe Voiture, nous d├®clarons un nouveau champ public de type Carburant. Le mot-cl├® public est un modificateur d'acc├©s, nous verrons les modificateurs d'acc├©s plus loin dans ce chapitre. L'affectation se produit au niveau de la classe Program, ├Ā l'instanciation d'une nouvelle voiture gr├óce ├Ā cette ligne┬Ā:
SélectionnezVoiture MaDeloreane=newVoiture(){TypeCarburant=Carburant.Detritus,Marque=";DeLoreanŌĆØ, Modele = ";celle qui voleŌĆØ}; -
Il faut savoir qu'une valeur d'├®num├®ration poss├©de toujours un type sous-jacent. Par d├®faut ce type est int mais vous pourriez le changer.
-
Les structures not├®es struct. Il s'agit de l'├®quivalent d'une classe, mais elle est g├®r├®e diff├®remment en m├®moire. Il faut envisager une structure comme une d├®finition d'objets. Dans la majorit├® des cas, ce seront des objets simples. Par exemple, un point g├®ographique est d├®fini gr├óce ├Ā deux coordonn├®es┬Ā: la latitude et la longitude, toutes deux exprim├®es en degr├®s. Nous pourrions ainsi d├®finir la position de notre voiture gr├óce ├Ā une structure qui s'appellerait PositionGPS┬Ā:
SélectionnezclassProgram{//ceci est une ├®criture pratique//pour cr├®er un nouvel exemplaire de voitureVoiture MaDeloreane=newVoiture(){TypeCarburant=Carburant.Detritus,Marque="DeLorean",Modele="volante",MyPlace=newPositionGPS(){DegreLat=180,DegreLong=176}};}structPositionGPS{publicintDegreLat;publicintDegreLong;}classVoiture{publicstringMarque;publicstringModele;publicCarburant TypeCarburant;publicPositionGPS MyPlace;} -
Les tableaux not├®s Array et []. Ce sont des objets diff├®rents de ceux que nous venons de citer en cela qu'ils sont faits pour stocker de multiples donn├®es sous forme d'├®l├®ments index├®s num├®riquement ├Ā partir de 0. Il faudra toujours pr├®ciser le type des objets stock├®s. Pour initialiser un tableau, il existe deux m├®thodes. La premi├©re consiste ├Ā utiliser le mot-cl├® new et ├Ā indiquer le nombre d'├®l├®ments qu'il pourra contenir. Dans d'autres langages comme Java ou Action-Script┬Ā3, ce type correspond ├Ā la classe Vector (vecteur). Voici un exemple d'instanciation┬Ā:
SélectionnezVoiture[]MesVoitures=newVoiture[3]; -
Par la suite, on affecte une voiture ├Ā chaque index num├®rique du tableau comme ceci┬Ā:
SélectionnezMesVoitures[0]=MaDeLorean;MesVoitures[1]=MaPorsche;MesVoitures[2]=MaSuper5; - Voici la seconde m├®thode appel├®e "├®criture litt├®rale"┬Ā:
Voiture[] MesVoitures = { MaDeloreane, MaPorsche, MaSuper5 };Il nous suffit maintenant d'acc├®der aux voitures du tableau. Pour cela, nous pouvons utiliser une boucle qui nous permettra de tracer le nom de chaque voiture dans une console Windows. La boucle foreach est la mieux adapt├®e ├Ā ce type de situation. Voici comment l'utiliser┬Ā:
void TraceMesVoitures(){
//Pour chaque ├®l├®ment de type Voiture dans le tableau MesVoitures
foreach(Voiture V in MesVoitures){
//cette ligne permet d'afficher le r├®sultat dans une Console
Console.WriteLine("j'ai une {0}", V.Marque);
}
//celle-ci permet de figer l'affichage de la console pour la lecture
Console.ReadLine();
}Concr├©tement, la boucle parcourt le tableau MesVoitures, r├®cup├©re un exemplaire de Voiture ├Ā chaque index et trace une phrase en fen├¬tre de sortie. Cette boucle s'arr├¬te d'elle-m├¬me lorsque le tableau est enti├©rement parcouru. Les tableaux poss├©dent la propri├®t├® length qui permet de conna├«tre le nombre d'├®l├®ments contenus en leur sein. L'objet List, en C#, est plus souvent utilis├® que l'objet tableau (Array) en raison des nombreuses capacit├®s qu'il offre. Un tableau poss├©de une longueur (ou nombre d'├®l├®ments) fixe. La classe List poss├©de pour sa part des m├®thodes lui permettant d'ajouter ou de supprimer des ├®l├®ments sans avoir besoin d'initialiser la longueur. Vous la trouverez dans l'espace de noms System.Collections.-Generic.
2-3-4-4. Les modificateurs d'acc├©s▲
Vous avez sans doute remarqu├® le mot-cl├® public pr├®sent devant la d├®claration de certains membres de classe. C'est un modificateur d'acc├©s. Ces derniers permettent de rendre accessibles ou non des champs, des propri├®t├®s et des m├®thodes de classe. Le mot-cl├® public permet de rendre un membre de classe accessible depuis l'ext├®rieur de la classe. C'est cela qui nous a permis d'instancier des voitures tout en initialisant leurs champs "Public" depuis l'ext├®rieur. Voici un cas concret┬Ā:
class Program{
//ceci est une ├®criture pratique
//pour cr├®er un nouvel exemplaire de voiture
Voiture maDeLorean = new Voiture();
maDeLorean.marque = "DeLorean";
}
class Voiture{
public string marque;
Guid numeroSerie = new Guid();
}La propri├®t├® numeroSerie n'est d├®finie avec aucun modificateur d'acc├©s. En fait, lorsque rien n'est pr├®cis├®, c'est le modificateur private qui est utilis├® ├Ā la compilation pour un membre de classe. Pour une classe ce sera le mot-cl├® internal. Un champ de classe, d├®fini avec private, n'est pas accessible en dehors de la classe, mais seulement en son sein. La meilleure pratique consiste toujours ├Ā laisser le moins de champs ou de m├®thodes visibles depuis l'ext├®rieur. Votre classe doit toujours ├¬tre ferm├®e ├Ā la modification et toujours ouverte ├Ā l'extension. Seules les propri├®t├®s et m├®thodes utiles doivent ├¬tre accessibles ├Ā celui qui instancie ou utilise votre classe. Dans le cas pr├®c├®dent, il est logique que le num├®ro de s├®rie reste priv├® et ne soit pas accessible au quidam de base. Le type Guid est en fait une valeur unique, car le nombre de possibilit├®s est quasi illimit├®. De plus, on affecte la valeur lors de l'instanciation de la classe Voiture. Voici la liste des modificateurs d'acc├©s utilisables┬Ā:
- public┬Ā: permet l'acc├©s depuis n'importe quel endroit du code┬Ā;
- private: d├®finit un membre de classe accessible uniquement depuis la classe contenant ce membre┬Ā;
- internal┬Ā: autorise l'acc├©s ├Ā toutes les classes de l'espace de noms dans lequel est la classe et aux espaces de noms amis┬Ā;
- protected┬Ā: permet l'acc├©s au code situ├® au sein de la classe ou dans une de ses sous-classes.
2-3-4-5. Conversion de type implicite et explicite▲
Il vous arrivera souvent dans un langage orient├® objet de transformer le type d'une valeur en un autre type. Cat├®goriser des objets est une d├®marche qui permet d'optimiser les performances des applications. Toutefois cat├®goriser est une d├®marche rigide, m├¬me dans la vie courante. Il est toujours dangereux et rarement vrai ├Ā long terme qu'un objet soit d'un seul type. La classification des esp├©ces, bien que n├®cessaire d'un point de vue scientifique, est remise en question ├Ā chaque fois qu'une esp├©ce sortant du cadre est d├®couverte. L'ornithorynque est le cas le plus flagrant qui d├®montre que classifier des esp├©ces est hasardeux. Celui-ci pond des ┼ōufs, allaite ses petits, poss├©de un bec de canard, s'appuie sur des pattes aux cinq orteils palm├®s. Bref, il regroupe de nombreux aspects que l'on croyait uniques au mammif├©res, aux reptiles et aux ovipares. Il ne rentre dans aucune cat├®gorie simple et pr├®sente certains aspects de plusieurs d'entre elles (depuis la th├®orie de Darwin, la classification des esp├©ces a ├®volu├®, il s'agit bien ici d'un exemple mettant en ├®vidence la dangerosit├® de cette mani├©re de raisonner). Pour cette raison et de nombreuses autres, il vous arrivera donc souvent, si vous commencez la POO, d'utiliser un type ├Ā la place d'un autre┬Ā; d'avoir un jour besoin d'un entier ├Ā la place d'un d├®cimal ou de transformer un bool├®en en chiffre. Pour transformer un type en un autre type, vous utiliserez une op├®ration de conversion implicite ou explicite appel├®e transtypage ou casting en anglais.
La conversion implicite est r├®alis├®e par le compilateur sans que vous ayez besoin de lui indiquer un mot-cl├®. Pour que le compilateur puisse r├®ussir cette op├®ration, il suffit juste que le type de destination accepte la valeur que l'on souhaite d├®finir avec ce type. Par exemple, il est facile de transformer un type byte en type uint, car un byte est toujours positif et la plage de valeurs possibles est contenue dans la plage de valeurs possibles de uint┬Ā:
int MonEntier;
byte MonByte = 113;
MonEntier=MonByte;
// Dans ce cas, le type de b sera converti en int ├Ā la compilation,
// ce qui est faisable, puis a recevra la valeur de b.Il est donc tr├©s facile de d├®duire les conversions implicites pour les types primitifs num├®riques. Le deuxi├©me type de transtypage est un peu plus d├®licat ├Ā manier, car il vous faudra pr├®ciser vous-m├¬mes la conversion souhait├®e. Nous allons reprendre le m├¬me exemple, mais en affectant la valeur de type byte ├Ā un entier not├® int┬Ā:
byte MonByte2;
int MonEntier2 = 113;
MonByte2 = (byte)MonEntier2;
Console.WriteLine(";type de MonByte2 :: "; + MonByte2.GetType());Dans ce cas, vous devrez mettre le type de destination entre parenth├©ses devant la valeur ├Ā convertir. Tout type poss├©de une m├®thode GetType renvoyant le type. Si jamais vous oubliez de convertir explicitement, Visual Studio vous surligne la valeur affect├®e - dans notre cas, cela serait mon-Entier2. Lorsque vous passez la souris au-dessus du surlignage, Visual Studio vous indique que vous avez peut-├¬tre oubli├® une conversion et vous pr├®cise qu'une conversion explicite existe. Cela n'est pas toujours le cas.
Que se passe-t-il si jamais une valeur num├®rique sort de la plage de valeur admise par le type de destination┬Ā? Par exemple, que se passerait-il si monEntier3 ├®tait ├®gal ├Ā 312┬Ā? Le r├®sultat correspond ├Ā la valeur ├Ā convertir, modulo (%) la longueur de la plage des valeurs du type de destination. Modulo est un op├®rateur math├®matique qui permet de calculer le reste d'une division enti├©re. Dans notre exemple "312 modulo 256" nous renverra 56. 312 divis├® par 256 est ├®gal ├Ā 256 divis├® par 256 (qui est nombre entier) plus 56 divis├® par 256. 56 est bien le reste de la division. Ce sera donc la valeur affect├®e ├Ā notre variable de type byte┬Ā:
int MonEntier3 = 312;
byte MonByte3 = (byte)MonEntier3;
Console.WriteLine(";type de MonByte3 :: "; + MonByte3.GetType() + "; -
valeur :: "; + MonByte3);Un autre moyen de convertir explicitement une valeur est d'utiliser la classe Convert. Celle-ci poss├©de des m├®thodes de conversion. Nous pourrions par exemple ├®crire┬Ā:
byte MonByte4;
int MonEntier4 = 312;
MonByte4 = Convert.ToByte(MonEntier4);
Console.WriteLine(";type de MonByte4 :: "; + MonByte4.GetType());L'avantage de cette m├®thode est qu'elle g├®n├©re par d├®faut une erreur ├Ā l'ex├®cution si jamais la valeur ├Ā convertir ne correspond pas ├Ā la plage du type de destination. Dans l'exemple pr├®c├®dent, nous aurons donc une erreur lev├®e.
2-3-4-6. Diff├®rencier les champs et les propri├®t├®s▲
Jusqu'├Ā maintenant nous n'avons utilis├® que des champs de classe. Une propri├®t├® est un membre de classe stockant une valeur au m├¬me titre qu'un champ de classe. Cependant l'avantage d'une propri├®t├® est qu'elle permet l'ajout de logique lorsqu'elle est mise ├Ā jour ou lue. D├®finir une propri├®t├® est simple avec Visual Studio, il suffit de taper prop, suivi de deux tabulations pour g├®n├®rer automatiquement le code┬Ā:
public string modele { get; set; }Ceci est la nouvelle ├®criture ├®court├®e des propri├®t├®s depuis C# 3. Vous remarquez le mot-cl├® get qui signifie obtenir et le mot-cl├® set qui signifie ├®tablir. Ces termes repr├®sentent deux m├®thodes qui vont nous permettre de contr├┤ler les acc├©s ├Ā notre propri├®t├®. En r├©gle g├®n├®rale, une propri├®t├® est toujours accompagn├®e d'un champ priv├®, donc non accessible, qui est mis ├Ā jour par ces deux m├®thodes. Nous allons maintenant ajouter un champ priv├® et un peu de logique dans notre propri├®t├®┬Ā:
class Program
{
static void Main(string[] args)
{
Voiture maVoiture = new Voiture();
Console.WriteLine(";modele de la voiture :: "; + maVoiture.modele);
Console.ReadLine();
}
}
class Voiture{
// ceci est le champ priv├® modele de type cha├«ne de caract├©res
private string _modele;
public string Modele
{
get{ // on met la logique concernant la lecture de la propri├®t├®
//si le mod├©le est d├®fini alors je renvoie le nom du mod├©le
if ( _modele.Length > 0) return _modele;
else return "N.C."; //si non je renvoie Non Communiqu├®
}
set{ // on met la logique concernant l'├®criture de la propri├®t├®
// si la valeur que l'on essaie d'├®tablir n'est pas nulle
// alors on affecte la nouvelle valeur du mod├©le
if (value.Length > 0) _modele = value;
}
}
}Par d├®faut, une propri├®t├® g├®n├®r├®e par Visual Studio est publique. Si vous souhaitez cr├®er une propri├®t├® uniquement accessible en lecture, il suffit de supprimer la m├®thode set. Vous pouvez ├®galement pr├®ciser un modificateur d'acc├©s devant le mot-cl├® set, ce qui est plus ├®l├®gant et avantageux. Le modificateur d'acc├©s internal permettra par exemple d'accepter l'├®criture de cette propri├®t├® uniquement aux objets contenus dans l'espace de nom┬Ā; protected permettra quant ├Ā lui de laisser l'acc├©s en ├®criture aux classes h├®ritant de Voiture.
2-3-4-7. Le tas et la pile▲
On r├®partit les types en deux grandes cat├®gories┬Ā: les r├®f├®rences attribu├®es sur le tas et les valeurs attribu├®es sur la pile. Concr├©tement, il s'agit de deux mani├©res diff├®rentes de stocker des donn├®es. La pile repr├®sente l'espace m├®moire allou├® pour les valeurs, alors que le tas repr├®sente l'espace m├®moire g├®rant les r├®f├®rences. La gestion de ces espaces m├®moire est tr├©s diff├®rente. L'allocation m├®moire est fig├®e dans le cas de la pile mais peut ├¬tre variable sur le tas. Vous pouvez consid├®rer les r├®f├®rences comme des variables qui pointent vers une adresse m├®moire, l'affectation sera contenue ├Ā cette adresse. Le Tableau┬Ā2.1 vous pr├®sente ces types.
|
Valeurs attribu├®es sur la pile |
R├®f├®rences g├®r├®es par le tas |
|---|---|
|
byte/sbyte |
array |
|
short/ushort |
classe personnalis├®e |
|
int/uint |
string |
|
long/ulong |
interface |
|
boolean |
list |
|
double, float,decimal |
observableCollection |
|
char |
|
|
├®num├®ration |
|
|
structure |
Vous remarquez que le type string est g├®r├® sur le tas. Chaque modification d'une cha├«ne de caract├©res entra├«ne une allocation m├®moire et donc des acc├©s co├╗teux en terme de performances. Il faudra utiliser la classe StringBuilder qui permet d'all├®ger les acc├©s m├®moire.
Diff├®rencier une r├®f├®rence d'une valeur est assez simple. Il faut se rappeler qu'une r├®f├®rence est une variable qui pointe ├Ā une adresse m├®moire. Commen├¦ons par d├®finir une valeur de type structure allou├®e sur la pile┬Ā:
struct PositionGPS{
public int DegreLat;
public int DegreLong;
}
PositionGPS Gpa = new PositionGPS { DegreLat = 141, DegreLong = 76 };
PositionGPS Gpb = Gpa;
Gpa.DegreLat = 35;
Console.WriteLine(Gpb.DegreLat);La console affiche 141, la structure gpb ne change pas, car nous avons proc├®d├® ├Ā une simple recopie de valeurs. Les deux variables ciblent un espace m├®moire diff├®rent. Elles sont donc autonomes. Examinons le m├¬me code en rempla├¦ant les structures par des classes personnalis├®es. Celles-ci sont sont attribu├®es sur le tas┬Ā:
class Point{
public int X;
public int Y;
}
Point P1 = new Point(){ X = 141, Y = 76 };
Point P2 = P1;
P1.X = 35;
Console.WriteLine(P2.X);Cette fois, la console affiche 35, la valeur du champ X de P2 a chang├®, car l'instance P2 pointe vers la m├¬me allocation m├®moire que P1. On proc├©de ├Ā une recopie de pointeur dans le cas d'une affectation de variables de type r├®f├®rence. P2 et P1 ciblent le m├¬me espace m├®moire.
2-3-4-8. Les inf├®rences de type▲
Un nouveau mot-cl├® est apparu avec C# 3┬Ā: var. Ce mot-cl├® vous ├®vitera de pr├®ciser le type d'une variable lors de sa d├®claration. Cela signifie que le type d'une variable d├®clar├®e avec var n'est fix├® qu'au moment de l'affectation de la variable. Cette capacit├® est tr├©s pratique si vous ne connaissez pas ├Ā l'avance la valeur d'affectation. Toutefois le mot-cl├® var n'est pas utilisable pour d├®clarer des membres de classes, il sert essentiellement ├Ā d├®finir des variables locales aux m├®thodes.
2-3-4-9. Les types anonymes▲
Les types anonymes ont un peu le m├¬me r├┤le que les structures. Comme pour celles-ci, l'objectif majeur est de cr├®er un objet ne contenant que des propri├®t├®s (bien que les structures puissent faire mieux). C'est une reprise directe de ce que vous trouverez dans les langages dynamiques fonctionnels. Ces types anonymes ne peuvent ├¬tre d├®finis et affect├®s qu'au sein d'une m├®thode, gr├óce au mot-cl├® var. Il s'agit donc de variables locales. Voici comment cr├®er une classe anonyme┬Ā:
var MaVoitureAnonyme = new { Modele="307", Marque="Peugeot",
Prix=8950, Annee=2004 };En r├®alit├®, le typage fort est pr├®sent, mais une classe anonyme, ainsi que les champs qui la composent, sont cr├®├®s dynamiquement.
2-3-5. D├®clarer des m├®thodes ▲
2-3-5-1. D├®finition et appel de m├®thodes▲
Une m├®thode est une fonction appartenant ├Ā une classe. Son premier objectif est de centraliser la mise en ┼ōuvre d'une s├®rie d'instructions. Celle-ci sera ex├®cutable ├Ā l'infini par simple appel du nom de la m├®thode, suivi de deux parenth├©ses (ouverte et ferm├®e). Quels que soient les langages, les fonctions ou m├®thodes permettent la r├®utilisation du code. En langage C#, les fonctions globales qui n'appartiennent ├Ā aucune classe n'existent pas. C'est un abus de langage de dire qu'une m├®thode statique de classe (donc appartenant et ex├®cutable par la classe) est une fonction globale. A contrario de C#, les fonctions sont consid├®r├®es comme des objets dans les langages dits fonctionnels. Dans ces langages, dont JavaScript fait partie, une fonction peut exister par elle-m├¬me (car elle est consid├®r├®e comme un objet). Ce n'est pas le cas en C#. Deux types de m├®thodes existent, les m├®thodes ex├®cutables par la classe et les m├®thodes invoqu├®es par les exemplaires ou instances de classe. Il faut tout d'abord d├®finir une m├®thode pour l'invoquer par la suite. Voici une d├®finition et un appel de la m├®thode rouler, propre aux exemplaires de la classe Voiture┬Ā:
class Voiture{
public void Rouler(){
Console.WriteLine("La voiture roule 100┬Ākm");
}
}
class Program{
static void Main(string[] args){
//On invoque la m├®thode rouler sur l'instance de Voiture MaDeLorean
MaDeLorean.Rouler();
Console.ReadLine();
//la console tracera le message d├®finit au-dessus
}
}Comme vous pouvez le constater, le nom de la m├®thode est d'abord pr├®c├®d├® du mot-cl├® public (voir "Les modificateurs d'acc├©s"), puis du mot-cl├® void qui fait r├®f├®rence au type muet. Cela signifie que la m├®thode ne retourne aucune valeur. Dans le cas d'une m├®thode renvoyant une valeur, il suffit de pr├®ciser le type ├Ā la place de void. On pourrait d├®duire que Rouler modifie la position de la voiture et renvoie du dioxyde de carbone en m├¬me temps. Voici le m├¬me exemple mis ├Ā jour┬Ā:
public class Voiture{
public int Rouler(){
Console.WriteLine("La voiture roule 100┬Ākm ")
return 125;
}
}
class Program{
static void Main(string[] args){
Voiture MaDeLorean = new Voiture(){
TypeCarburant = Carburant.Detritus,
Marque = ";De LoreaneŌĆØ, Modele = ";volanteŌĆØ,
MyPlace = new PositionGPS() { DegreLat = 180, DegreLong = 176 }
};
//On invoque la m├®thode rouler sur l'instance MaDeLorean
Console.WriteLine(";Elle rejette :: "; + MaDeLorean.Rouler() +
"; g CO2 / KmŌĆØ);
Console.ReadLine();
//la console tracera le message d├®fini dans la m├®thode,
//puis le message d├®fini dans la m├®thode Main
}
}Comme nous l'avons d├®j├Ā dit, la m├®thode Main de la classe Program est une m├®thode d'initialisation, c'est le point d'entr├®e de notre application console, c'est-├Ā-dire que celle-ci sera ex├®cut├®e d├©s le lancement de l'application par la CLR. C'est pour cela que sa d├®finition commence par le mot-cl├® static. Les m├®thodes static pr├®sentent de nombreux avantages. Nous pourrions par exemple cr├®er une m├®thode de ce type pour la classe Voiture, qui renverrait le nombre de voitures en circulation.
2-3-5-2. Les param├©tres de m├®thode▲
Nous allons maintenant am├®liorer la m├®thode rouler en lui d├®finissant un param├©tre. Comme nous l'avons vu au d├®but de ce chapitre, une m├®thode doit faciliter la r├®utilisation(1). Toutefois, on constate que notre m├®thode rouler ne permet ├Ā une voiture de rouler que 100 km. Il serait utile de pouvoir choisir le nombre de kilom├©tres ├Ā chaque appel de cette m├®thode. Pour cela, il nous faut ajouter un param├©tre dans la d├®finition de cette m├®thode┬Ā:
class Voiture
{
public string Marque;
public string Modele;
public Carburant TypeCarburant;
public PositionGPS MyPlace;
public int Rouler( int nombreKilometre)
{
Console.WriteLine(";La voiture rouleŌĆØ + nombreKilometre + ";kmŌĆØ);
return 125;
}
}Puis, nous invoquons celle-ci en lui passant le nombre de kilom├©tres attendus┬Ā:
static void Main(string[] args)
{
//On invoque la m├®thode rouler sur l'instance maDeLorean
Console.WriteLine("Elle ├®met :: " + MaDeLorean.Rouler(113) +
" g CO2 / km");
Console.ReadLine();
//la console tracera le message d├®fini dans la m├®thode en
//prenant en compte le nombre de kilom├©tres parcourus
}2-3-5-3. Le tableau de param├©tres▲
Dans certains cas, vous aurez besoin de passer un nombre variable de param├©tres. C# propose pour cela une signature de fonction sp├®cifique. Il vous faudra utiliser le mot-cl├® params entre les parenth├©ses en pr├®cisant le type des param├©tres re├¦us. Le terme params repr├®sente le tableau des param├©tres qui ont ├®t├® pass├®s lors de l'appel de la m├®thode. Si vous ne souhaitez pas pr├®ciser de type, il suffit de pr├®ciser object. Toutes les classes en C# h├®ritent de object, ainsi vous pourrez sp├®cifier n'importe quel type de param├©tre. Dans l'exemple suivant, nous calculons le prix moyen d'une voiture┬Ā:
static void Main(string[] args){
Voiture MaDeLorean = new Voiture(){
Prix=150000,
TypeCarburant = Carburant.Detritus,
Marque = "De Loreane",
Modele = "volante",
MyPlace = new PositionGPS() { DegreLat = 180, DegreLong = 176 }
};
Voiture MaPorsche = new Voiture() { Marque = "Porsche",
Modele = "Carrera 4", TypeCarburant = Carburant.Essence,
Prix=18500 };
Voiture MaSuper5 = new Voiture() { Marque = "Renault",
Modele = "Super5", TypeCarburant = Carburant.Diesel,
Prix=1300 };
//on trace directement le retour de la m├®thode CalculPrixMoyen
Console.WriteLine(";prix moyen des voitures :: {0}ŌĆØ, CalculPrixMoyen
(MaDeLorean, MaPorsche, MaSuper5) );
}
//on utilise le tableau de param├©tre et on pr├®cise un type de retour
//car cette fonction renvoie la moyenne calcul├®e
private static decimal CalculPrixMoyen( params Voiture[] mesVoitures){
decimal Total = 0;
foreach (Voiture v in mesVoitures){
Total += v.Prix;
}
return Total / mesVoitures.Length;
}2-3-5-4. Port├®e de variables▲
Les variables que vous d├®finissez au sein d'une m├®thode ne sont accessibles qu'├Ā l'int├®rieur de celle-ci. Ce sont des variables locales ├Ā la m├®thode. ├Ć la fin de l'ex├®cution et dans le cas de variables de type valeur, celles-ci lib├©rent la m├®moire qui leur est allou├®e. Ces variables ne sont donc pas accessibles depuis l'ext├®rieur. La variable locale total de l'exemple pr├®c├®dent est donc inaccessible dans la m├®thode main. Cependant, vous pouvez tr├©s bien d├®cider d'affecter une propri├®t├® ou un champ de classe. Ils peuvent ├¬tre atteint depuis n'importe quel endroit au sein de cette classe mis ├Ā part au sein de membres ou propri├®t├®s statiques.
2-3-5-5. Les m├®thodes d'extension▲
Comme nous l'avons dit ├Ā plusieurs reprises, C# s'oriente vers les langages dynamiques. Les m├®thodes d'extension sont un nouveau pas dans cette direction. Celles-ci permettent d'ajouter de mani├©re propre et efficace des m├®thodes ├Ā n'importe quel type. Une m├®thode d'extension doit toujours ├¬tre static et public et appartenir ├Ā une classe static. Tout se passe au niveau de la signature de la m├®thode dont voici un exemple simple┬Ā:
static class MyExensionsMethods {
public static bool IsBiggerThan (this int myInt, int compare)
{
return myInt > compare;
}
}Vous remarquez que le premier param├©tre commence par le mot-cl├® this. Cela signifie qu'il fait r├®f├®rence ├Ā la variable de type entier qui va faire appel ├Ā la m├®thode. Le second param├©tre est le premier param├©tre de la m├®thode IsBiggerThan lorsque celle-ci sera appel├®e. Voici comment se d├®roule l'appel┬Ā:
int monEntier = 37;
bool myBoolean = monEntier.IsBiggerThan( 13 );2-3-6. H├®ritage et impl├®mentations▲
2-3-6-1. Principes▲
Un des grands axes de la programmation orient├®e objet des ann├®es 80 ├Ā 90 est la capacit├® des classes ├Ā h├®riter d'autres classes. Dans l'application d'exemple, peut-├¬tre souhaitez-vous louer des voitures de type Utilitaire. Dans ce cas, il n'est pas n├®cessaire d'├®crire une classe Utilitaire en reprenant chaque champ de la classe Voiture. Nous pouvons simplement consid├®rer que la nouvelle classe Utilitaire h├®ritera de la classe Voiture. Dans ce dernier cas, nous n'aurons qu'├Ā le pr├®ciser au moment de sa d├®finition comme ceci┬Ā:
class Utilitaire : Voiture{
public int Volume;
public void Charger(){
Console.WriteLine("on charge l'utilitaire");
Console.ReadLine();
}
public void Decharger(){
Console.WriteLine("on d├®charge l'utilitaire");
Console.ReadLine();
}
}Le grand avantage r├®side dans le fait que nous n'avons pas ├Ā recoder une nouvelle classe enti├©rement. De ce point de vue, l'h├®ritage en POO est une technique de d├®veloppement qui permet la r├®utilisation. La sous-classe de Voiture (Utilitaire) b├®n├®ficie de tous les comportements et propri├®t├®s d'une voiture normale en plus des siennes. Voici comment cr├®er une instance de la classe Utilitaire┬Ā:
//une classe h├®rit├®e de Voiture
Utilitaire MonKangoo = new Utilitaire() { Marque = "Renault",
Longueur = 1.2, Modele = "Super5", TypeCarburant = "diesel", Volume=6 };La probl├®matique n'est cependant pas si simple, car imaginez un v├®hicule de type 4x4. Nous pourrions l'envisager comme un utilitaire ou un v├®hicule familial. Doit-il h├®riter dans ce cas de la classe Voiture ou de la classe Utilitaire┬Ā? Il n'y a malheureusement aucune bonne r├®ponse ├Ā cette question en utilisant l'h├®ritage, car il est impossible d'h├®riter de plusieurs classes en C#. Nous avons donc l├Ā un probl├©me de conception important┬Ā: n'oubliez pas qu'une fois la d├®cision prise, vous ne pourrez plus revenir en arri├©re facilement. Votre d├®veloppement subira ├Ā long terme les d├®cisions que vous aurez pris trop t├┤t face ├Ā la n├®cessit├® de commencer le d├®veloppement. Bien que de nombreuses techniques permettent de concevoir un code souple ├Ā la modification, la programmation objet tente de classifier les fonctionnalit├®s par type, ce qui ne correspond pas toujours ├Ā une r├®alit├®. Les langages dynamiques permettent la prise de d├®cisions tardives, mais aussi de rectifier simplement des choix de conception. Plus vous d├®cidez tard, meilleure est votre appr├®ciation de la situation et des besoins. Nous verrons que C# s'oriente dans cette direction depuis sa version 3.
2-3-6-2. Surcharge de m├®thodes▲
Comme nous l'avons vu, toutes les classes de C# h├®ritent de la classe object. Celle-ci poss├©de une m├®thode ToString qui permet d'avoir une repr├®sentation, sous forme de cha├«ne de caract├©res, de l'instance sur laquelle elle est invoqu├®e. Les classes C# ont pour la plupart une impl├®mentation diff├®rente de cette m├®thode. Les classes personnalis├®es dont Voiture fait partie, impl├®mentent par d├®faut la m├®thode ToString propre ├Ā object. Utilisons cette m├®thode sur notre classe Voiture et voyons le r├®sultat┬Ā:
Console.WriteLine( MaDeLorean.ToString());
//renvoie ParcAuto.VoitureComme vous le constatez, la m├®thode retourne par d├®faut l'espace de noms et le type Voiture. Il peut ├¬tre utile d'avoir un retour personnalis├® pour la classe Voiture. Nous allons donc red├®finir notre propre m├®thode ToString, il suffit d'utiliser le mot-cl├® override┬Ā:
public override string ToString(){
return "mod├©le :: " + Modele + " - marque :: " + Marque;
}Ce mot-cl├® permet d'outrepasser la m├®thode h├®rit├®e de la classe de base. Ainsi, vous pouvez red├®finir cette m├®thode ├Ā votre convenance. Il est encore possible d'invoquer la m├®thode originelle de cette mani├©re┬Ā:
return "classe :: " + base.ToString()+" - mod├©le :: "
+ Modele + " - marque :: " + Marque;Le terme base fait r├®f├®rence ├Ā la classe dont on h├®rite, dans notre cas c'est object.
2-3-6-3. D├®clarer des interfaces▲
Une interface est constitu├®e des signatures de m├®thodes, de d├®l├®gu├®s et d'├®v├®nements (voir Chapitre 7 Interactivit├® et mod├©le ├®v├®nementiel). Elle repr├®sente un contrat abstrait d'impl├®mentation. Une classe impl├®mentant une interface doit n├®cessairement contenir les m├¬mes signatures de m├®thodes, d├®l├®gu├®s et ├®v├®nements mais avec une d├®finition concr├©te de ceux-ci (├Ā l'exception des classes abstraites). Les interfaces (et les classes abstraites) permettent d'assouplir le d├®veloppement et rendent le code plus facile ├Ā maintenir et ├®volutif. L'utilisation d'interfaces se r├®v├©le au final moins dangereux et plus facile ├Ā g├®rer que l'h├®ritage. Pour impl├®menter une ou plusieurs interfaces, il faudra ajouter un caract├©re┬Ā: apr├©s le nom de la classe, suivi du nom des interfaces. Si la classe est h├®rit├®e d'une autre classe, il faudra suivre cet ordre┬Ā:
class MaClasse : ClasseDeBase, interface1, interface2,ŌĆ”, interfaceN
class Voiture : Vehicule, IUtilitaire, IFamilialPar convention, on pr├®fixe les noms d'interface de I, ce qui donne plus de lisibilit├®.
Nous n'entrerons pas plus dans les d├®tails de C# au sein de ce chapitre, car, comme vous l'avez constat├®, C# est un langage performant dont l'apprentissage n├®cessiterait un livre ├Ā part enti├©re. Maintenant que vous ├¬tes familiaris├® avec cet environnement, vous allez cr├®er votre premi├©re application Silverlight gr├óce aux outils propos├®s au sein de la gamme Expression.
Dans le prochain chapitre, vous utiliserez Expression Blend et aborderez les bases de la mise en forme XAML, ainsi que l'architecture des projets Silverlight.
3. Hello World▲
Nous allons concevoir une premi├©re application Silverlight avec le logiciel Expression Blend. Ce projet nous servira de base pour d├®tailler l'architecture par d├®faut des projets Silverlight ainsi que l'organisation de l'interface Blend. Nous aborderons ensuite la notion d'arbre visuel et logique ainsi que l'utilisation de conteneurs. Nous listerons rapidement les composants de gestion de texte et les options d'alignement. Nous finirons ce chapitre par une premi├©re compilation de l'application, ce qui nous permettra d'├®num├®rer les fichiers qu'elle produit tout en abordant ses m├®canismes internes.
3-1. Une premi├©re application Silverlight▲
Commencez par cr├®er un nouveau r├®pertoire sur votre disque dur. Vous pouvez le nommer Pratique_de_Silverlight par exemple. C'est dans ce r├®pertoire que seront contenus tous les projets que vous allez cr├®er dans ce livre. Vous devez vous munir de la derni├©re version d'Expression Blend afin de g├®n├®rer une solution Silverlight. Celle-ci est disponible en version d'essai sur le site de Microsoft┬Ā: http://www.microsoft.com/france/expression/. De mani├©re g├®n├®rale, vous trouverez les pr├®requis logiciels sur le blog Tweened.org ├Ā cette adresse┬Ā:http://www.tweened.org/pre-requis-silverlight/. Ils sont mis ├Ā jour ├Ā chaque nouvelle version de Silverlight.
Une fois que vous avez install├® Blend et l'ensemble des pr├®requis, d├®marrez l'application. Vous devriez avoir une interface correspondant ├Ā la Figure 3.1.
Blend vous permet d'afficher un ├®cran de bienvenue. Cochez la case en bas ├Ā droite si vous souhaitez qu'elle apparaisse ├Ā chaque d├®marrage. Vous allez maintenant cr├®er votre premier projet. Pour cela, s├®lectionnez l'onglet Projects de l'├®cran de bienvenue, puis cliquez sur New Project... Vous devriez voir un nouvel ├®cran s'afficher (voir Figure 3.2).
Dans la bo├«te de dialogue affich├®e, plusieurs possibilit├®s s'offrent ├Ā vous. Vous pouvez tout d'abord choisir entre deux familles de projets┬Ā: WPF ou Silverlight.
Au sein de la famille Silverlight, quatre choix sont accessibles par d├®faut. Les solutions de type Silverlight 3 Application ou Silverlight 3 Application + Website sont tr├©s semblables. La premi├©re sera ex├®cut├®e dans une page HTML g├®n├®r├®e dynamiquement lors de chaque compilation. A contrario, une solution de type site propose des fichiers HTML et JavaScript permettant d'int├®grer l'application pour une mise en production et un d├®ploiement rapide (voir Chapitre 4 Un site plein ├®cran en deux minutes). Le troisi├©me type, Silverlight 3 Control Library, g├®n├©re un projet facilitant la centralisation de contr├┤les personnalis├®s. Cr├®er des contr├┤les personnalis├®s avec Silverlight est tellement simple que cette mani├©re de proc├®der est assez naturelle. Le dernier type de projet, Silverlight 3 SketchFlow Application, permet de concevoir, de mani├©re efficace et rapide, l'architecture enti├©re d'une application Silverlight. Nous aborderons la cr├®ation de prototypes avec SketchFlow au Chapitre 9 Prototypage dynamique avec SketchFlow.
Choisissez Silverlight 3 Application, puis le langage C# (normalement s├®lectionn├® par d├®faut). Si vous ├¬tes d├®veloppeur Visual Basic, vous avez bien s├╗r la possibilit├® de choisir ce langage. Il faut ├®galement pr├®ciser le chemin d'acc├©s au dossier que nous avons pr├®c├®demment cr├®├®. Il va contenir l'ensemble de nos projets. Voici un exemple┬Ā: C:\Documents and Settings\invite\Bureau\Pratique_de_Silverlight\. Pour finir, entrez HelloWorld dans le champ Name, cliquez sur OK. Une autre m├®thode serait de fermer le panneau, d'ouvrir le menu File, puis de s├®lectionner New ProjectŌĆ” Il n'y a aucune diff├®rence de r├®sultat entre ces deux mani├©res de faire.
Une fois cette ├®tape r├®alis├®e, vous acc├®dez ├Ā l'interface de Blend correspondant aux projets de type Silverlight. De l├®g├©res diff├®rences d'interface existent entre les projets WPF et Silverlight. On a coutume de dire que Blend est r├®alis├® avec Blend. Cela fait r├®f├®rence ├Ā la nature m├¬me de ce logiciel qui repose sur WPF. Vous devriez r├®cup├®rer une interface correspondant ├Ā la Figure 3.3.

