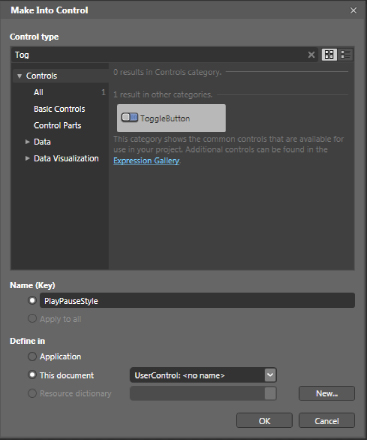
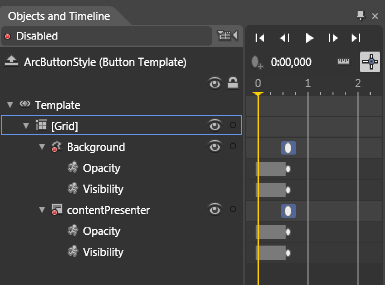
5. L'arbre visuel et logique▲
Jusqu'à maintenant, nous avons construit des interfaces sans rÃĐellement nous prÃĐoccuper de l'architecture ou de l'imbrication des composants. Dans ce chapitre, nous listerons les familles de contrÃīles graphiques, de la simple forme primitive jusqu'au composant de donnÃĐes ÃĐlaborÃĐ, en affinant notre analyse au fur et à mesure de notre avancÃĐe. Nous aurons ainsi une idÃĐe plus prÃĐcise de leur rÃīle et de leurs capacitÃĐs. Puis, nous utiliserons le projet prÃĐcÃĐdent, SiteAgencePortfolio, pour apprendre à y manipuler, ajouter et modifier les enfants d'un composant conteneur. Nous aborderons les mÃĐthodes et les moyens techniques offerts par Silverlight pour concevoir l'imbrication, l'architecture et le design visuel de maniÃĻre complÃĐmentaire. à cette fin, nous ÃĐtudierons chaque cas aussi bien du point de vue d'un designer interactif que de celui d'un dÃĐveloppeur C#.
5-1. Composants visuels▲
Au sein de Silverlight, tous les objets visuels sont des composants et font donc rÃĐfÃĐrence à une classe. La moindre primitive, qui semble pourtant anodine au premier abord, est un composant aux comportements ÃĐtendus. ConnaÃŪtre les familles de composants est une chose naturelle pour un dÃĐveloppeur, car cette notion est directement liÃĐe à l'architecture de l'application qu'il dÃĐveloppe. Pour un designer, cette dÃĐmarche est moins intuitive, car il est moins soumis à la technique qu'au rÃĐsultat visuel final. Toutefois, un designer interactif doit se faire force de proposition sur l'expÃĐrience utilisateur et sur un ensemble de notions directement liÃĐes à l'architecture de l'application. Il est ÃĐgalement trÃĻs souvent conduit à modifier des composants existants pour arriver à ses fins. Il lui est donc nÃĐcessaire de connaÃŪtre au moins partiellement les familles et types de contrÃīles visuels dont il peut profiter. Tous les composants que nous allons maintenant ÃĐtudier peuvent et feront sans doute partie de l'arbre visuel d'une de vos applications Silverlight.
5-1-1. Familles de composants▲
De maniÃĻre gÃĐnÃĐrale, on classe les composants par genre. Voici une classification possible des familles du point de vue d'un graphiste ou d'un ergonome. Toutefois, nous verrons que ces catÃĐgories ne sont pas si ÃĐvidentes.
- Les primitives vectorielles. Les formes de type Rectangle, Path, Line ou Ellipse sont considÃĐrÃĐes comme des composants, car elles font bien plus qu'afficher une forme ou un tracÃĐ. Elles sont interactives et possÃĻdent des propriÃĐtÃĐs complexes que nous allons ÃĐtudier.
- Les conteneurs. Il s'agit de composants à enfants uniques ou multiples. Ils sont à la base de tout visuel. Par exemple, le composant racine UserControl est considÃĐrÃĐ comme le conteneur principal de l'application. Nous verrons qu'il n'est pas forcÃĐment facile de les rÃĐpertorier, car de nombreux composants inattendus sont des conteneurs à enfants uniques.
- Les contrÃīles de gestion et d'affichage de texte. Ils vous permettront d'afficher du texte de diffÃĐrentes maniÃĻres.
- Les composants de liste de donnÃĐes. Cette catÃĐgorie regroupe les listes (ListBox), les listes dÃĐroulantes (ComboBox) et les grilles de donnÃĐes (DataGrid). Le composant AutoCompleteBox en fait ÃĐgalement partie, il est à mi-chemin entre le champ de saisie et la liste dÃĐroulante.
- Les gestionnaires de mÃĐdias. Silverlight est une plate-forme plurimÃĐdia avant tout : elle peut diffuser du son, des images et de la vidÃĐo dans divers formats, grÃĒce à trois composants essentiels : Image et MediaElement pour le son et la vidÃĐo et MultiScale-Image basÃĐ sur la technologie DeepZoom.
- Les composants d'interfaces utilisateur. C'est la catÃĐgorie fourre-tout dans laquelle vous trouverez les boutons (Button), les barres de dÃĐfilement (ScrollBar), les cases à cocher (CheckBox) ou encore les barres de progression (ProgressBar)âĶ Pour rÃĐsumer, c'est tout ce qui n'est pas dÃĐfini dans les catÃĐgories citÃĐes prÃĐcÃĐdemment.
RÃĐpertorier n'est toutefois pas si simple. Pour le dÃĐmontrer, nous allons essayer de catÃĐgoriser certains des composants que nous avons utilisÃĐs dans le projet SiteAgencePortfolio. Prenons, par exemple, le cas de la grille (Grid). Elle peut-Être classÃĐe dans le genre conteneur. Cela est d'autant plus visible qu'elle peut contenir plus d'un objet enfant. Le WrapPanel ou le StackPanel sont eux aussi dans cette catÃĐgorie. La seule diffÃĐrence entre ces contrÃīles concerne les contraintes d'agencement subies par leurs objets enfants. Le bouton semble Être facile à classer lui aussi, car c'est avant tout un objet assurant la gestion de comportement utilisateur. Il se retrouve donc dans la derniÃĻre catÃĐgorie des composants d'interface utilisateur. Toutefois, les boutons, comme de nombreux autres composants, possÃĻdent la facultÃĐ de contenir un unique objet enfant. Deux des boutons que nous avons instanciÃĐs sur la scÃĻne ont ÃĐtÃĐ utilisÃĐs de cette maniÃĻre et possÃĻdent un enfant. C'est grÃĒce à la propriÃĐtÃĐ Content que nous avons pu imbriquer un enfant en leur sein. Cela fait-il d'eux des conteneurs ? Dans une certaine mesure, oui. GrÃĒce à diverses techniques de programmation orientÃĐe objet, dont la composition et l'hÃĐritage, ces boutons possÃĻdent naturellement cette capacitÃĐ. Toutefois, leur rÃīle premier n'est pas d'agencer des objets. Ils n'ont pas la vocation des conteneurs spÃĐcialisÃĐs. De la mÊme maniÃĻre, le pied de page de notre site est constituÃĐ de menus reprÃĐsentÃĐs par des TextBlock. Comme tous les objets visuels, ces TextBlock sont cliquables et rien ne nous empÊche de les utiliser comme des boutons sans interactions visuelles. De plus, chaque TextBlock contient du texte, soit via sa propriÃĐtÃĐ Text, soit en imbriquant des balises de type Run. L'utilitÃĐ principale du TextBlock est d'afficher du texte, nous le classons donc dans la catÃĐgorie des gestionnaires de texte. La nature mÊme du XAML gÃĐnÃĻre ce type d'ambiguÃŊtÃĐ de par les relations familiales propres aux arborescences XML, mais facilite la construction d'interfaces riches et non rigides. Dans la section suivante de ce chapitre, nous allons essayer de comprendre pourquoi cette classification est simpliste en ÃĐtudiant l'arbre d'hÃĐritage des objets d'affichage.
5-1-2. Arbre d'hÃĐritage des classes graphiques▲
5-1-2-1. De Object à FrameWorkElement▲
La notion d'hÃĐritage remonte aux dÃĐbuts de la programmation orientÃĐe objet. Lorsqu'une classe hÃĐrite d'une autre classe, elle rÃĐcupÃĻre les mÃĐthodes, les champs et les propriÃĐtÃĐs de celle-ci. Ainsi, le code crÃĐÃĐ pour la classe mÃĻre, et ÃĐchu aux classes filles, n'est ÃĐcrit qu'une seule fois par le dÃĐveloppeur. L'hÃĐritage fait partie des nombreuses techniques de rÃĐutilisation de code existantes en POO. Comme de nombreuses autres plates-formes, Silverlight est basÃĐ sur ce concept et les ingÃĐnieurs l'ayant conçu ont privilÃĐgiÃĐ cette mÃĐthodologie. En tant que designer interactif ou dÃĐveloppeur, la connaissance de la bibliothÃĻque vous permettra de concevoir vos propres composants de maniÃĻre optimisÃĐe et perspicace en hÃĐritant de la classe adÃĐquate, qui n'aura ni trop ni pas assez de fonctionnalitÃĐs. La classe mÃĻre de toutes les autres est Object. Elle possÃĻde plusieurs mÃĐthodes dont toutes les autres classes hÃĐritent et qu'elles utilisent. En voici une liste non exhaustive :
- Equals : cette mÃĐthode permet de comparer les valeurs contenues par deux rÃĐfÃĐrences d'objet ;
- GetType : renvoie le type de l'instance qui l'invoque, ce qui est trÃĻs pratique pour ÃĐtudier et ÃĐnumÃĐrer à l'avance un type inconnu ;
- MemberwiseClone : renvoie une nouvelle rÃĐfÃĐrence clonÃĐe à partir de l'instance qui l'invoque ;
- ReferenceEquals : permet de comparer deux rÃĐfÃĐrences pour savoir si elles possÃĻdent la mÊme allocation mÃĐmoire ;
- ToString : lors de son appel, elle renvoie la valeur de l'instance sous forme de chaÃŪne de caractÃĻres ; il peut Être pratique d'outrepasser la mÃĐthode fournie par dÃĐfaut pour gÃĐnÃĐrer une reprÃĐsentation personnalisÃĐe si celle implÃĐmentÃĐe ou hÃĐritÃĐe par dÃĐfaut ne correspond pas à votre besoin.
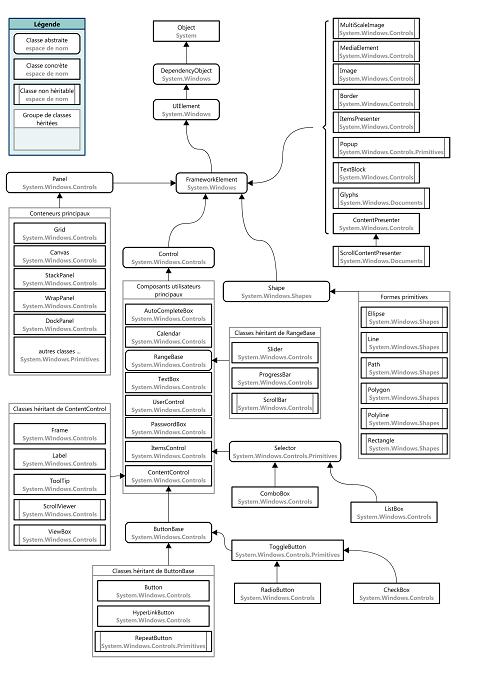
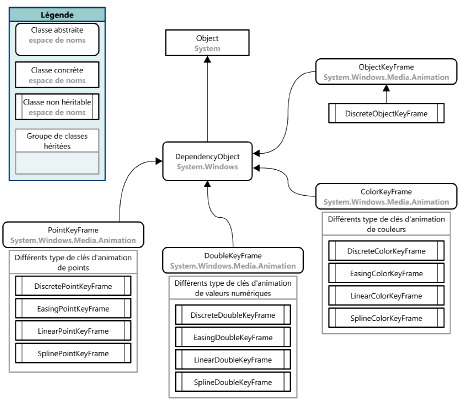
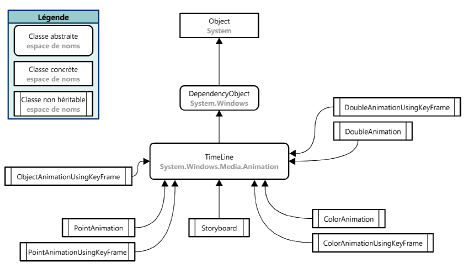
Nous allons maintenant dÃĐtailler les classes graphiques qui hÃĐritent de Object. Dans le schÃĐma de la Figure 5.1, en dessous de Object, vous trouvez DependencyObject. Cette classe est abstraite, cela signifie qu'elle ne peut pas Être directement instanciÃĐe. Elle fournit les mÃĐcanismes de base propres aux objets graphiques de la plate-forme Silverlight, dont le principe de DependencyProperty, aux classes en hÃĐritant. L'animation, l'imbrication et la notion de liaison (Binding) prennent appui sur ce principe. C'est là le cÅur de la puissance et de la souplesse de Silverlight. HÃĐritant de DependencyObject, la classe abstraite UIElement dÃĐfinit les mÃĐcanismes d'affichage propres aux objets graphiques. Elle possÃĻde les mÃĐthodes et propriÃĐtÃĐs permettant de calculer la taille et le positionnement de son instance dans l'espace, elle pose donc les bases du systÃĻme d'agencement graphique. C'est dans cette classe que les propriÃĐtÃĐs d'opacitÃĐ, de visibilitÃĐ et de masque de dÃĐcoupe sont, par exemple, pourvues. Elle dÃĐfinit ÃĐgalement les ÃĐvÃĐnements propres aux interactions utilisateurs : MouseEnter, Mouse-Leave, MouseLeftButtonUp, KeyUp, etc. La classe abstraite FrameworkElement hÃĐrite à son tour de UIElement et y ajoute le systÃĻme de disposition visuel de Silverlight : le SLS pour Silverlight Layout System. Le SLS - ou systÃĻme d'agencement de Silverlight - repose sur les mÃĐthodes Arrange-Override, MeasureOverride, sur les propriÃĐtÃĐs Width, Height, MinWidth, MinHeight, MaxWidth, MaxHeight, ActualWidth, ActualHeight et enfin, sur l'ÃĐvÃĐnement Size-Changed. La classe FrameworkElement dÃĐfinit ÃĐgalement Loaded, diffusÃĐ lorsqu'une nouvelle instance est initialisÃĐe au sein de l'arbre visuel et logique de l'application. Pour finir, bien que les bases de la liaison de donnÃĐes soient dÃĐfinies en majeure partie dans la classe Dependency-Object, c'est la classe FrameworkElement qui rÃĐsout l'accÃĻs aux membres de classe en fournissant la propriÃĐtÃĐ DataContext nÃĐcessaire à la liaison de donnÃĐes. Finalement, FrameworkElement donne naissance à la majeure partie des classes concrÃĻtes, donc des composants visuels instanciables dans Silverlight.
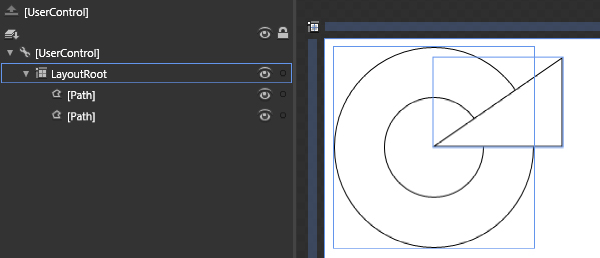
5-1-2-2. Formes primitives▲
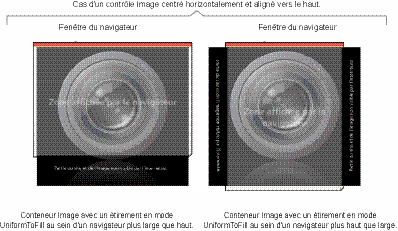
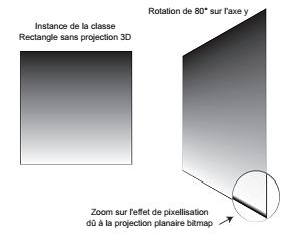
Commençons par les primitives. Elles hÃĐritent toutes de la classe abstraite Shape, qui fournit les propriÃĐtÃĐs nÃĐcessaires pour affecter le remplissage du fond et le contour d'une forme primitive grÃĒce aux propriÃĐtÃĐs Stroke et Fill. Shape permet ÃĐgalement de personnaliser la forme du contour, ses extrÃĐmitÃĐs et ses sommets. Toutes les classes hÃĐritant de Shape sont verrouillÃĐes, il est donc impossible de les ÃĐtendre via l'hÃĐritage. La classe Path est particuliÃĻre, car le tracÃĐ vectoriel est dÃĐfini par la propriÃĐtÃĐ Data. Toutefois, les propriÃĐtÃĐs Width et Height sont tout de mÊme utilisÃĐes. Il faudra modifier la propriÃĐtÃĐ Stretch de l'objet Path pour dÃĐterminer de quelle maniÃĻre le tracÃĐ remplit les dimensions imposÃĐes en largeur et en hauteur. Par dÃĐfaut, la propriÃĐtÃĐ Strech a pour valeur Fill. Cela signifie que le tracÃĐ s'ÃĐtirera pour remplir complÃĻtement les dimensions du composant Path en largeur et en hauteur.
5-1-2-3. Conteneurs primitifs▲
Cette catÃĐgorie concerne une dizaine de classes qui, pour la majoritÃĐ, sont fermÃĐes à l'extension et hÃĐritent en droite ligne de FrameworkElement. Elles ont pour but d'afficher ou de mettre en valeur un contenu simple et spÃĐcifique. Ci-dessous, les composants que vous pouvez y trouver.
- TextBlock : affiche du texte.
- Glyph : composant de gestion de texte bas niveau. Il permet d'afficher et de mettre en forme n'importe quel caractÃĻre via ses propriÃĐtÃĐs UnicodeString et Indices. Il offre plus d'options et plus de capacitÃĐs que TextBlock, mais il est plus complexe à mettre en Åuvre.
- Image : affiche et charge des images aux formats JPEG et PNG. Le format PNG 32 bits est supportÃĐ, ce qui vous permettra d'afficher des icÃīnes transparentes, par exemple.
- MediaElement : contrÃīle qui permet de lire de la vidÃĐo et du son aux formats WMV, WMA, MP3, ainsi que les fichiers encodÃĐs en H.264, ce qui ÃĐtend ses capacitÃĐs au format MP4 depuis la version 3 de Silverlight. Le logiciel Expression Encoder possÃĻde la capacitÃĐ d'encoder la vidÃĐo dans tous ces formats.
- MultiScaleImage: communÃĐment appelÃĐ composant DeepZoom, il prend en paramÃĻtre un ensemble d'images qu'il chargera par la suite dynamiquement afin de proposer une expÃĐrience utilisateur spÃĐcifique. Pour vous familiariser avec ce comportement utilisateur, vous pouvez vous rendre sur le sitehttp://www.laguna-coupe.com/.
- Popup et Border : conteneurs à enfant unique. Ils possÃĻdent tous les deux la propriÃĐtÃĐ Child qui leur permet de contenir n'importe quel UIElement. Border peut Être considÃĐrÃĐ comme un rectangle amÃĐliorÃĐ, car il possÃĻde des propriÃĐtÃĐs de remplissage et d'affichage avantageuses. Popup permet, quant à lui, d'afficher une information au-dessus des autres composants constituant l'arbre visuel et logique. Il ne s'agit pourtant pas d'une fenÊtre modale.
- ItemsPresenter : ce composant est assez particulier. Il est intÃĐgrÃĐ au sein des composants de type ItemsControl et des classes en hÃĐritant. Il permet d'ÃĐtablir la position et l'espace allouÃĐs aux objets (ListBoxItem) d'une ListBox par exemple. Il est donc ÃĐtroitement liÃĐ Ã la propriÃĐtÃĐ ItemsSource d'une ListBox.
- ContentPresenter : gÃĻre le comportement de glisser-dÃĐposer et l'imbrication d'enfants uniques propres aux composants de type ContentControl. Il fait donc partie intÃĐgrante de leur structure.
5-1-2-4. Composants personnalisables▲
Parmi les contrÃīles que nous avons ÃĐvoquÃĐs, seuls quelques-uns implÃĐmentent la capacitÃĐ d'Être personnalisable tant au niveau de leur style que dans leur forme visuelle. Si l'on prend le cas du composant Image, celui-ci ne peut Être directement paramÃĐtrÃĐ pour possÃĐder une bordure ou un fond. Pour cela, vous devrez utiliser la technique de composition propre à la programmation orientÃĐe objet. Vous devrez donc crÃĐer un contrÃīle, qui s'appellera, par exemple, Visionneuse et qui en interne possÃĐdera un Border ainsi qu'un composant Image. Si vous souhaitez que votre contrÃīle Visionneuse soit paramÃĐtrable par un designer interactif, vous devrez le faire hÃĐriter de la classe Control. Celle-ci hÃĐrite de Framework-Element et apporte, en plus, tous les mÃĐcanismes inhÃĐrents à la personnalisation du visuel d'un composant. Tous les contrÃīles que nous allons à prÃĐsent ÃĐvoquer hÃĐritent de cette classe et sont donc personnalisables par un graphiste, un designer ou un intÃĐgrateur. Nous ne traiterons pas de tous les composants, car ils sont nombreux, donc en voici une liste non exhaustive.
- AutoCompleteBox est un composant à mi-chemin entre un TextBox et une liste dÃĐroulante (ComboBox). De ce fait, il hÃĐrite directement de Control et non de la classe ItemsControls ou Selector. Il s'agit en fait d'un champ de saisie qui propose une liste de choix au fur et à mesure de la saisie utilisateur.
- RangeBase est une classe abstraite apportant les mÃĐcanismes, mÃĐthodes et propriÃĐtÃĐs de base propres aux objets de dÃĐfilement ou de progression tels que Slider ou Progress-Bar. Si vous souhaitez faire un Slider à double curseur, vous devrez ÃĐtendre cette classe.
- ItemsControl constitue le fondement des composants exposant une liste d'objets. Ceux-ci sont, la plupart du temps, reliÃĐs à un contexte de donnÃĐes ou directement fournis par le dÃĐveloppeur à partir d'un fichier XML, d'une base de donnÃĐes ou d'un service Web.
- TextBox et PasswordBox sont deux composants permettant la saisie de donnÃĐes utilisateur. Alors que TextBlock n'est reprÃĐsentÃĐ visuellement que par le texte qu'il affiche, ceux-ci possÃĻdent en leur sein une bordure extÃĐrieure ainsi qu'un fond et de nombreuses propriÃĐtÃĐs leur permettant d'Être personnalisÃĐs.
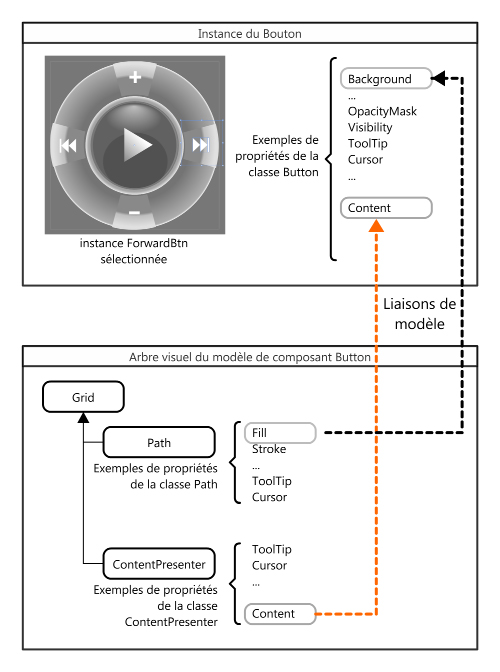
- ContentControl est une classe abstraite apportant avec elle la capacitÃĐ de contenir n'importe quel objet enfant. Cette capacitÃĐ fait que, par dÃĐfaut, tous les objets en hÃĐritant possÃĻdent en interne un composant de type ContentPresenter et une propriÃĐtÃĐ Content. Cette derniÃĻre est typÃĐe Object. Lorsque vous glissez un tracÃĐ vectoriel dans un bouton, vous affectez sa propriÃĐtÃĐ Content, elle-mÊme liÃĐe au ContentPresenter situÃĐ au sein du bouton. Cette capacitÃĐ en fait une classe trÃĻs puissante et trÃĻs souple d'utilisation. De trÃĻs nombreux composants hÃĐritent de cette classe du fait de cette capacitÃĐ. Il arrivera sans doute que vous ayez besoin d'ÃĐtendre cette classe pour vos propres besoins.
- ButtonBase hÃĐrite de ContentControl et apporte une gestion simplifiÃĐe et directe du clic gauche de la souris. Les classes en dÃĐcoulant, comme Button, RadioButton ou CheckBox, constituent la majeure partie des contrÃīles utilisateur au sein d'une interface. Il est à noter qu'il n'y a pas de diffÃĐrence fonctionnelle entre un ToggleButton et une CheckBox. La seule diffÃĐrence entre ces deux composants est purement visuelle.
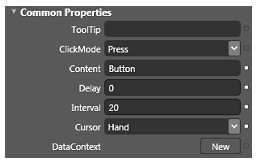
- ToolTip est un peu spÃĐcifique. Cette classe permet d'afficher une bulle d'information lorsque la souris survole un objet graphique. Toutefois, il est impossible d'instancier cette classe directement, vous devrez passer par la classe statique ToolTipService et ses mÃĐthodes SetToolTip et GetToolTip. ToolTip hÃĐrite de ContentControl, elle peut donc afficher n'importe quel enfant de type UIElement ou hÃĐritant de UIElement. Pour ajouter une bulle d'information à un objet graphique, il vous suffira d'affecter la propriÃĐtÃĐ ToolTip (du mÊme nom que la classe, attention donc aux confusions) de cet objet. Cette propriÃĐtÃĐ est attribuÃĐe par dÃĐfaut aux objets de l'arbre visuel par la classe ToolTipService. ToolTip est une propriÃĐtÃĐ dite attachÃĐe, elle n'est pas hÃĐritÃĐe mais attribuÃĐe dynamiquement. Nous reviendrons sur cette notion tout au long de ce chapitre.
5-1-2-5. Conteneurs de mise en forme▲
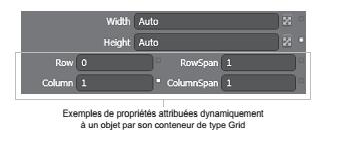
Comme nous l'avons vu lors des chapitres prÃĐcÃĐdents, les conteneurs à enfants multiples facilitent la mise en page et la crÃĐation d'applications redimensionnables. Ce chapitre leur est dÃĐdiÃĐ en grande partie, car ils constituent le fondement de toute application Silverlight. Ces conteneurs particuliers hÃĐritent de la classe abstraite Panel. De nombreuses notions et propriÃĐtÃĐs propres à ces composants sont basÃĐes sur les mÊmes concepts existant au sein du langage HTML. Lorsque vous imbriquez un contrÃīle au sein d'un conteneur, l'objet imbriquÃĐ reçoit automatiquement des propriÃĐtÃĐs dites attachÃĐes. Par exemple, lorsque nous avons utilisÃĐ la grille d'alignement au Chapitre 3 Hello World, les objets imbriquÃĐs en son sein ont automatiquement reçu des propriÃĐtÃĐs attribuÃĐes par la grille (voir Figure 5.2).

Voici la liste des conteneurs de type Panel les plus courants.
-
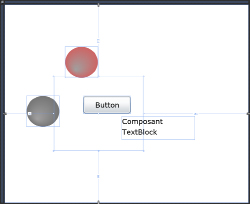
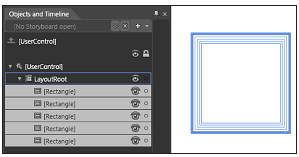
Canvas : c'est le conteneur le moins contraignant et le plus simple. Il faut considÃĐrer le conteneur Canvas comme un point dans l'espace à partir duquel les objets qui y sont contenus sont positionnÃĐ. Les enfants de ce conteneur peuvent donc avoir des coordonnÃĐes positives ou nÃĐgatives. Il peuvent donc Être en dehors du Canvas, mais sont affichÃĐs dans tous les cas. Le redimensionnement d'un Canvas via ses propriÃĐtÃĐs Width et Height n'affecte en rien la position ou l'affichage de ses enfants (voir Figure 5.3).
Les objets contenus au sein d'un Canvas rÃĐcupÃĻrent automatiquement les propriÃĐtÃĐs Top et Left attribuÃĐes par celui-ci. Lorsqu'une propriÃĐtÃĐ est de type attachÃĐe, cela est visible dans le XAML. Les propriÃĐtÃĐs Top et Left sont prÃĐfixÃĐes de Canvas, comme le montre le code XAML ci-dessous :Sélectionnez<CanvasMargin="75,110,161,80"><ButtonHeight="27"Width="72"Content="Button"Canvas.Left="45"Canvas.Top="29"/></Canvas>
Figure 5.3 - Composants imbriquÃĐs au sein d'un Canvas -

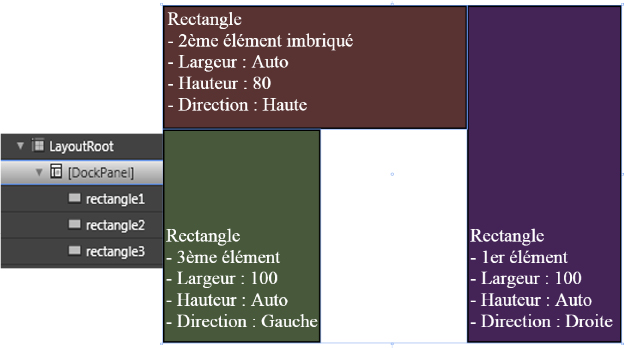
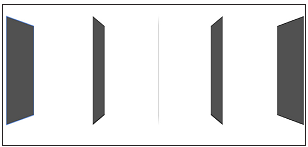
DockPanel permet de docker des objets en leur attribuant un espace dans une des quatre directions. Les composants qu'il contient pourront Être dockÃĐs à gauche, en haut, à droite ou en bas du DockPanel. L'ordre dans lequel ceux-ci sont imbriquÃĐs, ainsi que les valeurs Width et Height de ces composants, dÃĐterminent l'espace qui leur est allouÃĐ et celui restant pour les autres composants du DockPanel. à cette fin DockPanel bÃĐnÃĐficie de la propriÃĐtÃĐ boolÃĐenne LastChildFill, qui permet de spÃĐcifier si le dernier ÃĐlÃĐment imbriquÃĐ remplit ou non la totalitÃĐ de l'espace restant. Par dÃĐfaut cette propriÃĐtÃĐ est à true, ce qui n'est pas le cas pour le DockPanel de la Figure 5.4 puisqu'il reste une place libre. -
Grid est un composant d'agencement trÃĻs puissant et souple d'utilisation. Il est assez complexe et permet de rÃĐsoudre la majoritÃĐ des problÃĐmatiques d'agencement. C'est pour cette raison que ce composant est directement placÃĐ au sein du UserControl racine lors de la crÃĐation d'un projet Silverlight. Ce composant propose des options de mise en page trÃĻs semblables à ce que vous pouvez rÃĐaliser en HTML et CSS avec les balises de type DIV. Il s'agit en rÃĐalitÃĐ d'une grille qui peut contenir un nombre indÃĐfini de colonnes et de lignes. Comme vous avez pu le voir dans les chapitres prÃĐcÃĐdents, il contraint automatiquement les objets qui sont imbriquÃĐs en son sein.
-
StackPanel permet d'empiler les objets les uns aprÃĻs les autres dans la direction horizontale ou verticale. Comme vous l'avez constatÃĐ, les options de marges influencent directement le positionnement des objets empilÃĐs les uns par rapport aux autres.
- WrapPanel possÃĻde le mÊme comportement que StackPanel, mais renvoie à la ligne automatiquement (voir Chapitre 4 Un site plein ÃĐcran en deux minutes).
Ces composants rÃĐpondent à la grande majoritÃĐ des besoins en matiÃĻre d'agencement. Toutefois, vous devrez ÃĐtendre la classe Panel pour crÃĐer vos propres conteneurs personnalisÃĐs. Cette classe possÃĻde à cette fin deux mÃĐthodes virtuelles, MeasureOverride et ArrangeOverride. Vous devrez donc les surcharger lorsque vous crÃĐerez vos propres conteneurs. Tous les composants hÃĐritant de Panel partagent la propriÃĐtÃĐ Children. Cette derniÃĻre est un ensemble de contrÃīles UIElement donnant accÃĻs aux enfants du conteneur, qui seront forcÃĐment accessibles, car ce sont des objets graphiques. Ils sont donc au moins de type UIElement.
Ce qu'on appelle l'arbre visuel et logique d'une application est en fait l'ensemble des objets affichÃĐs ainsi que leurs relations enfant / parent. Trois propriÃĐtÃĐs permettent ainsi d'imbriquer les ÃĐlÃĐments : Content pour les contrÃīles de type ContentControl, Children pour les conteneurs hÃĐritant de Panel et Child pour tous les autres conteneurs spÃĐcifiques, tels que ViewBox par exemple. Nous allons maintenant nous intÃĐresser à la propriÃĐtÃĐ Children et apprendre à gÃĐrer la liste d'affichage d'un conteneur de type Panel.
5-2. Principe d'imbrication▲
5-2-1. Ordre d'imbrication▲
La propriÃĐtÃĐ Children de la classe Panels ÃĐtant une collection, il est possible d'accÃĐder à ses enfants par un index numÃĐrique correspondant à son ordre d'imbrication. L'ordre d'imbrication influe sur deux pÃīles : le design pur et la conception.
5-2-1-1. Du point de vue design▲
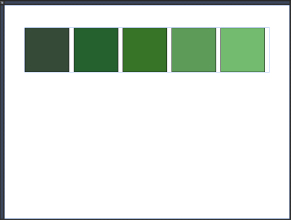
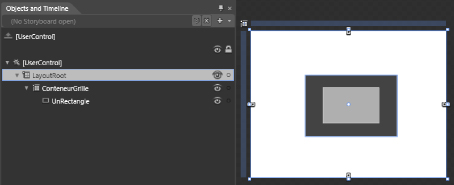
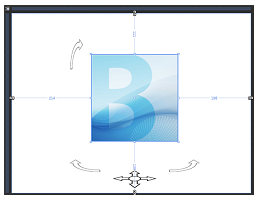
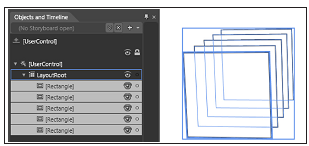
Le design est influencÃĐ, car l'ordre d'imbrication impacte directement l'ordre de superposition des objets les uns par rapport aux autres, de la mÊme maniÃĻre que les calques sous Photoshop ou Expression Design (voir Figure 5.5).
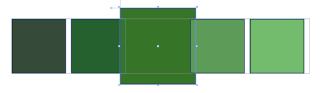
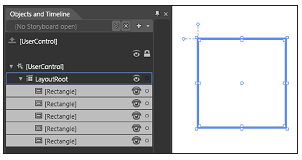
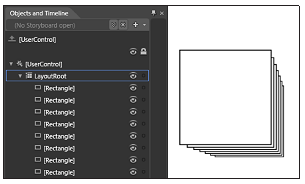
Voici un exemple d'agencement au sein d'une grille. Comme vous le remarquez, rectangle0 est en dessous des autres d'un point de vue visuel. Il est situÃĐ Ã l'index 0 de la liste d'affichage, toutefois au sein de Blend il est reprÃĐsentÃĐ en haut de la liste d'affichage dans l'arbre visuel. Blend affiche par dÃĐfaut l'arbre visuel en respectant l'ordre de crÃĐation XAML. Le code XAML ci-dessous correspond à l'arbre visuel affichÃĐ Ã la Figure 5.5 :
<Grid x:Name="LayoutRoot" Background="#FFFFFFFF">
<Rectangle x:Name="rectangle0" Fill="#FF4B7145" Stroke="#FF000000"
Height="108" HorizontalAlignment="Left"
Margin="137,89,0,0" VerticalAlignment="Top" Width="118"/>
<Rectangle x:Name="rectangle1" Fill="#FF5F9657" Stroke="#FF000000"
Height="89" HorizontalAlignment="Left"
Margin="198,146,0,0" VerticalAlignment="Top" Width="122"/>
<Rectangle x:Name="rectangle2" Fill="#FF8CAC95" Stroke="#FF000000"
Margin="255,201,249,191"/>
<Rectangle x:Name="rectangle3" Fill="#FFB0BF9D" Stroke="#FF000000"
Margin="306,239,218,167"/>
<Rectangle x:Name="rectangle4" Fill="#FF8DDB86" Stroke="#FF000000"
Height="67" HorizontalAlignment="Right"
Margin="0,0,180,136" VerticalAlignment="Bottom"
Width="95"/>
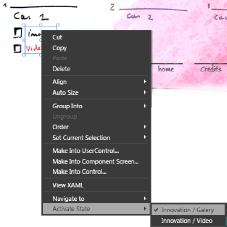
</Grid>L'ordre proposÃĐ par dÃĐfaut est donc assez logique d'un point de vue architecture. L'arbre visuel peut au dÃĐpart vous induire en erreur si vous Êtes habituÃĐ Ã d'autres logiciels, car l'objet le plus haut dans l'arbre est celui situÃĐ le plus à l'arriÃĻre-plan par rapport aux autres. Vous pouvez à tout moment changer ce mode de prÃĐsentation en cliquant sur le bouton situÃĐ en bas à gauche de l'arbre visuel (). Toutefois, vous vous habituerez trÃĻs vite à cette reprÃĐsentation, car elle est cohÃĐrente avec l'ordre des balises XAML gÃĐnÃĐrÃĐes.
5-2-1-2. Du point de vue conception▲
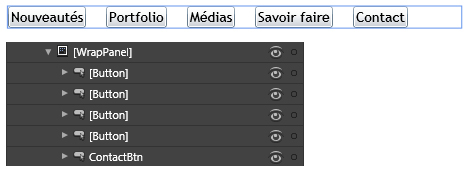
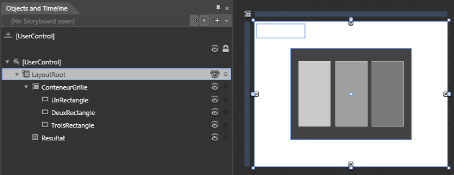
D'un point de vue conception, l'ordre d'imbrication est dÃĐterminant, car il impose souvent le positionnement des objets au sein des conteneurs. L'agencement des enfants au sein d'un contrÃīle StackPanel ou WrapPanel, par exemple, en est une consÃĐquence directe comme vous avez pu le constater au Chapitre 4 Un site plein ÃĐcran en deux minutes (voir Figure 5.4 et 5.6).

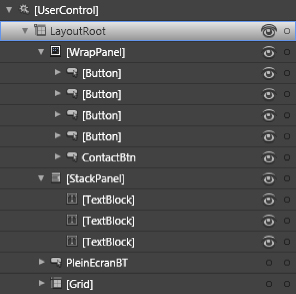
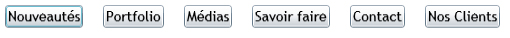
Le bouton le plus à droite au sein du WrapPanel est ContactBtn. Il s'agit en fait du dernier bouton imbriquÃĐ et du seul qui est nommÃĐ. Il possÃĻde l'index 4. L'index influence donc ÃĐgalement l'architecture mÊme de l'application. Voici le code XAML reprÃĐsentÃĐ Ã la Figure 5.6 :
<controls:WrapPanel Height="Auto" HorizontalAlignment="Stretch"
VerticalAlignment="Top" Width="Auto" Margin="30,10,90,0"
d:LayoutOverrides="Width">
<Button Height="Auto" Width="Auto" Content="NouveautÃĐs"
Margin="0,0,20,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible" />
<Button Height="Auto" Width="Auto" Content="Portfolio"
Margin="0,0,20,0" FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="MÃĐdias"
Margin="0,0,20,0"
FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button Height="Auto" Width="Auto" Content="Savoir faire"
VerticalAlignment="Stretch" Margin="0,0,20,0"
FontSize="14" FontFamily="Trebuchet MS"
Visibility="Visible"/>
<Button x:Name="ContactBtn" Height="Auto" Width="Auto"
Content="Contact" Margin="0,0,0,0" FontSize="14"
FontFamily="Trebuchet MS" Visibility="Visible"/>
</controls:WrapPanel>Nommer les objets est d'une aide prÃĐcieuse dans de nombreux cas. MÊme si ce n'est pas toujours obligatoire d'un point de vue technique, cela permet aux dÃĐveloppeurs et aux designers interactifs de communiquer simplement et d'ÃĐviter les malentendus. Ces deux profils sont concernÃĐs par le nommage. Donner un nom à un objet consiste à dÃĐfinir sa fonctionnalitÃĐ et par consÃĐquent une partie de l'architecture. Le dÃĐveloppeur est en gÃĐnÃĐral trÃĻs concernÃĐ par cette phase, il doit donc veiller à ce que les intÃĐgrateurs ne perdent pas de temps sur la comprÃĐhension de l'arbre visuel.
Parfois, le dÃĐveloppeur voudra manipuler un objet non nommÃĐ ou rÃĐorganiser une interface en arrangeant la liste d'affichage. Le graphiste, quant à lui, souhaitera tout de mÊme gÃĐrer la superposition des ÃĐlÃĐments les uns entre les autres sans s'occuper directement de l'architecture ou de la conception technique. Nous allons aborder les mÃĐthodes et techniques qui rÃĐpondent à ces problÃĐmatiques en nous efforçant de garder un flux de production souple et en prÃĐservant les rÃīles de chacun.
5-2-2. AccÃĐder aux objets de l'arbre visuel▲
5-2-2-1. AccÃĐder à un composant nommÃĐ▲
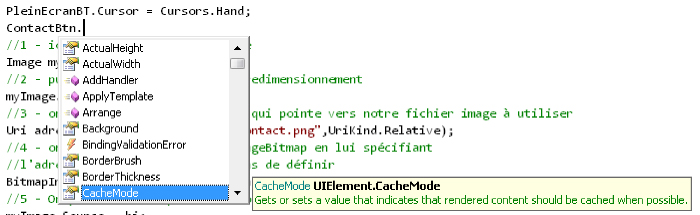
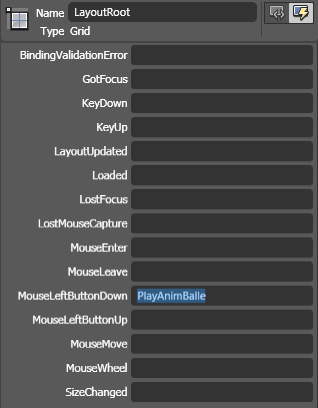
Un objet nommÃĐ est facile à cibler, car lorsqu'un objet est nommÃĐ, il devient un champ privÃĐ de la classe de l'application. Il faut en effet garder à l'esprit que tout ce que nous produisons au sein du fichier XAML est en rÃĐalitÃĐ crÃĐÃĐ au sein de la classe partielle. Un dÃĐveloppeur n'a qu'à ÃĐcrire le nom d'un objet dÃĐclarÃĐ dans le XAML suivi d'un point pour accÃĐder à tous ses membres. Nous pourrions de cette maniÃĻre facilement accÃĐder au bouton ContactBtn (voir Figure 5.7).
Toutefois, vous n'aurez pas toujours la possibilitÃĐ de connaÃŪtre le nom d'un objet à l'avance ou encore de nommer tous les objets dans Blend. Nous allons donc apprendre à accÃĐder à un objet anonyme.
5-2-2-2. AccÃĐder à un composant anonyme▲
Ouvrez le projet SiteAgencePortfolio crÃĐÃĐ lors du prÃĐcÃĐdent chapitre. Pour atteindre un objet prÃĐsent au sein de la liste d'affichage d'un conteneur, il suffit de cibler son index. Nous allons changer le texte du bouton anonyme reprÃĐsentant les nouveautÃĐs par le texte Accueil en procÃĐdant par ÃĐtape. Ãtudions l'arbre visuel et logique de notre projet (voir Figure 5.8).
Le bouton des nouveautÃĐs est situÃĐ Ã l'index 0 du WrapPanel. Pour l'atteindre, nous devrons utiliser la propriÃĐtÃĐ Children du WrapPanel. Cependant, le WrapPanel n'est lui-mÊme pas nommÃĐ. Nous devrons donc ÃĐgalement utiliser l'index enfant de celui-ci au sein du conteneur nommÃĐ LayoutRoot.

Voici comment accÃĐder à l'index 0 via la propriÃĐtÃĐ Children d'un composant de type Panel :
MonConteneur.Children[0]Pour accÃĐder à l'objet WrapPanel, qui est le premier enfant de LayoutRoot, on ÃĐcrira donc :
LayoutRoot.Children[0];Pour des raisons de conception, Children est une collection d'UIElement. Les enfants d'un conteneur peuvent Être de type diffÃĐrent les uns en les autres, mais ils hÃĐritent tous de la classe UIElement, mÃĻre de toutes les classes d'affichage. Elle semble donc idÃĐale pour reprÃĐsenter le type gÃĐnÃĐral des objets stockÃĐs dans la propriÃĐtÃĐ Children. Nous n'aurons donc pas accÃĻs dans un premier temps aux membres de la classe WrapPanel mais plutÃīt aux membres de la classe UIElement. Nous devrons transtyper la rÃĐfÃĐrence rÃĐcupÃĐrÃĐe en WrapPanel, puis stocker sa valeur au sein d'une rÃĐfÃĐrence de mÊme type :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;Vous pouvez à tous moments rÃĐcupÃĐrer le type d'un objet via la mÃĐthode hÃĐritÃĐe de Object, GetType(). Voici comment faire :
LayoutRoot.Children[0].GetType();La mÃĐthode GetType() renvoie un objet Type qui fournit toutes les informations que vous souhaitez obtenir sur la classe rÃĐelle de l'objet. Vous pouvez rÃĐcupÃĐrer le nom de la classe via sa propriÃĐtÃĐ Name. Il suffit ensuite de l'afficher dans le champ texte au centre du site, de cette maniÃĻre :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
if (menuHaut != null)
{
string nomType = menuHaut.GetType().Name;
TitrePage.Text = nomType;
}Lorsque vous compilez, vous pouvez constater qu'il s'agit bien d'un WrapPanel. Si vous souhaitez vÃĐrifier qu'il contient les menus, il faut regarder le nombre de ses enfants grÃĒce à la propriÃĐtÃĐ Count de Children :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
if (menuHaut != null)
{ string nomType = menuHaut.GetType().Name;
TitrePage.Text = nomType+" - Nb enfants : "+ menuHaut.Children.Count;
}Pour modifier le champ texte du premier bouton, nous devons le cibler via Children, accÃĐder à sa propriÃĐtÃĐ Content et affecter celle-ci :
Button un = menuHaut.Children[0] as Button;
un.Content = "Accueil";5-2-2-3. GÃĐrer les erreurs d'accÃĻs▲
Que se passe-t-il lorsque nous essayons d'accÃĐder à un index indÃĐfini de la liste d'affichage ? Pour le savoir, il vous suffit d'essayer d'accÃĐder à l'index 5 de la liste d'enfants du WrapPanel. Celui-ci ne possÃĐdant que cinq enfants, le dernier index utilisÃĐ est 4. Pour gÃĐnÃĐrer cette erreur, il faut donc ÃĐcrire :
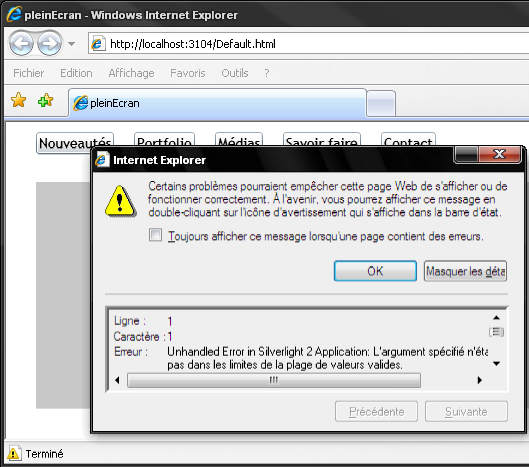
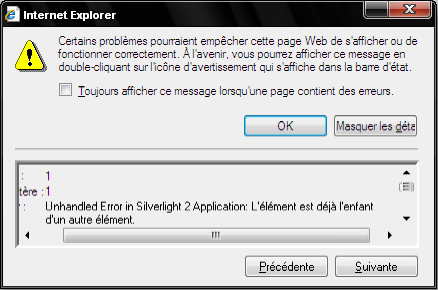
Button Un = menuHaut.Children[5] as Button;Compilez via le raccourci F5. Aucune exception n'est levÃĐe en apparence, mais si vous regardez en bas à gauche du navigateur Internet Explorer, vous apercevrez une icÃīne jaune . Celle-ci vous indique une erreur au sein de l'application Silverlight. Double-cliquez dessus pour faire apparaÃŪtre le dÃĐtail de l'erreur rencontrÃĐe (voir Figure 5.9).
En rÃĐalitÃĐ, Blend ne possÃĻde pas de vrai dÃĐbogueur comme Visual Studio. Les erreurs sont levÃĐes, mais n'interrompent pas l'exÃĐcution de l'application. Il n'est donc pas possible de poser des points d'arrÊt, d'afficher les valeurs des variables durant l'exÃĐcution ou d'afficher directement la ligne de code fautive ou l'exception levÃĐe. Le designer qui ne remarquerait pas l'icÃīne d'avertissement aurait la fausse impression qu'il s'agit d'un ÃĐchec en silence. De plus, ainsi que vous pouvez le constater à la Figure 5.9, le numÃĐro de ligne spÃĐcifiÃĐ dans le panneau d'erreur dans le navigateur n'est pas vraiment le bon. Cependant, un designer interactif trouvera cela dÃĐjà trÃĻs utile, car l'erreur renvoyÃĐe est la bonne :
- l'argument spÃĐcifiÃĐ n'ÃĐtait pas dans les limites de la plage de valeurs valide.nom du paramÃĻtre : index.
Visual Studio offre un environnement plus confortable pour dÃĐboguer une application. Nous allons compiler la solution dans ce logiciel. Clic droit sur la solution dans le panneau Projet et sÃĐlectionnez Ouvrir dans Visual Studio. Une fois le projet ouvert sous Visual Studio, recompilez-le via le raccourci F5. DÃĻs le chargement de l'application, le dÃĐbogueur lÃĻve une exception et affiche la ligne de code posant problÃĻme (voir Figure 5.10).

Il est ainsi plus rapide et pratique de trouver d'oÃđ vient notre erreur, car si le message est le mÊme, la ligne de code fautive est correctement localisÃĐe.
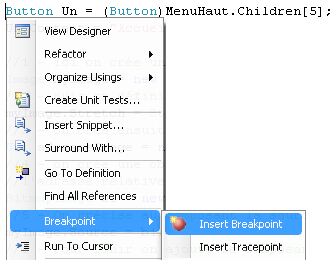
L'un des avantages majeurs du dÃĐbogueur est de pouvoir rÃĐcupÃĐrer les valeurs des rÃĐfÃĐrences durant l'exÃĐcution de l'application. Il suffit pour cela de positionner votre souris au-dessus d'une variable, lorsqu'une erreur est levÃĐe ou lorsque vous avez posÃĐ un point d'arrÊt. Pour poser un point d'arrÊt, cliquez à gauche de la ligne sur laquelle vous le souhaitez dans l'ÃĐditeur de code. Vous pouvez ÃĐgalement faire un clic droit sur la ligne oÃđ vous dÃĐsirez que l'exÃĐcution soit stoppÃĐe, puis sÃĐlectionner Breakpoint (Point d'arrÊt) et Insert Breakpoint (Ajouter un point d'arrÊt) - voir Figure 5.11.

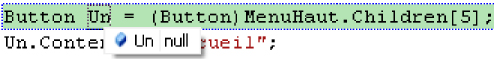
Examinons maintenant la valeur de l'instance du bouton Un à l'exÃĐcution. Pour cela, positionnez votre souris au-dessus de sa rÃĐfÃĐrence (voir Figure 5.12).

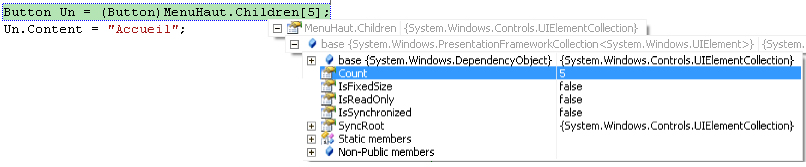
La valeur du bouton Un est null. L'expression à droite du signe ÃĐgal ne renvoie donc aucune valeur. Positionnez votre souris au-dessus de la propriÃĐtÃĐ Children pour explorer son contenu (voir Figure 5.13).
Nous nous apercevons que cette propriÃĐtÃĐ ne possÃĻde que cinq ÃĐlÃĐments, indexÃĐs de 0 à 4. Cibler l'index 5 revient à cibler un sixiÃĻme ÃĐlÃĐment indÃĐfini dans cette collection. Nous mettons donc facilement en ÃĐvidence l'erreur levÃĐe.
Parfois, pour diverses raisons, par exemple pour montrer l'application à une tierce personne, vous ne souhaiterez pas lancer le dÃĐbogueur de Visual Studio. Il suffit dans ce cas d'utiliser le raccourci Ctrl+F5. Celui-ci permet une compilation ÃĐquivalente à celle fournie par Blend en ne lançant pas le dÃĐbogueur.
5-2-3. Parcourir la liste des enfants▲
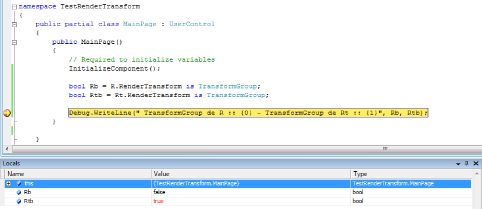
Nous allons maintenant apprendre à parcourir la liste des enfants grÃĒce aux boucles. Il peut Être trÃĻs pratique de parcourir la collection d'enfants Children pour affecter ou rÃĐcupÃĐrer les propriÃĐtÃĐs de ceux-ci. Nous allons procÃĐder par ÃĐtapes. Tout d'abord, nous allons crÃĐer une mÃĐthode de parcours dans la classe MainPageMainPage. Celle-ci aura pour but de crÃĐer une reprÃĐsentation de l'arbre visuel sous forme de chaÃŪne de caractÃĻres. Pour visualiser la chaÃŪne de caractÃĻres, il vous faudra crÃĐer un composant TextBlock à qui nous affecterons la propriÃĐtÃĐ Text. La mÃĐthode doit recevoir comme paramÃĻtre le conteneur de type Panel que nous souhaitons parcourir ainsi que la valeur de tabulation. En voici une ÃĐbauche :
private void ParcoursArbreVisuel ( Panel container, string tab )
{
}Voyons comment l'ÃĐcrire avec une boucle for :
private void ParcoursArbreVisuel ( Panel container, string tab )
{
// Les deux ÃĐcritures suivantes sont utilisables
//int Lng = container.Children.Count;
var Lng = container.Children.Count;
for (var i=0; i < Lng; i++)
{
}
}CrÃĐez maintenant le TextBlock n'importe oÃđ dans la grille principale LayoutRoot et nommez-le ArbreTxt. Ce champ texte va nous permettre d'afficher notre arbre visuel. Chaque fois que nous trouverons un enfant, nous concatÃĐnerons le nom de sa classe suivi de son nom d'instance si celle-ci est nommÃĐe :
private void ParcoursArbreVisuel ( Panel container, string tab )
{
// Les deux ÃĐcritures suivantes sont utilisables
//int Lng = container.Children.Count;
var Lng = container.Children.Count;
for (var i=0; i < Lng; i++)
{
//on rÃĐcupÃĻre le nom de la classe de chaque enfant
ArbreTxt.Text += tab + container.Children[i].GetType().Name;
// On rÃĐcupÃĻre le nom de l'instance rÃĐcupÃĐrÃĐe
string nom = (container.Children[i] as FrameworkElement ).Name;
// si l'instance est nommÃĐe
if (!String.IsNullOrEmpty(nom))
{
ArbreTxt.Text += " - " + nom;
}
//On va à la ligne grÃĒce au caractÃĻre d'ÃĐchappement n
ArbreTxt.Text += "\n";
}
}L'opÃĐrateur + au dÃĐbut de la boucle permet de concatÃĐner des chaÃŪnes de caractÃĻres. ConcatÃĐner une chaÃŪne revient à gÃĐnÃĐrer une chaÃŪne en juxtaposant plusieurs autres chaÃŪne de caractÃĻres les unes aux autres. La propriÃĐtÃĐ Name est utilisÃĐe deux fois dans la boucle : la premiÃĻre fois pour rÃĐcupÃĐrer le nom de l'objet Type retournÃĐ, la seconde fois pour retrouver le nom de l'instance. Toutefois, la propriÃĐtÃĐ Name n'est pas hÃĐritÃĐe de UI-Element, mais de FrameworkElement. Nous sommes donc obligÃĐs de transtyper (convertir le type) UIElement en FrameworkElement. Le mot-clÃĐ as permet de considÃĐrer un type en lieu et place d'un autre type. Pour finir, grÃĒce au caractÃĻre d'ÃĐchappement \, le caractÃĻre n est considÃĐrÃĐ comme un retour à la ligne. Cette mÃĐthode nous permet de lister tous les objets situÃĐs dans LayoutRoot. Il nous faut maintenant l'appeler au sein de la mÃĐthode MainPage_Loaded :
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
âĶ
ArbreTxt.Text = LayoutRoot.GetType().Name+" - "+LayoutRoot.Name+"\n";
//appel de la mÃĐthode
ParcoursArbreVisuel( LayoutRoot, "\t" );
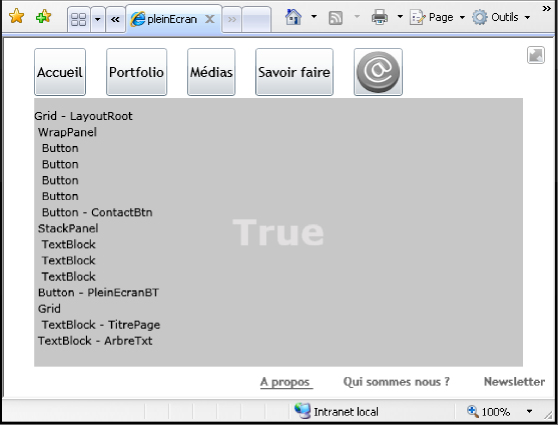
}Lors de cet appel, nous listons le premier niveau d'imbrication, soit tous les objets prÃĐsents dans LayoutRoot. Pour cette raison, nous passons la chaÃŪne de caractÃĻres "\t" correspondant à une seule tabulation (voir Figure 5.14).
Nous n'avons affichÃĐ que le premier niveau d'imbrication, mais il serait intÃĐressant de parcourir l'arbre visuel dans sa totalitÃĐ. Pour cela, nous pouvons transformer notre mÃĐthode en mÃĐthode rÃĐcursive. Une mÃĐthode rÃĐcursive est une fonction capable de s'appeler elle-mÊme tant qu'une condition est rÃĐalisÃĐe. Notre condition est simple : à chaque fois que nous listons un enfant, nous pouvons vÃĐrifier s'il est de type Panel. Dans ce cas il peut donc contenir des objets enfants. VÃĐrifier le type Panel est pratique : que l'enfant soit un WrapPanel, un StackPanel ou un DockPanel importe peu, car notre mÃĐthode sera rÃĐinvoquÃĐe dans tous ces cas. Voici la mÃĐthode de parcours amÃĐliorÃĐe :
private void ParcoursArbreVisuel ( Panel container, string tab )
{
// Les deux ÃĐcritures suivantes sont utilisables
//int Lng = container.Children.Count;
var Lng = container.Children.Count;
for (var i=0; i < Lng; i++)
{
//on rÃĐcupÃĻre le nom de la classe de chaque enfant
ArbreTxt.Text += tab + container.Children[i].GetType().Name;
// On rÃĐcupÃĻre le nom de l'instance rÃĐcupÃĐrÃĐe
string nom = (container.Children[i] as FrameworkElement ).Name;
// si l'instance est nommÃĐe
if (!String.IsNullOrEmpty(nom))
{
ArbreTxt.Text += " - " + nom;
}
// On saute une ligne grÃĒce au caractÃĻre d'ÃĐchappement n
ArbreTxt.Text += "\n";
// Si l'enfant que l'on vient de lister est aussi un Panel
// alors on appelle à nouveau la mÃĐthode de parcours
Panel panel = container.Children[i] as Panel;
if (panel != null)
{
ParcoursArbreVisuel( panel,"\t\t");
}
}
}Vous devriez obtenir un rÃĐsultat proche de la Figure 5.15.
La boucle for n'est pas la plus adÃĐquate, car Children de type UIElementCollection implÃĐmente l'interface IEnumerable. Celle-ci dÃĐcrit les mÃĐthodes permettant le parcours de la collection avec une boucle foreach. Le code est bien plus simple à ÃĐcrire dans ce cas, le voici mis à jour :
private void ParcoursArbreVisuel ( Panel container, string tab )
{
foreach (UIElement enfant in container.Children)
{
ArbreTxt.Text += tab + enfant.GetType().Name;
string nom = (enfant as FrameworkElement ).Name;
if (!String.IsNullOrEmpty(nom))
{
ArbreTxt.Text += " - " + nom;
}
ArbreTxt.Text += "\n";
Panel panel = enfant as Panel;
if (panel != null)
{
ParcoursArbreVisuel( panel,"\t\t");
}
}
}Nous allons en rester là pour le parcours de l'arbre visuel. Toutefois, trois propriÃĐtÃĐs permettent l'imbrication, comme nous l'avons dit au dÃĐbut de ce chapitre : Children, Child et Content. Pour parcourir la totalitÃĐ de l'arbre visuel de notre application, nous devrions ÃĐgalement tester si l'enfant est de type ContentControl ou si celui-ci possÃĻde la propriÃĐtÃĐ Child. DerriÃĻre ces propriÃĐtÃĐs peut se cacher une imbrication ÃĐlaborÃĐe et complexe. Vous pouvez tÃĐlÃĐcharger l'exercice pleinEcran_parcours.zip dans le dossier chap5 des exemples.
5-3. Ajouter des enfants à la liste d'affichage▲
Ajouter des enfants en cours d'exÃĐcution est une opÃĐration courante. Cela nous permet de faire vivre et ÃĐvoluer l'application. Les applications dynamiques apportent une expÃĐrience utilisateur trÃĻs diffÃĐrente, car elles ÃĐvoluent lors de leur utilisation, dans des directions quelquefois surprenantes. Cela ajoute une profondeur aux applications et les rend plus attractives, donnant envie d'en explorer tous les recoins. Nous allons maintenant apprendre à rÃĐaliser ces opÃĐrations en ajoutant des objets à la volÃĐe, puis en reconstruisant la totalitÃĐ de notre menu de maniÃĻre dynamique.
5-3-1. MÃĐcanisme d'instanciation d'objets graphiques▲
Cela peut paraÃŪtre ÃĐtrange, mais lorsque le graphiste crÃĐe des objets graphiques au sein d'Expression Blend, il accomplit en rÃĐalitÃĐ deux choses diffÃĐrentes. Il commence par instancier l'objet en le dÃĐcrivant au sein d'une balise :
<Button Height="Auto" Width="Auto" Content="Portfolio" Margin="0,0,20,0"
FontSize="14" FontFamily="Trebuchet MS" Visibility="Visible" />Toutefois, cela ne suffit pas, le bouton ne s'afficherait pas s'il ne faisait pas partie de l'arbre visuel. Il doit donc appartenir à l'un des objets de cet arbre. Un conteneur de type Grid fait l'affaire.
La deuxiÃĻme ÃĐtape rÃĐalisÃĐe sans rÃĐellement y prÊter attention est donc la crÃĐation du lien de parentÃĐ avec son conteneur :
<Grid x:Name="LayoutRoot" Background="#FFFFFFFF" Margin="0,0,0,0" >
<Button Height="Auto" Width="Auto" Content="Portfolio" âĶ/>
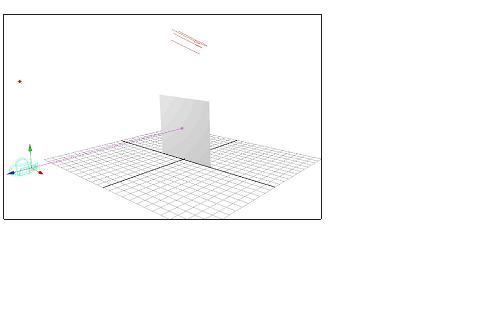
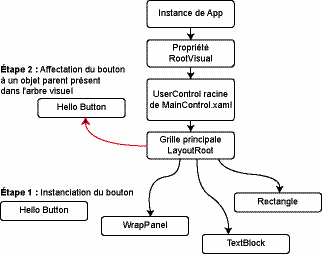
</Grid>Au sein de Blend, cette ÃĐtape est naturelle puisque l'on ne peut crÃĐer des objets qu'au sein de l'arbre visuel (voir Figure 5.16).

L'instance du plug-in Silverlight possÃĻde la propriÃĐtÃĐ RootVisual hÃĐritÃĐe de la classe Application. Celle-ci renvoie une instance du UserControl racine du fichier MainPage.xaml. Tout objet appartenant directement ou indirectement à la propriÃĐtÃĐ RootVisual fait partie de l'arbre visuel de l'application. Lors de l'initialisation de l'application, cette propriÃĐtÃĐ est en fait affectÃĐe au sein du fichier App.xaml.cs, dans la classe App :
private void OnStartup(object sender, StartupEventArgs e)
{
// Chargement de l'arborescence contenue dans MainPage.xaml
this.RootVisual = new MainPage();
}Cette propriÃĐtÃĐ est ÃĐgalement accessible en C# à partir de n'importe quel fichier XAML. Vous pouvez l'atteindre en ciblant la propriÃĐtÃĐ statique Current de la classe App :
- App.Current.RootVisual
La propriÃĐtÃĐ statique Current de la classe App renvoie l'instance actuelle de l'application.
5-3-2. Ajouter et insÃĐrer des objets dans l'arbre▲
Ajoutons un nouveau menu dans la barre. Nous allons rÃĐaliser la premiÃĻre ÃĐtape consistant à instancier un bouton via C# :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
// on instancie le bouton
Button clientMenu = new Button();
// on lui spÃĐcifie de nouvelles marges
clientMenu.Margin = new Thickness (20,0,0,0);
// on lui affecte une nouvelle police
clientMenu.FontFamily = new FontFamily("Trebuchet MS");
// on dÃĐfinit une taille de police
clientMenu.FontSize = 14;
// on affecte sa propriÃĐtÃĐ Content pour afficher une chaÃŪne de caractÃĻres
clientMenu.Content = "Nos Clients";Dans tous les cas nous utiliserons le mot-clÃĐ new. Cela semble ÃĐtrange, mais la propriÃĐtÃĐ Margin est de type Thickness. C'est une maniÃĻre d'ÃĐconomiser le poids du lecteur Silverlight, car la valeur est structurÃĐe de la mÊme maniÃĻre qu'un objet d'ÃĐpaisseur, de type Thickness. Le premier chiffre indique la marge à gauche, puis le deuxiÃĻme la marge haute et ainsi de suite dans le sens des aiguilles d'une montre. Comme nous pouvons le voir, affecter une police est assez simple. La police Trebuchet MS possÃĻde l'avantage d'Être embarquÃĐe par dÃĐfaut dans le lecteur Silverlight. Il est donc facile de l'affecter au bouton. Vous remarquez que nous n'avons spÃĐcifiÃĐ aucune largeur ou hauteur. Lorsque vous ne prÃĐcisez pas ces valeurs, celles-ci sont par dÃĐfaut en mode Auto. Pour finir, il suffit d'afficher un texte au sein de notre bouton. La seconde phase est plus facile, nous allons utiliser la mÃĐthode Add :
// on ajoute ce bouton à la liste des enfants du WrapPanel
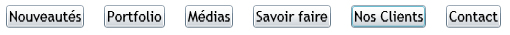
menuHaut.Children.Add(ClientMenu);La mÃĐthode Add n'ajoute pas les objets au hasard, en fait elle ajoute l'objet à la fin de la liste d'enfants, donc à un nouvel index. Notre menu contenait cinq ÃĐlÃĐments indexÃĐs de 0 à 4. à la fin du chargement de l'application, le menu contient dÃĐsormais six ÃĐlÃĐments. Le sixiÃĻme ÃĐlÃĐment ajoutÃĐ dynamiquement est situÃĐ au dernier et nouvel index, soit 5. Cela est particuliÃĻrement facile à constater dans un conteneur de type WrapPanel, car l'index affecte directement l'ordre des objets imbriquÃĐs (voir Figure 5.17).

La mÃĐthode Add n'appartient pas à l'objet lui-mÊme mais à sa propriÃĐtÃĐ de type UI-ElementCollection. Lorsque vous voudrez manipuler les enfants ou la liste elle-mÊme, il faudra utiliser les membres (propriÃĐtÃĐs et mÃĐthodes) de celle-ci. Cette opÃĐration est finalement assez facile, toutefois, notre nouveau menu n'est pas vraiment à sa place. Il serait plus judicieux de le placer entre les menus Savoir faire et Contact. Cela est facile à rÃĐaliser grÃĒce à la mÃĐthode Insert :
menuHaut.Children.Insert(4,ClientMenu);Il faut commencer par prÃĐciser l'index auquel l'objet sera positionnÃĐ, puis le composant graphique à insÃĐrer. Modifiez, si besoin est, la propriÃĐtÃĐ Margin pour une mise en forme adaptÃĐe (voir Figure 5.18).