Blend a plac├® automatiquement, sur votre disque dur, un nouveau r├®pertoire portant le nom du projet. Cr├®er une application Silverlight, ou WPF, revient ├Ā g├®n├®rer un r├®pertoire sur votre disque dur contenant un ensemble de fichiers par d├®faut. Comme vous le constatez ├Ā la Figure 3.3, l'interface de Blend est constitu├®e de plusieurs parties distinctes.
- La barre de menu, situ├®e en haut, permet de cr├®er des boutons et des composants personnalis├®s, mais donne ├®galement acc├©s aux op├®rations sur les trac├®s, aux pr├®f├®rences du projet et ├Ā de nombreux autres menus inaccessibles d'une autre mani├©re.
- Compl├©tement ├Ā gauche de l'interface, vous trouverez une barre d'ic├┤nes. Chaque ic├┤ne fait r├®f├®rence ├Ā un type d'outil. Ceux-ci sont cat├®goris├®s en cinq familles┬Ā: les outils de s├®lection, de manipulation de la vue (le zoom par exemple), de modification, de cr├®ation d'objets primitifs (tels que les rectangles, les trac├®s) et de cr├®ation de contr├┤les (du plus simple conteneur aux objets visuels et logiques complexes comme la ListBox).
- En haut ├Ā gauche se trouve une s├®rie de panneaux g├®rant les ├®tats visuels, la liste des composants et des ressources, ainsi que l'arborescence du projet pr├®sent sur le disque dur. Par d├®faut, vous trouverez l'├®tat visuel Base qui contient le visuel par d├®faut de l'application. Le panneau Projects contient une arborescence des fichiers n├®cessaires au fonctionnement de l'application (voir la section 3.2 Architecture d'une solution). La notion d'├®tats visuels, telle qu'elle est r├®alis├®e dans Silverlight, est relativement innovante. Nous ajouterons des ├®tats visuels au sein de nos applications afin de scinder visuellement leurs fonctionnalit├®s et de g├®rer les transitions (voir Chapitre 5 L'arbre visuel et logique).
- En bas ├Ā gauche se situe le panneau contenant l'arbre visuel et logique de notre application. Ce panneau affiche l'ensemble des composants d'une application. Ceux-ci sont hi├®rarchis├®s selon leur ordre d'imbrication et leurs liens de parent├®. On peut consid├®rer que l'arbre visuel et logique est la repr├®sentation graphique des liens familiaux entre les objets XAML. C'est ├®galement dans ce panneau que l'on pourra concevoir des animations
- Le centre de l'application correspond ├Ā l'espace allou├® aux designers et aux int├®grateurs pour concevoir les ├®l├®ments visuels ainsi que l'architecture de l'interface utilisateur. Le rectangle blanc au milieu est la grille principale d'agencement, nomm├®e LayoutRoot. La couleur d'arri├©re-plan par d├®faut est le blanc, mais vous pourriez d├®cider de ne pas en d├®finir dans l'optique de cr├®er une application Silverlight transparente. Cette vue est donc r├®ellement importante, car c'est son ergonomie qui rend possible la participation des designers. Cet espace permet ├®galement d'afficher le code XAML g├®n├®r├® par Blend lorsque le graphiste cr├®e l'interface visuelle.
- En bas, au centre, le panneau sortie et erreur permet d'afficher des informations de sorties lors de la compilation de l'application Silverlight. Il permet ├®galement d'exposer les erreurs lev├®es lors de la compilation ou de l'utilisation de Blend.
Compl├©tement ├Ā droite se concentre une s├®rie d'onglets┬Ā: Data, Properties et Resources. - Le panneau Data permet de g├®rer des sources de donn├®es externes ou propres ├Ā la solution. Il permet ├®galement de cr├®er des jeux de donn├®es fictives et de simuler un flux RSS ou un tableau d'objets C#.
- Le panneau Properties est contextuel, c'est-├Ā-dire qu'il est mis ├Ā jour en fonction de l'objet s├®lectionn├® dans l'arbre visuel et logique ou dans la fen├¬tre de design. Il dresse un inventaire complet de toutes les propri├®t├®s de l'objet en cours de s├®lection. Celles-ci sont parfois si nombreuses qu'un champ texte de saisie permet de les filtrer.
- Le panneau Resources est ├®galement contextuel au fichier XAML s├®lectionn├® ou ├Ā l'objet s├®lectionn├®. Il liste l'ensemble des ressources visuelles ou logiques accessibles. Nous consacrerons le Chapitre 10 Ressources graphiques aux ressources visuelles et logiques.
3-2. Architecture d'une solution ▲
Le panneau Projects affiche l'ensemble des fichiers faisant partie de l'application. L'├®l├®ment hi├®rarchique le plus ├®lev├® est la solution. Une solution est l'unit├® d'organisation principale. Celle-ci est constitu├®e d'au moins un projet. Tous les fichiers n├®cessaires pour la conception ou produits lors de la compilation sont r├®partis au sein de divers projets. Chaque projet a pour but de g├®rer une application, un module, une fonctionnalit├® ou une biblioth├©que de contr├┤les facilitant l'organisation du d├®veloppement. On a donc, en premier lieu, une solution contenant un projet du m├¬me nom (voir Figure 3.4).
Voici la liste des fichiers g├®n├®r├®s, par d├®faut, au sein du projet lorsque vous cr├®ez une application Silverlight.
- Le fichier MainPage.xaml. Il contient le code XAML d├®crivant les objets graphiques et logiques de l'interface utilisateur. Par d├®faut, c'est ├®galement la premi├©re page charg├®e par l'application. Le travail du graphiste et de l'int├®grateur se r├®percute dans un premier temps dans ce fichier. Lors de l'avancement du projet, d'autres fichiers XAML sont ajout├®s, notamment des dictionnaires de ressources.
- Le fichier MainPage.xaml.cs contient le code logique C#. Celui-ci assure la partie fonctionnelle de la premi├©re page de l'application. Ce fichier concerne les d├®veloppeurs C# et les int├®grateurs. Aucun fichier logique JavaScript n'est pr├®sent dans ce type de solution. Toutefois, dans le cas de projets Visual Basic, le fichier aura une extension propre ├Ā ce langage.
- Le r├®pertoire References contient toutes les biblioth├©ques C# ou assemblies n├®cessaires par d├®faut. Ce sont des fichiers dll qui permettent d'├®tendre ├Ā volont├® les capacit├®s fonctionnelles de l'application. Si vous souhaitez utiliser des formats de donn├®es comme XML ou JSON, par exemple, vous devrez ajouter une r├®f├®rence sous forme de dll. Pour cela, il suffit de faire un clic droit, puis de choisir Add Reference... ou Add Project Reference...
- Le r├®pertoire Properties contient deux fichiers d├®crivant l'application dans ses grandes lignes┬Ā: auteur, compagnie, objectif, version, etc.
- Les fichiers App.xaml et App.xaml.cs contiennent et centralisent du code inh├®rent au projet lui-m├¬me. Ils permettent de pr├®ciser quelle est la premi├©re page de l'application qui va ├¬tre charg├®e. Ils peuvent ├®galement contenir des styles ou des mod├©les de composants accessibles pour toutes les pages XAML. Ces fichiers sont importants, car ils repr├®sentent l'instance de l'application Silverlight dans la page HTML. Ils permettent donc de d├®finir des comportements pr├®cis ├Ā l'initialisation ou ├Ā la fermeture de celle-ci.
Les fichiers ├®num├®r├®s ci-dessus ne sont pas les seuls pouvant faire partie d'une solution. De nombreux types de documents peuvent ├¬tre utilis├®s au sein de solutions Silverlight. Ce sont g├®n├®ralement des ressources g├®n├®r├®es depuis des applications externes, comme Illustrator et Photoshop, ou cr├®├®es au sein de Blend ou de Visual Studio. Vous pouvez ├Ā tout moment ajouter une nouvelle ressource, par exemple une police de caract├©res ou un fichier de code logique, ├Ā un projet existant.
Nous allons maintenant voir ce qui a ├®t├® g├®n├®r├® sur le disque dur. Ouvrez votre explorateur Windows afin d'acc├®der au r├®pertoire contenant votre solution. Si celui-ci est sur votre bureau et que vous avez suivi la proc├®dure indiqu├®e, voici son chemin d'acc├©s┬Ā: C:\Documents and Settings\invite\Bureau\Pratique_de_Silverlight\. Votre r├®pertoire doit contenir un dossier du nom de la solution. Celui-ci comprend un r├®pertoire du m├¬me nom (correspondant au projet g├®n├®r├® par d├®faut), ainsi que deux autres fichiers┬Ā: HelloWorld.sln et HelloWorld.suo qui est un fichier cach├® contenant des param├©tres propres ├Ā la solution (voir Figure 3.5).

L'extension .sln indique un fichier solution. Il r├®f├®rence les projets contenus par la solution ainsi que diverses informations. Le r├®pertoire HelloWorld poss├©de un contenu correspondant ├Ā ce qui appara├«t dans le panneau projet de Blend plus un r├®pertoire bin. Celui-ci re├¦oit les fichiers binaires g├®n├®r├®s lors de la compilation (voir section 3.5.3 Fichiers g├®n├®r├®s). Lorsque vous ajoutez un fichier de type ressource ou code logique ├Ā un projet Silverlight, celui-ci est automatiquement plac├® dans le r├®pertoire du projet. Cela permet au projet d'├¬tre autonome, d├®pla├¦able librement sur le disque dur ou encore d'├¬tre partag├®.
3-3. Le conteneur racine ▲
Maintenant que nous avons vu l'architecture d'une solution, nous allons ├®tudier celle d'une page d'application Silverlight. Lors de l'initialisation d'une application Silverlight, celle-ci charge une page par d├®faut. La page en question est issue de la compilation des deux fichiers┬ĀMainControl.xaml et MainControl.xaml.cs. Le premier fichier est de type XML, il contient donc un n┼ōud racine. Ce n┼ōud est le conteneur parent de tous les objets visuels et logiques de la page. Il est de type UserControl. Il d├®termine la dimension de la page, si elle poss├©de un fond transparent ou encore tout ce qui a trait directement ou indirectement ├Ā son affichage. Les composants de type UserControl ne peuvent contenir qu'un unique objet enfant. Ainsi, d├®poser un composant directement dans un UserControl efface l'enfant qui s'y trouve ├®ventuellement. Lors de la cr├®ation d'un nouveau projet Silverlight, un contr├┤le Grid nomm├® LayoutRoot lui est ajout├®, par d├®faut, comme ├®l├®ment enfant. Celui-ci peut, contrairement au composant UserControl, contenir plusieurs enfants visuels et logiques.