Lorsque vous accomplissez une telle opÃĐration, vous dÃĐcalez de 1 chaque objet imbriquÃĐ suivant l'index d'insertion au sein de la liste d'enfants.
5-3-3. Erreurs levÃĐes▲
Plusieurs erreurs peuvent Être levÃĐes lors de l'appel de ces mÃĐthodes. La premiÃĻre arrive lorsque vous passez un index aberrant à la mÃĐthode Insert. Lorsque vous spÃĐcifiez un index dÃĐpassant le nombre d'enfants, soit Children.Count, le compilateur lÃĻve une erreur correspondant à celle levÃĐe lors d'une tentative d'accÃĻs à un index indÃĐfini (voir section GÃĐrer les erreurs d'accÃĻs GÃĐrer les erreurs d'accÃĻs, plus haut dans ce chapitre). Il est en effet illogique d'insÃĐrer un objet à un index supÃĐrieur au nombre d'enfants. Si vous souhaitez connaÃŪtre l'index du dernier enfant de la collection, il suffit de retrancher 1 à Children.Count. InsÃĐrer un enfant à l'index Children.Count revient à utiliser la mÃĐthode Add.
La deuxiÃĻme erreur est levÃĐe si vous essayez de dÃĐplacer un objet graphique dÃĐjà prÃĐsent dans la liste d'enfants d'un autre conteneur. Ce cas est plus pernicieux. L'une des rÃĻgles d'affichage est qu'une rÃĐfÃĐrence d'objet graphique ne peut Être situÃĐe en mÊme temps dans deux conteneurs diffÃĐrents. Lorsque vous attribuez un objet prÃĐsent dans l'arbre visuel à un autre conteneur, une exception est levÃĐe. Elle vous indique que l'objet est dÃĐjà prÃĐsent ailleurs (voir Figure 5.19). Pour vous en convaincre, il suffit d'ajouter au StackPanel, notre pied de page, un ÃĐlÃĐment prÃĐsent dans le WrapPanel, notre menu du haut de page :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
StackPanel footer = LayoutRoot.Children[1] as StackPanel;
Footer.Children.Add(Â menuHaut.Children[0] );
Pour rÃĐsoudre cette problÃĐmatique, vous devrez supprimer l'enfant de la liste de son ancien conteneur, puis invoquer la mÃĐthode Add ou Insert. Pour savoir si un enfant est contenu au sein d'une liste de type UIElementCollection (Children est de ce type), il suffit d'utiliser les mÃĐthode Contains ou IndexOf :
menuHaut.Children.Contains(Toto);
// renvoie false, car Toto n'existe pas
menuHaut.Children.Contains(ContactBtn);
// renvoie true, car Contact est bien un enfant de menuHaut
menuHaut.Children.IndexOf(Titi);
// renvoie -1, car Titi n'est pas prÃĐsent dans la liste des enfants
menuHaut.Children.IndexOf (ContactBtn);
// renvoie 4, car ContactBtn est le 5e ÃĐlÃĐment contenuPour de plus amples informations sur la suppression d'objets graphiques, vous pouvez consulter la section 5.4 Supprimer des objets de l'arbre visuel.
5-3-4. CrÃĐer un menu dynamique▲
Nous allons maintenant recrÃĐer le menu principal de toutes piÃĻces. Pour cela, depuis la fenÊtre de design, supprimons tous les boutons de menu du WrapPanel. Dans la mÃĐthode MainPage_Loaded, il nous faut ÃĐgalement supprimer toutes les rÃĐfÃĐrences vers ces menus, sauf la ligne permettant de rÃĐcupÃĐrer une rÃĐfÃĐrence du WrapPanel :
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;Pour crÃĐer un menu à l'exÃĐcution, il est plus pratique de crÃĐer un tableau de chaÃŪne de caractÃĻres. Ensuite, nous pourrons le parcourir. à chaque fois que nous trouverons un ÃĐlÃĐment contenu dans le tableau, nous instancierons dynamiquement un nouveau bouton dans le WrapPanel. Le tableau doit Être un champ privÃĐ de la classe MainPage, ainsi il sera accessible et modifiable à partir de n'importe quelle mÃĐthode de la classe. Voici comment le dÃĐclarer :
public partial class MainPage : UserControl
{
string [] tabMenus = new string[]{"Accueil", "Portfolio", "Medias",
"Savoir faire","Contact"};
public MainPage()
{
InitializeComponent();
Loaded +=new RoutedEventHandler(MainPage_Loaded);
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
PleinEcranBT.Cursor = Cursors.Hand;
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
}
}Ensuite, nous pouvons dÃĐfinir la nouvelle mÃĐthode CreateMenus sur la classe MainPage et l'appeler lors du chargement de l'application. La variable MenuHaut est une variable locale à la mÃĐthode MainPage_Loaded. Cela signifie que la variable n'existe et n'est accessible que dans cette mÃĐthode. Pourtant, nous en avons besoin au sein de la mÃĐthode Create-Menus pour ajouter des ÃĐlÃĐments graphiques à sa liste d'enfants. à ce stade, vous avez trois choix : soit vous crÃĐez un champ MenuHaut dans votre classe, puis vous l'affectez au sein de la mÃĐthode MainPage_Loaded, soit vous passez MenuHaut comme paramÃĻtre de la mÃĐthode CreateMenus ou alors vous faites les deux. Il peut Être pratique de crÃĐer les boutons de menu dans un autre conteneur, si besoin est. La mÃĐthode CreateMenus mÃĐrite donc un paramÃĻtre. Toutefois, nous pourrions ÃĐgalement vouloir supprimer tous les objets contenus au sein du WrapPanel dans une autre fonction. Cela peut donc Être utile d'en stocker une rÃĐfÃĐrence en tant que membre de la classe MainPage. Voici comment procÃĐder :
public partial class MainPage : UserControl
{
string [] tabMenus = new string[5]{"Accueil", "Portfolio", "Medias",
"Savoir faire","Contact"};
// on dÃĐclare un champ de type WrapPanel
WrapPanel menuHaut;
public MainPage()
{
InitializeComponent();
Loaded +=new RoutedEventHandler(MainPage_Loaded);
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
PleinEcranBT.Cursor = Cursors.Hand;
// on affecte le champ de type WrapPanel
menuHaut = LayoutRoot.Children[0] as WrapPanel;
if (menuHaut!=null)
{
// on passe le conteneur menuHaut comme paramÃĻtre de CreateMenus
CreateMenus(menuHaut);
}
}
// cette mÃĐthode pourra crÃĐer des menus quel que soit le conteneur ;)
private void CreateMenus(Panel conteneur)
{
âĶ
}
}Typer le paramÃĻtre en tant que Panel est pratique, car nous pourrons spÃĐcifier n'importe quel conteneur hÃĐritant de ce type, pour centraliser les menus. La mÃĐthode Insert n'est pas idÃĐale dans notre cas, car il faudrait que des composants soient dÃĐjà prÃĐsents dans notre WrapPanel. La mÃĐthode Add est la plus adÃĐquate, car elle ajoute les menus au fur et à mesure. L'ordre de notre tableau sera donc respectÃĐ. Voici la dÃĐfinition de la mÃĐthode CreateMenus :
private void CreateMenus(Panel conteneur)
{
foreach(string titre in TabMenus)
{
// on instancie le bouton
Button monMenu = new Button();
// on lui spÃĐcifie de nouvelles marges
monMenu.Margin = new Thickness (0,0,20,0);
// on lui affecte une nouvelle police
monMenu.FontFamily = new FontFamily("Trebuchet MS");
// on dÃĐfinit une taille de police
monMenu.FontSize = 14;
// on affecte sa propriÃĐtÃĐ Content pour afficher
// une chaÃŪne de caractÃĻres
monMenu.Content = titre;
// on ajoute ce bouton à la liste des enfants du WrapPanel
conteneur.Children.Add(monMenu);
}
}Comme vous pouvez le voir, mis à part spÃĐcifier les marges de chaque bouton, nous n'avons rien à coder concernant le placement des menus. C'est le conteneur WrapPanel qui s'occupe de cette partie.
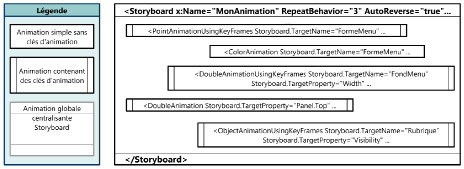
Dans cet exercice, nous aurions pu utiliser une classe Rubrique et crÃĐer un tableau d'instances de rubrique. L'avantage est non seulement de pouvoir dÃĐcrire et afficher plus qu'une simple chaÃŪne de caractÃĻres, mais aussi de dÃĐfinir des ÃĐvÃĐnements et mÃĐthodes spÃĐcifiques. Ce genre d'instance est appelÃĐe Value Object. Ce sont des instances dont le rÃīle majeur est de contenir les enregistrements rÃĐcupÃĐrÃĐs depuis une base de donnÃĐes tout en les adaptant au modÃĻle objet. C'est gÃĐnÃĐralement la mÃĐthodologie à suivre lorsque le site est vÃĐritablement mis à jour depuis l'extÃĐrieur.
Vous trouverez le projet finalisÃĐ dans l'archive pleinEcran_dynamique.zip du dossier chap5.
5-3-5. Affecter les propriÃĐtÃĐs Child et Content▲
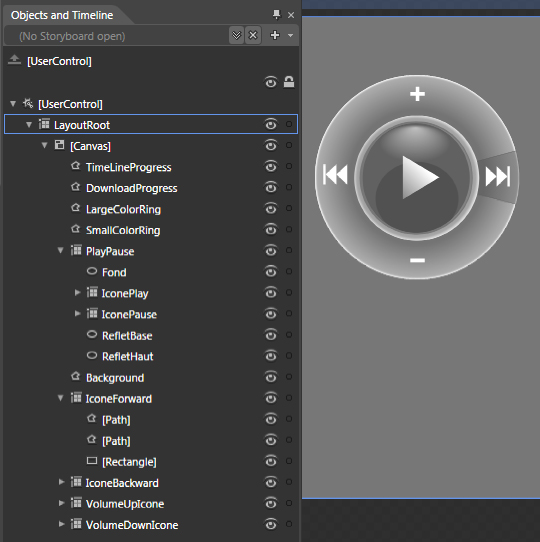
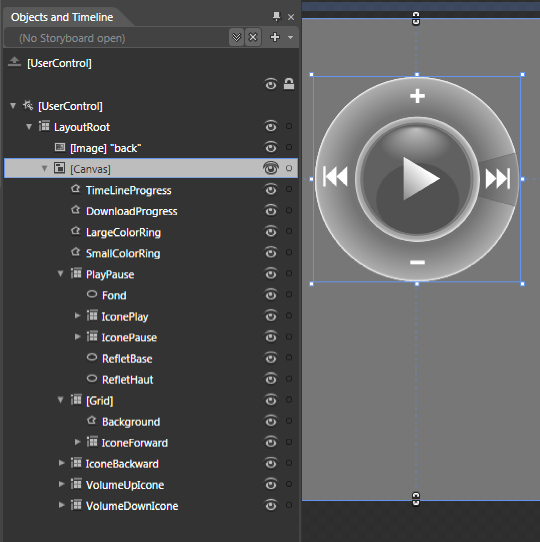
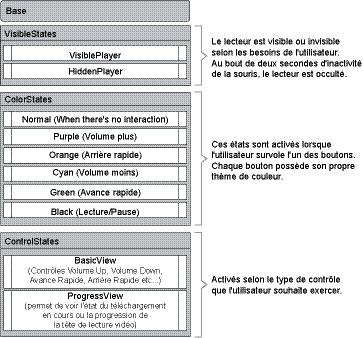
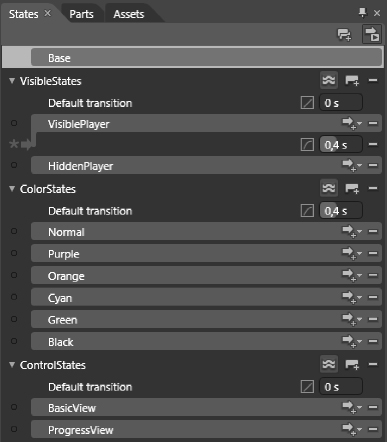
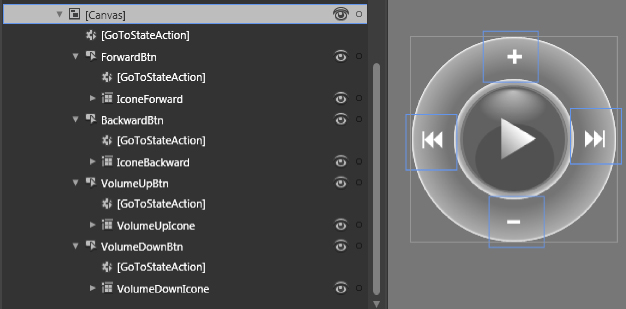
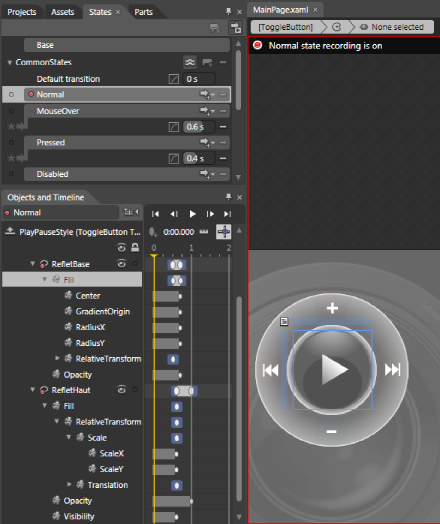
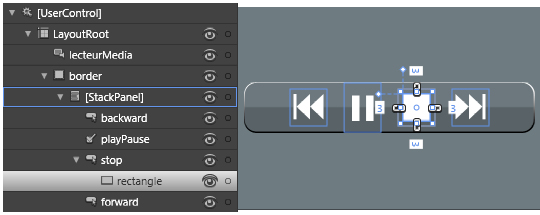
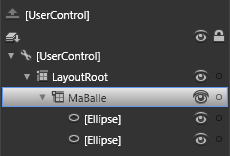
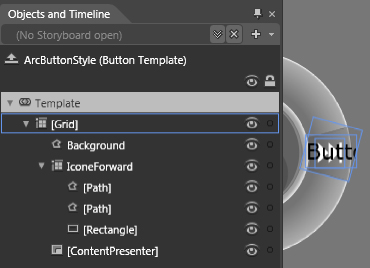
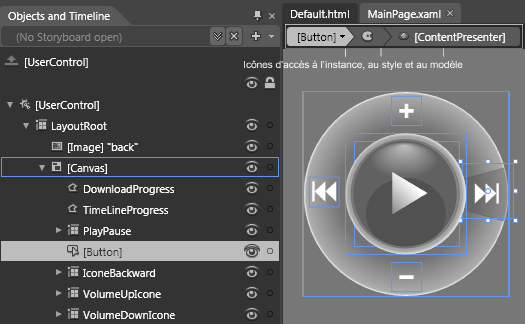
Nous allons ÃĐvoquer rapidement les propriÃĐtÃĐs Child et Content. Elles occupent une place importante en matiÃĻre d'imbrication. Il suffit de voir le nombre d'objets hÃĐritant de ContentControl ou assurant une logique d'imbrication spÃĐcifique pour s'en convaincre. Ces propriÃĐtÃĐs pourraient en effet stocker un conteneur à enfants multiples, qui lui-mÊme contiendrait de nombreux objets. Il n'y a pas de limites en la matiÃĻre. La Figure 5.20 illustre un exemple d'imbrication rÃĐalisÃĐ dans Blend par un graphiste, avec les trois propriÃĐtÃĐs Children, Child et Content.

Dans l'exemple de la Figure 5.20, le composant Border permet de gÃĐrer l'affichage et le graphisme de la barre de lecture. Sa propriÃĐtÃĐ Child est affectÃĐe d'un StackPanel empilant horizontalement des boutons personnalisÃĐs via sa propriÃĐtÃĐ Children. Le bouton stop utilise sa propriÃĐtÃĐ Content pour Être affectÃĐ d'un simple rectangle. Vous remarquez que le bouton playPause est un bouton de type ToggleButton. Pour rappel, la classe CheckBox hÃĐrite de ToggleButton et ne se diffÃĐrencie que par son visuel, fait pour simplifier la vie au graphiste. Il possÃĻde deux ÃĐtats, l'un reprÃĐsentant une icÃīne de lecture, l'autre une icÃīne pause. Pour ajouter un enfant via les propriÃĐtÃĐs Child et Content en C#, il suffit de les affecter :
MonBorder.Child = new StackPanel();
MonBoutonStop.Content = new Rectangle();N'oubliez pas cependant que si vous rÃĐaffectez ces propriÃĐtÃĐs à l'exÃĐcution, le nouvel objet affectÃĐ remplacera l'ancien :
MonBorder.Child = new StackPanel();
MonBorder.Child = new grid();Le StackPanel ne sera jamais utilisÃĐ dans le code prÃĐcÃĐdent, car il est directement remplacÃĐ par une grille. Vous n'aurez pas d'erreur levÃĐe : le nouvel enfant ÃĐcrase l'ancien.
5-3-6. ÃvÃĐnement diffusÃĐ▲
Lorsque vous ajoutez une instance de type FrameworkElement à l'arbre visuel, elle diffuse l'ÃĐvÃĐnement Loaded. Nous allons ÃĐcouter l'ÃĐvÃĐnement Click sur le bouton ContactBtn. Lorsqu'il sera diffusÃĐ, nous ajouterons le bouton ContactBtn dans le WrapPanel  :
public partial class MainPage : UserControl
{
private Button clientMenu;
public MainPage()
{
InitializeComponent();
Loaded +=new RoutedEventHandler(MainPage_Loaded);
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// on instancie le bouton
clientMenu = new Button();
âĶ
// nous ÃĐcoutons l'ÃĐvÃĐnement Loaded sur le bouton ClientMenu
clientMenu.Loaded +=new RoutedEventHandler(clientMenu_Loaded);
ContactBtn.Click +=new RoutedEventHandler(ContactBtn_Click);
}
private void ContactBtn_Click(object sender, RoutedEventArgs e)
{
WrapPanel menuHaut = LayoutRoot.Children[0] as WrapPanel;
if (menuHaut!=null)
{
// on ajoute ce bouton à la liste des enfants du WrapPanel
menuHaut.Children.Insert(4,ClientMenu);
}
}
private void clientMenu_Loaded(object sender, RoutedEventArgs e)
{
// Lorsque le bouton est ajoutÃĐ Ã l'arbre visuel,
// l'ÃĐvÃĐnement Loaded est diffusÃĐ pour le montrer
// on affecte le champ texte central
TitrePage.Text="Le bouton a ÃĐtÃĐ ajoutÃĐ et initialisÃĐ.";
}
}Toutefois, il faut faire attention au fait que nous parlons bien d'arbre visuel et non de la propriÃĐtÃĐ Children. Si jamais la propriÃĐtÃĐ Children, à laquelle vous ajoutez un enfant, n'appartient pas à un objet de l'arbre visuel, alors l'ÃĐvÃĐnement Loaded ne sera pas diffusÃĐ :
private void ContactBtn_Click(object sender, RoutedEventArgs e)
{
StackPanel unConteneur = new StackPanel();
// on ajoute ce bouton à la liste des enfants du StackPanel
menuHaut.Children.Insert(4,clientMenu);
}
private void clientMenu_Loaded(object sender, RoutedEventArgs e)
{
// Lorsque le bouton est ajoutÃĐ au StackPanel
// l'ÃĐvÃĐnement Loaded n'est pas diffusÃĐ, car
// le StackPanel ne fait pas partie de l'arbre visuel
TitrePage.Text="Ce message ne doit pas Être tracÃĐ.";
}Ainsi, le mÊme bouton ajoutÃĐ Ã un conteneur absent de l'arbre visuel et logique ne diffusera pas d'ÃĐvÃĐnement Loaded.
5-4. Supprimer des objets de l'arbre visuel▲
Nous allons maintenant apprendre à supprimer les enfants d'un conteneur. Comme nous allons le voir, les mÃĐthodologies sont trÃĻs proches de celles que nous avons utilisÃĐes pour ajouter des enfants.
5-4-1. Les diffÃĐrentes mÃĐthodes▲
5-4-1-1. Supprimer des enfants de conteneur Panel▲
Trois mÃĐthodes sont accessibles pour supprimer un objet de l'arbre visuel et logique : Remove, RemoveAt et Clear. Ces mÃĐthodes sont invoquÃĐes par la propriÃĐtÃĐ Children d'un conteneur de type Panel. Voici leur syntaxe :
// 1 - La mÃĐthode Remove reçoit la rÃĐfÃĐrence à l'ÃĐlÃĐment contenu
menuHaut.Children.Remove( ContactBtn );
// 2 - La mÃĐthode RemoveAt doit recevoir l'index
menuHaut.Children.RemoveAt( 2 );
// 3 - Clear n'a besoin d'aucun argument, la collection
// de UIElement est simplement vidÃĐe de son contenu
menuHaut.Children.Clear( );
(ContactBtn.Parent as Panel).Children.Remove(ContactBtn);La derniÃĻre ligne permet à un objet d'appeler la mÃĐthode Remove de son conteneur. Tous les objets de type FrameworkElement possÃĻdent la propriÃĐtÃĐ Parent. Celle-ci renvoie la rÃĐfÃĐrence du conteneur parent de l'objet. Dans certains cas, il peut arriver que vous ne connaissiez pas la rÃĐfÃĐrence du conteneur à l'avance. Cette mÃĐthode rÃĐpond à cette problÃĐmatique, car chaque objet de l'arbre visuel possÃĻde une propriÃĐtÃĐ parent non nulle.
5-4-1-2. Supprimer des enfants uniques▲
Supprimer l'enfant d'un conteneur tel que Border ou ContentControl est trÃĻs simple. Pour ajouter un enfant au sein d'un conteneur à enfant unique, il nous a suffi d'affecter une instance d'UI-Element aux propriÃĐtÃĐs Content ou Child. Cette fois, il nous suffira d'affecter la valeur null :
MonBorder.Child = null;
MonBouton.Content = null;Lorsque vous exÃĐcutez les mÃĐthodes de suppression de la liste d'enfants, vous ne supprimez que la valeur des propriÃĐtÃĐs Children, Child ou Content. Les rÃĐfÃĐrences des enfants qui ÃĐtaient imbriquÃĐs existent toujours en mÃĐmoire si celles-ci ÃĐtaient des membres de classe. Nous verrons comment dÃĐsactiver des objets en mÃĐmoire à la section DÃĐsactiver des objets DÃĐsactiver des objets.
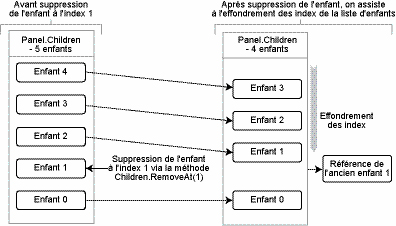
5-4-2. L'effondrement de la liste d'enfants▲
5-4-2-1. Principe▲
Comme vous avez pu le remarquer lorsque vous avez compilÃĐ votre application, la suppression d'un objet au sein du StackPanel a dÃĐcalÃĐ chaque index suivant de -1. Si, par exemple, vous avez supprimÃĐ le bouton à l'index 2, les objets prÃĐsents à l'index 3 et 4 ont vu leur index passer respectivement à 2 et 3 (voir Figure 5.21).

Lorsque la liste d'enfants est modifiÃĐe, l'agencement du composant se met automatiquement à jour, ce qui peut Être pratique pour mettre en forme des contenus dynamiques.
5-4-2-2. Trier une liste d'enfants▲
Vous serez donc souvent tentÃĐ d'utiliser l'effondrement des index pour mettre en forme ou dynamiser une application. Nous allons voir les limites et les contraintes de l'effondrement des index. Vous allez utiliser ce comportement pour supprimer des champs texte contenus dans un Stack-Panel. Ceux dont la propriÃĐtÃĐ Text ne possÃĻde pas une chaÃŪne de caractÃĻres prÃĐcise seront effacÃĐs de la liste. Le StackPanel nous servira à cette occasion de liste de tri. Au sein d'un nouveau projet nommÃĐ TriChildren, instancions le tableau suivant comme champ de la classe MainPage, dans le code logique :
string[] moisAnnee = new string[12] { "janvier", "fÃĐvrier" , "mars",
"avril", "mai", "juin", "juillet", "aoÃŧt", "septembre", "octobre",
"novembre","dÃĐcembre"};Positionnons un nouveau StackPanel dans LayoutRoot. Nous pouvons soit l'instancier dynamiquement, via C#, soit le crÃĐer via l'interface visuelle de Blend. Appelez-le MonStackPanel. Il serait pratique de l'imbriquer au sein d'un Border afin de dÃĐfinir un contour visuel. Nous allons parcourir le tableau et crÃĐer une occurrence de TextBlock pour chaque ÃĐlÃĐment du tableau lu par la boucle :
string[] moisAnnee = new string[12] { "janvier", "fÃĐvrier" , "mars",
"avril", "mai", "juin", "juillet", "aoÃŧt", "septembre", "octobre",
"novembre","dÃĐcembre"};
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
foreach (string mois in moisAnnee)
{
TextBlock moisTexte = new TextBlock();
moisTexte.Foreground = new SolidColorBrush(Colors.Gray);
moisTexte.FontSize = 16;
moisTexte.FontFamily = new FontFamily("Trebuchet MS");
moisTexte.Text = mois;
monStackPanel.Children.Add(moisTexte);
}
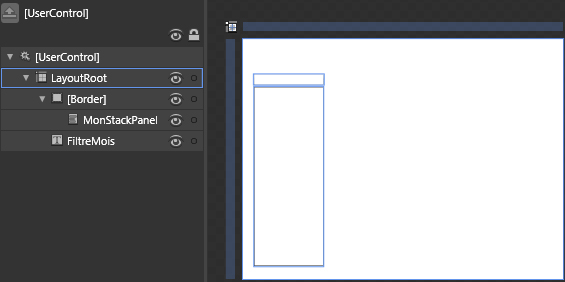
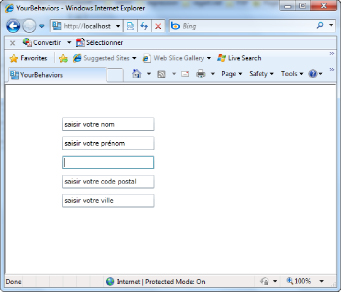
}Plaçons maintenant un composant de champ texte de saisie, TextBox, au-dessus du StackPanel dans l'interface visuelle de Blend. Nous pouvons là aussi crÃĐer ces ÃĐlÃĐments par code. Appelons le champ de saisie FiltreMois (voir Figure 5.22).
Ajoutez maintenant la logique nÃĐcessaire pour trier les mois affichÃĐs dans le Stack-Panel. Pour cela, vous pouvez ajouter une mÃĐthode dans le panneau des ÃĐvÃĐnements du champ de saisie. Les champs de saisie TextBox possÃĻdent l'ÃĐvÃĐnement TextChanged. Il vous suffit d'ÃĐcrire le nom de la mÃĐthode, à droite de TextChanged. Elle pourrait se nommer OnChangedFiltre. Blend ajoute directement le code correspondant dans la classe MainPage :
private void OnChangedFiltre(object sender, TextChangedEventArgs e)
{
// TODO: Add event handler implementation here.
}Lorsque le champ de saisie sera modifiÃĐ par l'utilisateur, supprimez tous les champs texte du StackPanel ne contenant pas la chaÃŪne de caractÃĻres entrÃĐe par l'utilisateur. Toutefois, vous n'effectuerez le tri qu'à partir d'un minimum de trois caractÃĻres saisis :
private void OnChangedFiltre(object sender, TextChangedEventArgs e)
{
// on vÃĐrifie qu'il y a au minimum 3 caractÃĻres entrÃĐs
if ( FiltreMois.Text.Length>2 )
{
//on parcourt les enfants
foreach (TextBlock moisTextBlock in MonStackPanel.Children)
{
// on rÃĐcupÃĻre chaque chaÃŪne de caractÃĻres
string mt = moisTextBlock.Text as string;
// si l'un des TextBlock du StackPanel ne contient pas la chaÃŪne
if ( !mt.Contains( FiltreMois.Text ) )
{
// on le supprime
MonStackPanel.Children.Remove( moisTextBlock );
}
}
}
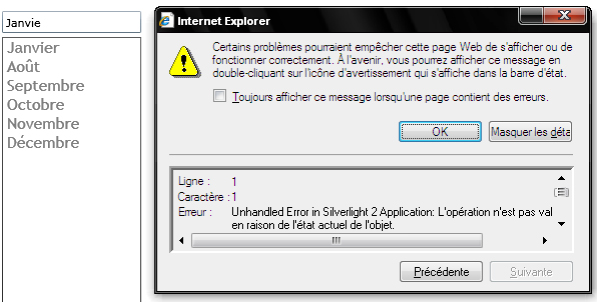
}Vous remarquez le typage TextBlock dans la dÃĐfinition de la boucle foreach. AprÃĻs tout, TextBlock est une sous-classe du type UIElement. Il faudra juste faire attention à ne positionner aucun autre type d'objet dans le StackPanel sous peine de lever une erreur. Compilez et testez votre application. Vous le constatez assez rapidement, le comportement du filtre est ÃĐtrange. Une erreur est mÊme levÃĐe (voir Figure 5.23).
Le message est clair, vous parcourez la liste et vous la modifiez en mÊme temps pour la mettre en forme. Toutefois, vous ne rÃĐalisez pas une modification anodine dans le cas prÃĐsent, vous supprimez dÃĐfinitivement un enfant de la liste. La boucle ne peut donc pas Être lue correctement et vous gÃĐnÃĻre des erreurs d'accÃĻs. Dans ce cas prÃĐcis, la mÃĐthode que nous employons n'est pas la bonne, car n'oubliez pas que supprimer des objets modifie la mise en forme certes, mais affecte surtout l'arbre visuel de l'application et donc son architecture. Nous allons ÃĐtudier une mÃĐthode plus appropriÃĐe à ce cas de figure dans la section suivante.
5-4-2-3. Suppression vs. Collapsed▲
Toute sous-classe de UIElement possÃĻde la propriÃĐtÃĐ Visibility, qui doit Être affectÃĐe d'une valeur de l'ÃĐnumÃĐration Visibility. Attention à ne pas confondre la propriÃĐtÃĐ d'objet et l'ÃĐnumÃĐration (une liste de valeurs, voir Chapitre 3 Hello World). L'ÃĐnumÃĐration possÃĻde les valeurs Visible et Collapsed. Lorsque vous ÃĐcrivez :
MonUIElement.Visibility = Visibility.Collapsed;vous pratiquez un pseudo effondrement. Dans ce cas prÃĐcis, le systÃĻme d'agencement de Silverlight (Silverlight Layout System) ne prend pas en compte l'objet. Ses marges, sa largeur, sa hauteur et ses enfants sont simplement ignorÃĐs, l'objet n'est pas affichÃĐ et n'influence pas les autres. Pourtant celui-ci reste un ÃĐlÃĐment de la collection Children, vous n'affectez donc en rien l'architecture de votre application. Il faut privilÃĐgier cette propriÃĐtÃĐ aux mÃĐthodes de suppression lorsque vous souhaitez accomplir des opÃĐrations liÃĐes à la mise en forme. Cela est simplement plus intuitif, plus pertinent et plus simple. Voici notre code pour la liste de tri, mis à jour en utilisant cette propriÃĐtÃĐ :
private void OnChangedFiltre(object sender, TextChangedEventArgs e)
{
// on parcourt le tableau
foreach (TextBlock MoisTextBlock in MonStackPanel.Children)
{
// on rÃĐcupÃĻre chaque chaÃŪne de caractÃĻres
string Mt = MoisTextBlock.Text as string;
// si l'un des TextBlock du StackPanel ne contient pas la chaÃŪne
if ( !Mt.Contains( FiltreMois.Text ) )
MoisTextBlock.Visibility = Visibility.Collapsed;
else
MoisTextBlock.Visibility = Visibility.Visible;
}
}Le code est beaucoup plus simple dans ce cas. Avec les mÃĐthodes Remove et RemoveAt, nous aurions dÃŧ stocker les enfants supprimÃĐs dans un tableau temporaire pour obtenir un rÃĐsultat ÃĐquivalent et ne pas perdre leur rÃĐfÃĐrence.
5-4-3. DÃĐsactiver des objets▲
Nous pourrions nous demander l'intÃĐrÊt que prÃĐsente la dÃĐsactivation des objets. Il faut admettre que plus une application est performante, plus elle est conviviale. D'un point de vue utilisateur, rien n'est plus ÃĐnervant qu'effectuer des actions et voir leur rÃĐsultat apparaÃŪtre avec un temps de latence. Cela peut parfaitement se comprendre pour des accÃĻs distants aux bases de donnÃĐes mais c'est une problÃĐmatique que l'on sait traiter et que l'utilisateur comprend. Pour des actions plus simples, comme naviguer dans un site ou dÃĐplier un menu par exemple, il est anormal d'avoir des temps de latence et cela rÃĐvÃĻle un dÃĐveloppement un peu trop hasardeux. Il faut optimiser au maximum les performances de votre application. Pour cette raison, allÃĐger les allocations mÃĐmoire est une tÃĒche rÃĐellement importante. Sans cela, l'application pourrait utiliser de plus en plus de mÃĐmoire vive et ralentir l'exÃĐcution.
DÃĐsactiver des objets est le processus inverse de celui consistant à ajouter des objets à l'arbre visuel. Pour ajouter un objet à la liste d'affichage, nous avons d'abord instanciÃĐ cet objet, puis nous l'avons affectÃĐ comme enfant d'un conteneur Panel grÃĒce aux mÃĐthodes Add et Insert. Les mÃĐthodes de suppression Remove et RemoveAt ne sont donc pas suffisantes pour dÃĐsactiver complÃĻtement un objet en mÃĐmoire. Il faut faire exactement l'opposÃĐ de l'instanciation, toutefois une mÃĐthode aussi directe n'existe pas.
Les allocations mÃĐmoire sont gÃĐrÃĐes par le ramasse-miettes (ou Garbage Collector). C'est lui qui surveille et dÃĐcide si un objet est dÃĐsactivÃĐ ou non de la mÃĐmoire. Nous devons juste permettre au ramasse-miettes de jouer son rÃīle. Pour cela, la premiÃĻre ÃĐtape consiste à supprimer de l'arbre visuel l'instance que vous souhaitez dÃĐsactiver. Tant que celle-ci est prÃĐsente dans l'arbre visuel, elle ne peut Être dÃĐsactivÃĐe puisqu'elle est rÃĐfÃĐrencÃĐe par une collection de composants UIElement. Nous invoquons donc en premier la mÃĐthode Remove ou RemoveAt. La seconde ÃĐtape est de passer la valeur de la rÃĐfÃĐrence à null :
MonConteneur.Children.Remove(UnUIElement);
UnUIElement = null;Cette mÃĐthode est saine, toutefois vous ne saurez pas quand l'objet sera supprimÃĐ de la mÃĐmoire. Le langage C# est managÃĐ, cela signifie que les allocations mÃĐmoire ne sont pas gÃĐrÃĐes par le dÃĐveloppeur C#, mais par le ramasse-miettes. Celui-ci gÃĻre la dÃĐsactivation des instances de classes en fonction de leur occupation mÃĐmoire. Moins une rÃĐfÃĐrence prend de mÃĐmoire, moins elle est prioritaire. Une mauvaise pratique consiste à utiliser la mÃĐthode Collect du ramasse-miettes, pour forcer son passage. Cela est trÃĻs coÃŧteux en performances, car le ramasse-miettes doit parcourir toutes les rÃĐfÃĐrences et dÃĐcider de les supprimer ou non :
MonConteneur.Children.Remove(UnUIElement);
UnUIElement = null;
GC.Collect();Lorsque vous concevrez vos propres composants, vous devrez faire attention à ce qu'ils suppriment bien tous les ÃĐcouteurs internes d'ÃĐvÃĐnements propres à l'application ou à des rÃĐfÃĐrences externes. Sans cela, vos instances de composants personnalisÃĐs pourraient ne pas Être collectÃĐes par le ramasse-miettes (voir Chapitre 11 Composants personnalisÃĐs).
5-4-4. ÃvÃĐnement diffusÃĐ▲
Nous avons vu qu'à chaque fois qu'un objet est ajoutÃĐ Ã l'arbre visuel, soit à l'objet RootVisual, celui-ci diffuse l'ÃĐvÃĐnement Loaded. Il vous suffira donc d'ÃĐcouter cet ÃĐvÃĐnement pour savoir si l'objet est ajoutÃĐ Ã l'arbre visuel. Un ÃĐvÃĐnement semblable n'est pas diffusÃĐ lorsqu'un objet est supprimÃĐ de l'arbre visuel. Vous pouvez à la place utiliser l'ÃĐvÃĐnement LayoutUpdate. Toutefois, cet ÃĐvÃĐnement est diffusÃĐ lors de chaque modification d'agencement. Il est donc diffusÃĐ de nombreuses fois, mÊme lorsqu'un objet est ajoutÃĐ Ã l'arbre visuel. Voici une mÃĐthode pour vÃĐrifier qu'un enfant vient d'Être supprimÃĐ de l'arbre visuel :
private void MainPage_Loaded(object sender, e)
{
MonStackPanel.LayoutUpdated += MonStackPanel_LayoutUpdated;
}
private void MonStackPanel_LayoutUpdated(object sender, EventArgs e)
{
if (MonStackPanel.Children.Contains(MonBouton)
{ /* objet non supprimÃĐ */ }
else
{ /* objet supprimÃĐ */ }
}Dans tous les cas, il vous faudra tester si l'objet a ÃĐtÃĐ supprimÃĐ. Ce n'est pas l'idÃĐal d'un point de vue performance, car l'ÃĐvÃĐnement LayoutUpdate est diffusÃĐ trÃĻs souvent.
5-5. Ãchanges d'index▲
Nous avons abordÃĐ de nombreux mÃĐcanismes de l'arbre, mais nous n'avons pas pratiquÃĐ d'ÃĐchanges d'index de la liste d'enfants. En fait, Children ne possÃĻde pas une mÃĐthode spÃĐcifique assurant directement cette opÃĐration. Nous allons ÃĐtudier les diffÃĐrentes maniÃĻres de procÃĐder dans cette section.
5-5-1. Ãchange d'index du point de vue conception▲
Comme aucune mÃĐthode n'existe, nous allons coder notre ÃĐchange d'index en prenant soin d'ÃĐviter les erreurs d'accÃĻs, d'ajout ou mÊme de suppression que nous connaissons bien maintenant. Voici le code permettant d'effectuer cette opÃĐration dÃĐlicate :
public partial class MainPage : UserControl
{
public Button ClientMenu;
public WrapPanel MenuHaut;
public MainPage()
{
InitializeComponent();
Loaded +=new RoutedEventHandler(MainPage_Loaded);
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
menuHaut = LayoutRoot.Children[0] as WrapPanel;
ContactBtn.Click +=new RoutedEventHandler(ContactBtn_Click);
}
private void ContactBtn_Click(object sender, RoutedEventArgs e)
{
// on rÃĐcupÃĻre l'un des enfants dont on veut ÃĐchanger l'index
Button Enfant1 = menuHaut.Children[1] as Button;
// on stocke les index dont nous aurons besoin par la suite
int IndexContact = menuHaut.Children.IndexOf( ContactBtn );
// Ensuite on supprime les enfants de la liste
menuHaut.Children.Remove( Enfant1 );
menuHaut.Children.Remove( ContactBtn );
// Puis on les rÃĐinsÃĻre en respectant un ordre prÃĐcis
// toujours commencer par rÃĐinsÃĐrer l'ÃĐlÃĐment
// que l'on souhaite positionner à l'index le plus bas
menuHaut.Children.Insert(1,ContactBtn);
// pour finir, on ajoute à la liste d'enfants l'ÃĐlÃĐment
// qui a l'index le plus haut
menuHaut.Children.Insert(IndexContact,Enfant1);
}
}Comme vous pouvez le voir, nous suivons un ordre vraiment trÃĻs prÃĐcis pour ÃĐviter au maximum les erreurs d'accÃĻs à la liste. Ãchanger l'ordre des enfants modifie l'arbre visuel, mais ne lui retire pas d'enfants. Nous aurons donc le mÊme nombre d'enfants au dÃĐpart de notre code qu'à l'arrivÃĐe. Il nous faut dans un premier temps stocker les index que nous souhaiterons ÃĐchanger par la suite. Si nous le faisions aprÃĻs avoir supprimÃĐ un enfant de la liste, ceux-ci ne correspondraient pas au bon emplacement dans la liste.
La deuxiÃĻme ÃĐtape consiste à supprimer de la liste les enfants à ÃĐchanger. L'ordre importe peu. Pour finir, on les rÃĐinsÃĻre, mais pas n'importe comment. Dans notre cas, nous avons ÃĐchangÃĐ le dernier enfant de la liste avec un enfant situÃĐ en plein milieu. Si nous commençons par rÃĐinsÃĐrer l'ÃĐlÃĐment le plus haut dans la liste, nous courons le risque de spÃĐcifier un index hors de la portÃĐe maximale qui correspond à notre nombre d'enfants, Children.Count. Le code suivant renvoie une erreur, car nous essayons d'insÃĐrer Enfant1 à un index qui n'est pas encore accessible :
private void ContactBtn_Click(object sender, RoutedEventArgs e)
{
// on rÃĐcupÃĻre l'un des enfants dont on veut ÃĐchanger l'index
Button Enfant1 = menuHaut.Children[1] as Button;
// on stocke les index dont nous aurons besoin par la suite
int IndexContact = menuHaut.Children.IndexOf( ContactBtn );
// Ensuite on supprime les enfants de la liste
menuHaut.Children.Remove( Enfant1 );
menuHaut.Children.Remove( ContactBtn );
menuHaut.Children.Insert(IndexContact,Enfant1);
menuHaut.Children.Insert(1,ContactBtn);
}Cette mÃĐthode est assez fastidieuse. RÃĐaliser un ÃĐchange d'index sans connaÃŪtre à l'avance les objets à ÃĐchanger nous forcerait ÃĐgalement à prÃĐvoir toutes les erreurs possibles. Avoir une mÃĐthode de UIElementCollection qui accomplirait directement cette opÃĐration serait un plus. C'est ce que nous allons aborder dÃĻs maintenant.
5-5-2. Une mÃĐthode d'extension pour UIElementCollection▲
Les mÃĐthodes d'extension sont apparues avec C# 3. C'est un nouveau pas en avant pour rendre C# souple et faciliter l'ajout de mÃĐthodes personnalisÃĐes aux classes normalement fermÃĐes à l'extension. Voici la signature de la classe UIElementCollection :
public sealed class UIElementCollection :
PresentationFrameworkCollection<UIElement>Comme vous pouvez le constater, cette classe empÊche tout hÃĐritage. Pourtant, les mÃĐthodes d'extension nous permettent de lui ajouter des fonctionnalitÃĐs sans pour autant gÃĐnÃĐrer du code spaghetti. Cliquez droit sur votre projet et sÃĐlectionnez Ajouter un nouvel ÃĐlÃĐment. Dans la fenÊtre qui vient de s'ouvrir, choisissez Class. Nommez-la UtilsMethod.cs, vous pouvez ÃĐgalement la glisser dans un dossier spÃĐcifique pour ÃĐviter de mÃĐlanger les genres (voir Figure 5.24). La crÃĐation de rÃĐpertoires est accessible par un simple clic droit sur le projet ou un autre rÃĐpertoire.

Comme vous pourriez avoir besoin de notre mÃĐthode plus tard, il vaut mieux inclure la future classe qui contiendra notre mÃĐthode dans un espace de nom spÃĐcifique. Voici le code contenant la dÃĐfinition de notre mÃĐthode d'extension :
namespace Org.Tweened.Utils
{
public static class UtilsMethod
{
public static void SwapChildren(this UIElementCollection E,
UIElement child1, UIElement child2 )
{
if ( E.Contains(child1) && E.Contains(child2) )
{
int Index1 = E.IndexOf(child1);
int Index2 = E.IndexOf(child2);
E.Remove(child1);
E.Remove(child2);
if (Index1>Index2)
{
E.Insert(Index2,child1);
E.Insert(Index1,child2);
}
else
{
E.Insert(Index1,child2);
E.Insert(Index2,child1);
}
}
else
throw new NotImplementedException("Au moins l'un des deux
enfants n'est pas contenu dans la liste d'enfants.");
}
}
}CrÃĐer une mÃĐthode d'extension est relativement simple. L'objectif de ces mÃĐthodes est la dÃĐcoration. Pas au sens artistique, bien sÃŧr, mais d'un point de vue technique. DÃĐcorer signifie ajouter de nouvelles fonctionnalitÃĐs et propriÃĐtÃĐs à un objet. La dÃĐcoration est un concept permettant de rÃĐsoudre de nombreuses problÃĐmatiques de conception objet. Le mot-clÃĐ static est obligatoire aussi bien pour la classe que pour la mÃĐthode. GrÃĒce à ce mot-clÃĐ, le simple fait de rÃĐfÃĐrencer notre espace de noms permet à la mÃĐthode d'extension d'Être utilisÃĐe. La signature d'une mÃĐthode d'extension contient toujours au moins un premier argument commençant par this, celui-ci est suivi du type puis du nom du paramÃĻtre. Le mot-clÃĐ this indique au compilateur que le type qui le suit pourra utiliser la mÃĐthode. Les paramÃĻtres qui suivent sont, quant à eux, utilisÃĐs lors de l'appel. à ce moment, n'oubliez pas de rÃĐfÃĐrencer l'espace de noms via le mot-clÃĐ using :
MenuHaut.Children.SwapChildren(Enfant1, ContactBtn);Vous n'aurez sans doute pas d'IntelliSense pour les mÃĐthodes d'extension au sein d'Expression Blend, mais vous en aurez au sein de Visual Studio. Compilez et testez votre application. Vous constatez que les boutons ÃĐchangent bien leur place, toutefois contrairement à notre premiÃĻre version, la logique est complÃĻtement rÃĐutilisable au sein d'autres projets.
5-5-3. Ãchange d'index du point de vue design▲
Comme nous l'avons vu à la section 5.2 Principe d'imbrication, l'ordre d'imbrication est directement liÃĐ Ã l'ordre de superposition. Toutefois cela n'est pas forcÃĐment pratique, car l'ordre d'imbrication est ÃĐgalement liÃĐ aux contraintes de positionnement au sein d'un conteneur. Nous allons le dÃĐmontrer à travers un petit exemple et trouver des solutions adaptÃĐes aux designers et aux dÃĐveloppeurs.
5-5-3-1. CrÃĐer le projet▲
CrÃĐez un nouveau projet de type application et nommez-le SuperpositionOrder. Dans le conteneur principal, crÃĐez un StackPanel avec une orientation horizontale. Celui-ci doit s'adapter à son contenu, vous devrez donc lui affecter une largeur et une hauteur en mode Auto. Faites en sorte qu'il soit centrÃĐ horizontalement au sein de la grille principale. Ensuite, imbriquez à l'intÃĐrieur du StackPanel cinq objets Rectangle de diffÃĐrentes couleurs. Chacun doit faire 100 pixels de largeur par 100 pixels de hauteur. Pour finir, espacez-les en leur spÃĐcifiant une marge à droite (voir Figure 5.25).
Il faudrait agrandir un rectangle afin de voir comment ceux-ci se superposent, par exemple celui du milieu. Ceci n'est pas aussi facile à faire qu'il n'y paraÃŪt.

5-5-3-2. Introduction aux RenderTransform▲
Notre problÃĻme est simple : agrandir la largeur dÃĐcalera les autres rectangles les uns par rapport aux autres, car la largeur et la hauteur sont liÃĐes au comportement d'empilement du StackPanel. C'est une impasse si nous nous contentons de ces propriÃĐtÃĐs. Heureusement un autre type de transformation existe, les transformations vectorielles. Nous aborderons en profondeur ces transformations au Chapitre 5 L'arbre visuel et logique. Pour l'instant, nous nous contentons de les utiliser. SÃĐlectionnez le rectangle du milieu, puis dans le panneau des propriÃĐtÃĐs, ouvrez l'onglet Transform (voir Figure 5.26).

Cet onglet vous propose deux types de transformation : les transformations vectorielles de type RenderTransform et les transformations de type Projection qui permettent de gÃĐrer l'affichage d'objets en pseudo 3D (voir Chapitre 8 Les bases de la projection 3D). Nous allons utiliser les transformations vectorielles pour nous libÃĐrer partiellement des contraintes d'agencement propres au StackPanel. Cliquez sur l'icÃīne de transformation d'ÃĐchelle (![]() ), puis saisissez la valeur 1,4 dans les deux champs de saisie (voir Figure 5.27).
), puis saisissez la valeur 1,4 dans les deux champs de saisie (voir Figure 5.27).

Les transformations de type RenderTransform sont totalement indÃĐpendantes de l'agencement imposÃĐ par le contexte conteneur. Elles permettent donc aux graphistes de s'affranchir des contraintes liÃĐes à la conception et à l'architecture. Notre Rectangle mesure dÃĐsormais 40 % de largeur et de hauteur de plus et il ne dÃĐcale plus les autres (voir Figure 5. 28).

5-5-3-3. La propriÃĐtÃĐ ZIndex▲
Comme vous pouvez le constater, notre Rectangle ÃĐtant en troisiÃĻme position dans l'ordre d'imbrication XAML, il apparaÃŪt au-dessus du rectangle à sa gauche et sous le rectangle à sa droite. Nous allons l'afficher au-dessus des autres rectangles. Sur Internet, vous trouverez de nombreux exemples dans lesquels un menu se superpose aux autres lors du survol de la souris. Pour rÃĐaliser ce type de menu, il faudrait nous affranchir, une nouvelle fois, des contraintes liÃĐes à l'imbrication.
Tous les conteneurs pouvant contenir plus d'un enfant possÃĻdent la propriÃĐtÃĐ attachÃĐe ZIndex,
fournie par la classe Canvas. Par dÃĐfaut, la propriÃĐtÃĐ Zindex contient la valeur 0. Comme tous les enfants d'un conteneur possÃĻdent ZIndex à 0, c'est l'ordre d'imbrication XAML qui prime dans un premier temps. Il existe ainsi une compÃĐtition constante entre l'ordre d'imbrication, soit l'index de l'enfant dans la collection Children,
et la propriÃĐtÃĐ ZIndex. Lorsque deux enfants possÃĻdent le mÊme ZIndex, l'ordre de superposition est dÃĐterminÃĐ par l'index enfant de chacun. Au contraire, s'ils possÃĻdent un ZIndex diffÃĐrent, l'ordre de superposition est dÃĐfini par le ZIndex. La valeur ZIndex la plus haute reprÃĐsente l'objet affichÃĐ au-dessus des autres. Toutefois, cette propriÃĐtÃĐ n'exerce son influence qu'au sein d'un mÊme conteneur et il nous faut la modifier pour le rectangle central, pour cela, il suffit d'ouvrir le panneau des propriÃĐtÃĐs, dans les options d'agencement, puis de passer sa valeur à 1 (voir Figure 5.29).

Pour mieux comprendre la compÃĐtition entre l'index enfant et le ZIndex, vous pouvez sÃĐlectionner tous les rectangles et passer leur ZIndex à 1. Notre rectangle du milieu passe à nouveau en dessous du rectangle de droite. Les ZIndex ÃĐtant tous ÃĐgaux, c'est l'ordre d'imbrication XAML qui prime à nouveau.
Vous Êtes maintenant familiarisÃĐ avec les diffÃĐrents composants visuels proposÃĐs par le framework Silverlight. Dans le prochain chapitre, nous ÃĐtudierons les mÃĐcanismes liÃĐs à l'animation et propres à la plate-forme Silverlight. Nous verrons en quoi Silverlight se rÃĐvÃĻle Être un puissant moteur d'animation vectorielle. Nous aborderons donc la crÃĐation d'animations dans Expression Blend ou avec C#.
Animations
Dans ce chapitre, nous ÃĐtudierons en profondeur les mÃĐcanismes d'interpolations vectorielles propres à Silverlight. Pour cela, nous allons apprendre les principes fondamentaux de l'animation. Nous utiliserons notre projet de site plein ÃĐcran comme point de dÃĐpart pratique pour acquÃĐrir les concepts de base, ainsi qu'une aisance technique. Nous aborderons tout d'abord l'animation du point de vue d'un designer interactif via Blend. Dans un second temps, nous verrons que C# facilite et dynamise la crÃĐation d'animations, mais qu'il simplifie et optimise ÃĐgalement le flux de production sans dÃĐlaisser le travail des designers ou des animateurs. Nous apprendrons en quoi les transformations relatives sont efficaces et incontournables en matiÃĻre d'animation et comment les gÃĐnÃĐrer à l'exÃĐcution. Pour finir, nous aborderons et utiliserons le gestionnaire d'ÃĐtats visuels, dont la bonne comprÃĐhension repose sur l'ensemble des notions apprises auparavant. Nous verrons quel est son impact en matiÃĻre de conception applicative ou de flux de production dans notre quotidien.
5-6. Introduction▲
Silverlight est, entre autres, un moteur d'animations vectorielles. Depuis sa version 3, il permet de gÃĐrer la projection d'objets vectoriels en pseudo 3D. Cela signifie qu'il est capable de reprÃĐsenter un objet au sein des quatre dimensions que nous connaissons tous, soit x, y, z (la profondeur) et t pour le temps. Dans ce chapitre, nous n'ÃĐtudierons pas les animations dans un espace 3D, mais uniquement 2D pour des raisons de clartÃĐ (si besoin est, vous pouvez consulter le Chapitre 8 Les bases de la projection 3D dÃĐdiÃĐ Ã la 3D).
5-6-1. Qu'est-ce qu'une animation ?▲
Quel que soit l'environnement de dÃĐveloppement, crÃĐer une animation revient toujours à modifier la valeur d'une propriÃĐtÃĐ d'un objet au cours du temps. Nous verrons à la section 6.3.2 Liaison de modÃĻles que la valeur de dÃĐpart peut-Être rÃĐcupÃĐrÃĐe implicitement. Cette particularitÃĐ propre au lecteur Silverlight permet des comportements trÃĻs puissants et beaucoup de souplesse de conception.
Dans le langage courant, une animation est forcÃĐment fluide, mais c'est un raccourci un peu rapide et incorrect. Gardez à l'esprit que c'est avant tout une propriÃĐtÃĐ d'objet qui varie au cours du temps quel que soit le laps de temps ÃĐcoulÃĐ entre deux valeurs de cette propriÃĐtÃĐ. Ainsi, le rebond d'une balle se rÃĐsume aux variations de ses coordonnÃĐes dans l'espace au cours du temps.
La nature offre de nombreux exemples d'animations invisibles à nos yeux, comme l'ÃĐrosion d'une montagne ou la croissance d'un arbre. Les propriÃĐtÃĐs de ces objets ÃĐvoluent tellement lentement dans le temps que voir ces phÃĐnomÃĻnes est simplement impossible à l'Åil nu. Certains mouvements sont tellement rapides qu'il est ÃĐgalement difficile de les analyser. Le galop du cheval en est un exemple flagrant, il ne fut rÃĐellement compris scientifiquement par Ãtienne Jules Marey et Eadweard Muybridge qu'à la fin du xixe siÃĻcle. Le naturaliste Ãtienne Jules Marey pensait qu'au grand galop aucune des pattes du cheval ne touchait le sol en mÊme temps durant un cours instant. Cela est vrai, mais le dÃĐmontrer n'ÃĐtait pas si simple. Pour le prouver, Eadweard Muybridge a dÃĐcoupÃĐ son mouvement à l'aide d'appareils photographiques alignÃĐs les uns à cÃītÃĐ des autres. Les appareils photographiques de ces scientifiques ÃĐtaient dÃĐclenchÃĐs de maniÃĻre dÃĐcalÃĐe dans le temps selon un intervalle rÃĐgulier (voir Figure 6.1).
La dÃĐcomposition et l'ÃĐtude des mouvements amena de grandes dÃĐcouvertes et perspectives. Ce laps de temps constant entre chaque photographie a introduit la notion de cadence de prise de vues. Plus ce laps est court, plus la cadence est ÃĐlevÃĐe. Par la suite, Muybridge inventa le premier appareil permettant d'afficher les images rapidement les unes aprÃĻs les autres. Cette invention prÃĐfigurait sans doute les prÃĐmisses du cinÃĐma et de l'animation. Dans la mÊme veine, les premiers dessins animÃĐs Disney ÃĐtaient en huit images par seconde, car cela ÃĐvitait un travail de dessin trop fastidieux. Toutefois, l'Åil humain ne percevant plus l'effet de saccade à partir de 24 images par seconde, ces 8 images par seconde ÃĐtaient perçues par les spectateurs malgrÃĐ le talent des animateurs. Les premiers films des frÃĻres LumiÃĻre connaissaient des limites ÃĐquivalentes. Les cadences d'affichage, de prise de vues et d'animations furent, durant au moins 50 ans, le centre de nombreux efforts de la part des cinÃĐastes et techniciens, car celles-ci engendrent l'illusion du mouvement et son rÃĐalisme. Aujourd'hui encore, leur maÃŪtrise permet de concevoir des effets visuels impressionnants et de mieux connaÃŪtre notre environnement naturel.
5-6-2. La cadence des animations au sein de Silverlight▲
Au sein de Silverlight, la cadence des animations est de 60 images par seconde par dÃĐfaut. Le laps de temps s'ÃĐcoulant thÃĐoriquement entre deux images affichÃĐes est donc de 1/60 de seconde. Cette valeur est accessible à travers la propriÃĐtÃĐ MaxFrameRate de l'instance Silverlight. Vous pouvez ÃĐgalement afficher la cadence en bas de la fenÊtre du navigateur via la propriÃĐtÃĐ EnableCounterFrameRate à l'instanciation du lecteur Silverlight :
<div id="silverlightControlHost">
<object data="data:application/x-silverlight," type="application/
x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/sitet.xap"/>
<param name="onerror" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40128.0" />
<param name="autoUpgrade" value="true" />
<param name="maxFrameRate" value="30" />
<param name="enableFrameRateCounter" value="true" />
<a href="http://go.microsoft.com/fwlink/?LinkID=141205"
style="text-decoration: none;"> <img src="http://go.microsoft.
com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight"
style="border-style: none"/>
</a>
</object>Vous pouvez ÃĐgalement dÃĐfinir ces deux paramÃĻtres à l'exÃĐcution en C# :
public MainPage()
{
InitializeComponent();
Loaded +=new System.Windows.RoutedEventHandler(MainPage_Loaded);
MouseLeftButtonDown += MainPage_MouseLeftButtonDown;
}
private void MainPage_Loaded(object sender, RoutedEventArgs e)
{
App.Current.Host.Settings.EnableFrameRateCounter = true;
}
private void MainPage_MouseLeftButtonDown (object sender,
MouseButtonEventArgs e)
{
App.Current.Host.Settings.MaxFrameRate = 30;
}Toutefois, comme dans n'importe quel autre moteur d'animation, et ainsi que vous pouvez le constater grÃĒce à la propriÃĐtÃĐ EnableFrameRateCounter, la cadence n'est pas constante. Ceci est dÃŧ aux algorithmes de calcul et aux fluctuations de performance des systÃĻmes d'exploitation, mais ÃĐgalement à de nombreux autres facteurs, comme l'occupation mÃĐmoire et processeur à l'instant oÃđ l'animation est visionnÃĐe. La cadence maximum n'est en rÃĐalitÃĐ rien d'autre qu'une valeur souhaitÃĐe idÃĐale. Silverlight n'est volontairement pas conçu pour gÃĐrer les animations traditionnelles de prime abord, c'est-à -dire les animations image par image. Il est orientÃĐ vers la diffusion d'applications riches avant tout.
Il en dÃĐcoule deux spÃĐcificitÃĐs essentielles propres à Silverlight. La premiÃĻre est que l'unitÃĐ de temps est exprimÃĐe en secondes et non en images affichables comme sous Flash. La seconde particularitÃĐ est que Silverlight dispose d'un moteur vectoriel "autodÃĐgradable". Cela signifie que si une animation est trop lourde pour Être affichÃĐe correctement selon sa cadence, dans tous les cas, le moteur respectera au maximum le temps qui lui est imparti, mÊme s'il lui faut ignorer l'affichage d'images intermÃĐdiaires de l'animation. Autrement dit, mÊme saccadÃĐe, une animation ne dÃĐpassera pas une durÃĐe dÃĐfinie, car Silverlight privilÃĐgie le temps plutÃīt que l'affichage de toutes les ÃĐtapes. De maniÃĻre gÃĐnÃĐrale, l'Åil perçoit l'intervalle entre deux images si la cadence est infÃĐrieure à 25 images par seconde. Il vaut donc mieux ÃĐviter les cadences trop faibles pour ne pas crÃĐer un effet saccadÃĐ disgracieux.
5-6-3. Une premiÃĻre animation▲
Vous allez maintenant crÃĐer votre premiÃĻre animation. Pour cela, ouvrez Blend et crÃĐez un projet de type application. Nommez-le PremiereAnimation par exemple. Nous allons commencer par un peu de pratique, puis nous examinerons ce qui a ÃĐtÃĐ produit cÃītÃĐ XAML par Blend. Vous pouvez passer en espace de travail Animation via le raccourci F6. Dans le conteneur LayoutRoot, crÃĐez un champ texte de type TextBlock, puis entrez la chaÃŪne de caractÃĻres animation d'une valeur numÃĐrique dans sa propriÃĐtÃĐ Text. Nous allons crÃĐer une nouvelle animation de champ texte. Pour cela cliquez sur l'icÃīne plus (+) dans le panneau au-dessus de l'arbre visuel et logique. Une nouvelle fenÊtre s'ouvre, vous proposant de nommer la nouvelle animation que vous souhaitez crÃĐer. Nommez-la AnimationNumerique (voir Figure 6.2).

Vous remarquez que crÃĐer une nouvelle animation revient à crÃĐer une nouvelle ressource de type Storyboard. Cliquez sur OK. L'interface de Blend affiche dÃĐsormais une ligne de temps exprimÃĐe en secondes. Celle-ci est situÃĐe à droite de l'arbre visuel et logique. Chaque ÃĐlÃĐment de l'arbre visuel peut possÃĐder sa propre animation qui sera accessible dans la fenÊtre de la ligne de temps. Une animation peut cibler une ou plusieurs propriÃĐtÃĐs. Un cadre rouge entoure la fenÊtre de design (il est reprÃĐsentÃĐ en noir à la Figure 6.3).

Dans la partie gauche de l'interface, l'encadrÃĐ rouge indique que toute modification des objets entraÃŪnera la crÃĐation d'une nouvelle clÃĐ d'animation ou la modification d'une clÃĐ existante. Attention à ne pas changer le type de valeur contenu par la propriÃĐtÃĐ. Un dÃĐgradÃĐ ne peut pas Être interpolÃĐ en couleur unie. Il faut un dÃĐgradÃĐ au dÃĐpart et en fin d'animation. DÃĐplacez l'instance du TextBlock de la gauche vers la droite. DÃĻs que vous avez rÃĐalisÃĐ cette ÃĐtape, une nouvelle clÃĐ d'animation est crÃĐÃĐe à la seconde 0. Elle est reprÃĐsentÃĐe par un ovale gris clair, à droite du champ texte (voir Figure 6.4).

Lorsqu'un objet possÃĻde une clÃĐ d'animation, un point rouge apparaÃŪt en bas à gauche de son icÃīne dans l'arbre visuel et logique.
Une clÃĐ d'animation indique une modification de la valeur d'une propriÃĐtÃĐ Ã un instant donnÃĐ. CrÃĐer une clÃĐ d'animation alors qu'aucun changement ne survient peut Être utile si vous poursuivez un but prÃĐcis. Toutefois, ÃĐvitez de polluer la ligne de temps en ajoutant des clÃĐs n'indiquant aucun changement de propriÃĐtÃĐ.
DÃĐplacez maintenant la tÊte de lecture à la seconde 2, reprÃĐsentÃĐe par une ligne jaune surmontÃĐe d'un triangle. La position de la tÊte de lecture permet d'afficher les objets vectoriels à un instant donnÃĐ de l'animation. La dÃĐplacer revient à faire un arrÊt sur image à n'importe quel instant de l'animation. SÃĐlectionnez le champ texte, puis repositionnez-le n'importe oÃđ ailleurs, au sein du conteneur LayoutRoot. Vous gÃĐnÃĐrez à nouveau une image clÃĐ, mais cette fois elle est positionnÃĐe à la seconde 2. L'image clÃĐ est automatiquement crÃĐÃĐe, car Blend est en mode enregistrement d'animation. Vous pouvez voir le rÃĐsultat de vos actions en jouant l'animation. Pour cela, il suffit de cliquer sur le bouton de lecture situÃĐ au-dessus de la ligne de temps (voir Figure 6.5).
L'aperçu de la lecture est moins performant que celui que vous obtiendrez en compilant le projet. Toutefois, compiler le projet ne dÃĐclenche pas l'animation au chargement. Il vous faudra dÃĐclencher l'animation à l'exÃĐcution, soit par C#, soit grÃĒce aux comportements (voir section 6.2 Style visuel). Comme nous l'avons vu jusqu'à prÃĐsent, tout ce qui est crÃĐÃĐ par le designer ou l'intÃĐgrateur au sein de Blend est traduit en langage XAML. Nous allons maintenant ÃĐtudier ce qui a ÃĐtÃĐ produit, ainsi que les classes de la plate-forme Silverlight utilisÃĐes pour animer les objets.

5-6-4. Les diffÃĐrents types d'animation ▲
Fermez l'animation en cours pour ÃĐviter de la modifier. Il suffit pour cela de cliquer sur l'icÃīne de fermeture de l'animation (X) situÃĐe à droite du nom de l'animation dans l'arbre visuel et logique. Lorsque vous avez crÃĐÃĐ l'animation, elle a ÃĐtÃĐ ajoutÃĐe en tant que ressource. Une ressource est un type d'objet particulier dont le but est de pouvoir Être accessible et rÃĐutilisable au sein de votre projet. Il existe plusieurs types de ressources, mais elles possÃĻdent toutes une portÃĐe d'utilisation. Dans le cas des animations, les ressources sont en majoritÃĐ dÃĐfinies comme ressource de l'ÃĐlÃĐment visuel le plus haut dans l'arbre visuel. Dans notre cas, l'animation sera stockÃĐe dans le composant UserControl racine, elle sera donc utilisable et accessible à l'intÃĐrieur du nÅud XAML UserControl racine. Voici le code XAML correspondant à notre animation :
<UserControl.Resources>
<Storyboard x:Name="AnimationNumerique">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="textBlock" Storyboard.
TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[3].(TranslateTransform.X)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-25"/>
<EasingDoubleKeyFrame KeyTime="00:00:02" Value="75"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="textBlock" Storyboard.
TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-20"/>
<EasingDoubleKeyFrame KeyTime="00:00:02" Value="60"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>Comme vous le constatez, l'animation est reprÃĐsentÃĐe par une ressource de type Story-board. Elle possÃĻde un nom à l'instar des objets vectoriels que nous avons utilisÃĐs. à l'intÃĐrieur du nÅud ÃĐlÃĐment Storyboard, deux sÃĐquences d'animation de type DoubleAnimationUsingKeyFrames cohabitent. L'une cible la propriÃĐtÃĐ X du nÅud Render-Transform, l'autre la propriÃĐtÃĐ Y de ce mÊme nÅud (voir section 6.3 Bouton gÃĐnÃĐrique). Un nÅud DoubleAnimationUsingKeyFrames dÃĐcrit une animation d'une propriÃĐtÃĐ de type Double par l'utilisation de clÃĐs d'animations. Comme nous le verrons dans ce chapitre, un changement peut Être dÃĐfini autrement que par des clÃĐs d'animation. De plus, il est possible d'animer des types non numÃĐriques. Pour le mettre en ÃĐvidence, vous pouvez modifier la couleur du champ texte (propriÃĐtÃĐ Foreground) à la seconde 2. Il vous faut au prÃĐalable accÃĐder à l'animation pour la modifier. Pour cela, cliquez sur l'icÃīne listant les animations crÃĐÃĐes (  ). Une fenÊtre apparaÃŪt, sÃĐlectionnez l'animation. Une fois la couleur du champ texte modifiÃĐe, vous obtiendrez l'ÃĐquivalent du code XAML gÃĐnÃĐrÃĐ ci-dessous :
<Storyboard x:Name="AnimationNumerique">
âĶ
<ColorAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="textBlock" Storyboard.TargetProperty=
"(TextBlock.Foreground).(SolidColorBrush.Color)" >
<EasingColorKeyFrame KeyTime="00:00:00" Value="Black"/>
<EasingColorKeyFrame KeyTime="00:00:02" Value="Red"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>Cette fois, Blend a gÃĐnÃĐrÃĐ une sous-sÃĐquence d'animation de type ColorAnimation-UsingKeyFrames au sein de l'objet Storyboard. Vous n'animez plus de valeurs numÃĐriques, mais des valeurs de type Color. La Figure 6.6 liste une partie des classes et types d'animation permettant d'animer des objets au sein de Silverlight.

La classe Storyboard assure le contrÃīle de tous les types d'animation, leur lecture ou leur pause, par exemple. De ce fait, vous pouvez considÃĐrer l'objet Storyboard comme l'unitÃĐ d'organisation principale. L'interpolation des valeurs entre deux instants est gÃĐrÃĐe par les autres classes. Quatre grands types de valeurs peuvent Être animÃĐs.
- Double reprÃĐsente les valeurs de types numÃĐriques. L'opacitÃĐ, par exemple, sera animÃĐe grÃĒce à la classe DoubleAnimation, car celle-ci est typÃĐe Double.
- Point correspond à une structure constituÃĐe d'une paire de valeurs nommÃĐes X et Y et de type Double. Pour rÃĐsumer, il reprÃĐsente les coordonnÃĐes d'un point dans l'espace. Lorsque vous animez les sommets d'un tracÃĐ vectoriel (de type Path), en interne le XAML gÃĐnÃĐrÃĐ correspondra à PointAnimation.
- Color fait rÃĐfÃĐrence à toutes les classes utilisant la classe Color. Ainsi, animer les couleurs d'un dÃĐgradÃĐ linÃĐaire (LinearGradientBrush) repose sur Color-Animation.
- Object renvoie à n'importe quel type. Silverlight vous permet d'animer n'importe quel type de valeurs diffÃĐrentes des prÃĐcÃĐdentes. Toutefois interpoler la visibilitÃĐ (Visi-bility) ou une chaÃŪne de caractÃĻres (string) ne produira pas une animation fluide.
Nous allons maintenant essayer de comprendre quels types d'interpolation sont fournis par Silverlight et comment les concevoir.
5-6-5. Les diffÃĐrents types d'interpolation▲
Comme vous pouvez le constater avec la Figure 6.6, mis à part pour les animations ciblant les valeurs Object, deux grandes familles d'interpolations cohabitent pour chaque type. La premiÃĻre famille utilise des clÃĐs d'animation, la seconde possÃĻde une propriÃĐtÃĐ pour la valeur de dÃĐpart et une autre pour la valeur d'arrivÃĐe, cette derniÃĻre famille n'utilise donc pas de clÃĐ d'animation.
5-6-5-1. Interpolations par clÃĐ d'animation▲
Une clÃĐ d'animation est une classe constituÃĐe au minimum des propriÃĐtÃĐs Value et KeyTime. La propriÃĐtÃĐ Value indique la valeur de la propriÃĐtÃĐ animÃĐe. KeyTime dÃĐfinit l'instant auquel la propriÃĐtÃĐ doit atteindre la valeur spÃĐcifiÃĐe :
<EasingColorKeyFrame KeyTime="00:00:00" Value="Black"/>
<EasingColorKeyFrame KeyTime="00:00:02" Value="Red"/>Ainsi dans le code ci-dessus, à la seconde 0, la propriÃĐtÃĐ animÃĐe est affectÃĐe de Black (noir) alors qu'à la seconde 2 celle-ci doit atteindre la valeur Red (rouge). Parce qu'il existe quatre grands types d'animation (voir section 5.6.4 Les diffÃĐrents types d'animation), il existe quatre grands types de clÃĐs d'animation (voir Figure 6.7).
Une classe abstraite reprÃĐsente chaque type de clÃĐ. Pour chaque type de clÃĐ (mis à part les clÃĐs faisant rÃĐfÃĐrence à l'animation ObjectAnimation), il existe quatre maniÃĻres de jouer l'animation. Au sein de Blend, vous pouvez choisir le type d'interpolation en cliquant sur une image clÃĐ via le panneau des propriÃĐtÃĐs (voir Figure 6.8).
Par dÃĐfaut, les clÃĐs d'animations sont de type Easing, c'est-à -dire qu'elles utilisent des ÃĐquations d'accÃĐlÃĐration pour interpoler les valeurs entre elles. Par exemple, lors de la crÃĐation de notre premiÃĻre animation, celle-ci utilisait une accÃĐlÃĐration linÃĐaire :
<EasingColorKeyFrame KeyTime=Âŧ00:00:00Âŧ Value=ÂŧBlackÂŧ/>
<EasingColorKeyFrame KeyTime=Âŧ00:00:02Âŧ Value=ÂŧRedÂŧ/>
Lorsqu'aucune accÃĐlÃĐration n'est dÃĐfinie, celle-ci est linÃĐaire (Linear). Vous trouverez les diffÃĐrents types d'interpolation ci-dessous.
- Discrete : n'interpole pas les valeurs entre deux clÃĐs d'animation. L'animation est jouÃĐe de maniÃĻre brutale. La propriÃĐtÃĐ ciblÃĐe par l'animation ne change de valeur (Value) qu'à l'instant oÃđ la tÊte de lecture arrive au temps (KeyTime) dÃĐfini dans l'image clÃĐ. L'animation n'est pas fluide mais saccadÃĐe. Il faudra cliquer sur l'onglet Hold In pour utiliser ce type de clÃĐ.
- Easing : les clÃĐs prÃĐfixÃĐes par ce mot possÃĻdent en plus une propriÃĐtÃĐ (Easing-Function) permettant de dÃĐfinir une ÃĐquation d'accÃĐlÃĐration. C'est exactement ce type que vous utiliserez pour faire rebondir une balle, par exemple. Nous reviendrons sur ce type de clÃĐ Ã la section 6.3 Bouton gÃĐnÃĐrique.
- Linear : dans la vie rÃĐelle, aucun objet ne possÃĻde de mouvement linÃĐaire. Plus vous utiliserez ce type de clÃĐ et moins votre animation sera intÃĐressante, car prÃĐvisible. Vous aurez parfois besoin de ce type d'animation pour les rotations, par exemple. Toutefois, les animateurs traditionnels les ÃĐvitent le plus possible. Il n'y a pas de moyen simple dans Blend de spÃĐcifier ce type de clÃĐ on utilise plutÃīt une accÃĐlÃĐration linÃĐaire - ce qui revient au mÊme rÃĐsultat.
- Spline : vous pouvez dÃĐfinir vous-mÊme la courbe d'accÃĐlÃĐration manuellement, ce qui peut Être plus prÃĐcis dans certains cas. Pour gÃĐrer vous-mÊme l'accÃĐlÃĐration, cliquez sur l'onglet KeySpline (voir section 6.3 Bouton gÃĐnÃĐrique).
5-6-5-2. Interpolations sans clÃĐ d'animation▲
Silverlight apporte beaucoup de souplesse et de facilitÃĐ dans la crÃĐation de transitions grÃĒce aux propriÃĐtÃĐs From correspondant à la valeur de dÃĐpart, To qui est la valeur de destination et By une valeur de destination relative à la valeur de dÃĐpart. Ces propriÃĐtÃĐs sont utilisables par les animations qui n'emploient pas de clÃĐs (indiquÃĐes par le suffixe UsingKeyFrames), soit :
- ColorAnimation ;
- DoubleAnimation ;
- PointAnimation.
Voici une maniÃĻre d'ÃĐcrire une telle animation. Remplacez le XAML dÃĐcrivant l'animation de positionnement X et Y par le code suivant :
<DoubleAnimation BeginTime="00:00:00" From="-25" To="75"
Duration="00:00:02" Storyboard.TargetName="textBlock" Storyboard.
TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.X)" />
<DoubleAnimation BeginTime="00:00:00" From="-20" To="60"
Duration="00:00:02" Storyboard.TargetName="textBlock" Storyboard.
TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)
[3].(TranslateTransform.Y)" />Comme aucune propriÃĐtÃĐ KeyTime n'est prÃĐcisÃĐe, il vous faut dÃĐfinir la durÃĐe de l'animation via la propriÃĐtÃĐ Duration. Ce type d'animation ne permet de dÃĐfinir qu'une valeur de dÃĐpart et d'arrivÃĐe et dans ce cas, Blend n'affiche pas de clÃĐs. DÃĐpliez l'arborescence des objets animÃĐs pour visualiser les propriÃĐtÃĐs animÃĐes (voir Figure 6.9).

Blend ne crÃĐe ce type d'animation que dans le cas oÃđ vous utilisez le gestionnaire d'ÃĐtats visuels (voir section 6.4 Le gestionnaire d'ÃĐtats visuels).
5-6-6. La classe Storyboard▲
Une instance de la classe Storyboard reprÃĐsente l'enveloppe de l'animation. Chaque occurrence de Storyboard peut avoir plusieurs sous-sÃĐquences d'animation distinctes possÃĐdant des comportements et des propriÃĐtÃĐs qui leurs sont propres. Par exemple, l'une de ces sÃĐquences ciblera un rond et l'autre un bouton. L'une pourra dÃĐbuter à la seconde 2 du Storyboard, et l'autre ciblera une propriÃĐtÃĐ de type couleur. Toutes les combinaisons sont possibles. Les animations sont conçues comme des objets indÃĐpendants complÃĻtement sÃĐparÃĐs de l'aspect visuel des objets. Autrement dit, elles n'appartiennent à aucun ÃĐlÃĐment graphique, mais peuvent cibler n'importe lequel d'entre eux (voir Figure 6.10).

La classe Storyboard possÃĻde des propriÃĐtÃĐs communes aux autres classes hÃĐritant de TimeLine. Toutefois, c'est la seule classe possÃĐdant des mÃĐthodes de contrÃīle de l'animation, dont voici une liste :
- Begin ; cette mÃĐthode permet de lire l'animation depuis la seconde 0, à chaque appel de la mÃĐthode, le Storyboard est jouÃĐ depuis le dÃĐbut ;
- GetCurrentState : cette mÃĐthode renvoie l'ÃĐtat actuel du Storyboard, s'il est en cours de lecture ou s'il est stoppÃĐ ;
- GetCurrentTime : retourne une valeur de type TimeSpan correspondant au temps ÃĐcoulÃĐ depuis le dÃĐpart de l'animation, et cela à l'instant oÃđ la mÃĐthode est invoquÃĐe ;
- Pause : met la lecture en pause ;
- Resume : redÃĐmarre une animation mise en pause ;
- Seek : cette mÃĐthode attend une instance de TimeSpan afin de positionner la tÊte de lecture à un temps donnÃĐ de l'animation ;
- Stop : arrÊte la lecture du Storyboard et repositionne la tÊte de lecture à la seconde 0.
Les trois mÃĐthodes SetTarget, SetTargetName et SetTargetProperty sont statiques et dÃĐfinies dans la classe Storyboard. Elles sont donc invoquÃĐes par celle-ci. Elles sont trÃĻs importantes, car elles montrent à quel point le modÃĻle d'animation de Silverlight est souple. Une animation au sein de la plate-forme Silverlight est un objet indÃĐpendant de l'objet animÃĐ ou de la propriÃĐtÃĐ ciblÃĐe. Ces trois mÃĐthodes prennent en premier paramÃĻtre une instance de type TimeLine, donc tout type d'animation. Les animations de type ColorAnimation, Storyboard ou Double-Animation-UsingKeyFrame, entre autres, en font partie. En second paramÃĻtre, il vous faudra passer une valeur attendue par la mÃĐthode. La mÃĐthode SetTarget attend, par exemple, une instance de Dependency-Object comme second argument. - SetTarget : prÃĐcise la rÃĐfÃĐrence de l'objet graphique à animer.
- SetTargetName ; dÃĐfinit le nom de la cible à animer, elle est à utiliser cÃītÃĐ XAML.
- SetTargetProperty : cible la propriÃĐtÃĐ Ã interpoler sur l'objet ciblÃĐ, par exemple l'opacitÃĐ (Opacity) ou la largeur (Width).
Ces mÃĐthodes statiques sont trÃĻs utiles. Prenons le cas d'un designer interactif. Il rÃĐalise une animation sous Blend pour un menu spÃĐcifique. L'un de ses collÃĻgue dÃĐveloppeur souhaite rÃĐutiliser son animation pour la rÃĐaffecter à d'autres menus. Afin d'ÃĐviter un travail fastidieux de recopie et de rÃĐaffectation au sein de Blend, le dÃĐveloppeur rÃĐcupÃĻre la rÃĐfÃĐrence du Storyboard du designer, puis il rÃĐaffecte dynamiquement, comme cible, une autre instance de DependencyObject au Storyboard :
Storyboard.SetTarget( MonAnimationCool, MonNouveauMenu)Â ;
MonAnimationCool.Begin() ;Nous allons maintenant passer à la pratique afin d'assimiler tous les concepts et principes que nous avons appris. Cependant, n'oubliez pas que Blend est un outil de mise en forme XAML. La nature profonde du XAML, basÃĐe sur les relations familiales, rend impossible la gestion de tous les cas d'imbrication ou d'ÃĐcriture directement par l'interface graphique de Blend. Parfois, ÃĐcrire ou copier-coller du XAML dans l'ÃĐditeur de code sera plus pratique et rapide, voire incontournable.
5-7. Animer avec Expression Blend▲
5-7-1. Les bonnes pratiques▲
Lorsque vous souhaitez animer un visuel, plusieurs bonnes pratiques importantes doivent Être prises en compte. Si vous avez dÃĐjà de bonnes notions en animation traditionnelle, vous pouvez ignorer ce passage. Dans tous les cas, les rÃĻgles sont faites pour Être outrepassÃĐes, mais elles servent de cadre et ÃĐvoluent avec les mÅurs. Voici certaines d'entre elles :
- ÃĐvitez d'animer trop d'objets en mÊme temps ;
- arrangez-vous pour que l'Åil ne soit pas accrochÃĐ Ã trop d'endroits en mÊme temps ; essayez toujours de dÃĐfinir un sens de lecture et une unitÃĐ d'animation ;
- les animations de menus ne doivent pas excÃĐder une seconde, dans le cas contraire, les animations deviennent prÃĐvisibles et pesantes lors d'une utilisation prolongÃĐe ;
- ÃĐvitez autant que possible les animations linÃĐaires, rien n'est linÃĐaire dans la nature, seules les mathÃĐmatiques dÃĐcrivent de tels mouvements, et cela donne un aspect plat, monotone et robotique aux animations ; parfois un simple ralenti fait des merveilles ;
- simplifiez vos animations et concentrez-vous avant tout sur les sensations que vous souhaitez crÃĐer, l'animation doit Être complÃĻtement intÃĐgrÃĐe dans le site ou l'application et en prolonger l'unitÃĐ graphique.
- les transitions sont aussi importantes que les interfaces, elles reprÃĐsentent un lien logique et sensible entre chaque interface, soignez-les particuliÃĻrement, mais restez sobre ; Silverlight cible avant tout les applications riches ;
- essayez d'introduire des ÃĐlÃĐments inattendus au cours de vos animations, cela ajoute de la profondeur à vos applications et l'utilisateur voudra les explorer un peu plus pour dÃĐcouvrir de nouveaux dÃĐtails ;
- Rythmez vos animations.
5-7-2. CrÃĐer une animation d'introduction▲
Dans Blend, ouvrez le projet SiteAgencePortfolio crÃĐÃĐ dans les prÃĐcÃĐdents chapitres. Nous allons l'utiliser pour affiner notre comprÃĐhension du modÃĻle d'animation à travers la crÃĐation d'une animation d'introduction. Vous trouverez ÃĐgalement ce projet dans l'archive pleinEcran_maquette.zip du dossier chap6 des exemples du livre.
Nous allons dÃĐcouper les ÃĐtapes de notre animation afin de l'enrichir. Cela permet de rÃĐflÃĐchir et d'imaginer le tempo facilement sans pour autant nous plonger directement dans l'aspect technique de la rÃĐalisation. Voici chaque ÃĐtape de notre animation d'introduction :
- rien n'est prÃĐsent sur l'ÃĐcran au lancement ;
- les menus du haut apparaissent les uns aprÃĻs les autres avec un lÃĐger effet de dÃĐplacement vertical (du haut vers le bas) et. la durÃĐe totale de cette partie de l'animation ne doit pas excÃĐder une seconde ;
- le centre du site apparaÃŪt au milieu de l'ÃĐcran ;
- les liens en bas apparaissent comme s'ils ÃĐmergeaient du cadre central en 4/10e de seconde environ ;
- le bouton plein ÃĐcran apparaÃŪt pratiquement en mÊme temps.
En totalitÃĐ, l'animation ne doit pas excÃĐder trois secondes. CrÃĐez une nouvelle animation et nommez la ressource Storyboard AnimIntro. Vous n'Êtes pas obligÃĐ de crÃĐer les sÃĐquences d'animation dans l'ordre chronologique. Vous allez commencer par crÃĐer l'apparition du centre de la page. SÃĐlectionnez le composant Border et nommez-le Contenu-Page.
Nous nommons l'objet, car en XAML une animation ne peut cibler que des objets nommÃĐs. Si vous l'animez sans lui donner de nom, Blend le nommera à votre place. Cela est gÊnant, car le nom donnÃĐ sera trop gÃĐnÃĐrique et peu explicite.
Une fois nommÃĐ, dÃĐfinissez son opacitÃĐ Ã 0 %. Il s'agit bien de pourcentage, car la plage de valeurs acceptÃĐes en C# ou en XAML se situe entre 0 et 1. Positionnez maintenant la tÊte de lecture à la seconde 1,6, puis cliquez sur l'icÃīne carrÃĐe à droite de la propriÃĐtÃĐ Opacity. Un nouveau menu apparaÃŪt, cliquez sur l'option "Record Current Value" (voir Figure 6.11).