Comme vous pouvez vous en rendre compte, une page est constitu├®e d'├®l├®ments imbriqu├®s. Il n'y a donc pas r├®ellement de notions de calques ou de couches. Un calque (ou une couche) est une unit├® d'organisation abstraite qui regroupe plusieurs objets sur une m├¬me profondeur visuelle. Les conteneurs Silverlight sont, quant ├Ā eux, des objets s├®lectionnables ayant un aspect physique et une logique d'agencement propre. Ce n'est pas un handicap, bien au contraire. Cela force ├Ā concevoir l'imbrication d├©s le d├®part et rend plus propre et efficace le d├®veloppement d'applications ou de sites. L'ensemble des ├®l├®ments imbriqu├®s constitue l'arbre visuel et logique de l'application.
3-4. Ajouter du texte ▲
3-4-1. Cr├®er le champ texte▲
Vous allez maintenant ajouter un champ texte centr├®. Pour cela, vous trouverez une ic├┤ne de champ texte dans votre barre d'outils. Cliquez dessus et maintenez l'ic├┤ne enfonc├®e. Trois pictogrammes apparaissent, correspondant aux trois types de champs texte que vous pouvez cr├®er┬Ā: TextBlock, TextBox et PasswordBox. Le contr├┤le de type TextBlock vous permet d'afficher du texte. Les deux autres types autorisent l'utilisateur ├Ā saisir du texte lors de l'ex├®cution de l'application. Le composant PasswordBox est utile pour la saisie de mots de passe utilisateur. S├®lectionnez le premier type de champ (TextBlock). Nous allons ajouter une instance de type TextBlock dans notre conteneur LayoutRoot. Double-cliquez sur l'ic├┤ne. Un nouveau TextBlock est automatiquement cr├®├® en haut ├Ā gauche, dans la grille LayoutRoot. ├Ć sa cr├®ation un TextBlock est en mode ├®dition de texte (voir Figure┬Ā3.7). Pour en sortir, appuyez sur la touche Esc ou cliquez hors du composant.

3-4-2. Alignement▲
Lors de sa cr├®ation via un double-clic et au sein d'un contr├┤le de type Grid, un objet est toujours plac├® en haut ├Ā gauche. Vous allez centrer le champ texte au sein de la grille. Pour cela, s├®lectionnez-le dans l'arbre visuel, puis ouvrez l'onglet Properties. ├Ć l'int├®rieur de la cat├®gorie Layout, vous trouvez deux s├®ries d'ic├┤nes refl├®tant les options d'alignement ainsi que quatre champs de saisie juste en dessous. Ceux-ci permettent de sp├®cifier des marges ext├®rieures et doivent ├¬tre utilis├®s conjointement avec les options d'alignement. C'est le param├®trage de l'ensemble de ces propri├®t├®s qui d├®termine le positionnement des objets au sein d'un conteneur. Assurez-vous que ces champs ont tous une valeur ├®gale ├Ā z├®ro. Si un quelconque chiffre appara├«t dans un de ces champs, il faut le remettre ├Ā z├®ro. Si vous avez cr├®├® le champ texte en le dessinant directement au sein de la grille, ces propri├®t├®s ne sont pas vides. Pour r├®initialiser n'importe quelle propri├®t├® dans Blend, il vous suffit de cliquer sur l'ic├┤ne carr├®e pr├®sente ├Ā droite de chacune des propri├®t├®s et de s├®lectionner R├®tablir. Cliquez maintenant sur les deux pictogrammes qui permettent l'alignement horizontal et vertical (voir Figure 3.8).

Votre texte est maintenant centr├®. Les propri├®t├®s largeur et hauteur (Width et Height) poss├©dent une valeur Auto. Cela signifie que leur valeur s'adaptera automatiquement, soit au contenu du champ texte (la cha├«ne de caract├©res), soit au conteneur, en fonction des marges et de l'alignement sp├®cifi├®. Vous allez param├®trer l'affichage de ce champ. Pour cela, ouvrez la cat├®gorie Text du panneau Properties. Vous y trouverez plusieurs options, notamment pour choisir la police de caract├©res ou encore la mise en forme du texte. L'une d'entre elles, FontSize, permet de modifier la taille de la police en pixels. Choisissez une taille d'au minimum 24 pixels. Si vous avez correctement configur├® les options d'alignement du texte, celui-ci devrait s'├®tendre dans les deux sens, mais rester centr├® dans la grille principale. Dans l'onglet Common Properties, pour la propri├®t├® Text, entrez la valeur "HelloWorld" ou la cha├«ne de caract├©res de votre choix. Une fois de plus, le TextBlock s'├®tend dans les deux directions pour s'adapter ├Ā son contenu (voir Figure┬Ā3.9).

3-5. Tester et compiler▲
Contrairement aux langages tels que HTML ou JavaScript qui sont interpr├®t├®s par le navigateur, le lecteur Silverlight ex├®cute des fichiers de type xap compilables par Blend ou Visual Studio. La compilation permet de fusionner les fichiers contenant le code XAML et C# en langage interm├®diaire. Cette ├®tape est donc importante.
3-5-1. Premi├©re compilation▲
Vous allez maintenant compiler votre application. Pour cela, il y a trois solutions┬Ā:
- dans le panneau Project, apr├©s un clic droit sur la solution, s├®lectionnez Run Project┬Ā;
- au sein du menu Project, s├®lectionnez Run Project┬Ā;
- utilisez le raccourci clavier F5.
Ces trois m├®thodes compilent le projet et affichent le r├®sultat dans votre navigateur configur├® par d├®faut. Un lecteur autonome existe, mais tester ou d├®boguer une application Silverlight ne peut ├¬tre r├®alis├® qu'au sein d'un navigateur. Appuyez sur la touche F5. Une s├®rie de messages appara├«t en fen├¬tre de sortie. Ils vous indiquent la progression de la compilation. La page HTML contenant votre application appara├«t (voir Figure 3.10).
Lors de projets plus complexes, il peut arriver qu'une erreur soit lev├®e ├Ā la compilation. Dans ce cas, l'application ne compile pas. Il vous faudra lire le message d'erreur pr├®sent en fen├¬tre de sortie. Toutefois Blend ne b├®n├®ficie pas d'un d├®bogueur aussi puissant que celui de Visual Studio. C'est pourquoi les messages d'erreur sont parfois tr├©s g├®n├®riques et peuvent ne pas vous donner d'indices suffisants pour r├®soudre le bogue.

3-5-2. Une application 100┬Ā% Silverlight▲
Vous remarquez qu'au sein de notre page, le composant TextBlock n'est pas centr├®. En r├®alit├®, il est correctement centr├®, mais par rapport ├Ā la page de notre application charg├®e par d├®faut. Il est donc centr├® par rapport au conteneur principal du fichier MainControl.-xaml et son composant racine UserControl. Si vous faites un clic droit n'importe o├╣ sur la page HTML, vous verrez un menu contextuel Silverlight. Celui-ci vous indique que l'instance du plug-in Silverlight occupe toute la place dans la page HTML. Cependant, par d├®faut, le UserControl racine poss├©de des dimensions fixes (640 pixels de large par 480 de hauteur). Pour le v├®rifier, s├®lectionnez dans Blend le UserControl principal et v├®rifiez les valeurs de ses propri├®t├®s Width et Height. Pour r├®sumer, la page HTML g├®n├®r├®e par d├®faut affiche l'instance du plug-in dans une balise de type DIV occupant┬Ā100┬Ā% de hauteur et de largeur, c'est-├Ā-dire que l'instance Silverlight occupe toute la place au sein du navigateur. Toutefois, le UserControl racine poss├©de des dimensions fixes exprim├®es en pixels (voir Figure 3.11).

Si vous souhaitez centrer le TextBlock dans la page HTML, il vous faut donc faire en sorte que le UserControl racine de MainControl.xaml s'adapte au navigateur continuellement. Pour cela il vous faut red├®finir la largeur et la hauteur du UserControl. Fermez votre navigateur et revenez sous Blend. S├®lectionnez le UserControl dans l'arbre visuel, au-dessus du composant Grid, nomm├® LayoutRoot par d├®faut. Ensuite, d├®finissez ses propri├®t├®s Width et Height sur Auto en cliquant sur le pictogramme situ├® ├Ā droite.La valeur Auto signifie que la largeur du composant va s'adapter ├Ā l'espace qui lui est permis dans la page HTML. Au sein de Blend, la largeur et la hauteur n'├®tant pas fix├®es en pixels, le composant s'adapte pour afficher au minimum le champ texte contenu dans la grille LayoutRoot. Des ic├┤nes apparaissent autour du contour, elles indiquent que vous pouvez agrandir les dimensions du UserControl racine (voir Figure 3.12).

Les ic├┤nes les plus ├®loign├®es permettent d'├®tirer le projet pour simulant les dimensions fictives d'une page HTML. Vous pourrez par exemple obtenir un aper├¦u du redimensionnement de votre application dans une r├®solution plus faible. Pour g├®rer de mani├©re pr├®cise les dimensions d'affichage fictives, vous devez passer en mode d'├®dition XAML. Pour cela, Blend propose un mode d'├®dition XAML. Cliquez sur l'ic├┤ne repr├®sentant une balise en haut ├Ā droite de la fen├¬tre de design. C'est la deuxi├©me ic├┤ne en partant du haut (voir Figure 3.13). Elle permet d'acc├®der au mode XAML. La premi├©re ic├┤ne, en haut, passera la vue en mode cr├®ation. Vous pourrez ├®galement utiliser le mode mixte qui affiche ├Ā la fois le code XAML et le visuel en cliquant sur l'ic├┤ne situ├®e en bas.

Une fois en mode XAML, modifiez les propri├®t├®s d:DesignWidth et d:DesignHeight du n┼ōud UserControl racine en leur donnant respectivement les valeurs 800 et 600. Vous pouvez voir un aper├¦u du code ci-dessous┬Ā:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="HelloWorld.MainControl" Width="Auto" Height="Auto"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="600">Votre application poss├©de maintenant une r├®solution de 800 pixels de large et de 600┬Āpixels de hauteur. Toutefois ces valeurs ne sont uniquement prises en compte et utiles que lorsque vous ├¬tes sous Expression Blend. Elles sont pratiques pour avoir une pr├®visualisation de la mise en page dans cette r├®solution. Elles ne sont pas prises en compte lors de l'ex├®cution de l'application dans une page HTML. Quoi qu'il en soit, l'instance de l'application Silverlight est dans une balise ├Ā┬Ā100┬Ā%, le UserControl occupera le maximum d'espace dans la page HTML, car les propri├®t├®s Width et Height sont en mode Auto et son alignement vertical et horizontal est en mode Stretch. Cette fois, le texte est correctement centr├® au sein du navigateur. De plus, lorsque vous redimensionnez la fen├¬tre du navigateur, le texte se repositionne dynamiquement (voir Figure 3.14).

3-5-3. Fichiers g├®n├®r├®s▲
Une fois l'application compil├®e, votre navigateur se lance et affiche la page Silverlight. Le site s'affiche via le serveur Web de d├®veloppement lanc├® par Blend. C'est l'ic├┤ne que vous pouvez apercevoir en bas ├Ā droite. Tous les fichiers relatifs ├Ā la cr├®ation du site se situent dans le r├®pertoire Debug (voir Figure 3.15).

Comme vous pouvez le voir, les fichiers produits ├Ā la compilation sont situ├®s dans le r├®pertoire Debug. Lorsque votre projet est en phase finale et pr├¬t pour sa mise en ligne, vous pouvez, sous Visual Studio, d├®finir l'application en mode Release. Cela permet de gagner en performances. Les biblioth├©ques n├®cessaires pour tracer des messages dans la fen├¬tre de sortie ou pour d├®boguer sont ignor├®es, le code est ├®galement beaucoup plus optimis├®. De plus, c'est une bonne pratique, lorsque l'on arrive ├Ā une version stable, de compiler en mode Release, puis de la mettre en production. Dans tous les cas, vous trouverez au moins les fichiers suivants┬Ā:
-
TestPage.html est le fichier g├®n├®r├® automatiquement lors de chaque compilation pour tester l'application Silverlight. Ce fichier propose une int├®gration minimale. Il contient simplement une balise object d├®finissant l'instance du plug-in Silverlight dans la page Web. Voici un exemple de la balise g├®n├®r├®e par d├®faut┬Ā:
Sélectionnez<divid="silverlightControlHost"><objectdata="data:application/x-silverlight-3,"type="application/x-silverlight-3"width="100%"height="100%"><paramname="source"value="SL3WebSite.xap"/><paramname="onerror"value="onSilverlightError"/><paramname="background"value="white"/><paramname="minRuntimeVersion"value="3.0.40304.0"/><paramname="autoUpgrade"value="true"/><ahref="http://go.microsoft.com/fwlink/?LinkID=141205"style="text-decoration: none;"><imgsrc="http://go.microsoft.com/fwlink/?LinkId=108181"alt="Get Microsoft Silverlight"style="border-style: none"/></a></object></div>Vous pouvez remarquez que le premier param├©tre indique le chemin d'acc├©s vers le fichier xap ├Ā lire (voir HelloWorld.xap au point suivant). Le deuxi├©me param├©tre, onerror, redirige quant ├Ā lui toutes les erreurs ├Ā l'ex├®cution ou lors de l'ouverture du fichier vers une fonction JavaScript qui g├©re leur affichage dans une balise DIV d├®di├®e. Le param├©tre autoUpgrade est par d├®faut ├Ā true. Cela signifie que celui-ci permet la mise ├Ā jour automatique de Silverlight lorsqu'une nouvelle version est disponible.
-
HelloWorld.xap. C'est le format de fichier lisible par le lecteur Silverlight. Malgr├® les apparences, il n'est pas le produit direct de la compilation mais un fichier zip renomm├® avec l'extension xap. Il contient la dll de l'application ainsi qu'un manifeste d├®crivant tout ce qui est ├Ā l'int├®rieur. Dans notre cas, il poss├©de HelloWorld.dll, le fichier produit par la compilation.
-
HelloWorld.dll. C'est exactement le m├¬me fichier que celui situ├® dans le document xap. Il peut ├¬tre r├®f├®renc├® par n'importe quel autre projet Silverlight. Cela permet au projet qui le r├®f├®rence de pouvoir cr├®er des instances de notre application. Vous pourriez ainsi cr├®er un portfolio de tous les sites que vous avez r├®alis├®s en Silverlight, simplement en r├®f├®ren├¦ant leur dll et en les instanciant sous forme de miniature au sein d'Expression Blend.
- AppManifest.xaml. Le code montr├® ci-dessous expose le contenu de ce fichier┬Ā:
<Deployment
xmlns="http://schemas.microsoft.com/client/2007/deployment"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
EntryPointAssembly="HelloWorld"
EntryPointType="HelloWorld.App"
RuntimeVersion="3.0.40624.0">
<Deployment.Parts>
<AssemblyPart x:Name="HelloWorld" Source="HelloWorld.dll" />
</Deployment.Parts>
</Deployment>Comme vous le constatez, il d├®finit les informations indispensables permettant au lecteur Silverlight de lire le fichier xap. Le lecteur compare la version de Silverlight expos├®e par l'attribut RuntimeVersion ├Ā la valeur de la propri├®t├® minRuntime-Version d├®finie dans la balise object au sein du document TestPage.html. Si les versions d├®finies dans chacun de ces fichiers ne correspondent pas, le lecteur peut lever une erreur.
3-5-4. Processus de compilation▲
3-5-4-1. Les classes partielles▲
Les classes partielles sont n├®es avec l'apparition de .Net 2. Elles avaient d├®j├Ā pour but de s├®parer le fond et la forme au sein de fichiers distincts. Pour cela, le d├®veloppeur pouvait glisser/d├®poser n'importe quel composant .Net au sein d'une fen├¬tre repr├®sentant l'interface visuelle. Le code logique ├®tait bien s├®par├® du code d├®crivant l'interface visuelle mais ce dernier n'h├®ritait pas du XML (contrairement ├Ā XAML). Lorsque le d├®veloppeur compilait son application, celle-ci ├®tait donc g├®n├®r├®e ├Ā partir de deux fichiers. Ce m├®canisme, permis gr├óce aux classes partielles, est exactement le m├¬me que celui utilis├® aujourd'hui par Silverlight. Toutefois ce concept est bien plus efficace et pertinent avec cette technologie. Comme nous l'avons dit lors du pr├®c├®dent chapitre, une classe est un mod├©le d'objet. Une classe partielle est donc une partie d'un mod├©le d'objet contenue, la plupart du temps, dans un fichier s├®par├®. Examinons le code XAML de notre projet HelloWorld┬Ā:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
x:Class="HelloWorld.MainPage"
Width="Auto" Height="Auto" mc:Ignorable="d">ŌĆ”
</UserControl>Vous remarquez que le UserControl principal contient la propri├®t├® x:Class qui a pour valeur HelloWorld.MainPage. Cela signifie que ce n┼ōud est une d├®finition de la classe MainPage h├®ritant de la classe UserControl, et que cette d├®finition est contenue dans l'espace de noms HelloWorld. Tout ce qui est d├®clar├® dans le fichier XAML est donc un nouveau membre de cette classe. Le fichier MainPage.xaml.cs permet d'ajouter du code logique ├Ā l'application et aux objets d├®clar├®s dans MainPage.xaml. C'est lui qui permet les interactions utilisateur et la cr├®ation d'algorithmes complexes. Voici un extrait de ce texte┬Ā:
namespace HelloWorld
{
public partial class MainPage : UserControl
{
public MainPage()
{
// Required to initialize variables
InitializeComponent();
}
}
}Cette classe se nomme MainPage. Elle h├®rite, elle aussi, de la classe UserPage et elle est contenue dans l'espace de nom HelloWorld. Vous remarquez l'utilisation du mot-cl├® partial. Ce mot signifie que la classe est partielle. Il s'agit donc de la m├¬me classe au sein de deux fichiers s├®par├®s. Chacun a pour but de d├®finir une partie de celle-ci et non la totalit├®. C'est une approche tr├©s performante car XAML est bien plus pratique pour g├®rer l'arbre visuel et logique ainsi que les animations. C# sera, quant ├Ā lui, beaucoup plus performant pour d├®velopper l'aspect fonctionnel et les interactions complexes. Nous allons maintenant ├®tudier les m├®canismes du compilateur permettant de g├®rer deux langages aussi diff├®rents que C# et XAML.
3-5-4-2. Just In Time Compiler▲
La compilation d'un projet Silverlight s'effectue toujours en deux ├®tapes. La premi├©re consiste ├Ā transformer les langages de haut niveau g├®r├®s par la CLR comme C#, VB, XAML ou les langages g├®r├®es par la DLR, comme IronPython en langage interm├®diaire. Quel que soit le langage d'origine, le langage interm├®diaire r├®sultant de la compilation est le m├¬me pour tous les langages g├®r├®s par .NET. La compilation est r├®alis├®e par le compilateur propre au langage dans lequel vous d├®veloppez. Ce langage interm├®diaire est contenu dans la dll qui est encapsul├®e au sein du fichier xap. Dans notre cas, elle se nomme "HelloWorld.dll" que nous avons ├®voqu├®e plus haut. La deuxi├©me ├®tape est une compilation effectu├®e lors de la lecture du fichier xap par le plug-in Silverlight. L'impl├®mentation du lecteur Silverlight diff├©re selon les syst├©mes d'exploitation et le navigateur utilis├®. Cette compilation est donc ├Ā chaque fois diff├®rente mais l'objectif est le m├¬me┬Ā: transformer le langage interm├®diaire en langage machine. C'est le Just In Time Compiler qui g├©re cette ├®tape. Son but est de compiler au dernier moment en langage machine afin d'obtenir les meilleures performances possibles selon le syst├©me. Comme il est diff├®rent et sp├®cialis├® selon les syst├©mes et les navigateurs, il produit du code machine plus adapt├® qu'un compilateur g├®n├®rique (voir Figure 3.16).
Dans le prochain chapitre, nous plongerons dans l'interface d'Expression Blend pour cr├®er un site Silverlight tr├©s simple et g├®rer le redimensionnement des ├®l├®ments visuels.
4. Un site plein ├®cran en deux minutes▲
Au sein de ce chapitre, vous allez cr├®er votre premier site Silverlight, puis vous identifierez les diff├®rences et avantages existants avec les projets de type application. Vous apprendrez ├Ā cr├®er des boutons au sein de conteneurs sp├®cifiques. Ceux-ci joueront le r├┤le de menus et rafra├«chiront le contenu de la page principale. L'un d'eux permettra notamment l'affichage du site en mode plein ├®cran. Le navigateur ne sera plus visible et l'application occupera tout l'espace sur l'├®cran lorsque ce mode sera activ├®. Vous verrez donc comment g├®rer le redimensionnement ou le repositionnement des objets dans la grille principale. L'interactivit├® utilisateur est abord├®e ├Ā travers trois m├®thodologies diff├®rentes┬Ā: les comportements, l'utilisation du XAML ou la cr├®ation de code logique C#. Pour finir, nous listerons les fichiers qui doivent ├¬tre d├®ploy├®s sur le serveur.
4-1. Les projets de type site Internet▲
Les projets de type site permettent aux designers interactifs de se passer partiellement d'un d├®veloppeur .Net ou d'un int├®grateur HTML CSS. Ils fournissent par d├®faut les m├®canismes d'int├®gration des applications Silverlight au sein d'une page Web.
Cr├®ez un nouveau projet de type Silverlight Application + Web Site. Nommez-le AgencePort-folio. V├®rifiez bien que le type de langage choisi est C# et que le r├®pertoire contenant le projet s'appelle Pratique_de_Silverlight. Pour finir, cliquez sur OK. Votre panneau Projects affiche le visuel correspondant ├Ā la Figure┬Ā4.1 apr├©s un court instant.
Vous remarquez qu'il existe une nette diff├®rence avec les applications Silverlight 3 standard. La solution est constitu├®e de deux projets au lieu d'un seul. Le premier projet est l'application Silverlight elle-m├¬me. Vous pouvez le constater car sa structure est la m├¬me que celle ├®tudi├®e au Chapitre 3 Hello World. Le second projet repr├®sente le site Web lui-m├¬me. Son nom est le m├¬me que celui de la solution, mais se termine par le suffixe Site. Trois fichiers sont visibles┬Ā: Default.html, favicon.ico et Silverlight.js. Le premier repr├®sente la page HTML int├®grant l'application Silverlight, le deuxi├©me correspond ├Ā l'ic├┤ne par d├®faut du site dans la barre d'adresse et le troisi├©me est un document JavaScript qui facilite et am├®liore l'int├®gration de Silverlight.

Dans le pr├®c├®dent type de projet, la page HTML se nommait TestPage.html au lieu de
Default.html. Elle ├®tait g├®n├®r├®e par d├®faut lors de chaque compilation. Lorsque vous la modifiez directement dans le r├®pertoire Debug, pour am├®liorer la mise en page ou l'int├®gration Silverlight, ces modifications ├®taient ├®cras├®es ├Ā chaque compilation. Elles n'├®taient donc pas prises en consid├®ration. Cela n'├®tait pas pratique et rendait obligatoire la sauvegarde de TestPage.html sous un nom diff├®rent. Vous n'avez pas ce type de probl├©me avec notre projet, vous pourrez modifier ├Ā loisir Default.html car il n'est pas recr├®├® ├Ā chaque compilation. Un serveur Web est lanc├® avec sa racine pointant sur le dossier site. Le serveur Web pointe directement sur le fichier quand le navigateur s'ouvre. Appuyez sur la touche F5 pour tester votre site Internet. Le navigateur affiche une page blanche car aucun ├®l├®ment visuel n'est contenu au sein de LayoutRoot. Au moment o├╣ vous testez votre site, le projet Application est compil├® en premier, puis le projet AgencePort-folioSite, qui est d├®fini en tant que projet de d├®marrage, est lanc├®. Le projet en gras au sein d'une solution est toujours le projet de d├®marrage. Ce projet est donc ex├®cut├® au sein du navigateur apr├©s la compilation r├®ussie du projet Application.
Le deuxi├©me projet vous sert donc de base pour produire une int├®gration HTML performante. En interne, son code est ├®quivalent ├Ā celui utilis├® pour lancer les applications classiques car il r├®f├®rence le fichier JavaScript Silverlight.js pour v├®rifier que le plug-in est d├®j├Ā install├® sur le poste client ou demander sa mise ├Ā jour. Le fichier Silver-light.js
donne ├®galement acc├©s aux propri├®t├®s de l'instance du plug-in repr├®sent├® par la balise
Object. Voil├Ā les propri├®t├®s apport├®s par ce fichier┬Ā:
- il contient un m├®canisme ded├®tection du lecteur Silverlight, de sa version (si celui-ci est d├®j├Ā pr├®sent) et propose l'installation du lecteur┬Ā;
- il facilite la conception d'une int├®gration avanc├®e et permet l'utilisation de Javascript comme langage logique┬Ā;
- au m├¬me titre que la balise Object, il permet de g├®rer le pr├®chargement de l'application Silverlight, vous pourrez donc afficher un indicateur de pr├®chargement pour les applications Silverlight complexes et celles dont le poids exc├©de une certaine valeur┬Ā; la d├®cision concernant la valeur limite vous incombe et d├®pend du r├®seau sur lequel l'application est d├®ploy├®e ou le type de public cibl├®┬Ā;
- il donne acc├©s aux m├¬mes param├©tres avanc├®s que la balise Object et c'est le cas de la propri├®t├® IsWindowLess, ├®quivalente ├Ā windowless pour la balise Object (permettant la cr├®ation d'applications transparentes).
Lorsque vous avez compil├®, un r├®pertoire ClientBin a ├®t├® automatiquement ajout├® dans le projet Internet. Ce r├®pertoire contient uniquement le fichier xap. Il est recopi├® par d├®faut ├Ā la fin de la compilation du projet de type application. Dans ce r├®pertoire, vous ne trouverez aucun fichier dll ou propre au d├®bogage car l'objectif est de rester le plus simple possible. Le dossier ClientBin est le dossier de publication. Les fichiers du dossier bin\debug sont empaquet├®s dans le fichier xap qui est d├®ploy├® dans ClientBin. Vous obtenez ainsi le meilleur des deux mondes. Le projet Internet reste simple et ├®pur├®, mais le d├®bogage et la r├®utilisation demeurent toutefois possibles.
4-2. Cr├®er des conteneurs redimensionnables▲
Pour cr├®er une interface redimensionnable, plusieurs possibilit├®s s'offrent ├Ā vous. Vous pourriez, par exemple, positionner les menus directement ├Ā l'int├®rieur de la grille principale. Il est pourtant pr├®f├®rable de centraliser les objets ayant la m├¬me fonctionnalit├® au sein d'un conteneur d├®di├®. Cela permet de les manipuler tous ensemble plus facilement, si besoin est - il vaut mieux pr├®venir que gu├®rir.
Nous allons cr├®er deux types de conteneurs. Le premier, un StackPanel, contiendra les ├®l├®ments du pied de page, essentiellement des champs texte cliquables. Le deuxi├©me sera un conteneur de type WrapPanel. Il contiendra et agencera les menus pr├®sents dans le haut de notre page. Ceux-ci seront en r├®alit├® des composants de type Button. Notre site correspondra ├Ā la Figure┬Ā4.2. Cette figure est un croquis plus ou moins fid├©le du r├®sultat escompt├®. Ne vous formalisez donc pas sur les dimensions ou les rapports de proportions. Ce visuel nous sert avant tout de base de conception. Il a ├®t├® r├®alis├® avec SketchFlow, le nouvel outil de prototypage con├¦u par Microsoft, que ├®tudierons au Chapitre┬Ā9 Prototypage dynamique avec SketchFlow.

4-2-1. Cr├®er le pied de page▲
4-2-1-1. Cr├®er et configurer le StackPanel▲
Vous allez commencer par les menus les plus simples┬Ā: ceux du pied de page. Ils sont contenus dans un StackPanel. Ce type de conteneur permet d'empiler verticalement ou horizontalement un ensemble d'objets. Dans notre cas, il s'agira de champs texte de type TextBlock. Tout contr├┤le visuel est cliquable au sein des projets Silverlight ou WPF. Le TextBlock n'├®chappe pas ├Ā cette r├©gle, il peut donc jouer le r├┤le de liens ou de boutons. Commencez par cr├®er un composant StackPanel. Dans la barre d'outils de Blend, cliquez en laissant appuyer sur l'ic├┤ne repr├®sentant le composant Grid. Une s├®rie d'ic├┤nes appara├«t. S├®lectionnez l'ic├┤ne repr├®sentant le StackPanel (voir Figure┬Ā4.3).