Vous venez de crÃĐer une nouvelle clÃĐ d'animation à la seconde 1,6. Cela signifie que durant la premiÃĻre clÃĐ et la seconde, l'opacitÃĐ ne change pas et reste à zÃĐro. Comme l'animation n'a pas besoin d'Être fluide, vous pouvez ÃĐgalement sÃĐlectionner la seconde clÃĐ, puis choisir l'option Hold In pour en faire une clÃĐ d'animation de type Discrete (voir Figure 6.12).

DÃĐplacez la tÊte de lecture à la seconde 2 et modifiez l'opacitÃĐ avec une valeur de 100. Testez votre animation. Le centre du site reste transparent durant une seconde et demie, puis apparaÃŪt. Votre ligne de temps doit correspondre à la Figure 6.13.

Chacun des objets animÃĐs du site va suivre cette logique d'animation avec quelques diffÃĐrences de tempo. Pour vous simplifier la vie, vous pouvez dupliquer le code XAML crÃĐÃĐ et cibler un autre composant comme, par exemple, le premier de nos menus qui est contenu au sein du WrapPanel. VÃĐrifiez tout d'abord que tous les boutons sont nommÃĐs pour qu'ils puissent Être ciblÃĐs en XAML (voir Figure 6.14).

Vous pouvez maintenant passer en mode d'ÃĐdition XAML. Voici la partie du code gÃĐnÃĐrÃĐ par Blend :
<Storyboard x:Name="AnimIntro">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="ContenuPage"
Storyboard.TargetProperty="(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<DiscreteDoubleKeyFrame KeyTime="00:00:01.6" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:02" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>Animer d'autres objets graphiques est trÃĻs simple à partir de cette base. Dupliquez le nÅud XAML DoubleAnimationUsingKeyFrame et remplacez la cible, soit la valeur de Storyboard.TargetName, par NouveautesBtn. Ensuite, pour les deuxiÃĻme et troisiÃĻme clÃĐs d'animation, dÃĐfinissez la valeur de la propriÃĐtÃĐ KeyTime respectivement à 0 seconde et 3/10e et 0 seconde et 6/10e :
<Storyboard x:Name="AnimIntro">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="ContenuPage" Storyboard.TargetProperty=
"(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<DiscreteDoubleKeyFrame KeyTime="00:00:01.60000" Value="0"/>
<SplineDoubleKeyFrame KeyTime="00:00:02" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="NouveautesBtn" Storyboard.TargetProperty=
"(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<DiscreteDoubleKeyFrame KeyTime="00:00:00.3" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.6" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>RÃĐpÃĐtez cette opÃĐration pour les autres menus en dÃĐcalant la seconde et la troisiÃĻme clÃĐs d'1/10e de seconde. Pour cela, copiez et collez le code XAML que vous venez d'ÃĐcrire, puis changez le nom de l'objet ciblÃĐ Ã chaque fois (voir Figure 6.15).

Testez votre animation. Il semble qu'il s'ÃĐcoule un peu trop de temps entre l'apparition du dernier menu et l'apparition du fond central. Cela ne pose pas de problÃĻme. Vous pouvez glisser-dÃĐplacer les clÃĐs d'animation du fond central pour les rapprocher de celles des menus.
Comme vous l'avez constatÃĐ, concevoir une animation en XAML par de simples copier-coller ne prend que quelques secondes. Vous pourrez toujours rÃĐaliser en mode crÃĐation vos propres animations. Passer par le code peut vous sembler ÃĐloignÃĐ de la crÃĐation pure, mais cela est trÃĻs rapide quand vous connaissez prÃĐcisÃĐment vos objectifs. Vous pouvez ÃĐgalement affiner les animations gÃĐnÃĐrÃĐes en mode crÃĐation. Il suffira de les centraliser au sein d'un projet dÃĐdiÃĐ pour les rÃĐcupÃĐrer à n'importe quel moment.
Nous allons maintenant finir l'animation en faisant apparaÃŪtre le composant StackPanel contenant le pied de page, puis le bouton plein ÃĐcran. ProcÃĐdez exactement de la mÊme maniÃĻre et faites en sorte que le pied de page et le bouton apparaissent en dernier. L'animation d'introduction est presque terminÃĐe. Celle-ci est encore un peu fade, car nous ciblons uniquement l'opacitÃĐ des objets. De plus, nous n'avons dÃĐfini aucune accÃĐlÃĐration sur chaque animation.
5-7-3. DÃĐclencher des animations▲
Pour tester votre animation vous pouvez ouvrir la bibliothÃĻque de composants, puis sÃĐlectionner l'onglet des comportements (Behaviors). Ensuite, glissez le comportement ControlStoryboard-Action sur le composant UserControl racine. Celui-ci est ajoutÃĐ au sein de l'arbre visuel, mais ce n'est pas un composant graphique, il va simplement nous aider à jouer l'animation au chargement de l'application. Pour la propriÃĐtÃĐ EventName, dÃĐfinissez la valeur Loaded. Pour le champ Story-board, sÃĐlectionnez AnimIntro (voir Figure 6.16).

Ce comportement permet de jouer l'animation lorsque le contrÃīle UserControl racine est chargÃĐ. Toutefois l'action à entreprendre peut Être diffÃĐrente. Par dÃĐfaut, l'action est de lire le Storyboard. Appuyez sur la touche F5 de votre clavier pour tester votre animation dans des conditions rÃĐelles. Pour revoir plusieurs fois l'animation se jouer, vous n'avez qu'à rafraÃŪchir la page au sein du navigateur. Nous apprendrons à la section 6.3 Bouton gÃĐnÃĐrique à contrÃīler des Story-boards avec C#.
5-7-4. Les transformations relatives▲
Pour donner un peu de relief, nous allons animer d'autres propriÃĐtÃĐs que l'opacitÃĐ. Pour les menus, nous pourrions par exemple les faire apparaÃŪtre tout en les dÃĐplaçant de haut en bas. SÃĐlectionnez le premier menu, positionnez la tÊte de lecture à la seconde 0. Tout en maintenant la touche Maj enfoncÃĐe, appuyez deux fois sur la flÃĻche du haut. De cette maniÃĻre, le menu est dÃĐplacÃĐ de 20 pixels vers le haut. DÃĐplacez la tÊte de lecture de 3/10e, puis repositionnez le menu de 20 pixels vers le bas. Celui-ci a repris sa position d'origine. à ce stade, notre objet est animÃĐ alors qu'il n'est toujours pas visible. Jusqu'à maintenant, pour dÃĐcaler nos animations, nous avions besoin de trois clÃĐs d'animation. Toutefois, il existe une autre maniÃĻre de procÃĐder.
Toutes les classes hÃĐritant de la classe abstraite TimeLine possÃĻdent la propriÃĐtÃĐ BeginTime. DÃĐpliez l'arborescence du menu NouveautesBtn et sÃĐlectionnez la ligne RenderTransform. Passez ensuite en mode d'ÃĐdition mixte pour faire apparaÃŪtre le code XAML correspondant à ce nÅud, modifiez la valeur de la propriÃĐtÃĐ BeginTime à 0 seconde et 4/10e :
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00.3"
Storyboard.TargetName="NouveautesBtn" Storyboard.
TargetProperty="(UIElement.RenderTransform).(TransformGroup.
Children)
[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.3000000" Value="0"/>
</DoubleAnimationUsingKeyFrames>Vous venez de dÃĐcaler l'animation de transparence de 3/10e de seconde. Cela vous permet d'animer le dÃĐplacement du menu au mÊme instant oÃđ vous le faites apparaÃŪtre. Au sein de Blend, la zone grise du dÃĐplacement est dÃĐcalÃĐe vers la droite de 0/10e (voir Figure 6.17).

Regardez maintenant la propriÃĐtÃĐ ciblÃĐe par notre sÃĐquence d'animation :
Storyboard.TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[3].(TranslateTransform.Y)">L'accÃĻs à la propriÃĐtÃĐ Y n'est pas simple. En fait, dÃĻs que nous avons modifiÃĐ la position de notre menu, Blend y a automatiquement gÃĐnÃĐrÃĐ un nÅud de transformation relative. Pour rappel, les transformations relatives permettent de s'affranchir des contraintes liÃĐes à la mise en page du conteneur (voir section 5.5.3.2 Introduction aux RenderTransform). Lorsque vous animez des objets, Blend privilÃĐgiera toujours l'utilisation des transformations relatives. Pour des raisons pratiques, le nÅud RenderTransform est toujours gÃĐnÃĐrÃĐ par Blend de la mÊme maniÃĻre. Il existe toutefois de nombreuses façons d'ÃĐcrire ce type de nÅud. Ne vous formalisez pas si vous rencontrez une ÃĐcriture diffÃĐrente. Voici le nouveau code XAML dÃĐcrivant notre menu :
<Button x:Name="NouveautesBtn" Height="Auto" Width="Auto"
Content="NouveautÃĐs" Margin="0,0,20,0" FontSize="14"
FontFamily="Trebuchet MS" Visibility="Visible"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>La consÃĐquence directe du ciblage d'un nÅud RenderTransform par une animation est que, si celui-ci n'existe pas rÃĐellement dans la balise du composant, Blend lÃĻve une erreur de ciblage. Pour le dÃĐmontrer, il suffit de copier-coller notre nouvelle animation tout en ciblant les autres boutons à chaque fois et en dÃĐcalant de 1/10e de seconde la valeur de BeginTime (voir Figure 6.18).

Pour rÃĐsoudre ce problÃĻme, vous devez coller le nÅud RenderTransform suivant au sein de chaque menu :
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>Chaque menu est maintenant animÃĐ du haut vers le bas. L'animation prend peu à peu plus d'ampleur. Vous pouvez procÃĐder de la mÊme maniÃĻre pour le composant StackPanel reprÃĐsentant le pied de page. Vous risquez cependant de rencontrer quelques difficultÃĐs lors de la compilation. Le nÅud RenderTransform que nous copions dÃĐbute par Button.RenderTransform. Or, comme il est situÃĐ dans le nÅud ÃĐlÃĐment StackPanel, le compilateur lÃĻvera une erreur. Pour ÃĐviter tout problÃĻme, il suffit de remplacer Button par Framework-Element de cette maniÃĻre :
<FrameworkElement.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</FrameworkElement.RenderTransform>
</StackPanel>La classe FrameworkElement est hÃĐritÃĐe de tous les composants visuels et elle possÃĻde la propriÃĐtÃĐ RenderTransform. Pour cette raison, quel que soit le composant visuel auquel vous souhaitez ajouter un nÅud RenderTransform, cette classe fera l'affaire pour le dÃĐclarer. En programmation orientÃĐe objet, ce concept trÃĻs puissant est appelÃĐ polymorphisme. Il est rÃĐalisable à travers l'hÃĐritage de classes ou l'implÃĐmentation d'interfaces. ConcrÃĻtement, vous l'utiliserez lorsque vous ne connaÃŪtrez pas à l'avance le type de l'objet - ce qui est le cas ici. Comme les objets graphiques hÃĐritent tous de FrameworkElement, vous n'avez pas à connaÃŪtre le type prÃĐcis de chacun d'eux pour affecter le nÅud RenderTransform.
Voici le code XAML permettant d'animer le pied de page :
<DoubleAnimationUsingKeyFrames BeginTime="00:00:01.3" Storyboard.
TargetName="PiedDePage" Storyboard.TargetProperty=
"(UIElement.RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-20"/>
<EasingDoubleKeyFrame KeyTime="00:00:00.3000000" Value="0"/>
</DoubleAnimationUsingKeyFrames>Vous remarquez que le StackPanel est renommÃĐ en PiedDePage. L'animation subit un dÃĐcalage de une seconde et 3/10e afin d'Être lue en mÊme temps que celle concernant l'opacitÃĐ. Pour finir, nous allons faire apparaÃŪtre le bouton plein ÃĐcran. Positionnez la tÊte de lecture à la seconde 0, puis modifiez l'ÃĐchelle du bouton via l'onglet des transformations relatives. DÃĐfinissez une ÃĐchelle ScaleX et ScaleY à 0,5. Cela signifie qu'à cette seconde, il ne possÃĐdera que la moitiÃĐ de ses dimensions d'origine. DÃĐplacez ensuite la tÊte de lecture à la seconde 0 et 3/10e et dÃĐfinissez l'ÃĐchelle à 1 pour ScaleX et ScaleY. DÃĐcalez cette animation pour qu'elle corresponde exactement à celle de l'opacitÃĐ. Nous nous approchons d'un premier rÃĐsultat, il nous reste encore quelques rÃĐglages pour voir aboutir l'animation. Vous pouvez rÃĐcupÃĐrer cette ÃĐtape de l'animation (pleinEcran_maquetteAnimee_1.zip) dans le dossier chap6 des exemples.
5-8. GÃĐrer l'accÃĐlÃĐration▲
Comme nous l'avons ÃĐvoquÃĐ dans les bonnes pratiques, il faut ÃĐviter les animations linÃĐaires dans la majoritÃĐ des cas. Silverlight vous permet d'ÃĐviter cet ÃĐcueil grÃĒce à trois types de mode d'animation : Spline, Easing et Discrete. Le mode Discrete n'est pas pertinent, car aucune interpolation n'est rÃĐalisÃĐe par Blend. Dans ce cas, la transition est abrupte. Il nous reste les modes Spline et Easing qui font rÃĐfÃĐrence aux mÊme principes.
5-8-1. Les principes▲
Il nous faut d'abord comprendre ce qu'est une accÃĐlÃĐration avant d'aborder sa gestion au sein de Blend. Pour rÃĐsumer, l'accÃĐlÃĐration, qu'elle soit positive ou nÃĐgative, est une modification de la vitesse au cours du temps. La vitesse est le rythme du changement. Lorsque vous lÃĒchez une balle au-dessus du sol, elle subit l'accÃĐlÃĐration de la pesanteur correspondant à un G (G pour GravitÃĐ), soit 9,82 m/s-2. Cela signifie que lorsque la balle n'est plus tenue, elle tombe de plus en plus rapidement vers le sol. S'il n'y avait pas d'accÃĐlÃĐration, elle tomberait de maniÃĻre constante vers le sol (voir Figure 6.19).
Dans le premier cas, le dÃĐplacement de la balle est constant, cela est visible, car l'espace entre deux instants ÃĐgaux est toujours le mÊme. A contrario, dans le second cas, l'espace entre chaque affichage de la balle grandit, car la vitesse augmente au fur et à mesure du temps. Il est ÃĐgalement possible de reprÃĐsenter l'accÃĐlÃĐration grÃĒce à un petit graphique. La Figure 6.20 illustre la reprÃĐsentation d'un ralenti. On s'aperçoit qu'à 20 % du temps de l'animation, 50 % de celle-ci est dÃĐjà effectuÃĐe. Cela signifie qu'il reste 50 % de l'animation à rÃĐaliser en 80 % de temps restant. La vitesse est donc en forte diminution.

Nous allons maintenant aborder ce sujet au sein de l'environnement Silverlight et ÃĐtudier les moyens mis en Åuvre par Blend pour gÃĐrer l'accÃĐlÃĐration. Dans Silverlight, l'accÃĐlÃĐration est toujours dÃĐfinie sur la clÃĐ d'arrivÃĐe. Lorsque vous souhaiterez en crÃĐer une spÃĐcifique entre deux clÃĐs d'animation, il vous faudra donc sÃĐlectionner la clÃĐ d'arrivÃĐe, puis modifier ses propriÃĐtÃĐs. L'avantage de gÃĐrer l'accÃĐlÃĐration sur l'image clÃĐ d'arrivÃĐe est qu'une clÃĐ initiale n'est pas nÃĐcessaire pour crÃĐer une animation. Pour mieux l'expliquer et le dÃĐmontrer, nous allons animer le rebond d'une balle avec une seule clÃĐ.
5-8-2. Une animation de rebond en une seule clÃĐ d'animation▲
Une animation, dans Silverlight, peut-Être dÃĐfinie grÃĒce à une unique clÃĐ d'arrivÃĐe. Dans ce cas, l'animation est en fait une interpolation entre la valeur en cours de la propriÃĐtÃĐ de l'objet et la valeur de destination dÃĐfinie par la clÃĐ. Cela signifie que l'animation sera calculÃĐe en fonction de la valeur de dÃĐpart de maniÃĻre dynamique, ce qui facilite grandement le travail. Nous allons ÃĐtudier et crÃĐer ce type d'animation dans cette section. Nous aurons à nouveau l'occasion de le faire au Chapitre 6 Boutons personnalisÃĐs.
5-8-2-1. CrÃĐer la balle▲
Au sein de Blend, crÃĐez une nouvelle application Silverlight nommÃĐe AnimRebond. Nous allons commencer par crÃĐer une balle. CrÃĐez deux cercles parfaits, l'un sur l'autre, en instanciant le composant Ellipse. SÃĐlectionnez-les tous les deux, puis groupez-les au sein d'une grille en utilisant le raccourci Ctrl+g. Nommez la grille MaBalle (voir Figure 6.21).

Cachez l'instance d'Ellipse qui est à l'avant-plan. Cela vous permet de travailler sur l'autre de maniÃĻre plus simple. DÃĐfinissez-lui un dÃĐgradÃĐ radial partant de l'orange clair vers l'orange foncÃĐ. Pour crÃĐer un dÃĐgradÃĐ, au sein du panneau des propriÃĐtÃĐs, sÃĐlectionnez Fill puis le mode dÃĐgradÃĐ radial. Modifiez ensuite les picots pour gÃĐrer la couleur du dÃĐbut de dÃĐgradÃĐ et celle de fin de dÃĐgradÃĐ. Ceux-ci sont situÃĐs sur la rÃĐglette des dÃĐgradÃĐs (voir Figures 6.22 et 6.23).
Depuis la version 3 de Blend, il est possible de modifier les picots directement au sein de la vue de crÃĐation. Pour cela cliquez sur l'icÃīne de gestion des dÃĐgradÃĐs (voir Figure 6.23).
GrÃĒce à cet outil, vous pouvez directement, et de maniÃĻre sensible, modifier et gÃĐrer le remplissage d'un dÃĐgradÃĐ. Faites apparaÃŪtre le second cercle, puis au sein du panneau des transformations relatives, dÃĐfinissez une ÃĐchelle en ScaleX à 0,6 et laissez l'ÃĐchelle ScaleY à sa valeur. DÃĐfinissez ÃĐgalement un dÃĐgradÃĐ de couleur, mais dans les tons vert ou bleu. Le rÃĐsultat est reproduit à la Figure 6.24.

5-8-2-2. Les ÃĐquations d'accÃĐlÃĐration▲
Maintenant que vous avez crÃĐÃĐ la balle, il ne reste plus qu'à rÃĐaliser l'animation. Pour cela, nous allons utiliser les ÃĐquations d'accÃĐlÃĐration. Cliquez sur l'icÃīne correspondante (![]() ) et nommez l'animation AnimRebond. Une fois en mode d'enregistrement, dÃĐplacez le composant Grid MaBalle de 200 pixels vers le bas et de 100 pixels vers la droite. Vous venez de crÃĐer deux clÃĐs d'animation à la seconde 0, la premiÃĻre pour le dÃĐplacement en X et la seconde pour le dÃĐplacement en Y. DÃĐplacez la clÃĐ principale à la seconde 2, puis dÃĐpliez complÃĻtement l'arbre visuel afin de sÃĐlectionner la clÃĐ gÃĐnÃĐrÃĐe par le dÃĐplacement vertical. Dans le panneau des propriÃĐtÃĐs, cliquez sur la liste dÃĐroulante contenant les ÃĐquations d'accÃĐlÃĐration et choisissez celle dÃĐcrivant un rebond à l'arrivÃĐe (voir Figure 6.25).
) et nommez l'animation AnimRebond. Une fois en mode d'enregistrement, dÃĐplacez le composant Grid MaBalle de 200 pixels vers le bas et de 100 pixels vers la droite. Vous venez de crÃĐer deux clÃĐs d'animation à la seconde 0, la premiÃĻre pour le dÃĐplacement en X et la seconde pour le dÃĐplacement en Y. DÃĐplacez la clÃĐ principale à la seconde 2, puis dÃĐpliez complÃĻtement l'arbre visuel afin de sÃĐlectionner la clÃĐ gÃĐnÃĐrÃĐe par le dÃĐplacement vertical. Dans le panneau des propriÃĐtÃĐs, cliquez sur la liste dÃĐroulante contenant les ÃĐquations d'accÃĐlÃĐration et choisissez celle dÃĐcrivant un rebond à l'arrivÃĐe (voir Figure 6.25).
Vous pouvez rÃĐgler cette accÃĐlÃĐration grÃĒce à deux paramÃĻtres : le facteur de rebond (Bounciness) et le nombre de rebonds (Bounces). Plus le facteur de rebond est faible, plus les rebonds gagneront en amplitude, plus le facteur sera ÃĐlevÃĐ, moins les rebonds seront visibles. Pour chaque composant visuel, il est possible de dÃĐfinir, en une seule fois, une accÃĐlÃĐration diffÃĐrente pour chaque clÃĐ ou encore pour toutes les clÃĐs situÃĐes à la mÊme seconde. Il suffit pour cela de configurer la clÃĐ d'animation situÃĐe au mÊme niveau que l'objet. De cette maniÃĻre, toutes les propriÃĐtÃĐs sont interpolÃĐes de maniÃĻre identique.
5-8-2-3. Les courbes d'accÃĐlÃĐration▲
Nous allons choisir un autre type d'accÃĐlÃĐration pour l'axe des X. SÃĐlectionnez la clÃĐ correspondante et dans le panneau des propriÃĐtÃĐs choisissez l'onglet KeySpline. Configurez la courbe d'accÃĐlÃĐration manuellement pour crÃĐer un lÃĐger effet de ralenti. DÃĐplacez le point jaune situÃĐ en haut à droite du graphique vers l'intÃĐrieur du graphe (voir Figure 6.26).

L'extrÃĐmitÃĐ de la tangente est dÃĐterminÃĐe en sortie de courbe par les valeurs X2 et Y2. Voici le XAML gÃĐnÃĐrÃĐ pour les deux types d'accÃĐlÃĐration que nous venons de dÃĐfinir :
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="MaBalle" Storyboard.TargetProperty="(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="200">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounciness="2"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="MaBalle" Storyboard.TargetProperty="(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.X)">
<SplineDoubleKeyFrame KeyTime="00:00:01" Value="50"
KeySpline="0,0,0.3,0.8"/>
</DoubleAnimationUsingKeyFrames>Vous pouvez remarquer, en gras, les deux types de clÃĐs correspondant aux modifications que nous avons apportÃĐes. La propriÃĐtÃĐ KeySpline contient les coordonnÃĐes des points de tangence soit, dans l'ordre, X1, Y1, X2 et Y2. Testez votre animation au sein de Blend, puis dans votre navigateur prÃĐfÃĐrÃĐ. Vous pouvez utiliser un comportement de type Control-StoryboardAction afin de dÃĐclencher la lecture de l'animation à l'exÃĐcution (voir la section 5.9.2 Instanciation dynamique de ressources Storyboard). Comme vous le constatez, une seule clÃĐ d'animation est nÃĐcessaire.
Le principal avantage de ce comportement est de permettre une mise à jour plus facile de vos animations en ÃĐvitant de figer par une clÃĐ leur point de dÃĐpart. Nous allons le dÃĐmontrer simplement. Fermez le Storyboard AnimRebond et dÃĐplacez votre balle n'importe oÃđ au sein du conteneur LayoutRoot, puis recompilez votre application et testez-la. Comme l'animation utilise les transformations relatives, elle est indÃĐpendante des contraintes du conteneur. De plus, comme elle ne possÃĻde qu'une clÃĐ d'arrivÃĐe, elle a exactement le mÊme effet quelle que soit la position par dÃĐfaut de l'objet. Autrement dit l'animation est totalement indÃĐpendante de la scÃĻne principale ou de l'objet ciblÃĐ.
Pour vous en convaincre, crÃĐez un rectangle n'importe oÃđ dans LayoutRoot et nommez-le MonCarre. CrÃĐez-y un nÅud de transformations relatives, RenderTransform (voir section 5.10 Les transformations relatives), puis dupliquez l'animation en copiant-collant le code XAML.
Vous pouvez ÃĐgalement dupliquer l'animation au sein de l'interface visuelle de Blend. Pour cela, ouvrez l'animation AnimRebond en cliquant sur l'icÃīne de liste d'actions (![]() ). Une fois à l'intÃĐrieur, cliquez sur l'icÃīne dÃĐroulante (
). Une fois à l'intÃĐrieur, cliquez sur l'icÃīne dÃĐroulante (![]() ) situÃĐe juste à droite de l'icÃīne d'ajout et sÃĐlectionnez l'option Dupliquer. Vous Êtes dÃĐsormais dans l'animation AnimRebond_copy. Cliquez à nouveau sur l'icÃīne et choisissez Renommer.
) situÃĐe juste à droite de l'icÃīne d'ajout et sÃĐlectionnez l'option Dupliquer. Vous Êtes dÃĐsormais dans l'animation AnimRebond_copy. Cliquez à nouveau sur l'icÃīne et choisissez Renommer.
Changez le nom par AnimRebondCarre. Passez en mode d'ÃĐdition mixte, puis modifiez la cible des deux sous-sÃĐquences d'animation de type DoubleAnimation par MonCarre. Vous venez de dupliquer l'animation et vous avez changÃĐ sa cible en quelques secondes. Vous pouvez tester l'animation directement dans Blend.
GrÃĒce à l'icÃīne de liste d'actions, vous pouvez ajouter, supprimer, renommer et dupliquer une ressource Storyboard. Vous pouvez mÊme inverser l'ordre des clÃĐs d'animation. Toutefois, cette derniÃĻre opÃĐration n'est pas sans surprises, car seul l'ordre des enfants de la propriÃĐtÃĐ KeyFrames est inversÃĐ. Autrement dit, le timing de l'animation ne l'est pas rÃĐellement. Il vous faudra donc un peu plus de travail si vous avez plus de deux clÃĐs pour la mÊme propriÃĐtÃĐ.
L'exercice finalisÃĐ est dans l'archive AnimRebond.zip du dossier chap6 des exemples.
5-8-3. AmÃĐliorer l'animation d'introduction▲
Nous allons maintenant amÃĐliorer notre animation principale en gÃĐrant l'accÃĐlÃĐration des clÃĐs d'animation. Cela ne devrait pas poser beaucoup de problÃĻmes. Nous allons cependant limiter à deux le nombre de types d'accÃĐlÃĐration. Ouvrez la solution faisant rÃĐfÃĐrence au projet Site-AgencePortFolio là oÃđ nous l'avions laissÃĐ Ã la section 6.2 Style visuel. Vous trouverez aussi ce fichier dans l'archive pleinEcran_maquetteAnimee_1.zip du dossier chap6 des exemples du livre.
SÃĐlectionnez la derniÃĻre image clÃĐ de chaque animation de modification relative, Render-Transform, et dÃĐfinissez une accÃĐlÃĐration de type Back Out (voir Figure 6.27).
Cette ÃĐquation d'accÃĐlÃĐration est assez pratique, car la valeur de la propriÃĐtÃĐ dÃĐpasse un peu celle de destination avant de l'atteindre avec un effet de ralenti. Ce genre d'accÃĐlÃĐration est utile, car impossible à rÃĐaliser avec les courbes d'accÃĐlÃĐration de type Spline. Il est en effet impossible de dÃĐfinir un point de tangence dont les coordonnÃĐes dÃĐpassent 1 en Y, soit 100 % de rÃĐalisation du mouvement.
Si vous trouvez le tempo trop rapide, espacez lÃĐgÃĻrement chaque clÃĐ. De mÊme, si l'Åil de l'utilisateur n'est pas assez attirÃĐ en bas à droite, pour l'animation du pied de page en fin d'introduction, il vous suffit de ralentir l'animation. Toutefois, d'un point de vue design, de nombreux changements seront mis en Åuvre. Le gris clair des contrÃīles par dÃĐfaut est neutre et n'attire pas le regard. D'autres moyens sont encore à notre disposition pour soutenir cette animation et l'intÃĐgrer au sein d'une charte graphique.
Un autre facteur est ÃĐgalement trÃĻs important : les dimensions du site. Comme le site occupe 100 % de la fenÊtre du navigateur, si ce dernier accapare tout votre ÃĐcran, les difficultÃĐs de dÃĐcryptage pour l'utilisateur en seront accrues. Le redimensionnement est trÃĻs pratique, mais peut influencer l'animation et son impact visuel au sein d'une application ou d'un site Web. Pour finir, sÃĐlectionnez la derniÃĻre image clÃĐ de chaque animation d'opacitÃĐ, puis dÃĐfinissez soit une courbe d'accÃĐlÃĐration, soit une ÃĐquation d'accÃĐlÃĐration avec ralenti.
5-9. Animer avec C#▲
5-9-1. L'intÃĐrÊt d'animer avec C#▲
Il nous faut tout d'abord lever toute ambiguÃŊtÃĐ en prÃĐcisant que l'animation d'un site incombe avant tout à l'animateur, au designer interactif ou au directeur artistique. Celle-ci est directement liÃĐe à la charte graphique, à l'expÃĐrience utilisateur et donc à l'ergonomie. Toutefois, notre but dans cette section est d'apprendre à crÃĐer des animations dynamiquement. Les langages C# ou VB ne remplaceront bien sÃŧr jamais un logiciel comme Blend d'un point de vue crÃĐativitÃĐ, mais l'utilisation d'un langage logique ouvre de nombreuses possibilitÃĐs et offre une grande souplesse de production.
On le constate aisÃĐment avec des technologies du type Processing. Cette derniÃĻre prÃĐsente l'avantage de gÃĐnÃĐrer des animations trÃĻs esthÃĐtiques en temps rÃĐel. Pour de plus amples informations sur cette technologie, rendez-vous sur le site : http://processing.org. Toutefois ces technologies s'inscrivent souvent dans une dÃĐmarche artistique. Les outils et les bibliothÃĻques proposÃĐs sont par nature orientÃĐs vers le visuel et l'interactivitÃĐ et non vers la fonctionnalitÃĐ, au contraire de C#. La crÃĐation d'animations via C# ou VB prÃĐsente tout de mÊme de nombreux intÃĐrÊts, si celle-ci est encadrÃĐe par des crÃĐatifs. GrÃĒce à C# :
- on ÃĐvite le travail rÃĐbarbatif de recopie des animations sous Blend sans enlever la conception de celle-ci aux animateurs ;
- il est possible d'ajouter une couche d'interactivitÃĐ utilisateur supplÃĐmentaire en mettant à jour les animations dynamiquement ;
- on peut dÃĐclencher des animations alÃĐatoirement ou de maniÃĻre rythmÃĐe ;
- l'animation de particules est à notre portÃĐe, cela nous permet de simuler des fluides, de la fumÃĐe, de la pluie ou un vol d'oiseau.
Tous ces avantages sont attrayants et justifient un investissement dans ce domaine. Nous allons aborder chacun d'eux d'un point de vue pratique.
5-9-2. Instanciation dynamique de ressources Storyboard▲
Ouvrez le projet AnimRebond que vous avez rÃĐalisÃĐ dans un prÃĐcÃĐdent exercice (AnimRebond.zip). Dans un premier temps, nous allons crÃĐer la mÊme animation que celle que nous avions rÃĐalisÃĐe, mais uniquement avec C# pour apprendre les concepts.
5-9-2-1. CrÃĐer l'animation de rebond en C#▲
La premiÃĻre ÃĐtape consiste à dupliquer la balle. Nommez la nouvelle balle MaBalle2. SÃĐlectionnez la grille LayoutRoot, puis dans le panneau des ÃĐvÃĐnements de l'objet entrez PlayAnimBalle pour l'ÃĐvÃĐnement MouseLeftButtonDown (voir Figure 6.28).
Blend ouvre automatiquement le fichier de code logique C# correspondant à notre fichier XAML et crÃĐe une mÃĐthode PlayAnimBalle. Elle se dÃĐclenchera à chaque fois que l'utilisateur cliquera sur la grille principale. Cette mÃĐthode nous permettra de dÃĐclencher la lecture du Storyboard, que nous allons crÃĐer par code.

Le code ci-dessous expose la crÃĐation d'une nouvelle ressource Storyboard :
public partial class MainPage : UserControl
{
Storyboard AnimRebondCode;
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//on commence par instancier une nouvelle ressource Storyboard
AnimRebondCode = new Storyboard();
//on crÃĐe ensuite la sous-sÃĐquence d'animation
//en lui dÃĐfinissant une nouvelle destination
DoubleAnimation DaY = new DoubleAnimation();
//on dÃĐfinit la valeur d'arrivÃĐe de la propriÃĐtÃĐ
//qui sera ciblÃĐe, on a le choix entre To et By
DaY.To = 200;
//DaY.By = 200;
//By permet d'ajouter une valeur de destination
//relative à la valeur actuelle
//Puis une nouvelle ÃĐquation d'accÃĐlÃĐration pour la
//sous-sÃĐquence d'animation
DaY.EasingFunction = new BounceEase();
//La classe Storyboard nous permet de modifier l'objet
//ciblÃĐ par l'animation via la mÃĐthode statique SetTarget
Storyboard.SetTarget(AnimRebondCode, MaBalle2);
//La classe Storyboard nous fournit ÃĐgalement une mÃĐthode
//pour cibler la propriÃĐtÃĐ Ã animer
Storyboard.SetTargetProperty(DaY, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)"));
//On ajoute la sous-sÃĐquence d'animation comme enfant du Storyboard
AnimRebondCode.Children.Add(DaY);
//l'ÃĐtape finale facultative consiste à ajouter le Storyboard
//aux ressources du UserControl racine, soit
//this Resources.Add("AnimRebondCodeClÃĐ", AnimRebondCode);
}
private void PlayAnimBalle(object sender, MouseButtonEventArgs e)
{
AnimRebondCode.Begin();
}
}Deux ou trois concepts mÃĐritent d'Être expliquÃĐs. Tout d'abord, la crÃĐation, puis l'utilisation d'un Storyboard contiennent pratiquement les mÊmes ÃĐtapes que l'ajout d'un objet Framework-Element à l'arbre visuel d'une application. On le dÃĐclare comme membre de classe pour y accÃĐder depuis n'importe quelle mÃĐthode. On l'instancie ensuite au chargement de l'application et pour finir, on l'ajoute comme enfant de la propriÃĐtÃĐ Resources. Cette derniÃĻre ÃĐtape est nÃĐcessaire uniquement si vous souhaitez utiliser le Storyboard comme ressource, ce qui n'est pas obligatoire depuis Silverlight 3. Il est conseillÃĐ de ne pas l'ajouter par dÃĐfaut, afin de faciliter la libÃĐration des ressources en cas de suppression du Storyboard. Cette propriÃĐtÃĐ est propre à tous les objets de type Framework-Element. N'importe quel objet au sein de l'arbre visuel peut donc possÃĐder des ressources. Nous pourrions donc trÃĻs bien avoir le code XAML suivant :
<Grid âĶ >
<Button Width="100" Height="30">
<Button.Resources>
<Storyboard x:Name="monAnimAccessibleDansButton" âĶ >
âĶ
</Storyboard>
</Button.Resources >
</Button>
</Grid >Comme nous l'avons montrÃĐ Ã la section 5.9.2 Instanciation dynamique de ressources Storyboard, les objets de type Storyboard sont considÃĐrÃĐs comme des ressources, car ils ne possÃĻdent pas de reprÃĐsentation visuelle concrÃĻte. La propriÃĐtÃĐ Resources fait rÃĐfÃĐrence aux dictionnaires de ressources. Elle implÃĐmente l'interface IDictionnary. Chaque ressource, lorsqu'elle est ajoutÃĐe au dictionnaire, doit possÃĐder une clÃĐ d'accÃĻs. C'est à cela que sert la chaÃŪne de caractÃĻres passÃĐe en premier paramÃĻtre :
Resources.Add("AnimRebondCodeClÃĐ", AnimRebondCode);Le second argument reprÃĐsente la rÃĐfÃĐrence du Storyboard que nous souhaitons ajouter. Une autre difficultÃĐ que vous pouvez rencontrer est le ciblage de la propriÃĐtÃĐ Ã animer. Dans la ligne de code ci-dessous, nous spÃĐcifions le chemin d'accÃĻs pour la propriÃĐtÃĐ Y de type Render-Transform :
Storyboard.SetTargetProperty(DaY, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)"));Cela peut paraÃŪtre un peu barbare, mais vous pouvez copier-coller le chemin d'accÃĻs grÃĒce au code XAML gÃĐnÃĐrÃĐ automatiquement par Blend. De plus, ce type de chemin n'est nÃĐcessaire que pour les transformations relatives. Pour d'autres propriÃĐtÃĐs propres aux objets eux-mÊmes, comme Opacity ou Width, vous pouvez utiliser des membres statiques de classe suffixÃĐs de Property :
PropertyPath pp = new PropertyPath( Canvas.WidthProperty );
Storyboard.SetTargetProperty(DaY, pp);Pour finir, il ne faut pas oublier de cibler l'objet à animer. à cette fin, utilisez la mÃĐthode statique SetTarget de la classe Storyboard. Vous devez prÃĐciser l'instance de type Time-Line et la cible animÃĐe par cette derniÃĻre :
//La classe Storyboard nous permet de modifier l'objet
//ciblÃĐ par l'animation via la mÃĐthode statique SetTarget
Storyboard.SetTarget(AnimRebondCode, MaBalle2);Nous allons maintenant pousser ce concept un peu plus loin.
5-9-2-2. Mise à jour dynamique de l'animation▲
Pour l'instant, tout ce que nous faisons peut Être rÃĐalisÃĐ dans Blend. Vous allez ajouter un peu de logique afin d'illustrer l'intÃĐrÊt de C#. Lorsque l'utilisateur cliquera sur la grille principale, la balle se dÃĐplacera aux coordonnÃĐes oÃđ l'ÃĐvÃĐnement se sera produit. Tout d'abord, vous allez afficher les informations concernant le clic du bouton de la souris sur LayoutRoot.
CrÃĐez un nouveau membre de classe de type TextBlock, nommÃĐ InfoTxt, puis ajoutez-le comme enfant du conteneur LayoutRoot lors du chargement de l'application :
TextBlock InfoTxt = new TextBlock();
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
LayoutRoot.Children.Add(InfoTxt);
// le code vu prÃĐcÃĐdemment dans cette mÃĐthodeâĶ
}Il faut ÃĐgalement modifier la mÃĐthode PlayAnimBalle pour rÃĐcupÃĐrer les coordonnÃĐes de la souris lors de l'ÃĐvÃĐnement OnMouseDown :
private void PlayAnimBalle(object sender,MouseButtonEventArgs e)
{
Point Position = e.GetPosition(null);
InfoTxt.Text = Position.ToString();
AnimRebondCode.Begin();
}La structure, de type Position, contient deux valeurs de type de double correspondant à X et Y. Celle-ci est rÃĐcupÃĐrÃĐe grÃĒce à l'argument de type MouseButtonEventArgs. Nous reviendrons sur ce type d'argument au Chapitre 7 InteractivitÃĐ et modÃĻle ÃĐvÃĐnementiel. Le champ texte indique dÃĐsormais les coordonnÃĐes de la souris à l'instant oÃđ vous cliquez sur le conteneur LayoutRoot. Pour se dÃĐplacer aux coordonnÃĐes X et Y, nous devons dÃĐfinir une deuxiÃĻme animation ciblant cette fois l'axe des X :
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
LayoutRoot.Children.Add(InfoTxt);
//on commence par instancier une nouvelle ressource Storyboard
AnimRebondCode = new Storyboard();
//on crÃĐe ensuite la sous-sÃĐquence d'animation
//en lui dÃĐfinissant une nouvelle destination
DoubleAnimation DaY = new DoubleAnimation();
DoubleAnimation DaX = new DoubleAnimation();
#region plus besoin de ce code
//on dÃĐfinit la valeur d'arrivÃĐe de la propriÃĐtÃĐ qui sera ciblÃĐe
//on a le choix entre To et By
//DaY.To = 200;
//Dax.By = 200;
//By permet d'ajouter une valeur relative à la valeur actuelle
#endregion
//Puis une nouvelle ÃĐquation d'accÃĐlÃĐration pour la
//sous-sÃĐquence d'animation
DaY.EasingFunction = new BounceEase();
DaX.EasingFunction = new BounceEase();
//La classe Storyboard nous permet de modifier l'objet
//ciblÃĐ par l'animation via la mÃĐthode statique SetTarget
Storyboard.SetTarget(AnimRebondCode, MaBalle2);
//La classe Storyboard nous fournit ÃĐgalement une mÃĐthode
//pour cibler la propriÃĐtÃĐ Ã animer
Storyboard.SetTargetProperty(DaY, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)"));
Storyboard.SetTargetProperty(DaX, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.X)"));
//On ajoute la sous-sÃĐquence d'animation comme enfant du Storyboard
AnimRebondCode.Children.Add(DaY);
AnimRebondCode.Children.Add(DaX);
}Il suffit maintenant de modifier notre animation pour que les valeurs de destination soient mises à jour. Toutefois, il faut faire la diffÃĐrence entre les coordonnÃĐes de la souris, que nous rÃĐcupÃĐrons sur le conteneur, et les transformations relatives X et Y que nous affectons. Le code suivant est un dÃĐbut mais n'est pas suffisant :
private void PlayAnimBalle(object sender, MouseButtonEventArgs e)
{
Point Position = e.GetPosition(null);
InfoTxt.Text = Position.ToString();
(AnimRebondCode.Children[0] as DoubleAnimation).To = Position.Y;
(AnimRebondCode.Children[1] as DoubleAnimation).To = Position.X;
AnimRebondCode.Begin();
}Vous remarquez qu'il y a un dÃĐcalage entre le point de destination des animations X et Y et l'endroit oÃđ vous avez cliquÃĐ. Ceci est dÃŧ aux transformations relatives. Dans le code prÃĐcÃĐdent, à chaque fois que vous cliquez, vous ajoutez les coordonnÃĐes de votre souris à la position initiale de la balle au sein du conteneur LayoutRoot. Pour remÃĐdier à ce problÃĻme, vous avez deux choix. Le plus simple consiste à positionner MaBalle2 en haut à gauche de LayoutRoot en supprimant les marges et en choisissant un alignement à gauche et à droite (voir Figure 6.29).

Recompilez votre application pour voir le rÃĐsultat. Elle fonctionne mieux, mais cette solution vous oblige à positionner votre balle en haut à gauche lors de la compilation. La seconde solution - plus pratique - consiste à soustraire les marges existantes et à spÃĐcifier un alignement en haut et gauche :
private void PlayAnimBalle(object sender, MouseButtonEventArgs e)
{
Point Position = e.GetPosition(null);
InfoTxt.Text = Position.ToString();
double NewPosY = Position.Y - MaBalle2.Margin.Top-(MaBalle2.Height/2);
double NewPosX = Position.X - MaBalle2.Margin.Left-(MaBalle2.Width/2);
(AnimRebondCode.Children[0] as DoubleAnimation).To = NewPosY;
(AnimRebondCode.Children[1] as DoubleAnimation).To = NewPosX;
AnimRebondCode.Begin();
}Dans le code prÃĐcÃĐdent, la moitiÃĐ de la largeur et de la hauteur de la balle est ÃĐgalement soustraite. Ceci vous permet de positionner le centre de la balle exactement là oÃđ vous avez cliquÃĐ.
5-9-3. Affectation dynamique de Storyboards▲
Vous allez affecter la mÊme animation à diffÃĐrents objets contenus dans une grille. CrÃĐez un nouveau projet nommÃĐ AnimRebond_Dynamic. Commencez par la mise en place du projet sous Expression Blend. Au sein du conteneur LayoutRoot, crÃĐez trois copies de notre balle ayant pour nom MaBalle1, MaBalle2 et MaBalle3. En arriÃĻre-plan des balles, et toujours dans la grille LayoutRoot, instanciez un nouvel objet de type Grid et appelez-le ZoneClick. Cette grille doit possÃĐder une marge basse de 110 pixels. Vous pouvez lui affecter une couleur d'arriÃĻre-plan pour la visualiser plus facilement. La marge vous permet de positionner un composant StackPanel horizontal entre le bas de la zone de clic et le bord infÃĐrieur de notre application. Le composant contiendra les boutons qui modifieront la cible de l'animation, ainsi que les coordonnÃĐes lors du clic de souris. Autrement dit, nous changerons dynamiquement la rÃĐfÃĐrence correspondant à l'objet ciblÃĐ. Cela est rÃĐalisable grÃĒce à la mÃĐthode statique SetTarget de la classe Storyboard. Nommez le StackPanel BoutonsInfos et crÃĐez les boutons. Pour chacun d'eux, la propriÃĐtÃĐ Content doit Être affectÃĐe de la valeur Anim Balle 1, Anim Balle 2 ou Anim Balle 3 (voir Figure 6.30).
Le code ressemble à celui de notre projet prÃĐcÃĐdent, toutefois de subtiles modifications nous permettent d'amÃĐliorer son comportement. Commencez par recopier le code de la prÃĐcÃĐdente animation. Il vous faut ajouter le membre de classe BalleEnCours (de type FrameworkElement). Il correspond à la rÃĐfÃĐrence de la balle actuellement ciblÃĐe par l'animation. SpÃĐcifiez ensuite une mÃĐthode pour l'ÃĐvÃĐnement MouseLeftButtonDown de chaque bouton. Vous pouvez utiliser le panneau des ÃĐvÃĐnements à cette fin. Nommez ces mÃĐthodes SetBalle1, SetBalle2 et Setballe3. Au sein de ces fonctions, vous allez redÃĐfinir la cible de l'animation. Ainsi, lorsque vous cliquerez sur le bouton 3, le Storyboard ciblera la balle 3.
Voici la totalitÃĐ du code mis à jour :
public partial class MainPage : UserControl
{
Storyboard AnimRebondCode;
FrameworkElement BalleEnCours;
public MainPage()
{
InitializeComponent();
Loaded +=new System.Windows.RoutedEventHandler(MainPage_Loaded);
}
TextBlock InfoTxt = new TextBlock();
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//Par dÃĐfaut on anime la premiÃĻre balle
BalleEnCours = MaBalle1;
BoutonsInfos.Children.Add(InfoTxt);
AnimRebondCode = new Storyboard();
DoubleAnimation DaY = new DoubleAnimation();
DoubleAnimation DaX = new DoubleAnimation();
DaY.To = 200;
DaY.EasingFunction = new BackEase();
DaX.EasingFunction = new ElasticEase();
//La classe Storyboard nous permet de modifier l'objet
//ciblÃĐ par l'animation via la mÃĐthode statique SetTarget
Storyboard.SetTarget(AnimRebondCode, BalleEnCours);
Storyboard.SetTargetProperty(DaY, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)"));
Storyboard.SetTargetProperty(DaX, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].(
TranslateTransform.X)"));
AnimRebondCode.Children.Add(DaY);
AnimRebondCode.Children.Add(DaX);
}
private void PlayAnimBalle(object sender, MouseButtonEventArgs e)
{
Point Position = e.GetPosition(null);
InfoTxt.Text = "X :: "+ Position.X + " - Y :: " + Position.Y;
double NewPosY = Position.Y - BalleEnCours.Margin.Top -
(BalleEnCours.Height / 2);
double NewPosX = Position.X - BalleEnCours.Margin.Left -
(BalleEnCours.Width / 2);
(AnimRebondCode.Children[0] as DoubleAnimation).To = NewPosY;
(AnimRebondCode.Children[1] as DoubleAnimation).To = NewPosX;
AnimRebondCode.Begin();
}
private void SetBalle1(object sender, RoutedEventArgs e)
{
AnimRebondCode.Stop();
BalleEnCours = MaBalle1;
Storyboard.SetTarget((AnimRebondCode.Children[0]), BalleEnCours);
Storyboard.SetTarget((AnimRebondCode.Children[1]), BalleEnCours);
}
private void SetBalle2(object sender, RoutedEventArgs e)
{
AnimRebondCode.Stop();
BalleEnCours = MaBalle2;
Storyboard.SetTarget((AnimRebondCode.Children[0]), BalleEnCours);
Storyboard.SetTarget((AnimRebondCode.Children[1]), BalleEnCours);
}
private void SetBalle3(object sender, RoutedEventArgs e)
{
AnimRebondCode.Stop();
BalleEnCours = MaBalle3;
Storyboard.SetTarget((AnimRebondCode.Children[0]), BalleEnCours);
Storyboard.SetTarget((AnimRebondCode.Children[1]), BalleEnCours);
}
}Revenons un peu sur ce code. Le moteur Silverlight ne permet pas à un Storyboard d'Être utilisÃĐ plusieurs fois, tant que celui-ci est actif. Il nous faut donc libÃĐrer la ressource Story-board en invoquant la mÃĐthode Stop, avant de pouvoir lui affecter une nouvelle cible :
private void SetBalle3(object sender, RoutedEventArgs e)
{
AnimRebondCode.Stop();
BalleEnCours = MaBalle3;
Storyboard.SetTarget((AnimRebondCode.Children[0]), BalleEnCours);
Storyboard.SetTarget((AnimRebondCode.Children[1]), BalleEnCours);
}Lorsque vous relÃĒchez le bouton gauche de la souris n'importe oÃđ sur la zone de clic, la mÃĐthode PlayAnimBalle est exÃĐcutÃĐe. Il est assez pratique dans notre cas d'appeler une mÃĐthode lorsque le bouton gauche de la souris est enfoncÃĐ (MouseLeftButtonDown), puis d'en appeler une autre quand celui-ci est relÃĒchÃĐ (MouseLeftButtonUp). Cela vous permet de contrÃīler sereinement l'enchaÃŪnement des ÃĐtapes. Nous pourrions par exemple dÃĐfinir la nouvelle balle à animer lorsque l'utilisateur appuie sur l'une d'entre elles, puis dÃĐclencher l'animation lorsqu'il relÃĒche le bouton. Les objets prÃĐsents au sein de l'arbre visuel sont tous interactifs, cela vous ÃĐvite d'instancier des composants Button pour tout et n'importe quoi.
5-9-4. Dupliquer un Storyboard crÃĐÃĐ dans Blend via C#▲
Pour rÃĐaliser cet exercice, il vous faudra dÃĐsarchiver MenuAnim_Dynamique.zip du dossier chap6 des exemples du livre. Vous pouvez ouvrir le projet dans Blend ou Visual Studio.
Ce projet est trÃĻs simple, il contient plusieurs primitives Rectangle, mais seul le premier enfant de la grille est animÃĐ. Notre objectif va consister à rÃĐcupÃĐrer l'animation gÃĐnÃĐrÃĐe dans Blend par le designer interactif, puis à la dupliquer dynamiquement afin de l'affecter à chaque Rectangle contenu dans la grille. Cloner dynamiquement un Storyboard n'est malheureusement pas une opÃĐration simple à rÃĐaliser, ceci pour deux raisons. La premiÃĻre est que la mÃĐthode MemberWiseClone hÃĐritÃĐe de Object est protÃĐgÃĐe, donc inaccessible depuis l'extÃĐrieur (de plus cette mÃĐthode n'est pas satisfaisante, car elle ne clone l'objet qu'en surface). La seconde raison est que la classe XamlWriter, utilisÃĐe pour rÃĐcupÃĐrer la chaÃŪne de caractÃĻres XAML de toute rÃĐfÃĐrence sous WPF, n'est pas supportÃĐe par Silverlight et qu'elle est disponible uniquement au sein de WPF. Nous pourrions utiliser l'API de rÃĐflexion qui permet de parcourir les types, mÃĐthodes, propriÃĐtÃĐs, etc. Toutefois un tel code serait fastidieux et ne servirait pas notre propos.
Nous allons donc commencer par rÃĐcupÃĐrer la chaÃŪne de caractÃĻres correspondant au Storyboard. Il suffit de copier le code XAML gÃĐnÃĐrÃĐ dans Blend, puis de le coller directement au sein du fichier C# dans le constructeur. Une fois cette ÃĐtape rÃĐalisÃĐe, supprimez toutes les propriÃĐtÃĐs Storyboard.TargetName="Rectangle1", les propriÃĐtÃĐs BeginTime="00:00:00", ainsi que la propriÃĐtÃĐ x:Name="Anim3D". Vous obtiendrez le rÃĐsultat ci-dessous :
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty=
"(UIElement.Projection).(PlaneProjection.RotationY)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="650"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty=
"(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty=
"(UIElement.Projection).(PlaneProjection.GlobalOffsetZ)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-700"/>
<EasingDoubleKeyFrame KeyTime="00:00:01.5000000" Value="0">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty=
"(FrameworkElement.Width)">
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="51"/>
<EasingDoubleKeyFrame KeyTime="00:00:01.5000000" Value="150">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>Visual Studio lÃĻve plusieurs erreurs, mais ce n'est que temporaire. Il va nous falloir transformer le XAML en objet de type String. C'est la partie du code un peu rÃĐbarbative, mais c'est une phase sensible, car au moindre faux pas le compilateur lÃĻvera une erreur.
Nous devons utiliser la classe StringBuilder pour concatÃĐner une chaÃŪne de caractÃĻres. ConcatÃĐner revient à mettre plusieurs chaÃŪnes de caractÃĻres à la suite. Favoriser l'utilisation de StringBuilder optimise grandement la mÃĐmoire allouÃĐe pour ce type d'opÃĐration. RÃĐfÃĐrencez l'espace de noms System.Text via l'instruction using. Nous allons parcourir tous les enfants de la grille LayoutRoot et crÃĐer un Storyboard pour chaque UIElement trouvÃĐ :
//espace de noms à ajouter
using System.Windows.Markup;
using System.Collections.Generic;
using System.Text;
//On crÃĐe un dictionnaire pour stocker chaque animation crÃĐÃĐe
Dictionary<UIElement, Storyboard> DicoElementsSB = new
Dictionary<UIElement, Storyboard>();
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
CreateStoryboard();
}
private void CreateStoryboard()
{
foreach (UIElement Ui in LayoutRoot.Children)
{
//on rÃĐcupÃĻre l'index de chaque objet dans la liste d'enfants
int i = LayoutRoot.Children.IndexOf(Ui);
}
}Notre objectif est d'injecter dynamiquement la chaÃŪne de caractÃĻres XAML. Vous allez maintenant placer le code XAML rÃĐcupÃĐrÃĐ au sein de la boucle foreach, puis utiliser la classe StringBuilder. Toutefois, pour que cette opÃĐration soit possible, nous devons respecter certaines rÃĻgles :
- vous devez toujours ajouter les espaces de noms XAML à l'ÃĐlÃĐment le plus ÃĐlevÃĐ dans la hiÃĐrarchie ; dans notre cas, il faudra donc ajouter les espaces de noms au nÅud ÃĐlÃĐment Storyboard ;
- la propriÃĐtÃĐ Name doit toujours prendre une valeur diffÃĐrente si vous la dÃĐfinissez, cependant, il n'est pas utile de conserver et d'affecter cette propriÃĐtÃĐ.
- pour transformer le XAML en chaÃŪne de caractÃĻres, il faut remplacer les apostrophes doubles de chaque propriÃĐtÃĐ par de simples apostrophes, puis encadrer la totalitÃĐ de la ligne par deux apostrophes doubles, cela vous ÃĐvitera les erreurs ; Par exemple, KeyTime="00:00:00" deviendra KeyTime='00:00:00'.
Voici le dÃĐbut de ce que doit Être votre code :
foreach (UIElement Ui in LayoutRoot.Children)
{
int i = LayoutRoot.Children.IndexOf(Ui);
StringBuilder sb = new StringBuilder("<Storyboard x:Name='Anim3D"+
i +"' xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'
xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'>");
sb.AppendLine("<DoubleAnimationUsingKeyFrames BeginTime='00:00:00." +
i + "' Storyboard.TargetProperty = '(UIElement.Projection).
(PlaneProjection.RotationY)'>");
sb.AppendLine("<EasingDoubleKeyFrame KeyTime='00:00:00' Value='650'/>");
âĶ
}La mÃĐthode AppendLine permet de concatÃĐner chaque nouvelle ligne XAML. Pour rÃĐaliser cette opÃĐration rapidement, vous pouvez utiliser l'outil de remplacement de texte de Visual Studio ou de Blend. Une fois fait, il faut encore transformer les chaÃŪnes de caractÃĻres crÃĐÃĐes à chaque itÃĐration de la boucle en instance de type Story-board. L'espace de noms System.Windows.Markup que nous avons rÃĐfÃĐrencÃĐ contient la classe XamlReader qui permet de transformer la chaÃŪne de caractÃĻres en instance :
foreach (UIElement Ui in LayoutRoot.Children)
{
int i = LayoutRoot.Children.IndexOf(Ui);
StringBuilder sb = new StringBuilder("<Storyboard x:Name='Anim3D"+
i +"' xmlns='http://schemas.microsoft.com/winfx/2006/xaml/
presentation' xmlns:x='http://schemas.microsoft.com/winfx/2006/
xaml'>");
sb.AppendLine("<DoubleAnimationUsingKeyFrames BeginTime='00:00:00." +
i + "' Storyboard.TargetProperty = '(UIElement.Projection).
(PlaneProjection.RotationY)'>");
sb.AppendLine("<EasingDoubleKeyFrame KeyTime='00:00:00' Value='650'/>");
âĶ
sb.AppendLine("</Storyboard>");
//on transforme la chaÃŪne de caractÃĻres crÃĐÃĐe
//en une instance de Storyboard
Storyboard NewClonedStoryboard = (Storyboard) XamlReader.Load
(sb.ToString());
//on dÃĐfinit un dÃĐcalage de temps permettant aux
//objets Storyboard de se lancer les uns aprÃĻs les autres
NewClonedStoryboard.BeginTime = TimeSpan.FromMilliseconds(i * 200);
//on dÃĐfinit la nouvelle cible à animer sur le Storyboard
//lui-mÊme au lieu de chaque DoubleAnimation
Storyboard.SetTarget(NewClonedStoryboard, Ui);
//on ajoute le Storyboard crÃĐÃĐ au sein d'un dictionnaire,
//avec comme clÃĐ la rÃĐfÃĐrence de l'instance animÃĐe
DicoElementsSB.Add(Ui, NewClonedStoryboard);
}Compilez l'application. Si à ce stade vous n'avez aucune erreur levÃĐe par le compilateur, c'est que tout s'est bien passÃĐ. Dans le cas contraire, l'erreur provient dans 80 % des cas de la concatÃĐnation via la mÃĐthode AppendLine ou de l'oubli des espaces de noms comme attribut de la balise <Storyboard xmlns="âĶ" xmlns:x="âĶ">. Comme vous le constatez, il est utile de conserver un accÃĻs aux instances Storyboard crÃĐÃĐes. La meilleure maniÃĻre d'y avoir accÃĻs est d'utiliser un dictionnaire. Vous pourriez ÃĐgalement utiliser la propriÃĐtÃĐ Resource de votre application. Toutefois celle-ci peut contenir bien d'autres ressources que des animations. Ce choix vous appartient. Dans tous les cas, nous avons besoin de stocker les occurrences de Storyboard, pour les rÃĐutiliser plus tard. Nous allons maintenant dÃĐclencher les animations lors de chaque clic de la souris sur la grille principale. Au sein de Blend, dans le panneau des ÃĐvÃĐnements entrez la chaÃŪne DeclencheAnim pour l'ÃĐvÃĐnement MouseLeftButtonDown. Dans le code C#, il suffit de parcourir le dictionnaire et d'appeler la mÃĐthode Begin pour chaque animation contenue :
private void DeclencheAnim(object sender, MouseButtonEventArgs e)
{
foreach (Storyboard sb in DicoElementsSB.Values)
{
sb.Begin();
}
}Cet exercice permet de comprendre comment les dÃĐveloppeurs et les designers interactifs peuvent travailler les avec les autres sans se gÊner et tout en conservant le travail de chacun. Vous trouverez l'exercice finalisÃĐ dans l'archive MenuAnim_Dynamique_Final.zip du dossier chap6 des exemples de l'ouvrage.
5-10. Les transformations relatives▲
Dans cette section, nous allons aborder les transformations relatives de maniÃĻre plus approfondie. Vous remarquez que lorsque vous modifiez la position d'un objet au sein d'une animation, Blend privilÃĐgie l'utilisation des transformations relatives. Nous aurions tendance à penser qu'au sein d'un composant Canvas, les propriÃĐtÃĐs Canvas.Left et Canvas.Top seraient employÃĐes pour animer la position, mais il n'en est rien. Là encore, Blend choisira d'animer X et Y du nÅud TranslateTransform, plutÃīt que d'interpoler les propriÃĐtÃĐs attachÃĐes par le conteneur (Canvas.Left et Canvas.Top). Les transformations relatives nous permettent d'ÃĐchapper aux contraintes de mise en forme posÃĐe par le contexte conteneur. Pour cette raison, Blend les choisit en prioritÃĐ. Il est donc pratique de savoir crÃĐer des instances de ce type dynamiquement via C#. Une autre raison plus terre à terre nous invite à gÃĐnÃĐrer ce type de nÅud. Lorsque vous avez dupliquÃĐ la balle dans l'exercice prÃĐcÃĐdent, celle-ci possÃĐdait dÃĐjà un nÅud RenderTransform.Transform-Group, qui a donc ÃĐtÃĐ transmis aux copies de la balle, de ce fait, l'animation de rebond pouvait cibler les balles copiÃĐes. Toutefois, si l'affectation de cette propriÃĐtÃĐ avait manquÃĐ, Blend aurait levÃĐ une erreur d'accÃĻs à la compilation. Dans certains cas, il vous faudra donc ajouter ce nÅud dynamiquement.
5-10-1. Principes▲
Il existe quatre types de transformations relatives (voir Figure 6.31).

Du point de vue d'un dÃĐveloppeur, il est possible d'affecter de diffÃĐrentes maniÃĻres des transformations relatives aux instances. La premiÃĻre consiste simplement à affecter la propriÃĐtÃĐ d'une transformation de son choix :
TranslateTransform Tt = new TranslateTransform();
Tt.X = 200;
MonFrameworkElement.RenderTransform = Tt;
//dÃĐcale MonFrameworkElement de 200 pixels vers la droite
ScaleTransform St = new ScaleTransform();
St.ScaleX = 2;
MonFrameworkElement.RenderTransform = St;
//ÃĐcrase l'ancienne affectation de translation
//Multiplie par 2 la largeur de MonFrameworkElementLa deuxiÃĻme est d'affecter plusieurs transformations relatives au mÊme objet en les groupant dans une instance de type TransformGroup :
TranslateTransform Tt = new TranslateTransform();
Tt.X = 200;
ScaleTransform St = new ScaleTransform();
St.ScaleX = 2;
TransformGroup Tg = new TransformGroup();
Tg.Children.Add(Tt);
Tg.Children.Add(St);
MonFrameworkElement.RenderTransform = Tg;
//Affecte les deux transformations sans que l'une ÃĐcrase l'autrePour un designer, cela est lÃĐgÃĻrement diffÃĐrent, car Blend gÃĐnÃĻre par dÃĐfaut un nÅud XAML de type TransformGroup qui contient les quatre types de transformation :
<UIElement.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</UIElement.RenderTransform>DÃĻs lors, pour des raisons de communication et d'homogÃĐnÃĐitÃĐ, le dÃĐveloppeur doit, dans certains cas, cibler ou affecter les transformations contenues dans un nÅud XAML TransformGroup. Cela pour la bonne raison que le nÅud XAML est utilisÃĐ par le designer interactif au sein de Blend.
5-10-2. Tester la prÃĐsence d'une instance TransformGroup▲
Avant d'ajouter ou de cibler un nÅud de type TransformGroup, la premiÃĻre chose à faire est de tester la propriÃĐtÃĐ RenderTransform. Quelle que soit l'instance de UIElement, cette propriÃĐtÃĐ n'est pas nulle, car sa valeur correspond à la matrice de transformation de l'objet par dÃĐfaut (MatrixTransform). Toutefois, vous pouvez tester si elle contient une instance de type TransformGroup. Si c'est le cas, cela signifie que la propriÃĐtÃĐ RenderTransform de l'instance a ÃĐtÃĐ modifiÃĐe sous Blend ou qu'elle a ÃĐtÃĐ affectÃĐe par code, et vous devrez si possible ÃĐviter tout ÃĐcrasement des transformations modifiÃĐes par le graphiste dans Blend.
CrÃĐez un nouveau projet dans Blend et deux instances de Rectangle dans LayoutRoot. Nommez l'un R et l'autre Rt. Sur le Rectangle Rt, modifiez les transformations relatives via le panneau des propriÃĐtÃĐs. Ouvrez le projet sous Visual Studio. Nous allons utiliser cet environnement pour tester les transformations relatives de chaque Rectangle :
public MainPage()
{
InitializeComponent();
bool Rb = R.RenderTransform is TransformGroup;
bool Rtb = Rt.RenderTransform is TransformGroup;
}Ce code ne suffit pas, le mieux serait de poser un point d'arrÊt pour vÃĐrifier quelles valeurs prennent Rb et Rtb. Cliquez à gauche de la ligne contenant la dÃĐclaration de Rtb (voir Figure 6.32).

Lancez la compilation. Elle est interrompue lorsque la mÃĐthode MainPage_Loaded est dÃĐclenchÃĐe. Pour connaÃŪtre la valeur de Rb et de Rtb, il vous suffit de survoler l'opÃĐrateur is qui ÃĐvalue le type. La variable Rtb n'est pas encore affectÃĐe à cet instant, c'est pourquoi le survol de la variable Rtb renvoie false. Visual Studio affiche la valeur sous chaque variable (Figure 6.33).

Non seulement Visual Studio affiche la valeur au survol, mais il renseigne la valeur des variables accessibles depuis la mÃĐthode MainPage_Loaded au sein du panneau Locals. Pour tester une rÃĐfÃĐrence ou une valeur, vous pouvez ÃĐgalement utiliser la fenÊtre de sortie de Visual Studio. La classe statique Debug possÃĻde la mÃĐthode WriteLine permettant d'ÃĐcrire en fenÊtre de sortie. Elle se trouve dans l'espace de noms System.Diagnostics. Voici un exemple d'utilisation :
public MainPage()
{
InitializeComponent();
bool Rb = R.RenderTransform is TransformGroup;
bool Rtb = Rt.RenderTransform is TransformGroup;
Debug.WriteLine(" TransformGroup de R :: {0} - TransformGroup de Rt ::
{1}", Rb, Rtb);
}Le raccourci F5 sous Visual Studio lance automatiquement le dÃĐbogueur. Tant que celui-ci est exÃĐcutÃĐ, le code logique ou dÃĐclaratif sous Visual Studio n'est pas modifiable. DÃĐsactivez le dÃĐbogueur sous Visual Studio pour y accÃĐder de nouveau via le raccourci Maj+F5. Cet exercice est disponible dans TestRenderTransform.zip du dossier chap6.
5-10-3. Affecter la propriÃĐtÃĐ RenderTransform▲
Maintenant que nous savons tester la prÃĐsence du nÅud ÃĐlÃĐment TransformGroup, nous allons le crÃĐer de toute piÃĻce lorsqu'il est absent. Pour des raisons de standard d'ÃĐcriture XAML, nous allons le crÃĐer de la mÊme maniÃĻre que le ferait Blend. L'exemple de code ci-dessous gÃĻre entiÃĻrement l'animation, la crÃĐation des objets graphiques et des transformations relatives :
public partial class MainPage : UserControl
{
Storyboard Sb;
DoubleAnimation DaX;
DoubleAnimation DaY;
public MainPage()
{
// Required to initialize variables
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
Ellipse Balle = CreateBalle();
Balle = (Ellipse)CreateRenderTransformNode(Balle);
CreateAnimationBalle(Balle);
LayoutRoot.MouseLeftButtonUp += OnLayoutClick;
}
private Ellipse CreateBalle()
{
Ellipse MaBalle = new Ellipse();
MaBalle.Width = 100;
MaBalle.Height = 100;
MaBalle.HorizontalAlignment = HorizontalAlignment.Left;
MaBalle.VerticalAlignment = VerticalAlignment.Top;
MaBalle.Fill = new SolidColorBrush(Colors.Gray);
LayoutRoot.Children.Add(MaBalle);
return MaBalle;
}
private UIElement CreateRenderTransformNode(UIElement balle)
{
//l'objectif est de standardiser l'ÃĐcriture du nÅud
//RenderTransform. Pour cette raison, nous le crÃĐons
//de la mÊme maniÃĻre que Blend
if ( (balle.RenderTransform is TransformGroup))
{
TransformGroup Tg = new TransformGroup();
Tg.Children.Add(new ScaleTransform());
Tg.Children.Add(new SkewTransform());
Tg.Children.Add(new RotateTransform());
Tg.Children.Add(new TranslateTransform());
balle.RenderTransform = Tg;
}
return balle;
}
private void CreateAnimationBalle(Ellipse balle)
{
Sb = new Storyboard();
DaX = new DoubleAnimation();
DaY = new DoubleAnimation();
DaX.Duration = TimeSpan.FromSeconds(0.6);
DaY.Duration = TimeSpan.FromSeconds(0.6);
DaX.EasingFunction = new ElasticEase();
DaY.EasingFunction = new ElasticEase();
Storyboard.SetTarget(DaX, balle);
Storyboard.SetTarget(DaY, balle);
Storyboard.SetTargetProperty(DaX, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.X)") );
Storyboard.SetTargetProperty(DaY, new PropertyPath("(UIElement.
RenderTransform).(TransformGroup.Children)[3].
(TranslateTransform.Y)") );
Sb.Children.Add(DaX);
Sb.Children.Add(DaY);
}
void OnLayoutClick (object sender, MouseButtonEventArgs e)
{
// la balle se dÃĐplacera lorsque vous cliquerez
//n'importe oÃđ au sein du conteneur LayoutRoot
DaX.To = e.GetPosition(null).X - 50 ;
DaY.To = e.GetPosition(null).Y - 50 ;
Sb.Begin();
}Compilez votre application. Lorsque vous cliquez n'importe oÃđ sur la scÃĻne, l'animation est mise à jour et la balle se dÃĐplace à l'endroit cliquÃĐ. Vous trouverez cet exercice ici : chap6/plein-Ecran_maquetteAnimee_1.zip.
CrÃĐer un nÅud ÃĐlÃĐment RenderTransform peut se rÃĐvÃĐler assez fastidieux. De plus, son chemin d'accÃĻs n'est pas forcÃĐment simple à renseigner. à cette fin, vous pouvez soit vous aider de Blend, soit utiliser la bibliothÃĻque ProxyRenderTransform. Nous allons voir son utilisation dans la prochaine section.
5-10-4. La bibliothÃĻque ProxyRenderTransform▲
5-10-4-1. Principes et utilisation simple▲
Assurez-vous d'avoir tÃĐlÃĐchargÃĐ la bibliothÃĻque au prÃĐalable. Elle est à votre disposition sur le portail CodePlex, à l'adresse : http://proxyrd.codeplex.com. Puis, rÃĐfÃĐrencez-la au sein d'un nouveau projet nommÃĐ UsingProxyRD (voir Figure 6.34).

Ensuite, importez l'espace de noms au sein de votre code :
using ProxyRenderTransform;Cette bibliothÃĻque fournit un certain nombre d'avantages. Elle peut ajouter dynamiquement un groupe de transformations relatives aux objets qui n'en possÃĻdent pas. Elle permet ÃĐgalement de rÃĐcupÃĐrer ou d'affecter la valeur de chaque transformation via l'utilisation de mÃĐthodes d'extension. Vous pourrez par exemple ÃĐcrire :
MonUIElement.SetScaleX(2);
//ou encore
MonUIElement.SetX(50);Ces mÃĐthodes sont accessibles directement grÃĒce à l'IntelliSense que vous fournit Visual Studio (voir Figure 6.35).

Comme vous pouvez le voir, cette bibliothÃĻque donne ÃĐgalement accÃĻs aux projections 3D (voir Chapitre 8 Les bases de la projection 3D). Si vous souhaitez rÃĐcupÃĐrer la rÃĐfÃĐrence d'un nÅud de transformation contenu dans le groupe gÃĐnÃĐrÃĐ par dÃĐfaut sous Blend, vous pouvez appelez les mÃĐthodes GetRotateNode, GetScaleNode, etc. Pour finir, la bibliothÃĻque vous permet de rÃĐcupÃĐrer les chemins d'accÃĻs aux diffÃĐrents nÅuds en renvoyant des objets typÃĐs Property-Path (voir Figure 6.36).

Vous pouvez dÃĐsormais ÃĐcrire :
Storyboard.SetTargetProperty(DaX, ProxyRD._TRANSLATE_X_PATH );Cette ÃĐcriture est non seulement simple, mais ÃĐgalement facile d'accÃĻs via l'IntelliSense de Visual Studio. L'IntelliSense de Blend ne donne pas accÃĻs dynamiquement aux mÃĐthodes d'extension.
5-10-4-2. Animer avec le mÃĐtronome DispatcherTimer▲
Nous allons faire une animation trÃĻs simple pour illustrer son utilisation. Dans un nouveau projet nommÃĐ AnimProg, ajoutez la bibliothÃĻque ProxyRenderTransform, puis crÃĐez un composant Rectangle au sein de la grille principale LayoutRoot. Placez-le en haut à gauche de la grille et nommez-le Suiveur. Dans le panneau des ÃĐvÃĐnements de la grille principale, entrez GetMouse-Pos pour l'ÃĐvÃĐnement MouseMove. Vous allez utiliser la classe DispatcherTimer pour modifier la position du rectangle selon un intervalle de temps. Voici le code commentÃĐ permettant au rectangle de suivre constamment la souris avec un lÃĐger effet de ralenti :
âĶ
using ProxyRenderTransform;
using System.Windows.Threading;
public partial class MainPage : UserControl
{
//la destination du rectangle mis à jour lors de l'ÃĐvÃĐnement Tick
//qui se dÃĐclenche selon l'intervalle de temps spÃĐcifiÃĐ
double NewDestX=0;
double NewDestY=0;
//Stocke les coordonnÃĐes actuelles de la souris
double MouseX;
double MouseY;
public MainPage()
{
// Required to initialize variables
InitializeComponent();
DispatcherTimer dt = new DispatcherTimer();
dt.Interval = TimeSpan.FromMilliseconds(10);
dt.Tick += new EventHandler(dt_Tick);
dt.Start();
}
void dt_Tick(object sender, EventArgs e)
{
//ces expressions permettent de crÃĐer l'effet de dÃĐplacement ralenti
//0.1 correspond au facteur de ralenti, plus ce facteur est faible
//plus le ralentissement s'accentue
NewDestX += ((MouseX - Suiveur.Width/2) - (double)Suiveur.GetX()) * 0.1;
NewDestY += ((MouseY - Suiveur.Height/2)- (double)Suiveur.GetY()) * 0.1;
Suiveur.SetX(NewDestX);
Suiveur.SetY(NewDestY);
}
//lors du dÃĐplacement de la souris, on rÃĐcupÃĻre sa position
private void GetMousePos(object sender, MouseEventArgs e)
{
MouseX = e.GetPosition(null).X;
MouseY = e.GetPosition(null).Y;
}
}L'animation est trÃĻs fluide et ne repose pas sur la classe Storyboard. Vous pouvez pratiquement rÃĐaliser n'importe quel type d'animation grÃĒce à la classe DispatcherTimer. Dans tous les cas, l'animation - mÊme ÃĐcrite avec des nÅuds ÃĐlÃĐments Storyboard - est basÃĐe en interne sur ce type de fonctionnement.
Il n'est pas rÃĐellement possible de rÃĐcupÃĐrer les coordonnÃĐes de la souris en dehors d'un gestionnaire d'ÃĐvÃĐnements pour la bonne raison que la classe "Mouse" n'existe pas. Dans le cas contraire, nous n'aurions pas besoin d'ÃĐcouter l'ÃĐvÃĐnement MouseMove et notre code serait plus optimisÃĐ.
Vous trouverez le projet dans l'archive AnimProg.zip du dossier chap6 des exemples.
Nous allons maintenant animer avec la classe Math. Cette derniÃĻre centralise de nombreuses mÃĐthodes dont certaines sont liÃĐes à la trigonomÃĐtrie. Cette discipline est assez intÃĐressante, car elle permet de coder des animations complexes en quelques lignes seulement. Nous allons utiliser deux mÃĐthodes, Math.Sin et Math.Cos, pour gÃĐnÃĐrer un mouvement circulaire. CrÃĐez un nouveau projet et nommez-le AnimationCirculaire_Math. RÃĐfÃĐrencez la bibliothÃĻque ProxyRenderTransform. CrÃĐez ensuite deux instances de type Ellipse. La premiÃĻre, nommÃĐe Axe, symbolise l'axe de rotation. La deuxiÃĻme, appelÃĐe Satellite, va subir une rotation autour de l'axe. Elles doivent toutes deux Être alignÃĐes horizontalement et verticalement au centre de la grille. Voici le code permettant de gÃĐnÃĐrer une rotation via DispatcherTimer :
//Vitesse angulaire exprimÃĐe en radians
//elle dÃĐpend directement de l'intervalle de l'objet DispatcherTimer
double vitesseAngulaire = .1;
//angle initial
double angle = 0; //exprimÃĐ en radians
//Le rayon de rotation
double rayon = 100;
//l'axe de rotation
Point CentreRotation;
DispatcherTimer Dt = new DispatcherTimer();
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//Lorsque l'application est chargÃĐe, on rÃĐcupÃĻre les coordonnÃĐes
//de l'objet servant d'axe de rotation
CentreRotation = new Point((double)Axe.GetX(), (double)Axe.GetY());
Dt.Interval = TimeSpan.FromMilliseconds(30);
Dt.Tick += new EventHandler(OnTick);
Dt.Start();
}
void OnTick(object sender, EventArgs e)
{
//On rÃĐcupÃĻre les nouvelles coordonnÃĐes du satellite
//en fonction de l'angle, du rayon et du centre de la rotation
Satellite.SetX(CentreRotation.X + Math.Sin(angle) * rayon);
Satellite.SetY(CentreRotation.Y + Math.Cos(angle) * rayon);
//Ã chaque appel de la mÃĐthode, on redÃĐfinit l'angle
//en lui ajoutant la vitesse angulaire
angle += vitesseAngulaire;
}Cet exercice est disponible dans l'archive AnimationCirculaire_Math.zip, du dossier chap6 des exemples de cet ouvrage.
5-10-5. Effets antagonistes et complÃĐmentaires▲
Ce type d'effet est trÃĻs utile en matiÃĻre de graphisme, car il permet de crÃĐer des visuels à la fois faciles à mettre à jour et impressionnants. Ces effets reposent essentiellement sur l'imbrication, l'ordre hiÃĐrarchique des composants, ainsi que sur les transformations relatives. Nous allons simuler de la 3D sans utiliser la projection qui est disponible depuis la version 3 de Silverlight. La projection 3D est pratique, mais elle offre le dÃĐsavantage d'un rendu parfois pixÃĐlisÃĐ (voir Chapitre 8 Les bases de la projection 3D). Nous n'aurons pas ce problÃĻme puisque nous utiliserons le mode vectoriel 2D uniquement. CrÃĐez un nouveau projet nommÃĐ DisqueAnim. Instanciez une ellipse de 200 pixels de largeur par 200 pixels de hauteur avec un fond blanc et une bordure de couleur noire. Faites-en une deuxiÃĻme mais de 100 x 100 pixels. SÃĐlectionnez-les, puis via le menu d'alignement centrez-les verticalement et horizontalement (voir Figure 6.37).