L'ic├┤ne StackPanel remplace l'ic├┤ne Grid au 1er niveau, double-cliquez dessus. StackPanel est automatiquement plac├® en haut ├Ā gauche de la grille principale LayoutRoot. Il poss├©de des dimensions de 100 pixels de hauteur comme de largeur. Vous allez d├®finir une largeur et une hauteur en mode Auto, pour cela cliquez sur l'ic├┤ne ├Ā droite de la propri├®t├® Width et Height. Le StackPanel n'a plus de largeur ni de hauteur, il s'est adapt├® ├Ā son contenu. Comme il n'en a pas encore, il poss├©de des dimensions en largeur et hauteur ├®gales ├Ā z├®ro pixel. Ce comportement est li├® au fait qu'il est align├® en haut ├Ā gauche et qu'il n'est pas en mode Stretch (├®tirement).
Lorsqu'un conteneur vide poss├©de une largeur en mode Auto, cela signifie que la valeur s'adapte, soit par rapport au contenu du conteneur, soit par rapport au conteneur parent de celui-ci. Au sein d'une grille, si son alignement horizontal est ├Ā gauche, ├Ā droite ou centr├®, cela implique qu'il s'adapte par rapport ├Ā son contenu. Si l'option d'alignement est en mode ├®tirement (Stretch) et que des marges sont d├®finies, il s'├®tirera pour correspondre ├Ā la largeur de son conteneur, moins les dimensions des marges qui sont d├®finies ├Ā gauche et ├Ā droite. C'est exactement le m├¬me principe pour la propri├®t├® hauteur (Height). Le mode Auto est sp├®cifique aux propri├®t├®s largeur et hauteur. Pas toujours facile ├Ā assimiler, il poss├©de le m├¬me comportement que celui existant en XHTML. Il est bidirectionnel car les valeurs en pixels sous-jacentes sont r├®cup├®r├®es, soit par le conteneur parent, la grille LayoutRoot dans notre cas, soit par le contenu. Ce mode permet de g├®rer des comportements avanc├®s tout en ├®tant coh├®rent.
Cliquez sur l'ic├┤ne correspondant ├Ā un alignement horizontal ├Ā droite dans les options d'alignement (![]() ), puis d├®finissez une marge ├Ā droite de 30 pixels. Sp├®cifiez ensuite un alignement vertical vers le bas ainsi qu'une marge de 10 pixels par rapport ├Ā la bordure basse de la grille LayoutRoot. Ne sp├®cifiez aucune marge ├Ā gauche (entrez la valeur ┬Ā0). Pour finir, v├®rifiez bien qu'Orientation est en mode Horizontal. Ce mode indique la direction d'empilement des ├®l├®ments contenus.
), puis d├®finissez une marge ├Ā droite de 30 pixels. Sp├®cifiez ensuite un alignement vertical vers le bas ainsi qu'une marge de 10 pixels par rapport ├Ā la bordure basse de la grille LayoutRoot. Ne sp├®cifiez aucune marge ├Ā gauche (entrez la valeur ┬Ā0). Pour finir, v├®rifiez bien qu'Orientation est en mode Horizontal. Ce mode indique la direction d'empilement des ├®l├®ments contenus.
4-2-1-2. Ajouter des champs texte et notion de contexte conteneur▲
Lorsque vous avez double-cliqu├® sur l'ic├┤ne du StackPanel, vous l'avez directement imbriqu├® dans la grille LayoutRoot. Ce n'est pas un hasard. Vous avez pu r├®aliser cette op├®ration, car cette grille ├®tait s├®lectionn├®e comme contexte conteneur.
Le contexte conteneur est toujours entour├® d'un liser├® bleu ou jaune. Cela signifie que toutes les actions du graphiste, la cr├®ation de composants, leur s├®lection ou encore leur modification, seront r├®alis├®es dans le conteneur s├®lectionn├® comme contexte actif. Pour cr├®er une s├®rie de menus ├Ā l'int├®rieur du StackPanel, il vous faut donc cliquer sur celui-ci dans la vue de design pour le d├®finir en tant que contexte actif. Ensuite, vous pouvez double-cliquer sur l'ic├┤ne TextBlock dans la barre d'outils. Lors de chaque double-clic, vous imbriquez une nouvelle occurrence de TextBlock au sein du StackPanel. R├®p├®tez cette op├®ration trois fois. Une fois les trois champs texte cr├®├®s, d├®finissez des marges ├Ā droite de 20 pixels pour les deux premiers. Vous pouvez s├®lectionner les deux ├®l├®ments et sp├®cifier leurs marges en m├¬me temps dans le panneau des propri├®t├®s. Ensuite, changez la valeur contenue dans la propri├®t├® Text, qui est accessible via le panneau des propri├®t├®s ou directement par double-clic sur le composant TextBlock dans la fen├¬tre de design (voir Figure┬Ā4.4). Vous pouvez ├®galement choisir une police afin d'affiner le visuel. Je vous conseille la police Trebuchet MS dans un premier temps car cela ├®vite d'avoir ├Ā l'embarquer puisqu'elle est int├®gr├®e par d├®faut ├Ā Silverlight.

Vous remarquez que le StackPanel s'agrandit vers la gauche automatiquement ├Ā chaque nouvel ├®l├®ment visuel ajout├® en son sein.
4-2-2. Cr├®er le menu du haut▲
Nous allons maintenant cr├®er le menu du haut. Le composant bouton (Button) propose des interactions visuelles avantageuses informant l'utilisateur que ce menu est r├®actif. Par exemple, le menu pourrait changer de couleur lorsqu'il est survol├®.
4-2-2-1. Principe du WrapPanel et du mode Auto▲
Comme la navigation de notre site repose essentiellement sur le menu du haut, nous allons imbriquer des boutons au sein d'un conteneur. Afin de g├®rer les redimensionnements extr├¬mes de notre site, nous allons utiliser un composant WrapPanel. Celui-ci est proche du StackPanel dans son principe, c'est-├Ā-dire qu'il empile les ├®l├®ments les uns apr├©s les autres. Toutefois, il met ├Ā la ligne un ├®l├®ment visuel si jamais celui-ci tend ├Ā d├®passer le bord droit ou le bord bas du conteneur selon son orientation (voir Figure┬Ā4.5).
Coupl├® au mode de redimensionnement Auto, propre aux propri├®t├®s largeur et hauteur, nous pourrions ajuster les dimensions dynamiquement ├Ā chaque remise ├Ā la ligne. Par exemple, si nous d├®finissons la hauteur (Height) du WrapPanel sur Auto et son orientation ├Ā horizontale et un alignement vertical haut (├®viter le mode Stretch dans ce cas, ainsi que les marges), alors le WrapPanel s'ajustera en hauteur pour chaque nouvelle ligne d'├®l├®ments visuels. Vous pouvez voir l'exemple pr├®c├®dent mis ├Ā jour en utilisant le mode Auto (voir Figure┬Ā4.6).


Comme vous pouvez le constater, sur le premier sch├®ma de la Figure┬Ā4.6, les rectangles (22, 23, 24) ne sont plus coup├®s, la hauteur est r├®ajust├®e en fonction du nombre de lignes. Sur le second sch├®ma, il ne reste plus aucun espace ├Ā droite de l'├®l├®ment 18 car la largeur du WrapPanel s'ajuste au contenu.
4-2-2-2. Cr├®er et configurer le WrapPanel▲
Pour cr├®er un conteneur de ce type, vous devez utiliser la biblioth├©que de composants, car il ne se trouve pas dans la liste des conteneurs propos├®s par d├®faut. Cliquez sur la derni├©re ic├┤ne de la barre d'outils, celle ressemblant ├Ā une double fl├©che (![]() ). Elle vous permet d'ouvrir la biblioth├©que de composants. S├®lectionnez le mode d'affichage avec grandes ic├┤nes pour identifier les contr├┤les disponibles (voir Figure.4.7).
). Elle vous permet d'ouvrir la biblioth├©que de composants. S├®lectionnez le mode d'affichage avec grandes ic├┤nes pour identifier les contr├┤les disponibles (voir Figure.4.7).

Le champ de recherche sert de filtre, entrez-y les lettres wr. Le contr├┤le de type Wrap-Panel n'est pas visible dans la liste. C'est en fait tr├©s logique, il n'est pas instanciable par d├®faut au sein des projets Silverlight. Pour y rem├®dier, il vous suffit de t├®l├®charger et d'installer la biblioth├©que nomm├®e Silverlight Toolkit. Elle est maintenue par l'├®quipe Silverlight de Microsoft et regroupe de nombreux avantages dont certains contr├┤les qui ne sont, par d├®faut, accessibles qu'au sein des projets WPF. Afin d'assurer un maximum de fonctionnalit├®s au sein de Silverlight, ces composants ont ├®t├® red├®velopp├®s et mis ├Ā disposition dans le Silverlight ToolKit. Vous le trouverez ├Ā l'adresse┬Ā: http://www.codeplex.com/Silverlight/. Cliquez sur le menu Download (voir Figure┬Ā4.8).

Une fois la biblioth├©que install├®e, sauvegardez votre projet et relancez Blend. Cette fois-ci, le composant WrapPanel est affich├®. Cela prend parfois quelques secondes car Blend doit explorer les nouvelles biblioth├©ques de contr├┤les install├®es. S├®lectionnez le contr├┤le WrapPanel, son ic├┤ne appara├«t juste en dessous de celle permettant l'acc├©s ├Ā la biblioth├©que. Double-cliquez dessus, une instance de type WrapPanel est automatiquement cr├®├®e au sein du contexte conteneur s├®lectionn├®. Dans notre cas, cela doit ├¬tre LayoutRoot.
Vous pouvez ├®galement acc├®der ├Ā la liste des contr├┤les via le panneau Assets situ├® en haut ├Ā gauche. Ce panneau est parfois plus pratique d'utilisation, cela d├®pendra essentiellement de la mani├©re dont vous utilisez Blend.
Nous allons l'ancrer sur les bordures droite, gauche et haute de la grille principale. Pour cela, vous allez d├®finir une largeur et une hauteur en mode Auto, comme nous avons fait pour le menu du bas avec le composant StackPanel. Ensuite, cliquez sur l'ic├┤ne d'alignement vers le haut et sp├®cifiez une marge de 10 pixels par rapport au bord haut. Cliquez sur l'ic├┤ne ├®tirement horizontal pour activer ce mode. D├®finissez des marges ├Ā 30 pixels pour la bordure gauche et ├Ā 90 pixels pour la bordure droite. Cliquez sur l'ic├┤ne ├Ā droite des propri├®t├®s Width et Height. Le WrapPanel n'a plus de hauteur. Il s'est adapt├® ├Ā son contenu qui est vide. Il poss├©de donc une hauteur ├®gale ├Ā 0 pixel. Au contraire, comme nous avons d├®fini des marges ├Ā gauche et ├Ā droite ainsi qu'un alignement horizontal ├®tir├®, il poss├©de une largeur ├®gale ├Ā la largeur totale de l'application moins les marges (voir Figures 4.9 et 4.10).


Comme vous pouvez le voir, le WrapPanel est ancr├® en haut, ├Ā gauche et ├Ā droite. Les ic├┤nes repr├®sentant un verrouillage indiquent l'ancrage des objets ou non sur les bords du conteneur Grid principal. Elles sont accompagn├®es de nombres indiquant la valeur en pixel de chaque marge. Elles sont cliquables et permettent de modifier les options d'alignement horizontal et vertical.
4-2-2-3. Ajouter et configurer les boutons du menu▲
Vous allez maintenant ajouter des boutons correspondant ├Ā chacun des menus de la Figure┬Ā4.2. S├®lectionnez le WrapPanel, puis double-cliquez cinq fois sur l'ic├┤ne repr├®sentant un bouton au sein de la barre d'outils. Vous venez ├Ā l'instant d'imbriquer cinq boutons dans le conteneur WrapPanel. Vous auriez pu les dessiner directement au sein de ce conteneur. Cette mani├©re de faire pr├®sente l'avantage d'├®viter de pr├®ciser, pour chaque bouton, les dimensions en hauteur et largeur. Avec cette m├®thode, celles-ci ont ├®t├® d├®finies en mode Auto pour chacun d'eux. Les valeurs des propri├®t├®s Width et Height s'ajustent en fonction de leur contenu textuel, qui est par d├®faut la cha├«ne de caract├©res Button. D├©s cet instant, le WrapPanel poss├©de une hauteur qui s'ajuste ├Ā chaque bouton. Si vous d├®finissez une police diff├®rente ou une taille diff├®rente, le bouton r├®ajustera sa hauteur qui r├®ajustera celle du WrapPanel. Si vous avez d├®fini des marges verticales sur l'un des boutons, celles-ci affecteront directement la hauteur finale du WrapPanel.
S├®lectionnez chaque bouton en maintenant la touche Maj enfonc├®e. Ensuite, au sein du panneau des propri├®t├®s, dans l'onglet des propri├®t├®s communes, sp├®cifiez la police Trebuchet MS, ainsi qu'une hauteur de caract├©res de 14 pixels.
Le corps des polices est exprim├® par d├®faut en pixels et non en points. Il est toutefois possible de le modifier. Pour cela, ouvrez le menu Tools > OptionsŌĆ” choisissez ensuite l'onglet Units. Dans la liste s├®lectionnez Points au lieu de Pixels.
D├®s├®lectionnez tous les boutons en cliquant n'importe o├╣ sur la sc├©ne, puis cliquez sur le premier bouton et entrez la cha├«ne de caract├©res Nouveaut├®s dans la propri├®t├® Content. Proc├®dez de m├¬me avec tous les autres afin d'avoir un menu correspondant ├Ā la Figure┬Ā4.2. Ensuite, cr├®ez un dernier bouton ├Ā l'ext├®rieur du WrapPanel au sein du conteneur Layout-Root. Il doit ├¬tre ancr├® en haut ├Ā droite et poss├®der des marges de 10┬Āpixels en haut et de┬Ā8┬Ā├Ā droite. Dans sa propri├®t├® Content, ins├®rez la cha├«ne de caract├©res Plein ├®cran. Ce bouton ne fait pas partie directement du WrapPanel car il ne donne pas acc├©s au m├¬me niveau d'utilisation. Il nous permettra de passer alternativement du mode plein ├®cran au mode d'affichage normal. Vous devriez maintenant avoir un visuel similaire ├Ā la Figure┬Ā4.11.