Vous allez soustraire la plus petite à la plus grande afin de percer cette derniÃĻre. Pour cela, vous devez utiliser le menu Combiner accessible via un clic droit ou par le menu Objet. SÃĐlectionnez les deux instances d'Ellipse puis, dans le menu Combiner, choisissez l'opÃĐration Soustraire. L'ordre de sÃĐlection compte. Vous devriez rÃĐcupÃĐrer un tracÃĐ vectoriel de type Path ressemblant à un tore (voir Figure 6.38).

CrÃĐez un triangle droit grÃĒce à l'outil Plume, celui-ci doit partir du centre du tore vers la droite (voir Figure 6.39).
SÃĐlectionnez le triangle, puis le tore et rÃĐpÃĐtez l'opÃĐration de soustraction. Nous allons maintenant animer le tracÃĐ obtenu avec une rotation. CrÃĐez une nouvelle animation nommÃĐe Anim-Rotation, puis ouvrez le panneau des transformations relatives. à la seconde 0, crÃĐez une clÃĐ d'animation avec une rotation de 0 degrÃĐ. Positionnez la tÊte de lecture à la seconde 2, puis saisissez une rotation de 360 degrÃĐs. SÃĐlectionnez le Storyboard, pour cela cliquez sur son nom au-dessus de l'arbre visuel. Au sein du panneau des propriÃĐtÃĐs, dans le champ RepeatBehavior, sÃĐlectionnez la valeur Forever. L'animation de rotation se rÃĐpÃĐtera ainsi indÃĐfiniment (voir Figure 6.40).

SÃĐlectionnez la grille principale, dans le panneau des ÃĐvÃĐnements, entrez OnLoaded pour Loaded. Au sein du code C#, dÃĐclenchez l'animation via la mÃĐthode Begin :
private void OnLoaded(object sender, RoutedEventArgs e)
{
AnimRotation.Begin();
}Le disque est maintenant animÃĐ dÃĻs le chargement de l'application. Vous allez crÃĐer un effet antagoniste. Pour cela, groupez le disque au sein d'un Canvas. SÃĐlectionnez ce dernier, puis au sein de l'onglet des transformations relatives, entrez la valeur 0,25 pour l'ÃĐchelle ScaleY. Recompilez ; cette fois, le disque subit toujours la rotation, mais la totalitÃĐ de cette derniÃĻre est aplatie, simulant un effet de perspective.
Si vous aviez modifiÃĐ l'ÃĐchelle directement au sein du disque, vous n'auriez pas eu ce type de rÃĐsultat, car vous auriez aplati le disque et non l'interpolation elle-mÊme (voir Figures 6.41 et 6.42).
Ce n'est qu'un simple exemple et vous pouvez imaginer un grand nombre d'utilisations diffÃĐrentes de ce concept. Vous trouverez le projet final, AnimProg.zip, dans le dossier chap6 des exemples du livre.

5-11. Animer des particules▲
Si un type d'animation passe pour Être rÃĐbarbatif et difficile auprÃĻs des animateurs, il s'agit bien de l'animation des particules. Aucun outil dÃĐdiÃĐ n'est prÃĐsent au sein de Blend à cette fin. De plus, une particule possÃĻde des comportements soit alÃĐatoires soit dictÃĐs par des ensembles complexes. Par exemple, la poussiÃĻre, la pluie, les oiseaux et mÊme les humains peuvent Être considÃĐrÃĐs comme des particules dÃĻs lors qu'on les examine de loin. Ainsi, un animateur traditionnel, dont le mÃĐtier est avant tout d'animer un nombre restreint d'objets, est dÃĐpassÃĐ par la somme colossale de travail à rÃĐaliser pour ce genre de visuel.
Toutefois, cela n'est pas inaccessible : les mouvements de foule du film Akira ont ÃĐtÃĐ rÃĐalisÃĐs par des dizaines d'animateurs et sans dÃĐveloppement informatique. Cela reste un cas particulier. Dans le film d'animation du Bossu de Notre-Dame, la foule regroupÃĐe autour de Notre-Dame est quant à elle gÃĐnÃĐrÃĐe par ordinateur. L'idÃĐe est d'associer diffÃĐrents mouvements, comportements, couleurs et formes à chaque individu prÃĐsent sur la place. Cela confÃĻre au dessin animÃĐ beaucoup de rÃĐalisme, mais ne requiert pas pour autant une armÃĐe d'animateurs. Par la suite, un algorithme informatique associe alÃĐatoirement chaque composant constituant un individu, afin de lui donner un caractÃĻre unique au sein de la foule. C'est exactement ce que nous allons faire dans cette section pour donner l'illusion de la diversitÃĐ.
5-11-1. Exemples d'un fond sous-marin▲
TÃĐlÃĐchargez le projet chap6/BubbleParticule.zip. DÃĐcompressez le fichier, puis chargez le projet dans Expression Blend. Vous avez un aperçu du visuel final de cet exercice à la Figure 6.43.

5-11-1-1. Mise en place▲
Au sein du panneau des projets, vous constatez la prÃĐsence d'un composant personnalisÃĐ nommÃĐ Bulle. Vous n'avez pas besoin de savoir pour l'instant comment celui-ci a ÃĐtÃĐ rÃĐalisÃĐ (vous pourrez vous en faire une idÃĐe au Chapitre 11 Composants personnalisÃĐs).
Un composant personnalisÃĐ peut Être instanciÃĐ de la mÊme maniÃĻre que n'importe quel autre via le code C# ou la bibliothÃĻque de composants accessible dans Blend. La grille principale du projet contient deux composants dont seul le premier nous intÃĐresse : le composant Canvas nommÃĐ Emetteur. C'est ce composant qui va contenir nos particules. Celles-ci seront en fait des bulles qui remonteront vers la surface en zigzagant. Pour dÃĐplacer les bulles, nous n'utiliserons pas les Render-Transform, car cela engendrerait la crÃĐation d'une transformation relative de type Translate-Transform et ajouterait une charge processeur supplÃĐmentaire.
Il est parfois utile d'ÃĐviter l'utilisation des nÅuds RenderTransform. Vous pourrez vous en passer dans deux cas prÃĐcis : lorsque vous souhaiterez dÃĐplacer dans l'espace un objet vectoriel ou le redimensionner. Les opÃĐrations de rotation (RotateTransform) ou d'inclinaison (Skew-Transform) ne sont en revanche pas rÃĐalisables sans l'utilisation des transformations relatives ou d'une matrice de transformation. Pour dÃĐplacer simplement un contrÃīle, il vous suffit d'utiliser le composant Canvas. Ce composant permet un placement des objets sans contrainte de repositionnement. Cela est trÃĻs pratique si vous souhaitez vous ÃĐcarter au maximum d'une mise en forme traditionnelle.
Pour redimensionner un composant sans sa propriÃĐtÃĐ RenderTransform, il vous faut utiliser le composant ViewBox. Vous trouverez ce contrÃīle dans la bibliothÃĻque Silverlight Toolkit à l'adresse : http://www.codeplex.com/Silverlight. Lorsque vous changez la largeur (Width) et la hauteur (Height) de ce conteneur à enfant unique, il redimensionne son contenu comme si celui-ci avait eu sa propriÃĐtÃĐ RenderTransform affectÃĐe d'une instance ScaleTransform modifiÃĐe.
Vous constatez ÃĐgalement la prÃĐsence d'une animation si vous ouvrez la liste des objets de type Storyboard dans Blend. Vous pouvez modifier cette liste à loisir pour donner plus de rÃĐalisme à la scÃĻne. Ouvrez le fichier MainPage.xaml.cs. Vous constatez que l'on commence par dÃĐmarrer l'animation des rais de lumiÃĻre. Vous remarquez ÃĐgalement que celle-ci est cinq fois moins rapide que l'aperçu dans Blend, car sa propriÃĐtÃĐ SpeedRatio est affectÃĐe à 0.2 :
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//initialisation de l'animation des rais de lumiÃĻre
RaiesLumieres.SpeedRatio = 0.2;
RaiesLumieres.Begin();
}Nous allons maintenant crÃĐer des instances du composant personnalisÃĐ Bulle selon un laps de temps.
5-11-1-2. CrÃĐer les particules▲
Il faudra limiter le nombre de particules. Pour cela, il nous suffit de dÃĐfinir une constante reprÃĐsentant le nombre maximum de bulles gÃĐnÃĐrÃĐes :
public partial class MainPage : UserControl
{
//On dÃĐfinit un nombre de bulles maximum
private const int NOMBRE_BULLE = 50;
âĶ
}Chaque bulle de notre visuel est conçue à un instant diffÃĐrent. Pour gÃĐnÃĐrer les bulles, le mieux est d'utiliser la classe DispatcherTimer contenue dans l'espace de noms System.Windows.-Threading. Nous pouvons ajouter une instance de cette classe comme membre de la classe principale, puis la configurer dans notre mÃĐthode Loaded :
public partial class MainPage : UserControl
{
//On dÃĐfinit un nombre de bulles maximum
private const int NOMBRE_BULLE = 50;
//on crÃĐe une instance de l'objet DispactherTimer
//qui va nous servir à crÃĐer des bulles selon un intervalle de temps
DispatcherTimer monTimer = new DispatcherTimer();
public MainPage()
{
InitializeComponent();
Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//initialisation de l'animation des rais de lumiÃĻre
RaiesLumieres.SpeedRatio = 0.2;
RaiesLumieres.Begin();
//Intervalle de temps entre la crÃĐation de chaque bulle
monTimer.Interval = TimeSpan.FromMilliseconds(200);
//Souscription de l'ÃĐcouteur monTimer_Tick à l'ÃĐvÃĐnement Tick
monTimer.Tick += new EventHandler(monTimer_Tick);
//DÃĐmarrage du mÃĐtronome
monTimer.Start();
}Il nous faut un objet de type Random. Celui-ci possÃĻde plusieurs mÃĐthodes capables de calculer un nombre alÃĐatoire. C'est donc grÃĒce à lui que nous positionnerons les bulles alÃĐatoirement. Sous la dÃĐclaration de l'instance DispatcherTimer, crÃĐez une instance de l'objet Random. En le dÃĐclarant comme membre de classe, nous le rendons accessible depuis n'importe quelle mÃĐthode de la classe MainPage :
public partial class MainPage : UserControl
{
//On dÃĐfinit un nombre de bulles maximum
private const int NOMBRE_BULLE = 50;
//on crÃĐe une instance de l'objet DispactherTimer
//Il va nous servir à crÃĐer des bulles selon un intervalle de temps
DispatcherTimer monTimer = new DispatcherTimer();
//On initialise une instance Random dont on va se servir
//pour gÃĐrer les mouvements alÃĐatoires
private Random rnd = new Random();
âĶIl ne nous reste plus qu'à instancier puis à positionner alÃĐatoirement les bulles au sein de la mÃĐthode monTimer_Tick. Chacune des bulles sera un enfant du Canvas Emetteur.
void monTimer_Tick(object sender, EventArgs e)
{
//On commence par vÃĐrifier que l'on n'a pas atteint le nombre maximum
//de bulles gÃĐnÃĐrÃĐes.
if (Emetteur.Children.Count==NOMBRE_BULLE)
{
//Si c'est le cas, on arrÊte le mÃĐtronome
monTimer.Stop();
//et on sort de la mÃĐthode
return;
}
//dans le cas contraire, on crÃĐe une nouvelle bulle
Bulle MaBulle = new Bulle();
//Pour donner l'impression de la diversitÃĐ
//on affecte la largeur et la hauteur de la bulle avec
//une valeur alÃĐatoire entre 10 et 20
MaBulle.Width = MaBulle.Height = rnd.Next(10, 20);
//on modifie l'opacitÃĐ par dÃĐfaut alÃĐatoirement entre 0.2 et 0.7
//soit entre 20 % et 70 %
MaBulle.Opacity = (rnd.NextDouble()*0.5) + 0.2D;
//on crÃĐe deux valeurs alÃĐatoires
double PosX = rnd.NextDouble() * Emetteur.ActualWidth;
double PosY = rnd.NextDouble() * Emetteur.ActualHeight;
//La premiÃĻre est affectÃĐe à la propriÃĐtÃĐ Canvas.Left
Canvas.SetLeft(MaBulle, PosX);
//la seconde à la propriÃĐtÃĐ Canvas.Top de chaque bulle
Canvas.SetTop(MaBulle, PosY);
//On ajoute la bulle crÃĐÃĐe comme enfant du Canvas Emetteur
Emetteur.Children.Add(MaBulle);
//Pour finir, on appelle la mÃĐthode qui va crÃĐer une animation
//propre à la bulle crÃĐÃĐe
CreerAnimationAleatoire(MaBulle);
}Nous allons voir en dÃĐtail certaines parties de ce code. La premiÃĻre concerne l'affectation de la hauteur et de la largeur de chaque objet Bulle. La mÃĐthode Next de l'objet Random renvoie des entiers. Lorsque vous passez deux arguments, vous demandez en fait un entier alÃĐatoire dans une plage de valeurs. Les propriÃĐtÃĐs Width et Height ÃĐtant typÃĐe Double, nous procÃĐdons ainsi à un transtypage implicite. La valeur entiÃĻre rÃĐcupÃĐrÃĐe est convertie en type Double. Sur cette ligne de code, nous effectuons ÃĐgalement une triple ÃĐgalitÃĐ, cela nous permet d'avoir des dimensions dont le rapport initial est conservÃĐ. Concernant l'opacitÃĐ, elle est obtenue grÃĒce à la mÃĐthode Next-Double de l'objet Random et celle-ci renvoie un nombre de type Double alÃĐatoire situÃĐ entre 0 et 1. Multiplier le retour de cette mÃĐthode par 0.5 revient à demander un nombre entre 0 et 0.5. Ajouter 0.2D signifie que vous ajoutez la valeur 0.2 de type Double. Nous obtenons donc une opacitÃĐ situÃĐe entre 0.2 et 0.7, cela donne un effet de profondeur à la scÃĻne. De la mÊme maniÃĻre, pour positionner la bulle alÃĐatoirement, nous utilisons la mÃĐthode NextDouble. Les propriÃĐtÃĐs ActualWidth et ActualHeight renvoient en fait la largeur et la hauteur mises à jour selon les contraintes de redimensionnement du site. Ces valeurs sont rÃĐellement utiles lorsque votre conteneur possÃĻde des propriÃĐtÃĐs Width et Height en mode Auto. C'est notre cas, la largeur (Width) du Canvas Emetteur est constamment mise à jour selon le redimensionnement de la fenÊtre de navigation. Les propriÃĐtÃĐs Canvas.Left et Canvas.Top sont des propriÃĐtÃĐs attachÃĐes aux objets contenus dans un conteneur de type Canvas. C'est le cas des instances de Bulle que nous crÃĐons. Il existe deux maniÃĻres d'affecter des propriÃĐtÃĐs attachÃĐes, les voici dans le cas de Left et Top :
//1 - on utilise les mÃĐthodes statiques de la classe Canvas
Canvas.SetTop(MonInstance, 100);
//positionne mon instance à 100 pixels du bord haut
Canvas.SetLeft(MonInstance, 100);
//positionne mon instance à 100 pixels du bord gauche
//2 - on utilise la mÃĐthode SetValue propre aux instances de
// DependencyObject
MonInstance.SetValue(Canvas.TopProperty, 100);
//on obtient le mÊme rÃĐsultat
MonInstance.SetValue(Canvas.LeftProperty, 100);Compilez votre projet pour voir le rÃĐsultat. Les bulles sont crÃĐÃĐes alÃĐatoirement au sein du conteneur Canvas (Figure 6.44).

5-11-2. CrÃĐer l'animation des bulles▲
Nous allons maintenant nous concentrer sur l'animation de chaque bulle. Le code sera centralisÃĐ dans la mÃĐthode CreerAnimationAleatoire :
private void CreerAnimationAleatoire(Bulle maBulle)
{
//on commence par instancier une nouvelle ressource Storyboard
Storyboard AnimBulle = new Storyboard();
âĶ
}Cette mÃĐthode reçoit en paramÃĻtre la nouvelle bulle crÃĐÃĐe, puis lui affecte deux animations uniques. La premiÃĻre animation cible l'axe vertical Y reprÃĐsentÃĐ par la propriÃĐtÃĐ Canvas.Top de chaque Bulle. La seconde interpole la position des particules sur l'axe X, dÃĐfini par la propriÃĐtÃĐ Canvas.Left.
5-11-2-1. Animation verticale▲
Pour l'axe vertical, cela est assez simple, car l'animation gÃĐnÃĐrÃĐe avec C# est semblable à celle crÃĐÃĐe à la section 6.4.2.1 Principes. Pourtant elle diffÃĻre en plusieurs points. Tout d'abord l'animation dÃĐbute à partir de l'endroit oÃđ la bulle a ÃĐtÃĐ crÃĐÃĐe alÃĐatoirement. Pour rÃĐcupÃĐrer la position d'un objet au sein d'un Canvas, il vous suffit d'utiliser ses mÃĐthodes statiques :
Canvas.GetTop(MonObjetContenu);
//renvoie la position de l'objet sur l'axe vertical si celui-ci
//est contenu dans un Canvas
Canvas.GetLeft(MonObjetContenu);
//renvoie la position de l'objet sur l'axe horizontal si celui-ci est
//contenu dans un Canvas
//Dans les deux cas, il est inutile de prÃĐciser
//la rÃĐfÃĐrence du conteneur, car celui-ci est implicitement
//le parent de l'instance MonObjetContenuUne fois rÃĐcupÃĐrÃĐe, nous pouvons affecter cette valeur à la propriÃĐtÃĐ From de notre animation. Nous dÃĐfinissons l'opposÃĐ de la hauteur de la page comme valeur de destination. La deuxiÃĻme particularitÃĐ de cette animation est qu'elle est jouÃĐe en boucle. Ceci se fait en affectant la valeur Forever à la propriÃĐtÃĐ RepeatBehavior, celle-ci est hÃĐritÃĐe de la classe abstraite TimeLine. ConcrÃĻtement, lorsqu'une bulle a terminÃĐ son parcours, elle revient à son point de dÃĐpart et rejoue son dÃĐplacement. Cela ÃĐvite de gÃĐnÃĐrer constamment de nouvelles bulles et allÃĻge la charge processeur en rÃĐutilisant celles qui sont dÃĐjà instanciÃĐes :
//Cette animation se joue en boucle indÃĐfiniment sur l'axe vertical
//Une fois arrivÃĐe à sa destination, la bulle recommence son trajet
DaY.RepeatBehavior = RepeatBehavior.Forever;La derniÃĻre particularitÃĐ est de dÃĐfinir une durÃĐe alÃĐatoire pour chaque animation verticale via l'objet Random :
//L'animation durera entre 8 et 14 secondes maximum
//grÃĒce à l'utilisation d'une valeur alÃĐatoire
DaY.Duration = TimeSpan.FromSeconds((rnd.NextDouble() * 6) + 8);Voici le code complet gÃĐnÃĐrant cette animation :
//on crÃĐe une sous-sÃĐquence d'animation
DoubleAnimation DaY = new DoubleAnimation();
//Celle-ci cible l'axe Y grÃĒce à la propriÃĐtÃĐ Canvas.Top de chaque Bulle
Storyboard.SetTargetProperty(DaY, new PropertyPath(Canvas.TopProperty));
//Cette seconde sous-sÃĐquence cible ÃĐgalement l'instance maBulle
Storyboard.SetTarget(DaY, maBulle);
DaY.RepeatBehavior = RepeatBehavior.Forever;
DaY.From = Canvas.GetTop(maBulle);
DaY.To = -LayoutRoot.ActualHeight - 50;
DaY.Duration = TimeSpan.FromSeconds((rnd.NextDouble() * 6) + 8);Cette animation est assez simple, ce n'est pas vraiment elle qui donnera son caractÃĻre à l'animation, car l'objet Random est trÃĻs peu utilisÃĐ. Nous allons maintenant voir comment dÃĐplacer alÃĐatoirement chaque bulle sur l'axe X.
5-11-2-2. Animation horizontale▲
Cette animation est un peu plus compliquÃĐe. Nous allons tout d'abord essayer de comprendre l'interpolation dont nous avons besoin. La bulle doit remonter lentement tout en zigzagant à gauche et à droite. Si elle possÃĻde une amplitude constante à gauche et à droite, nous aurons un mouvement trop mÃĐcanique et donc pas assez alÃĐatoire et chaotique. Il faut donc que celle-ci possÃĻde une amplitude diffÃĐrente lorsqu'elle va de droite à gauche. Si l'on additionne l'animation verticale à une animation horizontale de gauche à droite, on obtient aisÃĐment l'effet recherchÃĐ (voir Figure 6.45).

Notre objectif consiste à crÃĐer des clÃĐs d'animation qui prendront une valeur alÃĐatoire autour de la position d'origine (Canvas.Left) de la bulle. Nous avons besoin de crÃĐer une animation un peu plus complexe qu'une DoubleAnimation puisque celle-ci doit contenir des clÃĐs d'animation. Comme vu à la section 6.1 CrÃĐer un lecteur vidÃĐo, il nous faut instancier une animation de type DoubleAnimationUsing-KeyFrames. De plus, celle-ci doit Être un mouvement en boucle sans à -coup. Il suffit de prÃĐciser qu'elle joue à l'envers une fois arrivÃĐe à son terme, puis qu'elle joue en boucle. Voici le code permettant de la gÃĐnÃĐrer :
//On va crÃĐer une animation contenant des clÃĐs d'animation, l'avantage
//est de pouvoir gÃĐnÃĐrer une animation plus complexe et chaotique
DoubleAnimationUsingKeyFrames DaX = new DoubleAnimationUsingKeyFrames();
//Cette seconde sous-sÃĐquence cible la propriÃĐtÃĐ Canvas.Left
//pour dÃĐplacer les bulles sur l'axe X
Storyboard.SetTargetProperty(DaX, new PropertyPath(Canvas.LeftProperty));
//Cette seconde sous-sÃĐquence cible l'instance maBulle
Storyboard.SetTarget(DaX, maBulle);
//l'animation sur cet axe doit Être lue en boucle
DaX.RepeatBehavior = RepeatBehavior.Forever;
//Elle doit ÃĐgalement se jouer dans les deux sens
DaX.AutoReverse = true;
//on crÃĐe 5 clÃĐs d'animation avec une boucle
for (int i = 0 ; i< 5; i++)
{
//Pour lisser le mouvement, on utilise une clÃĐ d'animation
//de type accÃĐlÃĐration
EasingDoubleKeyFrame dkx = new EasingDoubleKeyFrame();
//on dÃĐfinit donc un type de easing
ExponentialEase Ee = new ExponentialEase();
//afin de lisser l'animation de droite à gauche
//l'accÃĐlÃĐration doit Être la mÊme au dÃĐpart comme
//Ã l'arrivÃĐe de l'interpolation
Ee.EasingMode = EasingMode.EaseInOut;
//on affecte cette ÃĐquation à la propriÃĐtÃĐ EasingFunction
//de chaque clÃĐ
dkx.EasingFunction = Ee;
//Chaque clÃĐ doit possÃĐder une valeur qui affectera
//la propriÃĐtÃĐ Canvas.Left de la bulle
dkx.Value = (double)Canvas.GetLeft(maBulle)+(rnd.NextDouble()*120) - 60;
dkx.KeyTime = TimeSpan.FromMilliseconds((rnd.NextDouble()*1500) +
( (i+1) * 1500));
DaX.KeyFrames.Add(dkx);
}Comme vous le constatez, les animations utilisant des clÃĐs d'animation possÃĻdent la propriÃĐtÃĐ KeyFrames, qui est en fait une collection de DoubleKeyFrame. Chaque clÃĐ d'animation fait donc partie d'un type prÃĐcis d'accÃĐlÃĐration.
Vous aurez le choix entre Easing, reprÃĐsentant les ÃĐquations d'accÃĐlÃĐration, Spline pour les courbes d'accÃĐlÃĐration (voir section 6.3.2.3Contraintes), Linear permettant les interpolations linÃĐaires et Discrete pour des clÃĐs d'animation sans interpolation. L'un des aspects importants consiste à ÃĐviter des mouvements trop saccadÃĐs sur l'axe horizontal. Pour cela, il faudra ÃĐviter de positionner trop de clÃĐs dans l'animation horizontale. Il nous reste maintenant à ajouter les deux animations à l'instance de Storyboard et à la lire :
//On ajoute la sous-sÃĐquence d'animation comme enfant du Storyboard
AnimBulle.Children.Add(DaY);
AnimBulle.Children.Add(DaX);
//Puis on demande à l'animation de se jouer
AnimBulle.Begin();Finalement, on pourrait encore crÃĐer deux animations de fondu pour l'apparition progressive d'une bulle et pour sa disparition. Il suffit pour cela de stocker la durÃĐe alÃĐatoire de l'animation verticale et de jouer une animation d'opacitÃĐ 2 secondes avant sa fin. Vous trouverez ce projet finalisÃĐ dans l'archive BubbleParticule_final.zip du dossier chap6 des exemples.
Au Chapitre 6 Boutons personnalisÃĐs, nous reviendrons sur des notions d'animation dans un contexte complÃĻtement diffÃĐrent puisqu'elles seront conçues via le gestionnaire d'ÃĐtats visuels. Nous aborderons la crÃĐation de boutons personnalisÃĐs à travers la conception d'un lecteur vidÃĐo simple.
6. Boutons personnalisÃĐs▲
Tout au long de ce chapitre, vous concevrez le design d'un lecteur vidÃĐo simple. à travers cet exemple, vous allez crÃĐer des composants de type ButtonBase entiÃĻrement personnalisÃĐs. C'est une premiÃĻre ÃĐtape facilitant l'apprentissage des notions propres à la personnalisation de tous types de contrÃīles. Ainsi, vous connaÃŪtrez la diffÃĐrence entre style et modÃĻle de composant, au sein de la plate-forme Silverlight. Vous ÃĐtudierez la liaison de modÃĻles qui assouplit et facilite la maintenance des styles et des modÃĻles tout en ÃĐvitant leur multiplication. Dans un second temps, vous dÃĐcouvrirez le gestionnaire d'ÃĐtats visuels qui permet aux designers de gÃĐrer les transitions aussi bien au sein des contrÃīles qu'au niveau de l'application elle-mÊme. Pour finir, vous apprendrez à crÃĐer un bouton interrupteur à deux ÃĐtats et utiliserez le systÃĻme d'agencement fluide pour faciliter les transitions entre ÃĐtats.
6-1. CrÃĐer un lecteur vidÃĐo▲
Nous allons concevoir le lecteur vidÃĐo correspondant à la Figure 7.1. Dans un premier temps l'idÃĐe est de mettre en forme ce projet d'un point de vue design.

6-1-1. Mettre en place le projet▲
Afin de simplifier les opÃĐrations, vous pouvez tÃĐlÃĐcharger le projet du dossier : chap7/Player-Video.zip. L'application se redimensionne automatiquement en fonction du navigateur. Vous trouverez plusieurs objets, dans des grilles nommÃĐes, rÃĐpartis dans l'arbre visuel. Il s'agit en rÃĐalitÃĐ d'une base visuelle pour les futurs contrÃīles du lecteur (voir Figure 7.2).
Comme vous le constatez, le lecteur vidÃĐo est centralisÃĐ dans un Canvas. Le contrÃīle Media-Element contenant le fichier vidÃĐo n'est pas encore prÃĐsent (nous l'ÃĐtudierons au Chapitre 12 MÃĐdias et donnÃĐes). Cela est assez logique, car il ne sera pas redimensionnÃĐ par l'utilisateur. De plus, l'agencement de ses composants est facilitÃĐ par le placement libre que propose ce type de conteneur. Le premier de ses enfants, nommÃĐ TimeLineProgress, permettra à l'utilisateur de dÃĐplacer la tÊte de lecture à un instant prÃĐcis. Le second, Download-Progress, est un tracÃĐ qui affichera l'ÃĐtat de tÃĐlÃĐchargement des vidÃĐos en cours de lecture. Les troisiÃĻme et quatriÃĻme enfants, correspondants à LargeColorRing et SmallColorRing, sont des indicateurs de couleur recouvrant pour l'instant complÃĻtement les prÃĐcÃĐdents. Lorsqu'un des boutons sera survolÃĐ, ces deux disques changeront de couleur. Au centre du lecteur, un interrupteur nommÃĐ PlayPause permettra de lire la vidÃĐo ou de la mettre en pause et sera de type ToggleButton. Il affichera alternativement l'icÃīne de lecture ou l'icÃīne de pause. Nous aborderons son aspect visuel plus tard au sein de ce chapitre. Juste en dessous de l'interrupteur, un tracÃĐ nommÃĐ Background ainsi qu'une grille (Grid), IconeForward, constitueront notre bouton d'avance rapide. Les trois derniers enfants du Canvas sont en fait les icÃīnes que nous utiliserons pour les prochains boutons.
6-1-2. InsÃĐrer une image d'arriÃĻre-plan▲
Avant de crÃĐer les boutons, nous allons afficher une image à l'arriÃĻre-plan du contrÃīleur vidÃĐo. SÃĐlectionnez la grille principale LayoutRoot comme conteneur contexte. Au sein du panneau Project, ouvrez le rÃĐpertoire bitmaps et double-cliquez sur l'image nommÃĐe back.jpg. Celle-ci prend place au sein d'un conteneur spÃĐcialisÃĐ de type Image.
Vous pouvez cliquer droit sur l'image au sein du projet et choisir l'option Insert pour rÃĐaliser cette opÃĐration. Il est ÃĐgalement possible de rechercher le composant Image dans la bibliothÃĻque de composants Silverlight pour l'instancier directement sur la scÃĻne. Ensuite, vous devrez lui dÃĐfinir un chemin d'accÃĻs pointant vers l'image que vous souhaitez afficher via sa propriÃĐtÃĐ Source. Une image bitmap ne peut Être affichÃĐe que de deux maniÃĻres. La premiÃĻre consiste à utiliser un conteneur Image. La seconde est d'utiliser un pinceau de type ImageBrush (voir Chapitre 8 Les bases de la projection 3D).
SÃĐlectionnez le composant Image nouvellement crÃĐÃĐ. Placez-le à l'index 0 de la liste d'affichage de LayoutRoot. DÃĐfinissez une opacitÃĐ de 20 % pour le composant Image, centrez-le horizontalement et alignez-le en haut.L'idÃĐal serait d'empÊcher la dÃĐformation de l'image bitmap, pour cela, dans les options propres au composant Image, choisissez un ÃĐtirement de type UniformToFill. Ce mode de remplissage permet d'ÃĐviter la dÃĐformation de l'image lorsque le composant est ÃĐtirÃĐ tout en ÃĐvitant les zones de remplissage vides (voir Figure 7.3).

Pour configurer ce type de remplissage en C#, il suffit de cibler la propriÃĐtÃĐ Stretch du composant Image comme suit :
//Instanciation d'un composant Image
Image myImage = new Image();
//On dÃĐfinit son mode de redimensionnement
myImage.Stretch = Stretch.UniformToFill;
Uri adresseImage = new Uri("fond.png",UriKind.Relative);
BitmapImage bi = new BitmapImage( adresseImage );
myImage.Source = bi;Nous ne nous attarderons pas sur ce code, car nous aborderons le chargement dynamique de mÃĐdias au Chapitre 9 Prototypage dynamique avec SketchFlow.
6-1-3. Le rÃīle du composant Grid▲
La grille est le conteneur à enfants multiples sur lequel repose l'architecture de la majoritÃĐ des composants Silverlight. Lorsque vous souhaiterez crÃĐer un composant personnalisÃĐ, vous devrez souvent centraliser les objets graphiques au sein d'une grille avant de crÃĐer le composant. Celle-ci est trÃĻs performante et offre de nombreux avantages exploitÃĐs par l'ÃĐquipe de dÃĐveloppeurs chargÃĐe de crÃĐer la bibliothÃĻque de composants. C'est pour cette raison que le contrÃīle Grid, nommÃĐ PlayPause dans l'arbre visuel de notre application, contient tous les ÃĐlÃĐments qui constitueront le futur composant ToggleButton. Vous allez commencer par crÃĐer le bouton d'avance rapide. Pour cela, sÃĐlectionnez le tracÃĐ nommÃĐ Background ainsi que le conteneur IconeForward, puis utilisez le raccourci Ctrl+G pour les imbriquer au sein d'une nouvelle grille (voir Figure 7.4).
Vous trouverez la maquette finalisÃĐe dans l'archive PlayerVideo_Maquette.zipdu dossier chap7 des exemples du livre. Maintenant que vous avez centralisÃĐ tous les ÃĐlÃĐments graphiques, il est temps de crÃĐer un bouton personnalisÃĐ.
6-2. Style visuel▲
Personnaliser l'affichage d'un composant visuel consiste souvent à dÃĐfinir un nouveau style à ce type d'objet. On peut donc se demander ce que reprÃĐsente un style. C'est assez simple, un style est un ensemble de propriÃĐtÃĐs prÃĐdÃĐfinies propres à un type de composant. ConcrÃĻtement, vous pourriez vouloir que tous vos boutons contiennent un texte par dÃĐfaut et qu'ils aient une largeur de 150 pixels. Ce paramÃĐtrage prÃĐdÃĐfini de propriÃĐtÃĐs d'objet est appelÃĐ Style. Le principe des feuilles de style pour le contenu HTML repose sur cette dÃĐfinition.
La dÃĐfinition d'un style peut ÃĐgalement Être abordÃĐe d'un point de vue purement technique. Tous les composants hÃĐritant de Control possÃĻdent la propriÃĐtÃĐ Style. C'est le cas de nombreux composants tels que Button, RadioButton ou Slider. Ils ont la mÊme architecture que notre application. Ils sont constituÃĐs d'un fichier XAML dÃĐclaratif ainsi que d'un fichier C# contenant le code logique du composant. Toutefois, ils ne sont ouverts au changement que du point de vue visuel. Autrement dit, leur code logique est fermÃĐ Ã la modification, à l'opposÃĐ de leur code dÃĐclaratif qui est accessible et facilement modifiable. La raison en est simple : la fonctionnalitÃĐ (donc le code logique d'une barre de dÃĐfilement ou d'un bouton) ne changera jamais alors que son apparence dÃĐpendra grandement de la charte graphique. Pour affecter ou atteindre le code XAML permettant de personnaliser un composant de type Control, on utilisera sa propriÃĐtÃĐ Style.
6-2-1. CrÃĐer un style personnalisÃĐ▲
SÃĐlectionnez la grille contenant les objets graphiques d'avance rapide et dans le menu Tools, cliquez sur le menu Make Into Control... Une boÃŪte de dialogue correspondant à la Figure 7.5 s'affiche. Elle vous permet de crÃĐer un nouveau composant personnalisÃĐ Ã partir du conteneur sÃĐlectionnÃĐ et de ses enfants. Comme vous pouvez le constater, la liste de composants possibles est longue. Dans certains cas, cette tÃĒche demande un minimum d'expÃĐrience, nous verrons comment aborder cet apprentissage au Chapitre 8 Les bases de la projection 3D.
Nommez le style ArcButtonStyle. En dessous de Define in, laissez l'option This document cochÃĐe. Cette option place le style au sein de la balise UserControl correspondant à notre composant racine. Ainsi, tous les composants de type Button qui sont dans le composant UserControl auront la possibilitÃĐ de recevoir ce style. Ceux qui seront situÃĐs à l'extÃĐrieur du UserControl n'auront pas accÃĻs au style que nous avons crÃĐÃĐ. Cette sÃĐrie d'options dÃĐfinit la portÃĐe d'accÃĻs au style gÃĐnÃĐrÃĐ (voir Chapitre 10 Ressources graphiques). Cliquez sur OK, Blend vous place par dÃĐfaut et immÃĐdiatement au sein du modÃĻle Button gÃĐnÃĐrÃĐ, et non au niveau du style lui-mÊme. Seul l'arbre visuel du composant Button apparaÃŪt (voir Figure 7.6).

Comme vous le constatez, la liste d'affichage se diffÃĐrencie de l'arbre visuel de MainPage.xaml par de nombreux points. Tout d'abord, l'ÃĐlÃĐment le plus haut n'est plus User-Control, mais l'ÃĐlÃĐment Template qui signifie modÃĻle. Le modÃĻle d'un composant constitue son arbre visuel et logique. C'est l'une des propriÃĐtÃĐs prÃĐdÃĐfinies qu'un style peut possÃĐder. En second lieu, nous savons que nous sommes dans un modÃĻle propre aux composants de type bouton, car vous pouvez lire Button Template à droite du nom du style ArcButtonStyle. Il peut arriver de se perdre un peu dans l'interface lorsque l'on dÃĐbute avec Blend, car elle est entiÃĻrement contextuelle. Veillez bien à conserver des repÃĻres visuels tels que le nom de l'objet le plus haut dans la hiÃĐrarchie. Vous remarquez, à gauche de Arc-ButtonStyle, l'icÃīne (![]() ) qui est devenue active. Elle ne l'ÃĐtait pas au sein de l'arbre visuel principal de l'application. Si vous la cliquez, vous pourrez revenir sur l'arbre visuel principal. C'est l'une des maniÃĻres de naviguer entre diffÃĐrents niveaux de composants.
) qui est devenue active. Elle ne l'ÃĐtait pas au sein de l'arbre visuel principal de l'application. Si vous la cliquez, vous pourrez revenir sur l'arbre visuel principal. C'est l'une des maniÃĻres de naviguer entre diffÃĐrents niveaux de composants.
Pour finir, vous trouverez en bas de l'arbre visuel un composant de type Content-Presenter gÃĐnÃĐrÃĐ lors de la crÃĐation du style. L'explication en est simple : la classe Button hÃĐrite elle-mÊme de ContentControl et cette derniÃĻre ajoute un comportement d'imbrication par dÃĐfaut à toutes ses classes hÃĐritÃĐes. GrÃĒce à la propriÃĐtÃĐ Content, vous pouvez afficher n'importe quel type de contenu au sein du bouton en le glissant directement sur le bouton dans l'arbre visuel principal de l'application. Le composant ContentPresenter assure cette fonction. SÃĐlectionnez-le et passez sa propriÃĐtÃĐ Visibility à Collapsed pour dÃĐsactiver momentanÃĐment cette fonctionnalitÃĐ. La chaÃŪne de caractÃĻres Button affichÃĐe par dÃĐfaut disparaÃŪt.
6-2-2. Naviguer entre style, modÃĻle et application principale▲
La navigation entre chaque niveau d'imbrication reprÃĐsente l'une des difficultÃĐs rencontrÃĐes lors de la prise en main de Blend. Vous aurez souvent besoin de corriger ou de mettre à jour un style personnalisÃĐ. Mais nous allons commencer par analyser le code XAML gÃĐnÃĐrÃĐ afin de mieux comprendre le fonctionnement de la navigation dans Blend. Ouvrez le mode d'ÃĐdition XAML et placez-vous au niveau de la balise <UserControl.Resources>. Vous devriez visualiser l'ÃĐquivalent non abrÃĐgÃĐ du code XAML montrÃĐ ci-dessous :
<UserControl.Resources>
<Style x:Key="ArcButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
âĶ
</VisualStateManager.VisualStateGroups>
<Path x:Name="Background" âĶ
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<UserControl.Resources>Lorsque le style est gÃĐnÃĐrÃĐ dans un UserControl, il fait partie de sa propriÃĐtÃĐ Resources. Cette derniÃĻre reprÃĐsente un ensemble de ressources de n'importe quel type. L'attribut x:Key de la balise Style dÃĐsigne le nom du style. Un style est une ressource en tant que telle, on utilise une clÃĐ de ressource plutÃīt qu'un nom de rÃĐfÃĐrence (voir Chapitre 8 Les bases de la projection 3D). La propriÃĐtÃĐ TargetType spÃĐcifie le type d'objet ciblÃĐ par ce style. La balise Setter dÃĐfinit une propriÃĐtÃĐ spÃĐcifique au sein du style. Dans notre cas, lorsque le Style sera appliquÃĐ Ã un bouton, la propriÃĐtÃĐ Template de ce bouton sera affectÃĐe indirectement par notre Style nommÃĐ ArcButtonStyle. Le modÃĻle n'est donc qu'une propriÃĐtÃĐ parmi d'autres que l'on peut trouver au sein d'un style. Cette importante notion conditionne la navigation au sein de l'interface d'Expression Blend.
Passez en mode crÃĐation, puis cliquez sur l'icÃīne ![]() , situÃĐe à gauche du nom Arc-Button-Style. Blend affiche à nouveau l'arbre visuel principal. La grille qui contenait les ÃĐlÃĐments visuels du bouton a ÃĐtÃĐ remplacÃĐe par un composant Button. Nous avons, jusqu'à prÃĐsent, accÃĐdÃĐ au modÃĻle mais pas au style. Il existe trois mÃĐthodes diffÃĐrentes pour accÃĐder à un style.
, situÃĐe à gauche du nom Arc-Button-Style. Blend affiche à nouveau l'arbre visuel principal. La grille qui contenait les ÃĐlÃĐments visuels du bouton a ÃĐtÃĐ remplacÃĐe par un composant Button. Nous avons, jusqu'à prÃĐsent, accÃĐdÃĐ au modÃĻle mais pas au style. Il existe trois mÃĐthodes diffÃĐrentes pour accÃĐder à un style.

La premiÃĻre mÃĐthode est la plus simple. En haut de la fenÊtre de design, vous apercevez trois icÃīnes vous permettant d'accÃĐder soit à l'instance du bouton, soit au style, soit directement au modÃĻle du bouton sÃĐlectionnÃĐ (voir Figure 7.7). Attention toutefois au fait que ces icÃīnes sont visibles uniquement si le Style ou le Template ont dÃĐjà ÃĐtÃĐ modifiÃĐs ou du moins atteints dans Blend.-
L'icÃīne contenant [Button] reprÃĐsente l'instance du bouton actuellement sÃĐlectionnÃĐ au sein du Canvas. Si vous nommez votre bouton, c'est le nom qui apparaÃŪtra. Le pictogramme en forme de palette de peintre (
 ) reprÃĐsente, quant à lui, un raccourci vers le style. Il suffit donc de cliquer dessus pour y accÃĐder. La derniÃĻre icÃīne, [ContentPresenter], correspond au dernier ÃĐlÃĐment sÃĐlectionnÃĐ dans le modÃĻle et donne accÃĻs à celui-ci.
) reprÃĐsente, quant à lui, un raccourci vers le style. Il suffit donc de cliquer dessus pour y accÃĐder. La derniÃĻre icÃīne, [ContentPresenter], correspond au dernier ÃĐlÃĐment sÃĐlectionnÃĐ dans le modÃĻle et donne accÃĻs à celui-ci.Lorsque vous venez d'ouvrir un projet, seule la premiÃĻre des trois icÃīnes est prÃĐsente en haut de la fenÊtre de design. Ce n'est pas un problÃĻme. Il suffit de cliquer sur cette icÃīne, puis de sÃĐlectionner le menu Edit Template > Edit Current (voir Figure 7.8). Toutefois, vous accÃĐdez alors directement au modÃĻle et non au style. Vous devrez donc remonter d'un niveau pour afficher le style.

Figure 7.8 - AccÃĐder au modÃĻle d'un composant -
La deuxiÃĻme possibilitÃĐ est d'utiliser le menu Object > Edit Style, puis de cliquer sur Edit Current (voir Chapitre 10 Ressources graphiques pour les options de crÃĐation de style).
- La derniÃĻre mÃĐthode consiste à utiliser le panneau Resources situÃĐ Ã droite, à dÃĐplier l'arborescence du UserControl et à cliquer sur l'icÃīne du style auquel vous souhaitez accÃĐder (voir Figure 7.9). Vous pouvez ÃĐgalement utiliser le panneau des propriÃĐtÃĐs, cliquer sur le bouton des options avancÃĐes situÃĐ au niveau de la propriÃĐtÃĐ Style et cliquer sur Edit Resource.

Une fois au sein du style, vous constatez qu'aucun arbre visuel n'est reprÃĐsentÃĐ. C'est tout à fait normal, car nous ne sommes pas encore au sein du modÃĻle de notre bouton, mais simplement au niveau des propriÃĐtÃĐs propres à la classe Button. Modifiez la propriÃĐtÃĐ Cursor en sÃĐlectionnant la valeur Hand. De cette maniÃĻre, lorsque le bouton sera survolÃĐ, le curseur de la souris sera remplacÃĐ par une main. Compilez le projet si nÃĐcessaire pour le vÃĐrifier. Ãtudiez maintenant le code XAML gÃĐnÃĐrÃĐ :
<UserControl.Resources>
<Style x:Key="ArcButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
âĶ
</VisualStateManager.VisualStateGroups>
<Path x:Name="Background" âĶ
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Cursor" Value="Hand"/>
</Style>
<UserControl.Resources>Une nouvelle balise Setter est contenue dans la balise Style. Elle indique que la propriÃĐtÃĐ Cursor doit prendre Hand pour valeur par dÃĐfaut lorsque le style est appliquÃĐ. Cela montre à quel point le modÃĻle, reprÃĐsentÃĐ par la propriÃĐtÃĐ Template des objets de type Control, n'est qu'une propriÃĐtÃĐ parmi d'autres. Vous allez maintenant modifier le modÃĻle en crÃĐant un lÃĐger reflet. DÃĐfinissez un dÃĐgradÃĐ transparent pour le remplissage du tracÃĐ nommÃĐ Background. Supprimez ÃĐgalement le contour du tracÃĐ (voir Figure 7.10).

Vous avez finalisÃĐ la premiÃĻre ÃĐtape de crÃĐation du bouton. Il serait possible de crÃĐer autant de styles que nÃĐcessaire pour chaque bouton prÃĐsent dans le lecteur. Vous allez toutefois utiliser le style actuel pour crÃĐer d'autres boutons ce qui est bien plus optimisÃĐ en termes de production.
6-3. Bouton gÃĐnÃĐrique▲
Les quatre boutons principaux prÃĐsents sur le disque du lecteur partagent de nombreuses similitudes. Par exemple, afin de respecter la charte graphique, ils doivent avoir le mÊme comportement au survol de la souris. De plus, leur structure interne est identique et seul le pictogramme diffÃĻre. CrÃĐer autant de styles que de boutons serait inutile en plus d'Être fastidieux. Il existe trois mÃĐthodes diffÃĐrentes pour rÃĐsoudre ce type de problÃĐmatique et minimiser le nombre de styles crÃĐÃĐs.
- La premiÃĻre est d'utiliser du code logique, c'est un peu ennuyeux dans notre situation. Bien que cette solution soit envisageable, cela serait un peu prÃĐmaturÃĐ d'utiliser du code logique pour rÃĐsoudre cette problÃĐmatique. Lorsque le nombre d'opÃĐrations de ce type est limitÃĐ, il est prÃĐfÃĐrable que le graphiste garde cette tÃĒche pour lui et ne dÃĐpende pas du planning d'un dÃĐveloppeur. Toutefois, cela est salutaire et inÃĐvitable dans certains cas lorsque le nombre de boutons à gÃĐrer est trop important. De maniÃĻre gÃĐnÃĐrale, plus une tÃĒche est rÃĐbarbative, plus il est souhaitable qu'elle soit automatisÃĐe via le code logique.
- La deuxiÃĻme maniÃĻre de procÃĐder consiste à utiliser la propriÃĐtÃĐ Content propre aux classes hÃĐritant de ContentControl.
- La troisiÃĻme possibilitÃĐ est d'utiliser la liaison de modÃĻles que nous aborderons en dÃĐtail au Chapitre 10 Ressources graphiques. Nous choisirons donc la deuxiÃĻme solution.
6-3-1. La propriÃĐtÃĐ Content▲
Finalement la seule diffÃĐrence entre chacun de nos boutons est l'icÃīne elle-mÊme. La propriÃĐtÃĐ Content, hÃĐritÃĐe de la classe ContentContent, permet d'afficher n'importe quelle instance d'objet. Si nous externalisons l'icÃīne prÃĐsente dans le modÃĻle de bouton, en l'affectant à la propriÃĐtÃĐ Content des instances, chaque exemplaire de Button possÃĐdera sa propre icÃīne tout en ayant un visuel homogÃĻne, car affectÃĐ du mÊme style.
Une fois au sein du modÃĻle, sÃĐlectionnez la grille nommÃĐe IconeForward, puis faites un couper-coller via le raccourci Ctrl+X. Ensuite, sÃĐlectionnez le composant Content-Presenter et passez sa propriÃĐtÃĐ Visibility à Visible. Revenez au niveau de l'application et sÃĐlectionnez le bouton comme contexte conteneur si ce n'est pas le cas. Ensuite, utilisez le raccourci Ctrl+V pour imbriquer l'icÃīne à l'intÃĐrieur du bouton. Cela revient à affecter la grille à la propriÃĐtÃĐ Content du bouton. Vous pouvez recentrer l'icÃīne à l'intÃĐrieur du bouton facilement en utilisant la propriÃĐtÃĐ Margin de la grille IconeForward. CrÃĐez les trois autres boutons à partir de celui existant. AprÃĻs l'avoir dupliquÃĐ trois fois, il vous reste à positionner ses copies avec une simple rotation via l'onglet Render-Transform du panneau des propriÃĐtÃĐs. Vous pouvez vous faciliter la tÃĒche en dÃĐplaçant le centre de transformation du bouton au centre du cercle. Ainsi, chaque copie du bouton sera placÃĐe correctement via une rotation adÃĐquate (voir Figure 7.11).

Vous pouvez supprimer la grille nommÃĐe IconeBackward dans ce cas prÃĐcis. La rotation du bouton d'avance rapide correspond en effet au visuel du bouton de retour rapide. Ensuite, il reste à renommer la grille contenue dans le nouveau bouton par IconeBackward. Pour les deux autres copies, glissez les icÃīnes correspondant à la gestion du volume en utilisant l'arbre visuel et logique.
Utiliser une rotation fonctionne, car tous nos boutons sont symÃĐtriques sur leur axe horizontal. Cette manipulation n'est donc pas valable dans tous les cas de figure. La propriÃĐtÃĐ Content, bien que trÃĻs utile, ne rÃĐpond pas à toutes les problÃĐmatiques. Toutefois, son utilisation repose sur un concept plus large que nous allons maintenant ÃĐtudier. Il est ÃĐgalement possible d'opÃĐrer une symÃĐtrie horizontale.
6-3-2. Liaison de modÃĻles▲
La liaison de modÃĻles est un concept provenant de WPF et peut s'appliquer à diverses propriÃĐtÃĐs. L'instance ContentPresenter au sein de tout modÃĻle d'objet de type ContentControl repose sur ce principe. Ainsi, sans nous en rendre compte, la liaison de modÃĻles nous a permis de crÃĐer quatre boutons diffÃĐrents en apparence, mais ayant pourtant le mÊme style.
6-3-2-1. Principes▲
Pour mieux le constater, il vous suffit d'aller dans le code XAML du modÃĻle :
<ControlTemplate âĶ >
âĶ
<Grid>
<ContentPresenter HorizontalAlignment="
{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>Comme vous le remarquez, les deux propriÃĐtÃĐs d'alignement sont affectÃĐes d'une valeur entre accolades. Cela signifie que ces propriÃĐtÃĐs ne sont pas affectÃĐes d'une valeur dÃĐfinie en dur, mais d'une expression dont le rÃĐsultat peut ÃĐvoluer. Dans notre cas, c'est mÊme un peu plus compliquÃĐ, car l'expression entre accolades commence par le mot-clÃĐ TemplateBinding. Il signifie que les valeurs d'alignement de l'instance Content-Presenter ne sont pas dÃĐfinies directement au sein du modÃĻle, mais au niveau de l'exemplaire du bouton. C'est exactement ce qui permet d'utiliser la propriÃĐtÃĐ Content de chaque exemplaire afin de spÃĐcifier une icÃīne diffÃĐrente à afficher.
Par dÃĐfaut, une instance Content-Presenter possÃĻde une propriÃĐtÃĐ Content liÃĐe à la valeur affectÃĐe sur la propriÃĐtÃĐ Content de l'exemplaire. Celle-ci n'est donc pas prÃĐcisÃĐe dans le code XAML du ContentPresenter. Vous pourriez donc ÃĐcrire le code XAML suivant, le rÃĐsultat serait exactement le mÊme :
<ControlTemplate âĶ >
âĶ
<Grid>
âĶ
<ContentPresenter HorizontalAlignment=
"{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Content="{TemplateBinding Content}"/>
</Grid>
</ControlTemplate>Vous pouvez consulter la Figure 7.12 qui dÃĐcrit le schÃĐma de deux liaisons de modÃĻles. La premiÃĻre correspond à la liaison de modÃĻles propre à la propriÃĐtÃĐ Content. Elle est crÃĐÃĐe par dÃĐfaut. La seconde expose une liaison de modÃĻles entre la propriÃĐtÃĐ Fill, du tracÃĐ prÃĐsent à l'intÃĐrieur du modÃĻle, et la propriÃĐtÃĐ Background de chaque exemplaire de Button.
En tant que designer interactif, vous pouvez dÃĐfinir une liaison de modÃĻles directement via l'interface d'Expression Blend. Nous allons permettre à chaque exemplaire de bouton, au sein de notre lecteur vidÃĐo, d'afficher une couleur de remplissage diffÃĐrente.
6-3-2-2. CrÃĐer une liaison de modÃĻles▲
Afin de mieux comprendre l'intÃĐrÊt de ce type de liaison, sÃĐlectionnez n'importe lequel des boutons crÃĐÃĐs. Modifiez sa propriÃĐtÃĐ Background en choisissant n'importe quelle couleur via le nuancier. Comme vous le constatez, modifier la couleur d'arriÃĻre-plan des boutons ne change en rien leur affichage. C'est tout à fait normal, car les propriÃĐtÃĐs de couleurs ne sont reliÃĐes à aucun objet prÃĐsent dans le modÃĻle de nos boutons. C'est cette problÃĐmatique que nous allons maintenant traiter.
SÃĐlectionnez le bouton d'avance rapide, puis affichez l'arbre visuel de son modÃĻle. SÃĐlectionnez le tracÃĐ nommÃĐ Background. Il possÃĻde un remplissage que nous avons dÃĐfini en dur. Cela signifie que si vous modifiez ce tracÃĐ directement à l'intÃĐrieur du modÃĻle, tous les exemplaires du bouton seront affectÃĐs de ces modifications. Cliquez maintenant sur l'icÃīne carrÃĐe, situÃĐe à droite de la propriÃĐtÃĐ Fill du tracÃĐ. Ensuite, sÃĐlectionnez le menu Template Binding, puis la propriÃĐtÃĐ Background (voir Figure 7.13).
Tous les boutons du lecteur possÃĐdant ce modÃĻle affichent dÃĐsormais la couleur dÃĐfinie sur leur propriÃĐtÃĐ Background. Revenez au niveau de l'application principale, puis dÃĐfinissez une couleur d'arriÃĻre-plan diffÃĐrente pour chaque exemplaire. Cela peut-Être un dÃĐgradÃĐ, une couleur pleine ou n'importe quelle instance de type Brush. Choisissez des couleurs vives afin de donner un peu plus de vie à notre lecteur. Des couleurs bonbon fluo correctement dosÃĐes seraient les bienvenues (voir Figure 7.14).
Voici le code XAML gÃĐnÃĐrÃĐ dans Blend :
<ControlTemplate x:Key="ArcButtonStyle" TargetType="Button">
âĶ
<Grid>
<Path Fill="{TemplateBinding Background}" Data="âĶ" âĶ/>
âĶ
</Grid>
</ControlTemplate>En quelques opÃĐrations assez simples, nous avons crÃĐÃĐ une impression de richesse visuelle alors qu'un seul style est utilisÃĐ.

DÃĐcliner plusieurs visuels à partir d'un unique modÃĻle est une technique de marketing utilisÃĐe depuis bien longtemps et toujours d'actualitÃĐ (voir Figure 7.15). Il est donc normal que le langage XAML fournisse les moyens aux designers de rÃĐaliser simplement cette tÃĒche.

Vous pouvez tÃĐlÃĐcharger le projet finalisÃĐ, PlayerVideo_ButtonsGenerique.zip, dans le dossier chap7 des exemples.
6-3-2-3. Contraintes▲
La liaison de modÃĻles est une fonctionnalitÃĐ accessible pour la grande majoritÃĐ des propriÃĐtÃĐs d'objets prÃĐsents au sein des modÃĻles. Comme nous l'ÃĐtudierons aux Chapitres 10 Ressources graphiques et 11 Composants personnalisÃĐs, toute propriÃĐtÃĐ de type DependencyProperty peut Être la cible d'une liaison de modÃĻles. La seule condition de fonctionnement est que la propriÃĐtÃĐ de l'objet prÃĐsent dans le modÃĻle ne peut dÃĐfinir de liaison que vers une propriÃĐtÃĐ de mÊme type. Ainsi, lorsque vous avez affichÃĐ la liste des propriÃĐtÃĐs acceptant une liaison pour Fill, seules quatre propriÃĐtÃĐs de Button ont ÃĐtÃĐ disponibles : Background, BorderBrush, Fore-ground et OpacityMask. Elles sont disponibles, car elles acceptent des valeurs de type Brush au mÊme titre que Fill ou Stroke (qui sont propres aux objets hÃĐritant de Shape). Lorsqu'un transtypage implicite est possible, la liaison de modÃĻles est ÃĐgalement accessible. Par exemple, si vous essayez de dÃĐfinir une liaison de modÃĻles sur la propriÃĐtÃĐ Content d'un ContentPresenter, toutes les propriÃĐtÃĐs de l'instance seront accessibles. Ceci est normal puisque par dÃĐfinition la propriÃĐtÃĐ Content est typÃĐe Object et que toutes les classes hÃĐritent de Object. Content peut donc Être liÃĐe à n'importe quelle propriÃĐtÃĐ (voir Figure 7.16).

D'un point de vue logique, on pourrait considÃĐrer cette fonctionnalitÃĐ comme une bÃĐquille permettant de rÃĐsoudre certaines problÃĐmatiques de conception. En effet, nous avons liÃĐ la propriÃĐtÃĐ Fill à Background, car elles ont des rÃīles trÃĻs proches. Toutefois, rien ne nous empÊcherait de lier Fill à OpacityMask. Cela n'est pas trÃĻs logique, mais la liaison de modÃĻles nous l'autorise. Il faudra parfois passer par des contorsions de ce type pour concevoir un composant gÃĐnÃĐrique et facile à maintenir. Le dÃĐsavantage de ces contorsions est qu'il faut se souvenir d'une liaison de modÃĻles qui n'est pas forcÃĐment naturelle lorsque vous ouvrez à nouveau le projet aprÃĻs un long moment.
Dans certains cas, vous ne souhaiterez pas rÃĐcupÃĐrer directement la valeur en provenance de la propriÃĐtÃĐ d'instance mais la convertir à la volÃĐe pour en avoir une reprÃĐsentation lÃĐgÃĻrement diffÃĐrente au sein du modÃĻle. Dans ce cas, vous utiliserez une classe implÃĐmentant l'interface IValueConverter. Cela peut-Être trÃĻs pratique et se rÃĐvÃĻle simple à coder. Nous en ÃĐtudierons un exemple concret lorsque nous aborderons la crÃĐation de modÃĻles personnalisÃĐs plus complexes (ListBox, Slider, ProgressBar).
La derniÃĻre contrainte concerne en particulier les designers. Les propriÃĐtÃĐs liÃĐes ne sont plus modifiables au sein du modÃĻle, car elles rÃĐcupÃĻrent leur valeur dynamiquement. Il est donc tout à fait logique de ne plus accÃĐder à la modification de ces propriÃĐtÃĐs au sein du modÃĻle. Lorsqu'une propriÃĐtÃĐ est liÃĐe dans un modÃĻle d'objet, elle est entourÃĐe d'un liserÃĐ interdisant toute manipulation (voir Figure 7.17).
Dans la grande majoritÃĐ des situations, vous pouvez toutefois rÃĐinitialiser la valeur de la propriÃĐtÃĐ en cliquant sur l'icÃīne carrÃĐe situÃĐe à sa droite et en sÃĐlectionnant l'option Reset (voir Figure 7.18).
Cette derniÃĻre contrainte paraÃŪt ÃĐvidente, mais il faut compter avec, surtout lorsque vous souhaiterez animer la propriÃĐtÃĐ en question. Pour l'instant notre bouton est fonctionnel, mais il ne rÃĐagit pas aux interactions utilisateur les plus simples. Vous allez y remÃĐdier en utilisant le gestionnaire d'ÃĐtats visuels abordÃĐ dans la prochaine section.
6-4. Le gestionnaire d'ÃĐtats visuels▲
Le gestionnaire d'ÃĐtats visuels est un module introduit depuis Silverlight 2. Il est reprÃĐsentÃĐ par une API dont la classe principale est VisualStateManager. Celle-ci a pour objectif de gÃĐrer les transitions entre chaque interface utilisateur au sein d'une application. Cette dÃĐmarche et le concept de gestion d'ÃĐtats visuels reprÃĐsentent l'un des axes majeurs de rÃĐflexion pour les ergonomes et les designers interactifs. Si l'esthÃĐtique et l'ergonomie des interfaces visuelles composant une application furent considÃĐrÃĐes comme importantes au milieu des annÃĐes 90, les transitions qui les mettent en scÃĻne ne furent quant à elles prises en compte que bien plus tard. Aujourd'hui encore, les transitions restent nÃĐgligÃĐes au sein de nombreux dÃĐveloppements applicatifs. Pour les dÃĐveloppements de type Windows, celles-ci ne furent considÃĐrÃĐes d'un point de vue technique qu'à partir de .Net 3, c'est-à -dire lors de l'apparition de Windows Presentation Foundation dÃĐbut 2007.
6-4-1. Ãvolution de l'expÃĐrience utilisateur▲
Pour mieux comprendre l'importance des transitions, nous allons faire un rapide retour sur l'ÃĐvolution des interfaces utilisateurs. Ainsi, nous comprendrons mieux le positionnement du lecteur Silverlight dans cette ÃĐvolution.
6-4-1-1. Les diffÃĐrentes gÃĐnÃĐrations d'interfaces▲
Trois grandes familles d'interfaces cohabitent aujourd'hui. Elles furent successivement dÃĐcouvertes depuis la premiÃĻre interface informatique homme-machine (voir Figure 7.19).

Le type CLI (Command Line Interface) fut la premiÃĻre famille d'interface rÃĐellement disponible. Encore aujourd'hui, Unix, Linux, FreeBsd, MS-DOS, le terminal sous Mac OS X et de nombreux autres environnements reposent sur cette conception de l'accÃĻs aux fonctionnalitÃĐs. ConcrÃĻtement, l'utilisateur doit connaÃŪtre le langage propre au systÃĻme d'exploitation pour l'utiliser. Ainsi, lister un rÃĐpertoire sous MS-DOS ou Linux Debian est rÃĐalisÃĐ en exÃĐcutant une commande prÃĐdÃĐfinie, immuable et propre au systÃĻme d'exploitation. La grammaire et le vocabulaire de ce langage ÃĐtant tous deux propres à chaque systÃĻme, cela force l'utilisateur à se spÃĐcialiser ou à ingurgiter un nombre de connaissances important et anecdotique tant leur utilisation peut s'avÃĐrer ponctuelle. L'utilisation du clavier comme mÃĐdium permettant la communication homme-machine est obligatoire. La souris n'a simplement aucun intÃĐrÊt, car naviguer dans l'interface est impossible.
GUI est l'acronyme de Graphic User Interface. Une ÃĐquipe de Xerox PARC, composÃĐe entre autres de Alan Kay et Douglas Engelbar, a crÃĐÃĐ, à la toute fin des annÃĐes 70, la premiÃĻre interface utilisateur graphique. Par la suite, Steve Jobs a poursuivi ce travail à Apple, aidÃĐ de nombreux anciens de Xerox. ParallÃĻlement à Apple et PARC, X Window est dÃĐveloppÃĐ au MIT sous le nom de Projet Athena et devient accessible dÃĻs 1983. Windows 1 reprÃĐsentant l'interface graphique de MS-DOS devient disponible à partir de 1985. Au sein d'une interface GUI, on privilÃĐgie l'exploration de l'utilisateur ainsi qu'un apprentissage empirique (la pÃĐdagogie par l'erreur ou l'expÃĐrience, au choix). Cela est rÃĐalisÃĐ Ã travers un mode fenÊtrÃĐ grÃĒce auquel l'utilisateur peut exÃĐcuter des programmes, trouver ses fichiers et cliquer sur des icÃīnes. Windows, Mac OS X, X-Window sont tous basÃĐs sur ce principe. Celui-ci n'a pas rÃĐellement ÃĐvoluÃĐ depuis 1983 et Vista, Windows 7, Snow Leopard ainsi que la grande majoritÃĐ des systÃĻmes d'exploitations sont basÃĐs sur ce principe. La souris devient dÃĻs ce moment un instrument incontournable pour utiliser ce type d'interfaces. Comme pour les interfaces de type CLI de nombreuses diffÃĐrences existent encore entre chaque systÃĻme d'exploitation. Cela repose constamment la problÃĐmatique de formation pour la prise en main et l'administration du systÃĻme.
Le type NUI (Natural User Interface) est aujourd'hui visible sur de trÃĻs rares pÃĐriphÃĐriques tels que les tables de type Surface, l'iPhone - plus proche du grand public - ou encore le projet NATAL de Microsoft. L'objectif est simple : ÃĐviter à l'utilisateur l'apprentissage d'une interface en se reposant sur l'expÃĐrience dÃĐjà acquise dans son environnement naturel. Ainsi, pour un jeu de voiture sur l'iPhone, tourner le volant sera accompli en inclinant l'iPhone. L'utilisateur par sa propre nature possÃĻde tous les outils et instincts nÃĐcessaires pour interagir avec l'interface. La voix, le toucher, la reconnaissance visuelle des objets, la gÃĐo-localisation, la dÃĐtection du mouvement ainsi que sa direction, tous ces ÃĐlÃĐments sont directement considÃĐrÃĐs comme des stimuli au mÊme titre que le clic de la souris dans un environnement de type GUI.
L'interface NUI y rÃĐagit directement. L'utilisateur n'est donc que trÃĻs peu limitÃĐ par son environnement social, son ÃĒge ou son investissement dans l'apprentissage de telle ou telle technologie. La table Surface est à ce jour le pÃĐriphÃĐrique supportant le mieux ce type d'interfaces. De plus, dÃĐvelopper pour Surface est assez simple, car son framework repose sur la technologie WPF. Tous les pÃĐriphÃĐriques supportant les interfaces NUI possÃĻdent un point commun : ils s'accordent et se marie à l'environnement physique. Poser un objet physique sur une table Surface, se retrouver entre amis autour, collaborer, jouer à plusieurs est non seulement possible mais souhaitable. Surface est un environnement massivement multi-touch à  360 degrÃĐs. De nombreuses autres technologies de ce type existent dont certaines ont ÃĐtÃĐ dÃĐveloppÃĐes par des universitaires et sont complÃĻtement libre d'accÃĻs moyennant un peu de bricolage fait maison. Dans ce type d'interfaces, les transitions sont extrÊmement importantes, car aucune fenÊtre d'exploration n'est prÃĐsente. En effet, les interfaces utilisateur NUI ÃĐtant entiÃĻrement contextuelles, c'est-à -dire liÃĐes au contexte d'utilisation, il devient crucial que l'utilisateur connaisse sa position au sein du processus d'utilisation. Il doit ÃĐgalement savoir son point de dÃĐpart et ses destinations possibles.
Si vous souhaitez plus d'informations sur les interfaces de type NUI, vous pouvez consulter le blog de Dr Neil, trÃĻs investi dans la technologie Surface de Microsoft, à cette adresse : http://blogs.msdn.com/surface/archive/2009/03/13/friday-afternoon-chat-with-dr-neil-on-education.aspx, ou encore le site de Douglas Edric Stanley concernant l'hypertable et ses expÃĐrimentations : http://www.abstractmachine.net/blog/.
Nous allons maintenant essayer de comprendre comment se positionne Silverlight dans cette ÃĐvolution.
6-4-1-2. L'apport des moteurs vectoriels▲
Bien que les moteurs vectoriels, comme Flash ou Silverlight, soient contenus par dÃĐfaut au sein d'un navigateur Web (donc d'une interface GUI), ils proposent des interfaces utilisateur novatrices ÃĐchappant complÃĻtement aux contraintes GUI. Le fichier compilÃĐ peut en effet proposer n'importe quel type d'interfaces utilisateur puisqu'il est complÃĻtement indÃĐpendant du systÃĻme d'exploitation. Cela est possible, car les designers d'interfaces sont partie prenante dans la conception de l'application, mais ÃĐgalement parce que chaque dÃĐveloppement est unique et industrialisable au prix de nombreux efforts. Contrairement à une application Windows Forms, limitant grandement la maniÃĻre de prÃĐsenter les informations mais facile à dÃĐvelopper, une application WPF est entiÃĻrement personnalisable mais plus difficile à concevoir (car intÃĐgrant de nouveaux profils mÃĐtier). Flash est sans doute, jusqu'à prÃĐsent, le moteur vectoriel qui a le plus bÃĐnÃĐficiÃĐ de la communautÃĐ des designers. Cela a permis de s'affranchir des modes de rÃĐflexion et des standard d'ergonomie liÃĐs au systÃĻme d'exploitation. L'exemple de l'application de rÃĐservation en ligne du cÃĐlÃĻbre hÃītel Broadmoor au Colorado est la preuve de l'efficacitÃĐ d'une bonne ergonomie (voir Figure 7.20). Bien que l'interface (voir Figure 7.20) fÃŧt dÃĐveloppÃĐe il y a maintenant sept ans, elle n'a ÃĐtÃĐ modifiÃĐe que trÃĻs rÃĐcemment. Nous pourrions procÃĐder à un lifting complet d'un point de vue esthÃĐtique, mais la maniÃĻre dont elle est envisagÃĐe rÃĐpond complÃĻtement aux attentes du client. Lors de sa mise en ligne, les rÃĐservations de l'hÃītel ont simplement triplÃĐ.

Ainsi les applications vectorielles Cross Platform bÃĐnÃĐficient d'un statut intermÃĐdiaire puisqu'elles sont conçues indÃĐpendamment du systÃĻme ou du navigateur qui les affiche. L'application de rÃĐservation en est un exemple criant et les transitions qu'elle propose à l'utilisateur entre chaque ÃĐtape du processus sont pertinentes encore aujourd'hui. Celles-ci bÃĐnÃĐficient, en outre, de nombreux comportements asynchrones tels que la connexion socket XML ou binaire, le peer to peer, l'appel de services distants, le streaming vidÃĐo live ou enregistrÃĐ, l'affichage dynamique de mÃĐdias. Ces fonctionnalitÃĐs favorisent grandement l'essor d'applications à caractÃĻre social et la diffusion de contenus riches, deux thÃĻmes majeurs du NUI. La grande limite reste donc la souris et le clavier comme medium incontournable de l'expÃĐrience utilisateur pour ce type d'environnement.
6-4-1-3. L'importance des transitions▲
Les transitions sont considÃĐrÃĐes comme aussi importantes que les interfaces applicatives. Chaque interface visuelle au sein d'une application peut Être considÃĐrÃĐe comme une fonctionnalitÃĐ de cette derniÃĻre, une brique applicative. Les transitions jouent le rÃīle de mortier entre chaque brique fonctionnelle. Autrement dit, elles font le lien entre deux interfaces visuelles. Elles possÃĻdent de ce fait trois rÃīles importants.
- EsthÃĐtique et ludique. Elles doivent Être esthÃĐtiques et amusantes, car ce qui est ludique est directement connectÃĐ Ã l'affect de l'utilisateur. Le plaisir ressenti à l'utilisation est aujourd'hui un domaine qui n'est plus exclusivement reliÃĐ aux jeux vidÃĐo. L'expÃĐrience utilisateur, lorsqu'elle est agrÃĐable, peut faire la diffÃĐrence commercialement.
- Sens. Bien que ludiques, les transitions ne sont pas pour autant gratuites. Elles ont donc pour mission de renforcer le sens donnÃĐ Ã chaque interface visuelle. Nous pourrions par exemple utiliser des transitions 3D sur la profondeur des objets pour permettre à l'utilisateur de ressentir leur importance à un instant donnÃĐ du processus tout en ÃĐvitant une navigation trop linÃĐaire.
- Localisation. Elles ont ÃĐgalement pour objectif de faciliter l'immersion de l'utilisateur en amÃĐliorant l'ergonomie. Afin d'atteindre ces objectifs, elles doivent fournir une indication supplÃĐmentaire sur l'emplacement, la position ou l'ÃĐtape du processus dans lequel est situÃĐ l'utilisateur. Il ne suffit pas de savoir ce que l'on fait, il faut ÃĐgalement savoir d'oÃđ l'on vient et oÃđ l'on va. Cela permet à l'utilisateur de se repÃĐrer et d'avoir une idÃĐe claire des tÃĒches restant à accomplir ou les fonctionnalitÃĐs accessibles. Cette notion est trÃĻs importante pour les interfaces de type "naturelle non fenÊtrÃĐe" pour des pÃĐriphÃĐriques comme Surface, l'iPhone, etc. Pour ces interfaces de nouvelle gÃĐnÃĐration, il faut ÃĐviter autant que possible à l'utilisateur d'avoir à dÃĐcouvrir l'application par une exploration systÃĐmatique ou par l'expÃĐrimentation empirique. L'expÃĐrience des interactions dans la vie rÃĐelle est dÃĐjà accomplie, le designer d'expÃĐrience utilisateur doit rÃĐcupÃĐrer ce savoir acquis pour accompagner la dÃĐmarche d'utilisation.
Pour finir sur ce sujet, il est important de concevoir les transitions le plus tÃīt possible dans le processus de conception, mais ÃĐgalement d'ÃĐquilibrer les trois composantes dÃĐcrites plus haut, car privilÃĐgier trop l'une au dÃĐpend des autres engendre des comportements non souhaitÃĐs. Une application trop agrÃĐable, mais dans laquelle l'utilisateur ne sait pas se situer, est intÃĐressante dans une dÃĐmarche artistique, mais n'est pas satisfaisante d'un point de vue commercial. Ã l'inverse, savoir se situer, mais n'avoir aucune surprise ou plaisir dans la navigation, peut provoquer une dÃĐsaffection et de l'ennui. Sur Internet, l'ennui est le grand ennemi des Webmasters. Nous allons maintenant aborder la conception des transitions.
6-4-2. Au sein d'un control ▲
GÃĐrer les transitions est rÃĐalisable à deux niveaux diffÃĐrents. Vous pouvez gÃĐrer celles appartenant à l'application elle-mÊme, ou celles prÃĐdÃĐfinies dans les composants personnalisables tels que Button. D'un point de vue dÃĐveloppeur, il n'y a pas rÃĐellement de diffÃĐrences entre ces deux niveaux. L'application peut, en effet, Être considÃĐrÃĐe comme un composant gÃĐant trÃĻs spÃĐcifique, car son architecture est similaire aux composants standard dÃĐjà fournis. Toutefois d'un point de vue organisationnel et utilisateur final, la diffÃĐrence est flagrante. Nous allons commencer par gÃĐrer les ÃĐtats d'un des boutons personnalisÃĐs pour mieux comprendre l'utilisation des transitions au sein de Silverlight.
6-4-2-1. Principes▲
SÃĐlectionnez le bouton d'avance rapide, cliquez droit et sÃĐlectionnez successivement les menus Edit > Template > Edit Current. Vous atteignez une nouvelle fois le modÃĻle du bouton. C'est à ce niveau que les transitions sont gÃĐrÃĐes pour tous les composants et non au niveau du style. Ouvrez le panneau contenant les ÃĐtats visuels States. Les objets de type Button possÃĻdent tous les mÊmes ÃĐtats (voir Figure 7.21).

Tout d'abord, les ÃĐtats visuels sont contenus au sein de groupes d'ÃĐtats visuels reprÃĐsentÃĐs par la classe VisualStateGroup. Le code XAML, formalisant nos ÃĐtats visuels, est situÃĐ dans la balise VisualStateManager.VisualStateGroup :
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="FocusStates">
<VisualState x:Name="Focused"/>
<VisualState x:Name="Unfocused"/>
</VisualStateGroup>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed"/>
<VisualState x:Name="Disabled"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>Les groupes d'ÃĐtats visuels sont rÃĐpartis par fonctionnalitÃĐs. Dans le code XAML ci-dessus, le premier groupe gÃĻre le visuel selon le focus utilisateur, le second en fonction de ses ÃĐtats d'interactions utilisateur. Ainsi, un bouton peut ne pas possÃĐder l'intÃĐrÊt utilisateur tout en ÃĐtant survolÃĐ. Il peut donc afficher deux ÃĐtats visuels à la fois, mais un seul par groupe d'ÃĐtats. Il peut avoir une opacitÃĐ diffÃĐrente pour le survol de la souris et possÃĐder une petite ombre pour indiquer le fait qu'il possÃĻde le focus utilisateur. Deux ÃĐtats centralisÃĐs dans des groupes diffÃĐrents seront indÃĐpendants.
Un bouton possÃĐdant le focus utilisateur est cliquable par dÃĐfaut via la barre d'espace ou la touche EntrÃĐe. C'est assez pratique dans certains cas d'utilisation, notamment pour les formulaires d'inscription ou pour les fenÊtres de connexion. Vous devrez toutefois gÃĐrer l'ordre de tabulation pour ÃĐviter au focus utilisateur de se placer sur n'importe quel composant interactif.
Avant d'aller plus loin, sachez que Base fait rÃĐfÃĐrence au visuel du bouton lorsque celui-ci ne possÃĻde aucun ÃĐtat visuel actif. Lorsque vous sÃĐlectionnez Base, puis que vous modifiez une propriÃĐtÃĐ d'objet, tous les ÃĐtats visuels seront, par dÃĐfaut, affectÃĐs de cette modification. Voici la description des ÃĐtats interactifs du groupe CommonStates :
- Normal : l'ÃĐtat normal est toujours actif par dÃĐfaut, il reprÃĐsente l'ÃĐtat d'interaction normal du bouton, c'est lui qui est, en rÃĐalitÃĐ, affichÃĐ lorsque vous Êtes à l'extÃĐrieur du modÃĻle ;
- MouseOver : reprÃĐsente le visuel du bouton lorsque celui-ci est survolÃĐ par la souris ;
- Pressed : affiche l'ÃĐtat du bouton lorsque l'utilisateur clique dessus en appuyant sur le bouton gauche de la souris.
- Disabled : dÃĐfinit le visuel affichÃĐ lorsque le bouton n'est pas actif ; vous pourriez dÃĐsactiver un bouton de souscription tant qu'un formulaire n'est pas rempli de maniÃĻre conforme, par exemple, et vous pouvez directement l'activer en modifiant la propriÃĐtÃĐ Enabled d'un exemplaire de composant.
ConsidÃĐrez ces ÃĐtats comme une liste de choix. Vous ne pourrez en afficher qu'un seul à la fois par groupe d'ÃĐtats. Nous abordons cette contrainte à la section 6.4.3.2 CrÃĐer des ÃĐtats visuels. Chaque type de composant possÃĻde sa propre liste d'ÃĐtats visuels. Vous trouverez pourtant certains points communs entre ceux-ci. Les principes que nous exposons ici sont, pour leur part, communs à tous composants
6-4-2-2. Modifier les ÃĐtats visuels▲
Modifier un ÃĐtat est assez simple. Cliquez sur l'ÃĐtat MouseOver, vous passez en mode enregistrement d'ÃĐtat et un contour rouge vous le signale. Vous pourriez Être tentÃĐ de modifier la couleur à ce stade. Ainsi, le bouton changerait de couleur lors du survol. Toutefois cela est impossible, car la propriÃĐtÃĐ Fill est liÃĐe à la propriÃĐtÃĐ Background de l'instance. Celle-ci est donc fermÃĐe à la modification au sein du modÃĻle. Ce n'est pas grave, nous allons passer outre cette contrainte en utilisant l'ÃĐtat Normal. SÃĐlectionnez-le, puis cliquez sur l'objet reprÃĐsentant le fond de couleur. Affectez la propriÃĐtÃĐ Opacity du tracÃĐ de la valeur 0. Comme vous le constatez, tous les boutons perdent leur couleur d'arriÃĻre-plan à ce stade. C'est tout à fait logique puisque l'ÃĐtat Normal est affichÃĐ par dÃĐfaut. Les autres ÃĐtats visuels utilisent les propriÃĐtÃĐs dÃĐfinies par Base, la couleur est donc visible au survol (MouseOver), sur le clic de l'utilisateur (Pressed) et lorsque le bouton est inactif (Disabled).
Vous allez maintenant agrandir de 20 % les dimensions de l'icÃīne lors du survol de la souris. Comme l'icÃīne n'est pas contenue au sein du modÃĻle, mais affectÃĐe à la propriÃĐtÃĐ Content des boutons, il suffit d'augmenter pour cela les dimensions du composant ContentPresenter. C'est ce composant qui affiche la valeur de la propriÃĐtÃĐ Content de chaque exemplaire. Il est nÃĐcessaire d'utiliser les transformations relatives afin de s'affranchir des contraintes de positionnement liÃĐes au conteneur Grid. SÃĐlectionnez l'ÃĐtat MouseOver, puis ContentPresenter. Ouvrez l'onglet des transformations relatives et modifiez l'ÃĐchelle en x (ScaleX) et en y (ScaleY) en affectant à chacune d'elles la valeur 1.2. L'icÃīne est dorÃĐnavant agrandie lorsque vous passez de l'ÃĐtat Normal à l'ÃĐtat MouseOver (voir Figure 7.22).

Lorsque vous testez votre application aprÃĻs l'avoir compilÃĐe, vous remarquez que tout correspond à nos actions. Toutefois lorsque vous cliquez sur les boutons, l'icÃīne retrouve une taille normale, car vous passez implicitement à l'ÃĐtat Pressed, cela serait plus ÃĐlÃĐgant si nous n'avions pas de diffÃĐrences marquÃĐes entre Pressed et MouseOver. Revenez dans Blend et cliquez-droit sur l'ÃĐtat MouseOver, puis cliquez sur l'option Copy to Pressed State. Toutes les modifications rÃĐalisÃĐes sur l'ÃĐtat MouseOver viennent d'Être directement affectÃĐes aux objets sur Pressed. Ce menu cachÃĐ vous ÃĐvitera des manipulations rÃĐbarbatives dans de nombreux cas.
Tous les ÃĐtats sont maintenant configurÃĐs, il ne nous reste plus qu'Ã les animer.
Vous pouvez afficher un ÃĐtat visuel sans pour autant le sÃĐlectionner. Pour cela, cliquez sur Base, puis sur le cercle noir prÃĐsent à gauche de l'ÃĐtat dont vous souhaitez avoir un aperçu (voir Figure 7.23). Une fois activÃĐ, l'icÃīne d'un Åil apparaÃŪt (![]() ). Cela ne fonctionnera toutefois pas forcÃĐment lorsque vous utiliserez des animations personnalisÃĐes.
). Cela ne fonctionnera toutefois pas forcÃĐment lorsque vous utiliserez des animations personnalisÃĐes.
6-4-2-3. Animer les ÃĐtats visuels▲
Pour l'instant, chaque transition est brutale donc peu ÃĐlÃĐgante. Pour y remÃĐdier, il faut dÃĐfinir des interpolations pour chacune. Il existe trois possibilitÃĐs via l'interface de Blend pour crÃĐer des transitions animÃĐes. Le code XAML est assez proche pour chacune d'elles, mais elles apportent une finesse de personnalisation diffÃĐrente. La premiÃĻre mÃĐthodologie consiste à dÃĐfinir une durÃĐe d'animation gÃĐnÃĐrique qui sera propre à l'ensemble des ÃĐtats visuels contenus dans un groupe. C'est trÃĻs pratique en terme de productivitÃĐ. Toujours au sein du modÃĻle dans le panneau States, dans le groupe d'ÃĐtats visuels CommonStates, vous trouverez l'option Default transition. Dans le champ de saisie situÃĐ Ã droite et indiquant 0s, dÃĐfinissez une durÃĐe de 0.4s (voir Figure 7.24).

Vous venez en une seule manipulation de dÃĐfinir trois transitions diffÃĐrentes. Quel que soit l'ÃĐtat interactif actuel du bouton, une transition de 4/10e de seconde sera, par dÃĐfaut, jouÃĐe afin d'atteindre n'importe quel autre ÃĐtat du groupe CommonStates. Voici le code XAML gÃĐnÃĐrÃĐ :
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="00:00:00.4"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Normal">
âĶ
</VisualStateGroup>Nous allons maintenant outrepasser l'animation de base. Utiliser une seule interpolation gÃĐnÃĐrique par groupe d'ÃĐtats est trÃĻs bien pour un prototype rapide, mais cela est parfois un peu trop sobre ou standard pour une version finale de l'application. Vous aurez besoin de marquer la diffÃĐrence d'importance ou de dÃĐfinir une accÃĐlÃĐration propre à chaque transition. L'esthÃĐtique entre ÃĐgalement en ligne de compte. Normaliser ou industrialiser trop les transitions, bien qu'efficace en terme de temps, n'est pas une bonne pratique. Il faut travailler chaque transition indÃĐpendamment les unes des autres. Cela ne signifie pas pour autant que vous devez trop en faire, bien au contraire. Les transitions les moins importantes prendront moins de temps. Les plus importantes sont situÃĐes au niveau de l'application et permettent de valider les diffÃĐrentes ÃĐtapes d'utilisation. Celles-ci doivent Être plus travaillÃĐes.
La seconde mÃĐthodologie permet de dÃĐfinir une durÃĐe et une ÃĐquation d'accÃĐlÃĐration propre à chaque ÃĐtat. Cliquez sur l'icÃīne reprÃĐsentant une flÃĻche et un signe plus (![]() ) situÃĐe à droite de l'ÃĐtat MouseOver. Une autre sÃĐrie d'icÃīnes vous permet de dÃĐfinir une transition spÃĐcifique. Choisissez celle dÃĐfinie par une ÃĐtoile suivie de MouseOver. Celle-ci dÃĐfinit une transition unique depuis n'importe quel ÃĐtat d'origine à destination de Mouse-Over. Comme vous le constatez, la valeur par dÃĐfaut correspond à celle que vous avez dÃĐfini pour la transition par dÃĐfaut, soit 0.4. SpÃĐcifiez un dÃĐlai de 0.6s, ainsi qu'une ÃĐquation d'accÃĐlÃĐration de type CubicOut (voir Figure 7.25).
) situÃĐe à droite de l'ÃĐtat MouseOver. Une autre sÃĐrie d'icÃīnes vous permet de dÃĐfinir une transition spÃĐcifique. Choisissez celle dÃĐfinie par une ÃĐtoile suivie de MouseOver. Celle-ci dÃĐfinit une transition unique depuis n'importe quel ÃĐtat d'origine à destination de Mouse-Over. Comme vous le constatez, la valeur par dÃĐfaut correspond à celle que vous avez dÃĐfini pour la transition par dÃĐfaut, soit 0.4. SpÃĐcifiez un dÃĐlai de 0.6s, ainsi qu'une ÃĐquation d'accÃĐlÃĐration de type CubicOut (voir Figure 7.25).

Les spÃĐcificitÃĐs de chaque transition sont contenues dans la balise VisualState-Group.-Transitions. Vous le constatez dans le code XAML ci-dessous :
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="00:00:00.4"/>
<VisualTransition GeneratedDuration="00:00:00.6" To="MouseOver">
<VisualTransition.GeneratedEasingFunction>
<CubicEase EasingMode="EaseOut"/>
</VisualTransition.GeneratedEasingFunction>
</VisualTransition>
</VisualStateGroup.Transitions>Lorsque les ÃĐtats de dÃĐpart ou de destination, au sein de la balise VisualTransition, ne sont pas prÃĐcisÃĐs, cette balise concerne toutes les transitions d'ÃĐtat à ÃĐtat quel que soit leur nombre. Les transitions dont vous souhaitez diffÃĐrencier le comportement passeront outre le rÃĐglage de base.
Vous pouvez dÃĻs à prÃĐsent tester ces transitions en utilisant le mode de prÃĐvisualisation. Cliquez sur l'icÃīne contenant une flÃĻche et l'icÃīne de lecture pour activer ce mode (![]() ). Celle-ci est situÃĐe tout en haut du panneau des ÃĐtats. SÃĐlectionnez l'ÃĐtat Normal, puis MouseOver, la transition est automatiquement jouÃĐe de maniÃĻre optimisÃĐe. Cette fonctionnalitÃĐ est vraiment trÃĻs utile et ÃĐvite de compiler systÃĐmatiquement l'application pour tester les transitions.
). Celle-ci est situÃĐe tout en haut du panneau des ÃĐtats. SÃĐlectionnez l'ÃĐtat Normal, puis MouseOver, la transition est automatiquement jouÃĐe de maniÃĻre optimisÃĐe. Cette fonctionnalitÃĐ est vraiment trÃĻs utile et ÃĐvite de compiler systÃĐmatiquement l'application pour tester les transitions.
La derniÃĻre maniÃĻre de gÃĐrer les transitions consiste à crÃĐer une animation personnalisÃĐe à l'aide d'un objet Storyboard personnalisÃĐ. Cette maniÃĻre de procÃĐder offre bien plus de possibilitÃĐs mais il est moins facile de la maintenir sur le temps. Toutefois c'est ÃĐgalement celle qui vous permettra de crÃĐer des transitions plus rythmÃĐes et plus originales. SÃĐlectionnez l'ÃĐtat MouseOver et cliquez sur l'icÃīne permettant d'afficher le scÃĐnario : ![]() . Vous remarquez qu'une clÃĐ d'animation est prÃĐsente pour l'objet ContentPresenter à la seconde 0. C'est le comportement par dÃĐfaut adoptÃĐ par le mode d'enregistrement d'ÃĐtat. Passez ensuite en mode d'ÃĐdition XAML, Le code ci-dessous montre clairement l'intÃĐgration de l'objet Storyboard :
. Vous remarquez qu'une clÃĐ d'animation est prÃĐsente pour l'objet ContentPresenter à la seconde 0. C'est le comportement par dÃĐfaut adoptÃĐ par le mode d'enregistrement d'ÃĐtat. Passez ensuite en mode d'ÃĐdition XAML, Le code ci-dessous montre clairement l'intÃĐgration de l'objet Storyboard :
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="00:00:00.4"/>
<VisualTransition GeneratedDuration="00:00:00.6" To="MouseOver">
<VisualTransition.GeneratedEasingFunction>
<CubicEase EasingMode="EaseOut"/>
</VisualTransition.GeneratedEasingFunction>
</VisualTransition>
</VisualStateGroup.Transitions>
âĶ
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:00.001" Storyboard.
TargetName="contentPresenter"
Storyboard.TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="1.4"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:00.001" Storyboard.
TargetName="contentPresenter" Storyboard.
TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="1.4"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
âĶ
</VisualStateGroup>La structure de chaque ÃĐtat est simple, les transitions sont par dÃĐfaut centralisÃĐes dans la balise Visual-StateGroup.Transitions. La dÃĐfinition de chaque ÃĐtat contenant les propriÃĐtÃĐs modifiÃĐes est stockÃĐe, quant à elle, dans une balise VisualState. Cette balise contient au moins l'attribut x:Name correspondant au nom de la transition. Chaque objet de type VisualState contient un Storyboard. Cette animation est dÃĐclenchÃĐe chaque fois que l'ÃĐtat doit Être affichÃĐ, mais par dÃĐfaut les clÃĐs d'animation se situent toutes à la seconde 0. Autrement dit, la durÃĐe du Storyboard lui-mÊme est par dÃĐfaut de 0 seconde. La durÃĐe de la transition, qui est diffÃĐrente, est gÃĐrÃĐe au niveau des transitions, via la propriÃĐtÃĐ GeneratedDuration, qui est configurable via le panneau States au sein de Blend. Supprimez la transition que nous avions dÃĐfinie pour l'ÃĐtat MouseOver en passant soit par le code XAML, soit par l'interface de Blend. Pour le faire au sein de Blend, il vous suffit de cliquer sur l'icÃīne moins (-). DÃĐplacez ensuite la clÃĐ d'animation à la seconde 0.6. Pour finir, dÃĐfinissez une ÃĐquation d'accÃĐlÃĐration de type CubicEase sur celle-ci. Vous obtenez le code XAML ci-dessous :
<VisualStateGroup x:Name="CommonStates">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="00:00:00.4"/>
</VisualStateGroup.Transitions>
âĶ
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00"
Storyboard.TargetName="contentPresenter" Storyboard.
TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<EasingDoubleKeyFrame KeyTime="00:00:00.6" Value="1.4">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.
TargetName="contentPresenter" Storyboard.
TargetProperty="(UIElement.RenderTransform).
(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="00:00:00.6" Value="1.4">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
âĶ
</VisualStateGroup>Maintenant que vous connaissez toutes les maniÃĻres de crÃĐer des transitions, finalisez le design de chaque ÃĐtat interactif au sein du groupe CommonStates. Vous avez le choix : soit diffÃĐrencier l'ÃĐtat Pressed de l'ÃĐtat MouseOver, soit les cloner. Dupliquer l'ÃĐtat, par copier-coller du code XAML dÃĐjà gÃĐnÃĐrÃĐ, reste le plus simple.
Si vous crÃĐez un Storyboard personnalisÃĐ comme rÃĐalisÃĐ pour l'ÃĐtat MouseOver, vous ne pourrez pas avoir d'aperçu de cet ÃĐtat en utilisant l'icÃīne de l'Åil. C'est tout à fait normal puisque cet Åil ne montre que la seconde 0 du Storyboard (![]() ). L'idÃĐal serait ÃĐvidemment d'afficher la clÃĐ d'animation finale.
). L'idÃĐal serait ÃĐvidemment d'afficher la clÃĐ d'animation finale.
Pour l'ÃĐtat Disabled, vous pouvez passer l'opacitÃĐ de l'arriÃĻre-plan de couleur à  0 et passer sa propriÃĐtÃĐ Visibility à Collapsed. Cela ne suffit pas pour le diffÃĐrencier de l'ÃĐtat Normal. Affectez l'opacitÃĐ et la visibilitÃĐ du ContentPresenter de la mÊme maniÃĻre. Ainsi lorsque le bouton est dÃĐsactivÃĐ, il est complÃĻtement cachÃĐ. DÃĐpliez la ligne du temps ou scÃĐnario de cet ÃĐtat. DÃĐcalez ensuite toutes les clÃĐs d'animation de 6/10e de seconde. La propriÃĐtÃĐ Visibility est animÃĐe grÃĒce à une clÃĐ de type Discrete. Cela signifie qu'elle ne prendra la valeur Collapsed que lorsque la tÊte de lecture atteindra la clÃĐ. L'opacitÃĐ sera, quant à elle, interpolÃĐe, car la plage de valeurs admises est de type Double (voir Figure 7.26).

6-4-2-4. Contraintes logiques▲
Vous pouvez dÃĐcider de personnaliser les ÃĐtats Focused et Unfocused. Si tel est le cas, sachez que vous ne pourrez pas rÃĐutiliser des propriÃĐtÃĐs dÃĐjà modifiÃĐes dans le groupe d'ÃĐtats CommonStates. Pour vous en rendre compte, sÃĐlectionnez l'ÃĐtat Unfocused et modifiez l'opacitÃĐ du tracÃĐ vectoriel assurant le fond de couleur. Au sein du panneau des ÃĐtats, une nouvelle icÃīne apparaÃŪt. Elle vous indique une utilisation illogique des ÃĐtats (voir Figure 7.27).
Le dilemme est simple, les groupes d'ÃĐtats sont indÃĐpendants les uns des autres du point de vue de leur affichage. Le bouton peut possÃĐder le focus ou non, et Être survolÃĐ par la souris en mÊme temps. DÃĻs lors, les deux ÃĐtats vont Être tous deux affichÃĐs. Toutefois, comme la propriÃĐtÃĐ Opacity du tracÃĐ Background a ÃĐtÃĐ affectÃĐe dans chaque ÃĐtat, le gestionnaire d'ÃĐtats visuels ne saura pas laquelle des deux affectations choisir. L'affectation est due au fait que le bouton n'a pas le focus ou elle est gÃĐnÃĐrÃĐe par le survol de la souris. C'est un choix impossible à rÃĐsoudre de maniÃĻre ÃĐlÃĐgante et cela est tout à fait logique d'un point de vue conception. Il n'y a aucune maniÃĻre simple de rÃĐsoudre ce type de conflit, car c'est le raisonnement à la source qui est faux.
Avoir le focus utilisateur n'est pas la mÊme chose que survoler le bouton. Le visuel doit donc Être diffÃĐrent. Supprimez les modifications apportÃĐes à l'ÃĐtat Unfocused. Le mieux serait de rajouter une forme de type Ellipse sous le ContentPresenter, avec un lÃĐger dÃĐgradÃĐ du blanc vers le blanc transparent pour simuler une lueur. Lorsque le bouton n'a pas l'intÃĐrÊt utilisateur, cette lueur est dÃĐsactivÃĐe en passant son opacitÃĐ Ã Â 0. Compilez et testez votre application en utilisant la touche Tabulation (voir Figure 7.28).
Pour voir l'affichage du focus sans l'arriÃĻre-plan de couleur, vous pouvez sÃĐlectionner l'ÃĐtat Focused, puis cliquer sur l'icÃīne d'aperçu à gauche de l'ÃĐtat Normal (voir Figure 7.28). De cette maniÃĻre, vous pouvez tester le visuel de l'ÃĐtat Focused avec n'importe quel autre ÃĐtat interactif, si celui-ci n'appartient pas au groupe FocusStates.
Vous trouverez cet exercice corrigÃĐ dans : chap7/PlayerVideo_ButtonsAnime.zip.
6-4-3. Au niveau de l'application▲
Nous allons maintenant crÃĐer des ÃĐtats au niveau de l'application elle-mÊme. Les ÃĐtats que nous avons configurÃĐs jusqu'à prÃĐsent ÃĐtaient propres à la classe Button. Une application Silverlight ne possÃĻde pas d'ÃĐtats visuels par dÃĐfaut, il vous faudra donc les crÃĐer manuellement. Avant de commencer, il importe de faire un rapide tour des diffÃĐrents affichages que nous pourrions envisager.
6-4-3-1. DÃĐcouper l'application▲
Nous partons du principe que le lecteur vidÃĐo s'occultera de lui-mÊme aprÃĻs un certain temps d'inactivitÃĐ de la souris. Il sera donc parfois visible et parfois invisible. Cette fonctionnalitÃĐ peut faire l'objet d'un groupe d'ÃĐtats nommÃĐ VisibleStates. Pour l'instant le lecteur vidÃĐo ne semble prÃĐsenter que des fonctionnalitÃĐs sommaires, toutefois on pourrait imaginer plusieurs affichages diffÃĐrents.
Par exemple, à chaque fois que la souris survolerait l'un des boutons de contrÃīle, le disque se teinterait partiellement pour illustrer l'action en cours. Pour crÃĐer ce type d'interaction, il nous faudra crÃĐer un groupe d'ÃĐtats nommÃĐ ColorStates. Nous pourrions ÃĐgalement proposer deux modes d'affichage. L'utilisateur pourrait soit utiliser les contrÃīles de base que nous avons dÃĐjà rÃĐalisÃĐs, soit consulter l'ÃĐtat de tÃĐlÃĐchargement et naviguer grÃĒce à une tÊte de lecture directement sur une ligne de temps reprÃĐsentÃĐe par le disque. Au final, cette fonctionnalitÃĐ constituerait ÃĐgalement un groupe d'ÃĐtats visuels nommÃĐ ControlStates.
Nous aurons donc trois groupes d'ÃĐtats indÃĐpendants qui gÃĐreront chacun l'affichage de l'une de ces fonctionnalitÃĐs (voir Figure 7.29).
6-4-3-2. CrÃĐer des ÃĐtats visuels▲
Positionnez-vous au niveau de l'application et affichez le panneau States qui, pour l'instant est vide. CrÃĐez trois groupes via l'icÃīne d'ajout de groupe (![]() ) et nommez-les respectivement VisibleStates, ColorStates et ControlStates. Vous allez crÃĐer tous les ÃĐtats dÃĐcrits à la Figure 7.29. à droite du groupe VisibleStates, cliquez sur l'icÃīne d'ajout d'ÃĐtat (
) et nommez-les respectivement VisibleStates, ColorStates et ControlStates. Vous allez crÃĐer tous les ÃĐtats dÃĐcrits à la Figure 7.29. à droite du groupe VisibleStates, cliquez sur l'icÃīne d'ajout d'ÃĐtat (![]() ). Nommez le nouvel ÃĐtat crÃĐÃĐ VisiblePlayer et rÃĐpÃĐtez l'opÃĐration autant de fois que nÃĐcessaire pour tous les groupes. Vous allez commencer par gÃĐrer les transitions du groupe ColorStates. Pour celui-ci, dÃĐfinissez une transition gÃĐnÃĐrique de 4/10e de seconde ainsi qu'une ÃĐquation d'accÃĐlÃĐration de votre choix. Vous n'avez pas rÃĐellement besoin d'animations personnalisÃĐes pour l'interpolation de couleur. Utiliser une animation gÃĐnÃĐrique est dans ce cas le meilleur moyen de gagner du temps (voir Figure 7.30).
). Nommez le nouvel ÃĐtat crÃĐÃĐ VisiblePlayer et rÃĐpÃĐtez l'opÃĐration autant de fois que nÃĐcessaire pour tous les groupes. Vous allez commencer par gÃĐrer les transitions du groupe ColorStates. Pour celui-ci, dÃĐfinissez une transition gÃĐnÃĐrique de 4/10e de seconde ainsi qu'une ÃĐquation d'accÃĐlÃĐration de votre choix. Vous n'avez pas rÃĐellement besoin d'animations personnalisÃĐes pour l'interpolation de couleur. Utiliser une animation gÃĐnÃĐrique est dans ce cas le meilleur moyen de gagner du temps (voir Figure 7.30).
Il ne vous reste plus qu'à sÃĐlectionner chaque ÃĐtat au sein de ce groupe pour modifier la couleur du dÃĐgradÃĐ du disque situÃĐ sous les contrÃīles utilisateur. Pour rÃĐcupÃĐrer les bonnes nuances de couleur, vous pouvez temporairement modifier l'ÃĐtat Normal du bouton gÃĐnÃĐrique. En passant la valeur d'opacitÃĐ du bouton à  100 %, vous faites apparaÃŪtre les couleurs de chacun des contrÃīles. Ensuite, sÃĐlectionnez l'ÃĐtat Purple, puis dans l'arbre visuel de l'application, l'objet Large-ColorRing. C'est en fait l'un des disques que vous allez colorer. Modifiez son remplissage pour un dÃĐgradÃĐ du rose vers le blanc. Vous pouvez vous baser sur la couleur du bouton de volume VolumeUpBtn. SÃĐlectionnez ensuite le tracÃĐ SmallColorRing et recommencez le processus. ProcÃĐdez de mÊme pour chaque ÃĐtat de couleur en utilisant les couleurs de base de chaque bouton. Retournez dans le modÃĻle de bouton gÃĐnÃĐrique, au sein de l'ÃĐtat Normal, et redÃĐfinissez un arriÃĻre-plan à  100 % d'opacitÃĐ. Avant de piloter le gestionnaire d'ÃĐtats visuels, vous pouvez crÃĐer une ou deux animations personnalisÃĐes pour les ÃĐtats du groupe VisibleStates. Ne vous occupez pas pour l'instant du groupe ControlStates.
6-4-3-3. GÃĐrer les transitions grÃĒce aux comportements interactifs▲
Les comportements ou Behaviors au sein de Blend et de l'API XAML permettent aux designers interactifs de gÃĐrer par eux-mÊmes les interactions simples. Ouvrez le panneau Assets et le menu Behaviors, la liste des comportements accessibles par dÃĐfaut apparaÃŪt (voir Figure 7.31).

Vous les utiliserez tous, tÃīt ou tard dans vos dÃĐveloppements ainsi que dans ce livre. Nous les aborderons plus en dÃĐtail au Chapitre 7 InteractivitÃĐ et modÃĻle ÃĐvÃĐnementiel. Glissez-dÃĐposez le comportement nommÃĐ GoToStateAction sur chacun des quatre contrÃīles utilisateur dÃĐjà rÃĐalisÃĐs. Ils permettent d'accÃĐder à un ÃĐtat visuel lors de l'interaction utilisateur de votre choix. Dans le panneau des propriÃĐtÃĐs, configurez-les pour qu'ils rÃĐagissent au survol de la souris (MouseEnter) et ciblent l'ÃĐtat de couleur correspondant au sein du groupe ColorStates (voir Figure 7.32).
Compilez et testez le projet. Vous remarquez que dÃĻs que vous survolez un bouton, l'application change d'ÃĐtat visuel. La couleur des deux disques se met à jour dynamiquement. Toutefois, l'application ne rÃĐaffiche pas l'ÃĐtat Normal. Il faudrait pour cela dÃĐfinir un nouveau comportement ciblant cet ÃĐtat lorsque la souris quitte le survol des boutons. C'est assez simple à rÃĐaliser.
Afin de vous ÃĐviter un travail fastidieux, groupez tous les contrÃīles au sein d'un conteneur de type Canvas. DÃĐposez le comportement GoToStateAction sur ce dernier. Ensuite, configurez-le afin qu'il se dÃĐclenche lorsque la souris quitte son survol et qu'il cible l'ÃĐtat Normal. Cette maniÃĻre de procÃĐder vous ÃĐvite de recrÃĐer le mÊme comportement quatre fois (une fois par contrÃīle). L'arbre visuel de notre application s'est lÃĐgÃĻrement ÃĐtoffÃĐ, vous pouvez voir la portion correspondant aux comportements ajoutÃĐs sur la Figure 7.33.
Testez et compilez votre application : celle-ci rÃĐagit de maniÃĻre fluide lors du survol de chaque contrÃīle.
6-4-3-4. Piloter le gestionnaire d'ÃĐtats visuels avec C#▲
Piloter et gÃĐrer le dÃĐclenchement des transitions en C# est assez simple. Nous devrons pour cela utiliser la classe VisualStateManager. Nous allons faire en sorte que tant que la souris bouge, l'ÃĐtat VisiblePlayer soit l'ÃĐtat de destination. Au bout de deux secondes d'inactivitÃĐ, l'ÃĐtat ciblÃĐ sera HiddenPlayer. Le code ci-dessous constitue la premiÃĻre ÃĐtape :
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//Par dÃĐfaut le lecteur est cachÃĐ
VisualStateManager.GoToState(this, "HiddenPlayer", true);
//on ÃĐcoute l'ÃĐvÃĐnement MouseMove
LayoutRoot.MouseMove += LayoutRoot_MouseMove;
}
//Chaque fois que celui-ci est diffusÃĐ
//donc lorsque la souris bouge
void LayoutRoot_MouseMove(object sender, MouseEventArgs e)
{
//on utilise le gestionnaire d'ÃĐtats visuels
//afin d'afficher l'ÃĐtat VisiblePlayer
VisualStateManager.GoToState(this, "VisiblePlayer", true);
}
}Dans le code ci-dessus, les deux lignes importantes concernent la classe VisualState-Manager. Elle possÃĻde la mÃĐthode statique GoToState qui permet d'afficher l'ÃĐtat visuel de n'importe quel contrÃīle. Le premier argument est le contrÃīle dont vous souhaitez afficher l'ÃĐtat. Dans notre cas, nous souhaitons atteindre l'ÃĐtat du UserControl racine, soit this, l'instance de la classe MainPage. Le second paramÃĻtre est la chaÃŪne de caractÃĻres correspondant au nom de l'ÃĐtat. Le dernier argument permet de spÃĐcifier si nous souhaitons utiliser ou non une transition animÃĐe. Toutefois, cette option ne concerne pas les transitions reposant sur un objet Storyboard spÃĐcifique. Une transition personnalisÃĐe sera jouÃĐe quelle que soit la valeur du dernier argument, car ce n'est pas l'objet State qui dÃĐfinit la durÃĐe d'animation (via la propriÃĐtÃĐ GeneratedDuration) mais, dans ce cas, le Storyboard. Pour finaliser l'interaction utilisateur, il va falloir crÃĐer un compte à rebours. Ce dernier sera gÃĐrÃĐ par une instance d'objet de type DispatcherTimer. L'idÃĐe consiste à rÃĐinitialiser le compte à rebours à chaque fois que la souris bouge. Lorsque la souris ne bouge plus, le compte à rebours ÃĐgrÃĻne les secondes. Au bout de deux secondes d'inactivitÃĐ, on dÃĐclenche l'animation vers l'ÃĐtat HiddenPlayer. On occulte donc celui-ci.
//Ajouter l'espace de noms Threading
//pour instancier DispatcherTimer
using System.Windows.Threading;
namespace PlayerVideo
{
public partial class MainPage : UserControl
{
//on crÃĐe un mÃĐtronome
DispatcherTimer Dt = new DispatcherTimer();
//on lui dÃĐfinit un intervalle de temps de deux secondes
Dt.Interval=TimeSpan.FromSeconds(2);
public MainPage()
{
InitializeComponent();
//Par dÃĐfaut le lecteur est cachÃĐ
VisualStateManager.GoToState(this, "HiddenPlayer", true);
//on ÃĐcoute l'ÃĐvÃĐnement MouseMove
LayoutRoot.MouseMove += LayoutRoot_MouseMove;
//on ÃĐcoute le mÃĐtronome (DispatcherTimer)
Dt.Tick += Dt_Tick;
}
//Chaque fois que celui-ci est diffusÃĐ
//donc lorsque la souris bouge
void LayoutRoot_MouseMove(object sender, MouseEventArgs e)
{
//on utilise le gestionnaire d'ÃĐtats visuels
//afin d'afficher l'ÃĐtat VisiblePlayer
VisualStateManager.GoToState(this, "VisiblePlayer", true);
//puis on rÃĐinitialise le compte à rebours à deux secondes
Dt.Start();
}
//lorsque les deux secondes sont atteintes
//c'est-Ã -dire lorsque la souris
//ne bouge plus depuis deux secondes
void Dt_Tick(object sender, EventArgs e)
{
//on cache le lecteur vidÃĐo grÃĒce à la classe
//VisualStateManager
VisualStateManager.GoToState(this, "HiddenPlayer", true);
//on stoppe le mÃĐtronome pour optimiser les performances
Dt.Stop();
}
}âĶTestez et compilez l'application, les transitions sont fluides et agrÃĐables. Les contrÃīles du lecteur vidÃĐo ne sont accessibles que lorsque l'utilisateur en a rÃĐellement besoin. Le lecteur est donc contextuel, ce qui est encore la meilleure maniÃĻre de concevoir l'expÃĐrience utilisateur. Vous trouverez cet exercice dans : chap7/PlayerVideo_AppAnime.zip.
6-5. Le bouton interrupteur ou ToggleButton▲
Nous allons maintenant personnaliser un bouton de type interrupteur (ToggleButton). Vous pouvez considÃĐrer ce type de bouton comme une case à cocher (CheckBox), car seule leur forme diffÃĻre. Ces deux composants possÃĻdent trois ÃĐtats visuels supplÃĐmentaires par rapport à un bouton traditionnel : Checked, Unchecked et Indeterminate. Habituellement, on trouve ces boutons dans les formulaires. GrÃĒce au XAML et à la personnalisation de contrÃīle utilisateur, nous utiliserons le comportement on/off de ce type de bouton pour alterner entre la lecture de la vidÃĐo et sa mise en pause.
6-5-1. CrÃĐer le bouton▲
Dans l'arbre visuel et logique de l'application, sÃĐlectionnez la grille nommÃĐe PlayPause, cliquez droit dessus et choisissez l'option Make Into ControlâĶ Dans la liste affichÃĐe, sÃĐlectionnez ToggleButton, nommez le style PlayPauseStyle. Vous pouvez vous aider du champ de recherche pour afficher le bouton de type ToggleButton (voir Figure 7.34). Confirmez ensuite la crÃĐation du style en cliquant sur OK.
Commencez par cacher le composant ContentPresenter en passant sa propriÃĐtÃĐ Visibility sur Collapsed. Vous utiliserez ce composant ultÃĐrieurement pour indiquer une information à l'utilisateur. Vous allez faire apparaÃŪtre le reflet lors du survol de la souris uniquement. Pour cela, sÃĐlectionnez l'ÃĐtat Normal et crÃĐez une animation de votre choix pour faire disparaÃŪtre le reflet de maniÃĻre ÃĐlÃĐgante. Vous pouvez, par exemple, concevoir une animation personnalisÃĐe sur les dÃĐgradÃĐs simulant l'impact lumineux et le reflet. Ceux-ci correspondent respectivement aux valeurs de la propriÃĐtÃĐ Fill pour les composants Ellipse RefletHaut et RefletBase.
CrÃĐer une animation personnalisÃĐe pour l'ÃĐtat Normal vous simplifiera grandement la tÃĒche. Il suffit de faire disparaÃŪtre les reflets dÃĐjà prÃĐsents. Pour les autres ÃĐtats, vous pouvez utiliser des transitions gÃĐnÃĐriques afin d'allÃĐger au maximum votre travail (voir Figure 7.35). Testez et compilez le projet.
6-5-2. Le systÃĻme d'agencement fluide ▲
Les trois ÃĐtats supplÃĐmentaires, propres au ToggleButton et dÃĐjà ÃĐvoquÃĐs, sont prÃĐsents au sein d'un groupe d'ÃĐtats nommÃĐ CheckStates. Nous n'avons pas besoin d'utiliser l'ÃĐtat Indeterminate, car nous avons besoin d'un interrupteur à deux ÃĐtats. Lorsque le bouton sera cochÃĐ, nous ferons apparaÃŪtre la grille nommÃĐe IconePause, indiquant ainsi à l'utilisateur que la vidÃĐo est en cours de lecture et qu'il doit appuyer sur le bouton pour la mettre en pause. à l'opposÃĐ, lorsque le bouton sera dÃĐcochÃĐ, la vidÃĐo sera sur pause et la grille IconePlay sera visible, indiquant à l'utilisateur qu'il peut la remettre en lecture à tout instant.
SÃĐlectionnez l'ÃĐtat Checked et affectez la propriÃĐtÃĐ Visibility de IconePause à Visible, ensuite passez la propriÃĐtÃĐ Visibility de la grille IconePlay à Collapsed. Compilez et testez votre projet, les icÃīnes apparaissent alternativement l'une et l'autre lors de chaque clic gauche de la souris.
Toutefois, il n'y a pas de transitions fluides entre les ÃĐtats cochÃĐs et non cochÃĐs. Cela est trÃĻs simple à rÃĐsoudre grÃĒce à une fonctionnalitÃĐ prÃĐsente depuis Silverlight 3, nommÃĐe systÃĻme d'agencement fluide ou Fluid Layout System. Les propriÃĐtÃĐs qui ne sont pas de type Point, Double ou Color ne sont pas interpolÃĐes et subissent des animations de type Discreet. Le systÃĻme d'agencement fluide rÃĐsout en partie cette limitation en gÃĐnÃĐrant une animation de ce que pourrait Être l'interpolation, la plus logique, de telles propriÃĐtÃĐs. Par exemple, vous pourriez dÃĐcider qu'un des enfants d'une grille soit alignÃĐ Ã gauche dans un ÃĐtat visuel, puis à droite dans un autre ÃĐtat visuel. Habituellement, une transition fluide serait impossible, car l'alignement est gÃĐrÃĐ par la propriÃĐtÃĐ Horizontal-Alignment qui est une ÃĐnumÃĐration. Toutefois, le systÃĻme d'agencement fluide permet de simuler ce que serait l'animation la plus logique entre les deux positions d'alignement.
Commencez par dÃĐfinir une transition gÃĐnÃĐrique d'une durÃĐe de 6/10e de seconde pour le groupe d'ÃĐtat CheckStates. Cliquez sur l'icÃīne reprÃĐsentant des vaguelettes (![]() ) situÃĐe à droite de l'ÃĐtat CheckStates afin d'activer le systÃĻme d'agencement fluide. Compilez et testez à nouveau le bouton de lecture/pause. Cette fois une animation est jouÃĐe ; elle n'ÃĐtait pas vraiment facile à prÃĐvoir, on a l'impression d'un redimensionnement des icÃīnes permettant de les faire apparaÃŪtre ou disparaÃŪtre. En un seul clic, nous avons permis de simuler l'animation de la propriÃĐtÃĐ Visibility qui n'est pourtant pas interpolable. Du cÃītÃĐ XAML, le code est assez simple :
) situÃĐe à droite de l'ÃĐtat CheckStates afin d'activer le systÃĻme d'agencement fluide. Compilez et testez à nouveau le bouton de lecture/pause. Cette fois une animation est jouÃĐe ; elle n'ÃĐtait pas vraiment facile à prÃĐvoir, on a l'impression d'un redimensionnement des icÃīnes permettant de les faire apparaÃŪtre ou disparaÃŪtre. En un seul clic, nous avons permis de simuler l'animation de la propriÃĐtÃĐ Visibility qui n'est pourtant pas interpolable. Du cÃītÃĐ XAML, le code est assez simple :
<VisualStateGroup x:Name="CheckStates"
ic:ExtendedVisualStateManager.UseFluidLayout="True">
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration="00:00:00.6"/>
</VisualStateGroup.Transitions>
<VisualState x:Name="Unchecked"/>
<VisualState x:Name="Indeterminate"/>
<VisualState x:Name="Checked">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:00.001" Storyboard.TargetName="IconePause"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00"
Duration="00:00:00.001" Storyboard.TargetName="IconePlay"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>La propriÃĐtÃĐ UseFluidLayout possÃĻde la valeur true, c'est celle-ci qui permet d'activer le gestionnaire d'ÃĐtats visuels. Vous remarquez cependant que la propriÃĐtÃĐ Visibility n'est pas interpolÃĐe, car elle subit des clÃĐs d'animation de type DiscreteObjectKeyFrame. L'animation rÃĐelle ressemblant à un redimensionnement (RenderTransform) nous est complÃĻtement occultÃĐe. C'est le gestionnaire d'ÃĐtats qui gÃĻre cette animation en arriÃĻre-plan. Il ne vous reste plus qu'à crÃĐer un nouveau comportement pour le bouton de lecture, qui indiquera à l'application de naviguer vers l'ÃĐtat Black lors de son survol (voir section 6.4.3.3 GÃĐrer les transitions grÃĒce aux comportements interactifs).
D'un point de vue design, le lecteur vidÃĐo est terminÃĐ, vous finaliserez son dÃĐveloppement au Chapitre 11 Composants personnalisÃĐs, dÃĐdiÃĐ aux composants personnalisÃĐs. Vous trouverez le lecteur vidÃĐo dans : chap7/PlayerVideo_ToggleButton.zip.
Nous ne finalisons pas le lecteur vidÃĐo dans ce chapitre pour diverses raisons. L'une d'elles est que la crÃĐation du code logique pour ce type d'application repose grandement sur la notion de programmation ÃĐvÃĐnementielle. Depuis le dÃĐbut du livre, nous avons ÃĐvoquÃĐ Ã de nombreuses reprises ce concept, sans vraiment l'ÃĐtudier. Cette notion est trÃĻs importante au sein des langages de haut niveau tels que C#. Nous allons donc l'aborder au Chapitre 7 InteractivitÃĐ et modÃĻle ÃĐvÃĐnementiel et voir comment une utilisation adÃĐquate de ses concepts peut nous faciliter grandement la vie.
7. InteractivitÃĐ et modÃĻle ÃĐvÃĐnementiel▲
Le concept d'interactivitÃĐ repose sur la notion de stimulus, et d'une ou plusieurs actions invoquÃĐes en rÃĐponse à celui-ci. Ce principe, pour les applications, est essentiellement liÃĐ Ã l'utilisateur, il fait appel à la logique ÃĐvÃĐnementielle. Dans ce chapitre, vous ÃĐtudierez en profondeur les mÃĐcanismes du modÃĻle ÃĐvÃĐnementiel dans Silverlight, pour le langage C#. Ainsi, vous apprendrez la diffusion, la souscription et le dÃĐsabonnement d'ÃĐvÃĐnements. Puis, vous verrez comment optimiser votre code grÃĒce au couplage faible et à la propagation des ÃĐvÃĐnements. Pour finir, vous aborderez la crÃĐation de comportements interactifs personnalisÃĐs afin de faciliter et d'amÃĐliorer le flux de production entre designers et dÃĐveloppeurs.
7-1. Les fondements du modÃĻle ÃĐvÃĐnementiel▲
Le modÃĻle ÃĐvÃĐnementiel, à la base de tout dÃĐveloppement orientÃĐ utilisateur, est souvent reliÃĐ aux langages de haut niveau, tels que C#. Il occupe ÃĐgalement une place important au sein des technologies asynchrones comme Silverlight ou Ajax. Il correspond pleinement à la notion de connexion distante sur laquelle repose Internet ; sur le Web, rien n'est synchrone. La durÃĐe ÃĐcoulÃĐe entre l'instant oÃđ vous cliquez sur un lien et le moment oÃđ la nouvelle page s'affiche varie de maniÃĻre impossible à prÃĐvoir. Cette variation s'explique assez bien : les donnÃĐes sont distantes et doivent donc Être tÃĐlÃĐchargÃĐes avant d'Être affichÃĐes. Le dÃĐbit des lignes Internet, la frÃĐquentation d'un site ou l'occupation mÃĐmoire comme processeur d'un serveur à un instant t ne sont jamais identiques. La logique ÃĐvÃĐnementielle prend tout son sens sur ce type de rÃĐseau. Il en va de mÊme pour les interactions utilisateur.
Le dÃĐveloppeur ne peut jamais prÃĐvoir quand un utilisateur va cliquer sur un bouton ou quand il va bouger la souris. Il peut, en revanche, dÃĐcider d'un comportement à adopter lorsque cela arrivera. Pour cela, il utilise les outils fournis par le modÃĻle ÃĐvÃĐnementiel, propres à chaque langage. Nous allons maintenant essayer de comprendre l'origine et les mÃĐcanismes du modÃĻle ÃĐvÃĐnementiel.
7-1-1. Le pattern Observateur▲
Les modÃĻles de conception (ou design patterns) sont nÃĐs à la fin des annÃĐes 80 avec l'avÃĻnement de la programmation orientÃĐe objet (POO). à cette ÃĐpoque, la majeure partie, soit 99,99 %, des problÃĻmes de conception avait dÃĐjà ÃĐtÃĐ rÃĐsolue par les dÃĐveloppeurs en matiÃĻre de POO et n'avait plus rien d'originale. Les patterns sont nÃĐs du besoin de formaliser des solutions gÃĐnÃĐriques rÃĐpondant aux diffÃĐrentes problÃĐmatiques rencontrÃĐes. DÃĻs 1991, quatre dÃĐveloppeurs, connus sous le nom de "Gang of Four", ÃĐcrivent le premier ouvrage de rÃĐfÃĐrence sur ce sujet : Design Patterns: Elements of Reusable Object-Oriented Software. Il s'agit d'Erich Gamma, Richard Helm, Ralph Johnson et John Vlissides. Ces concepteurs formalisent ainsi les bonnes pratiques de conception orientÃĐe objet rÃĐpondant à la majoritÃĐ des problÃĐmatiques. Le modÃĻle Observateur, ou Observer en anglais est l'un d'entre eux, il fait partie des patterns liÃĐs à la gestion du comportement des objets. Il dÃĐfinit une relation de un à plusieurs objets, et permet lorsqu'un objet change d'ÃĐtat, de le notifier à plusieurs autres qui en dÃĐpendent. Ceux-ci peuvent ainsi rÃĐagir ou Être mis à jour automatiquement. Pour que les objets soient notifiÃĐs ou informÃĐs des changements, ils doivent souscrire auprÃĻs de l'objet qui diffuse les notifications. Ce modÃĻle de conception repose donc sur deux notions essentielles : la souscription et la diffusion de notifications. C'est exactement le principe de la programmation ÃĐvÃĐnementielle. Dans ce contexte, une notification est appelÃĐe ÃĐvÃĐnement. Prenons un exemple de la vie courante.
- Vous dÃĐsirez acheter ou louer un bien immobilier. Vous souhaitez Être informÃĐ lorsqu'un nouvel appartement ou qu'une nouvelle maison est disponible à l'achat ou à la location pour ne pas vous dÃĐplacer pour rien.
- Vous souscrivez aux lettres d'informations de plusieurs agences immobiliÃĻres. Vous vous abonnez en fait aux ÃĐvÃĐnements "nouvel appartement à louer" et "nouvel appartement à acheter" diffusÃĐs par les agences immobiliÃĻres.
- Lorsqu'une agence reçoit une nouvelle offre de location ou d'achat, elle vous en fait part. Pourquoi ? Simplement parce que vous Êtes abonnÃĐ. Les non abonnÃĐs ne sont pas notifiÃĐs de l'ÃĐvÃĐnement.
- Vous pouvez rÃĐagir diffÃĐremment en fonction des caractÃĐristiques du bien immobilier. Le descriptif de celui-ci est contenu le plus souvent dans un objet ÃĐvÃĐnementiel, par exemple, la lettre d'information.
- Lorsque vous avez trouvÃĐ le bien adÃĐquat et que vous l'avez acquis, vous vous dÃĐsabonnez, car il n'est plus nÃĐcessaire de chercher.
Nous venons de dÃĐcrire exactement le principe du modÃĻle ÃĐvÃĐnementiel. Chaque agence immobiliÃĻre possÃĻde plusieurs abonnÃĐs et diffuse des ÃĐvÃĐnements de type "nouveau bien disponible" à chacun d'eux. Le diffuseur est ÃĐgalement appelÃĐ sujet, les abonnÃĐs sont appelÃĐs ÃĐcouteurs (voir Figure 8.1).
Nous allons maintenant dÃĐmontrer en quoi ces principes sont souples et faciles à maintenir à travers une introduction au couplage faible.

7-1-2. Introduction au couplage faible▲
Lorsque deux objets n'ont pas besoin de se connaÃŪtre pour collaborer ensemble, on dit qu'ils sont faiblement couplÃĐs, c'est-à -dire qu'ils n'entretiennent pas de relations spÃĐcifiques fortes. Une relation forte signifie qu'un objet fait explicitement rÃĐfÃĐrence à un autre objet pour Être fonctionnel. Le couplage faible reprÃĐsente exactement la nature des relations entretenues par les ÃĐcouteurs et les diffuseurs d'ÃĐvÃĐnements :
- le sujet (ou diffuseur) n'a pas besoin de connaÃŪtre les objets qui ÃĐcoutent ses ÃĐvÃĐnements diffusÃĐs ; ainsi, il est possible de supprimer des ÃĐcouteurs sans que le diffuseur ne soit dÃĐrangÃĐ dans son fonctionnement ;
- de mÊme, il est possible d'ajouter des ÃĐcouteurs à tout instant en cours d'exÃĐcution à n'importe quel diffuseur ;
- les ÃĐcouteurs ou les diffuseurs peuvent avoir d'autres activitÃĐs que la souscription ou la diffusion d'ÃĐvÃĐnements de maniÃĻre totalement indÃĐpendante ;
- modifier un objet abonnÃĐ ou diffuseur ne change pas les relations ou le fonctionnement de chacun des acteurs du processus.
L'avantage principal du couplage faible est de permettre des conceptions souples et faciles à maintenir. Il est possible de concevoir des combinaisons d'ÃĐcouteurs /diffuseurs plus complexes, sans mettre en danger le fonctionnement ou la cohÃĐrence des liaisons. Par exemple, vous pouvez vous abonner aux lettres d'informations de plusieurs agences immobiliÃĻres (voir Figure 8.2).
De plus, la suppression d'un ÃĐcouteur ou d'un sujet n'affecte en rien le fonctionnement de l'un ou de l'autre. Nous verrons à la section 8.2 Les propriÃĐtÃĐs 3D comment dÃĐsabonner un ÃĐcouteur à l'exÃĐcution.
7-1-3. Souscrire à un ÃĐvÃĐnement en C#▲
Dans la majoritÃĐ des conceptions, l'ÃĐcouteur est une mÃĐthode. Ainsi, dÃĐfinir un ÃĐcouteur d'ÃĐvÃĐnements consiste à dÃĐfinir une mÃĐthode s'exÃĐcutant à chaque diffusion de l'ÃĐvÃĐnement. Toutefois, nous allons voir que ces mÃĐthodes sont particuliÃĻres. Si vous dÃĐveloppez pour le Web en Java-Script ou ActionScript, vous avez pu rencontrer l'ÃĐcriture suivante :
- uneInstance.addEventListener("ÃĐvÃĐnement", ÃĐcouteur )Â ;
L'ÃĐcriture en C# est assez comparable. Le code gÃĐnÃĐrique ci-dessous permet d'ÃĐcouter un ÃĐvÃĐnement en langage C#Â :
UneInstance.Evenement += Ecouteur ; //l'ÃĐcouteur est une mÃĐthode
âĶ
void Ecouteur ( Diffuseur, ObjetEvenementiel)
{
//Fait quelque chose
}L'opÃĐrateur d'affectation += permet d'ajouter la mÃĐthode à la liste des ÃĐcouteurs. En pratique, dÃĐclencher la mÃĐthode ClickButton chaque fois que l'utilisateur clique sur un bouton nommÃĐ MonBouton est rÃĐalisÃĐ comme ci-dessous :
MonBouton.Click += new RoutedEventHandler(ClickButton);
âĶ
void ClickButton ( object sender, RoutedEventArgs e)
{
//Fait quelque chose
}Voici la traduction en "bon français" de ce qui est rÃĐalisÃĐ : l'ÃĐcouteur, reprÃĐsentÃĐ par la mÃĐthode ClickButton, souscrit à l'ÃĐvÃĐnement Click de MonBouton. Lorsque l'utilisateur clique sur le bouton durant l'exÃĐcution, ce dernier diffuse l'ÃĐvÃĐnement Click. La mÃĐthode ClickButton est alors invoquÃĐe, car elle fait partie des abonnÃĐs à l'ÃĐvÃĐnement Click de MonBouton.Â
Nous allons maintenant mettre en pratique cet exemple.
7-1-4. Cas pratique▲
Ouvrez le projet nommÃĐ PlayerVideo_ToggleButton rÃĐalisÃĐ au Chapitre 6 Boutons personnalisÃĐs. Vous pouvez ÃĐgalement le trouver dans l'archive PlayerVideo_ToggleButton.zip du dossier du chap8. Sauvegardez-en une copie nommÃĐe PlayerVideo_Evenement via le menu File d'Expression Blend, puis ouvrez cette copie ; cela vous ÃĐvite de modifier le projet original. Nous allons remplacer les comportements (ou Behaviors) dÃĐfinis dans Expression Blend, pour naviguer d'un ÃĐtat visuel de l'application à un autre, par du code C#. Commencez par supprimer tous les comportements que vous trouverez sur les boutons (dont le Toggle-Button). Nommez le ToggleButton de lecture/pause PlayPauseBtn et le conteneur Canvas des contrÃīles ControlsRingArea. Ensuite, dans le code C#, ajoutons l'ÃĐquivalent de l'interactivitÃĐ utilisateur produite par les comportements. Pour cela, il faut ÃĐcouter chaque bouton de contrÃīle du lecteur vidÃĐo sÃĐparÃĐment comme montrÃĐ dans le code ci-dessous :
public MainPage()
{
InitializeComponent();
//Par dÃĐfaut le lecteur est cachÃĐ
VisualStateManager.GoToState(this, "HiddenPlayer", true);
//on ÃĐcoute l'ÃĐvÃĐnement MouseMove
LayoutRoot.MouseMove += new MouseEventHandler(LayoutRoot_MouseMove);
Dt.Tick += new EventHandler(Dt_Tick);
#region gestion des transitions vers les ÃĐtats de
#couleurs ColorStates Group
ForwardBtn.MouseEnter += new MouseEventHandler(ForwardBtn_MouseEnter);
BackwardBtn.MouseEnter += new MouseEventHandler(BackwardBtn_MouseEnter);
VolumeDownBtn.MouseEnter += new MouseEventHandler(VolumeDownBtn_MouseEnter);
VolumeUpBtn.MouseEnter += new MouseEventHandler(VolumeUpBtn_MouseEnter);
PlayPauseBtn.MouseEnter += new MouseEventHandler(PlayPauseBtn_MouseEnter);
ControlsRingArea.MouseLeave += new MouseEventHandler(ControlsRingArea_MouseLeave);
#endregion
}
...
void ControlsRingArea_MouseLeave(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Normal", true);
}
void VolumeUpBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Purple", true);
}
void VolumeDownBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Cyan", true);
}
void BackwardBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Orange", true);
}
void ForwardBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Green", true);
}
void PlayPauseBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Black", true);
}Le code gÃĐnÃĐrÃĐ est un peu verbeux, vous pourriez l'ÃĐviter en dÃĐfinissant l'ÃĐcoute de l'ÃĐvÃĐnement en langage dÃĐclaratif XAML via le panneau Properties. Toutefois, cela peut se rÃĐvÃĐler plus problÃĐmatique qu'autre chose. Le dÃĐveloppeur n'ira pas naturellement vers cette solution propre aux designers interactifs. Si l'ÃĐcoute est dÃĐfinie dans le XAML, elle est partiellement cachÃĐe au dÃĐveloppeur, car un fichier dÃĐclaratif peut Être fastidieux à explorer. Cela pourrait engendrer des pertes de performance ou des conflits, si le dÃĐveloppeur n'a pas pris connaissance de l'ÃĐcoute d'un ÃĐvÃĐnement.
Testez et compilez le lecteur vidÃĐo, vous obtenez exactement la mÊme interactivitÃĐ qu'avec les comportements. Vous trouverez plusieurs pistes à la section 7.5 Les comportements afin de choisir entre comportements interactifs et programmation ÃĐvÃĐnementielle C#. Ce choix sera fonction de la situation et du contexte de production que vous rencontrerez. Il est tout de mÊme utile de prÃĐciser que l'avantage de la programmation ÃĐvÃĐnementielle reste le contrÃīle total des performances par le dÃĐveloppeur. En effet, ce dernier peut, à tout moment, ajouter ou supprimer l'ÃĐcoute d'un ÃĐvÃĐnement à l'exÃĐcution. Ainsi, l'application ne consomme que la mÃĐmoire et la ressource processeur qui lui est utile à un instant donnÃĐ. Nous allons maintenant ÃĐtudier plusieurs techniques d'optimisation.
7-2. Supprimer l'ÃĐcoute d'un ÃĐvÃĐnement▲
La premiÃĻre technique consiste tout simplement à arrÊter l'ÃĐcoute d'un ÃĐvÃĐnement lorsqu'il n'est plus utile d'y rÃĐagir.
7-2-1. Principe▲
Dans la vie rÃĐelle, c'est une tÃĒche courante et saine. Dans l'exemple de l'agence immobiliÃĻre, lorsque l'un des abonnÃĐs aux lettres d'informations a trouvÃĐ un appartement ou une maison, il ne souhaite plus Être informÃĐ des nouvelles offres. Traduire cette notion en langage C# est simple : à l'opposÃĐ de l'opÃĐrateur d'affectation += qui signifie ajouter, supprimer se traduit par l'opÃĐrateur -=. Le code ci-dessous montre l'ÃĐcriture complÃĻte :
UneInstance.Evenement -= Ecouteur ;Ainsi, pour supprimer l'ÃĐcoute d'un bouton, vous pouvez ÃĐcrire :
MonBouton.Click -= ClickButton;Pour ÃĐviter toute confusion, vous pouvez traduire ce code en français par : l'ÃĐcouteur Click-Button se dÃĐsabonne de l'ÃĐvÃĐnement Click diffusÃĐ par MonBouton.Â
Il ne faut pas vous imaginer que vous supprimez la mÃĐthode ClickButton de cette maniÃĻre. Dans les faits, vous supprimez juste la rÃĐfÃĐrence ClickButton dans la liste des ÃĐcouteurs de l'ÃĐvÃĐnement Click (voir Figure 8.3).
Vous pourrez donc souscrire à nouveau ClickButton à cet ÃĐvÃĐnement plus tard, si besoin est. Si la souscription auprÃĻs d'ÃĐvÃĐnements diffusÃĐs est importante, le dÃĐsabonnement l'est tout autant pour diverses raisons. La premiÃĻre est de contrÃīler l'interactivitÃĐ. La seconde raison est liÃĐe à la gestion des ressources. Ãcouter un ÃĐvÃĐnement consomme de la mÃĐmoire, parfois inutilement. Par exemple, ÃĐcouter le dÃĐplacement de la souris occupe beaucoup de ressources processeur. Ainsi, il est fortement conseillÃĐ de supprimer l'ÃĐcoute de l'ÃĐvÃĐnement MouseMove quand vous n'en avez plus besoin. Le langage C# est dit gÃĐrÃĐ, car l'allocation des ressources mÃĐmoire n'est pas directement gÃĐrÃĐe par le dÃĐveloppeur, mais par le ramasse-miettes ou Garbage Collector. Toutefois, pour que ce dernier libÃĻre les ressources le plus tÃīt possible, il est important de lui prÃĐsenter des objets qui ne sont plus rÃĐfÃĐrencÃĐs par d'autres, lorsque vous n'en avez plus besoin. ArrÊter la souscription d'un ÃĐvÃĐnement entre dans ce cadre.
7-2-2. Un cas concret d'utilisation▲
Dans cet exemple, nous allons utiliser le projet nommÃĐ PlayerVideo_Optimisations. Il se trouve dans l'archive PlayerVideo_Optimisations.zip du dossier chap8 des exemples. L'idÃĐe de ce projet est simple : deux nouveaux ÃĐtats permettent de positionner le lecteur vidÃĐo soit au centre de la fenÊtre, soit en bas. Pour changer de position dynamiquement, il suffit de cliquer alternativement sur le bouton interrupteur, nommÃĐ FixedPositionBtn. Lorsque les contrÃīles utilisateur ne sont pas placÃĐs au centre, il n'y a pas d'effet de disparition au bout de deux secondes. Pour rÃĐaliser cette tÃĒche, le dÃĐveloppeur a ÃĐcoutÃĐ les ÃĐvÃĐnements Checked et Unchecked du bouton Fixed-PositionBtn. Ainsi, il peut à la fois arrÊter le compte à rebours de disparition et dÃĐplacer les contrÃīles utilisateurs vers le bas ou le centre de l'application. De mÊme, il teste lors du dÃĐplacement de la souris (ÃĐvÃĐnement MouseMove) si le bouton est cochÃĐ ou dÃĐcochÃĐ. Ainsi, il peut ÃĐgalement arrÊter ou lancer le compte à rebours en fonction du ToggleButton nommÃĐ Fixe-PositionBtn. Voici le code logique correspondant à ce dÃĐveloppement :
public MainPage()
{
âĶ
LayoutRoot.MouseMove += new MouseEventHandler(LayoutRoot_MouseMove);
âĶ
FixePositionBtn.Checked += new RoutedEventHandler(FixePositionBtn_Checked);
FixePositionBtn.Unchecked += new RoutedEventHandler(FixePositionBtn_Unchecked);
}
void FixePositionBtn_Unchecked(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Center", true);
//la position est centrÃĐe, car le bouton est dÃĐcochÃĐ,
//on cache donc automatiquement les contrÃīles utilisateur
//au bout de deux secondes
Dt.Start();
}
void FixePositionBtn_Checked(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Bottom", true);
//le bouton fixe position est cochÃĐ,
//on ne fait donc pas disparaÃŪtre le lecteur
//en stoppant le compte à rebours de disparition
Dt.Stop();
}
âĶ
//lorsque la souris bouge
void LayoutRoot_MouseMove(object sender, MouseEventArgs e)
{
//on teste la position centrÃĐe ou basse des contrÃīles
//utilisateur, si la position est basse on arrÊte
//le compte à rebours sinon on le relance
if ((bool)FixePositionBtn.IsChecked) Dt.Stop();
else Dt.Start();
//on utilise le gestionnaire d'ÃĐtat visuel
//afin d'afficher l'ÃĐtat VisiblePlayer
VisualStateManager.GoToState(this, "VisiblePlayer", true);
}Ce code prÃĐsente plusieurs problÃĐmatiques. Tout d'abord, la logique concernant l'arrÊt du compte à rebours de disparition est rÃĐpartie dans trois ÃĐcouteurs diffÃĐrents. La logique de la mÃĐthode LayoutRoot_MouseMove ne devrait pas tester l'ÃĐtat du bouton Fixe-Position-Btn en dur. AprÃĻs tout, les instructions ont toutes le mÊme rÃīle : relancer le compte à rebours de disparition chaque fois que la souris bouge, et effectuer une transition vers l'ÃĐtat VisiblePlayer, si besoin est. Cela empÊche le fondu des contrÃīles lorsque l'utilisateur a une quelconque activitÃĐ.
La seconde problÃĐmatique concerne les performances. Le fait que l'ÃĐvÃĐnement MouseMove de LayoutRoot continue d'Être ÃĐcoutÃĐ lorsque nous positionnons le lecteur en bas de la fenÊtre, consomme inutilement des ressources processeur et mÃĐmoire. Comme nous ne souhaitons pas d'effet de disparition dans l'ÃĐtat Bottom, l'ÃĐcoute de MouseMove qui gÃĻre cet effet devient superflue sur cet ÃĐtat. Autant supprimer cette ÃĐcoute lorsque le bouton FixePositionBtn est cochÃĐ, puis se rÃĐabonner à l'ÃĐvÃĐnement uniquement lorsque le bouton est dÃĐcochÃĐ (indiquant l'ÃĐtat centrÃĐ). La dÃĐsinscription et la souscription de l'ÃĐvÃĐnement MouseMove au bon moment gÃĐnÃĻrent un code plus propre et moins gourmand en ressources :
public MainPage()
{
âĶ
LayoutRoot.MouseMove += new MouseEventHandler(LayoutRoot_MouseMove);
âĶ
FixePositionBtn.Checked += new RoutedEventHandler(FixePositionBtn_Checked);
FixePositionBtn.Unchecked += new RoutedEventHandler(FixePositionBtn_Unchecked);
}
void FixePositionBtn_Unchecked(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Center", true);
//la position est centrÃĐe, car le bouton est dÃĐcochÃĐ,
//on cache donc automatiquement les contrÃīles utilisateur
//au bout de deux secondes
Dt.Start();
//On ÃĐcoute l'ÃĐvÃĐnement MouseMove que lorsque c'est nÃĐcessaire
LayoutRoot.MouseMove += LayoutRoot_MouseMove;
}
void FixePositionBtn_Checked(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Bottom", true);
//le bouton fixe position est cochÃĐ,
//on ne fait donc pas disparaÃŪtre le lecteur
//en stoppant le compte à rebours de disparition
Dt.Stop();
//On supprime la souscription de l'ÃĐcouteur lorsqu'il n'est pas
//nÃĐcessaire de faire disparaÃŪtre les contrÃīles
LayoutRoot.MouseMove -= LayoutRoot_MouseMove;
}
âĶ
//lorsque la souris bouge
void LayoutRoot_MouseMove(object sender, MouseEventArgs e)
{
//Il n'y a plus besoin de tester l'ÃĐtat du bouton FixePositionBtn
//ici, car l'ÃĐcoute de l'ÃĐvÃĐnement MouseMove est dÃĐsactivÃĐe avant
//on utilise le gestionnaire d'ÃĐtats visuels
//afin d'afficher l'ÃĐtat VisiblePlayer
VisualStateManager.GoToState(this, "VisiblePlayer", true);
Dt.Start();
}Testez en compilant votre projet. Pour mettre en valeur l'optimisation apportÃĐe par ce code, vous pouvez utiliser le mode "debug" de Visual Studio. Vous pourrez ainsi ÃĐcrire un message en fenÊtre de sortie chaque fois que la souris se dÃĐplace :
Using System.Diagnostics;
Int nMessage =Â 0;
//lorsque la souris bouge
void LayoutRoot_MouseMove(object sender, MouseEventArgs e)
{
//Il n'y a plus besoin de tester l'ÃĐtat du bouton FixePositionBtn ici,
//car l'ÃĐcoute de l'ÃĐvÃĐnement MouseMove est dÃĐsactivÃĐe avant
//On ÃĐcrit un message lorsque la souris bouge
Debug.WriteLine("la souris bouge pour la {0}ÃĻme fois",++nMessage);
//on utilise le gestionnaire d'ÃĐtat visuel
//afin d'afficher l'ÃĐtat VisiblePlayer
VisualStateManager.GoToState(this, "VisiblePlayer", true);
Dt.Start();
}Vous constaterez qu'en position basse, le lecteur ne consomme plus du tout de ressources. L'ÃĐvÃĐnement MouseMove n'est plus captÃĐ par l'ÃĐcouteur LayoutRoot_MouseMove. Les messages en fenÊtre de sortie ne sont donc plus incrÃĐmentÃĐs. Nous pouvons encore amÃĐliorer notre code et optimiser notre application grÃĒce au couplage faible.
7-3. Le couplage faible en pratique▲
Comme nous l'avons vu prÃĐcÃĐdemment, le couplage faible est avant tout le rÃĐsultat d'une bonne pratique du dÃĐveloppement orientÃĐ objet. C'est une maniÃĻre de crÃĐer des liens faibles entre les objets : la modification et la suppression d'objets collaborent de concert et n'impactent pas les objectifs de fonctionnement propres à chacun.
7-3-1. Principe▲
Pour le modÃĻle ÃĐvÃĐnementiel, le couplage faible est rÃĐalisÃĐ grÃĒce aux deux paramÃĻtres rÃĐcupÃĐrÃĐs par les mÃĐthodes d'ÃĐcoute. Le premier argument reprÃĐsente une rÃĐfÃĐrence au diffuseur de l'ÃĐvÃĐnement, il est de type object, car on ne peut savoir à l'avance quel est le type de l'objet diffuseur. Ceci pour la bonne raison que des objets de types diffÃĐrents peuvent diffuser le mÊme ÃĐvÃĐnement. Par exemple, l'ÃĐvÃĐnement Click peut Être diffusÃĐ par les composants hÃĐritant de la classe ButtonBase, soit RadioButton, CheckBox, ToggleButton ou Button. L'ÃĐvÃĐnement Loaded est diffusable, quant à lui, par toutes les classes hÃĐritant de UIElement. Le fait de typer object nous permet donc de nous affranchir du type diffuseur puisque tous les types ont pour origine object. Le deuxiÃĻme argument est nommÃĐ objet ÃĐvÃĐnementiel. Il donne des informations complÃĐmentaires sur l'ÃĐvÃĐnement diffusÃĐ, comme la position à l'instant prÃĐcis du clic de la souris. GrÃĒce à ces deux paramÃĻtres, il n'est nul besoin de rÃĐfÃĐrencer l'objet diffuseur en dur. Dans le code ci-dessous, vous trouverez deux maniÃĻres de rÃĐaliser la mÊme tÃĒche. Voici la mauvaise maniÃĻre de rÃĐcupÃĐrer la valeur d'un Slider dont la valeur vient de changer :
//On diffuse l'ÃĐvÃĐnement ValueChanged chaque fois que l'utilisateur
//modifie la position du curseur
MonSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(MonSlider_ValueChanged);
//la mÃĐthode d'ÃĐcoute se dÃĐclenche chaque fois que l'utilisateur
//modifie la position du curseur
void MonSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
//lorsque c'est le cas on trace en fenÊtre
//de sortie la nouvelle valeur
Debug.WriteLine("nouvelle valeur de MonCurseur : "+MonSlider.Value);
}Ce n'est pas la bonne maniÃĻre de procÃĐder, car MonSlider est rÃĐfÃĐrencÃĐ fortement dans la mÃĐthode d'ÃĐcoute. Voici une autre maniÃĻre de procÃĐder qui prÃĐsente l'avantage de ne pas faire directement rÃĐfÃĐrence au Slider :
void MonSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
if ( (sender as Slider)!=null )
Debug.WriteLine("nouvelle valeur de MonCurseur : "+ (sender as Slider).Value);
}Avec cette mÃĐthode, le dÃĐveloppeur utilise l'argument nommÃĐ sender faisant rÃĐfÃĐrence à l'objet diffuseur. Comme sender est de type object, il nous faut transformer son type grÃĒce au mot-clÃĐ as. Ce mot-clÃĐ permet de renvoyer null si la conversion n'est pas possible. Avec une conversion de type explicite notÃĐe (Slider)sender, nous serions susceptible d'avoir une erreur levÃĐe à l'exÃĐcution et nous serions obligÃĐs d'utiliser une instruction try / catch consommant plus de ressources en cas d'exception levÃĐe. Une seconde maniÃĻre de procÃĐder consiste à utiliser l'objet ÃĐvÃĐnementiel pour rÃĐcupÃĐrer la nouvelle valeur ainsi que l'ancienne :
void MonSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Debug.WriteLine("ancienne valeur de MonCurseur : "+e.OldValue);
Debug.WriteLine("nouvelle valeur de MonCurseur : "+e.NewValue);
}Ces deux mÃĐthodes ne font pas rÃĐfÃĐrence au Slider directement. Ainsi, la mÃĐthode ÃĐcouteur MonSlider_ValueChanged pourrait souscrire à l'ÃĐvÃĐnement ValueChanged diffusÃĐ par plusieurs objets Slider :
//On crÃĐe plusieurs contrÃīles Slider
Slider MonSlider1 = new Slider(){Name="Slider1"};
Slider MonSlider2 = new Slider(){Name="Slider2"};
Slider MonSlider2 = new Slider(){Name="Slider3"};
âĶ
//On dÃĐfinit le mÊme ÃĐcouteur pour chacun d'eux
MonSlider1.ValueChanged += new RoutedPropertyChangedEventHandler<double>(MonSlider_ValueChanged);
MonSlider2.ValueChanged += new RoutedPropertyChangedEventHandler<double>(MonSlider_ValueChanged);
MonSlider3.ValueChanged += new RoutedPropertyChangedEventHandler<double>(MonSlider_ValueChanged);
âĶ
void MonSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Debug.WriteLine("ancienne valeur de " + (sender as Slider).Name + "Â : " + e.OldValue);
Debug.WriteLine("nouvelle valeur de " + (sender as Slider).Name + "Â : " + e.NewValue);
}Dans le code ci-dessus, vous rÃĐcupÃĐrez le nom du Slider dont la valeur a ÃĐtÃĐ modifiÃĐe par l'utilisateur et cela de maniÃĻre complÃĻtement dynamique. Bien sÃŧr, l'intÃĐrÊt d'un tel code est relatif à la tÃĒche de chaque Slider. Si ceux-ci font sensiblement la mÊme chose, le couplage faible apporte un rÃĐel confort de conception et factorise votre code.
7-3-2. Simplifier le code du lecteur vidÃĐo▲
Nous allons appliquer ce concept à notre lecteur vidÃĐo. Vous le trouverez dans les exemples du livre : chap8/PlayerVideo_Couplage.zip. Ouvrez le projet au sein de Blend et de Visual Studio. Notre code est pour l'instant redondant, peu optimisÃĐ et inÃĐlÃĐgant. En voici un exemple criant : si vous voyez un jour ce type de code, c'est qu'il y a une erreur de conception  :
//GÃĻre les transitions vers les ÃĐtats de couleurs ColorStates Group
ForwardBtn.MouseEnter += new MouseEventHandler(ForwardBtn_MouseEnter);
BackwardBtn.MouseEnter += new MouseEventHandler(BackwardBtn_MouseEnter);
VolumeDownBtn.MouseEnter += new MouseEventHandler(VolumeDownBtn_MouseEnter);
VolumeUpBtn.MouseEnter += new MouseEventHandler(VolumeUpBtn_MouseEnter);
PlayPauseBtn.MouseEnter += new MouseEventHandler(PlayPauseBtn_MouseEnter);
ControlsRingArea.MouseLeave += new MouseEventHandler(ControlsRingArea_MouseLeave);
âĶ
void ControlsRingArea_MouseLeave (object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Normal", true);
}
void VolumeUpBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Purple", true);
}
void VolumeDownBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Cyan", true);
}
void BackwardBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Orange", true);
}
void ForwardBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Green", true);
}
void PlayPauseBtn_MouseEnter(object sender, MouseEventArgs e)
{
VisualStateManager.GoToState(this, "Black", true);
}Comme vous le constatez, chaque ÃĐcouteur fait exactement la mÊme chose. Lorsqu'un objet est survolÃĐ, les ÃĐcouteurs exÃĐcutent une transition vers un ÃĐtat de couleur spÃĐcifique via le gestionnaire d'ÃĐtats visuels. Un seul ÃĐcouteur pourrait rÃĐaliser tout ce travail simplement. Si les boutons survolÃĐs contenaient chacun un indice de l'ÃĐtat de couleur ciblÃĐ, il deviendrait simple de rÃĐfÃĐrencer le diffuseur et de pointer vers le bon ÃĐtat de couleur. Nous pourrions renommer chaque bouton d'une autre maniÃĻre pour faire rÃĐfÃĐrence à l'ÃĐtat ciblÃĐ.
Toutefois, ce n'est pas une bonne pratique, car le nom d'un objet indique avant tout sa fonctionnalitÃĐ et non la forme ou la transition à laquelle il fait rÃĐfÃĐrence. Le mieux est d'utiliser la propriÃĐtÃĐ Tag (de type Object) propre à tout objet FrameworkElement et d'y stocker le nom de l'ÃĐtat de couleur ciblÃĐ.
Dans Blend, sÃĐlectionnez chaque bouton les uns aprÃĻs les autres et entrez le nom de l'ÃĐtat de couleur ciblÃĐ pour chacun. Par exemple, pour le bouton ForwardBtn, dÃĐpliez complÃĻtement le panneau Common Properties, vous pouvez entrer la chaÃŪne de caractÃĻres Green dans le champ de saisie Tag (voir Figure 8.4).
N'oubliez pas de modifier ÃĐgalement la propriÃĐtÃĐ Tag de l'objet ControlsRingArea qui permettra de revenir à l'ÃĐtat visuel Normal.