Pour finir, s├®lectionnez le UserControl racine et d├®finissez une largeur et une hauteur en mode Auto, cela vous permettra de profiter du navigateur ├Ā 100┬Ā%. ├ētirez ensuite la vue de design avec les manipulateurs pour simuler une largeur de 640 pixels et une hauteur de 320 pixels. Voici le code XAML g├®n├®r├® en arri├©re-plan par Blend, pour la totalit├® de la grille principale┬Ā:
<Grid x:Name="LayoutRoot" Background="#FFFFFFFF" Margin="0,0,0,0" >
<controlsToolkit:WrapPanel Height="Auto" HorizontalAlignment="Stretch"
VerticalAlignment="Top" Width="Auto" Margin="30,10,90,0"
d:LayoutOverrides="Width">
<Button Height="Auto" Width="Auto" Content="Nouveaut├®s"
Margin="0,0,20,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="Portfolio"
Margin="0,0,20,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="M├®dias"
Margin="0,0,20,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="Savoir faire"
VerticalAlignment="Center" Margin="0,0,20,0" FontSize="14"
FontFamily="Trebuchet MS" Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="Contact"
Margin="0,0,0,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
</controlsToolkit:WrapPanel>
<StackPanel Height="Auto" HorizontalAlignment="Right" Margin="0,0,30,8"
VerticalAlignment="Bottom" Orientation="Horizontal">
<TextBlock Text="A propos " TextWrapping="Wrap" Margin="0,0,30,0"
FontFamily="Trebuchet MS" Foreground="#FF6C6C6C"
FontWeight="Bold" FontSize="12"
TextDecorations="Underline"/>
<TextBlock Text="Qui sommes nous ? " TextWrapping="Wrap"
Margin="0,0,30,0" FontFamily="Trebuchet MS"
Foreground="#FF6C6C6C" FontWeight="Bold" FontSize="12"/>
<TextBlock Text="Newsletter" TextWrapping="Wrap"
FontFamily="Trebuchet MS" Foreground="#FF6C6C6C"
FontWeight="Bold" FontSize="12"/>
</StackPanel>
<Button Height="45" Width="60" Content="Plein ├®cran" Margin="0,10,8,0"
HorizontalAlignment="Right" VerticalAlignment="Top" FontSize="10"
Visibility="Visible"/>
<Grid Margin="30,70,30,50" Background="#FF8C8C8C"
Visibility="Collapsed">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
Text="Contenu des Pages" TextWrapping="Wrap" FontSize="36"
FontFamily="./segoepr.ttf#Segoe Print" Foreground="#FFE2E0E0"
FontWeight="Bold"/>
</Grid>
</Grid>En tr├©s peu de lignes, nous sommes parvenus ├Ā cr├®er une interface redimensionnable. Vous remarquez que la balise WrapPanel est pr├®fix├®e de controlsToolkit. Cela signifie qu'il n'est pas r├®f├®renc├® dans l'assembly System.Windows.dll par d├®faut. En r├®alit├®, lorsque vous avez ajout├® ce composant dans l'application, Blend a automatiquement r├®f├®renc├® deux biblioth├©ques issues du Silverlight ToolKit┬Ā: System.Windows.Controls.dll et System.Windows.Controls.Toolkit.dll. Pour le v├®rifier, il suffit d'ouvrir votre panneau projet et de d├®plier le r├®pertoire Reference. Blend a ├®galement fait en XAML l'├®quivalent d'un using C# pour r├®f├®rencer l'espace de noms controlsToolkit. Voici le code ajout├® dans le UserControl racine┬Ā:
xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Controls.Toolkit"Lorsque vous concevrez et partagerez vos composants personnalis├®s, les personnes d├®sirant les utiliser agiront de la m├¬me mani├©re. Elles devront donc ajouter la biblioth├©que contenant vos composants en tant que nouvelle r├®f├®rence. Toutefois Blend fait ce travail pour vous dans la plupart des situations. Pour l'instant, ce visuel est un peu brut, mais nous apprendrons rapidement ├Ā cr├®er des composants et des styles personnalis├®s.
4-2-3. Cr├®er la grille centrale▲
Vous allez cr├®er un conteneur Grid situ├® au centre de la grille principale. Il contiendra le contenu des pages de notre site plein ├®cran. S├®lectionnez le conteneur LayoutRoot pour le d├®finir comme contexte conteneur, puis dessinez une grille au centre.
4-2-3-1. G├®rer le redimensionnement▲
Affectez ├Ā cette grille une hauteur et une largeur automatique avec un alignement ├®tir├® (Stretch). Pour ├®viter qu'elle ne recouvre les autres objets, elle doit poss├®der des marges d'environ 30 pixels ├Ā gauche, 60 pixels en haut, 30 pixels ├Ā droite et 30 pixels en bas (voir Figure┬Ā4.12).

Pour finir, cr├®ez un composant TextBlock centr├® et sans marges au sein de la grille avec dimensions en mode Auto.
4-2-3-2. Modifier la couleur d'arri├©re-plan▲
Afin de rendre la grille plus visible lors de la compilation, d├®finissez une couleur
d'arri├©re-plan gris clair. Pour cela s├®lectionnez, en haut du panneau des propri├®t├®s, l'attribut Background pr├®sent dans l'inspecteur de couleurs. Ensuite, cliquez sur la deuxi├©me ic├┤ne en partant de la gauche. Elle permet de sp├®cifier une couleur unie (voir Figure┬Ā4.13).
Comme vous pouvez le remarquer, le code couleur hexad├®cimal est cod├® sur quatre octets soit #FFFFFFFF.

Un octet repr├®sente 8 bits, c'est pour cela que l'on parle d'images 32 bits (4x8). Un bit poss├©de une valeur 0 ou 1. Une valeur 8 bits repr├®sente donc une combinaison de 8┬Āchiffres possibles de 0 ou 1, soit 28 possibilit├®s. En hexad├®cimal, cela se traduit par FF, ce qui donne en tout 256┬Āpossibilit├®s, de 0 ├Ā 255. Dans la plupart des logiciels de graphisme, la couche de transparence n'est pas directement affich├®e dans le code hexad├®cimal mais elle est plut├┤t affich├®e sur une ├®chelle qui va de 0 ├Ā 100┬Ā% d'opacit├®. Blend propose les deux affichages, ce qui ├®vite les ambigu├»t├®s. La couleur #00FF0000 ne sera donc pas visible, car le premier couple de 0 indique qu'il n'y a aucune opacit├®.
4-3. Le composant bouton▲
├ētudier les propri├®t├®s du composant bouton, permet de comprendre de nombreux principes propres au framework Silverlight, car celles-ci sont communes ├Ā de nombreux autres composants.
4-3-1. D├®finir un nom d'exemplaire▲
Donner un nom d'exemplaire aux objets permet d'y acc├®der facilement depuis le code logique. Une fois nomm├®s, les objets deviennent des champs de la classe associ├®e au UserControl. Ces champs sont d├®finis par d├®faut avec le modificateur d'acc├©s internal. Ainsi vous pourrez atteindre leurs m├®thodes, cibler leurs propri├®t├®s dynamiquement ou encore ├®couter les ├®v├®nements qu'ils diffusent (comme le clic de la souris). S├®lectionnez le bouton plein ├®cran, celui-ci ne poss├©de pour l'instant pas de nom d'instance. Pour savoir si un composant poss├©de un nom d'exemplaire, il suffit de regarder dans l'arbre visuel. Si le composant est d├®crit par son type entre crochet, cela signifie qu'il n'est pas nomm├®. Vous pouvez ├®galement regarder dans le panneau des propri├®t├®s si son attribut Name, situ├® tout en haut, est d├®fini. D├®finir un nom d'instance est assez simple, vous pouvez soit double-cliquer sur l'occurrence directement dans l'arbre visuel, soit ins├®rer une cha├«ne de caract├©res dans sa propri├®t├® Name. D├®finissez Plein-EcranBT comme nom d'instance. Par la suite, nous d├®finirons un comportement propre ├Ā ce bouton pour passer en mode plein ├®cran (voir Figure┬Ā4.14).

4-3-2. Afficher une bulle d'information au survol▲
On peut assigner un ToolTip ├Ā tout ├®l├®ment visuel. Cette propri├®t├® est dite attach├®e, elle n'est pas d├®finie sur l'objet, elle est fournie par la classe statique ToolTipService. Pour mieux comprendre ce principe, ins├®rez la phrase suivante dans l'attribut ToolTip┬Ā: ┬½┬ĀCe bouton permet de passer d'un mode d'affichage normal ├Ā un mode d'affichage plein ├®cran┬Ā┬╗. Ouvrez le mode d'├®dition XAML. Voici ce que vous pouvez voir dans la balise Button┬Ā:
ToolTipService.ToolTip="Ce bouton permet de passer d'un mode d'affichage
normal ├Ā un mode d'affichage plein ├®cran"Compilez votre application en appuyant sur le raccourci F5 (voir Figure┬Ā4.15).
Comme vous pouvez le constater, la propri├®t├® ToolTip est fournie par ToolTipService┬Ā:
ToolTipService.ToolTip="ŌĆ”"Pour finir, si vous souhaitez aligner le bouton Newsletter et le bouton plein ├®cran verticalement ├Ā gauche (voir Figure┬Ā4.15), il suffit de d├®finir une marge de 30 pixels ├Ā droite pour le bouton PleinEcranBT.
4-3-3. Choisir un curseur de survol personnalis├® ▲
Tout ├®l├®ment visuel poss├©de par d├®faut la propri├®t├® Cursor. Celle-ci permet de d├®finir un curseur syst├©me lors du survol d'un objet. Selon le syst├©me d'exploitation sur lequel vous serez, vous aurez donc des curseurs avec des visuels diff├®rents. Cela peut vous permettre, par exemple, d'indiquer ├Ā l'utilisateur un chargement de donn├®es en cours de progression. Il vous suffirait de sp├®cifier un curseur d'attente (Wait) pour une liste de donn├®es. Lors de la r├®ception des donn├®es, vous pourriez ensuite red├®finir un curseur standard. Cette propri├®t├® prend comme valeur une constante de la classe Cursors (au pluriel).
4-3-3-1. D├®finir un curseur en C#▲
Si vous n'├¬tes pas un familier de .Net, cette m├®thode est int├®ressante car elle permet de red├®finir ├Ā l'ex├®cution le curseur d'un objet. La classe statique Cursors liste tous les curseurs disponibles lors du survol d'un objet graphique. Double-cliquez sur MainPage.xaml.cs et ins├®rez le code en gras suivant┬Ā:
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
PleinEcranBT.Cursor = Cursors.Hand;
}
}Assigner une valeur dans le XAML est ├®quivalent ├Ā affecter une valeur dans le constructeur. Pour rappel, le constructeur d'une classe repr├®sente sa m├®thode d'initialisation, celle qui se lance ├Ā l'instanciation de l'objet. L'int├®r├¬t d'affecter les valeurs dans le code C# est de coupler l'assignation de ces valeurs ├Ā une logique m├®tier.
4-3-3-2. D├®finir un curseur avec Expression Blend▲
Expression Blend permet de simplifier le processus pour accomplir cette op├®ration. Il vous suffit d'ouvrir le panneau des propri├®t├®s propre au bouton plein ├®cran, puis de d├®finir un curseur de type Hand (voir Figure┬Ā4.16).

4-3-4. La propri├®t├® Content▲
La propri├®t├® Content est assez difficile ├Ā cerner au premier coup d'┼ōil. Jusqu'├Ā maintenant, nous l'avons utilis├®e pour afficher un texte au sein des boutons, ce qui constitue son comportement par d├®faut. Nous pourrions donc nous demander pourquoi cette propri├®t├® ne se nomme pas Label ou Title. Dans les faits, elle est capable de stocker beaucoup plus qu'une simple cha├«ne de caract├©res. Elle est typ├®e Object, ce type repr├®sente la classe situ├®e au niveau le plus haut de l'arbre d'h├®ritage. Des classes aussi diff├®rentes que String, Panel ou Button-Base h├®ritent par cons├®quent de la classe Object. La propri├®t├® Content permet donc d'afficher n'importe quel objet visuel ou non. Si l'objet ├Ā afficher n'est pas de type visuel (UIElement), il est converti en cha├«ne de caract├©res de type string, et cette derni├©re est affich├®e. Toutefois, la propri├®t├® Content ne peut contenir qu'un seul enfant. Tous les objets h├®ritant de la classe abstraite ContentControl h├®ritent par d├®faut de la propri├®t├® Content. Nous y reviendrons au Chapitre 5 L'arbre visuel et logique d├®di├® ├Ā l'arbre visuel et logique.
Une classe abstraite est une classe dont on ne peut pas cr├®er d'instances directement. Ces classes servent de mod├©le et contiennent du code qui sera, soit surcharg├® par les classes qui en h├®ritent, soit directement r├®utilis├®. Panel, ButtonBase, RangeBase sont des classes abstraites qui sont h├®rit├®es par de nombreuses classes - classes dont on peut cr├®er des instances. Par exemple, Slider ou ProgressBar sont des classes que l'on peut instancier et qui h├®ritent des m├®thodes et des propri├®t├®s de la classe abstraite RangeBase. En programmation orient├®e objet, une classe abstraite est l'un des moyens mis en ┼ōuvre en vue de la r├®utilisation. Toutefois, l'h├®ritage multiple n'├®tant pas permis (contrairement ├Ā C++), ce n'est pas toujours le moyen le plus souple.
4-3-4-1. Cr├®er l'ic├┤ne de redimensionnement▲
Nous allons cr├®er une ic├┤ne de redimensionnement que nous placerons au sein du bouton plein ├®cran. Cette ic├┤ne est tr├©s simple ├Ā r├®aliser, et elle va nous permettre d'apprendre les op├®rations de base que Blend propose pour les trac├®s vectoriels (voir Figure┬Ā4.17).

Dans un premier temps, faites un carr├® de 16 pixels de c├┤t├® via la primitive Rectangle. Ensuite, l├®g├©rement en dessous, cr├®ez deux rectangles allong├®s de 6 pixels de hauteur par 14 de longueur. Alignez-les horizontalement c├┤te ├Ā c├┤te en gardant un espace entre eux de 8 pixels (voir Figure┬Ā4.18).

Une fois les rectangles r├®alis├®s, s├®lectionnez-les, puis ouvrez le menu Object et, au sein de l'onglet Combine, cliquez sur l'option Unite. Vous obtenez une primitive de type Path. Les deux rectangles ont donc ├®t├® convertis en trac├® vectoriel. Dans l'arbre visuel, en lieu et place des deux rectangles, vous remarquez qu'est apparu un objet [Path]. S├®lectionnez le carr├®, puis le nouveau trac├® et cliquez droit dessus. Gr├óce au menu Align, centrez les deux objets horizontalement et verticalement. Ensuite, au sein du panneau des propri├®t├®s, dans l'onglet des transformations RenderTransform, cliquez sur la deuxi├©me ic├┤ne en partant de la gauche. Vous ouvrez ainsi le panneau qui g├©re la rotation des objets. L'onglet RenderTransform est commun ├Ā tous les objets graphiques. Entrez la valeur de 45 degr├®s dans le champ Rotation (voir Figure┬Ā4.19).

Pour finir, d├®s├®lectionnez tout, et dans l'ordre, cliquez sur le trac├® (les deux anciens rectangles), puis sur le carr├®, en maintenant la touche Maj enfonc├®e. Ensuite, ouvrez le menu Object, puis Combine et s├®lectionnez l'option Substract. Le carr├® s'est vu retirer tout l'espace occup├® par le trac├® vectoriel (voir Figure┬Ā4.16). Il ne nous reste plus qu'├Ā ins├®rer cette image dans notre bouton plein ├®cran en l'affectant ├Ā sa propri├®t├® Content. Cela est assez simple ├Ā faire┬Ā: glissez l'ic├┤ne au-dessus du bouton. D├©s que le message vous indiquant la possibilit├® d'imbriquer l'├®l├®ment appara├«t, cliquez sur la touche Alt et rel├óchez le bouton de la souris. C'est fait, l'ic├┤ne est int├®gr├®e au bouton plein ├®cran. Afin d'obtenir un visuel ├®l├®gant, vous pouvez redimensionner le bouton ├Ā 18 pixels de hauteur et de largeur, puis s├®lectionner le trac├® ├Ā l'int├®rieur et lui affecter des dimensions en mode Auto. Cette derni├©re modification lui permet de s'adapter ├Ā son conteneur (le bouton). Pour ma part, j'ai ├®galement d├®fini des marges ext├®rieures (Margin) en haut et ├Ā droite de 8 pixels sur le bouton (voir Figure┬Ā4.20).