Une fois que vous avez finalisÃĐ cette partie, vous pouvez simplifier le code existant en ne dÃĐfinissant qu'une seule mÃĐthode d'ÃĐcoute :
//GÃĻre les transitions vers les ÃĐtats de couleurs ColorStates Group
ForwardBtn.MouseEnter += new MouseEventHandler(GotoColorState);
BackwardBtn.MouseEnter += new MouseEventHandler(GotoColorState);
VolumeDownBtn.MouseEnter += new MouseEventHandler(GotoColorState);
VolumeUpBtn.MouseEnter += new MouseEventHandler(GotoColorState);
PlayPauseBtn.MouseEnter += new MouseEventHandler(GotoColorState);
PlayPauseBtn.MouseEnter += new MouseEventHandler(GotoColorState);
ControlsRingArea.MouseLeave += new MouseEventHandler(GotoColorState);
âĶ
void GotoColorState(object sender, MouseEventArgs e)
{
//on vÃĐrifie que l'objet cliquÃĐ est de type ButtonBase
if (sender as FrameworkElement != null)
{
var TargetedState = (sender as FrameworkElement).Tag;
VisualStateManager.GoToState(this, TargetedState.ToString(), true);
}
}Transtyper un objet vers FrameworkElement permet de rÃĐcupÃĐrer la propriÃĐtÃĐ Tag pour n'importe quel type de contrÃīles Silverlight. Comme l'ÃĐvÃĐnement est diffusÃĐ par trois types diffÃĐrents d'objets (Canvas, Button, ToggleButton), utiliser FrameworkElement - dont ces objets hÃĐritent - est pratique.
Dans le code prÃĐcÃĐdent, chaque ÃĐvÃĐnement est ÃĐcoutÃĐ par la mÊme mÃĐthode nommÃĐe Goto-ColorState. GrÃĒce au couplage faible entretenu entre l'ÃĐcouteur et le diffuseur, nous sommes capables de rÃĐcupÃĐrer dynamiquement la valeur de la propriÃĐtÃĐ Tag. Celle-ci ÃĐtant typÃĐe Object, il nous faut utiliser la mÃĐthode ToString pour rÃĐcupÃĐrer la valeur sous forme de chaÃŪne de caractÃĻres.
La propriÃĐtÃĐ Tag est de type Object, elle peut donc recevoir n'importe quel type d'objet. Comme nous ne sommes pas dans un langage dynamique, tel que JavaScript ou Action-Script, il n'est pas possible d'ajouter dynamiquement des propriÃĐtÃĐs aux objets d'affichage du framework. La propriÃĐtÃĐ Tag permet de contourner cette limitation tout en centralisant le contenu que vous souhaitez ajouter aux objets. Selon les ÃĐcoles, et notamment pour les adeptes de la POO, ajouter dynamiquement des propriÃĐtÃĐs aux objets natifs n'est pas une bonne pratique de conception. Cela gÃĐnÃĻre un code souvent difficile à maintenir mÊme si cela permet parfois plus de souplesse de dÃĐveloppement dans certaines situations.
Vous pouvez trouver le lecteur finalisÃĐ dans les exemples du livre : chap8/PlayerVideo_CouplageFinal.zip.
7-3-3. Affectation dynamique d'animations▲
Nous allons voir comment rÃĐaffecter une animation dynamiquement en fonction de l'objet diffuseur. Ouvrez le projet nommÃĐ AnimRebond_CouplageDynamic (). Trois balles sont prÃĐsentes sur LayoutRoot. La premiÃĻre est ciblÃĐe par un Storyboard nommÃĐ Anim-Rebond. Lors de l'exÃĐcution, si vous cliquez sur celle-ci, l'animation est jouÃĐe grÃĒce au code ci-dessous :
public MainPage()
{
InitializeComponent();
MaBalle1.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle1_MouseLeftButtonUp);
}
void MaBalle1_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
AnimRebond.Begin();
}Nous pourrions crÃĐer autant d'animations que de balles, mais nous allons profiter du couplage faible pour rÃĐassigner dynamiquement l'animation à la balle cliquÃĐe. Nous pouvons ainsi ÃĐcrire :
public MainPage()
{
InitializeComponent();
MaBalle1.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
MaBalle2.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
MaBalle3.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
}
void MaBalle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
Storyboard.SetTarget(AnimRebond, (sender as Grid));
AnimRebond.Begin();
}Toutefois, si vous faites le test, vous remarquez que l'assignation dynamique ne fonctionne qu'une seule fois. Ceci est dÃŧ à la gestion en mÃĐmoire des instances de Storyboard par Silverlight. Les ressources de type Storyboard doivent tout d'abord Être libÃĐrÃĐes avant d'Être accessibles à la modification. Il suffit d'invoquer la mÃĐthode Stop sur le Story-board, puis de lui rÃĐassigner une nouvelle cible :
void MaBalle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
AnimRebond.Stop();
Storyboard.SetTarget(AnimRebond, (sender as Grid));
AnimRebond.Begin();
}Cette fois, vous pouvez cliquer sur chaque balle pour rÃĐaffecter la cible et jouer l'animation. L'ancienne balle animÃĐe revient à sa position de dÃĐpart. Ce principe est intÃĐressant à plus d'un titre, puisque cela ÃĐvite aux designers de crÃĐer autant d'animations que d'objets. Pour ÃĐviter le cÃītÃĐ saccadÃĐ dÃŧ à l'appel de la mÃĐthode Stop, vous pouvez ÃĐgalement affecter une animation de retour à l'ancien objet ciblÃĐ. Cela serait particuliÃĻrement utile pour un grand nombre d'objets à animer. Pour ÃĐviter un appel injustifiÃĐ de la mÃĐthode Stop, vous pouvez ÃĐgalement tester l'ÃĐtat actuel de l'animation :
void MaBalle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (AnimRebond.GetCurrentState()Â != ClockState.Stopped)
AnimRebond.Stop();
Storyboard.SetTarget(AnimRebond, (sender as Grid));
AnimRebond.Begin();
}Le principal avantage rÃĐside au niveau de la rapiditÃĐ de production entre dÃĐveloppeur et designer. La maintenance est ÃĐgalement plus facile, puisqu'il suffit au designer de modifier une seule animation pour mettre à jour l'application. Le dÃĐveloppeur, quant à lui, ne fait rÃĐfÃĐrence qu'à une seule animation pour un groupe d'objet ayant une fonctionnalitÃĐ similaire.
7-4. Propagation ÃĐvÃĐnementielle▲
La propagation ÃĐvÃĐnementielle est propre aux objets graphiques imbriquÃĐs. Cette logique ÃĐvÃĐnementielle ne s'applique donc qu'aux objets hÃĐritant de la classe UIElement. Cette spÃĐcificitÃĐ du modÃĻle ÃĐvÃĐnementiel permet d'amÃĐliorer les performances et ÃĐpure le code logique produit.
7-4-1. Principe▲
Le principe est simple : un ÃĐvÃĐnement, lorsqu'il est diffusÃĐ, parcourt l'arborescence des objets graphiques de maniÃĻre verticale. Au sein de Silverlight, une seule direction existe. L'ÃĐvÃĐnement part de l'ÃĐlÃĐment diffuseur le plus bas dans la hiÃĐrarchie et se dirige vers son parent le plus haut. Durant ce trajet, chaque parent de l'objet source peut, à son tour, diffuser cet ÃĐvÃĐnement. C'est la phase de remontÃĐe ÃĐvÃĐnementielle, ou Bubbling. On considÃĻre que les ÃĐvÃĐnements sont comme des bulles d'air remontant à la surface de l'eau. Vous pouvez ÃĐcouter l'ÃĐvÃĐnement sur chaque parent de l'objet qui est à l'origine de l'ÃĐvÃĐnement. Cette notion explique le sens de nombreux comportements.
Par exemple, lorsque vous placez des formes au sein d'une grille, vous pouvez ÃĐcouter l'ÃĐvÃĐnement MouseLeftButtonUp sur cette grille mÊme si elle ne possÃĻde pas de remplissage. Pourquoi ? Simplement parce que l'ÃĐvÃĐnement est diffusÃĐ par l'une des formes contenues et que celui-ci remonte vers son conteneur parent qui le diffuse à son tour. En l'occurrence, le conteneur parent en question est la grille (voir Figure 8.5).
Comme vous le constatez à la Figure 8.5, l'avantage principal rÃĐside dans le fait qu'il suffit au dÃĐveloppeur d'ÃĐcouter un ÃĐvÃĐnement sur un conteneur plutÃīt que sur chaque objet contenu. Il est possible de connaÃŪtre l'objet diffuseur originel via la propriÃĐtÃĐ OriginalSource de l'objet ÃĐvÃĐnementiel. Attention toutefois au fait que seuls certains des ÃĐvÃĐnements acheminÃĐs (dits routÃĐs et typÃĐs RoutedEvent) utilisent la propagation ÃĐvÃĐnementielle. En voici une liste :
- MouseLeftButtonUp est un ÃĐvÃĐnement diffusÃĐ lors du relÃĒchÃĐ du bouton gauche de la souris ;
- MouseLeftButtonDown est notifiÃĐ lors de l'appui sur le bouton gauche de la souris ;
- MouseMove est dÃĐclenchÃĐ lorsque la souris bouge ;
- KeyUp est diffusÃĐ lorsqu'une touche du clavier est relÃĒchÃĐe ;
- KeyDown est diffusÃĐ lors de l'appui sur une touche du clavier ;
- GotFocus est un ÃĐvÃĐnement diffusÃĐ lorsqu'un composant bÃĐnÃĐficie de l'intÃĐrÊt utilisateur ou focus ;
- LostFocus est diffusÃĐ lorsqu'un composant perd le focus utilisateur ;
- MouseWheel est un ÃĐvÃĐnement diffusÃĐ lors de l'utilisation de la molette de la souris ;
- BindingValidationError est un ÃĐvÃĐnement diffusÃĐ lorsqu'une erreur est levÃĐe lors de l'assignation d'une valeur non conforme.
Chacun des ÃĐvÃĐnements ci-dessus est une interaction fondamentale de l'utilisateur. Ainsi, l'ÃĐvÃĐnement Click n'est qu'un ÃĐvÃĐnement spÃĐcifique propre aux composants orientÃĐs utilisateur, alors que MouseLeftButtonUp est un ÃĐvÃĐnement diffusable par toutes les classes dÃĐrivÃĐes de UIElement.
7-4-2. Un exemple simple de propagation▲
Nous allons mettre en pratique les notions que nous venons d'apprendre. TÃĐlÃĐchargez le projet nommÃĐ "Propagation" depuis les exemples du livre : chap8/Propagation.zip. Ce projet constitue un cas trÃĻs simple de propagation ÃĐvÃĐnementielle. Un conteneur de type Grid contient une forme de type Rectangle. Le premier est rempli d'une couleur gris foncÃĐ ; le rectangle, quant à lui, affiche une couleur de fond gris clair (voir Figure 8.6).

Ajoutez un champ TextBlock nommÃĐ Resultat en haut à gauche au sein du conteneur Layout-Root. Ãcoutez ensuite l'ÃĐvÃĐnement MouseLeftButtonUp sur chacun des deux objets (ConteneurGrille et UnRectangle) de cette maniÃĻre :
public MainPage()
{
InitializeComponent();
UnRectangle.MouseLeftButtonUp += new MouseButtonEventHandler(MouseLeftButtonUp_generique);
ConteneurGrille.MouseLeftButtonUp += new MouseButtonEventHandler(MouseLeftButtonUp_generique);
}
void MouseLeftButtonUp_generique(object sender, MouseButtonEventArgs e)
{
string NomObjet = (sender as FrameworkElement).Name;
Resultat.Text += "Diffuseur :: " + NomObjet +"\n";
}Lorsque vous cliquez sur le rectangle gris clair, le champ texte vous confirme que les deux composants ont diffusÃĐ le relÃĒchÃĐ de la souris. Lorsque vous cliquez sur la grille sombre en revanche, seule celle-ci diffuse l'ÃĐvÃĐnement. GrÃĒce à la propagation ÃĐvÃĐnementielle, vous n'Êtes pas obligÃĐ d'ÃĐcouter l'ÃĐvÃĐnement deux fois. Vous pouvez utiliser la propriÃĐtÃĐ OriginalSource pour dÃĐterminer quel objet a ÃĐtÃĐ cliquÃĐ au sein de la grille. Ajoutez deux autres rectangles nommÃĐs Deux-Rectangle et TroisRectangle au sein de la grille et rÃĐpartissez-les ÃĐquitablement (voir Figure 8.7).

Vous pouvez optimiser le code en ne dÃĐfinissant l'ÃĐcouteur que sur la grille nommÃĐe ConteneurGrille :
public MainPage()
{
InitializeComponent();
ConteneurGrille.MouseLeftButtonUp += new MouseButtonEventHandler(MouseLeftButtonUp_generique);
}
void MouseLeftButtonUp_generique(object sender, MouseButtonEventArgs e)
{
string NomObjet = (sender as FrameworkElement).Name;
Resultat.Text = " Objet ÃĐcoutÃĐ en dur :: " + NomObjet+"\n";
Resultat.Text += " Objet diffuseur originel de l'ÃĐvÃĐnement :: "
+ (e.OriginalSource as FrameworkElement).Name + "\n";
}Le code en gras permet de tracer l'objet à la source de la diffusion. Celui-ci peut Être diffÃĐrent de l'objet ÃĐcoutÃĐ directement dans votre code. Compilez et testez votre application en cliquant sur chacun des rectangles, puis sur ConteneurGrille. Chaque rectangle peut Être responsable de la diffusion de l'ÃĐvÃĐnement MouseleftButtonUp, vous pouvez rÃĐcupÃĐrer la rÃĐfÃĐrence de l'objet diffuseur source grÃĒce à la propriÃĐtÃĐ OriginalSource de l'objet ÃĐvÃĐnementiel. Le code est ainsi beaucoup plus simple à maintenir.
7-4-3. Ãviter la diffusion d'ÃĐvÃĐnements▲
Parfois, vous devrez empÊcher les ÃĐvÃĐnements d'Être diffusÃĐs. Reprenons l'exercice des balles, nous pourrions Être tentÃĐ d'amÃĐliorer le code en gras ci-dessous grÃĒce à la propagation ÃĐvÃĐnementielle :
public MainPage()
{
InitializeComponent();
MaBalle1.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
MaBalle2.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
MaBalle3.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
}Il suffit pour cela d'ÃĐcouter le conteneur parent commun à chaque balle. Dans ce cas, il correspond à la grille principale LayoutRoot :
public MainPage()
{
InitializeComponent();
LayoutRoot.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
}
void MaBalle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
if (AnimRebond.GetCurrentState()Â != ClockState.Stopped)
AnimRebond.Stop();
Storyboard.SetTarget(AnimRebond, (e.OriginalSource as Grid));
AnimRebond.Begin();
}Si vous testez ce code, vous vous apercevrez qu'il ne fonctionne pas pour diverses raisons. La premiÃĻre ÃĐtant que le premier objet à l'origine de la diffusion de l'ÃĐvÃĐnement est forcÃĐment de type Ellipse. Les balles contiennent chacune trois ellipses qui diffuseront l'ÃĐvÃĐnement en premier. L'affectation de cible ne fonctionnera pas. La seconde raison est du mÊme ordre. L'ÃĐvÃĐnement aura tendance à Être diffusÃĐ par LayoutRoot lui-mÊme. Lorsque vous cliquerez sur la grille LayoutRoot, l'animation ne sera pas jouÃĐe, car elle ne contient pas le nÅud RenderTransform lui permettant d'Être ciblÃĐe par l'animation. Il nous faut donc rÃĐaliser deux tÃĒches diffÃĐrentes qui ont toutes deux pour objectif d'ÃĐviter la diffusion d'un ÃĐvÃĐnement. Tout d'abord, il faut que les objets de type Ellipse ne puissent pas diffuser l'ÃĐvÃĐnement MouseleftButtonUp. Pour cela, nous pouvons passer leur propriÃĐtÃĐ IsHitTestVisible à false, nous y aurons accÃĻs en dÃĐpliant complÃĻtement l'onglet Common Properties, situÃĐ au sein du panneau Properties. Ensuite, il est nÃĐcessaire de tester le nom de la rÃĐfÃĐrence renvoyÃĐe par e.OriginalSource. Si cette rÃĐfÃĐrence est LayoutRoot, on sort de la mÃĐthode sans rien faire via l'instruction return. Voici le code dÃĐfinitif :
public MainPage()
{
InitializeComponent();
LayoutRoot.MouseLeftButtonUp += new MouseButtonEventHandler(MaBalle_MouseLeftButtonUp);
}
void MaBalle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
//on teste le nom de l'objet diffuseur
if ((e.OriginalSource as Grid).Name == "LayoutRoot")
return;
//on teste ensuite l'ÃĐtat actuel de l'animation
if (AnimRebond.GetCurrentState()Â != ClockState.Stopped)
AnimRebond.Stop();
Storyboard.SetTarget(AnimRebond, (e.OriginalSource as Grid));
AnimRebond.Begin();
}Testez et compilez, les balles sont cette fois rÃĐactives au clic gauche de la souris. Les instances d'Ellipse ne diffusent plus l'ÃĐvÃĐnement MouseLeftButtonUp, laissant ce rÃīle aux grilles MaBalle1, MaBalle2 et MaBalle3. Gardez cependant à l'esprit que cela est possible parce que MaBalle1, MaBalle2 et MaBalle3 possÃĻdent un fond transparent. Leur propriÃĐtÃĐ Fill possÃĻde donc une valeur hexadÃĐcimale de type 0x00xxxxxx. Une grille qui ne possÃĻde pas de remplissage ne peut diffuser les ÃĐvÃĐnements que grÃĒce aux objets qu'elle contient. Comme les ellipses au sein des balles ne sont plus cliquables, il est obligatoire que les grilles MaBalle1, MaBalle2 et MaBalle3 possÃĻdent un fond. Toutefois, cette solution n'est pas entiÃĻrement satisfaisante dans notre cas. La surface cliquable par l'utilisateur correspond en fait aux dimensions rectangulaires de chaque grille. L'utilisateur pourra donc cliquer dans l'espace invisible situÃĐ entre la surface de la balle et la surface restante de la grille. Nous allons maintenant ÃĐtudier une maniÃĻre d'empÊcher la diffusion d'ÃĐvÃĐnements propagÃĐs.
7-4-4. ArrÊter la propagation ÃĐvÃĐnementielle▲
Stopper la propagation ÃĐvÃĐnementielle est pratique dans le cas oÃđ vous ne souhaitez pas qu'un objet conteneur diffuse un ÃĐvÃĐnement dÃĐjà ÃĐcoutÃĐ par ses enfants. Par exemple, vous pourriez avoir besoin d'ÃĐcouter le mÊme ÃĐvÃĐnement sur un conteneur et sur ses enfants tout en invoquant deux mÃĐthodes d'ÃĐcoutes diffÃĐrentes. L'une concernerait le conteneur, l'autre se dÃĐclencherait lorsque l'un des enfants diffuse l'ÃĐvÃĐnement. Vous pourriez dÃĐcider que l'une ou l'autre mÃĐthode d'ÃĐcoute se dÃĐclenche, mais pas les deux en mÊme temps. C'est exactement le cas dans le projet que nous allons voir maintenant. Ouvrez le projet nommÃĐ Propagation_Handled (chap8/Propagation_Handled.zip). Compilez et testez l'application. En haut à gauche du conteneur principal, vous apercevez un composant TextBlock nommÃĐ TestTxt. Il va nous permettre d'afficher toutes les mÃĐthodes d'ÃĐcoute dÃĐclenchÃĐes dans l'ordre de diffusion. Au centre de LayoutRoot se trouve un conteneur StackPanel. Il contient plusieurs rectangles gris qui reprÃĐsentent chacun un voyant (voir Figure 8.8).
Au sein de ce projet, deux mÃĐthodes d'ÃĐcoute sont dÃĐclenchÃĐes pour le mÊme ÃĐvÃĐnement MouseLeftButtonDown diffusÃĐ.
-
La premiÃĻre mÃĐthode, ConteneurMenus_MouseLeftButtonDown, est diffusÃĐe par le StackPanel. Ce dernier possÃĻde un remplissage sous forme de dÃĐgradÃĐ linÃĐaire reprÃĐsentant trois zones horizontales. Lorsque l'utilisateur clique sur ce conteneur, nous testons l'endroit oÃđ l'utilisateur a cliquÃĐ (ÃĐvÃĐnement MouseLeftButtonDown), puis nous repositionnons le conteneur dans l'application en fonction de la zone de clic. Cette tÃĒche est rÃĐalisÃĐe grÃĒce au gestionnaire d'agencement fluide vu au Chapitre 6 Boutons personnalisÃĐs. Par exemple, si l'utilisateur clique dans la partie gauche du StackPanel, il s'alignera à gauche de l'application. Voici le code permettant de gÃĐrer ce comportement :
SélectionnezpublicMainPage(){// Required to initialize variablesInitializeComponent();ConteneurMenus.MouseLeftButtonDown+=newMouseButtonEventHandler(ConteneurMenus_MouseLeftButtonDown);âĶ}privatevoidConteneurMenus_MouseLeftButtonDown(objectsender,MouseButtonEventArgs e){StackPanel MonConteneur=senderasStackPanel;//à chaque fois que l'on clique sur le conteneur//on passe la couleur d'arriÃĻre-plan de tous ses enfants en grisforeach(Rectangle recinMonConteneur.Children){rec.Fill=newSolidColorBrush(Colors.Gray);}//on teste l'endroit qui a ÃĐtÃĐ cliquÃĐ//et qui est relatif aux conteneursdoubleXClic=e.GetPosition(MonConteneur).X;stringpos="";if(XClic>=MonConteneur.ActualWidth*2/3){VisualStateManager.GoToState(this,"RightPosition",true);pos=" - clic dans la zone droite";}elseif(XClic<MonConteneur.ActualWidth*2/3&&XClic>=MonConteneur.ActualWidth/3){VisualStateManager.GoToState(this,"CenterPosition",true);pos=" - clic dans la zone du centre";}elseif(XClic<MonConteneur.ActualWidth/3){VisualStateManager.GoToState(this,"LeftPosition",true);pos=" - clic dans la zone gauche";}//On finit en incrÃĐmentant le champ TextBlock//afin d'avertir de la diffusion de l'ÃĐvÃĐnementTestTxt.Text+="\n- "+MonConteneur.Name+pos;} - La seconde mÃĐthode dÃĐclenchÃĐe est commune à tous les objets de type Rectangle qui sont contenus au sein du StackPanel (soit Menu1, Menu2, etc.). L'objectif est simple : nous souhaitons leur donner un rÃīle d'indicateur visuel en changeant leur couleur de remplissage par du blanc. Cela est rÃĐalisÃĐ lors de chaque clic de la souris sur l'un des rectangles (MouseLeftButtonDown). Gardez ÃĐgalement à l'esprit que lorsque l'utilisateur clique sur leur conteneur StackPanel, leur couleur est rÃĐinitialisÃĐe. Cette fonctionnalitÃĐ est gÃĐrÃĐe par le code en gras ci-dessus dans la mÃĐthode Conteneur-Menus_Mouse-Left-ButtonDown. Voici l'ÃĐcouteur dÃĐclenchÃĐ lorsque les menus diffusent l'ÃĐvÃĐnement MouseLeftButtonDown :
public MainPage()
{
InitializeComponent();
ConteneurMenus.MouseLeftButtonDown += âĶ
//Ã chaque fois que l'on trouve un enfant au sein du conteneur on
//souscrit la mÃĐthode d'ÃĐcoute Menu_MouseLeftButtonDown
foreach (UIElement e in ConteneurMenus.Children)
{
e.MouseLeftButtonDown +=new MouseButtonEventHandler(Menu_MouseLeftButtonDown);
}
}
private void Menu_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rectangle MenuClic = (sender as Rectangle);
MenuClic.Fill = new SolidColorBrush(Colors.White);
TestTxt.Text = "Objets diffusant MouseLeftButtonDown dans l'ordre de remontÃĐe :: ";
TestTxt.Text += "\n - "+(sender as FrameworkElement).Name;
}Si vous compilez et cliquez sur chaque menu, le rÃĐsultat attendu par ce code ne fonctionne pas. La couleur d'arriÃĻre plan des rectangles ne devient pas blanche. C'est en fait trÃĻs logique. La mÃĐthode appelÃĐe par le conteneur est dÃĐclenchÃĐe aprÃĻs celle exÃĐcutÃĐe par les menus. La couleur de chaque menu est rÃĐellement modifiÃĐe, mais ensuite la mÃĐthode ConteneurMenus_MouseLeftButtonDown la rÃĐinitialise. Le champ texte en haut à gauche le prouve, les rectangles diffusent l'ÃĐvÃĐnement avant le conteneur (voir Figure 8.9).
Il est tout à fait possible d'ÃĐcrire ce code sans connaÃŪtre le concept de propagation ÃĐvÃĐnementielle. Il devient alors difficile de diagnostiquer certains comportements comme celui que nous avons rencontrÃĐ Ã l'instant. Pour remÃĐdier à ce problÃĻme, nous devons arrÊter la propagation de l'ÃĐvÃĐnement aprÃĻs que les enfants du conteneur l'ont diffusÃĐ. La propriÃĐtÃĐ Handled de l'objet ÃĐvÃĐnementiel, lorsqu'elle est passÃĐe à true, permet d'attraper l'ÃĐvÃĐnement et l'empÊche de remonter au niveau supÃĐrieur pour Être diffusÃĐ par le parent.
Voici le code mis à jour pour la mÃĐthode d'ÃĐcoute de chaque rectangle :
private void Menu_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
Rectangle MenuClic = (sender as Rectangle);
MenuClic.Fill = new SolidColorBrush(Colors.White);
TestTxt.Text = "Objets diffusant MouseLeftButtonDown dans l'ordre de remontÃĐe :: ";
TestTxt.Text += "\n - "+(sender as FrameworkElement).Name;
//On stoppe la propagation
e.Handled = true;
}Cette fois-ci, tous les rectangles changent de couleur. Si vous cliquez directement sur l'arriÃĻre-plan du conteneur, il se repositionne en fonction de la zone cliquÃĐe et rÃĐinitialise les couleurs de chaque enfant en gris. Vous pouvez ainsi dÃĐfinir des interactions à la fois diffÃĐrentes et complÃĐmentaires pour un conteneur et ses enfants à partir d'un unique ÃĐvÃĐnement.
7-4-5. Glisser-dÃĐposer et capture des ÃĐvÃĐnements souris ▲
Les opÃĐrations de glisser-dÃĐposer sont aujourd'hui communes et n'ÃĐtonnent personne au sein des interfaces riches. Ce n'est pas un effet de mode, puisque cela existe depuis les premiÃĻres interfaces graphiques. C'est un type d'interaction largement adoptÃĐ, offrant une ergonomie performante et accentuant l'impression de libertÃĐ d'action. Ce type d'interaction, au sein de Silverlight, n'est pas si simple à rÃĐaliser du fait de la nature mÊme de l'ÃĐvÃĐnement MouseMove. Cet ÃĐvÃĐnement est assez particulier : il subit la propagation ÃĐvÃĐnementielle sans pour autant permettre l'arrÊt de sa propagation via la propriÃĐtÃĐ Hand-led. L'explication en est simple : l'objet ÃĐvÃĐnementiel, qui est de type MouseEventArgs, ne possÃĻde pas cette propriÃĐtÃĐ. De plus, le type de propagation est lÃĐgÃĻrement diffÃĐrent, l'ÃĐvÃĐnement n'effectue pas vraiment la phase de remontÃĐe. En rÃĐalitÃĐ, chaque parent diffuse l'un aprÃĻs l'autre l'ÃĐvÃĐnement par lui-mÊme. Il est ainsi impossible d'arrÊter cette pseudo-propagation.
Nous allons maintenant gÃĐnÃĐrer cette interaction en connaissance de cause. CrÃĐez un projet nommÃĐ ClickAndDrag. Vous utiliserez les transformations relatives de translation pour gÃĐrer le glisser-dÃĐposer. à cette fin, il est prÃĐfÃĐrable de tÃĐlÃĐcharger la bibliothÃĻque ProxyRender-Transform que je mets à disposition à cette adresse :http://proxyrd.codeplex.com/. L'avantage des Render-Transform est de pouvoir dÃĐplacer un objet quelque soit le type de contrainte imposÃĐe par le conteneur parent de l'objet à dÃĐplacer. RÃĐfÃĐrencez le fichier dll que vous avez tÃĐlÃĐchargÃĐ cliquant droit sur le rÃĐpertoire Reference, puis en choisissant le menu Add Reference. Attention ensuite à bien faire rÃĐfÃĐrence à la bibliothÃĻque au sein du code C# via l'instruction using Proxy-RenderTransform. CrÃĐez un rectangle nommÃĐ MonRectangle sur la grille principale Layout-Root. Ouvrez maintenant le fichier MainPage.xaml.cs au sein de Blend ou de Visual Studio.
Si vous dÃĐcomposez l'interaction de glisser-dÃĐposer, vous remarquez que trois ÃĐvÃĐnements sont nÃĐcessaires à son fonctionnement :
- l'ÃĐvÃĐnement MouseLeftButtonDown sur l'objet à dÃĐplacer permettra de lier l'objet aux coordonnÃĐes de la souris ;
- l'ÃĐvÃĐnement MouseLeftButtonUp, correspondant au relÃĒchÃĐ de la souris diffusÃĐ par l'objet, aura la charge de libÃĐrer l'objet du dÃĐplacement de la souris ;
- pour finir, MouseMove - se dÃĐclenchant à chaque dÃĐplacement de la souris - gÃĐrera le dÃĐplacement de l'objet.
Attention toutefois au fait que MouseMove est coÃŧteux en termes de performance. L'idÃĐal serait de ne le diffuser que lorsque c'est nÃĐcessaire. C'est tout à fait possible de limiter sa diffusion. Dans la vie courante, vous ne dessinez sur le papier que lorsque la mine de votre crayon est appuyÃĐe et qu'elle se dÃĐplace sur la feuille, mais pas lorsqu'elle est au-dessus. Cela paraÃŪt ÃĐvident et c'est tant mieux, car le comportement de glisser-dÃĐposer est similaire. Vous ne dÃĐplacez l'objet que lorsque vous cliquez dessus tout en laissant le bouton appuyÃĐ. Ainsi, vous n'avez pas besoin de diffuser l'ÃĐvÃĐnement MouseMove de maniÃĻre permanente, mais uniquement quand le bouton gauche de la souris reste appuyÃĐ. Vous pouvez commencer par dÃĐfinir l'ÃĐcoute des ÃĐvÃĐnements MouseLeft-ButtonDown et MouseLeftButtonUp dans le constructeur de MainPage :
public MainPage()
{
InitializeComponent();
MonRectangle.MouseLeftButtonDown += new MouseButtonEventHandler(MonRectangle_MouseLeftButtonDown);
MonRectangle.MouseLeftButtonUp += new MouseButtonEventHandler(MonRectangle_MouseLeftButtonUp);
}Comme vous l'avez vu plus haut, vous pouvez dÃĐfinir l'ÃĐcoute de l'ÃĐvÃĐnement MouseMove seulement quand l'utilisateur appuie sur l'objet. Il faut ÃĐgalement arrÊter l'abonnement de l'ÃĐcouteur au relÃĒchÃĐ du bouton. Ainsi vous pouvez dÃĐjà ÃĐcrire les mÃĐthodes d'ÃĐcoute correspondantes :
void MonRectangle_MouseLeftButtonDown(object sender,MouseButtonEventArgs e)
{
//Lorsqu'on appuie sur le rectangle
//on ÃĐcoute le dÃĐplacement de la souris
MonRectangle.MouseMove += new MouseEventHandler(MonRectangle_MouseMove);
}
void MonRectangle_MouseLeftButtonUp(object sender,MouseButtonEventArgs e)
{
MonRectangle.MouseMove -= new MouseEventHandler(MonRectangle_MouseMove);
}Pour vous persuader de l'efficacitÃĐ en termes de performance, vous pouvez tracer une variable incrÃĐmentÃĐe chaque fois que MouseMove est diffusÃĐe. Vous verrez que celle-ci ne s'incrÃĐmente que lorsque vous dÃĐplacez la souris au-dessus du rectangle aprÃĻs avoir appuyÃĐ dessus :
int i =0;
void MonRectangle_MouseMove(object sender, MouseEventArgs e)
{
//On incrÃĐmente une variable
}Il faut relÃĒcher le bouton de la souris au-dessus du rectangle pour arrÊter la souscription à l'ÃĐvÃĐnement MouseMove. Il y a en effet une diffÃĐrence entre relÃĒcher au-dessus de l'objet et relÃĒcher à l'extÃĐrieur. Dans le premier cas, l'ÃĐvÃĐnement MouseLeftButtonUp sera bien diffusÃĐ, pas dans le second.
à ce stade, il nous reste à dÃĐfinir la mÃĐthode d'ÃĐcoute MonRectangle_MouseMove et à crÃĐer l'algorithme de dÃĐplacement. Voici le code complÃĐtÃĐ, notez qu'il utilise la position de la souris ainsi que les transformations relatives sans aucun besoin des marges de l'objet dans la grille. Il est beaucoup plus simple de procÃĐder ainsi :
void MonRectangle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
MonRectangle.MouseMove -= new MouseEventHandler(MonRectangle_MouseMove);
}
void MonRectangle_MouseMove(object sender, MouseEventArgs e)
{
//On redÃĐfinit les nouvelles transformations relatives
//par rapport au repÃĻre d'origine
Point p = e.GetPosition(null);
MonRectangle.SetX(p.X - coordX);
MonRectangle.SetY(p.Y - coordY);
}
void MonRectangle_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//Lorsqu'on appuie sur le rectangle, on ÃĐcoute le dÃĐplacement
//de la souris
MonRectangle.MouseMove += new MouseEventHandler(MonRectangle_MouseMove);
//On rÃĐcupÃĻre la diffÃĐrence entre les coordonnÃĐes de la souris
//et les transformations relatives de l'objet.
coordX = e.GetPosition(null).X - (double)MonRectangle.GetX();
coordY = e.GetPosition(null).Y - (double)MonRectangle.GetY();
}Testez et compilez le projet. Si vous dÃĐplacez lentement l'objet MonRectangle, tout fonctionne bien. Toutefois, dÃĻs que la souris va trop vite et sort des limites du rectangle, plus rien ne va. Les bogues qui apparaissent ont deux raisons similaires. Tout d'abord, MouseMove n'est diffusÃĐ que lorsque la souris est dans les limites imparties par le rectangle. Or, si vous allez un peu trop vite dans les dÃĐplacements de la souris, celle-ci sort des limites de l'enveloppe et l'objet n'est plus dÃĐplacÃĐ. En second lieu, si vous relÃĒchez le bouton de la souris en dehors de l'enveloppe, encore une fois parce que vous allez un peu trop vite, l'ÃĐvÃĐnement MonRectangle_MouseLeftButtonUp n'est pas diffusÃĐ. La consÃĐquence directe de ce comportement, c'est que vous allez souscrire une seconde fois à l'ÃĐvÃĐnement MouseLeftButtonDown, lorsque vous allez le recliquer. Il devient alors impossible d'arrÊter l'ÃĐcoute de l'ÃĐvÃĐnement MouseMove.
Vous allez rÃĐgler ces deux problÃĻmes en une seule fois en capturant tous les ÃĐvÃĐnements liÃĐs à la souris. Ceci est rÃĐalisÃĐ grÃĒce aux mÃĐthodes CaptureMouse et ReleaseMouse-Capture propres aux objets hÃĐritant de la classe UIElement. Ainsi, l'ÃĐvÃĐnement MouseMove continuera d'Être diffusÃĐ mÊme lorsque la souris sortira des dimensions du rectangle. Pour la mÊme raison, l'ÃĐvÃĐnement MouseLeftButtonUp sera diffusÃĐ mÊme si l'utilisateur relÃĒche la souris en dehors du rectangle. Voici le code finalisÃĐ de l'application :
using âĶ
using ProxyRenderTransform;
namespace DragAndDropObject
{
public partial class MainPage : UserControl
{
double coordX;
double coordY;
public MainPage()
{
InitializeComponent();
MonRectangle.MouseLeftButtonDown += new MouseButtonEventHandler(MonRectangle_MouseLeftButtonDown);
MonRectangle.MouseLeftButtonUp += new MouseButtonEventHandler(MonRectangle_MouseLeftButtonUp);
}
void MonRectangle_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
//on arrÊte la capture des ÃĐvÃĐnements propres à la souris
MonRectangle.ReleaseMouseCapture();
MonRectangle.MouseMove -= new MouseEventHandler(MonRectangle_MouseMove);
}
void MonRectangle_MouseMove(object sender, MouseEventArgs e)
{
MonRectangle.SetX(e.GetPosition(null).X - coordX);
MonRectangle.SetY(e.GetPosition(null).Y - coordY);
}
void MonRectangle_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//MonRectangle capture tous les ÃĐvÃĐnements
//diffusÃĐs par la souris
MonRectangle.CaptureMouse();
//Lorsqu'on appuie sur le rectangle on ÃĐcoute
//le dÃĐplacement de la souris
MonRectangle.MouseMove += new MouseEventHandler(MonRectangle_MouseMove);
//On rÃĐcupÃĻre les coordonnÃĐes de la souris sur LayoutRoot
coordX = e.GetPosition(null).X - (double)MonRectangle.GetX();
coordY = e.GetPosition(null).Y - (double)MonRectangle.GetY();
}
}
}Testez et compilez votre projet, vous verrez que cette fois, tout se dÃĐroule comme prÃĐvu. Vous trouverez cet exercice corrigÃĐ dans : chap8/DragAndDropObject.zip.
7-5. Les comportements▲
Le concept de comportement repose sur le pattern DÃĐcoration ou Decorator. Ce modÃĻle de conception permet d'attacher des fonctionnalitÃĐs ou des caractÃĐristiques non natives aux objets de maniÃĻre dynamique et non intrusive. DÃĐcorer un objet ne modifie pas son code natif, mais ÃĐtend ses possibilitÃĐs. Cela permet des architectures objet bien plus facile à produire et à maintenir que l'hÃĐritage. Ajouter des comportements à un objet va dans ce sens. Utiliser des comportements ou ajouter des fonctionnalitÃĐs via un langage logique sont deux maniÃĻres ÃĐquivalentes d'arriver à un mÊme rÃĐsultat, l'interactivitÃĐ. Pourtant ces deux mÃĐthodologies se diffÃĐrencient sur plusieurs points : la souplesse d'utilisation selon les cas de figure, l'optimisation des performances et la philosophie du flux de production entre designers et dÃĐveloppeurs. Il est ÃĐgalement possible de vouloir ajouter des capacitÃĐs à un objet sans pour autant que celles-ci soient liÃĐes à une quelconque interaction utilisateur.
7-5-1. Comportements versus programmation ÃĐvÃĐnementielle▲
Au sein de Silverlight, le mot comportement est reliÃĐ Ã l'interface de Blend et aux designers. Les comportements sont reprÃĐsentÃĐs sous forme de petites icÃīnes que vous pouvez placer sur un objet. Utiliser des comportements se rÃĐvÃĻle efficace dans deux situations.Dans le premier cas, le designer souhaite atteindre un objectif rapidement sans coder pour produire une maquette semi-fonctionnelle. Il peut alors utiliser les comportements de navigation fournis en standard pour dÃĐclencher un Storyboard, affecter une propriÃĐtÃĐ ou accÃĐder à un ÃĐtat visuel. La seconde situation apparaÃŪt lorsque l'objectif à atteindre est trÃĻs complexe. Par exemple, vous souhaitez ajouter des interactions physiques à vos objets comme la gravitÃĐ ou les collisions, ou capturer les mouvements de la souris. C'est typiquement le genre d'interactivitÃĐ difficile à mettre en place, mais qui pourrait Être paramÃĐtrÃĐe par un designer. L'apport d'un dÃĐveloppeur est alors crucial. Celui-ci peut fournir un jeu de comportements que le designer pourra librement affecter aux objets de son choix et paramÃĐtrer à loisir dans Blend.
Coder les ÃĐvÃĐnements est pourtant plus souple d'un autre point de vue. Le comportement est instanciÃĐ dans le projet par le designer dans la plupart des cas. Le dÃĐveloppeur pourrait donc ne pas Être informÃĐ de leur existence puisqu'ils apparaissent au sein du code dÃĐclaratif. Cela peut gÃĐnÃĐrer des quiproquos ou des conflits d'interactivitÃĐ si la communication intermÃĐtiers n'est pas correctement ÃĐtablie. La deuxiÃĻme raison, qui pousse les dÃĐveloppeurs à gÃĐrer eux-mÊmes l'interactivitÃĐ, est la centralisation du code logique et l'optimisation des performances de l'application. S'il est possible pour un graphiste d'ajouter des comportements au sein de Blend à n'importe quel ÃĐlÃĐment visuel, il est en revanche impossible pour lui de le faire durant l'exÃĐcution de l'application. De mÊme, supprimer des comportements dynamiquement n'est pas rÃĐalisable pour lui sans code. Il devra donc faire appel à un dÃĐveloppeur pour ces tÃĒches. La programmation ÃĐvÃĐnementielle reste donc utilisÃĐe dans 90 % des cas - ce qui est heureux. Il faut maintenir un ÃĐquilibre constant en fonction des ÃĐquipes, des compÃĐtences de chacun et surtout justifier l'utilisation des comportements soit par une phase de production rapide, soit par des besoins spÃĐcifiques.
7-5-2. Les diffÃĐrents types de comportements▲
On distingue deux grandes familles de comportements : les comportements simples hÃĐritant de la classe Behavior et les comportements d'action dÃĐclenchÃĐe qui sont typÃĐs TriggerAction et TargetedTriggerAction. Au sein de Blend, ces deux familles sont ÃĐvoquÃĐes par des icÃīnes diffÃĐrentes que vous pouvez voir dans le panneau Assets. Les comportements simples sont reprÃĐsentÃĐs par un pictogramme en forme d'engrenage et leur nom se termine par Behavior. Les comportements d'action ciblÃĐs, ou non, ont quant à eux une icÃīne composÃĐe d'un engrenage sur lequel s'ajoute une flÃĻche de lecture. Ils sont suffixÃĐs du mot Action (voir Figure 8.10).
7-5-2-1. Principe des comportements simples▲
Le but d'un comportement simple est d'ajouter des fonctionnalitÃĐs. Il contient à cette fin des gestionnaires d'ÃĐvÃĐnements, toutefois, la logique ÃĐvÃĐnementielle permettant ce type de comportements n'est pas accessible au designer sous Blend, celle-ci est fermÃĐe à la modification. C'est exactement le cas du comportement MouseDragElement-Behavior. Ouvrez un nouveau projet dans Blend, crÃĐez un simple rectangle dans LayoutRoot, puis glissez-dÃĐposez le comportement MouseDragElementBehavior sur celui-ci. Dans le panneau des propriÃĐtÃĐs, vous pouvez voir les propriÃĐtÃĐs paramÃĐtrables du comportement simple (voir Figure 8.11).

Comme vous pouvez le voir, il n'est pas possible d'accÃĐder à la logique ÃĐvÃĐnementielle, mais seulement à des propriÃĐtÃĐs qui vont influencer la maniÃĻre dont le comportement s'exÃĐcutera. Dans le cas prÃĐsent, vous pouvez choisir si l'objet à dÃĐplacer restera ou non dans les limites imparties par le conteneur.
7-5-2-2. Les comportements d'action dÃĐclenchÃĐe▲
Les comportements simples affectent les fonctionnalitÃĐs de l'objet auquel ils sont attachÃĐs, une fois pour toute, à la compilation. Les comportements d'action sont plus ÃĐvoluÃĐs, car ils vous permettent de choisir l'ÃĐvÃĐnement qui dÃĐclenchera leur exÃĐcution ainsi que l'objet diffuseur. Cela peut-Être trÃĻs utile pour un designer, car il n'aura pas à coder en C# la logique ÃĐvÃĐnementielle, mais simplement à paramÃĐtrer les propriÃĐtÃĐs du comportement. C'est exactement le cas de GoToState-Action. CrÃĐez deux ÃĐtats visuels, nommez le premier RedState et le second GreenState. SÃĐlectionnez l'ÃĐtat RedState, puis assignez une couleur rouge pÃĒle au remplissage de LayoutRoot ; procÃĐdez de mÊme pour l'ÃĐtat GreenState en lui assignant une couleur verte. Placez ensuite deux boutons sur Layout-Root et glissez le comportement GoToStateAction sur les deux boutons. Vous pouvez maintenant permettre à l'utilisateur de passer d'un ÃĐtat à un autre en paramÃĐtrant les deux comportements (voir Figure 8.12).
Les comportements d'action reproduisent complÃĻtement la logique ÃĐvÃĐnementielle et donnent accÃĻs à son paramÃĐtrage. L'onglet Trigger (dÃĐclencheur) centralise les propriÃĐtÃĐs gÃĐrant la diffusion et permet notamment de choisir l'objet diffuseur ainsi que l'ÃĐvÃĐnement à ÃĐcouter. Par dÃĐfaut, l'objet diffuseur est l'objet auquel le comportement a ÃĐtÃĐ attachÃĐ. Vous pouvez ensuite dÃĐcider de l'ÃĐvÃĐnement dÃĐclencheur. Dans ce projet, l'ÃĐvÃĐnement à choisir est Click, car les boutons ne diffusent pas MouseLeftButtonDown par dÃĐfaut. Vous avez la possibilitÃĐ de choisir un objet cible ainsi que l'ÃĐtat à afficher et l'utilisation ou non d'une transition animÃĐe. Le paramÃĐtrage est au final trÃĻs simple et ne demande aucune ligne de code. Le comportement GoToStateAction est particulier, car il vous permet de choisir une instance de Control. Pour cette raison, il est de type TargetedTriggerAction.
7-5-3. CrÃĐer des comportements personnalisÃĐs▲
7-5-3-1. Ajouter la fonctionnalitÃĐ filigrane aux champs de saisie▲
Nous allons maintenant crÃĐer un comportement simple personnalisÃĐ. Son objectif est simple, nous le dÃĐposerons sur un champ de saisie. Tant qu'il n'aura pas ÃĐtÃĐ rempli par l'utilisateur ou n'aura pas le focus utilisateur, il affichera une chaÃŪne de caractÃĻres en gris clair permettant d'indiquer le type d'information à saisir. Nous allons crÃĐer, de cette maniÃĻre, un champ de saisie avec filigrane, ou WatermarkTextBox. CrÃĐer le comportement est relativement aisÃĐ, puisque Blend et Visual Studio gÃĐnÃĻrent une partie du code initial.
CrÃĐez un nouveau projet Silverlight nommÃĐ YourBehaviors. Au sein du panneau Projects, cliquez-
droit sur le projet et choisissez le menu Add New ItemâĶ Dans la boÃŪte de dialogue qui s'affiche, vous avez le choix entre un comportement simple (Behavior) et un comportement d'action (TiggerAction). SÃĐlectionnez Behavior, puis nommez la classe WatermarkBehavior.cs (voir Figure 8.13).
Comme vous le constatez, dans le code logique du comportement par dÃĐfaut, la classe est paramÃĐtrÃĐe avec DependencyObject par dÃĐfaut. Cette classe est la plus gÃĐnÃĐrique possible, car elle est parente de UIElement. Cela n'est pas pratique, car ce comportement n'a de sens que s'il est affectÃĐ sur des instances de TextBox, il nous faut donc dÃĐfinir le type d'objet paramÃĐtrÃĐ comme ÃĐtant de type TextBox :
public class WatermarkBehavior : Behavior<TextBox>
{
public WatermarkBehavior()
{
âĶ
}
âĶ
}Outre le constructeur de la classe WatermarkBehavior, deux mÃĐthodes ont ÃĐtÃĐ gÃĐnÃĐrÃĐes : On-Attached et OnDetaching. Bien que visible dans l'arbre visuel et logique sous Blend, un comportement n'est pas un objet visuel mais purement logique. Il ne possÃĻde pas la mÃĐthode d'initialisation Loaded propre aux objets d'affichage, mais OnAttached la remplace. Celle-ci se dÃĐclenche à la compilation ou à l'exÃĐcution lorsque le comportement est attachÃĐ Ã un objet. La mÃĐthode OnDetaching est invoquÃĐe lorsque le comportement est supprimÃĐ ou dÃĐtachÃĐ de l'objet à l'exÃĐcution. Pour Être fonctionnel, notre comportement doit possÃĐder au moins une propriÃĐtÃĐ permettant au designer de choisir le message à afficher lorsque le champ de saisie n'est pas rempli. Nous pouvons commencer par crÃĐer cette propriÃĐtÃĐ ; la voici en C# au sein de la classe :
public class WatermarkBehavior : Behavior<TextBox>
{
private string watermark = "Veuillez saisir une information";
public string Watermark
{
get { return watermark; }
set { watermark = value; }
}
âĶ
}Le scÃĐnario d'utilisation est simple : lorsque le champ de saisie sera initialisÃĐ ou perdra le focus utilisateur, un test sera rÃĐalisÃĐ sur le contenu de sa propriÃĐtÃĐ Text. Si la valeur de Text est vide, alors le champ affichera la chaÃŪne de caractÃĻres, contenue par la propriÃĐtÃĐ WatermarkText, en grisÃĐ. Lorsque le champ texte obtiendra le focus utilisateur, si sa propriÃĐtÃĐ Text contient une chaÃŪne de caractÃĻres correspondant à la propriÃĐtÃĐ Watermark-Text, alors il se videra pour laisser l'utilisateur saisir les informations personnalisÃĐes nÃĐcessaires. Tout se joue donc sur les ÃĐvÃĐnements propres à la gestion du focus utilisateur : LostFocus et GotFocus. Toutefois, dans notre cas, le sujet (ou diffuseur de l'ÃĐvÃĐnement) est en fait le champ de saisie sur lequel vous glisserez le comportement. Pour rÃĐcupÃĐrer une rÃĐfÃĐrence du futur champ de saisie attachant le comportement, vous pouvez utiliser la propriÃĐtÃĐ hÃĐritÃĐe de la classe Behavior : AssociatedObject. Attention toutefois au fait que AssociatedObject n'est affectÃĐe de l'instance de l'objet attachÃĐ qu'à l'instant oÃđ celui-ci l'est effectivement dans l'interface de Blend. Autrement dit, au sein du constructeur de la classe, la propriÃĐtÃĐ AssociatedObject ne contient aucune instance de TextBox. L'initialisation des ÃĐcouteurs doit donc Être centralisÃĐe dans la mÃĐthode OnAttached. Voici le code qui contient la gestion des ÃĐvÃĐnements nÃĐcessaires :
public class WatermarkBehavior : Behavior<TextBox>
{
private string watermarkText = "Please enter information here";
public string WatermarkText
{
get { return watermarkText; }
set { watermarkText = value; }
}
public WatermarkBehavior()
{
}
protected override void OnAttached()
{
base.OnAttached();
//on teste par dÃĐfaut le champ de saisie pour afficher le filigrane
//si le champ est vide
AssociatedObject_LostFocus(this.AssociatedObject, null);
AssociatedObject.GotFocus += new RoutedEventHandler(AssociatedObject_GotFocus);
AssociatedObject.LostFocus += new RoutedEventHandler(AssociatedObject_LostFocus);
}
//lorsque le champ de saisie perd le focus
void AssociatedObject_LostFocus(object sender, RoutedEventArgs e)
{
//on teste le nombre de caractÃĻres contenus si rien n'est
//rempli alors on affecte le champ texte de la valeur en filigrane
if (AssociatedObject.Text.Length ==Â 0)
{
AssociatedObject.Text = WatermarkText;
}
}
//lorsque le champ de saisie obtient le focus
void AssociatedObject_GotFocus(object sender, RoutedEventArgs e)
{
//on regarde si la valeur de la propriÃĐtÃĐ Text correspond
//au filigrane. Si elle correspond, on vide le champ texte
//pour que l'utilisateur puisse saisir les informations
if (AssociatedObject.Text.Contains(WatermarkText))
{
AssociatedObject.Text = "";
}
}
âĶ
}Compilez le projet. Pour le tester efficacement, vous devez crÃĐer plusieurs champs de saisie sur LayoutRoot - crÃĐer cinq champs serait idÃĐal. Au sein du panneau Assets, sÃĐlectionnez l'onglet Project. Vous faites ainsi apparaÃŪtre tous les composants crÃĐÃĐs pour le projet. Le comportement WatermarkBehavior est donc prÃĐsent dans la liste. DÃĐposez-le sur chacun des champs de saisie. Supprimez leur contenu texte, puis dans les paramÃĻtres de chaque comportement, dÃĐfinissez respectivement les chaÃŪnes de caractÃĻres : "saisir votre nom", "saisir votre prÃĐnom", "saisir votre adresse", "saisir votre code postal", "saisir votre ville". Vous pouvez ÃĐgalement rÃĐpartir ces champs au sein d'un StackPanel. Une fois cette tÃĒche rÃĐalisÃĐe, il est plus facile de tester le projet. Au sein du navigateur, utilisez la touche Tabulation afin de passer d'un champ à l'autre (voir Figure 8.14).

Pour parfaire le comportement, il faudrait griser le texte lorsque le filigrane est affichÃĐ. Rien de plus simple, il suffit d'affecter la propriÃĐtÃĐ Foreground du champ de saisie. Toutefois, il est obligatoire de sauvegarder au sein d'une variable la couleur d'origine. Ceci nous permettra d'afficher le texte de maniÃĻre normale lorsque les informations sont saisies correctement. Il serait ÃĐgalement avantageux de laisser le soin au designer de choisir la couleur du filigrane afin de respecter la charte graphique. Voici le code complet du comportement :
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Windows.Interactivity;
//permet entre autres choses de gÃĐrer la rÃĐpartition des
//propriÃĐtÃĐs dans Blend
using System.ComponentModel;
namespace YourBehaviors
{
public class WatermarkBehavior : Behavior<TextBox>
{
private string watermarkText ;
[Category("Watermark Properties")]
[DefaultValue("saisir un texte")]
public string WatermarkText
{
get { return watermarkText; }
set { watermarkText = value; }
}
//couleur d'origine
private SolidColorBrush originColor;
//couleur du filigrane
private SolidColorBrush watermarkForeground = new SolidColorBrush(Colors.Gray);
public SolidColorBrush WatermarkForeground
{
get { return watermarkForeground; }
set { watermarkForeground = value; }
}
public WatermarkBehavior(){ }
protected override void OnAttached()
{
base.OnAttached();
//on commence par sauvegarder la couleur d'origine
originColor = (SolidColorBrush)AssociatedObject.Foreground;
//on initialise par dÃĐfaut le champ
AssociatedObject_LostFocus(this.AssociatedObject, null);
//on ÃĐcoute les ÃĐvÃĐnements
AssociatedObject.GotFocus += new RoutedEventHandler(AssociatedObject_GotFocus);
AssociatedObject.LostFocus += new RoutedEventHandler(AssociatedObject_LostFocus);
}
protected override void OnDetaching()
{
base.OnDetaching();
//on reste fidÃĻle aux bonnes pratiques en supprimant
//l'ÃĐcoute des ÃĐvÃĐnements dont on n'a plus besoin
AssociatedObject.GotFocus -= AssociatedObject_GotFocus;
AssociatedObject.LostFocus -= AssociatedObject_LostFocus;
}
void AssociatedObject_LostFocus(object sender, RoutedEventArgs e)
{
//on teste le nombre de caractÃĻres contenus
//si rien n'est rempli alors on affecte le champ texte
//de la valeur en filigrane
if (AssociatedObject.Text.Length ==Â 0)
{
AssociatedObject.Text = WatermarkText;
AssociatedObject.Foreground = watermarkForeground;
}
else
{
AssociatedObject.Foreground = originColor;
}
}
//on regarde si la valeur de la propriÃĐtÃĐ Text correspond
//au filigrane. Si elle correspond, on vide le champ texte
//pour que l'utilisateur puisse saisir les informations
void AssociatedObject_GotFocus(object sender, RoutedEventArgs e)
{
AssociatedObject.Foreground = originColor;
if (AssociatedObject.Text.Contains(WatermarkText))
{
AssociatedObject.Text = "";
}
}
}
}Nous pourrions encore perfectionner ce comportement en affectant, par exemple, le ToolTip du champ de saisie par la valeur de l'indication. Nous pourrions ÃĐgalement prÃĐvoir tous les cas de mauvaise utilisation. Que se passe-t-il si l'objet auquel on attache le comportement n'est pas un champ de saisie de type TextBox ? Il faudrait pouvoir le gÃĐrer directement au sein de Blend. Une autre problÃĐmatique est que nous utilisons la propriÃĐtÃĐ Text du champ de saisie, ainsi si le formulaire ne vÃĐrifie que la prÃĐsence ou non d'une chaÃŪne de caractÃĻres, l'indication sera envoyÃĐe en lieu et place d'une saisie correcte de l'utilisateur. Il faudra donc ÃĐgalement vÃĐrifier que la valeur du champ ne correspond pas à la valeur de la propriÃĐtÃĐ WatermarkText et lever une erreur si tel est le cas. Nous allons maintenant crÃĐer un autre comportement, plus ÃĐvoluÃĐ par certains cÃītÃĐs puisqu'il rend disponible la gestion des ÃĐvÃĐnements.
7-5-3-2. Recopie bitmap d'un composant ou comment simuler les pinceaux visuels WPF▲
Depuis la version 3 de Silverlight, il est possible de gÃĐnÃĐrer une image bitmap à partir de n'importe quelle arborescence au sein de l'arbre visuel. Notre comportement aura pour vocation de crÃĐer un clichÃĐ bitmap d'un composant auquel il est attachÃĐ et de l'affecter soit à la propriÃĐtÃĐ Fill d'une forme (Shape), soit à la propriÃĐtÃĐ Background d'une instance de la classe Control. Au sein du panneau Projects, cliquez-droit sur le projet et choisissez le menu Add New Item... Dans la boÃŪte de dialogue qui s'affiche, optez pour un comportement d'action (TriggerAction), puis nommez la classe SnapshotAction.cs (voir Figure 8.15).
Blend ouvre automatiquement le fichier SnapshotAction.cs, affichant ainsi le code gÃĐnÃĐrÃĐ. Supprimez les commentaires gÃĐnÃĐrÃĐs si leur prÃĐsence vous gÊne :
namespace YourBehaviors
{
public class SnapshotAction : TriggerAction<DependencyObject>
{
public SnapshotAction()
{
}
protected override void Invoke(object o)
{
}
}
}La mÃĐthode Invoke sera dÃĐclenchÃĐe lorsque l'ÃĐvÃĐnement que le designer a choisi sera diffusÃĐ. Pour mieux comprendre ce concept, compilez votre projet puis crÃĐez un rectangle sur LayoutRoot et glissez le comportement d'action SnapshotAction dessus. Le panneau des propriÃĐtÃĐs met en ÃĐvidence les propriÃĐtÃĐs paramÃĐtrables par dÃĐfaut (voir Figure 8.16).

Comme vous le constatez, le designer peut dÃĐfinir l'ÃĐcoute d'un ÃĐvÃĐnement diffusÃĐ par le sujet de son choix. Par dÃĐfaut, l'objet diffuseur de l'ÃĐvÃĐnement est l'objet attachÃĐ. Dans notre cas, il s'agit du rectangle. Le comportement est lÃĐgÃĻrement plus avancÃĐ puisque nous dÃĐsirons ÃĐgalement pouvoir dÃĐfinir une cible afin d'en crÃĐer un clichÃĐ bitmap. Nous pourrions, par exemple, vouloir cibler le conteneur StackPanel contenant les champs de saisie. Pour arriver à nos fins, il nous faut un comportement de type TargetedTrigger-Action. Il suffit d'ÃĐtendre cette classe au lieu de TriggerAction. Nous allons cibler des composants utilisateur. Vous pouvez ÃĐgalement modifier le type paramÃĐtrÃĐ comme suit :
namespace YourBehaviors
{
public class SnapshotAction :
TargetedTriggerAction<UIElement>
{
public SnapshotAction()
{
}
protected override void Invoke(object o)
{
}
}
}Puis, compilez à nouveau le projet pour voir les changements apportÃĐs dans le panneau des propriÃĐtÃĐs du comportement (voir Figure 8.17).
La nouvelle propriÃĐtÃĐ TargetName a ÃĐtÃĐ ajoutÃĐe. Il est maintenant possible de sÃĐlectionner l'objet dont nous souhaitons crÃĐer un clichÃĐ. Le code en lui-mÊme est assez simple, il faut tout d'abord vÃĐrifier que l'espace de noms System.Windows.Media.Imaging est rÃĐfÃĐrencÃĐ.

Nous allons utiliser la classe WritableBitmap qui permet de faire l'instantanÃĐ de n'importe quel contrÃīle :
protected override void Invoke(object o)
{
//on dÃĐclare une nouvelle image bitmap
WriteableBitmap Wb;
//on l'instancie en lui passant l'objet
//dont elle doit crÃĐer un instantanÃĐ
Wb = new WriteableBitmap(this.Target, null);
//on crÃĐe un nouveau pinceau d'image
ImageBrush Ib = new ImageBrush();
Ib.Stretch = Stretch.None;
//on affecte l'image binaire de l'instantanÃĐ Ã
//la propriÃĐtÃĐ ImageSource du pinceau d'image
Ib.ImageSource = Wb;
//Ensuite on teste le type et on affecte
//la bonne propriÃĐtÃĐ en fonction de ce dernier
if (AssociatedObject is Shape)
((Shape)AssociatedObject).Fill = Ib;
else if (AssociatedObject is Panel)
((Panel)AssociatedObject).Background = Ib;
else if (AssociatedObject is Control)
((Control)AssociatedObject).Background = Ib;
}Il n'y a rien d'autre à faire, mis à part dÃĐfinir les ÃĐvÃĐnements qui invoqueront la mÃĐthode (voir Figure 8.18).

Voici un exemple simple du formulaire avec un effet de reflet crÃĐÃĐ Ã l'aide du comportement.
Nous pourrions, encore une fois, amÃĐliorer grandement ce comportement de plusieurs maniÃĻres. L'utilisation de conditions if / else if est un peu lourde et maladroite. Nous avons la possibilitÃĐ de rÃĐcupÃĐrer le type de l'objet associÃĐ dynamiquement et de rechercher si ce dernier possÃĻde la propriÃĐtÃĐ Fill ou Background. Nous pouvons ÃĐgalement automatiser la crÃĐation du reflet grÃĒce à une instance de DispatcherTimer. Elle permettrait de rafraÃŪchir le clichÃĐ bitmap selon un laps de temps indiquÃĐ par le designer ou le dÃĐveloppeur et plus seulement via les ÃĐvÃĐnements proposÃĐs. Nous n'irons cependant pas plus loin dans ce chapitre, car nous avons abordÃĐ l'ensemble des notions indispensables permettant d'ÃĐlaborer une interactivitÃĐ performante. Vous trouverez ce projet dans les exemples de ce livre : chap8/YourBehaviors.zip.
Dans le prochain chapitre, nous allons apprendre les principes de base de la projection 3D. Nous pourrons ainsi amÃĐliorer le lecteur vidÃĐo que nous avons conçu auparavant. Nous nous servirons de la projection 3D pour prototyper nos applications au sein de Blend avec le nouvel outil rÃĐvolutionnaire qu'est SketchFlow (Chapitre 9 Prototypage dynamique avec SketchFlow). Il ÃĐtait important d'apprendre les bases du modÃĻle ÃĐvÃĐnementiel avant de nous y plonger et c'est maintenant chose faite.
8. Les bases de la projection 3D▲
Dans ce chapitre, vous allez dÃĐcouvrir les bases de la 3D adaptÃĐes à la plate-forme Silverlight. Vous aborderez les propriÃĐtÃĐs 3D d'objets et leur fonctionnement. Vous apprendrez à cibler et à manipuler ces propriÃĐtÃĐs, au sein de l'interface graphique Expression Blend, mais ÃĐgalement dans Visual Studio via le code logique C#. Pour finir, vous mettrez en pratique les connaissances acquises pour rÃĐaliser deux exercices dont l'un vous permettra d'amÃĐliorer le lecteur vidÃĐo rÃĐalisÃĐ dans le chapitre prÃĐcÃĐdent. Ainsi, vous vous confronterez aux problÃĐmatiques de production les plus courantes lorsqu'il s'agit de crÃĐer des interfaces en trois dimensions.
8-1. L'environnement 3D▲
L'image en trois dimensions, ou 3D, est apparue trÃĻs tÃīt dans les Beaux-Arts. Les peintres Pierro Della Francesca et Filippo Brunelleschi furent parmi les premiers à utiliser et à concevoir les techniques de perspective. Leurs Åuvres, bien qu'assez proches de celles de leurs contemporains,se dÃĐmarquÃĻrent par l'utilisation de la perspective. Pierro della Francesca diffuse, à l'ÃĐpoque, plusieurs ouvrages traitant directement de la gÃĐomÃĐtrie dans l'espace. Ainsi, il est considÃĐrÃĐ de nos jours comme l'un des pionniers du dessin d'environnement rÃĐaliste et de la renaissance artistique.L'utilisation de la perspective et par consÃĐquent la reprÃĐsentation en trois dimensions d'une scÃĻne mythologique ou religieuse apporte à la peinture une nouvelle vision. Si le point de fuite au sein d'une perspective conique reprÃĐsente l'infini, un nouvel acteur invisible est mis en valeur : le spectateur.Ce dernier, sans faire explicitement partie de la toile, participe à la scÃĻne peinte ou dessinÃĐe.C'est de son point de vue que celle-ci est reprÃĐsentÃĐe.Ainsi, l'imagerie 3D, qu'elle soit de synthÃĻse, de peinture ou de dessin, replace l'Être humain au centre de l'action. Elle enflamme notre imagination et nous immerge directement dans l'action.Au sein des interfaces riches, elle n'est pas une fin en soi, mais un moyen d'expression au mÊme titre qu'un autre. L'utilisation d'une interface en pure 3D se rÃĐvÃĐlerait assez catastrophique d'un point de vue utilisateur. TrÃĻs peu de personnes sont aujourd'hui capables de se localiser dans un environnement de ce type (les pilotes d'avions et les joueurs invÃĐtÃĐrÃĐs en font par exemple partie).
N'en abusez donc pas dans vos interfaces et faites en sorte de toujours mettre la 3D au service de l'expÃĐrience utilisateur. L'objectif final ÃĐtant que ce dernier s'approprie et se plonge dans l'application.Nous allons maintenant ÃĐtudier son fonctionnement et son intÃĐgration dans la plate-forme Silverlight.
8-1-1. Introduction▲
Au sein des moteurs de rendu, on distingue deux grandes catÃĐgories. Les moteurs 3D temps rÃĐel (comme en possÃĻdent souvent les jeux vidÃĐo) et les moteurs d'images 3D prÃĐcalculÃĐes. Silverlight ÃĐtant un moteur vectoriel interactif, il se positionne d'emblÃĐe dans la premiÃĻre catÃĐgorie. Il vous permet donc, par exemple, de dÃĐplacer des objets en redÃĐfinissant leur trajectoire à l'exÃĐcution.Toutefois, il ne dÃĐplacera pas rÃĐellement d'objets 3D, mais simplement des projections plan/aires de ces derniers. Nous allons maintenant aborder ce principe. Des logiciels comme Maya, 3D Studio Max, Blender, Lightwave ou Softimage font partie des deux mondes. D'un cÃītÃĐ, ils gÃĐnÃĻrent des images prÃĐcalculÃĐes, de l'autre, ils donnent accÃĻs à une interface d'ÃĐdition ÃĐlaborÃĐe, en 3D temps rÃĐel. Alors qu'un environnement en 2D permet aux graphistes de crÃĐer ou modifier les objets selon un axe horizontal et vertical, notÃĐs respectivement x et y, les environnements 3DgÃĻrent ÃĐgalement l'axe z reprÃĐsentant la profondeur. Par dÃĐfaut, quatre vues sont donc proposÃĐes à l'utilisateur dans les logiciels que nous avons ÃĐvoquÃĐs : la vue de dessus, de cÃītÃĐ, de face et une perspective avec point de fuite. Chacune de ces vues permet à l'infographiste de se repÃĐrer dans l'espace pour mieux concevoir les objets et agencer l'espace tridimensionnel. Ces vues sont en rÃĐalitÃĐ des camÃĐras particuliÃĻres, car mis à part la vue de perspective, elles sont isomÃĐtriques, donc sans point de fuite. Une scÃĻne 3D standard possÃĻde toujours au moins une camÃĐra, une lumiÃĻre ainsi qu'un objet 3D ou 2D à mettre en scÃĻne (voir Figure 9.1).
Avec ce type de logiciels, le designer conçoit et interagit avec des objets en vraie 3D. Cela signifie que ceux-ci possÃĻdent une hauteur, une largeur et une profondeur. Il est toutefois possible de mettre en scÃĻne des objets en deux dimensions comme un disque ou un plan (voir Figure 9.2).
Comme dans la rÃĐalitÃĐ, les camÃĐras 3D possÃĻdent un angle d'ouverture ainsi qu'une longueur de focale dont les valeurs sont directement liÃĐes l'une à l'autre. Modifier la focale revient à modifier l'angle d'ouverture et inversement. Pour finir, la camÃĐra est plus ou moins distante des objets qu'elle encadre. Au sein de Silverlight, le principe est exactement le mÊme, à la diffÃĐrence prÃĻs que les camÃĐras ne sont pas des objets directement manipulables par le designer interactif, mais un point de vue abstrait, implicite et non modifiable. Nous aborderons la notion de camÃĐra de maniÃĻre plus approfondie plus loin dans ce chapitre. Comme vous le constatez aux Figures 9.1 et 9.2, l'axe des y est orientÃĐ vers le haut. Ce n'est pas le cas au sein de Silverlight dont les objectifs de production sont diffÃĐrents. L'axe 3D des ordonnÃĐes est orientÃĐ vers le bas, l'axe z des profondeurs est orientÃĐ vers le spectateur (voir Figure 9.3).
8-1-2. Le plan de projection▲
Depuis sa version 3, Silverlight permet d'afficher des objets dans un espace en trois dimensions.Toutefois, Silverlight ÃĐtant à l'origine un moteur vectoriel temps rÃĐel, il n'affiche en premier lieu que des objets en deux dimensions. L'affichage des objets vectoriels 2D est calculÃĐ par le processeur de l'ordinateur. Tous les contrÃīles utilisateur hÃĐritant de UIElement ont la capacitÃĐ d'ÃĐvoluer dans l'espace 3D. Pour des raisons de performances d'affichage, lorsque les contrÃīles utilisateur sont dÃĐfinis dans l'espace en trois dimensions, ils sont rendus sous forme d'images bitmap projetÃĐes sur un plan. Cela ÃĐvite un recalcul constant et coÃŧteux au processeur. Les objets restent interactifs et peuvent, si besoin est, changer de visuel.Ainsi, un bouton peut toujours afficher un ÃĐtat diffÃĐrent au survol ou au clic de la souris. Le fait de rendre les vecteurs sous forme bitmap limite grandement le nombre de calculs nÃĐcessaires à l'affichage ; les images sont placÃĐes en mÃĐmoire vive et mises à jour uniquement lorsqu'une interaction survient. Pour placer une instance de UIElement dans l'espace en trois dimensions de Silverlight,il suffit de lui appliquer une transformation 3D. La conversion des vecteurs en images implique une trÃĻs lÃĐgÃĻre dÃĐgradation de l'affichage des objets. C'est tout à fait logique et ne se remarque que lorsque vous effectuez un zoom au sein de Blend ou que vous appliquez des transformations 3Dde maniÃĻre extrÊme. Cela est dÃŧ au fait que les vecteurs sont rendus sous forme d'images dont les pixels sont dÃĐfinis une fois pour toute (voir Figures 9.4 et 9.5).

Comme vous le constatez, les bords sont lissÃĐs : pour ÃĐviter un effet de crÃĐnelage, le rendu des images est automatiquement lissÃĐ. Les contrÃīles utilisateur, quels qu'ils soient, peuvent ÃĐgalement subir une transformation 3D (voir Figure 9.5).

Vous remarquez l'effet pixelisÃĐ gÃĐnÃĐrÃĐ lors du dÃĐplacement sur l'axe des profondeurs. Ceci est un effet direct de la projection bitmap. MÊme si les objets ont la capacitÃĐ d'ÃĐvoluer dans un espace en trois dimensions, ils ne possÃĻdent pas de rÃĐelle profondeur. Pour cette raison, on utilise le terme de 2,5D lorsque l'on ÃĐvoque la 3D dans Silverlight. L'espace est en 3D, mais les objets restent en 2D.
8-2. Les propriÃĐtÃĐs 3D▲
Nous allons maintenant ÃĐtudier les propriÃĐtÃĐs 3D accessibles au sein de Silverlight et voir comment elles nous permettent de manipuler les objets de type UIElement.
8-2-1. Rotation 3D▲
Les rotations reprÃĐsentent les transformations 3D par excellence, car elles mettent directement le ou les points de fuite en valeur. CrÃĐez un nouveau projet nommÃĐ "Test3D". CrÃĐez ensuite un rectangle de 200 pixels de large par 200 pixels de haut. Puis, assignez-lui un dÃĐgradÃĐ, en tant que remplissage. Vous pourriez ÃĐgalement utiliser un composant Image afin de mieux visualiser les effets de perspective. Pour accÃĐder aux projections 3D, sÃĐlectionnez le rectangle ou le contrÃīle Image, puis, dans le panneau Properties, dÃĐpliez l'onglet Transform en dessous de la partie dÃĐdiÃĐe aux transformations relatives : vous trouverez le menu Projection composÃĐ de quatre panneaux.Chacun d'eux reprÃĐsente un type de propriÃĐtÃĐ 3D (voir Figure 9.6).

Le premier onglet concerne les rotations. Changez la valeur de chaque propriÃĐtÃĐ de rotation. ProcÃĐdez par ÃĐtape afin de visualiser leur effet de maniÃĻre sÃĐparÃĐe (voir Figure 9.7). Vous constatez qu'un manipulateur interactif, situÃĐ Ã gauche des champs de saisie, vous permet ÃĐgalement de modifier la rotation. Toutefois, cet outil, bien qu'intuitif, est au final assez peu pratique, car trop imprÃĐcis.
Le fait de dÃĐfinir des propriÃĐtÃĐs de projection indÃĐpendamment des transformations relatives est assez rÃĐvÃĐlateur. Comme les RenderTransform, les propriÃĐtÃĐs de projections 3D n'appartiennent pas directement aux objets, mais leurs sont attachÃĐes lorsque cela est nÃĐcessaire. Un nÅud est crÃĐÃĐ Ã cette fin, voici le code XAML y faisant rÃĐfÃĐrence :
<Rectangle HorizontalAlignment="Left" Width="200" Height="200"
RenderTransformOrigin="0.5,0.5">
<Rectangle.Projection>
<PlaneProjection RotationY="60"/>
</Rectangle.Projection>
<Rectangle.Fill>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="Black" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>Comme nous l'avons dÃĐjà prÃĐcisÃĐ, tout UIElement possÃĻde la propriÃĐtÃĐ Projection, qui accepte
les instances de type PlaneProjection ou Matrix3DProjection. Comme la gestion de la 3D est centralisÃĐe par cette propriÃĐtÃĐ, vous pouvez dÃĻs lors considÃĐrer qu'il est possible de mÃĐlanger les transformations relatives et les projections 3D. Ces deux types de propriÃĐtÃĐs sont cousines et se ressemblent donc en de nombreux points. Le code XAML ci-dessous est donc non seulement rÃĐalisable mais rÃĐaliste en termes de production :
<Rectangle HorizontalAlignment="Left" Width="200" Height="200"
RenderTransformOrigin="0.5,0.5">
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="2" ScaleY="2"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.Projection>
<PlaneProjection RotationY="60"/>
</Rectangle.Projection>
âĶ
</Rectangle>Attention, toutefois, à ne pas vous perdre, car il n'est pas toujours facile de conceptualiser à l'avance le rÃĐsultat visuel ÃĐmanant de diffÃĐrents types de transformations. Choisissez les unes ou les autres en fonction de vos besoins. Lorsqu'il est possible de simuler, de maniÃĻre efficace, une projection 3D en utilisant une ou plusieurs transformations relatives, privilÃĐgiez toujours ce choix, car les transformations relatives sont plus simples à gÃĐrer.
8-2-2. L'axe de rotation▲
La rotation 3D que vous avez testÃĐe a mis en ÃĐvidence un ÃĐlÃĐment important : l'axe de rotation. Sa position est dÃĐterminÃĐe par trois propriÃĐtÃĐs : CenterOfRotationX, Center OfRotationY et CenterOfRotationZ. Le deuxiÃĻme panneau, au sein du menu Projection, permet de modifier les coordonnÃĐes de cet axe afin d'avoir plus de contrÃīle sur les rotations obtenues (voir Figure 9.8). Comme vous le constatez à la Figure 9.8, les valeurs admises sont relatives sur les axes x et y, il n'est donc pas facile de manipuler ces propriÃĐtÃĐs de maniÃĻre intuitive. Sur l'axe x, la valeur 1 correspond à 100 % de la largeur du rectangle, sur l'axe y cette valeur correspond à 100 % de la hauteur de ce dernier. Par dÃĐfaut, l'axe gÃĻre les rotations de maniÃĻre symÃĐtrique, car il est situÃĐ Ã 50 % en x et y de l'instance de UIElement, soit une valeur de 0.5. Ces valeurs n'apparaissent pas dans l'interface de Blend à moins de les modifier. Comme les objets n'ont pas d'ÃĐpaisseur, la valeur de UIElement sur l'axe des profondeurs (z) est ÃĐgale à 0. Ainsi, les instances d'objets graphiques subissant une rotation sur les axes x et y ne se sont pas dÃĐplacÃĐes sur l'axe des profondeurs z. De plus, sur l'axe z, la plage de valeurs admises n'est pas exprimÃĐe en pourcentage, mais en pixels, du fait que l'ÃĐpaisseur est ÃĐgale à zÃĐro. Cela n'aurait, en effet, aucun sens de demander 200 % de 0 pixel d'ÃĐpaisseur. Vous pouvez voir, sur la droite de la Figure 9.8, deux vues engendrÃĐes par le repositionnement de l'axe de rotation de 50 pixels vers l'avant. On obtient des rÃĐsultats ÃĐquivalents en dÃĐplaçant le centre sur les axes x ou y. Toutefois, utiliser l'axe z offre plus de souplesse et se rÃĐvÃĻle pratique pour manipuler par la suite les objets en 3D.

8-2-3. Les axes de translation▲
Nous allons maintenant nous concentrer sur les axes de translation. Au sein de Silverlight, deux types de translations cohabitent : les translations locales et globales. Lorsque vous avez effectuÃĐ une rotation 3D du rectangle, vous avez ÃĐgalement modifiÃĐ la rotation de son axe. Le dernier des quatre onglets vous permet de dÃĐplacer le rectangle de maniÃĻre locale (voir Figure 9.9).

ConcrÃĻtement, le dÃĐplacement local d'un composant UIElement sera soumis à l'orientation du centre de rotation. Quel que soit l'ordre de vos opÃĐrations entre rotation et dÃĐplacement local, cela revient à faire pivoter l'objet, puis à le dÃĐplacer en suivant l'axe de rotation (voir Figure 9.10).

Vous pouvez ÃĐgalement choisir de dÃĐplacer un objet en utilisant l'axe de translation global à l'aide du troisiÃĻme onglet (voir Figure 9.11).

Ce repÃĻre 3D global est invisible, non modifiable et fait rÃĐfÃĐrence aux coordonnÃĐes propres à l'ÃĐcran lui-mÊme (Figure 9.12).

La translation globale d'instances de UIElement sera soumise à l'orientation figÃĐe de cet axe 3D immuable, quelle que soit la rotation de l'objet autour de son axe (voir Figure 9.13).

Quel que soit le type de translations utilisÃĐes, elles seront soumises au point de fuite de la camÃĐra. C'est un assez bon moyen de mettre en ÃĐvidence la perspective et les points de fuite. Pour le constater, crÃĐez cinq carrÃĐs, puis faites une rotation de 90 degrÃĐs sur l'axe y pour chacun d'eux.
Ensuite dÃĐplacez-les sur l'axe global x afin de mettre en valeur la perspective (voir Figure 9.14).

Il est avantageux de dÃĐplacer les rectangles en utilisant l'axe global, car obtenir le mÊme rÃĐsultat avec l'axe local demande un effort de visualisation en trois dimensions. Il nous faudrait en effet dÃĐplacer l'objet sur l'axe de translation local z, ce qui peut devenir rapidement difficile à gÃĐrer et assez perturbant.
8-2-4. AccÃĻs et modification via C#▲
Les propriÃĐtÃĐs de projection 3D sont bien plus faciles à lire et à modifier que les transformations relatives. Toutefois, vous aurez le mÊme type de problÃĐmatique. Les propriÃĐtÃĐs de projection 3D sont attachÃĐes, donc absentes par dÃĐfaut, et la propriÃĐtÃĐ Projection de UIElement accepte plusieurs types dont Plane Projection. Elle est nulle par dÃĐfaut. Ainsi, vous devrez obligatoirement affecter une instance de PlaneProjection pour cibler les propriÃĐtÃĐs auxquelles vous avez accÃĻs par nature dans l'interface de Blend. La consÃĐquence de cette architecture au sein de Blend est directe, vous ne pouvez pas cibler une propriÃĐtÃĐ de Plane Projection, au sein d'un Storyboard, si le nÅud XAML n'est pas prÃĐsent en dur. TÃĐlÃĐchargez le projet : chap9/ProjectionPlan.zip. Ce projet va nous permettre d'apprendre à cibler les projections via C#. Il contient huit boutons dont l'objectif est de contrÃīler le composant Image en trois dimensions (voir Figure 9.15).

Le composant Image ne possÃĻde pas de nÅud ÃĐlÃĐment XAML PlaneProjection. Le pavÃĐ de flÃĻches directionnelles va nous permettre de dÃĐplacer l'image sur l'axe global en x et z. Les flÃĻches à gauche et à droite joueront une animation de rotation sur y et celle en haut à gauche, un pivotement de l'image sur x. Le mieux est de stocker l'instance de Plane Projection comme membre de la classe MainPage. Vous pouvez ainsi cibler les propriÃĐtÃĐs de maniÃĻre trÃĻs simple :
public partial class MainPage : UserControl
{
PlaneProjection pp = new PlaneProjection();
public MainPage()
{
InitializeComponent();
Logo.Projection = pp;
MouseLeftButtonUp += new MouseButtonEventHandler(MainPage_
MouseLeftButtonUp);
}
void MainPage_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
pp.RotationY += 10;
}
}Bien que trÃĻs simple, cette mÃĐthode possÃĻde un inconvÃĐnient. Si le designer, sous Blend, a dÃĐjà modifiÃĐ certaines propriÃĐtÃĐs de projection, vous risquez d'ÃĐcraser leur affectation. Il convient donc de tester la valeur de la propriÃĐtÃĐ Projection. Si celle-ci est nulle, on peut lui associer une nouvelle instance ; si celle-ci possÃĻde dÃĐjà une valeur, il convient de vÃĐrifier ÃĐgalement son type. Le code logique C#, en gras ci-dessous, est responsable du test de la propriÃĐtÃĐ Projection :
public partial class MainPage : UserControl
{
PlaneProjection pp = new PlaneProjection();
public MainPage()
{
InitializeComponent();
if (Logo.Projection == null)
Logo.Projection = pp;
else if (Logo.Projection != null && Logo.Projection is PlaneProjection)
pp = (PlaneProjection)Logo.Projection;
else
throw new NotImplementedException("la projection est de type Matrix3DProjection");
MouseLeftButtonUp += new MouseButtonEventHandler(MainPage_MouseLeftButtonUp);
}
void MainPage_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
pp.RotationY += 10;
}
}Vous pouvez ÃĐgalement utiliser les mÃĐthodes hÃĐritÃĐes de la classe DependencyObject, SetValue et GetValue. Toutefois, le code nÃĐcessaire est plus verbeux :
void MainPage_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
//pp.RotationY = pp.RotationY + 10;
double ActualRYValue = (double) pp.GetValue (PlaneProjection.RotationYProperty );
pp.SetValue(PlaneProjection.RotationYProperty, ActualRYValue + 10);
}Nous allons animer le composant Image de maniÃĻre trÃĻs simple. Lorsque l'une des flÃĻches sera pressÃĐe, le composant se dÃĐplacera ou pivotera. Quand vous relÃĒcherez le bouton de la souris, l'animation de dÃĐplacement ou de rotation sera stoppÃĐe. Nous aurions pu utiliser une instance de la classe DispatcherTimer, mais cela aurait engendrÃĐ plus de code C#. Afin de simplifier au maximum le code logique, les contrÃīles utilisateur sont en majoritÃĐ des instances de Repeat-Button. Seul le bouton ResetPosition est de type Button. L'avantage d'un RepeatButton est d'embarquer en son sein le comportement de rÃĐpÃĐtition. SÃĐlectionnez le bouton nommÃĐ RotateYLeft.
Dans le panneau Common Properties, vous constatez que celui-ci possÃĻde des capacitÃĐs supplÃĐmentaires (voir Figure 9.16).

La propriÃĐtÃĐ Delay accepte une valeur entiÃĻre (Int32) et permet de spÃĐcifier le nombre de millisecondes detemps d'attente en position appuyÃĐe avant que le comportement de rÃĐpÃĐtition ne dÃĐbute. Le laps de temps entre chaque rÃĐpÃĐtition, lui aussi exprimÃĐ en milli-secondes, est dÃĐfini grÃĒce à la propriÃĐtÃĐ Interval (Int32). Le code finalisÃĐ de l'application devient trivial :
namespace ProjectionCSharp
{
public partial class MainPage : UserControl
{
PlaneProjection pp = new PlaneProjection();
public MainPage()
{
InitializeComponent();
if (Logo.Projection == null)
Logo.Projection = pp;
else if (Logo.Projection != null && Logo.Projection is PlaneProjection)
pp = (PlaneProjection)Logo.Projection;
else
throw new NotImplementedException("la projection est de type Matrix3DProjection");
RotateXBack.Click += new RoutedEventHandler(RotateXBack_Click);
RotateYLeft.Click += RotateYLeft_Click;
RotateYRight.Click += RotateYRight_Click;
GoForward.Click += GoFrontward_Click;
GoBackward.Click += GoBackward_Click;
GoLeft.Click += GoLeft_Click;
GoRight.Click += GoRight_Click;
ResetPosition.Click += ResetPosition_Click;
}
void ResetPosition_Click(object sender, RoutedEventArgs e)
{
//on utilise une triple ÃĐgalitÃĐ pour rÃĐinitialiser
//les projections
Logo.Projection = pp = new PlaneProjection();
}
void RotateXBack_Click(object sender, RoutedEventArgs e)
{
pp.RotationX -= 5;
}
void GoLeft_Click(object sender, RoutedEventArgs e)
{
pp.GlobalOffsetX -= 10;
}
void GoRight_Click(object sender, RoutedEventArgs e)
{
pp.GlobalOffsetX += 10;
}
void GoBackward_Click(object sender, RoutedEventArgs e)
{
pp.GlobalOffsetZ -= 10;
}
void GoFrontward_Click(object sender, RoutedEventArgs e)
{
pp.GlobalOffsetZ += 10;
}
void RotateYLeft_Click(object sender, RoutedEventArgs e)
{
pp.RotationY += 5;
}
void RotateYRight_Click(object sender, RoutedEventArgs e)
{
pp.RotationY -= 5;
}
}
}Comme vous le constatez, ces propriÃĐtÃĐs sont facilement accessibles. Avec un peu plus de code, nous pourrions envisager des interactions 3D performantes, sans recourir à des notions de mathÃĐmatiques complexes. Toutefois, si vous Êtes fÃĐrus de gÃĐomÃĐtrie ou d'arithmÃĐtique, vous pouvez ÃĐgalement utiliser la classe Matrix3DProjection afin d'amÃĐliorer les performances et le code logique de vos interfaces. Vous pouvez tÃĐlÃĐcharger le projet : chap9/ProjectionCSharp.zip.
8-3. La camÃĐra▲
Nous allons maintenant approfondir les notions de conteneur 3D et de camÃĐra tout en mettant en pratique ce que nous avons dÃĐjà appris. Au sein de Silverlight, la camÃĐra n'est pas vraiment manipulable en tant que telle. Toutefois, elle est bien prÃĐsente, la meilleure preuve de son existence est l'effet de perspective dÃĻs que vous dÃĐplacez un objet dans l'espace 3D. La dÃĐformation des objets engendrÃĐe par la perspective est directement dÃĐpendante de diffÃĐrentes propriÃĐtÃĐs de la camÃĐra. Trois facteurs sont importants. Les deux premiers, directement liÃĐs, reprÃĐsentent la longueur de la focale et le champ de vision (ou field of view) qui correspond à l'angle d'ouverture verticale de la camÃĐra. Le dernier facteur reprÃĐsente la distance entre la lentille de la camÃĐra et l'objet ciblÃĐ (voir Figure 9.17).

8-3-1. Position de la camÃĐra dans l'espace de projection▲
Chaque instance de la classe UIElement possÃĻde la capacitÃĐ d'Être projetÃĐe dans un espace indÃĐpendant. Cela signifie que chaque objet possÃĻde sa propre camÃĐra de projection 3D. Par dÃĐfaut, la camÃĐra possÃĻde une position ÃĐgale à ActualWidth/2 et ActualHeight/2 pour les axes x et y, et cela par rapport à l'origine 2D de l'objet, qui est situÃĐe en haut à gauche. Les propriÃĐtÃĐs ActualWidth et ActualHeight reprÃĐsentent la valeur rÃĐelle de la largeur ou de la hauteur d'un objet quel que soit son mode de redimensionnement. Si nous dÃĐplaçons un objet via les propriÃĐtÃĐs de mise en forme standard, la camÃĐra de projection accompagnera l'objet dans son dÃĐplacement. Nous allons illustrer ce comportement. CrÃĐez une nouvelle application Silverlight. Instanciez quatre exemplaires de Rectangle au sein de LayoutRoot et affectez leur largeur et hauteur d'une valeur de 100 pixels. Alignez-les au sein de la grille de maniÃĻre à crÃĐer un damier et appliquez leur une rotation 3D de 60° sur l'axe y (voir Figure 9.18).

Comme vous le constatez, les rectangles ne sont pas mis en perspective les uns par rapport aux autres, car les propriÃĐtÃĐs de mise en forme standard ne font pas partie de l'espace projetÃĐ. Ainsi leur camÃĐra est dÃĐplacÃĐe avec eux. Pour que ces rectangles bÃĐnÃĐficient de la mÊme perspective, il faut que leur camÃĐra respective soit placÃĐe exactement au mÊme endroit les unes par rapport aux autres. Il ne faut donc pas les aligner grÃĒce aux propriÃĐtÃĐs de mise en pages standard. Nous devons, à la place, utiliser les propriÃĐtÃĐs de projections 3D. Supprimez tous ces rectangles et recrÃĐez-en un de 100 pixels de large par 100 pixels de haut. Ensuite, faites-en trois copies. Les rectangles sont maintenant superposÃĐs. Utilisez les translations globales x et y afin de les aligner pour en faire un damier, ensuite affectez à chacun d'eux une rotation de 60° sur l'axe y. Cette fois, vous remarquez que leur position dans l'espace 3D est cohÃĐrente. Vous pouvez ÃĐgalement tester en les alignant grÃĒce aux translations locales, puis rÃĐaffectez une rotation de 60°. Le rÃĐsultat est trÃĻs diffÃĐrent selon le type de translations employÃĐes (voir Figure 9.19).

Les deux types de visuels sont valables, car les camÃĐras de projection propres à chaque rectangle sont exactement placÃĐes au mÊme endroit. Nous venons de dÃĐterminer un fait essentiel : les camÃĐras de projection appartiennent à chaque objet et sont indÃĐpendantes les unes des autres. Il nous reste à dÃĐterminer la distance par dÃĐfaut entre un UIElement et la camÃĐra sur l'axe z. Celle-ci est assez facile à trouver, bien que non documentÃĐe. Il vous suffit de dÃĐplacer un objet de 1 000 pixels en z pour ne plus voir cet objet. Il n'est plus visible, car il est passÃĐ derriÃĻre l'objectif de la camÃĐra. Il ne fait plus partie de son champ de vision. Blend vous donne tout de mÊme un aperçu de son enveloppe selon la distance dont l'objet dÃĐpasse la camÃĐra. La camÃĐra est donc situÃĐe à 999 pixels de l'instance UIElement associÃĐe. Cette distance n'est modifiable qu'en dÃĐplaçant l'objet. Aucune propriÃĐtÃĐ ne permet actuellement de modifier la position de la camÃĐra. La distance en z a ÃĐtÃĐ choisie de maniÃĻre à ce que les objets s'affichent de maniÃĻre 2D plane face à la camÃĐra et à 100 % de leur dimension rÃĐelle lorsque ceux-ci n'ont pas subi de projection 3D planaire.
8-3-2. L'angle d'ouverture▲
L'angle d'ouverture dans Silverlight est de 57 degrÃĐs par dÃĐfaut. Cette valeur n'est pas modifiable, elle est dÃĐfinie en dur dans le code source et conditionne directement la longueur de focale fixÃĐe à 33 mm. Il n'est donc pas possible de modifier la dÃĐformation de perspective de maniÃĻre aisÃĐe. Ouvrez le projet nommÃĐ ProjectionPlan, que nous avons enrichi à la section 8.2.4 AccÃĻs et modification via C#. Compilez-le via le raccourci F5 et faites une rotation sur l'axe y du contrÃīle Image (voir Figure 9.20).

L'effet de perspective est directement dÃĐpendant de l'angle d'ouverture et de la focale de la camÃĐra. Il est possible d'accentuer cet effet avec deux transformations complÃĐmentaires. Revenez sous Blend et dÃĐfinissez une translation de +500 pixels sur l'axe z du composant Image. Modifiez ensuite les transformations relatives du composant Image pour diviser par deux l'ÃĐchelle de l'objet. Pour cela, affectez les propriÃĐtÃĐs ScaleX et ScaleY chacune de la valeur 0.5. Ainsi, nous aurons l'impression que l'objet est à la mÊme distance de la camÃĐra, mais l'effet de perspective dÃŧ à la rotation est trÃĻs accentuÃĐ (voir Figure 9.21). C'est un moyen assez simple permettant de simuler un grand angle de prise de vue. Toutefois cette astuce est peu prÃĐcise et vous oblige à mÃĐlanger les deux types de transformations.

Bien que l'angle d'ouverture soit de 57°, les objets dÃĐpassant le cÃīne reprÃĐsentant le champ de vision de 57° ne sont pas masquÃĐs. C'est une particularitÃĐ du modÃĻle de projection qui est avant tout une reprÃĐsentation mathÃĐmatique simplifiÃĐe d'un environnement 3D. Dans la vie rÃĐelle, une camÃĐra ne peut simplement pas filmer les objets qui ne sont pas dans son champ de vision. Ce n'est pas le cas dans Silverlight puisque la camÃĐra n'existe pas rÃĐellement.
8-3-3. Les conteneurs 3D▲
Comme nous l'avons vu prÃĐcÃĐdemment, chaque instance de UIElement possÃĻde son propre environnement de projection 3D et donc sa propre camÃĐra. Cette particularitÃĐ a une consÃĐquence directe sur la maniÃĻre dont est gÃĐrÃĐe la projection. Les conteneurs à plusieurs enfants, lorsqu'ils subissent une projection, n'affectent pas cette projection dynamiquement à chacun de leurs enfants. Autrement dit, les conteneurs de projection 3D n'existent pas par dÃĐfaut dans Silverlight. Le rÃĐsultat visuel de comportement est assez simple à dÃĐmontrer. Dans un nouveau projet, crÃĐez une grille, puis un rectangle. Affectez sur ce dernier une rotation de 50° sur l'axe y. Pour finir, faites une rotation sur l'axe y de -50° sur la grille parente du rectangle. Si la grille possÃĐdait le comportement d'un conteneur 3D, le rectangle en son sein serait affichÃĐ comme s'il ne possÃĐdait pas de rotation, car la rotation de la grille l'annulerait. Or ce n'est pas le cas, les projections sont calculÃĐes sÃĐparÃĐment et sont appliquÃĐes l'une sur l'autre (voir Figure 9.22).

Simuler le comportement d'un conteneur 3D est assez simple mais fastidieux. L'avantage principal de ce type de conteneur rÃĐsiderait dans sa capacitÃĐ Ã affecter les propriÃĐtÃĐs de projection de tous ses enfants lorsque l'on modifierait les siennes. Faire une rotation de ce conteneur appliquerait une rotation ÃĐquivalente à tous ces enfants. Pour reproduire ce comportement, il nous faudrait crÃĐer les enfants exactement au mÊme endroit dans un conteneur de type Panel, puis les dÃĐplacer de maniÃĻre locale. Ainsi l'axe de rotation serait commun à tous les enfants. Au sein d'un nouveau projet, crÃĐez cinq exemplaires de Rectangle au mÊme endroit dans la grille principale. Ceux-ci doivent donc Être centrÃĐs les uns par rapport aux autres (voir Figure 9.23).

Le fait de centrer les rectangles les uns par rapport aux autres permet de dÃĐfinir une camÃĐra commune. Espacez-les de 50 pixels sur l'axe local z. Le rectangle le plus ÃĐloignÃĐ doit ainsi possÃĐder une position de -100 pixels en z et le plus proche une position de +100 pixels sur ce mÊme axe. Comme vous utilisez les propriÃĐtÃĐs de projection, la camÃĐra reste commune à tous (voir Figure 9.24).

Pour finir, sÃĐlectionnez-les tous en mÊme temps, puis affectez-leur une rotation afin d'obtenir un effet de perspective (voir Figure 9.25). Nous simulons de cette maniÃĻre le comportement d'un conteneur 3D. Plusieurs autres techniques existent. Vous pourriez, par exemple, grouper les objets au sein de conteneurs de type Canvas de mÊmes dimensions et crÃĐÃĐs aux mÊmes coordonnÃĐes. Lorsque vous affecteriez une projection 3D à ces conteneurs, les objets qui y sont contenus seraient transformÃĐs dans un environnement 3D homogÃĻne.

8-3-4. Le point de fuite▲
Le point de fuite principal, ÃĐgalement appelÃĐ centre de projection, correspond par dÃĐfaut aux coordonnÃĐes de la camÃĐra en x et y, à l'instant de la crÃĐation d'un objet. Pour positionner le point de fuite, il vous suffit de crÃĐer l'objet à un endroit prÃĐcis, puis de le dÃĐplacer sur l'axe de translation global ou local. Toutefois, vous n'Êtes pas obligÃĐ de reconstruire un projet depuis le dÃĐbut. Il vous suffit de modifier l'alignement des objets à mettre en perspective dans l'environnement 2D habituel, puis de redÃĐfinir une translation locale ou globale dans l'espace 3D. Sur l'exemple prÃĐcÃĐdent, supprimez les rotations 3D affectÃĐes aux rectangles ; vous obtenez un visuel ÃĐquivalent à celui de la Figure 9.24. SÃĐlectionnez-les tous et modifiez leurs options d'alignement pour les fixer en bas à droite de la grille LayoutRoot. Pour finir, dÃĐplacez-les sur l'axe global de -100 en x et de -100 en y. Vous obtenez automatiquement des lignes de fuite dirigÃĐes vers le coin en bas à gauche de la grille, soit le point prÃĐcis sur lequel ces rectangles ÃĐtaient alignÃĐs dans l'espace 2D (voir Figure 9.26).

Pour que des objets partagent le mÊme point de fuite, il vous faudra simplement les crÃĐer aux mÊmes coordonnÃĐes.
Jusqu'Ã maintenant, nous avons vu deux moyens diffÃĐrents de gÃĐrer l'ordre de superposition des objets. L'ordre des enfants d'un conteneur de type Panel affecte directement leur superposition.
L'affectation de la propriÃĐtÃĐ ZIndex permettait d'affiner cette gestion en passant outre l'ordre d'affichage de l'index de l'enfant. Un troisiÃĻme moyen existe, il n'est toutefois activÃĐ que lorsque la propriÃĐtÃĐ Projection des instances d'UIElement possÃĻde une valeur, donc uniquement lorsque les enfants sont projetÃĐs dans un espace 3D. La distance de l'objet à la camÃĐra va directement conditionner l'ordre de superposition. Au sein de Silverlight, le tri sur l'axe z, donc sur l'axe camÃĐra objet, est gÃĐrÃĐ sans aucun besoin d'un quelconque calcul de votre part. Ce tri est automatique.
Vous pouvez le voir à l'Åuvre sur la Figure 9.26. De la mÊme maniÃĻre qu'avec le tri par index d'enfants, vous pouvez outrepasser le tri sur l'axe z via la propriÃĐtÃĐ 2D ZIndex.
8-4. Introduction aux matrices▲
Jusqu'Ã maintenant, nous avons abordÃĐ les transformations 3D du point de vue d'un graphiste.
Bien que nous puissions affecter des transformations 3D par C# en utilisant la classe PlaneProjection, celle-ci apparaÃŪtra limitÃĐe lorsque vous aurez besoin d'appliquer des projections 3D plus complexes aux instances d'UIElement. La comprÃĐhension des matrices permet de s'affranchir des limitations de la classe PlaneProjection, puisque vous pourrez utiliser Matrix3DProjection à sa place. Attention, cette section est une introduction aux matrices, le but est de vous familiariser avec ce concept. Toutefois, si vous n'Êtes pas dÃĐveloppeur, vous pouvez complÃĻtement occulter cette section et utiliser la classe simplifiÃĐe PlaneProjection qui rÃĐpond à 60 % des cas. Nous mettrons ÃĐgalement en parallÃĻle l'API 3D fournie par Silverlight et celle fournie par DirectX.
8-4-1. DÃĐfinition et principes▲
Une matrice est une notation mathÃĐmatique permettant de reprÃĐsenter des ÃĐquations, des expressions ou des donnÃĐes, de maniÃĻre à simplifier les calculs complexes. Elles sont particuliÃĻrement utiles aux dÃĐveloppeurs d'environnement 3D, mais ÃĐgalement aux graphistes qui les emploient, sans forcÃĐment le savoir (via les outils de modification d'objets). Elles permettent, entre autres, d'appliquer des transformations aux objets dans un environnement 2D ou 3D. ConcrÃĻtement, une matrice contient une sÃĐrie de nombres (ou d'expressions renvoyant des nombres) formalisÃĐe sous forme de n lignes et de n colonnes encadrÃĐes par des crochets (voir Figure 9.27).

Les indices de ligne et de colonne permettent aux valeurs contenues dans une matrice d'Être accessibles. Ils constituent un systÃĻme de coordonnÃĐes sous forme de numÃĐros de ligne et de numÃĐro de colonne. Par convention, ces coordonnÃĐes sont notÃĐes MnLigne,nColonne (voir Figure 9.28).

Nous avons dÃĐjà vu les matrices de transformations dans ce livre, mÊme si nous ne les avons pas formalisÃĐes, notamment lorsque nous abordÃĐ les transformations relatives (voir Chapitre 4 Un site plein ÃĐcran en deux minutes). Le nÅud TransformGroup contenant tous les types de transformation est en fait la reprÃĐsentation simplifiÃĐe d'une matrice de transformation 2D :
<Rectangle.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform Angle="15"/>
<TranslateTransform X="60" Y="40" />
</TransformGroup>
</Rectangle.RenderTransform>Son principal avantage rÃĐside dans sa facilitÃĐ d'utilisation. Il permet, par exemple, aux designers de faire des rotations 2D, ce qui n'est pas aussi simple qu'il y paraÃŪt. Comme nous l'avons dÃĐjà ÃĐvoquÃĐ, la propriÃĐtÃĐ RenderTransform des instances d'UIElement accepte ÃĐgalement une instance de la classe MatrixTransform. Celle-ci possÃĻde la propriÃĐtÃĐ Matrix acceptant une valeur (structure) de type Matrix. Cette derniÃĻre est la version brute d'une matrice mathÃĐmatique constituÃĐe de trois colonnes et de trois lignes. Elle permet de contrÃīler entiÃĻrement les dÃĐformations de maniÃĻre colinÃĐaire (voir Figure 9.29).

La matrice correspondant aux transformations du nÅud RenderTransform (celui que nous avons dÃĐcrit en XAML et qui affecte au rectangle +15 degrÃĐs pour la rotation, 60 pixels de dÃĐplacement en X et 40 en Y) est dÃĐcrite à la Figure 9.30.

Au sein d'une matrice de transformation, la propriÃĐtÃĐ exprimant la rotation n'existe pas rÃĐellement. Elle est en rÃĐalitÃĐ gÃĐnÃĐrÃĐe par la combinaison de l'inclinaison et du redimensionnement de l'objet. Voici la traduction de notre matrice cÃītÃĐ XAMLÂ :
<Rectangle.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix OffsetY="60" OffsetY="40" M11="0.966" M22="0.966"
M12="0.259" M21="-0.259" />
</MatrixTransform.Matrix>
</MatrixTransform>
</Rectangle.RenderTransform>Vous remarquez que les indices aux coordonnÃĐes M31 et M32 sont directement notÃĐs OffsetX et OffsetY au sein de la structure Matrix. Les autres propriÃĐtÃĐs sont accessibles par la notation Mn,m. Cela permet à un dÃĐveloppeur d'identifier et d'utiliser simplement les propriÃĐtÃĐs de la matrice qui correspondent aux translations en x et y.
La matrice de transformation 2D possÃĻde trois colonnes. La troisiÃĻme colonne contient M1,3=0, M2,3=0 et M3,3=1. Ces valeurs ne sont pas modifiables. Sans rentrer dans une explication mathÃĐmatique complexe, cela permet d'ÃĐviter les dÃĐformations ou les distorsions des objets 2D lorsque ceux-ci subissent des rotations, des mises à l'ÃĐchelle ou des inclinaisons. La matrice 2D de Silverlight gÃĻre ainsi des transformations dites affines, ÃĐgalement appelÃĐes transformations colinÃĐaires (voir Figure 9.31).

Du cÃītÃĐ C#, une instance de MatrixTransform est affectÃĐe à la propriÃĐtÃĐ RenderTransform d'un objet hÃĐritant de UIElement. La classe MatrixTransform possÃĻde la propriÃĐtÃĐ Matrix qui contient rÃĐellement les valeurs entre crochets ÃĐtudiÃĐes plus haut :
MatrixTransform Mt = new MatrixTransform();
MonUIElement.RenderTransform = Mt;
/*
* Renvoie Identity qui fait rÃĐfÃĐrence
* Ã la matrice d'identitÃĐ par dÃĐfaut :
* 1,0,0
* 0,1,0
* 0,0,1
*/
Debug.WriteLine(Mt.Matrix.ToString());Dans l'exemple ci-dessus, l'objet n'est pas transformÃĐ. Lorsque vous instanciez un nouvel objet
MatrixTransform, sa propriÃĐtÃĐ Matrix correspond par dÃĐfaut à une matrice d'identitÃĐ. Une matrice d'identitÃĐ est neutre et n'applique aucune transformation à l'objet. Elle reprÃĐsente l'ÃĐtat de la matrice lorsque l'objet n'a subi aucune transformation. Vous pouvez ÃĐgalement instancier la structure Matrix afin d'appliquer une transformation personnalisÃĐe à l'objet de type UIElement lors de l'initialisation :
Matrix M = new Matrix(1,1,
0,1,
0,0);
MatrixTransform Mt = new MatrixTransform();
Mt.Matrix = M;
bt.RenderTransform = Mt;
/*
* Renvoie la matrice affectÃĐe :
* 1,1,
* 0,1,
* 0,0
*/
Debug.WriteLine(Mt.Matrix.ToString());Comme vous le constatez, la matrice ne renvoie pas la derniÃĻre colonne, celle-ci n'est simplement pas accessible ou modifiable.
8-4-2. Les matrices 3D▲
Au sein de Silverlight, les matrices de transformations 3D suivent les mÊmes principes que ceux ÃĐvoquÃĐs ci-dessus. Elles gÃĻrent toutefois les transformations non affines, car elles ont pour but d'afficher des objets en perspective 3D, ce qui dÃĐforme les objets dans une certaine mesure. Elles sont constituÃĐes de quatre lignes et de quatre colonnes et possÃĻdent une notation par ligne ÃĐquivalente à celle que propose DirectX. à l'opposÃĐ, les matrices 3D fournies par OpenGL et Flash ont une notation par colonne. Vous pouvez facilement identifier le type d'ÃĐcriture utilisÃĐ en fonction du positionnement des valeurs exprimant le dÃĐplacement (voir Figure 9.32).

Il est ÃĐgalement intÃĐressant de noter que l'axe z n'est pas dirigÃĐ vers l'utilisateur, mais vers l'horizon pour OpenGL et Flash, à l'opposÃĐ de DirectX et Silverlight. On ÃĐvoque à ce sujet la notion de repÃĻre main droite ou gauche : DirectX utilise le repÃĻre main gauche alors qu'OpenGL est basÃĐ sur un repÃĻre main droite. Il faut ÃĐgalement remarquer que mÊme si les matrices au sein de Silverlight hÃĐritent de DirectX, l'axe y ne suit pas la mÊme direction. Au sein du lecteur Silverlight, il est dirigÃĐ vers le bas et sous DirectX vers le haut, mais cela ne change rien aux valeurs contenues par la matrice.
La classe Matrix3DProjection est l'ÃĐquivalent de la classe MatrixTransform qui permet les transformations 2D. Les instances de Matrix3DProjection ne sont pas affectÃĐes à la propriÃĐtÃĐ RenderTransform des exemplaires d'UIElement, mais à leur propriÃĐtÃĐ Projection. La structure Matrix3D est homologue à Matrix. Il est donc possible d'affecter des matrices 2D et 3D en mÊme temps. Toutefois, cela est dÃĐconseillÃĐ dans la majoritÃĐ des situations, car le rÃĐsultat devient trÃĻs vite difficile à prÃĐdire. Dans tous les cas de projection, il faudra utiliser la propriÃĐtÃĐ ProjectionMatrix de la classe Matrix3DProjection et lui affecter une instance de la structure Matrix3D. L'ÃĐcriture en XAML est assez similaire à celle que nous avons dÃĐjà ÃĐtudiÃĐe plus haut, mais un peu plus verbeuse :
<Rectangle.Projection>
<Matrix3DProjection>
<Matrix3DProjection.ProjectionMatrix>
<Matrix3D
M11="1" M12="0" M13="0" M14="0"
M21="0" M22="1" M23="0" M24="0"
M31="0" M32="0" M33="1" M34="0"
OffsetX="50" OffsetY="0" OffsetZ="0" M44="1" />
</Matrix3DProjection.ProjectionMatrix>
</Matrix3DProjection>
</Rectangle.Projection>Vous pouvez ÃĐgalement utiliser cette ÃĐcriture simplifiÃĐe :
<Rectangle.Projection>
<Matrix3DProjection
ProjectionMatrix="1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 1, 0,
50, 0, 0, 1"
/>
</Rectangle.Projection>En voici une version C#Â :
//on crÃĐe une nouvelle instance de matrice
Matrix3D MyMatrix = new Matrix3D();
//On effectue une translation de 50 pixels sur l'axe x.
MyMatrix.M11=1; MyMatrix.M12=0; MyMatrix.M13=0; MyMatrix.M14=0;
MyMatrix.M21=0; MyMatrix.M22=1; MyMatrix.M23=0; MyMatrix.M24=0;
MyMatrix.M31=0; MyMatrix.M32=0; MyMatrix.M33=1; MyMatrix.M34=0;
MyMatrix.OffsetX=50; MyMatrix.OffsetY=0; MyMatrix.OffsetZ=0; MyMatrix.M44=1;
//on crÃĐe une nouvelle instance de la classe
//enveloppante Matrix3DProjection
Matrix3DProjection MyMatrix3DProjection = new Matrix3DProjection();
//on lui affecte MyMatrix crÃĐÃĐe auparavant
MyMatrix3DProjection.ProjectionMatrix = MyMatrix;
//on affecte la propriÃĐtÃĐ Projection du rectangle
MonRectangle.Projection = m3dProjection;Comme nous l'avons dit plus haut, la notation apportÃĐe par les matrices prÃĐsente l'avantage de faciliter les calculs mathÃĐmatiques complexes. L'opÃĐration la plus courante est la multiplication, nous allons l'aborder dans la prochaine section.
8-4-3. OpÃĐrations sur les matrices▲
à l'origine, les matrices de transformation possÃĻdent de nombreuses mÃĐthodes facilitant leur utilisation. L'API 3D de Silverlight ÃĐtant toute rÃĐcente, la plupart des mÃĐthodes que vous trouverez sous DirectX ne sont pas intÃĐgrÃĐes nativement dans le lecteur. Microsoft en fournit toutefois un certain nombre au sein de la documentation de Silverlight, vous pourrez les utiliser pour bÃĐnÃĐficier de plus de capacitÃĐs. En premier lieu, il nous faut comprendre certains concepts de base permettant de manipuler des matrices de transformation 3D. Si vous possÃĐdez un niveau ÃĐquivalent à un DEUG de Maths de premiÃĻre annÃĐe, vous connaissez sans doute les matrices et pouvez passer votre chemin. Dans ce cas, vous pourriez ÃĐventuellement vous lancer dans le portage d'une partie de l'API fournie dans DirectX vers la plate-forme Silverlight. Pour appliquer une transformation à un objet, nous devons utiliser une matrice de transformation. Celle-ci dÃĐcrit prÃĐcisÃĐment ce que vous souhaitez modifier. Si vous voulez, par exemple, changer l'ÃĐchelle d'une instance de 200 % en y, il faut commencer par crÃĐer la matrice de transformation dÃĐcrivant le redimensionnement, puis multiplier celle de l'objet par cette derniÃĻre. L'opÃĐration de multiplication est la plus utilisÃĐe, car elle permet d'ajouter de nouvelles transformations aux objets. Elle obÃĐit à des rÃĻgles prÃĐcises (voir Figure 9.33)

Comme vous le constatez, nous multiplions les valeurs contenues dans les colonnes par les valeurs prÃĐsentes au sein des lignes. Vous pouvez multiplier une matrice A par une matrice B Ã partir de l'instant ou le nombre de colonnes de A est ÃĐgal au nombre de lignes de B. Il est ainsi possible de multiplier une matrice dÃĐfinie sur une ligne et quatre colonnes, par une autre de quatre lignes et de quatre colonnes.
Du fait de la notation par ligne utilisÃĐe par Silverlight et hÃĐritÃĐe de DirectX, l'ordre de la multiplication est spÃĐcifique. Dans notre cas, la premiÃĻre matrice symbolise l'objet à transformer alors que la seconde dÃĐsigne la matrice de transformation. à l'opposÃĐ, dans l'environnement de dÃĐveloppement OpenGL et Flash, la premiÃĻre des deux matrices reprÃĐsente la matrice de transformation, la seconde est la matrice de l'objet à modifier.
Il est peut-Être utile de multiplier deux matrices de transformation entre elles. Par exemple, l'une pourrait modifier l'ÃĐchelle en y et l'autre affecterait l'inclinaison en x (voir Figure 9.34).

Il reste à multiplier la matrice gÃĐnÃĐrÃĐe par celle de l'objet pour appliquer les deux transformations en une seule fois. Il est aisÃĐ de comprendre pourquoi la multiplication de matrice n'est pas commutative, c'est-à -dire que l'opÃĐration Matrice1 x Matrice2 est diffÃĐrente de Matrice2 x Matrice1. Si nous reprenons le mÊme exemple en inversant l'ordre des matrices, nous n'obtenons pas le mÊme rÃĐsultat (voir Figure 9.35).

Visuellement, la diffÃĐrence est flagrante entre les deux multiplications (voir Figure 9.36).

Comme nous l'avons dÃĐjà ÃĐvoquÃĐ plus haut, la rotation n'est en fait qu'une combinaison d'inclinaisons et de redimensionnements.
Pour le vÃĐrifier, vous pouvez prendre n'importe quelle instance de la classe UIElement, puis modifier ses transformations relatives AngleX et AngleY et les affecter respectivement d'un angle et de son opposÃĐ. Si vous utilisez les valeurs 30 et -30, vous remarquez que l'objet subit une rotation ainsi qu'un agrandissement engendrÃĐ par les deux inclinaisons combinÃĐes. Pour palier ce redimensionnement, il faut ÃĐgalement affecter l'ÃĐchelle en x et y (propriÃĐtÃĐs ScaleX et ScaleY) par le cosinus de l'angle d'inclinaison.
C'est exactement le mÊme principe pour les matrices 3D sauf que nous devons prendre en compte l'axe z. Il faut en fait rÃĐflÃĐchir par plan. La rotation s'effectue dans tous les cas sur un plan à deux axes. C'est ÃĐgalement le cas pour les matrices de transformation 2D permettant les rotations sur le plan xy, car la rotation s'effectue autour d'un axe z abstrait. Nous ne rentrerons pas dans l'explication des formules mathÃĐmatiques, car cela sort du cadre de ce livre. Toutefois, il suffit d'assimiler la rotation dans un environnement 2D pour comprendre ces derniÃĻres. Nous allons identifier leur emplacement (voir Figure 9.37).

Le sens de rotation est directement liÃĐ au fait que les inclinaisons x et y possÃĻdent des valeurs
opposÃĐes. Pour l'inverser, vous pouvez affecter la valeur -sin(a) à M21 et sin(a) à M12. Dans ce cas, le sens de rotation est l'opposÃĐ de celui gÃĐnÃĐrÃĐ par la matrice montrÃĐe à la Figure 9.37. Il serait pratique de centraliser les mÃĐthodes qui facilitent la manipulation de matrice 3D. à cette fin, nous pouvons crÃĐer une classe statique Matrix3DUtils contenant, entre autres, des mÃĐthodes statiques de rotation, de translation ou de redimensionnement :
public static Matrix3D RotateZTransform ( double a )
{
//l'angle a est exprimÃĐ en radians
double sin = Math.Sin(a);
double cos = Math.Cos(a);
Matrix3D m = new Matrix3D();
m.M11 =cos; m.M12 =sin; m.M13 = 0; m.M14 = 0.0;
m.M21 =-sin; m.M22 =cos; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = 0; m.M32 = 0.0; m.M33 = 0.0; m.M34 = 0.0;
m.OffsetX = 0.0; m.OffsetY = 0.0; m.OffsetZ = 0.0; m.M44 = 1.0;
//on retourne la matrice permettant d'appliquer la rotation
return m;
}Son utilisation faciliterait grandement la transformation d'instances de type UIElement :
Matrix3DProjection M3P = new Matrix3DProjection();
Matrix3D M3D = new Matrix3D();
void MainPage_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//on applique une rotation de 15° lors du clic gauche de la souris
M3D *= Matrice3DUtils.RotateZTransform(15*Math.PI/180);
M3P.ProjectionMatrix = M3D;
MonRectangle.Projection = M3P;
}8-4-4. Initialiser une vue perspective▲
La classe Matrix3D ne fournit pas de perspective par dÃĐfaut. Microsoft a volontairement fourni les briques les plus ÃĐlÃĐmentaires afin que les dÃĐveloppeurs puissent rÃĐaliser leur propre moteur 3D. Cela permet d'ouvrir le champ des possibilitÃĐs mais demande quelques connaissances en mathÃĐmatique. Vous devez donc passer par plusieurs ÃĐtapes pour simuler un espace en 3D.
- Choisir la valeur de l'angle d'ouverture de la camÃĐra factice (nommÃĐ Field Of View ou FOV en anglais) dont nous avons ÃĐvoquÃĐ le rÃīle à la section 9.3.2 Collaboration transverse avec SketchFlow.
- CrÃĐer une matrice dÃĐfinissant le centre de transformation 3D de l'objet projetÃĐ.
- Positionner l'objet dans l'espace 3D Ã l'initialisation.
- GÃĐnÃĐrer une matrice simulant l'effet de perspective en fonction de l'angle d'ouverture.
- DÃĐfinir les limites du champ d'ouverture.
Toutes ces initialisations importantes sont fournies aux designers par la classe Plane Projection.
Cette classe est malgrÃĐ tout limitÃĐe et ne permet pas de modifier la focale, la direction de la camÃĐra ou un redimensionnement 3D de l'objet projetÃĐ. Pour bÃĐnÃĐficier de ce type de contrÃīle personnalisÃĐ, vous devrez gÃĐnÃĐrer toutes les matrices dÃĐcrites par les ÃĐtapes que nous venons de lister. Heureusement, Microsoft les propose dans la documentation de Silverlight. Toutefois le code fourni n'est pas commentÃĐ, et les valeurs passÃĐes dans l'appel de certaines de ces fonctions ainsi que la dÃĐfinition de l'une d'entre elles mÃĐritent quelques rÃĐajustements afin d'Être utilisÃĐes facilement.
Gardez à l'esprit que l'ordre dans lequel sont affectÃĐes les matrices est rÃĐellement important. Voici le code modifiÃĐ et commentÃĐ de l'appel des mÃĐthodes gÃĐnÃĐrant chaque matrice ainsi que leur affectation à la propriÃĐtÃĐ Projection d'une instance :
private void AppliquerScene3D(object sender, MouseButtonEventArgs e)
{
//on dÃĐfinit un angle d'ouverture de 60°
double FovY = 60*Math.PI / 180;
//On crÃĐe une matrice dÃĐplaçant l'objet afin de
//repositionner au milieu son centre de transformation
//Par dÃĐfaut le centre de transformation est au milieu
Matrix3D RecentrerPivotDeRotation = TranslationTransform
(-BeachImage.ActualWidth / 2.0,
-BeachImage.ActualHeight / 2.0,
0);
//angle de rotation
double Angle = 60.0 * Math.PI / 180.0;
//diverses matrices de transformation
Matrix3D RotationAutourDeX = RotateXTransform(Angle);
Matrix3D TranslationSurX = TranslationTransform(200,0,0);
Matrix3D RotationAutourDeY = RotateYTransform(Angle);
Matrix3D RotationAutourDeZ = RotateZTransform(Angle);
//Translation de l'objet afin qu'il prenne
//par dÃĐfaut la largeur et la hauteur correspondant
//Ã sa reprÃĐsentation 2D.
double TranslationZ = -(LayoutRoot.ActualHeight/2)/Math.Tan(FovY/2) ;
//on gÃĐnÃĻre une matrice qui ÃĐloigne l'objet de la camÃĐra sur z
Matrix3D EloignerObjetDeLaCamera = TranslationTransform
(0, 0, TranslationZ);
//CrÃĐation de la matrice simulant la perspective
//Param 1 : Angle d'ouverture
//Param 2 : Rapport largeur/hauteur
//Param 3 : Le plan de visibilitÃĐ le plus proche
//Param 4 : Le plan de visibilitÃĐ le plus ÃĐloignÃĐ
Matrix3D EffetDePerspective = PerspectiveTransformFovRH
(fovY, LayoutRoot.ActualWidth / LayoutRoot.ActualHeight,
1.0, 2000.0);
//Matrice dÃĐcrivant la fenÊtre d'ouverture
Matrix3D CadreVisible = ViewportTransform
(LayoutRoot.ActualWidth, LayoutRoot.ActualHeight,
BeachImage.ActualWidth, BeachImage.ActualHeight);
//1 - on replace l'objet par rapport
//Ã son centre de transformation
Matrix3D M = RecentrerPivotDeRotation;
//2 - on lui applique toutes les transformations que l'on souhaite,
//une rotation ainsi qu'un dÃĐplacement sur x dans le cas suivant
M = M * RotationAutourDeX;
M = M * TranslationSurX;
//M = M * RotationAutourDeY;
//M = M * RotationAutourDeZ;
//3 - on le positionne à distance de la camÃĐra
M = M * EloignerObjetDeLaCamera;
//4 - on lui applique l'effet de perspective
M = M * EffetDePerspective;
//5 - on l'affiche dans un espace dÃĐlimitÃĐ
M = M * CadreVisible;
//6 - affectation de la matrice finalisÃĐe m
Matrix3DProjection M3DProjection = new Matrix3DProjection();
M3DProjection.ProjectionMatrix = M;
MonUIElement.Projection = M3DProjection;
}Vous remarquez que les transformations à appliquer à un objet doivent Être affectÃĐes avant que les matrices simulant la perspective soient apposÃĐes à ce dernier. Vous pourriez ainsi stocker dans une matrice unique le positionnement de l'objet, la perspective et les limites du cadre de visualisation. De cette maniÃĻre, vous finiriez toujours par appliquer cette matrice en dernier lieu aprÃĻs avoir modifiÃĐ l'objet projetÃĐ. Voici les dÃĐfinitions de mÃĐthodes gÃĐnÃĐrant les matrices de transformation 3D simples :
private Matrix3D TranslationTransform(double tx, double ty, double tz)
{
Matrix3D m = new Matrix3D();
m.M11 = 1.0; m.M12 = 0.0; m.M13 = 0.0; m.M14 = 0.0;
m.M21 = 0.0; m.M22 = 1.0; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = 0.0; m.M32 = 0.0; m.M33 = 1.0; m.M34 = 0.0;
m.OffsetX = tx; m.OffsetY = ty; m.OffsetZ = tz; m.M44 = 1.0;
return m;
}
private Matrix3D ScaleTransform(double sx, double sy, double sz)
{
Matrix3D m = new Matrix3D();
m.M11 = sx; m.M12 = 0.0; m.M13 = 0.0; m.M14 = 0.0;
m.M21 = 0.0; m.M22 = sy; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = 0.0; m.M32 = 0.0; m.M33 = sz; m.M34 = 0.0;
m.OffsetX = 0.0; m.OffsetY = 0.0; m.OffsetZ = 0.0; m.M44 = 1.0;
return m;
}
private Matrix3D RotateYTransform(double theta)
{
double sin = Math.Sin(theta);
double cos = Math.Cos(theta);
Matrix3D m = new Matrix3D();
m.M11 = cos; m.M12 = 0.0; m.M13 = sin; m.M14 = 0.0;
m.M21 = 0.0; m.M22 = 1.0; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = -sin; m.M32 = 0.0; m.M33 = cos; m.M34 = 0.0;
m.OffsetX = 0.0; m.OffsetY = 0.0; m.OffsetZ = 0.0; m.M44 = 1.0;
return m;
}
private Matrix3D RotateZTransform(double theta)
{
double cos = Math.Cos(theta);
double sin = Math.Sin(theta);
Matrix3D m = new Matrix3D();
m.M11 = cos; m.M12 = sin; m.M13 = 0.0; m.M14 = 0.0;
m.M21 = -sin; m.M22 = cos; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = 0.0; m.M32 = 0.0; m.M33 = 1.0; m.M34 = 0.0;
m.OffsetX = 0.0; m.OffsetY = 0.0; m.OffsetZ = 0.0; m.M44 = 1.0;
return m;
}
private Matrix3D RotateXTransform(double theta)
{
double cos = Math.Cos(theta);
double sin = Math.Sin(theta);
Matrix3D m = new Matrix3D();
m.M11 = 1.0; m.M12 = 0.0; m.M13 = 0.0; m.M14 = 0.0;
m.M21 = 0.0; m.M22 = cos; m.M23 = sin; m.M24 = 0.0;
m.M31 = 0.0; m.M32 = -sin; m.M33 = cos; m.M34 = 0.0;
m.OffsetX = 0.0; m.OffsetY = 0.0; m.OffsetZ = 0.0; m.M44 = 1.0;
return m;
}Voici les mÃĐthodes qui gÃĻrent les effets de perspective, ainsi que le positionnement de ce dernier au sein d'une fenÊtre :
private Matrix3D PerspectiveTransformFovRH
(double fieldOfViewY, double aspectRatio,
double zNearPlane, double zFarPlane)
{
double height = 1.0 / Math.Tan(fieldOfViewY / 2.0);
double width = height / aspectRatio;
double d = zNearPlane - zFarPlane;
Matrix3D m = new Matrix3D();
m.M11 = width; m.M12 = 0; m.M13 = 0; m.M14 = 0;
m.M21 = 0; m.M22 = height; m.M23 = 0; m.M24 = 0;
m.M31 = 0; m.M32 = 0; m.M33 = zFarPlane / d; m.M34 = -1;
m.OffsetX = 0; m.OffsetY = 0;
m.OffsetZ = zNearPlane * zFarPlane / d;
m.M44 = 0;
return m;
}
private Matrix3D ViewportTransform
(double viewPortWidth, double viewPortHeight,
double projectedObjectWidth,
double projectedObjectHeight)
{
Matrix3D m = new Matrix3D();
m.M11 = viewPortWidth / 2.0; m.M12 = 0.0; m.M13 = 0.0; m.M14 = 0.0;
m.M21 = 0.0; m.M22 = viewPortHeight / 2.0; m.M23 = 0.0; m.M24 = 0.0;
m.M31 = 0.0; m.M32 = 0.0; m.M33 = 1.0; m.M34 = 0.0;
m.OffsetX = projectedObjectWidth / 2.0;
m.OffsetY = projectedObjectHeight / 2.0;
m.OffsetZ = 0.0;
m.M44 = 1.0;
return m;
}Dans tous les cas, nous ne faisons que simuler un environnement 3D à travers la dÃĐformation de l'objet lui-mÊme. Les mÃĐthodes de perspective et de cadrage sont une combinaison de redimensionnements, d'inclinaisons et de translations de l'objet. Vous pouvez maintenant vous amuser à modifier la valeur de l'angle d'ouverture pour obtenir des effets de camÃĐra intÃĐressants (voir Figure 9.38).

Le projet finalisÃĐ est dans l'archive des exemples du livre : chap9/Simple3DScene.zip. Vous pouvez amÃĐliorer le code proposÃĐ ci-dessus en crÃĐant, par exemple, des mÃĐthodes ou des propriÃĐtÃĐs de translations locales et globales ÃĐquivalentes à celles fournies par la classe simple Plane-Projection. Vous pourriez ÃĐgalement afficher les deux faces d'un objet de maniÃĻre distincte et ainsi commencer à dÃĐvelopper votre propre minimoteur de projection 3D pour Silverlight. Dans cette optique, je mets à disposition une bibliothÃĻque gratuite nommÃĐe 3DLightEngine. Vous la trouverez sur mon blog : http://www.tweened.org. Son code est complÃĻtement ouvert à la modification et vous pouvez l'adapter selon vos besoins. Dans le prochain chapitre, nous aborderons le prototypage d'applications riches via la technologie SketchFlow. La 3D jouera sans aucun doute un rÃīle prÃĐpondÃĐrant en matiÃĻre d'expÃĐrience utilisateur dans les prochaines annÃĐes. Au Chapitre 9 Prototypage dynamique avec SketchFlow, nous utiliserons nos connaissances acquises en 3D pour ajouter une touche de profondeur aux diffÃĐrents panneaux de notre application, et amÃĐliorer ainsi son ergonomie.
9. Prototypage dynamique avec SketchFlow▲
Dans ce chapitre, vous dÃĐcouvrirez un nouvel outil de prototypage nommÃĐ SketchFlow. Bien qu'il soit intÃĐgrÃĐ Ã Expression Blend, vous n'Êtes pas obligÃĐ d'avoir lu la totalitÃĐ des chapitres prÃĐcÃĐdents ou d'avoir une connaissance approfondie de Blend pour utiliser SketchFlow. Sa facilitÃĐ d'utilisation est l'un de ses grands avantages. Que vous soyez responsable de production, directeur technique ou artistique ou encore designer, ce chapitre vous concerne pleinement. Nous y aborderons le prototypage et nous crÃĐerons un premier prototype grÃĒce à SketchFlow. L'un des objectifs de SketchFlow est de faciliter la communication entre les diffÃĐrents acteurs du dÃĐveloppement afin d'arriver à un consensus. Dans cette optique, nous listerons les moyens mis à disposition par SketchFlow pour Åuvrer en ce sens. Pour finir, nous ÃĐtudierons les outils facilitant l'interactivitÃĐ utilisateur, ainsi que les diffÃĐrentes approches existantes pour la conception d'interfaces utilisateur.
9-1. L'environnement▲
Si SketchFlow est un outil de prototypage, la notion mÊme de prototype revÊt des formes nuancÃĐes ainsi qu'une mise en pratique diffÃĐrente selon les environnements de production rencontrÃĐs. Dans cette section, nous allons dÃĐfinir ce terme et ÃĐtudier l'intÃĐgration de SketchFlow au sein du flux de production. Pour finir, nous listerons les principes et moyens mis en Åuvre par ce dernier lui permettant de se positionner comme outil de prototypage dynamique.
9-1-1. Le prototypage▲
Le prototype, mÊme s'il n'a pas toujours ÃĐtÃĐ formalisÃĐ comme tel, est sans doute l'une des notions les plus vieilles de l'histoire de l'humanitÃĐ. Il y a toujours une premiÃĻre fois. La premiÃĻre massue, le premier vÃĐlo, le premier avion et mÊme la premiÃĻre souris (voir Figure 10.1) ont tous ÃĐtÃĐ inventÃĐs et rapidement mis à l'ÃĐpreuve un beau jour. MÊme s'ils n'ont pas ÃĐtÃĐ dÃĻs le dÃĐpart de francs succÃĻs techniques ou populaires, ils sont devenus des objets indispensables que l'homme n'a jamais cessÃĐ d'amÃĐliorer par la suite.

En industrie, un prototype est le premier ou l'un des premiers exemplaires fonctionnels d'un produit industriel (que l'on peut produire en grande quantitÃĐ de maniÃĻre rentable). Aujourd'hui, le prototypage est trÃĻs ÃĐtroitement liÃĐ au design. Un objet "design" peut se dÃĐfinir par trois termes : industrialisable, esthÃĐtique et ergonomique. Le but des ÃĐcoles de design est concentrÃĐ exclusivement autour de la crÃĐation de prototypes industriels qui doivent rÃĐunir ces trois qualitÃĐs. Si aujourd'hui ce concept est totalement intÃĐgrÃĐ Ã l'industrie, cela n'est pas forcÃĐment de mise concernant le dÃĐveloppement informatique. L'industrialisation du dÃĐveloppement informatique n'en est aujourd'hui qu'à ses balbutiements, n'oublions pas que l'informatique est un domaine trÃĻs jeune comparÃĐ aux industries traditionnelles. Il est de plus assez difficile d'appliquer les recettes de succÃĻs industriels dans la conception informatique. En premier lieu, une application est thÃĐoriquement unique. Son dÃĐploiement ou encore les processus de production peuvent Être industrialisÃĐs, mais il ne sert à rien de reproduire la mÊme application 250 fois. Lorsque l'on parle d'industrialisation en matiÃĻre de dÃĐveloppement informatique, on ÃĐvoque plus gÃĐnÃĐralement la standardisation des procÃĐdÃĐs et des ÃĐtapes de dÃĐveloppement en ÃĐquipe. En second lieu, une agence Web, un studio de crÃĐation ou une sociÃĐtÃĐ de dÃĐveloppement informatique (dans une moindre mesure) doivent produire un site ou une application interactive riche dans des dÃĐlais parfois trÃĻs courts. Cette phase est donc trÃĻs souvent occultÃĐe ou alors complÃĻtement fusionnÃĐe à la phase de conception graphique. Ce n'est pas le cas de produits hardware industriels qui peuvent bÃĐnÃĐficier de plusieurs annÃĐes de production.
Il existe toutefois deux phases essentielles, communes au dÃĐveloppement informatique et à l'industrie : une premiÃĻre phase de croquis et une seconde de prototypage, qui lancera ou non la mise en production. La moindre bouteille d'eau en plastique est le rÃĐsultat d'un prototype, lui-mÊme ÃĐtant le rÃĐsultat d'un schÃĐma technique ou d'un croquis. Certains logiciels, tels que Catia de Dassault industrie ou Alias Design de la sociÃĐtÃĐ Autodesk, permettent aux crÃĐatifs de s'exprimer tout en avançant les phases de prototypage et d'industrialisation. La souris Arc Mouse de Microsoft a suivi ces ÃĐtapes avant de pouvoir Être produite en masse et commercialisÃĐe (voir Figure 10.2).

De nos jours, les phases de croquis et de prototypage sont trÃĻs rapprochÃĐes. Elles sont parfois fondues en une seule grÃĒce à l'outil informatique (cette pratique est encore souvent contestÃĐe). L'un des buts poursuivi par SketchFlow est de rÃĐduire le temps de conception global. Il entre donc prÃĐcisÃĐment dans la catÃĐgorie d'outils liant ces deux phases, mais il permet ÃĐgalement de se rapprocher de l'application finale. Jusqu'à quel point le prototype doit se rapprocher ou Être transformÃĐ en application est une question actuellement en dÃĐbat. Il facilite ainsi la communication entre les crÃĐatifs et les ingÃĐnieurs. Quel que soit l'environnement, plusieurs objectifs sont atteints grÃĒce au prototype :
- il permet de valider les choix de recherche, d'approche et de conception ;
- il valide le bon fonctionnement, l'ergonomie et peut mettre en valeur d'ÃĐventuelles intentions de couleurs;
- il facilite la correction des erreurs de conception.
Tous ces objectifs sont rÃĐalisÃĐs à travers la communication et l'ÃĐchange d'idÃĐes entre les diffÃĐrentes parties impliquÃĐes. Le prototype permet donc d'atteindre un consensus nÃĐcessaire à la mise en production. Il faut parfois beaucoup de prototypes avant d'arriver à la version industrialisable d'un objet.
Quelles que soient les parties impliquÃĐes dans sa crÃĐation, financiÃĻre, technique, artistique, etc. Le prototype permet à chacun d'ÃĐchanger et de communiquer ses impressions, et c'est là sa grande force. Nous allons maintenant voir comment SketchFlow reprend cette philosophie et engendre plus de productivitÃĐ et des dÃĐveloppements de meilleure qualitÃĐ.
9-1-2. Qu'est-ce que SketchFlow ?▲
SketchFlow n'est pas un, il est en rÃĐalitÃĐ constituÃĐ d'un ensemble d'ÃĐlÃĐments complÃĐmentaires qui ont ÃĐtÃĐ introduits dans la version 3 d'Expression Blend. Il est tout d'abord reprÃĐsentÃĐ par un type de projet spÃĐcifique gÃĐnÃĐrÃĐ via Expression Blend. Visual Studio n'est pas l'outil de prÃĐdilection pour prototyper. Cela est logique : la notion de prototype est inhÃĐrente à celle de design et Blend est avant tout un outil de designer. De plus, l'objectif est de mettre un outil de prototypage à disposition des profils crÃĐatifs et techniques. Le logiciel Visual Studio n'est pas appropriÃĐ, car il demande beaucoup d'expÃĐrience et fait avant tout appel à des compÃĐtences de codeur. Son interface en termes de design est limitÃĐe, comparÃĐe à celle de Blend.
SketchFlow se veut simple et accessible afin de fÃĐdÃĐrer les acteurs d'une production autour d'un outil accessible à tous. Vous pouvez ÃĐgalement le percevoir comme un enjeu social. Au sein de ce livre, nous avons souvent ÃĐvoquÃĐ le flux de production crÃĐatif et technique. SketchFlow est l'un des outils permettant de rassembler les deux mondes trop longtemps sÃĐparÃĐs dans l'histoire du dÃĐveloppement informatique.
Les projets SketchFlow permettent d'accÃĐder à un ensemble de panneaux dÃĐdiÃĐs. Ils sont inaccessibles au sein de l'interface de Blend dans le cadre de projets standard. Nous verrons leur utilisation tout au long de ce chapitre. Vous pourrez gÃĐnÃĐrer des prototypes basÃĐs sur SketchFlow aussi bien pour WPF que pour Silverlight (voir Figure 10.3). De ce point de vue, il n'y a pas de diffÃĐrence entre les fonctionnalitÃĐs proposÃĐes sur l'une ou l'autre de ces plates-formes.

Le prototypage via SketchFlow consiste avant tout à concevoir la navigation, l'ergonomie, les transitions et l'expÃĐrience utilisateur de maniÃĻre globale. Les projets SketchFlow contiennent par dÃĐfaut le style Sketch (croquis) pour les contrÃīles utilisateur. Ainsi, l'on s'affranchit totalement du design de la charte graphique, qui vient aprÃĻs ces ÃĐtapes. Cela peut paraÃŪtre inutile, puisque les composants par dÃĐfaut connaissent les mÊmes fonctionnalitÃĐs. Ce style est pourtant l'un des ÃĐlÃĐments indispensables constituant SketchFlow. Il permet aux non initiÃĐs d'Expression Blend de prendre en main rapidement un projet avec une utilisation minimale du panneau des propriÃĐtÃĐs.
L'objectif est ÃĐgalement de placer l'utilisateur dans une rÃĐflexion sur l'ergonomie, l'expÃĐrience utilisateur, en mode croquis rapide. L'erreur serait de se focaliser sur la production graphique directe, il vaut mieux rendre cette phase abstraite et moins importante dans un premier temps. Vous trouverez souvent plusieurs styles Sketch pour un mÊme composant. Le contrÃīle TextBlock existe en version alignÃĐ Ã droite, à gauche, titre ou bloc de texte, etc. Ainsi, les adeptes de Blend ne sont plus les seuls à pouvoir mettre en forme une application. Vous pouvez accÃĐder aux styles via le panneau Assets (voir Figure 10.4).
Encore une fois, le but est de permettre au plus grand nombre d'accÃĐder à la crÃĐation de prototypes. Le code logique est donc, par dÃĐfaut à ÃĐviter, car seuls les dÃĐveloppeurs ou les designers interactifs confirmÃĐs peuvent le crÃĐer ou le modifier. Un jeu de comportements interactifs spÃĐcifiques (Behaviors) est fourni à cette fin (voir Figure 10.5). Ils sont accessibles via le panneau Assets et sont utilisables de maniÃĻre simplifiÃĐe grÃĒce à de nouveaux menus contextuels. Ceux-ci permettent de les utiliser sans avoir à les dÃĐposer sur un contrÃīle et à les configurer. La crÃĐation des prototypes en est grandement accÃĐlÃĐrÃĐe.


Pour finir, nous avons ÃĐvoquÃĐ depuis le dÃĐbut la collaboration intermÃĐtiers, mais cela ne serait pas possible sans un outil centralisant et permettant à chacun de fournir ses propres impressions. C'est le rÃīle du lecteur SketchFlow. Lorsque vous testez un projet dans le navigateur, le prototype est affichÃĐ au sein de ce lecteur (voir Figure 10.6). Ce dernier donne accÃĻs à un certain nombre de fonctionnalitÃĐs aux utilisateurs de l'application, quels qu'ils soient. Nous ÃĐtudierons son utilisation à la section 10.3 Les polices de caractÃĻres.
Vous pouvez finalement remarquer que la compilation ne donne pas accÃĻs à l'application finalisÃĐe. Produire une application finalisÃĐe et optimisÃĐe n'est ÃĐvidemment pas le but de SketchFlow. Vous pourrez toutefois dÃĐtacher le cÅur de votre application grÃĒce aux compÃĐtences de dÃĐveloppeurs et de designers interactifs, mais ce n'est pas toujours conseillÃĐ. Plus l'application que vous dÃĐvelopperez sera complexe et moins cette maniÃĻre de procÃĐder sera viable.
9-1-3. Le flux de production ▲
SketchFlow est utilisable à deux niveaux. Dans un premier temps, les projets sont crÃĐÃĐs par les acteurs directs de la production, qu'ils soient concepteurs techniques ou artistiques.
- Comme nous l'avons ÃĐvoquÃĐ, prototype et design sont liÃĐs. SketchFlow s'adresse donc avant tout aux designers dans un sens large. Les designers d'expÃĐrience utilisateur (UX Designers) sont la cible la plus ÃĐvidente. Ces derniers ont à charge de proposer des interfaces intuitives et ergonomiques sans pour autant s'attarder sur le graphisme proprement dit. En second lieu, viennent les designers interactifs qui possÃĻdent une connaissance de Blend et occupent un rÃīle central dans le flux de production. Ils sont à mÊme d'ÃĐtablir une communication entre les profils techniques et artistiques. Si vous Êtes graphiste ou directeur artistique, la prise en main technique simplifiÃĐe de SketchFlow a ÃĐtÃĐ conçue afin de vous donner un maximum de confort et de productivitÃĐ.
- Les dÃĐveloppeurs d'applications clientes Winforms ou WPF et de RIA pour Silverlight utiliseront rapidement SketchFlow dans leurs futurs projets afin de concevoir les arborescences et ÃĐcrans de leurs applications. Ils pourront de cette maniÃĻre acquÃĐrir de nouvelles compÃĐtences, de prime abord inhÃĐrentes aux designers, tout au long des projets.
- Les architectes d'applications ou d'informations, dont le rÃīle est de proposer des structures organisÃĐes et performantes, peuvent ÃĐgalement dÃĐtourner SketchFlow afin de crÃĐer des arborescences complexes, faciles à maintenir et à partager.
Sur un tout autre plan, SketchFlow est utilisable par les responsables.
- Les responsables de projets, les directeurs artistiques, les responsables de production peuvent participer pleinement au projet par le biais de leur feedback. Pour cela, ils peuvent utiliser le lecteur SketchFlow qui permet de communiquer sur le prototype durant sa crÃĐation.
- Le client fait partie du processus de crÃĐation. Avec SketchFlow, il devient facile de trouver un consensus, de proposer plusieurs maquettes fonctionnelles ainsi qu'une direction avant de se lancer dans la production pure et dure.
Vous l'aurez compris, SketchFlow est un outil de prototypage dynamique et transverse. Dynamique, du fait de la souplesse et de l'efficacitÃĐ qu'il propose pour passer d'une idÃĐe à une autre et donner un aperçu en temps rÃĐel des dÃĐcisions prises. Transverse, car il est facile d'accÃĻs et qu'il favorise la communication intermÃĐtiers au sein d'une production. En bref, le prototype est fait pour Être testÃĐ et approuvÃĐ, SketchFlow est donc l'affaire de tous. Attention toutefois à un axiome bien connu des designers : le cÅur d'une idÃĐe est ÃĐmis par une personne ou deux et elle peut-Être ÃĐtoffÃĐe, mais il faut une direction à tous projets. Quand une application doit plaire à de nombreuses parties et que ces derniÃĻres sont dÃĐcideuses, le risque de perdre la force de l'idÃĐe originale est ÃĐlevÃĐ. Il faudra souvent soumettre plusieurs prototypes avant de trouver le juste milieu, celui-ci pourrait toutefois ne pas Être si enthousiasmant que cela.
Pour finir, SketchFlow impose d'abord une mÃĐthodologie efficace dans le flux de production. C'est un lien direct avec le client. La relation doit Être gagnant / gagnant entre prestataire de services et client. Il faut commencer par proposer des maquettes fonctionnelles et ainsi faire vivre le projet. Ce qui avant ÃĐtait figÃĐ est maintenant ÃĐvolutif.
Auparavant plusieurs storyboards ÃĐtaient dessinÃĐs et reprÃĐsentaient le scÃĐnario interactif de l'utilisateur. Le client en choisissait un ou deux, ÃĐmettait des commentaires et on se lançait dans une sorte de "proof of concept" qui prenait non seulement du temps et de l'argent, mais qui en plus n'ÃĐtait peut-Être pas validÃĐe en fin de parcours. Aujourd'hui, à travers SketchFlow, nous nous appuyons sur les croquis et storyboards pour crÃĐer un prototype dont le scÃĐnario, la mise en forme et l'interactivitÃĐ peuvent ÃĐvoluer dans le temps en un minimum de temps et d'efforts. Le prototype fourni fait en quelque sorte figure de cahier de recettes et de contrat autour duquel clients et prestataires peuvent s'accorder.
9-2. Prototype simple▲
Nous allons maintenant crÃĐer un premier prototype simple que nous ÃĐtofferons au fur et à mesure des notions abordÃĐes. Pour rÃĐaliser les exercices qui vont suivre, dÃĐcompressez les fichiers : chap10/Assets.zip.
9-2-1. ProblÃĐmatique cliente▲
Dans tous projets, il faudra proposer des croquis de diffÃĐrentes maquettes rÃĐpondant à la problÃĐmatique du client. Ce dernier peut mÊme vous fournir lui-mÊme des croquis des diffÃĐrentes pages de l'application. Nous allons prendre l'exemple d'un concessionnaire de vÃĐhicule automobile. Celui-ci souhaite un site vitrine afin de mettre en valeur son savoir-faire et la qualitÃĐ des voitures vendues. Faisant partie d'un secteur trÃĻs concurrentiel, il souhaite ÃĐgalement se dÃĐmarquer, en proposant aux visiteurs du site la possibilitÃĐ de choisir la voiture de leur rÊve à travers l'utilisation d'un configurateur riche. Nous dÃĐtaillerons ce terme à la section 10.5.2 Un Slider personnalisÃĐ. Le configurateur riche doit Être accessible au sein du site sous forme d'applications Silverlight. Afin de crÃĐer un premier prototype, le client fournit une premiÃĻre ÃĐbauche de maquette sous forme de cinq croquis simples que nous avons numÃĐrisÃĐs, puis retouchÃĐs sous Photoshop. Nous avons ajoutÃĐ un code couleur pour chaque page et menu afin de reconnaÃŪtre facilement les pages du futur site. Ces croquis reprÃĐsentent l'ensemble des pages du site qu'il souhaite mettre en ligne (voir Figure 10.7).
La premiÃĻre page reprÃĐsente la page d'accueil du site donnant accÃĻs à toutes les autres pages. La deuxiÃĻme liste les critÃĻres certifiant la qualitÃĐ ÃĐcologique des vÃĐhicules. La troisiÃĻme dÃĐcrit les prestations diverses et le service aprÃĻs-vente. La quatriÃĻme page met en avant l'innovation technologique et l'ergonomie d'utilisation des vÃĐhicules les plus rÃĐcents, grÃĒce à une galerie d'images et à un lecteur vidÃĐo. La cinquiÃĻme page contient le configurateur riche, celui-ci permettra au visiteur de trouver le vÃĐhicule idÃĐal en fonction de critÃĻres. Nous allons utiliser SketchFlow pour lui proposer une maquette fonctionnelle du site global, puis nous mettrons l'accent sur le configurateur riche. De ce point de vue, SketchFlow peut vous permettre de prototyper n'importe quel type d'arborescence visuelle.

Nous allons maintenant crÃĐer une premiÃĻre solution SketchFlow.
9-2-2. Le projet SketchFlow▲
Ouvrez Expression Blend et crÃĐez un prototype nommÃĐ CarReseller. Vous remarquez d'emblÃĐe l'apparition de nouveaux panneaux, dont nous verrons l'utilisation ultÃĐrieurement. Affichez le panneau Project s'il n'est pas visible, vous constatez que la solution est scindÃĐe en deux projets distincts (voir Figure 10.18).

Le premier projet correspond au lecteur SketchFlow lui-mÊme, il porte le nom original que vous avez dÃĐfini (CarReseller). Le second contient le prototype, c'est le mÊme nom suffixÃĐ du mot Screens. C'est dans ce dernier que vous travaillerez. Vous remarquez plusieurs diffÃĐrences avec les applications standard. Le second prototype possÃĻde tout d'abord un rÃĐpertoire Fonts contenant trois polices utilisÃĐes par le style Sketch (croquis). Ce style est un ÃĐlÃĐment important des projets SketchFlow, il est fourni par le fichier SketchStyles.xaml prÃĐsent à la racine du projet. Ce type de fichier est assez nouveau pour nous. Il s'agit en fait d'un dictionnaire de ressources qui permet d'externaliser et de partager certains types de ressources utiles à un ou plusieurs projets.
Il est facile de rÃĐutiliser le style Sketch au sein d'un projet standard. Il vous suffira d'ajouter le fichier SketchStyles.xaml, ainsi que les polices du rÃĐpertoire Fonts à votre projet. Les styles dÃĐfinis dans le dictionnaire de ressources utilisent ces polices, c'est pourquoi il ne faut pas les oublier.
Comme nous l'avons dÃĐjà prÃĐcisÃĐ, ce type de projet contient des comportements (Behaviors) spÃĐcifiques à SketchFlow. Attendez-vous donc à trouver des rÃĐfÃĐrences à de nouvelles bibliothÃĻques dynamiques dans le rÃĐpertoire References du projet. Nous n'avons pas rÃĐellement besoin de dÃĐcrire le rÃīle de chaque bibliothÃĻque, mais celles-ci sont indispensables au bon fonctionnement du projet.
Le fichier Sketch.Flow est le dernier que nous ÃĐvoquerons. Vous pouvez l'ouvrir sous l'application NotePad, par exemple. Il s'agit d'un fichier au format XML, qui dÃĐcrit une partie du travail rÃĐalisÃĐ dans le prototype (ÃĐcrans, transitions, etc.), ainsi que d'un ensemble de paramÃĻtres propres au projet, qu'il peut Être utile de personnaliser (comme les couleurs d'ÃĐcran par exemple). Vous pouvez modifier ce fichier de deux maniÃĻres diffÃĐrentes, soit directement avec un ÃĐditeur de texte, soit en passant par le menu Project, puis en cliquant sur SketchFlow Project SettingsâĶ Une boÃŪte de dialogue vous permettra de modifier quelques-unes des options prÃĐsentes dans le fichier XML (voir Figure 10.9).