Finalement, on consid├©re les objets b├®n├®ficiant de la propri├®t├® Content comme des conteneurs ├Ā enfant unique. Au sein de la plate-forme Silverlight, de nombreux composants utilisateur en b├®n├®ficient. Les primitives ├®chappent assez logiquement ├Ā cette particularit├®. Le site, sans interaction logique, est disponible en ouvrant pleinEcran_maquette.zip dans le chap4 des exemples du livre.
4-3-4-2. Affecter la propri├®t├® Content en C#▲
Vous l'aurez compris, au sein de Silverlight presque tous les objets peuvent ├¬tre imbriqu├®s les uns dans les autres. Mais comment faire en C# pour affecter la propri├®t├® Content avec un ├®l├®ment existant ou instanci├® dynamiquement┬Ā?
Pour r├®pondre ├Ā cette question, nous allons affecter un composant Image ├Ā la propri├®t├® Content du bouton Contact. Ce type de composant permet d'afficher des images bitmap. Pour cela, nommez le bouton ContactBtn, puis t├®l├®chargez dans votre r├®pertoire projet l'image IconeContact.png, pr├®sente dans le dossier chap4 des fichiers d'exemples. Ensuite, au sein de Blend, cliquez droit sur le projet et s├®lectionnez l'option Add Existing ItemŌĆ” Dans la fen├¬tre d'exploration, s├®lectionnez l'image t├®l├®charg├®e et cliquez sur OK. Cette op├®ration vous a permis d'ajouter l'image en tant que ressource. Double-cliquez sur MainPage.xaml.cs. Voici le code C# comment├® permettant d'affecter l'image ├Ā la propri├®t├® Content┬Ā:
public MainPage()
{
InitializeComponent();
PleinEcranBT.Cursor = Cursors.Hand;
//on ├®coute l'├®v├®nement Loaded diffus├® lors du premier affichage
//du UserControl soit this
Loaded +=new RoutedEventHandler(MainPage_Loaded);
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// 1 - ici on cr├®e un composant Image
Image myImage = new Image();
// 2 - puis on d├®finit son mode de redimensionnement
myImage.Stretch = Stretch.None;
// 3 - on cr├®e ensuite un objet Uri qui pointe vers
// notre fichier image ├Ā utiliser
Uri adresseImage = new Uri("IconeContact.png",UriKind.Relative);
// 4 - on cr├®e un objet de type ImageBitmap en lui sp├®cifiant
// l'adresse relative que nous venons de d├®finir
BitmapImage bi = new BitmapImage( adresseImage );
//5 - on pr├®cise au composant la source de l'image qu'il doit afficher
myImage.Source = bi;
//6 - pour finir, on ajoute le composant Image ├Ā la
// propri├®t├® Content de notre bouton Contact
ContactBtn.Content = myImage;
}Vous remarquez que l'image n'a pas ├®t├® copi├®e dans le r├®pertoire ClientBin. En r├®alit├®, elle a ├®t├® compil├®e au sein du fichier xap, plus exactement dans le fichier dll contenu dans le xap. Il faudra toujours utiliser un objet de type BitmapImage que l'on affectera ensuite ├Ā la propri├®t├® Source du composant Image. Finalement, la partie la plus simple est d'attribuer le composant Image ├Ā la propri├®t├® Content de notre bouton. Pour affecter un composant plus complexe, tel que Grid, ├Ā cette propri├®t├®, nous aurions simplement pu ├®crire ContactBtn.Content = new Grid();. Cette grille aurait pu, ├Ā son tour, contenir des objets visuels, il n'y a pas limite. Le code n'est pas enti├©rement expliqu├® car nous ferons r├®f├®rence au mode redimensionnement ainsi qu'au chargement d'image ult├®rieurement.
4-4. Ajouter de l'interactivit├®▲
Nous allons, dans un premier temps, utiliser les comportements. Depuis sa version 3, Blend permet de coder dans les langages C# et Visual Basic. Comme Visual Studio, il propose une aide au code IntelliSense, pour ces deux langages ainsi que pour le code d├®claratif XAML. Nous utiliserons le C# pour passer du mode plein ├®cran au mode d'affichage normal.
4-4-1. Utiliser les comportements▲
Nous allons nous contenter de simuler le changement de page. ├Ć chaque fois que nous cliquerons sur un bouton, le champ texte situ├® au milieu de la page sera mis ├Ā jour. Nommez le champ texte contenu dans la grille au centre de notre site, TitrePage. Ensuite, ouvrez la biblioth├©que, puis l'onglet Behaviors. Celui-ci contient une liste de comportements. Glissez, puis d├®posez le comportement [ChangePropertyAction] sur le premier bouton du menu. Le comportement appara├«t d├©s lors dans l'arbre visuel (voir Figure┬Ā4.21).

Nous allons maintenant configurer ce comportement pour qu'il change le champ texte TitrePage lors d'un clic sur le bouton. Pour cela, apr├©s avoir s├®lectionn├® le comportement dans l'arbre visuel, ouvrez le panneau des propri├®t├®s. ├Ć chaque fois que l'utilisateur cliquera sur le premier menu, nous affecterons dynamiquement la propri├®t├® Text du champ TitrePage avec la valeur Nouveaut├®s (voir Figure┬Ā4.22).
L'├®v├®nement Click repr├®sente l'interaction utilisateur qui d├®clenchera le changement de valeur. Le param├©tre SourceName est optionnel, il indique quel objet est ├Ā la source de l'├®v├®nement diffus├®. Comme le comportement est cr├®├® sur le bouton, c'est lui qui, par d├®faut, diffusera l'├®v├®nement Click. PropertyName permet de sp├®cifier la propri├®t├® affect├®e lors du Click. Pour modifier le contenu textuel d'un composant TextBlock, il faut affecter la propri├®t├® Text. Le champ Value repr├®sente la valeur de cette propri├®t├®. TargetName est l'objet cibl├®, dans notre cas c'est le champ texte TitrePage. L'ic├┤ne avec les trois points, situ├®e ├Ā droite du champ de saisie (), vous permet de naviguer dans l'arbre visuel et logique afin de rechercher l'objet cible. Vous devez maintenant r├®p├®ter cette op├®ration pour les autres menus. Pour accomplir cette t├óche rapidement, vous pouvez copier-coller ce comportement sur les autres menus, puis changer le param├©tre Value pour chaque menu.
4-4-2. Mode plein ├®cran▲
Le mode d'affichage plein ├®cran est tr├©s pratique pour certains types d'applications, par exemple pour afficher de la vid├®o ou un contenu n├®cessitant une grande r├®solution. Cela permet ├Ā l'utilisateur de s'immerger compl├©tement dans l'application en faisant abstraction des menus propres au navigateur. Pour des raisons de s├®curit├®, certaines possibilit├®s du lecteur Silverlight sont d├®sactiv├®es dans ce mode. Pour passer d'un affichage normal au mode plein ├®cran, une seule ligne de code C# et un param├®trage XAML suffisent.
La premi├©re chose ├Ā faire est de d├®finir une m├®thode C# qui se d├®clenchera lorsque l'├®v├®nement Click est diffus├® par le bouton plein ├®cran. Pour cela, s├®lectionnez ce bouton, puis ouvrez le panneau des propri├®t├®s. Cliquez sur l'ic├┤ne en forme d'├®clair qui se trouve en haut ├Ā droite de ce panneau. Vous venez d'ouvrir la liste des ├®v├®nements disponibles pour le bouton plein ├®cran. Pour l'├®v├®nement Click, d├®finissez la m├®thode SetFullScreen (voir Figure┬Ā4.23).

Voici le code du bouton g├®n├®r├® en XAML┬Ā:
<Button x:Name="PleinEcranBT" Height="18" Width="18" Margin="0,8,8,0"
HorizontalAlignment="Right" VerticalAlignment="Top" FontSize="10"
Visibility="Visible" ToolTipService.ToolTip="Ce bouton permet de
passer d'un mode d'affichage normal ├Ā un mode d'affichage plein ├®cran"
BorderThickness="1,1,1,1" BorderBrush="#FFACACAC" Click="SetFullScreen" >
<Path Stretch="Fill" Stroke="{x:Null}" Height="Auto" Width="Auto"
UseLayoutRounding="False" Data="M4.242609,0 L16,0 L16,11.757387
L12.94972,8.7071075 L8.7070818,12.949746 L11.757336,16 L0,16
L0,4.2426682 L3.0502257,7.2928939 L7.2928643,3.0502553 z">
<Path.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFC1C1C1" Offset="0"/>
<GradientStop Color="#FF9E9E9E" Offset="1"/>
</LinearGradientBrush>
</Path.Fill>
</Path>
</Button>XAML permet de d├®clarer des m├®thodes d'├®coute sur les ├®v├®nements diffus├®s. Ce n'est pas toujours l'id├®al, car C# offre plus de souplesse de ce point de vue. Toutefois, dans une certaine mesure, cela donne aux designers interactifs une certaine autonomie. En phase finale de d├®veloppement, c'est plut├┤t au d├®veloppeur de g├®rer la diffusion et l'├®coute des ├®v├®nements. Les performances de l'application sont en partie li├®es ├Ā la notion de programmation ├®v├®nementielle (voir Chapitre 7 Interactivit├® et mod├©le ├®v├®nementiel). Lorsque vous avez d├®fini la fonction d'├®coute, Blend a automatiquement cr├®├® une m├®thode correspondante dans le fichier MainPage.xaml.cs et a ouvert ce fichier. Supprimez la ligne comment├®e et remplacez-la par la ligne en gras du code suivant┬Ā:
private void SetFullScreen(object sender, RoutedEventArgs e)
{
App.Current.Host.Content.IsFullScreen =
!App.Current.Host.Content.IsFullScreen;
}Le code pr├®c├®dent est d├®clench├® lorsque l'utilisateur clique sur le bouton. La ligne C# en gras est assez simple, la propri├®t├® bool├®enne IsFullScreen est affect├®e de l'oppos├® de sa valeur actuelle. Par exemple, si celle-ci est false (donc si l'application n'est pas en mode plein ├®cran), alors elle passe en mode plein ├®cran. Si elle est true, c'est-├Ā-dire en mode plein ├®cran, alors on repasse en mode normal. Cette syntaxe nous a ├®vit├® d'utiliser une condition if, ainsi qu'un code fastidieux. Testez votre site, redimensionnez la fen├¬tre du navigateur et cliquez sur les menus. Le positionnement et l'affichage des menus s'adaptent automatiquement, m├¬me au sein d'une fen├¬tre de 640 par 480 pixels. Le WrapPanel g├©re le retour ├Ā la ligne des menus, si besoin est. Pour finir, cliquez sur le bouton plein ├®cran plusieurs fois pour v├®rifier que le code logique C# correspond au besoin.
4-4-3. Sp├®cificit├®s du mode plein ├®cran▲
Pour des raisons de s├®curit├®, d├©s lors que vous ├¬tes pass├®s en mode plein ├®cran, un message vous l'indiquant est apparu durant quelques secondes (voir Figure┬Ā4.24).

Ce n'est pas la seule contrainte de s├®curit├® impos├®e par le mode plein ├®cran. Ce mode ne peut pas ├¬tre d├®fini par d'autres ├®v├®nements que ceux d├®coulant des interactions utilisateur. Ainsi, vous ne pouvez pas forcer le mode plein ├®cran d├©s le d├®marrage de l'application, par exemple. Dans ce cas, affecter la propri├®t├® IsFullScreen ne provoque aucun changement d'affichage. Le mode plein ├®cran limite ├®galement l'utilisation du clavier. Cela ├®vite ├Ā l'utilisateur de saisir des donn├®es confidentielles. Ce mode d'affichage peut en effet simuler n'importe quel type d'interface. Voici la liste des touches auxquelles vous pouvez acc├®der┬Ā:
- le pav├® des fl├©ches directionnelles (Up, Down, Left et Right)┬Ā;
- la barre d'espace (Spacebar)┬Ā;
- la touche Tabulation (Tab)┬Ā;
- les touches Page Pr├®c├®dente et Suivante (Page Up, Page Down)┬Ā;
- la touche Maison et Fin (Home, End)┬Ā;
- la touche Entr├®e (Enter).
Plusieurs instances du plug-in Silverlight ne peuvent pas ├¬tre en m├¬me temps en mode plein ├®cran. En r├®alit├®, lorsqu'une application Silverlight plein ├®cran perd le focus, celle-ci revient ├Ā un mode d'affichage normal. Par exemple, le simple fait, sur Windows, de basculer via la combinaison de touches Alt+Tab d'une application ├Ā une autre, fait perdre le focus ├Ā l'application Silverlight. Deux applications Silverlight ne peuvent donc pas ├¬tre en mode plein ├®cran en m├¬me temps, car l'une d'entre elles a forc├®ment perdu le focus utilisateur.
La derni├©re particularit├® du mode d'affichage plein ├®cran est d'emp├¬cher l'affichage d'applications transparentes (via la propri├®t├® windowless). L'arri├©re-plan de l'application sera alors compl├©tement opaque. Lorsque l'utilisateur quittera ce mode, l'application pourra ├Ā nouveau b├®n├®ficier de la transparence.
4-4-4. D├®tecter le changement d'affichage▲
Il peut ├¬tre tr├©s utile d'├®couter l'├®v├®nement FullScreenChanged de l'instance du plug-in. Cet ├®v├®nement est d├®clench├® lors du changement de mode. Le code suivant permet d'afficher la r├®solution de l'├®cran utilisateur dans le champ TitrePage ├Ā chaque changement de mode┬Ā:
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
ŌĆ”
//cette ligne permet d'├®couter l'├®v├®nement FullScreenChanged
App.Current.Host.Content.FullScreenChanged += new System.
EventHandler(Content_FullScreenChanged);
}
private void Content_FullScreenChanged(object sender, EventArgs e)
{
double l = App.Current.Host.Content.ActualWidth;
double h = App.Current.Host.Content.ActualHeight;
TitrePage.Text = "largeur :: " + l + " - hauteur :: " + h;
}Comme vous le constatez, les dimensions de l'application ne sont pas r├®cup├®r├®es gr├óce aux propri├®t├®s Width et Height car celles-ci ont ├®t├® d├®finies en mode Auto. Par contre, elles peuvent l'├¬tre via les propri├®t├®s ActualWidth et ActualHeight. Ces propri├®t├®s contiennent les valeurs absolues en pixels du conteneur racine UserControl. Le Chapitre┬Ā7 Interactivit├® et mod├©le ├®v├®nementiel fournit plus d'information sur l'├®coute d'├®v├®nements.
Un autre ├®v├®nement existe, Resized, mais il n'est pas diffus├® lors du changement de mode d'affichage. Il est diffus├® lors que l'utilisateur redimensionne l'instance du plug-in Silverlight. Il permet, par exemple, de repositionner des objets contenus de mani├©re anim├®e en fonction des nouvelles dimensions du plug-in.
4-5. Fichiers d├®ploy├®s▲
Les fichiers ├Ā d├®ployer sont tous contenus dans le projet AgencePortfolioSite. Pour d├®ployer votre application, il vous suffit de copier le contenu de ce r├®pertoire sur votre serveur Web via une connexion FTP. Au sein de votre r├®pertoire distant, vous devrez donc avoir les fichiers┬Ā:
- Default.html, la page HTML qui contient l'application Silverlight┬Ā;
- Silverlight.js, fichier JavaScript qui facilite et am├®liore l'int├®gration de Silverlight┬Ā;
- ClientBin/AgencePortfolio.xap, le fichier Silverlight compil├®.
Le site finalis├® est disponible dans l'archive pleinEcran_interactif.zip du chap4 des exemples.
Au prochain chapitre, nous ├®tudierons les m├®canismes li├®s ├Ā l'arbre visuel et logique, ainsi que les m├®thodes permettant de manipuler la liste d'affichage. Comme nous le verrons, Blend propose de nombreux outils permettant aux designers de faire des applications contextuelles capables d'adapter l'affichage aux besoins et contraintes des utilisateurs.