Vous allez modifier certains des paramÃĻtres afin de travailler plus confortablement. Comme nous l'avons prÃĐcisÃĐ, le site est crÃĐÃĐ avec un code à quatre couleurs. Elles vont nous Être utiles pour gÃĐnÃĐrer une carte de navigation avec ce code couleur. Si vous prÃĐfÃĐrez modifier le fichier, vous pouvez remplacer les quatre derniÃĻres couleurs dÃĐfinies au sein de la balise VisualTags par celles exposÃĐes ci-dessous :
<VisualTags>
âĶ
<VisualTag>
<Name>OurServices</Name>
<Color>FFFF9711</Color>
</VisualTag>
<VisualTag>
<Name>MyCar</Name>
<Color>FF48FEFF</Color>
</VisualTag>
<VisualTag>
<Name>Eco2Way</Name>
<Color>FF2EF872</Color>
</VisualTag>
<VisualTag>
<Name>Innovation</Name>
<Color>FFF93CA5</Color>
</VisualTag>
</VisualTags>Sauvegardez le fichier, puis retournez dans Blend. Celui-ci a dÃĐtectÃĐ la modification et vous propose de recharger le fichier Sketch.Flow. Dans la boÃŪte de dialogue, cliquez sur OK ; si tout ce passe bien le fichier est rechargÃĐ proprement. Si les nÅuds XML sont mal formatÃĐs, Blend vous proposera de recrÃĐer un nouveau fichier. Nous verrons le rÃĐsultat de cette opÃĐration dans trÃĻs peu de temps. Il reste encore un paramÃĻtre à rÃĐgler avant de commencer notre prototype.
Chaque ÃĐcran correspondra à un croquis fourni par le client, l'idÃĐal serait que chaque nouvel ÃĐcran que nous gÃĐnÃĐrerons possÃĻde, par dÃĐfaut, des dimensions identiques à celles des croquis. Il existe plusieurs maniÃĻres de procÃĐder. Vous pouvez, par exemple, dÃĐfinir des dimensions d'ÃĐcran par dÃĐfaut pour l'ensemble des projets SketchFlow. Dans la barre du haut, choisissez Tools > OptionsâĶ Dans la fenÊtre qui s'affiche, sÃĐlectionnez l'onglet SketchFlow. Une sÃĐrie d'options propres à ce type de projets est proposÃĐe. Cochez l'option Default size for new screens, puis dÃĐfinissez une largeur de 660 pixels et une hauteur de 517 pixels. Ces dimensions correspondent aux croquis rÃĐalisÃĐs par le client et retouchÃĐs par nos soins. Tous les ÃĐcrans que nous gÃĐnÃĐrerons possÃĐderont par dÃĐfaut ces dimensions (voir Figure 10.10).

Cette mÃĐthode prÃĐsente un dÃĐsavantage : si vous travaillez avec de nombreux prototypes aux dimensions diffÃĐrentes, ce rÃĐglage n'est pas vraiment pertinent et vous devrez le changer rÃĐguliÃĻrement. Vous pouvez ÃĐgalement utiliser la carte de navigation reprÃĐsentÃĐe par le panneau SketchFlow Map. Cliquez sur Screen 1, dans l'arbre visuel, sÃĐlectionnez le UserControl racine et affectez-lui une largeur (Width) de 660 pixels et une hauteur (Height) de 517 pixels. Faites ensuite un clic droit sur Screen 1 dans la carte, puis cliquez sur l'option Set As default Navigation Screen Size. Cette option modifie les valeurs de l'une des balises XML contenues dans le fichier Sketch.flow. Lorsque vous concevrez de nouveaux ÃĐcrans, ceux-ci auront par dÃĐfaut des dimensions correspondantes à l'ÃĐcran d'origine. L'avantage de ce rÃĐglage est d'Être liÃĐ aux propriÃĐtÃĐs du projet. Il est donc rechargÃĐ par dÃĐfaut lorsque vous ouvrirez à nouveau le projet dans Blend.
9-2-3. La carte de navigation▲
Nous allons gÃĐnÃĐrer un premier prototype grÃĒce au panneau SketchFlow Map. Cette fenÊtre reprÃĐsente le cÅur du travail de prototypage au sein de Blend (voir Figure 10.11).
Les prototypes sont constituÃĐs de diffÃĐrents ÃĐcrans. Chacun d'eux reprÃĐsente une interface utilisateur. Ce panneau permet de gÃĐrer l'arborescence et l'enchaÃŪnement logique des interfaces utilisateur de maniÃĻre globale. Celui-ci donne ÃĐgalement accÃĻs à la gestion des transitions animÃĐes.

En bas du panneau se trouve une sÃĐrie d'outils sous forme d'icÃīnes et voici leur fonctionnalitÃĐ de gauche à droite.
- Vous bÃĐnÃĐficiez tout d'abord d'un zoom ÃĐquivalent à celui prÃĐsent dans le panneau de crÃĐation et fonctionnant de maniÃĻre identique.
- Les deux icÃīnes reprÃĐsentant des flÃĻches (
 ) permettent d'annuler ou de refaire une action SketchFlow. Celles-ci sont particuliÃĻrement utiles, car SketchFlow gÃĐnÃĻre un couple de fichiers XAML et C# pour chaque nouvel ÃĐcran crÃĐÃĐ. L'annulation classique ne fonctionnera donc pas toujours puisque SketchFlow manipule une arborescence de fichiers. Si vous avez crÃĐÃĐ un ÃĐcran par erreur, utilisez ces actions pour revenir sur vos pas.
) permettent d'annuler ou de refaire une action SketchFlow. Celles-ci sont particuliÃĻrement utiles, car SketchFlow gÃĐnÃĻre un couple de fichiers XAML et C# pour chaque nouvel ÃĐcran crÃĐÃĐ. L'annulation classique ne fonctionnera donc pas toujours puisque SketchFlow manipule une arborescence de fichiers. Si vous avez crÃĐÃĐ un ÃĐcran par erreur, utilisez ces actions pour revenir sur vos pas. - Les troisiÃĻme (
 ) et quatriÃĻme icÃīnes (
) et quatriÃĻme icÃīnes ( ) servent à ajouter un nouvel ÃĐcran ou un nouveau composant d'ÃĐcran. Nous reviendrons sur le principe des composants d'ÃĐcran par la suite.
) servent à ajouter un nouvel ÃĐcran ou un nouveau composant d'ÃĐcran. Nous reviendrons sur le principe des composants d'ÃĐcran par la suite. - Le cinquiÃĻme pictogramme (
 ) efface un ÃĐcran sÃĐlectionnÃĐ au sein de la carte SketchFlow, quel que soit son type (composant d'ÃĐcran ou ÃĐcran). Lorsque vous effacez un ÃĐcran, le couple de fichiers qui lui est associÃĐ n'est pas rÃĐellement supprimÃĐ du projet. Si vous souhaitez rÃĐellement supprimer ces derniers, il vous faudra utiliser le panneau Projects. à l'opposÃĐ, vous pouvez dÃĐfinir un couple XAML/C# en ÃĐcran SketchFlow (voir Figure 10.12).
) efface un ÃĐcran sÃĐlectionnÃĐ au sein de la carte SketchFlow, quel que soit son type (composant d'ÃĐcran ou ÃĐcran). Lorsque vous effacez un ÃĐcran, le couple de fichiers qui lui est associÃĐ n'est pas rÃĐellement supprimÃĐ du projet. Si vous souhaitez rÃĐellement supprimer ces derniers, il vous faudra utiliser le panneau Projects. à l'opposÃĐ, vous pouvez dÃĐfinir un couple XAML/C# en ÃĐcran SketchFlow (voir Figure 10.12). - Les deux boutons suivants (
 ) vous permettent de zoomer, soit sur la totalitÃĐ de la carte, soit sur les ÃĐcrans en cours de sÃĐlection. Ces deux derniers sont vraiment trÃĻs pratiques pour accÃĐder aux ÃĐcrans que vous souhaitez modifier. Vous pouvez ÃĐgalement maintenir la barre d'espace et le bouton gauche de la souris appuyÃĐs pour vous dÃĐplacer dans la carte. La molette de la souris est ÃĐgalement prise en compte pour le zoom.
) vous permettent de zoomer, soit sur la totalitÃĐ de la carte, soit sur les ÃĐcrans en cours de sÃĐlection. Ces deux derniers sont vraiment trÃĻs pratiques pour accÃĐder aux ÃĐcrans que vous souhaitez modifier. Vous pouvez ÃĐgalement maintenir la barre d'espace et le bouton gauche de la souris appuyÃĐs pour vous dÃĐplacer dans la carte. La molette de la souris est ÃĐgalement prise en compte pour le zoom. - Vous pouvez diminuer l'opacitÃĐ des liaisons de navigation ou de composants qui ne sont pas sÃĐlectionnÃĐes grÃĒce aux deux derniÃĻres icÃīnes : (
 ). Cela permet d'y voir un peu plus clair lorsque votre carte commencera à s'ÃĐtoffer.
). Cela permet d'y voir un peu plus clair lorsque votre carte commencera à s'ÃĐtoffer.
Tous ces outils vous permettent de crÃĐer une carte de navigation assez simplement. Blend propose toutefois d'autres options qui sont directement accessibles lors du survol d'un ÃĐcran ou d'une liaison de la carte. Dans ce cas, un menu apparaÃŪt en dessous de l'ÃĐcran survolÃĐ (voir Figure 10.13).

Il existe deux maniÃĻres de crÃĐer des ÃĐcrans. La premiÃĻre consiste à utiliser l'icÃīne appropriÃĐe dans le menu bas de la fenÊtre. En procÃĐdant ainsi, l'ÃĐcran gÃĐnÃĐrÃĐ n'est reliÃĐ Ã aucun autre par dÃĐfaut. La deuxiÃĻme façon de procÃĐder consiste à employer les icÃīnes du menu dÃĐroulÃĐ au survol. Survolez l'ÃĐcran nommÃĐ Screen1, maintenez le bouton gauche de la souris enfoncÃĐ sur la premiÃĻre icÃīne, puis dÃĐplacez la souris pour gÃĐnÃĐrer un deuxiÃĻme ÃĐcran. Positionnez-le lÃĐgÃĻrement à l'extÃĐrieur. RelÃĒchez le bouton gauche. Le nouvel ÃĐcran est dÃĐfinitivement crÃĐÃĐ et celui-ci est reliÃĐ Ã l'ÃĐcran d'origine par une transition reprÃĐsentÃĐe par une courbe directionnelle (voir Figure 10.14).

La courbe indique que l'utilisateur pourra naturellement passer de l'ÃĐcran 1 (Screen1) à l'ÃĐcran 2 (Screen2). La ligne reprÃĐsente ÃĐgalement la transition animÃĐe qui aura lieu. Gardez toutefois à l'esprit que cette liaison ne reprÃĐsente pas la fonctionnalitÃĐ en propre qui permettra de passer d'un ÃĐcran à l'autre, mais simplement un lien de navigation logique et une transition. D'un seul coup d'Åil sur une carte SketchFlow, vous devez Être capable de traduire un scÃĐnario d'utilisation. Vous remarquez d'ailleurs que la courbe possÃĻde une direction, il est donc logique pour l'utilisateur de passer de Screen1 à Screen2, mais pas forcÃĐment de Screen2 à Screen1. Une animation de transition sera jouÃĐe dans le premier cas, mais pas dans le second. CrÃĐez une seconde liaison au survol de Screen2 en cliquant sur la seconde icÃīne et ciblez Screen1 (voir Figure 10.15).

Screen1 possÃĻde une icÃīne reprÃĐsentant une flÃĻche verte, qui indique que Screen1 est l'ÃĐcran de dÃĐmarrage du prototype. Vous pouvez dÃĐcider à tous moment de changer l'ÃĐcran de dÃĐmarrage via un clic droit sur celui de votre choix au sein de la carte. Un menu contextuel vous permet de redÃĐfinir cet ÃĐcran comme ÃĐcran initial.
Pour dÃĐfinir une transition animÃĐe personnalisÃĐe, vous pouvez cliquer droit sur la courbe de transition et redÃĐfinir l'option Transition Style. Par dÃĐfaut, celle-ci est un fondu enchaÃŪnÃĐ assez efficace. Vous pouvez conserver le fondu actuel. Nous allons crÃĐer une premiÃĻre carte de navigation. Comme nous concevons un site Internet, nous partons du principe que l'utilisateur peut naviguer entre chaque page. Nous dÃĐfinirons donc une transition entre chaque ÃĐcran, mise à part la page Home qui ne sert qu'à atteindre les autres. Ce n'est qu'une page d'accueil ne contenant aucune information importante. Elle pourrait contenir une vidÃĐo ou une animation d'introduction plein ÃĐcran. L'utilisateur, une fois sur le site, n'aura thÃĐoriquement pas besoin de revenir sur la page Home. Nous avons tout de mÊme prÃĐvu un bouton à cet effet, dans le pied de page de notre site. Une transition ne serait pas forcÃĐment utile. CrÃĐez une carte de navigation (voir Figure 10.16).Â

Afin de vous aider à mieux visualiser la carte, vous pouvez modifier la couleur de fond de chaque ÃĐcran. Dans le menu dÃĐroulant au survol des ÃĐcrans (la derniÃĻre icÃīne de couleur) ou lors d'un clic droit, vous trouverez l'option Change Visual Tag. Comme nous avions modifiÃĐ la palette de couleur dÃĐfinie au sein du fichier Sketch.Flow, vous avez à disposition un code couleur correspondant à chaque page du site.
DÃĐcompressez le fichier au format zip tÃĐlÃĐchargÃĐ prÃĐcÃĐdemment, à l'emplacement de votre choix sur votre disque dur. Dans le rÃĐpertoire Assets dÃĐcompressÃĐ, vous trouverez le rÃĐpertoire Flat-Screens contenant plusieurs images au format jpg. Au sein de Blend, crÃĐez un nouveau rÃĐpertoire nommÃĐ Croquis dans le projet CarResellerScreens, puis un deuxiÃĻme rÃĐpertoire à l'intÃĐrieur nommÃĐ EcransSimples. Cliquez droit sur le rÃĐpertoire EcransSimples et choisissez l'option Add Existing ItemâĶ SÃĐlectionnez toutes les images contenues dans le rÃĐpertoire FlatScreens dÃĐcompressÃĐ, puis cliquez sur OK. Vous venez d'importer toutes les images du rÃĐpertoire d'un seul coup (voir Figure 10.17).
Le fichier nommÃĐ ItsTimeToChange.jpg correspond au visuel de la page Home. Les autres fichiers sont explicitement nommÃĐs. Dans la carte de navigation, double-cliquez sur la page Eco2-Way. La fenÊtre de design affiche la page, celle-ci est vide par dÃĐfaut. Elle possÃĻde exactement la mÊme structure que les pages d'applications Silverlight standard. Dans le panneau Projects, double-cliquez sur Eco2Way.jpg. Vous venez à l'instant de placer l'image dans l'ÃĐcran Eco2Way. ProcÃĐdez de mÊme avec tous les autres ÃĐcrans. Veillez aux dimensions du UserControl racine, celui-ci doit possÃĐder des dimensions de 660 pixels de large par 517 de hauteur. Vous venez de crÃĐer un premier prototype simple, Sauvegardez tous les fichiers modifiÃĐs via le menu File ou le raccourci Ctrl+Maj+S. Compilez ensuite le projet pour voir le prototype dans le lecteur SketchFlow. Vous dÃĐcouvrirez ses fonctions dans la prochaine section. L'exercice corrigÃĐ est dans : chap10/CarReseller_Simple.zip.
9-3. Le lecteur SketchFlow ▲
Le lecteur SketchFlow donne à vos collÃĻgues et à toute personne impliquÃĐe dans le projet la capacitÃĐ de communiquer et de commenter le prototype. Lorsque vous avez compilÃĐ le projet, il a ÃĐtÃĐ embarquÃĐ dans le lecteur. Le navigateur affiche donc celui-ci ainsi que le prototype qu'il intÃĻgre en son sein. Le lecteur lance par dÃĐfaut l'ÃĐcran de dÃĐmarrage que vous avez dÃĐfini dans Blend (voir Figure 10.18).
Nous allons maintenant dÃĐcouvrir et utiliser les fonctionnalitÃĐs du lecteur.
9-3-1. Navigation▲
La fenÊtre de gauche nommÃĐe SketchFlow Player centralise toutes les fonctionnalitÃĐs. Nous allons les dÃĐcrire en partant du haut vers le bas. Elle donne tout d'abord accÃĻs à un mininavigateur : l'icÃīne reprÃĐsentant une maison (![]() ) permet à tout instant de revenir à l'ÃĐcran de lancement. Les flÃĻches retour et avant permettent de revenir sur le cheminement que vous avez suivi.
) permet à tout instant de revenir à l'ÃĐcran de lancement. Les flÃĻches retour et avant permettent de revenir sur le cheminement que vous avez suivi.
Vous remarquez une barre d'adresse indiquant l'ÃĐcran dans lequel vous vous situez. Il n'est pas possible d'entrer manuellement une adresse. RafraÃŪchir la page actuelle s'effectue par un clic gauche sur la derniÃĻre icÃīne (![]() ). à chaque fois que vous naviguez dans un ÃĐcran, l'onglet Navigate met à jour la liste des pages disponibles à partir de celle en cours. Cette liste est basÃĐe sur les transitions dÃĐfinies dans la carte sous Blend. Il est ainsi impossible d'utiliser cet onglet pour atteindre un ÃĐcran qui ne serait pas liÃĐ par une transition. La direction de la transition est prise en compte pour son affichage.
). à chaque fois que vous naviguez dans un ÃĐcran, l'onglet Navigate met à jour la liste des pages disponibles à partir de celle en cours. Cette liste est basÃĐe sur les transitions dÃĐfinies dans la carte sous Blend. Il est ainsi impossible d'utiliser cet onglet pour atteindre un ÃĐcran qui ne serait pas liÃĐ par une transition. La direction de la transition est prise en compte pour son affichage.
La page Home possÃĻde une transition vers l'ensemble des autres ÃĐcrans de l'application, ceux-ci sont donc tous prÃĐsents dans la liste. Dans la liste, cliquez sur l'ÃĐcran Eco2Way. La transition de fondu enchaÃŪnÃĐ est jouÃĐe, la liste est mise à jour, mais la page Home n'y figure pas. C'est tout à fait logique puisqu'aucune transition ne cible cet ÃĐcran.
Pour finir, vous bÃĐnÃĐficiez d'une rÃĐglette vous permettant de zoomer l'affichage du prototype en cours. Si vous avez un grand ÃĐcran, cela devient vite indispensable, car les croquis sont souvent sommaires et donc en faible rÃĐsolution ; les agrandir est dans ce cas trÃĻs pratique. Nous ÃĐtudierons le panneau FEEDBACK à la section 10.3.2 Polices personnalisÃĐes. L'onglet MAP autorise une navigation libre de toute transition (voir Figure 10.19).

Lorsque vous double-cliquez sur l'un des ÃĐcrans, il s'affiche à droite. Si une transition est dÃĐfinie entre l'ÃĐcran initial et celui d'arrivÃĐe, elle est jouÃĐe. Dans le cas contraire, la page est simplement affichÃĐe de maniÃĻre brute. Vous avez ÃĐgalement la possibilitÃĐ de zoomer dans la carte de navigation via la rÃĐglette situÃĐe au-dessus. Vous aurez toutefois quelques difficultÃĐs à zoomer sur une zone lorsque les cartes de navigation seront complexes, car l'onglet MAP n'est pas redimensionnable. Pour faciliter la navigation, la carte peut ÃĐgalement Être affichÃĐe en surimpression de l'application prototypÃĐe (voir Figure 10.20). Il suffit pour cela de cliquer sur l'icÃīne d'agrandissement (![]() ).
).
Nous venons de passer en revue les fonctionnalitÃĐs de navigation. Vous remarquez qu'il n'est nul besoin pour l'instant de crÃĐer de rÃĐelles interactions utilisateur pour passer d'un ÃĐcran à l'autre. Cela est trÃĻs pratique et permet de se concentrer sur l'enchaÃŪnement des ÃĐcrans. Nous aborderons les interactions utilisateur à la section 10.4 Styles et modÃĻles de composants.
9-3-2. Collaboration transverse avec SketchFlow▲
L'un des enjeux les plus importants de ces derniÃĻres annÃĐes est certainement la communication et la collaboration intermÃĐtiers. C'est une problÃĐmatique qui a toujours existÃĐ. Celle-ci passe aujourd'hui au premier plan du fait de la nÃĐcessitÃĐ grandissante d'ÃĐchanger et de partager les idÃĐes et contraintes de production entre crÃĐatifs et techniques. Si le XAML est l'un des moyens techniques permettant cette communication, SketchFlow en est bien l'hÃĐritier et l'un des plus puissants leviers Åuvrant en ce sens. Les onglets Feedback prÃĐsents à la fois dans le lecteur et dans Blend permettent à l'ensemble des acteurs de communiquer autour du prototype. MÊme si ces derniers ne fourmillent pas de milliers d'options, celles qui y sont prÃĐsentes ajoutent une dimension supplÃĐmentaire et engendrent ainsi de nouvelles maniÃĻres de produire.
9-3-2-1. Annotation versus retour utilisateur▲
Dans tout projet, vous trouverez quatre types de feedback. Le premier vient toujours du client, puisque vous rÃĐpondez avant tout à une problÃĐmatique client et sans ce dernier, pas de projet. Ses critiques sont donc prÃĐpondÃĐrantes. Le deuxiÃĻme est fourni par les chefs de projet, le directeur technique ou artistique, les managers, qui ont une vision globale de la situation. L'utilisateur final a aussi son mot à dire. Il n'y a pas pire qu'une application qui n'est pas avant tout pensÃĐe pour l'utilisateur final et testÃĐe par ce type de public. Le diable est dans les dÃĐtails, l'utilisateur final est souvent le critique le plus difficile sur un moyen terme. Pour finir, vous pouvez ÃĐmettre des commentaires en tant que concepteur du prototype, que vous soyez dÃĐveloppeur ou designer.
Les communications s'effectuent dans deux sens diffÃĐrents. D'une part, les ressentis utilisateur peuvent Être adressÃĐs aux concepteurs, d'autre part les concepteurs peuvent faire remonter des informations et des remarques, ou encore exposer des problÃĐmatiques imprÃĐvues (voir Figure 10.21).

Les trois premiers types de feedback concernent les acteurs qui ÃĐmettront des commentaires d'un point de vue utilisation. Ils navigueront dans le prototype via le lecteur SketchFlow et pourront partager leurs ressentis sous forme de fichiers XML. Ces fichiers sont importÃĐs et affichables directement au sein de Blend. Ã un autre niveau, les concepteurs du prototype peuvent crÃĐer des annotations au sein d'Expression Blend qui seront ensuite lisibles par le lecteur SketchFlow, lors de la navigation test.
Nous allons endosser le rÃīle du concepteur et crÃĐer des annotations. Au sein de Blend, sÃĐlectionnez l'ÃĐcran MyCar. VÃĐrifiez ensuite que l'affichage des annotations est correctement activÃĐ. L'icÃīne de la bulle d'information (![]() ) en bas de la fenÊtre de crÃĐation vous permet d'activer ou de dÃĐsactiver l'affichage des annotations. Lorsque vous annotez un projet, vous utilisez un identifiant sous forme d'initiales. C'est exactement le mÊme principe que sous Word ou Excel. Pour paramÃĐtrer l'identifiant, vous devez ouvrir le menu Tools (outils), sÃĐlectionner OptionsâĶ puis choisir l'onglet Annotations (voir Figure 10.22).
) en bas de la fenÊtre de crÃĐation vous permet d'activer ou de dÃĐsactiver l'affichage des annotations. Lorsque vous annotez un projet, vous utilisez un identifiant sous forme d'initiales. C'est exactement le mÊme principe que sous Word ou Excel. Pour paramÃĐtrer l'identifiant, vous devez ouvrir le menu Tools (outils), sÃĐlectionner OptionsâĶ puis choisir l'onglet Annotations (voir Figure 10.22).

Pour crÃĐer un nouveau commentaire, utilisez le raccourci Ctrl+Maj+T. Vous pouvez ÃĐgalement ouvrir le menu Tools, puis cliquer sur Create Annotation (voir Figure 10.23).

Compilez la solution au sein du lecteur SketchFlow, sÃĐlectionnez la page MyCar, puis cliquez sur l'onglet FEEDBACK. Vous y trouverez une icÃīne permettant l'affichage des annotations (![]() ). Lorsque vous la survolez, les annotations, s'il y en a, sont affichÃĐes temporairement. Cliquez-les pour activer leur affichage tout au long de la navigation (voir Figure 10.24).
). Lorsque vous la survolez, les annotations, s'il y en a, sont affichÃĐes temporairement. Cliquez-les pour activer leur affichage tout au long de la navigation (voir Figure 10.24).
Comme vous le constatez, les annotations sont assez simples à crÃĐer et à consulter. Laissez le navigateur ouvert, nous allons utiliser le lecteur SketchFlow afin de crÃĐer quelques notes du point de vue responsable de production, client ou utilisateur final. Il existe deux maniÃĻres de gÃĐnÃĐrer un commentaire dans le lecteur. Soit vous crÃĐez une ou plusieurs notes associÃĐes pour chaque page, soit vous dessinez directement sur la page via les outils proposÃĐs par SketchFlow. Le panneau FEEDBACK contient à cet effet trois outils : un stylo et un surligneur dont vous pouvez rÃĐgler l'ÃĐpaisseur et la couleur ainsi qu'un correcteur. Pour ajouter une note de page, il suffit de cliquer sur le texte grisÃĐ Type your feedback here (voir Figure 10.25).
Il suffit maintenant d'exporter les croquis et commentaires sous forme d'un fichier .feedback au format XML. Cliquez sur l'icÃīne reprÃĐsentant un rÃĐpertoire. Deux options s'offrent à vous : vous pouvez supprimer tous vos commentaires par une rÃĐinitialisation ou les exporter. Choisissez l'option Export FeedbackâĶ Vous devez fournir votre nom ainsi que vos initiales. Nous nous mettrons dans la peau de notre chef des projets spÃĐciaux, Nicolas. Il dÃĐcide d'exporter ses commentaires pour nous les envoyer ensuite par e-mail, il crÃĐe donc un fichier nommÃĐ Nicolas.feedback (voir Figure 10.26).

Le contenu de ce fichier est rÃĐcupÃĐrable à tout instant. Pour cela, vous devez cliquer sur l'icÃīne d'ajout depuis le panneau Feedback. Puis, sÃĐlectionnez le fichier .feedback. Vous pouvez importer plusieurs fichiers de ce type, mais n'en visionner qu'un seul à la fois (voir Figure 10.27). Ces fichiers sont automatiquement recopiÃĐs dans votre projet dans le rÃĐpertoire Feedback Files. Si ceux-ci ont ÃĐtÃĐ gÃĐnÃĐrÃĐs alors que vous avez modifiÃĐ le projet entre temps, Blend vous signale qu'ils peuvent Être obsolÃĻtes. DÃĻs cet instant, il vous appartiendra de dÃĐterminer la fiabilitÃĐ de ces remarques. Lorsque des annotations ou des remontÃĐes utilisateur existent dans un ÃĐcran, des icÃīnes indiquent leur prÃĐsence au-dessus de cet ÃĐcran dans la carte de navigation (voir Figure 10.27). Vous pouvez activer ou dÃĐsactiver l'affichage des commentaires utilisateur en cliquant sur l'icÃīne en haut à droite du panneau Feedback (![]() ).
).
Vous connaissez maintenant les outils facilitant la collaboration et le travail de prototypage en ÃĐquipe. Il reste toutefois quelques zones d'ombres concernant l'accÃĻs au prototype lui-mÊme.
9-3-2-2. Partager un projet SketchFlow▲
Notre problÃĐmatique à ce stade est assez simple : nous pouvons crÃĐer des retours utilisateur parce que nous sommes dÃĐtenteur du projet Blend, nous pouvons compiler le projet à tout instant et avoir accÃĻs au lecteur ainsi qu'à la sauvegarde des commentaires. Toutefois, le partage des retours ne concerne pas rÃĐellement le concepteur, mais plutÃīt les directeurs de production, le client et l'utilisateur final. Il vous faut donc partager le projet SketchFlow sur un serveur Web ou un espace disque accessible. Blend vous fournit une maniÃĻre simple de gÃĐrer ce type de problÃĐmatique et crÃĐe pour vous le site Web complet contenant le prototype et le lecteur SketchFlow qui l'embarque. Il vous suffit simplement d'ouvrir le menu File, puis de cliquer sur l'option Package SketchFlow ProjectâĶ (voir Figure 10.28).
Choisissez le dossier qui recevra le projet compilÃĐ. Il vous suffira ensuite de tÃĐlÃĐcharger ces fichiers sur le serveur Web de votre choix via une connexion FTP ou SFTP. Vous n'avez rien d'autre à faire qu'attendre la rÃĐception des fichiers feedback par e-mail ou par tout autre moyen. Vous avez ÃĐgalement la possibilitÃĐ de crÃĐer un fichier au format Word contenant une description complÃĻte du prototype. Choisissez alors le menu Export to Microsoft WordâĶ Vous obtiendrez un document comme montrÃĐ Ã la Figure 10.29.

Ce type de document est surtout avantageux lorsque les diverses parties se sont accordÃĐes sur un prototype. Vous pouvez le considÃĐrer comme un cahier des charges macroscopique que vous pouvez à tout instant consulter et modifier. Il pourra mÊme vous Être utile pour rÃĐdiger un cahier de recettes validant l'application livrable.
Un cahier de recettes est souvent rÃĐdigÃĐ lorsque les projets atteignent une certaine dimension en tout dÃĐbut de production. Il concentre toutes les informations propres à l'application livrable et à ses fonctionnalitÃĐs, dans sa version finale. Ainsi, lors de la remise du projet au client, celui-ci peut recenser l'ensemble des fonctionnalitÃĐs initialement prÃĐvues dans le cahier de recettes afin d'ÃĐviter tout oubli. Le cahier des charges est quant à lui dÃĐdiÃĐ aux ÃĐquipes techniques, il dÃĐcoule des impÃĐratifs et du livrable. Son contenu est utile tout au long de la production et guide les ÃĐquipes techniques.
Dans les prochaines sections, nous allons grandement amÃĐliorer notre prototype et lui donner vie. Vous n'Êtes pas obligÃĐ de connaÃŪtre entiÃĻrement le logiciel Blend pour crÃĐer des prototypes. C'est là l'une des grandes forces de SketchFlow.
Il est possible de convertir un projet SketchFlow en projet de production et ainsi de le dÃĐtacher du lecteur Silverlight. Les ÃĐtapes sont diffÃĐrentes selon le langage et la plate-forme utilisÃĐe, Silverlight ou WPF. Elles sont dÃĐcrites dans la documentation accessible via l'interface d'Expression Blend.
9-4. InteractivitÃĐ▲
Jusqu'à maintenant, l'utilisateur ne peut naviguer dans le prototype qu'à travers l'utilisation des fonctionnalitÃĐs fournies par le lecteur SketchFlow. Cela est vraiment utile et ÃĐvite de compliquer inutilement la conception du prototype dans la premiÃĻre phase de rÃĐflexion. Toutefois, lorsque vous aurez trouvÃĐ un consensus sur ses grandes lignes, il est possible de donner au client un aperçu de l'expÃĐrience utilisateur finale en lui appliquant une couche d'interactivitÃĐ. Au sein de SketchFlow, l'interactivitÃĐ utilisateur se traduit de deux maniÃĻres diffÃĐrentes. Vous pouvez, comme dans toutes les autres applications, crÃĐer du code logique ou glisser des comportements interactifs sur les instances d'UI-Element. Leur nombre est plus important dans ce type de projet et ils sont plus simples d'utilisation. Le prototype acquiert ainsi plus de profondeur et concrÃĐtise une partie de la conception. D'une maniÃĻre complÃĻtement diffÃĐrente, vous pouvez simuler des interactions utilisateurs via le panneau SketchFlow Animation. Cette fonctionnalitÃĐ complÃĻtement nouvelle peut Être apprÃĐhendÃĐe de diffÃĐrentes maniÃĻres. Nous ÃĐtudierons son fonctionnement à la section 10.4.3 Organiser et nommer les ressources.
9-4-1. Importer des fichiers PSD▲
Depuis sa version 3, Expression Blend rend possible l'importation de fichiers Photoshop (.psd). La rÃĐpartition et la composition de visuels par le biais de calques confÃĻrent aux fichiers .psd de nombreux avantages. Bien qu'il ne soit pas le seul dans ce cas, Photoshop est ainsi utilisÃĐ depuis des annÃĐes dans le Web afin de maquetter de nombreux sites XHTML ou Flash. DÃĐsormais, les applications Silverlight peuvent Être entiÃĻrement conçues graphiquement, puis Être intÃĐgrÃĐes par les designers interactifs ou les dÃĐveloppeurs dans un deuxiÃĻme temps. Contrairement à ce principe, et à juste titre, Microsoft place la phase de croquis avant celle de la conception graphique pure et dure. L'utilisation de Photoshop de ce point de vue reste d'actualitÃĐ. Il est trÃĻs simple de scanner vos croquis, puis de les retoucher et de les organiser en calques dans un format .psd. Nous allons importer ce type de fichiers pour donner de la profondeur à notre application. Nous pourrons de cette maniÃĻre sÃĐparer et gÃĐrer les ÃĐlÃĐments interactifs individuellement.
L'importation de fichiers Illustrator est ÃĐgalement possible depuis la version 3 de Blend. Illustrator est avant tout utilisÃĐ pour concevoir le visuel finalisÃĐ, ainsi son emploi concerne moins le maquettage et le prototypage. Nous aborderons ce type d'importation au Chapitre 10 Ressources graphiques.
Supprimez tous les composants Image au sein des ÃĐcrans de la carte de navigation ainsi que le dossier EcransSimples. Dans le rÃĐpertoire Assets dÃĐcompressÃĐ, vous trouverez le rÃĐpertoire PSD contenant les mÊmes ÃĐcrans, mais au format Photoshop et organisÃĐs en plusieurs calques. Dans la carte de navigation SketchFlow, double-cliquez sur la page Home. Dans le panneau Project, sÃĐlectionnez le rÃĐpertoire Croquis. Ouvrez le menu File, puis l'option Import Adobe Photoshop File... AccÃĐdez au rÃĐpertoire PSD et choisissez le fichier ItsTimeToChange.psd. Une fenÊtre d'importation est affichÃĐe au premier plan, elle vous permet de gÃĐrer l'importation de ce type de fichiers (voir Figure 10.30).

La structure du fichier est entiÃĻrement affichÃĐe. Il faut veiller à cocher l'option Check all layers to import. Lorsque le contenu d'un calque est cachÃĐ dans le fichier .psd, il ne sera importÃĐ que si cette option ou la case à cocher adjacente sont cochÃĐes. Validez l'importation du fichier. Comme vous avez sÃĐlectionnÃĐ l'ÃĐcran Home, le contenu du fichier est directement intÃĐgrÃĐ Ã la page. Si l'agencement et les marges sont sauvegardÃĐs, la transparence subira parfois quelques modifications changeant lÃĐgÃĻrement le visuel importÃĐ. Cela n'a que peu d'importance pour nous, car nous travaillons sur un prototype. Lors de l'importation, chaque calque est transformÃĐ sous forme d'image au format png. Pour le vÃĐrifier, vous pouvez dÃĐplier le rÃĐpertoire ItsTimeToChange_Images crÃĐÃĐ lors de l'importation. Vous y trouverez les images png du visuel final.
Pour obtenir un rÃĐsultat visuel fidÃĻle au document d'origine, il faut ÃĐviter toutes les spÃĐcificitÃĐs propres au format psd. RastÃĐrisez chaque calque, la plupart des effets ne sont pas conservÃĐs (seuls les projections d'ombre et le flou le sont). Il est ÃĐgalement plus efficace de recrÃĐer les textes sous Blend ou de pixeliser ces derniers s'ils ne sont pas interactifs. Toutes les options de fusion propres aux calques Photoshop sont ÃĐgalement à proscrire. Suivez cette logique et vous n'aurez pas de difficultÃĐs lors de l'importation.
Suivez les ÃĐtapes dÃĐcrites ci-dessus pour chaque ÃĐcran du prototype. Veillez bien à sÃĐlectionner le dossier Croquis afin d'organiser proprement le projet (voir Figure 10.31).
Dans l'arbre visuel de chaque ÃĐcran, vous remarquez qu'un conteneur de type Canvas a ÃĐtÃĐ gÃĐnÃĐrÃĐ. Son nom correspond à celui de l'image importÃĐe. En son sein, plusieurs contrÃīles de type Image ont ÃĐtÃĐ crÃĐÃĐs et font rÃĐfÃĐrence à une image png. Ils reprÃĐsentent les calques d'origine et possÃĻdent en consÃĐquence un nom en correspondance avec chacun d'eux (voir Figure 10.32).
Comme vous le constatez, le nommage des calques et des objets est crucial. C'est un moyen simple et efficace pour faciliter la communication entre chaque pÃīle mÃĐtier. Il n'y a qu'à lire pour comprendre l'utilitÃĐ de chaque calque. Nous allons maintenant profiter du dÃĐcoupage des calques pour gÃĐnÃĐrer une interactivitÃĐ utilisateur propre à chaque ÃĐcran.

9-4-2. Navigation utilisateur▲
Afin de permettre à l'utilisateur de naviguer, il nous faut d'abord reconstruire le menu principal et le pied de page. Nous pouvons pour cela utiliser de simples instances de Button ayant le style Sketch et regroupÃĐes au sein d'un conteneur. SÃĐlectionnez l'ÃĐcran Home et supprimez l'instance d'Image correspondant au menu. CrÃĐez ensuite un conteneur StackPanel dans la grille principale et nommez-le Menu. Disposez-le de maniÃĻre à l'aligner en bas à droite de la grille et dÃĐfinissez l'empilement de ses enfants en mode horizontal. Glissez quatre boutons à l'intÃĐrieur de maniÃĻre à recrÃĐer le menu. Choisissez une couleur conforme au code couleur de chaque ÃĐcran. ProcÃĐdez de façon identique pour le pied de page, vous pouvez utiliser un dÃĐgradÃĐ sur le bord pour crÃĐer un effet correspondant au croquis original (voir Figure 10.33).

Nous allons maintenant ajouter un peu de logique au visuel. Rien de plus simple au sein d'un projet SketchFlow : faites un clic droit sur le bouton Eco2Way_menu et sÃĐlectionnez l'option Navigate To. La liste des ÃĐcrans accessibles apparaÃŪt, choisissez l'ÃĐcran Eco2Way (voir Figure 10.34).
RÃĐpÃĐtez l'opÃĐration pour chaque bouton du menu. Ce que nous avons fait est non seulement traduit en XAML, mais consiste simplement à ajouter un comportement à chaque bouton sur lequel vous avez dÃĐfini une navigation. Le comportement est donc accessible dans l'arbre visuel. Dans les projets SketchFlow, il n'est pas nÃĐcessaire de savoir ce fait pour utiliser le comportement. Une majoritÃĐ d'interactions peut Être rÃĐalisÃĐes par un simple clic droit. Si vous Êtes designer interactif, cela peut toutefois Être utile dans les cas complexes d'interaction.

Par dÃĐfaut, l'accÃĻs aux ÃĐcrans se dÃĐclenchera sur un clic de l'utilisateur, vous pourriez exÃĐcuter cette action lorsqu'un autre ÃĐvÃĐnement est diffusÃĐ. Une autre problÃĐmatique se pose si vous souhaitez crÃĐer cette navigation pour le bouton Home_footer contenu dans le pied de page. Comme vous Êtes sur la page Home, Blend ne vous propose pas de naviguer vers celle-ci. Si vous connaissez un peu les comportements, vous pouvez biaiser en choisissant un autre ÃĐcran dans la liste afin de crÃĐer le comportement sur Home_footer. Vous n'avez plus qu'à modifier son paramÃĻtre Target-Screen (voir Figure 10.35).

La page Home est maintenant presque aboutie. Il est trÃĻs facile de dupliquer les deux StackPanel dans les autres ÃĐcrans. Faites un copier-coller de ces derniers dans l'ÃĐcran Eco2Way, replacez le menu en haut de la page pour recouvrir l'image du menu dÃĐjà prÃĐsente, vous n'avez ensuite qu'à supprimer cette derniÃĻre ainsi que l'image du pied de page dans l'arbre visuel. Les comportements sont automatiquement copiÃĐs avec. Vous venez de crÃĐer une navigation utilisateur en moins de cinq minutes.
9-4-3. Simuler un flux d'utilisation▲
Nous allons maintenant simuler les actions de l'utilisateur via le panneau SketchFlow Animation. Ce dernier n'existe que dans ce type de projet, il permet de crÃĐer des animations temporisÃĐes et dÃĐtectÃĐes par le lecteur SketchFlow lors de la navigation utilisateur. La personne testant le prototype pourra ainsi avoir un aperçu de l'interactivitÃĐ tout en ÃĐvitant un code fastidieux. Chaque ÃĐcran du prototype peut possÃĐder son propre jeu de simulations utilisateur. Vous allez simuler le clic de l'utilisateur sur un bouton afin de dÃĐplier une zone de texte cachÃĐe par dÃĐfaut. Dans la carte de navigation (SketchFlow Map), double-cliquez sur l'ÃĐcran OurServices. Vous constatez que le panneau SketchFlow Animation est vide (voir Figure 10.36).

Il contient un premier ÃĐcran nommÃĐ Base, qui indique l'ÃĐtat par dÃĐfaut de l'ÃĐcran. Vous devez modifier quelques propriÃĐtÃĐs avant de crÃĐer la simulation utilisateur. SÃĐlectionnez, dans le Canvas nommÃĐ Service, les composants Image MoreOver et ActivateMore. Passez les valeurs de leur propriÃĐtÃĐ Opacity à  0. Ajouter une animation SketchFlow ou crÃĐer des animations standard sont des actions similaires. Cliquez sur l'icÃīne reprÃĐsentant le signe plus, puis nommez l'animation AccessMoreInformation. Il suffit pour cela de cliquer sur le nom affichÃĐ par dÃĐfaut et de le modifier. SÃĐlectionnez le premier ÃĐtat nouvellement gÃĐnÃĐrÃĐ Ã droite de l'ÃĐtat de base. Il est reprÃĐsentÃĐ par une vignette affichant le visuel de l'ÃĐcran. Vous passez en mode enregistrement d'ÃĐtat visuel. Au sein de SketchFlow, ces ÃĐtats sont appelÃĐs Frame ou image-clÃĐ (à ne pas confondre avec clÃĐ d'animation). Cliquez sur MoreOver, passez la valeur de la propriÃĐtÃĐ Opacity à  100, puis cliquez sur l'icÃīne du caractÃĻre " + " situÃĐ en haut à droite de la vignette (voir Figure 10.37).

Vous crÃĐez ainsi un nouvel ÃĐtat à partir de l'ÃĐtat modifiÃĐ. Cliquez sur ActivateMore, passez la valeur de la propriÃĐtÃĐ Opacity à  100. Vous remarquez que lorsque vous survolez un ÃĐcran, une valeur exprimÃĐe en secondes apparaÃŪt. Il s'agit du temps de pause durant lequel cet ÃĐcran est affichÃĐ lors de la lecture de l'animation globale. Entre chaque ÃĐcran, vous pouvez ÃĐgalement spÃĐcifier une durÃĐe ainsi qu'un type de transition. Vous pouvez activer dÃĐfinitivement l'affichage des tempos en cliquant sur l'icÃīne de l'horloge.

Lorsque vous modifiez des propriÃĐtÃĐs dont les valeurs ne sont pas interpolables (donc diffÃĐrentes des valeurs de type Point, Double ou Color), vous pouvez activer le systÃĻme d'agencement fluide qui assure une transition animÃĐe de ces propriÃĐtÃĐs (voir section 7.4 Propagation ÃĐvÃĐnementielle). Testez l'animation SketchFlow directement au sein de Blend via le bouton de lecture. N'hÃĐsitez pas à revoir les tempos, si besoin est, afin de simuler l'enchaÃŪnement des images-clÃĐs de maniÃĻre rÃĐaliste. Compilez votre projet et naviguez jusqu'à l'ÃĐcran OurServices pour accÃĐder à l'animation du point de vue de l'utilisateur du prototype (voir Figure 10.39).

Cliquez sur le lien pour jouer l'animation que vous venez de dÃĐfinir. Ce type d'animation est en fait basÃĐ sur le gestionnaire d'ÃĐtats visuels ÃĐtudiÃĐ au Chapitre 5 L'arbre visuel et logique. Nous allons maintenant aborder son fonctionnement au sein des projets SketchFlow.
9-4-4. Ãtats visuels▲
Chaque ÃĐcran peut se comparer à une page de notre application. Les diffÃĐrentes pages peuvent donc possÃĐder leurs propres ÃĐtats visuels. Au sein de la carte de navigation, double-cliquez sur l'ÃĐcran nommÃĐ Innovation. Il permet à l'internaute de visualiser les tous derniers modÃĻles de voiture disponibles sous forme de galerie d'images ou via un simple lecteur vidÃĐo. La galerie ou la vidÃĐo seront affichÃĐes à tour de rÃīle. Pour ce faire, vous allez crÃĐer deux ÃĐtats visuels au sein de l'ÃĐcran Innovation via le panneau States. CrÃĐez un groupe d'ÃĐtats nommÃĐ DisplayStates, puis deux ÃĐtats nommÃĐs respectivement Galery et Video. Par dÃĐfaut la vidÃĐo est affichÃĐe. SÃĐlectionnez l'ÃĐtat Galery, puis passez l'opacitÃĐ des objets videoSelected et PlayerVideo à  0. Passez ensuite à false la valeur de la propriÃĐtÃĐ IsHitTestVisible de l'objet videoSelected. Dans cet ÃĐtat, l'objet ne reçoit plus les interactions en provenance de la souris. Revenez dans l'ÃĐtat de base puis faites un clic droit sur l'objet videoSelected, sÃĐlectionnez l'option Activate State puis Innovation / Galery (voir Figure 10.40).
Vous venez de crÃĐer un comportement interactif sur cet objet. Lors du clic de la souris, l'utilisateur affichera l'ÃĐtat Galery. Vous pouvez crÃĐer un rectangle transparent, sous l'objet videoSelected, ayant pour objectif d'afficher l'ÃĐtat Video. SpÃĐcifiez une durÃĐe de transition, pour le groupe d'ÃĐtats, qui n'excÃĻde pas une seconde. Lorsque vous testez le prototype, vous avez la possibilitÃĐ d'accÃĐder aux ÃĐtats visuels de chaque ÃĐcran (voir Figure 10.41).
Si vous Êtes graphiste et que vous n'Êtes pas un familier de Blend, l'accÃĻs simplifiÃĐ aux ÃĐtats visuels est une vraie valeur ajoutÃĐe en termes de temps. L'utilisation de comportements est l'une des clÃĐs de cette rÃĐussite, nous les emploierons à nouveau de maniÃĻres diffÃĐrentes dans le chapitre suivant. Le prototype interactif est dans le dossier : chap10/CarReseller_Interactive.zip.


9-5. Interface riche▲
Jusqu'Ã prÃĐsent l'arborescence de notre prototype est exclusivement constituÃĐe d'ÃĐcrans simples, privilÃĐgiant ainsi une approche de conception page par page, trÃĻs proche des sites XHTML classiques nombreux sur Internet. Cette approche possÃĻde certains dÃĐfauts que nous allons identifier.
9-5-1. Ãcran versus composant▲
Comme vous le constatez, l'ensemble des pages du prototype partage deux ÃĐlÃĐments identiques, le menu principal et le pied de page. Le fait de conserver un design ÃĐquivalent pour ces deux ÃĐlÃĐments facilite grandement la navigation et l'interprÃĐtation des pages pour l'internaute. D'un point de vue technique, cela pose toutefois problÃĻme, car si vous souhaitez changer la disposition de ce menu, vous devrez le faire dans chaque page de votre projet. Ces deux ÃĐlÃĐments peuvent Être considÃĐrÃĐs comme des instances de composants autonomes assurant leur propre logique. De cette maniÃĻre, modifier le composant revient à changer toutes ses occurrences dans le projet. Au sein de SketchFlow, ce type de module est appelÃĐ composant d'ÃĐcran. Il s'agit dans les faits d'un UserControl au mÊme titre que notre application principale (voir Chapitre 11 Composants personnalisÃĐs). Pour crÃĐer ce type d'objet, vous pouvez soit utiliser la carte de navigation, soit sÃĐlectionner un (ou plusieurs) contrÃīle dans l'un des ÃĐcrans existants, pour le transformer par la suite en composant d'ÃĐcran. Nous allons utiliser cette mÃĐthodologie dans un premier temps, puis nous utiliserons le panneau SketchFlow Map pour finaliser notre approche. Dans l'ÃĐcran Home, faites un clic droit sur le contrÃīle StackPanel nommÃĐ Menu, puis choisissez l'option Make Into Component ScreenâĶ Une boÃŪte de dialogue apparaÃŪt vous demandant de nommer le composant d'ÃĐcran (voir Figure 10.42).

Le nom MenuComponent proposÃĐ par dÃĐfaut est ÃĐloquent, vous pouvez donc le conserver. Cliquez sur OK, la carte de navigation est automatiquement mise à jour. Vous remarquez qu'un nouveau type de connexion est gÃĐnÃĐrÃĐ. Celle-ci est en pointillÃĐs de couleur verte, apparence attribuÃĐe par dÃĐfaut aux connexions de composants. Un couple de fichiers XAML C# est ÃĐgalement crÃĐÃĐ, Blend ouvre par dÃĐfaut le fichier XAML correspondant à l'arbre visuel de notre menu. Il est possible d'instancier ce composant en le reliant (MenuComponent) à chaque ÃĐcran. De cette maniÃĻre, lorsque vous modifierez le composant source, chacune de ses instances sera mise à jour au sein des ÃĐcrans du projet. Pour crÃĐer de nouvelles connexions à partir du composant, il suffit d'utiliser la derniÃĻre icÃīne apparaissant lors du survol du composant au sein de la carte de navigation (voir Figure 10.43).

Il est nÃĐcessaire de repositionner correctement le composant pour chaque ÃĐcran, non seulement dans l'espace, mais ÃĐgalement dans l'arbre visuel afin de remplacer parfaitement l'espace occupÃĐ par les menus dÃĐjà prÃĐsents. Il ne vous reste plus qu'à supprimer chaque ancien menu StackPanel. Vous pouvez procÃĐder de maniÃĻre identique pour le pied de page. Si vous souhaitez avoir une meilleure visibilitÃĐ de l'un des deux types de connexions (composant ou ÃĐcran), vous pouvez diminuer la luminositÃĐ de l'un ou de l'autre. Les composants d'ÃĐcran possÃĐdant par nature de nombreuses connexions, vous pourriez ÃĐgalement ÃĐclaircir leur couleur afin de les mettre en valeur. Un vert lumineux est idÃĐal dans ce cas. Utilisez l'option SketchFlow Project SettingsâĶ (menu Project) pour modifier la couleur actuelle (voir Figure 10.44).
Les composants d'ÃĐcran sont en fait de simples instances de UserControl. Si d'un point de vue technique SketchFlow n'est pas une rÃĐvolution et repose sur de solides bases existantes, la facilitÃĐ de conception qu'il apporte est rÃĐellement novatrice et pertinente. Le modÃĻle technique XAML / C#, proposÃĐ dÃĻs le dÃĐpart par .Net 3, est un terreau propice à ce genre d'avancÃĐes. Maintenant que les fondements sont posÃĐs, vous pouvez vous attendre à l'ÃĐclosion de ce type d'innovations de maniÃĻre rÃĐguliÃĻre dans l'avenir. Nous allons maintenant utiliser les composants d'ÃĐcran d'une maniÃĻre diffÃĐrente afin de crÃĐer un prototype simple d'interface riche.

9-5-2. L'exemple du configurateur riche▲
La notion de configurateur riche est apparue dans le Web avec les technologies asynchrones comme AJAX. L'idÃĐe gÃĐnÃĐrale est de faciliter un processus à travers une interface enrichie. Cela peut aller de la rÃĐservation hÃīteliÃĻre à la configuration d'une cuisine comme le proposent certaines applications. Au sein de cette section, nous allons prototyper une interface permettant à un internaute de sÃĐlectionner et de configurer une voiture. L'objectif final est de faciliter la prise de rendez-vous pour un test de conduite.
9-5-2-1. Le flux d'utilisation▲
Comme nous l'avons prÃĐcisÃĐ au dÃĐbut de cette section, la navigation page par page possÃĻde quelques dÃĐfauts. Elle force notamment l'utilisateur à relire la totalitÃĐ de chaque nouvelle page affichÃĐe. Cette contrainte peut ÃĐvidemment Être trÃĻs utile si vous affichez un contenu radicalement diffÃĐrent des prÃĐcÃĐdents. C'est toutefois rarement le cas et, dans90 % des situations, le flux d'utilisation est complÃĻtement cassÃĐ par ce que l'on appelle l'aveuglement d'informations causÃĐ par le rafraÃŪchissement.
Lorsque vous utilisez une application, vous entrez parfois dans le flux, un ÃĐtat idÃĐal d'utilisation dans lequel tout vous paraÃŪt logique et ÃĐvident. Vous enchaÃŪnez ainsi rapidement et simplement les actions et accÃĐdez facilement aux informations sans vous poser de questions existentielles. Dans ce cas, votre ÃĐtat de concentration est optimal. L'aveuglement d'informations peut vous forcer à quitter cet ÃĐtat. C'est un peu comme si un animateur dÃĐcidait de faire bouger tous les personnages d'un dessin animÃĐ en mÊme temps avec exactement la mÊme amplitude pour chacun d'eux. Le traitement des informations par l'Åil est tellement important qu'il n'est pas possible de tout analyser en mÊme temps. On pourrait ÃĐgalement percevoir cela comme une forme de censure ou de bruit visuel, tous deux engendrÃĐs par un trop plein d'informations impossibles à traiter. DÃĻs lors, vous quittez le flux d'utilisation afin de conserver une distance suffisante et garder une vision globale de la situation. Cette situation est finalement assez dÃĐsagrÃĐable, car elle vous force à prendre du recul et à rÃĐflÃĐchir là oÃđ tout devrait Être simple et comprÃĐhensible.
Le flux d'utilisation peut Être dÃĐstabilisÃĐ par d'autres facteurs comme une mauvaise comprÃĐhension ou formalisation de l'interface ou des ralentissements qui obligent à prendre du recul du point de vue utilisation. Finalement, vous pouvez trÃĻs rapidement dÃĐcourager l'internaute ou l'utilisateur de l'application, si vous n'y prenez pas garde.
L'une des solutions permettant la mise en place de flux d'utilisation consiste à permettre une navigation au sein d'une seule et mÊme page. Vous ne rafraÃŪchissez ainsi qu'une portion de la page et attirez l'attention de l'utilisateur au bon endroit et au bon moment. Les composants d'ÃĐcran permettent de rÃĐaliser ce type d'expÃĐrience assez simplement, car vous ne rafraÃŪchirez pas toute la page, mais juste une portion de celle-ci. L'utilisateur est beaucoup moins dÃĐsorientÃĐ dans ce cas et peut mÊme prÃĐvoir intuitivement un certain nombre de comportements de l'interface. Ce qui est prÃĐvisible le confortera dans son expÃĐrience et dans ses choix d'utilisation.
Nous allons maintenant illustrer ce principe à travers le prototypage d'un configurateur riche. Ce dernier est une petite application. Elle sera contenue dans l'ÃĐcran MyCar et permettra à l'utilisateur de sÃĐlectionner un vÃĐhicule à partir d'une liste de critÃĻres. L'ÃĐcran est constituÃĐ de trois panneaux reprÃĐsentant chacun une ÃĐtape dans le processus d'utilisation (voir Figure 10.45).
9-5-2-2. CrÃĐer les composants▲
Afin de se concentrer sur notre problÃĐmatique, dÃĐzippez le projet : chap10/CarReseller_Flux.zip. Au sein du projet, l'ÃĐcran MyCar contient une arborescence qui a ÃĐtÃĐ gÃĐnÃĐrÃĐe à partir de dessins scannÃĐs et retouchÃĐs sous Photoshop et de composants ayant le style Sketch. Les ÃĐcrans vus prÃĐcÃĐdemment sont tous trois rÃĐpartis au sein de grilles. Le premier permet de sÃĐlectionner les critÃĻres et affiche une liste mise à jour dynamiquement. Le deuxiÃĻme ÃĐcran donne un aperçu de la voiture et permet de personnaliser ses options. Le dernier ÃĐcran est un formulaire renseignÃĐ par le client qui souhaite tester la voiture sÃĐlectionnÃĐe sur circuit ou sur route. SÃĐlectionnez la grille Design,
puis faites-en un composant d'ÃĐcran. Dans le composant nouvellement crÃĐÃĐ, dÃĐfinissez des dimensions en mode automatique pour le composant de type UserControl racine, ainsi que pour la grille nommÃĐe Design. Pour finir, simplifiez l'imbrication en dÃĐgroupant la grille LayoutRoot. Vous pouvez rÃĐaliser cela via un clic droit et sÃĐlectionner l'option Ungroup. Revenez dans l'ÃĐcran MyCar et rÃĐpÃĐtez l'opÃĐration pour les grilles Perso et test.
Dans l'ÃĐcran MyCar, vous constatez la prÃĐsence d'encadrÃĐs jaunes autour des composants nouvellement gÃĐnÃĐrÃĐs ainsi qu'un point d'exclamation en haut à gauche. Cela indique que vous devez compiler le projet pour voir le rÃĐsultat visuel final de ces composants. Pour compiler sans tester le projet, utilisez le raccourci Ctrl+Maj+B. Lorsque la compilation est terminÃĐe, les bordures jaunes et le point d'exclamation disparaissent.
Vous obtenez trois composants d'ÃĐcran liÃĐs à l'ÃĐcran MyCar dans la carte de navigation, ainsi qu'un rÃĐsultat visuel similaire à celui d'origine pour cet ÃĐcran (voir Figure 10.46).
Comme vous le constatez, les deux premiers composants sont partagÃĐs en deux zones distinctes. Lorsque l'un ou l'autre de ces composants perdra le focus utilisateur, seule l'une des deux parties de ce composant sera visible, l'autre sera simplement rÃĐtractÃĐe avec une petite animation de fondu. Lorsque l'un des panneaux recevra le focus, il sera mis au premier plan avec un dÃĐplacement sur l'axe 3D en z. Ce comportement permet à l'utilisateur de ne pas Être submergÃĐ d'informations inutiles.
Pour crÃĐer ce type de transition, il faut crÃĐer des ÃĐtats correspondant au focus utilisateur pour chaque composant, ainsi que pour l'ÃĐcran MyCar. Dans l'ÃĐcran MyCar, inversez l'ordre des composants de maniÃĻre à ce que le panneau DesignComponent soit au premier plan et que le composant TestComponent soit au dernier. CrÃĐez ensuite un nouveau groupe d'ÃĐtats visuels nommÃĐ Focused-Component, ainsi que trois ÃĐtats nommÃĐs en son sein, ayant pour noms respectifs, Design-Focus, PersoFocus et TestFocus. DÃĐfinissez une transition globale pour le groupe d'ÃĐtats de 6/10e de seconde environ avec une courbe de dÃĐcÃĐlÃĐration de votre choix - Cubic Out semble une bonne option (voir Figure 10.47).

Dans l'ÃĐtat DesignFocus, modifiez la profondeur sur l'axe 3D z global (GlobalOffsetZ) des composants PersoComponent et TestComponent avec des valeurs respectives de -100 et -200 pixels. Ceux-ci se trouvent à l'arriÃĻre-plan, automatiquement l'un derriÃĻre l'autre. SÃĐlectionnez l'ÃĐtat PersoFocus, puis modifiez cette fois la position sur l'axe z global de DesignComponent et de TestComponent de -50 et de -200 pixels. Pour finir, dans l'ÃĐtat TestFocus, passez la position sur l'axe z global de DesignComponent à -200 et celle de PersoComponent à -100. Dans cet ÃĐtat, le panneau de TestComponent sera à l'avant plan, puis viendra le panneau PersoComponent au second plan et au dernier plan DesignComponent.
Lorsque l'un des panneaux possÃĻde le focus, il ne subit aucune projection 3D. Cela est assez positif pour votre visuel final, car lorsqu'un objet possÃĻde une projection, il est rendu sous forme de bitmap (voir Chapitre 8 Les bases de la projection 3D). Cela occasionne un lissage des pixels et peut engendrer des textes ou des vecteurs floutÃĐs. Les consÃĐquences de ce rendu bitmap sont moins gÊnantes pour les panneaux situÃĐs à l'arriÃĻre-plan, car ils n'ont pas l'intÃĐrÊt utilisateur. Vous pouvez ÃĐgalement vous permettre de repositionner en x les panneaux afin de mettre celui qui a le focus utilisateur en valeur. Utilisez à cette fin les RenderTransform afin d'ÃĐviter de rastÃĐriser les vecteurs en bitmap. Le mÃĐlange des deux types de transformations est donc non seulement possible mais conseillÃĐ pour les panneaux ayant le focus qui ne sont pas affectÃĐs de projections 3D.
La problÃĐmatique, Ã ce stade, est de toujours faire apparaÃŪtre une portion des composants en arriÃĻre-
plan de celui qui possÃĻde le focus. Allouer les marges de maniÃĻre prÃĐcise n'est pas forcÃĐment aisÃĐ Ã cet instant, car vous devez anticiper le fait que les composants seront eux-mÊmes dans des ÃĐtats visuels modifiant leur largeur. Vous pourrez ÃĐgalement modifier l'agencement des composants à la suite d'une sÃĐrie de tests de l'application et procÃĐder ainsi de maniÃĻre empirique.
9-5-2-3. Transitions et ÃĐtats visuels de composants▲
Nous avons rÃĐalisÃĐ la premiÃĻre partie de notre prototype. Il nous reste à crÃĐer les ÃĐtats visuels inhÃĐrents à chaque composant d'ÃĐcran. Dans la carte de navigation, double-cliquez sur l'ÃĐcran DesignComponent et crÃĐez un groupe d'ÃĐtats visuels nommÃĐ FocusStates ainsi que des ÃĐtats, la transition et une durÃĐe globale (voir Figure 10.48).

SÃĐlectionnez l'ÃĐtat List, puis passez la largeur (Width) ainsi que l'opacitÃĐ de l'objet Options-Design à  0. Modifiez ensuite la largeur de l'objet ColorDesign à  150. Cliquez sur l'ÃĐtat Unfocus et dÃĐfinissez l'opacitÃĐ et la largeur de l'objet CurrentSelectionDesign à  0. Passez ensuite la largeur de l'objet ColorDesign à  200. Dans la carte de navigation, double-cliquez sur le composant PersoComponent. Nous allons rÃĐpÃĐter les mÊmes ÃĐtapes. CrÃĐez deux ÃĐtats ayant les mÊmes propriÃĐtÃĐs de transition, nommÃĐs respectivement Focus et Unfocus. Cliquez sur l'ÃĐtat Unfocus, puis sÃĐlectionnez l'objet nommÃĐ PersoRight. Passez la valeur de ses propriÃĐtÃĐs d'opacitÃĐ et de largeur à  0. DÃĐfinissez ensuite la largeur du composant Image ColorPerso à  220 pixels. Pour finir, nous allons modifier le composant TestComponent. CrÃĐez deux groupes d'ÃĐtats nommÃĐs FocusStates et FillStates, le premier nous permettra d'afficher le visuel en fonction du focus utilisateur, le second gÃĐrera le visuel selon que l'utilisateur aura rempli ou non le formulaire. Dans l'ÃĐtat de base, passez la propriÃĐtÃĐ Visibility du composant Message à Collapsed. De cette maniÃĻre, le texte de confirmation de l'envoi du formulaire n'est pas visible au chargement du configurateur. CrÃĐez les ÃĐtats Focus et Unfocus au sein du groupe d'ÃĐtat adÃĐquat, puis les ÃĐtats Filled et NotFilled pour le groupe FillStates (voir Figure 10.49).

L'objectif est maintenant de ne laisser afficher que le titre et l'arriÃĻre-plan pour l'ÃĐtat Unfocus. SÃĐlectionnez les objets ContentTestDrive, Message et ColorTestDrive pour modifier leur opacitÃĐ Ã Â 0. Fixez ÃĐgalement la largeur de ContentTestDrive et de ColorTestDrive à  170 pixels. Afin de gÃĐrer les ÃĐtats visuels concernant la saisie du formulaire, sÃĐlectionnez l'ÃĐtat Filled, puis modifiez la valeur de la propriÃĐtÃĐ Visibility à Collapsed pour ContentTestDrive ainsi que pour le bouton. à l'opposÃĐ, changez la valeur de cette propriÃĐtÃĐ Ã Visible pour le composant Message.
Nous venons d'ÃĐviter un conflit de propriÃĐtÃĐ entre les ÃĐtats visuels du groupe FillStates et Focus-States. En effet, nous n'aurions pas pu utiliser la propriÃĐtÃĐ Opacity dans les deux groupes d'ÃĐtats sans engendrer de bogues à l'exÃĐcution (voir Chapitre 6 Boutons personnalisÃĐs). Il ne nous reste plus qu'à crÃĐer le code logique et les comportements interactifs nÃĐcessaires pour donner vie à l'interface. Le projet contenant tous les ÃĐtats visuels est accessible dans : chap10/CarReseller_Etats.zip.
9-5-2-4. InteractivitÃĐ avancÃĐe▲
Vous trouverez un rÃĐsumÃĐ de tous les ÃĐtats crÃĐÃĐs pour chaque ÃĐcran ainsi que l'activation de ceux-ci en fonction de chaque ÃĐtape d'utilisation au Tableau 10.1.
Ce type de rÃĐcapitulatif est assez pratique pour concevoir des interfaces riches. C'est une sorte de feuille de route vous permettant de vous y retrouver. Par exemple, pour la premiÃĻre phase d'utilisation, l'ÃĐcran MyCar affiche l'ÃĐtat DesignFocus, les composants DesignComponent, Perso-Component et TestComponent affichent respectivement les ÃĐtats Focus, Unfocus et Unfocus. Une fois le vÃĐhicule choisi dans la liste, l'ÃĐcran MyCar active l'ÃĐtat PersoFocus, le panneau DesignComponent affiche l'ÃĐtat List, etc. Vous remarquez que pour la derniÃĻre ÃĐtape, TestComponent est Focus, mais qu'il peut ÃĐgalement Être dans l'ÃĐtat Filled ou NotFilled. Celui-ci bÃĐnÃĐficie en effet de deux groupes d'ÃĐtats visuels distincts et affiche donc deux ÃĐtats. Nous allons commencer par initialiser la premiÃĻre ÃĐtape.
|
Ãtats visuels |
Ãtape 1 |
Ãtape 2 |
Ãtape 3 |
|---|---|---|---|
|
Ãcran MyCar |
DesignFocus |
PersoFocus |
TestFocus |
|
Composant DesignComponent |
Focus |
List |
Unfocus |
|
Composant PersoComponent |
Unfocus |
Focus |
Unfocus |
|
Composant TestComponent |
Unfocus |
Unfocus |
Focus / Filled /NotFilled |
à cette fin, vous allez ajouter de la logique via C#. Vous pouvez vous rÃĐfÃĐrer au Tableau 10.1 pour vous faciliter ainsi la tÃĒche. Ouvrez le fichier C# Screen_1_3.cs dans Blend ou Visual Studio et utilisez la classe statique VisualStateManager, comme montrÃĐ ci-dessous :
public Screen_1_3()
{
InitializeComponent();
Loaded +=new System.Windows.RoutedEventHandler(Screen_1_3_Loaded);
}
private void Screen_1_3_Loaded(object sender, RoutedEventArgs e)
{
VisualStateManager.GoToState(this,"DesignFocus",false);
VisualStateManager.GoToState(designComponent,"Focus",false);
VisualStateManager.GoToState(persoComponent,"Unfocus",false);
VisualStateManager.GoToState(testComponent,"Unfocus",false);
}Le troisiÃĻme paramÃĻtre indique si une transition animÃĐe est utilisÃĐe. Dans notre cas, la transition n'a pas besoin d'Être jouÃĐe, ce paramÃĻtre est donc à false. Au sein du composant d'ÃĐcran Design-Component, cliquez droit sur le composant CurrentSelectionDesign, puis dans le menu Activate State, sÃĐlectionnez l'ÃĐtat List. L'utilisateur passe automatiquement dans la seconde ÃĐtape d'utilisation lorsqu'il cliquera sur le composant. Si nous nous rÃĐfÃĐrons au Tableau 10.1, nous devrions ÃĐgalement activer trois autres ÃĐtats : PersoFocus pour l'ÃĐcran MyCar, Focus pour le composant PersoComponent et Unfocus pour le composant TestComponent. à ce stade, nous ne pouvons pas piloter ces ÃĐtats visuels de maniÃĻre identique pour deux bonnes raisons. La premiÃĻre est que l'interface de Blend ne nous autorise pas à y accÃĐder via la liste des ÃĐtats affichÃĐs dans le menu Activate State par le clic droit. La seconde est assez ennuyeuse : mÊme si nous y avions accÃĻs, l'ÃĐtat ainsi sÃĐlectionnÃĐ remplacerait celui que nous avons dÃĐjà spÃĐcifiÃĐ dans l'arbre visuel. Autrement dit, vous ne pouvez pas spÃĐcifier plus d'un comportement de mÊme type sur un composant en utilisant le menu contextuel par clic droit. En rÃĐalitÃĐ, cela est possible, mais uniquement en XAML ou par glisser-dÃĐposer du comportement. Nous allons simplement ajouter ces comportements en modifiant le code XAML. Pour cela, passez en mode mixte afin que le code apparaisse, puis sÃĐlectionnez CurrentSelectionDesign. Voici la dÃĐclaration XAML du comportement :
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.DesignComponent" TargetState="List"/>
</i:EventTrigger>
</i:Interaction.Triggers>Ajoutez une balise EventTrigger (dÃĐclencheur d'ÃĐvÃĐnements) au sein de la liste des dÃĐclencheurs et modifiez le code comme ci-dessous :
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.DesignComponent" TargetState="List"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.Screen_1_3" TargetState="PersoFocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen=" CarResellerScreens.PersoComponent" TargetState="Focus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.TestComponent" TargetState="Unfocus"/>
</i:EventTrigger>
</i:Interaction.Triggers>Testez le prototype dans le navigateur, lorsque vous cliquez sur la liste, trois transitions sont jouÃĐes simultanÃĐment. La premiÃĻre concerne le panneau design lui-mÊme lorsqu'il passe dans l'ÃĐtat List. La deuxiÃĻme est jouÃĐe au sein de l'ÃĐcran MyCar et affiche l'ÃĐtat PersoFocus. La troisiÃĻme affiche le composant PersoComponent en mode Focus. Il faudrait maintenant jouer la transition inverse lorsque l'utilisateur souhaite modifier ses critÃĻres de sÃĐlection. Cela consiste à rÃĐafficher l'ÃĐtat DesignFocus de l'ÃĐcran MyCar lorsque l'utilisateur clique sur le titre du panneau TitleDesign dans DesignComponent. Comme le titre du panneau est situÃĐ en dessous de l'objet ColorDesign, le clic de l'utilisateur ne sera pas diffusÃĐ. Pour rÃĐgler ce problÃĻme, il suffit de passer la propriÃĐtÃĐ IsHitTestVisible de l'objet ColorDesign à false. De la mÊme maniÃĻre que prÃĐcÃĐdemment, ajoutez les balises XAML comme montrÃĐ ci-dessous :
<Image x:Name="TitleDesign" Height="44" HorizontalAlignment="Left"
Margin="6,3,0,0" VerticalAlignment="Top" Width="99"
Source="DesignPanel_Images/TitleDesign.png">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.DesignComponent" TargetState="Focus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.Screen_1_3" TargetState="DesignFocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.PersoComponent" TargetState="Unfocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.TestComponent" TargetState="Unfocus"/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Image>Vous avez la possibilitÃĐ de consulter le rÃĐsumÃĐ des ÃĐtats pour visualiser les transitions. Testez le prototype ; vous constatez que cette fois, vous pouvez passer d'un ÃĐtat à l'autre à tout moment en cliquant alternativement sur la liste et le titre.
Notre application met en valeur une erreur de conception classique. Lorsque l'utilisateur a sÃĐlectionnÃĐ sa voiture dans la liste, le composant PersoComponent est mis au premier plan et seule la liste des voitures sÃĐlectionnables est visible. Si cette voiture ne lui correspond pas et qu'il souhaite changer ses critÃĻres, aucun indice visuel ne lui indique que le titre lui permet de rÃĐafficher la totalitÃĐ du panneau DesignComponent. Il n'aura pas forcÃĐment l'idÃĐe de le cliquer. Le mieux, dans ce cas, est d'afficher une icÃīne sous forme de flÃĻche de retour afin que l'internaute puisse aisÃĐment revenir sur ses pas.
Si besoin est, n'hÃĐsitez pas à modifier les marges de chaque ÃĐlÃĐment, pour obtenir un alignement des objets sans effets de bords. Une fois que l'utilisateur a personnalisÃĐ sa voiture (dans le deuxiÃĻme panneau), il est temps pour lui de demander un rendez-vous pour la tester en condition rÃĐelle. Au sein du composant TestComponent, cliquez droit sur le composant ColorTestDrive, puis au sein du menu Activate State, sÃĐlectionnez l'ÃĐtat Focus. Lorsque l'utilisateur cliquera sur ce panneau, celui-ci se dÃĐpliera et affichera le formulaire. Vous devez ÃĐgalement gÃĐrer les quatre autres transitions que nous avons dÃĐjà ÃĐvoquÃĐes auparavant. Vous pouvez une fois de plus modifier le code XAML :
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.Screen_1_3" TargetState="TestFocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.TestComponent" TargetState="Focus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.DesignComponent" TargetState="Unfocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.PersoComponent" TargetState="Unfocus"/>
</i:EventTrigger>
</i:Interaction.Triggers>Dans un premier temps, il vous suffit de gÃĐrer cette navigation en ajoutant les comportements nÃĐcessaires sur le composant PersoComponent, directement au sein de l'ÃĐcran MyCar :
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.Screen_1_3" TargetState="PersoFocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.TestComponent" TargetState="Unfocus"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.DesignComponent" TargetState="List"/>
</i:EventTrigger>
<i:EventTrigger EventName="MouseLeftButtonDown">
<pb:ActivateStateAction TargetScreen="CarResellerScreens.PersoComponent" TargetState="Focus"/>
</i:EventTrigger>
</i:Interaction.Triggers>Dans la carte de navigation, double-cliquez sur le composant d'ÃĐcran TestComponent. Vous devez encore activer l'ÃĐtat Filled affichÃĐ lorsque l'utilisateur soumet correctement le formulaire de rendez-vous. Cliquez droit sur le bouton de soumission et choisissez l'ÃĐtat Filled, le projet est terminÃĐ. Vous avez peut-Être remarquÃĐ plusieurs messages d'alerte dans l'interface de Blend tout au long de l'exercice (voir Figure 10.50).
Ces messages sont assez clairs, ils vous signalent que le mot Focus est dÃĐjà utilisÃĐ et hÃĐritÃĐ en interne par les contrÃīles utilisateur standard. Vous risquez de rendre cette propriÃĐtÃĐ inaccessible, voir de l'ÃĐcraser. Ce n'est pas grave dans la mesure oÃđ vous crÃĐez un prototype. Par contre, en mode de production, nommer les ÃĐtats avec des noms identiques à certains de ceux du framework Silverlight, peut engendrer des conflits et des bogues difficiles à prÃĐvoir. Pour ÃĐviter ce type de message, vous pouvez modifier le nom des ÃĐtats visuels liÃĐs au focus en les francisant. Le prototype finalisÃĐ est accessible dans : chap10/CarReseller.zip.
Au prochain chapitre, nous approfondirons nos connaissances des ressources graphiques utilisables dans les projets Silverlight. Nous aborderons ÃĐgalement les bonnes pratiques de production concernant leur organisation et leur partage.